25 Object Has Attribute Javascript
The above example, it modifies writable attribute of name property of student1 object using Object.defineProperty().So, name property can not be changed. If you try to change the value of name property then it would throw an exception in strict mode. In non-strict mode, it won't throw an exception but it also won't change a value of name property either. The Object class represents one of JavaScript's data types. It is used to store various keyed collections and more complex entities. Objects can be created using the Object() constructor or the object initializer / literal syntax.
 Document Object Model Wikipedia
Document Object Model Wikipedia
Jul 28, 2020 - If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine with class Search instead for div id javascript id selector cobine with class How to combine class and ID in JQerry selector

Object has attribute javascript. The Element.hasAttribute () method returns a Boolean value indicating whether the specified element has the specified attribute or not. Introduction. An object in JavaScript is a data type that is composed of a collection of names or keys and values, represented in name:value pairs.The name:value pairs can consist of properties that may contain any data type — including strings, numbers, and Booleans — as well as methods, which are functions contained within an object.. Objects in JavaScript are standalone entities that ... Nov 16, 2020 - The 3 ways to check if an object has a property in JavaScript: hasOwnProperty() method, in operator, comparing with undefined.
A Javascript object has normally the hasOwnProperty native method. The hasOwnProperty method returns a boolean indicating whether the object has the specified property as first parameter. Unlike the in operator, this method does not check down the object's prototype chain. JavaScript specifies characteristics of properties of objects via internal attributes surrounded by the two pair of square brackets e.g., [ [Enumerable]]. There are two types of object properties: data properties and accessor properties. 1) Data properties A data property contains a single location for a data value. Mar 23, 2020 - Get code examples instantly right from your google search results with the Grepper Chrome Extension.
The .attr() method gets the attribute value for only the first element in the matched set. To get the value for each element individually, use a looping construct such as jQuery's .each() or .map() method.. Using jQuery's .attr() method to get the value of an element's attribute has two main benefits:. Convenience: It can be called directly on a jQuery object and chained to other jQuery methods. JavaScript setAttribute () The setAttribute () method is used to set or add an attribute to a particular element and provides a value to it. If the attribute already exists, it only set or changes the value of the attribute. So, we can also use the setAttribute () method to update the existing attribute's value. Methods can reference the object as this. The value of this is defined at run-time. When a function is declared, it may use this, but that this has no value until the function is called. A function can be copied between objects. When a function is called in the "method" syntax: object.method(), the value of this during the call is object.
The properties of a DOM node object are the properties of that object, and attributes are the elements of the attributes property of that object. The value property doesn't reflect the value attribute. The hasOwnProperty () method returns a boolean value that indicates if the object has the specified property as its own property or not. If the object contains the "key" property, a function is created. This would return true if it could find no keys in the loop, meaning the object is empty. If any key is found, the loop breaks returning false. Deep Set an Attribute Value. If an attribute has an object or collection type, such as Map, you can deep set properties in the attribute value using the dot notation for expressions. For example, this code sets a value for the firstName property in the user attribute.
The hasOwnProperty () method returns a boolean indicating whether the object has the specified property as its own property (as opposed to inheriting it). Note: Object.hasOwn () is recommended over hasOwnProperty (), in browsers where it is supported. Syntax: var elementVar = document.getElementById ("element_id"); elementVar.setAttribute ("attribute", "value"); So what basically we are doing is initializing the element in JavaScript by getting its id and then using setAttribute () to modify its attribute. Example: Below is the implementation of above approach. <!DOCTYPE html>. We see that a function is indeed an object. JavaScript functions are a special type of objects, called function objects. A function object includes a string which holds the actual code -- the function body -- of the function. The code is literally just a string. Although not recommended, you can create a new function object by passing the built ...
