33 Javascript Check If Error
To check your code, you must copy and paste, drag and drop a .js file or directly type in the "JavaScript" online editor below, and click on "Check JavaScript syntax" button. This tool also is a JavaScript fiddle, you can fill html, CSS and JavaScript editors in order to run your source directly in your browser. It also works as JS Checker or JavaScript syntax checker. This tool allows loading the JavaScript URL to validate. Use your JS HTTP / HTTPS URL to validate. Click on the Load URL button, Enter URL and Submit. Users can also validate JS File by uploading the file. It helps to save your validated JavaScript and Share it on social sites or emails.
 Javascript Reference Error For Objects Declared In Another
Javascript Reference Error For Objects Declared In Another
Rob Gravelle resides in Ottawa, Canada, and has been an IT guru for over 20 years. In that time, Rob has built systems for intelligence-related organizations such as Canada Border Services and various commercial businesses.
Javascript check if error. C hecking for null is a common task that every JavaScript developer has to perform at some point or another. The typeof keyword returns "object" for null, so that means a little bit more effort is required. Comparisons can be made: null === null to check strictly for null or null == undefined to check loosely for either null or undefined. In this example, we check for required fields using JavaScript. If a required field is not present, we use CSS to show the error message. Aria labels are modified accordingly to signal an error. By using CSS to show / hide an error, we are reducing the number of DOM manipulations we need to make. 17/11/2020 · So… what about wrapping the checked variable in a try block, and try to catch the reference error? If the error is caught, that would mean that the variable is not defined: // missingVar is not defined try { missingVar ; console . log ( 'missingVar is defined' ) } catch ( e ) { e ; // => ReferenceError console . log ( 'missingVar is not defined' ) ; } // logs 'missingVar is not defined'
