28 Html Javascript Radio Button
The payment part refers to the whole group of radio buttons. To get at each individual radio button you can use a pair of square brackets. Inside the square brackets you type a number. The number corresponds to a particular button. So payment[0] is the first button, payment[1] is the second button, and so on. Radio button allows user to choose only one of the pre-defined options. Each radio button must be accompanied by a label describing the choice it represents. There are two ways to label radio button elements. One is to enclose the whole <input type="radio"> tag inside <label> </label> tags:
A radio button is a form element that allows the user to select one option from a range of options. Radio buttons are created with the HTML <input> tag. Radio buttons can be nested inside a <form> element or they can stand alone. They can also be associated with a form via the form attribute of the <input> tag.

Html javascript radio button. RadioButton OnClick event example in JavaScript The HTML Markup consists of two RadioButtons (one for Yes and other for No) and an HTML DIV consisting of a TextBox. Each RadioButton has been assigned a JavaScript OnClick event handler. The user can select whichever he/she wants, but when an certain event triggers, I want to set 1234 to be set checked radio button, because this is the default checked radio button. I have tried versions of this (with and without jQuery): document.getElementById('#_1234').checked = true; But it doesn't seem to update. To get the selected radio button, you can use the :checked CSS pseudo-class selector, representing any radio (<input type="radio">) that is checked. We can use this in many ways with jQuery and plain JavaScript. 1. Using jQuery. 1. The .val() method can be used to get the value of matched radio elements. When no options are selected, it returns ...
javascript html for-loop radio-button. Share. Follow edited Apr 24 '18 at 7:16. Sebastian Simon. 14.8k 6 6 gold badges 44 44 silver badges 61 61 bronze badges. asked Mar 8 '12 at 13:37. mkyong mkyong. 10.9k 11 11 gold badges 34 34 silver badges 56 56 bronze badges. 1. 1. HTML Radio Button - Radio Group and Attributes HTML Radio button is typically used to select a particular option from a group of related options. To define a radio button, we use the <input> element of HTML. The <input type="radio"> defines a radio button. Radio buttons are normally presented in radio groups (a collection of radio buttons describing a set of related options). Only one radio button in a group can be selected at the same time. Note: The radio group must have share the same name (the value of the name attribute) to be treated as a group.
There are two ways in JavaScript to check the marked radio button or to identify which radio button is selected. JavaScript offers two DOM methods for this. getElementById; querySelector; The input radio checked property is used to check whether the checkbox is selected or not. … The whole idea is wrong: the radio buttons do not carry numeric values. You need to explain why would you need something like what you do, in terms of application. The attribute onclick is designed for a click event handler, not numeric data. If you want to use the required attribute for only one input of the radio group, this snippet is for you.. Although setting the required attribute for all inputs is more clear, it is unnecessary (if you don't need to dynamically generate radio-buttons).. To group radio buttons, they should have the same value for the name attribute. This allows us to select only one radio button at once and ...
Different types of form elements include text input, radio button input, submit button, etc. Let's learn how to use radio buttons in HTML forms to get user input. Radio buttons are used when out of many options; just one option is required to be selected. They are also created using HTML <input> tag and the type attribute is set to radio. Using Input Radio checked property: The Input Radio checked property is used to return the checked status of an Input Radio Button. Use document.getElementById ('id').checked method to check whether the element with selected id is check or not. If it is checked then display its corresponding result otherwise check the next statement. Radio buttons in HTML are defined with the <input> tag because the Radio button is referred to as an input from the user.
