30 Javascript Change Font Size
The font-size attribute refers to the size of the font from baseline to baseline when multiple lines of text are set solid in a multiline layout environment.. Note: As a presentation attribute, font-size can be used as a CSS property. See the css font-size property for more information.. You can use this attribute with the following SVG elements: <altGlyph> ... Javascript can change the styling of elements. 1) With HTML, create an h3 tag and give it the text: Change the paragraph below. A paragraph tag below can have the text: Click all 4 buttons to see the changes. The paragraph tag can have the id of "font". 2) In the script section, create a button tag with the type: "button".
 Javascript Change Text Font Size Free Source Code
Javascript Change Text Font Size Free Source Code
The fontsize () method is not standard, and may not work as expected in all browsers. The fontsize () method is used to display a string in a specified size. This method returns the string embedded in the <font> tag, like this:

Javascript change font size. Description. When you specify size as an integer, you set the font size of str to one of the 7 defined sizes. When you specify size as a string such as "-2", you adjust the font size of str relative to the size set in the <basefont> element. The fontsize() method returns a ... is used as the size attribute for the <font> element. ... The fontsize() method does not change the value of the original string. ... Let's take a look at an example of how to use the fontsize() method in JavaScript.... A lot of blogs and websites that have a wide range of users tend to have buttons or images that change the text size for easier readability. This can easily be implemented with a bit of JavaScript and some HTML to attach it to. There are libraries out there that do this, but in many cases it is likely overkill. Simplicity is generally better where possible.
To change the font size of a HTML Element using JavaScript, get reference to this HTML Element element, and assign required font size value to the element.style.fontSize property. In the following example, we will change the font size of HTML Element with id "myElement" to "25px", in JavaScript, using element.style.fontSize property. Jul 20, 2021 - The fontsize() method creates a HTML element that causes a string to be displayed in the specified font size. Javascript Shqip visual basic,shqip,tik 11,Microsoft Sql Server,shqip C++,Shqip Sololearn,Google classroom,Google Forms,Gjuhet e programimit,Elidon Mema,info...
JavaScript – Change the Font Size of Paragraph To change the font size of a paragraph using JavaScript, get the reference to the element, and assign the specific font size value to the element.style.fontSize property. Change font Family, Style, Size, color using Javascript. DOM is always useful for a web developer to dynamically change content inside a webpage. Here is a simple script that provide real time change of font size along with font family, size, style and color Hi, I'm currently trying to learn Javascript and I already have my first question. How can I change the height and width of an element with Javascript? I have tried and so far I can only change ...
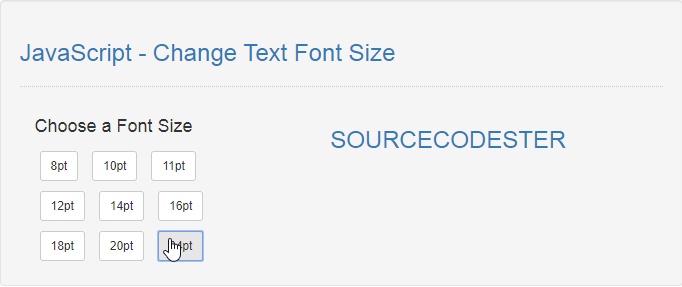
The code use onclick() to call a method that change the text font size base on the value given by a binded javascript function in the button. Feel free to modify and apply it in your system, this is a user-friendly kind of program We will be using JavaScript as a server-side scripting language because It gives a greater control of your web page ... #text-display. We want to style the text display too don't we? So the ID applied to the text division is styled. There's a font-size, some borders and text alignment going on here..blue. That's just a class that was used to change some words blue; just messing around with presentation. Step 5: The fun part: Adding the JavaScript To change or set a font style for certain text, the fontFamily CSS property needs to be changed. The fontFamily property sets or returns a list of font-family names for text in an element.