Most often, the purpose of data validation is to ensure correct user input. Validation can be defined by many different methods, and deployed in many different ways. Server side validation is performed by a web server, after input has been sent to the server. Client side validation is performed by a web browser, before input is sent to a web server. At the end we see that even though null and undefined are considered equal, they are not the same identity (equal without type conversion).As discussed, this is because they are of different types behind the scenes: null being an object and undefined being an undefined type. With that out of the way we can start to understand why trying to access a property of null or undefined may fail. Browsera is one tool that not only tests for cross-browser compatibility but also detects JavaScript errors as well. Use Console.log () to Display Anticipated Results Console.log () is a function that allows us to display messages in our browser console. Moreover, we also print strings and other variables so we can see their values.
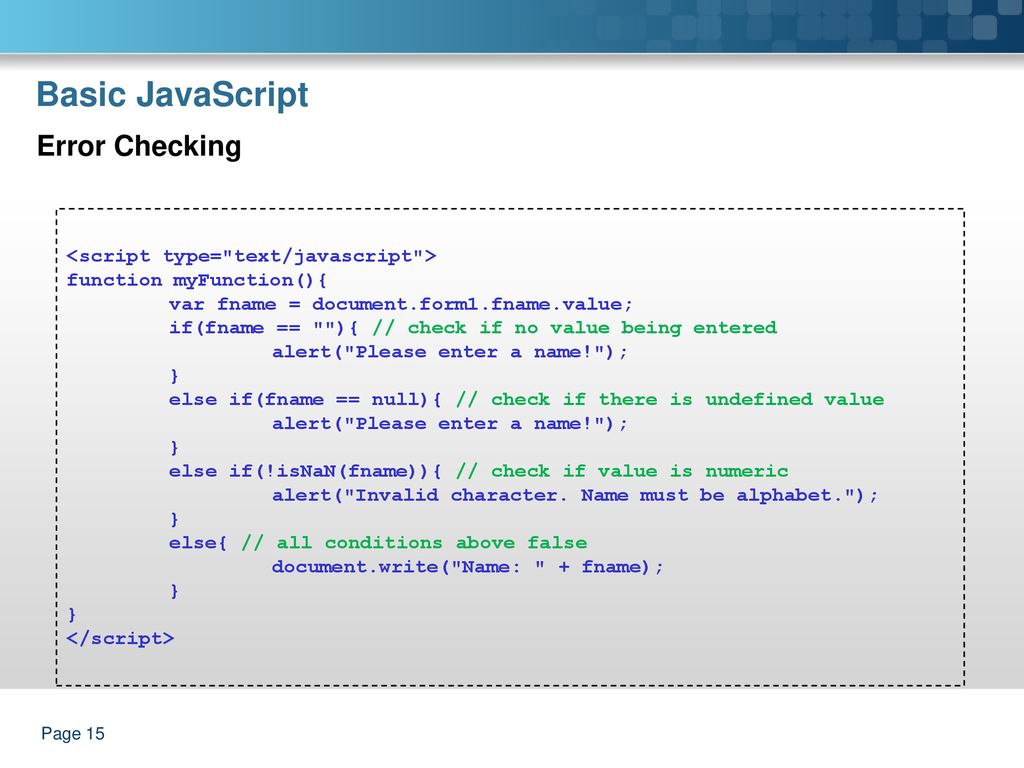
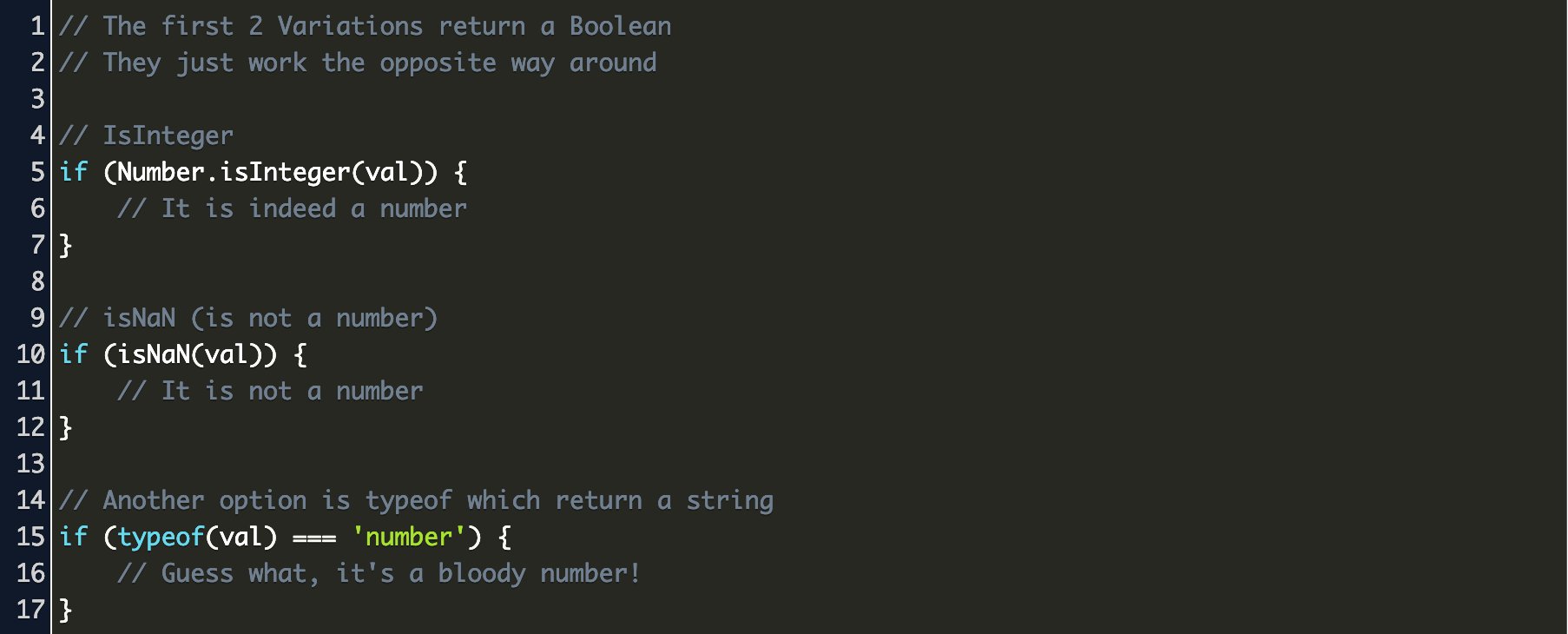
javaScript check if variable is a number: isNaN () JavaScript - isNaN Stands for "is Not a Number", if a variable or given value is not a number, it returns true, otherwise it will return false. typeof JavaScript - If a variable or given value is a number, it will return a string named "number". 26/4/2021 · The onError attribute lets you specify a JavaScript function to execute if an onValidate, onBlur, or onSubmit validation fails. For example, if you use the onValidate attribute to specify a JavaScript function to handle input validation, you can also use the onError attribute to specify a JavaScript function to handle a failed validation (that is, when onValidate returns a False value). ValidateJavaScript is an online validating (or linting) tool that will automatically find basic errors and help prevent potentially destructive bugs in JavaScript and JSX (React.js) code. Copy and paste or directly input your code into the editor above, click the 'Find & Fix Errors' button, and the tool will parse your code and list all errors allowing you to fix them systematically.