Bootstrap is a free and open-source UI framework. It was developed using HTML, CSS, and JavaScript, and it provides beautiful and cross-browser compatible UI components e.g., forms, buttons, menus, typography, and many more. Creating radio buttons with Bootstrap 4 is very easy, you have to add the radio input class in your radio buttons. Hello guys, I need some help regarding JavaScript. I have to write a code that has a text field, and the user types some names (whatever names they are, cars, people, places, not important) comma separated, and then chooses the one of the two values, either Radio Button or Check Box. Summary: in this tutorial, you will learn how to use JavaScript to check which radio button in a radio group is checked. Radio buttons allow you to select only one of a predefined set of mutually exclusive options. To create a radio button you use the <input> element with the type radio. For example:
jQuery radio button. Radio buttons are the small circles that allow users to select only one relevant option from several options. Commonly, radio buttons are used in registration forms, exam portals, quiz portals, and more. Checked/unchecked radio button. In the checked radio button, only one option at a time is selected. To create a radio button programmatically in plain JavaScript, you can use the document.createElement () method. The following example creates a new radio button with necessary attributes and appends it to a container using the Node.appendChild () method. Use a radio button to convert text in an input field to uppercase: document.getElementById("fname").value = document.getElementById("fname").value.toUpperCase(); Try it Yourself »
A group of radio buttons in HTML allows the user to select only one option from multiple options. In this tutorial, we will learn how to create a group of HTML radio buttons and get which one is selected using JavaScript. Creating a Group of Radio Buttons in HTML In HTML radio buttons are grouped by a unique name attribute. A radio group is defined by giving each of radio buttons in the group the same name. Once a radio group is established, selecting any radio button in that group automatically deselects any currently-selected radio button in the same group. You can have as many radio groups on a page as you like, as long as each has its own unique name. To use the first radio button, we have to call rbobject [0], for second box it is rbobject [1] and so on. Here are the events, dom properties and method associated with Radio Button element. Event Handlers: Associated with Form type Radio Button: All the examples below use a javascript function output. <script language=javascript>.
HTML5/JavaScript Radio Button : Customizable/Fancy Radio Button. The Radio Button control is an extension of the standard HTML Radio Button with different themes. The label content can be customized with built-in APIs. Flexible UI customization. FREE TRIAL VIEW DEMOS Here we define the radio button using "input" tag. We give a attribute called "TYPE=RADIO" in the tag which defines the type as a radio button. The attribute name should be defined and be same. The value in this case will be used only during form processing. Note: All the input of this type should have the same name. This name is what groups them. The prop () method is used to check or uncheck a checkbox, such as on click of a button. The method requires jQuery 1.6+ versions. The prop () method has an advantage over the .attr () method when setting disabled and checked. The method manipulates the checked property and sets it to true or false based on whether you want to check or uncheck it.
I want to get radio button value using javascript.though i did getElementById but it is not showing me the value.please help Posted 22-Aug-16 23:20pm Member 10549697 Input Radio Object Properties. Property. Description. autofocus. Sets or returns whether a radio button should automatically get focus when the page loads. checked. Sets or returns the checked state of a radio button. defaultChecked. Returns the default value of the checked attribute. How to select a radio button by default in JavaScript? Javascript Object Oriented Programming Front End Technology. To select a radio button by default we have to check it as true. If it is checked as true then by default it will be autofocused . In the following example, we have only radio buttons and none of them is autofocused.
13/5/2019 · To get the value of selected radio button, a user-defined function can be created that gets all the radio buttons with the name attribute and finds the radio button selected using the checked property. The checked property returns True if the radio button is selected and False otherwise. If there are multiple Radio buttons in a webpage, first, all ... 25/4/2020 · radio button checked event using javascript Below is our JavaScript function, which will show or hide the textbox using JavaScript. function handleClick(myRadio) { var selectedValue = myRadio.value; if(selectedValue=="3″) { document.getElementById("txtComments").style.display = "; //Show textbox } else { document.getElementById("txtComments").style.display = 'none'; //Hide textbox.