The text is a common element on a webpage and sometimes we need to use a bold font to differentiate it from the other content and make it easy for vision impaired people to read the text. This can all be done with a click of button and all the credit goes to the JavaScript that will run in the browser when the button will be clicked. Specifies or returns the font size of the text. May 13, 2015 - Here is some text, add a class "done" to the parent div remove the #release-1 ...
In CSS font-size is the correct name but in javascript that would trasnlate to font minus style so everywhere in the CSS you have a dash in javascript the property would be camel cased without the dash. - Harry Chilinguerian Jul 29 '18 at 4:29 Feb 27, 2018 - To set the font size, use the fontSize property in JavaScript. You can try to run the following code to set the font size of the text with JavaScript − Exampl ... Oct 16, 2019 - How to set font size based on window size using JavaScript ? ... Given an HTML document and the task is to change the font-size based on the size of the window with the help of JavaScript.
May 22, 2017 - Good day to all, Sorry if you find this question dumb. Can anyone please help me on how to change the font of the printed output? They said .style.fontSize but I don't know to how use it in that co... Sets the size of the font to different fixed sizes, from xx-small to xx-large: smaller: Decreases the font-size by one relative unit: larger: Increases the font-size by one relative unit: length: Defines the font-size in length units % Sets the font-size to a % of the parent element's font size: initial: Sets this property to its default value. Read about initial Here Mudassar Ahmed Khan has explained how to allow website visitors to change i.e. increase or decrease font size of text using JavaScript and jQuery. He has shown how to change i.e. increase or decrease the font size of text of whole page or particular section or part of page using JavaScript or jQuery There are multiple monitor dimensions and resolutions, thus sometimes users find it ...
Given an HTML document and the task is to change the font-size based on the size of the window with the help of JavaScript. Approach 1: First convert the document element font sizes to em or % by using a function. Call this function on every resize of the window. 6/2/2018 · You can try to run the following code to change the font size of a text using JavaScript − Live Demo <html> <head> <title>JavaScript String fontsize() Method</title> </head> <body> <script> var … visite w3schools where you can get more details with examples. document.body.style.fontSize="20px";
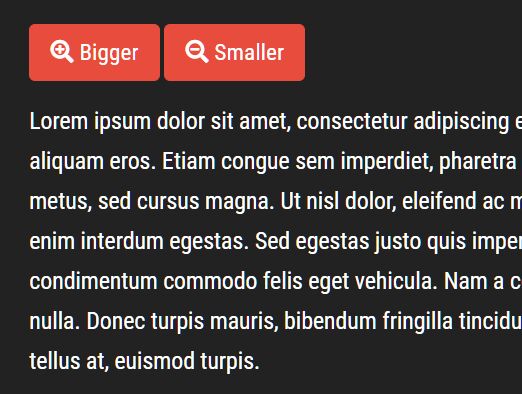
A method for allowing users to increase or decrease text using button controls. This is handy for making your content more accessible for visitors with... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Feb 26, 2020 - The fontsize method is used to display a string in the specified font size as if it were in a font size = size tag.
The main part comes here, the text.style.fontSize accesses the font-size property of the text element and decreases it. The size++ increases the font-size and concatenates with px as a string. Similarly for increasing the size, increment the font-size. change font size in javascript. font-size of a text can be assigned different values like. small,smaller,x-small,xx-small,medium,large,x-large,xx-large. In the below example: font-size of h2 tag text is assigned to small, on clicking button the size of text changes to xx-large. Pretty simple!! Sep 25, 2016 - This should work better for getting the font size and cases where its not just an int but a float. ... This topic was automatically closed 91 days after the last reply. New replies are no longer allowed. Powered by Discourse, best viewed with JavaScript enabled
2 weeks ago - The font-size CSS property sets the size of the font. Changing the font size also updates the sizes of the font size-relative units, such as em, ex, and so forth. Aug 01, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. 2/8/2007 · You can use the javascript either to change just the font size directly or (better way) is to set the elements class name using DOM. document.getElementById("myelement").className = "myClass" You could easily have an array that is governened by the arrow keys that rotates through the array to set fonts.