JavaScript try and catch The try statement allows you to define a block of code to be tested for errors while it is being executed. The catch statement allows you to define a block of code to be executed, if an error occurs in the try block. The JavaScript statements try and catch come in pairs: Otherwise a browser with JavaScript disabled, or a hacker trying to compromise your site, can easily by-pass client-side validation. For an alternative approach to client-side form validation, without JavaScript, check out our new article on HTML5 Form Validation which is available now in most modern browsers. We will see, how to handle fetch API errors using promises and async await syntax in JavaScript Our courses website is live at jsmates Learn with Param { P }
openMyFile (); try {writeMyFile (theData); // This may throw an error} catch (e) {handleError (e); // If an error occurred, handle it} finally {closeMyFile (); // Always close the resource} If the finally block returns a value, this value becomes the return value of the entire try…catch…finally production, regardless of any return statements in the try and catch blocks: The script dies with a message in the console. A similar thing happens with unhandled promise rejections. The JavaScript engine tracks such rejections and generates a global error in that case. You can see it in the console if you run the example above. Client-side validation usually means: JavaScript intercepting the form before it's submitted to check for errors, possibly using regex. This saves the trip to the server but still uses a bit of code.
Go to the screen where you are experiencing the error. In Chrome, navigate to Tools > Advanced > Error Console. 2. Identify the Error. The error console will open. Select JavaScript and Errors from the two drop downs. To find the error location, expand one of the errors. You’ll see the error and the … Check for JavaScript Errors in the Console Refresh the page where you expect your popup to load. Red text in the Console box indicates some type of JavaScript error. Many types of JS errors may occur, but only one type is relevant here. <html> <head> <script type = "text/javascript"> <!-- window.onerror = function { alert("An error occurred."); } //--> </script> </head> <body> <p>Click the following to see the result:</p> <form> <input type = "button" value = "Click Me" onclick = "myFunc();" /> </form> </body> </html>
The TypeError object represents an error when an operation could not be performed, typically (but not exclusively) when a value is not of the expected type. A TypeError may be thrown when: an operand or argument passed to a function is incompatible with the type expected by that operator or function; or Continuing the previous example error from "Diagnosing a JavaScript error" section, We will look at the Error Console in Safari. Open up your Safari browser. Click the "Display a menu of general Safari settings" button towards the top right that looks like a gear. In JavaScript, one of the everyday tasks while validating data is to ensure that a variable, meant to be string, obtains a valid value. This snippet will guide you in finding the ways of checking whether the string is empty, undefined, or null. Here we go. If you want to check whether the string is empty/null/undefined, use the following code:
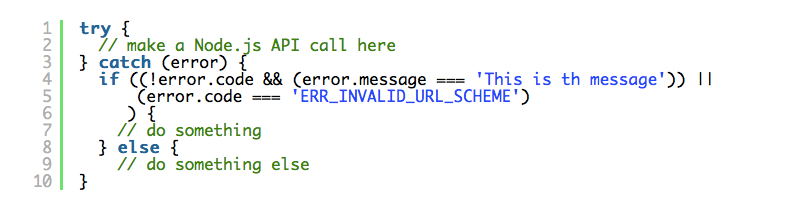
In some cases, you may want to check the status of the promise. The first you would probably do, is to check if the Promise object has some properties that provide this information, and for your surprise, it doesn't. If you dump a promise in the console, you will see that it will show 2 "properties" PromiseStatus and PromiseValue: In JS it doesn't seem possible to check if an argument passed to a function is actually of the type 'error' or an instance of Error. For example, this is not valid: typeof err === 'error'. since there are only 6 possible types (in the form of strings): The typeof operator returns type information as a string. In JavaScript, checking if a variable is undefined can be a bit tricky since a null variable can pass a check for undefined if not written properly. As a result, this allows for undefined values to slip through and vice versa. Make sure you use strict equality === to check if a value is equal to undefined.