 Dynamically Add Button Textbox Input Radio Elements In Html
Dynamically Add Button Textbox Input Radio Elements In Html
 Handling Radio Buttons And Checkboxes Using Selenium
Handling Radio Buttons And Checkboxes Using Selenium
 Changing The Style Of Radio Button In Vue Js Stack Overflow
Changing The Style Of Radio Button In Vue Js Stack Overflow
 Customizable Lable Style Radio Buttons Jquery Radiocharm
Customizable Lable Style Radio Buttons Jquery Radiocharm
 Vue Js Radio Button Onchange Event Example Tuts Make
Vue Js Radio Button Onchange Event Example Tuts Make
 New Html Form Element Radio Select Combining Radio Button
New Html Form Element Radio Select Combining Radio Button
 How To Post Radio Button Value False 0 If Radio Button
How To Post Radio Button Value False 0 If Radio Button
 Radio Button Size Html Css The Freecodecamp Forum
Radio Button Size Html Css The Freecodecamp Forum
 How To Sum Count The Radio Button Values How To Forums
How To Sum Count The Radio Button Values How To Forums
 Creating A Radio Button Component In React Dev Community
Creating A Radio Button Component In React Dev Community
 Get Selected Radio Button Value On Click Using Javascript
Get Selected Radio Button Value On Click Using Javascript
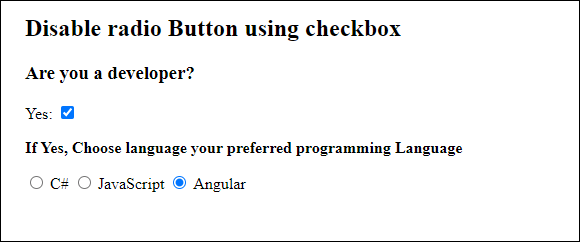
 How To Disable Radio Button Using Javascript Javatpoint
How To Disable Radio Button Using Javascript Javatpoint
 Php 8 Radio Buttons Get Selected Value Add Custom Styling
Php 8 Radio Buttons Get Selected Value Add Custom Styling
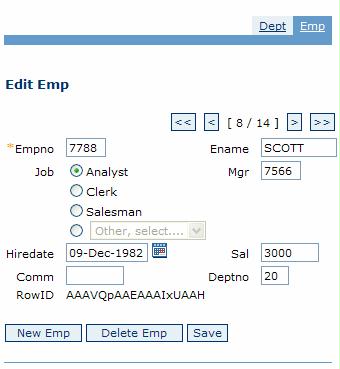
 Radio Button Widgets Axure Docs
Radio Button Widgets Axure Docs
 Data Bind Radio Button Lists With Angular Juri Dev
Data Bind Radio Button Lists With Angular Juri Dev
Select A Single Radio Button With In A Table Row Laserfiche

 How To Get Value Of Selected Radio Button Using Javascript
How To Get Value Of Selected Radio Button Using Javascript
 Arrange Choice Field Radio Buttons Horizontally In Sharepoint
Arrange Choice Field Radio Buttons Horizontally In Sharepoint
 Handling Radio Buttons And Checkboxes Using Selenium
Handling Radio Buttons And Checkboxes Using Selenium
 How To Program Html Web Forms Radio Buttons With Javascript And Css
How To Program Html Web Forms Radio Buttons With Javascript And Css
 How To Check A Radio Button Using Javascript Javatpoint
How To Check A Radio Button Using Javascript Javatpoint

 How To Create Html Forms And Attach Javascript Behaviors To
How To Create Html Forms And Attach Javascript Behaviors To
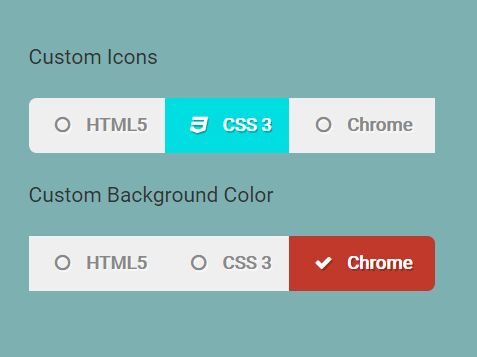
 Jquery Plugin To Turn Radio Buttons Amp Checkboxes Into Labels
Jquery Plugin To Turn Radio Buttons Amp Checkboxes Into Labels


0 Response to "28 Html Javascript Radio Button"
Post a Comment