May 02, 2020 - You can access an object property in JavaScript in 3 ways: dot property accessor, square brackets property accessor, or object destructuring. Write a function that takes an ... object has a property with the same name as the string. ... Learn how Grepper helps you improve as a Developer! ... Property 'fromPromise' does not exist on type 'typeof Observable'. rxjs 6 · going through every attributes of an object javascript... JavaScript provides a bunch of good ways to access object properties. The dot property accessor syntax object.property works nicely when you know the variable ahead of time. When the property name is dynamic or is not a valid identifier, a better alternative is square brackets property accessor: object [propertyName].
When a JavaScript variable is declared with the keyword " new ", the variable is created as an object: x = new String (); // Declares x as a String object. y = new Number (); // Declares y as a Number object. z = new Boolean (); // Declares z as a Boolean object. Avoid String, Number, and Boolean objects. They complicate your code and slow down ... Let's cut through some confusion here. First, let's simplify by assuming hasOwnProperty already exists; this is true of the vast majority of current browsers in use.. hasOwnProperty returns true if the attribute name that is passed to it has been added to the object. It is entirely independent of the actual value assigned to it which may be exactly undefined. hasAttribute is a JavaScript native function and is applied directly to an HTML element. When we select an element with jQuery, a jQuery object is returned with a collection of elements that match the specified selector.
Property attributes All of the state of a property, both its data and its meta-data, is stored in attributes. They are fields that a property has, much like an object has properties. Attribute keys are often written in double brackets. The following attributes are specific to named data properties: [[Value]] hold the property's value, its data. Using setAttribute. This setAttribute JavaScript method is used to add a specified attribute to an element, giving the attribute a certain value. Take a look at the example below. It shows how you can modify an input field to an input button: If the attribute is already assigned to an element, the value is overwritten. Objects are composed of attributes, and when an attribute contains a function, it is considered to be a method of the object else; the attribute is considered a property. Object Properties in JavaScript. Object properties can be any of the three basic data types or any of the abstract data types.
The enumerable property attribute defines whether the property is picked by Object.assign() or spread operator. The configurable attribute controls at the same time whether the property can be deleted from the object and whether its attributes (other than value and writable) can be changed. JavaScript is designed on a simple object-based paradigm. An object is a collection of properties, and a property is an association between a name (or key) and a value. A property's value can be a function, in which case the property is known as a method. In addition to objects that are predefined ... Jun 21, 2020 - How to check if a property exists in an object in JavaScript by using the hasOwnProperty() method, the in operator, and comparing with undefined.
In the ECMAScript specification, an object consists of: Internal slots, which are storage locations that are not accessible from JavaScript, only to operations in the specification. A collection of properties. Each property associates a key with attributes (think fields in a record). This is because in JavaScript object properties are primarily written as camel case so this just makes working with the JavaScript object much easier. Second, the active property has a value of "". This is because any data attribute without a value is assumed to have an empty string as its value. Get code examples like "if object has attribute js" instantly right from your google search results with the Grepper Chrome Extension.
Apr 24, 2020 - Thankfully there is a hasOwnProperty method which indicates if the object has the specified property as its own property. Every JavaScript object has a special method object.hasOwnProperty ('myProp') that returns a boolean indicating whether object has a property myProp. In the following example, hasOwnProperty () determines the presence of properties name and realName: Object properties are defined as a simple association between name and value. All properties have a name and value is one of the attributes linked with the property, which defines the access granted to the property. Properties refer to the collection of values which are associated with the JavaScript object.