The short answer is that JavaScript interpreter returns undefined when accessing a variable or object property that is not yet initialized. If JavaScript has been disabled within your browser, the content or the functionality of the web page can be limited or unavailable. This article describes the steps for enabling JavaScript in web browsers. More Information Internet Explorer. To allow all websites within the Internet zone to run scripts within Internet Explorer: The JavaScript engine first reads the code, and then runs it. The errors that occur on the reading phase are called "parse-time" errors and are unrecoverable (from inside that code). That's because the engine can't understand the code. So, try...catch can only handle errors that occur in valid code.
 Undefined Js Error Message Browser New Relic Explorers Hub
Undefined Js Error Message Browser New Relic Explorers Hub

 Using Your Browser To Diagnose Javascript Errors Wordpress Org
Using Your Browser To Diagnose Javascript Errors Wordpress Org
 Enjoy Javascript Syntax Highlighting The Welkin Suite
Enjoy Javascript Syntax Highlighting The Welkin Suite
 By Siti Nurbaya Ismail Faculty Of Computer And Mathematical
By Siti Nurbaya Ismail Faculty Of Computer And Mathematical
 Javascript Errors A Comprehensive Guide To Master Error
Javascript Errors A Comprehensive Guide To Master Error
 How To Check If A File Exists In Node Js
How To Check If A File Exists In Node Js
 2 Ways To Check If Value Exists In Javascript Object
2 Ways To Check If Value Exists In Javascript Object
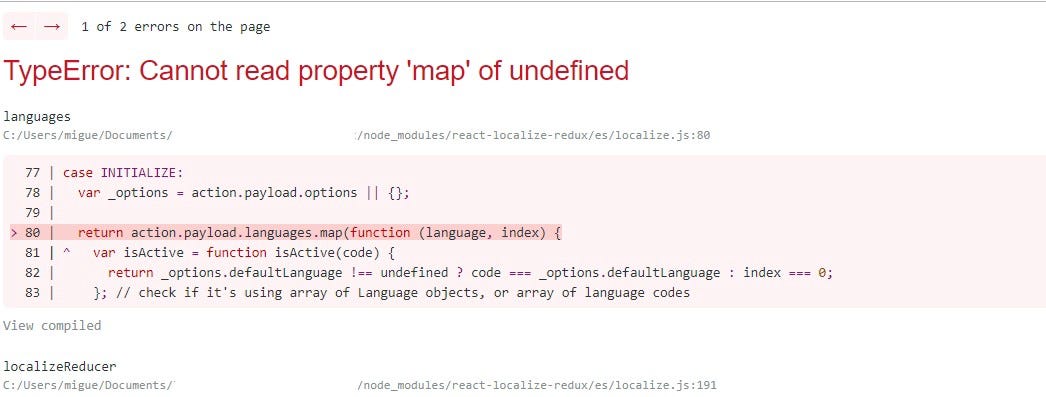
 React Js Unhandled Rejection Typeerror Cannot Read
React Js Unhandled Rejection Typeerror Cannot Read
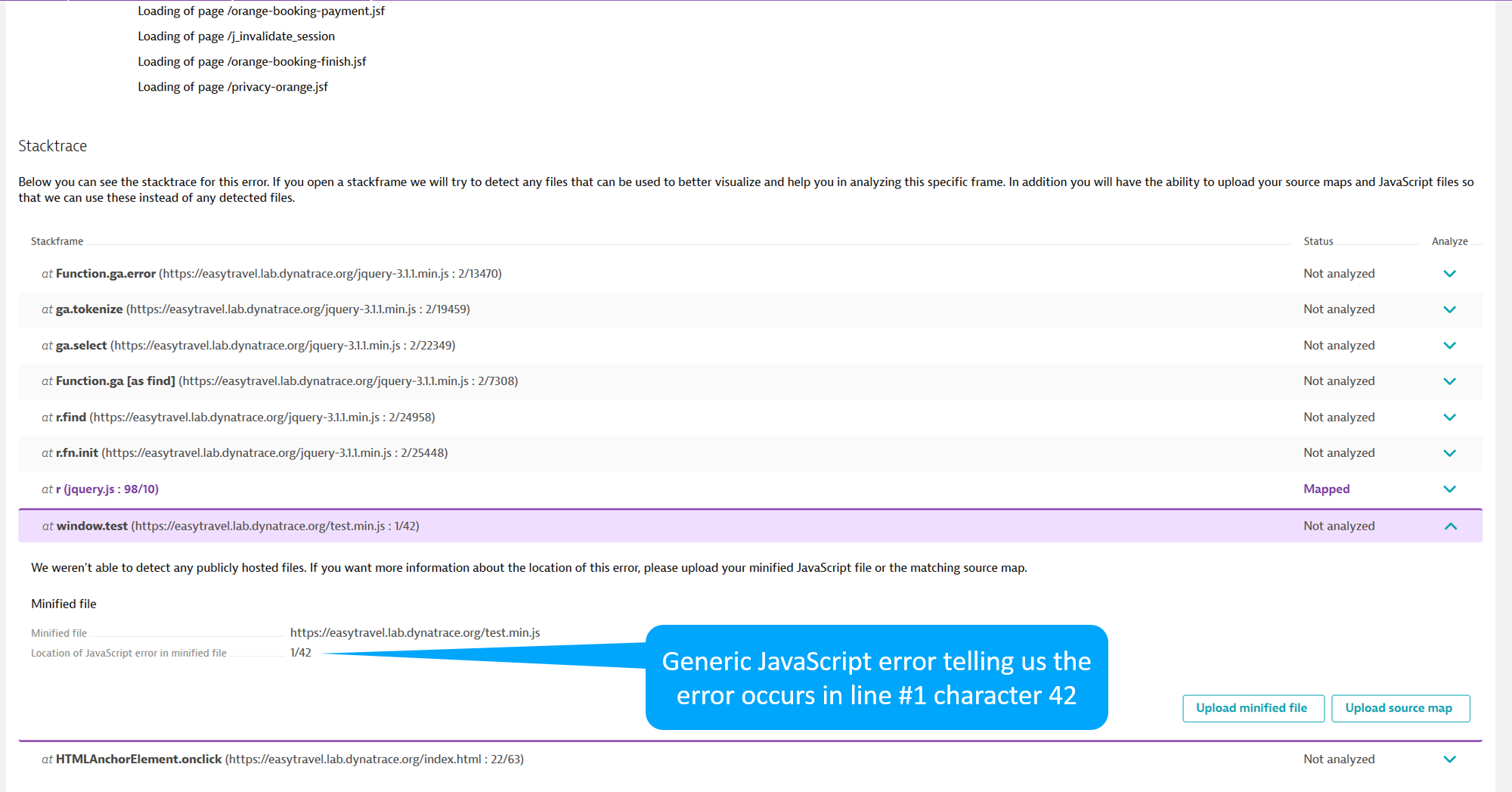
 The Impact Of Javascript Errors And How To Monitor Javascript
The Impact Of Javascript Errors And How To Monitor Javascript
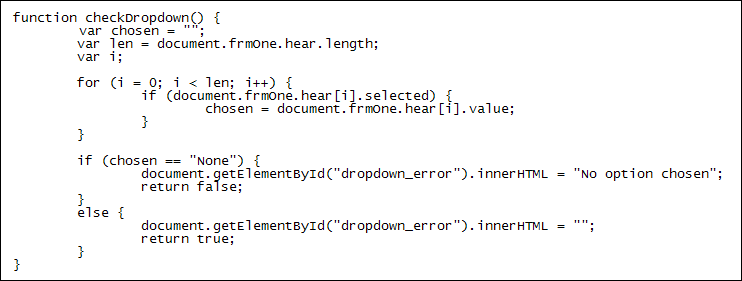
 Javascript Form Validation Dropdown Lists
Javascript Form Validation Dropdown Lists
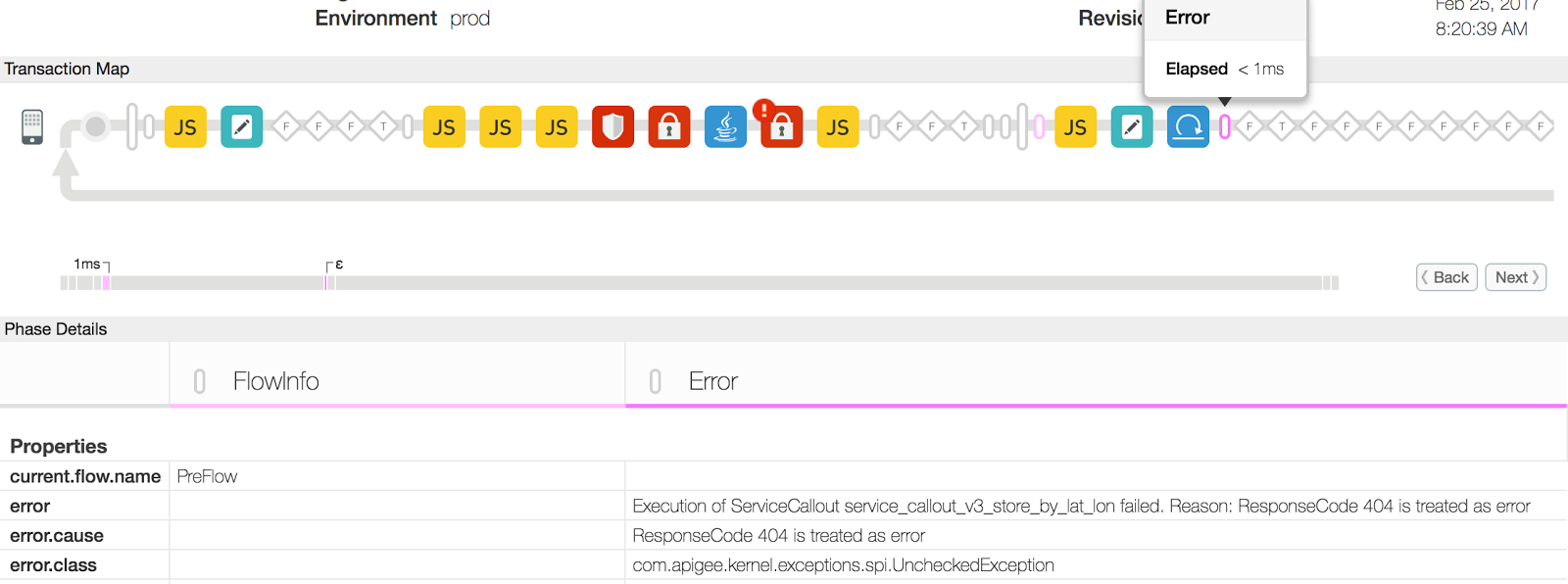