Javascript Web Development Front End Scripts To set the font size, use the fontSize property in JavaScript. You can try to run the following code to set the font size of the text with JavaScript − to select the span element and set the font size of its content. We select the element with document.querySelector and assign the returned element to span. Then we set span.style.fontSize to '25px' to set the font size of its content to 25px. Now we should see larger text displayed. 4/5/2013 · function fontSizeChange(elem, factor) { if (!elem) { return false; } else { factor = factor || 2; // 2 is the default elem = elem.nodeType && elem.nodeType === 1 ? elem : document.getElementById(elem); var cur = window.getComputedStyle(elem, null).fontSize, size = parseInt(cur.replace(/\D+/g,''),10), unit = cur.replace(/\d+/g,''); elem.style.fontSize = (size * factor) + unit; } }
Or you may simply want to provide a bigger font size version of your site for older users who may not be able to read the small-sized text you use by default. This article describes how you can use JavaScript to dynamically change the cascading style sheets, or CSS, of your website. Changing the text color. To change the text color of a given element, first we need to access it inside the JavaScript by using the document.getElementId () or document.querySelector () methods and set its style.color property to your desired color. Here is an example, that changes the text color to orange:
 Making Text Larger In Google Chrome For Windows 10 My
Making Text Larger In Google Chrome For Windows 10 My
 How To Change The Tkinter Label Font Size Geeksforgeeks
How To Change The Tkinter Label Font Size Geeksforgeeks
 Eclipse Font Size Set The Font Size
Eclipse Font Size Set The Font Size
 Write An Html Document That Uses Javascript To Show Chegg Com
Write An Html Document That Uses Javascript To Show Chegg Com
 On Page Font Size Adjust Using Javascript Buttons Sufyan Sheikh
On Page Font Size Adjust Using Javascript Buttons Sufyan Sheikh
 Increase Amp Decrease Font Size To Improve Page Accessibility
Increase Amp Decrease Font Size To Improve Page Accessibility
 Change Font Size In Eclipse Motivated Code Pro
Change Font Size In Eclipse Motivated Code Pro
 Build A Custom Text Size Magnifier To Improve Accessibility