For element nodes, most standard HTML attributes automatically become properties of DOM objects. For instance, if the tag is <body id="page">, then the DOM object has body.id="page". But the attribute-property mapping is not one-to-one! Nov 07, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
 Dataframe Object Has No Attribute Str
Dataframe Object Has No Attribute Str
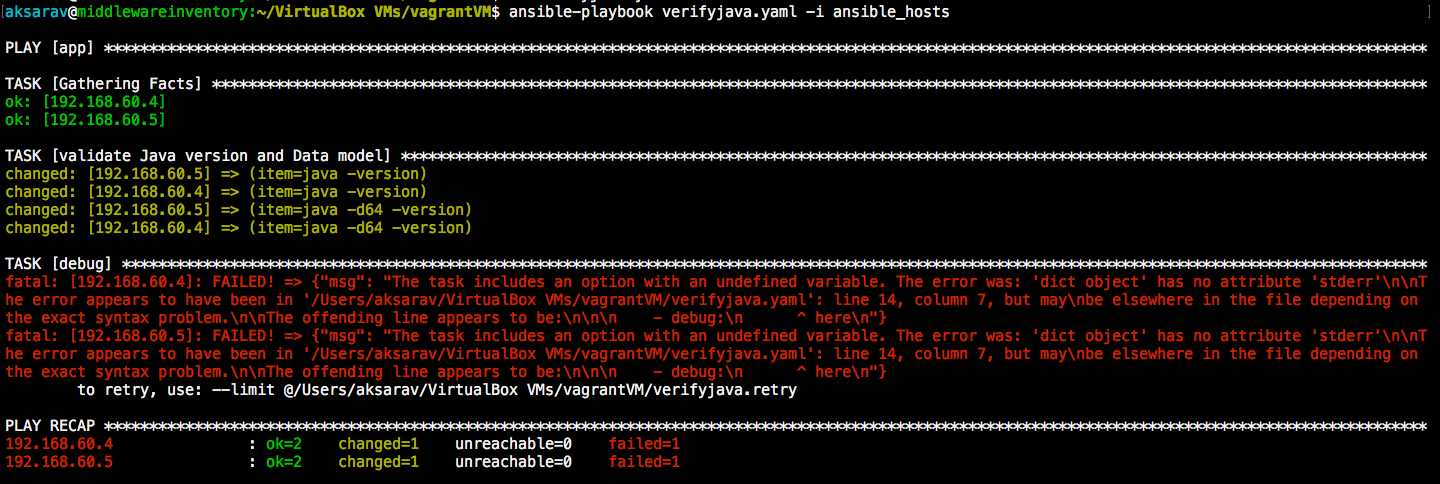
 Ansible Dict Object Has No Attribute Stdout Or Stderr How
Ansible Dict Object Has No Attribute Stdout Or Stderr How
 Object Oriented Javascript For Beginners Learn Web
Object Oriented Javascript For Beginners Learn Web
 Posixpath Object Has No Attribute Read Deep Learning
Posixpath Object Has No Attribute Read Deep Learning
 Update From 1 6 To 1 8 Relation Object Has No Attribute
Update From 1 6 To 1 8 Relation Object Has No Attribute
 List Object Has No Attribute To Vision Pytorch Forums
List Object Has No Attribute To Vision Pytorch Forums
 Pip Attributeerror Nonetype Object Has No Attribute Bytes
Pip Attributeerror Nonetype Object Has No Attribute Bytes
 Checking If A Javascript Object Has Any Keys Ultimate Courses
Checking If A Javascript Object Has Any Keys Ultimate Courses
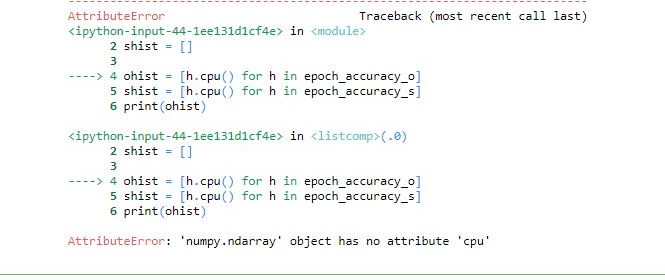
 Attributeerror Numpy Ndarray Object Has No Attribute Cpu
Attributeerror Numpy Ndarray Object Has No Attribute Cpu
 Python Object Tutorial How To Create Delete Amp Initialize
Python Object Tutorial How To Create Delete Amp Initialize
![]() Python Why Do I Get Attributeerror Ui Form Object Has No
Python Why Do I Get Attributeerror Ui Form Object Has No
 Checking If A Key Exists In A Javascript Object Stack Overflow
Checking If A Key Exists In A Javascript Object Stack Overflow
 Xah Lee On Twitter In 3 Minutes Understand Confusing
Xah Lee On Twitter In 3 Minutes Understand Confusing
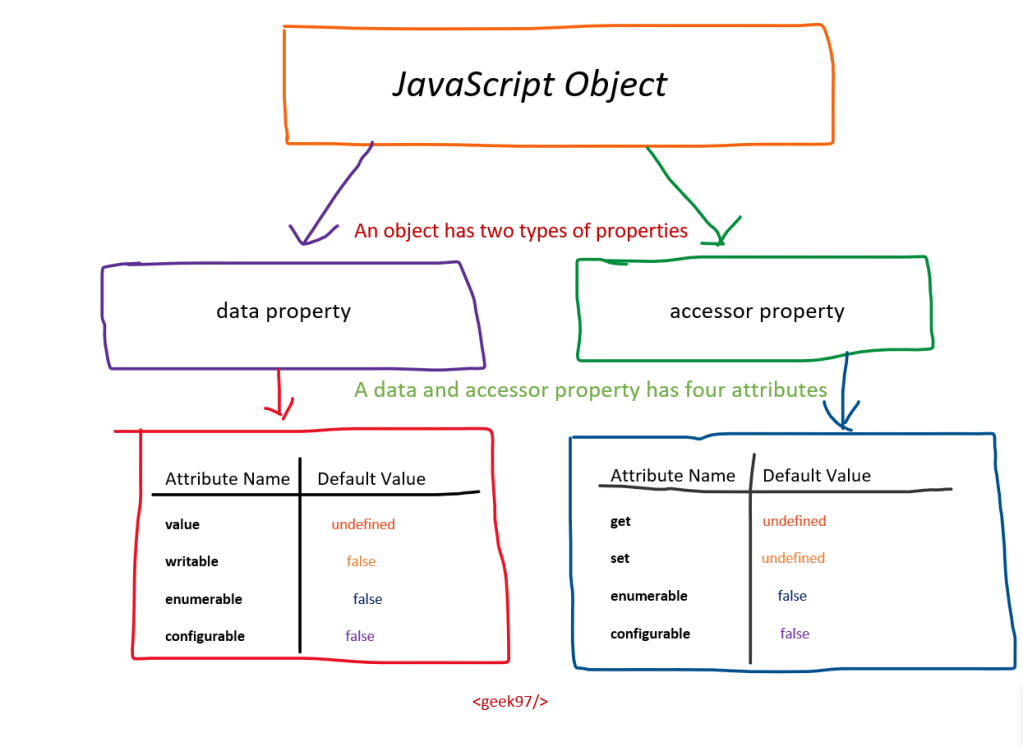
 Javascript Rule To Remember Object Properties Types
Javascript Rule To Remember Object Properties Types
Chapter 17 Objects And Inheritance
 3 Ways To Access Object Properties In Javascript
3 Ways To Access Object Properties In Javascript
 Attributeerror Int Object Has No Attribute Get
Attributeerror Int Object Has No Attribute Get
 Javascript Check If A Key Exists Inside A Json Object
Javascript Check If A Key Exists Inside A Json Object
 Everything About Javascript Objects By Deepak Gupta
Everything About Javascript Objects By Deepak Gupta
 Object Prototypes Learn Web Development Mdn
Object Prototypes Learn Web Development Mdn
 Objects In Javascript Geeksforgeeks
Objects In Javascript Geeksforgeeks
Chapter 17 Objects And Inheritance

0 Response to "25 Object Has Attribute Javascript"
Post a Comment