Build A Custom Text Size Magnifier To Improve Accessibility

 Increase Decrease Or Zoom In Out Options To Change Font Size
Increase Decrease Or Zoom In Out Options To Change Font Size
 Increase Amp Decrease Font Size To Improve Accessibility
Increase Amp Decrease Font Size To Improve Accessibility
 Change Font Size In Project File Tree In Phpstorm Super User
Change Font Size In Project File Tree In Phpstorm Super User
3 Ways To Change Font Size Of Gutenberg Tag Cloud In
 Change Themes Fonts Text And Contrast For Accessibility
Change Themes Fonts Text And Contrast For Accessibility
 How To Change The Font In Notion
How To Change The Font In Notion
 How To Increase The Font Size In Eclipse For Java Programs
How To Increase The Font Size In Eclipse For Java Programs
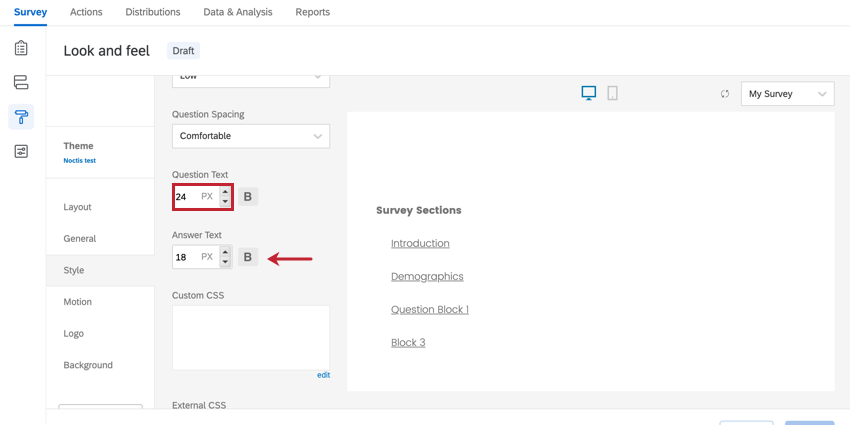
 Automated Form Field Styling Goodbye Times New Roman Hello
Automated Form Field Styling Goodbye Times New Roman Hello
 Change Themes Fonts Text And Contrast For Accessibility
Change Themes Fonts Text And Contrast For Accessibility
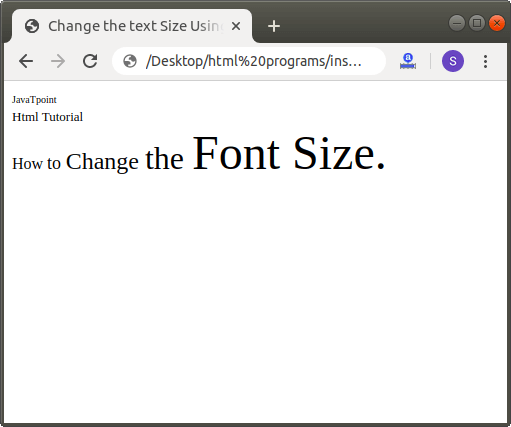
 How To Change Font Size In Html Javatpoint
How To Change Font Size In Html Javatpoint
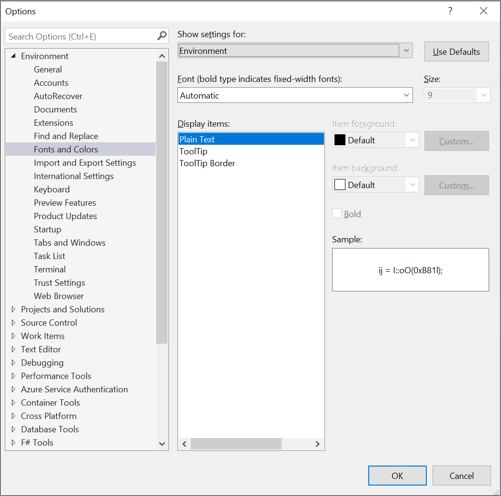
 Font Size And Style For Text In The Javascript And Css Editor
Font Size And Style For Text In The Javascript And Css Editor
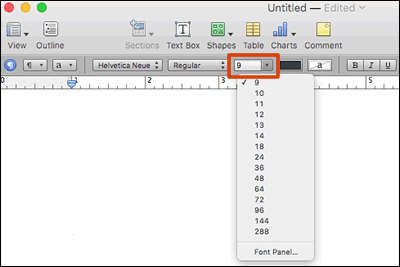
 Hp Printers Changing Font Size In Printed Documents Or Web
Hp Printers Changing Font Size In Printed Documents Or Web
 Change Font Size And Column Width Of A Table After Printing
Change Font Size And Column Width Of A Table After Printing
 Preview And Download Fonts For Developers With Fonts4dev
Preview And Download Fonts For Developers With Fonts4dev
 Allow Users To Change Font Size
Allow Users To Change Font Size
 Jquery Font Resize Program With Modify Css Values Change
Jquery Font Resize Program With Modify Css Values Change
 Css Font Size A Tutorial On Text Sizing In Css Career Karma
Css Font Size A Tutorial On Text Sizing In Css Career Karma
 Increase Decrease Font Size Using Javascript Live Demo Free
Increase Decrease Font Size Using Javascript Live Demo Free
 Google Messages Now Lets You Change Increase Font Size
Google Messages Now Lets You Change Increase Font Size

0 Response to "30 Javascript Change Font Size"
Post a Comment