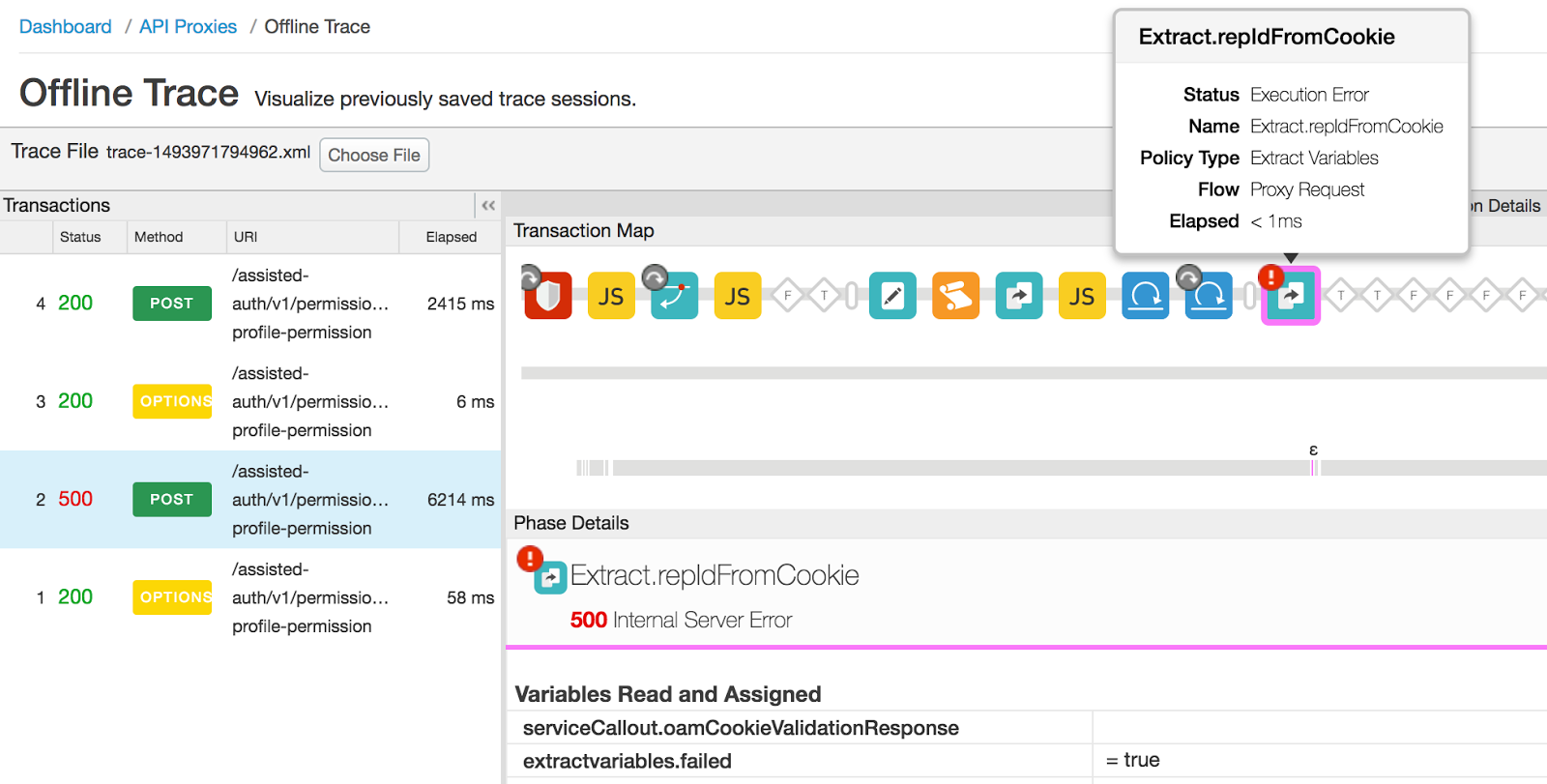
 500 Internal Server Error Apigee Edge Apigee Docs
500 Internal Server Error Apigee Edge Apigee Docs
 Error Messages Cypress Documentation
Error Messages Cypress Documentation
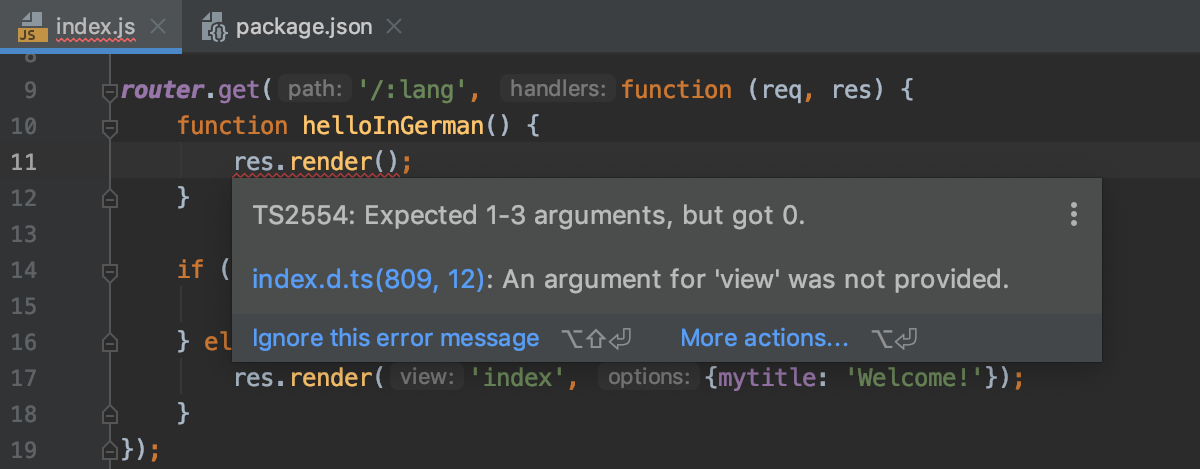
 Using Typescript To Check Your Javascript Code The Webstorm
Using Typescript To Check Your Javascript Code The Webstorm
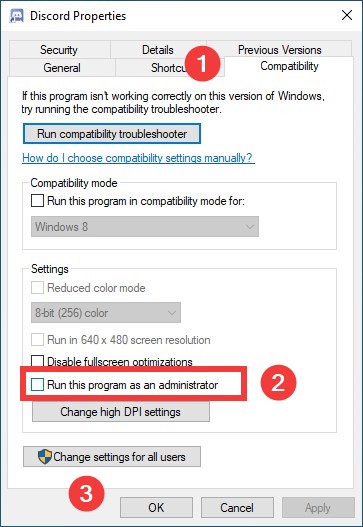
 Discord Javascript Error How To Fix Valibyte
Discord Javascript Error How To Fix Valibyte
 Error In Cypress Runner Js Is Reported As Error Originated
Error In Cypress Runner Js Is Reported As Error Originated
 Error Handling In Vanilla Js And React By Matthew Borkowski
Error Handling In Vanilla Js And React By Matthew Borkowski
Check If Variable Is A Number In Javascript Mkyong Com
 How To Check Javascript Errors In Console On Mobile Chrome
How To Check Javascript Errors In Console On Mobile Chrome
 Node Js Errors Changes You Need To Know About By Node Js
Node Js Errors Changes You Need To Know About By Node Js
 Check If Form Bootstrap Is Valid Js Code Example
Check If Form Bootstrap Is Valid Js Code Example
 Top 10 Javascript Errors From 1000 Projects And How To
Top 10 Javascript Errors From 1000 Projects And How To
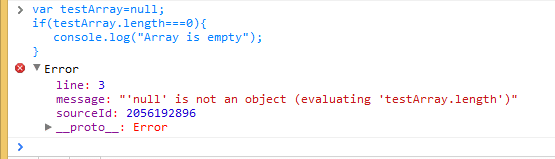
 Check If An Array Is Empty Or Not In Javascript Geeksforgeeks
Check If An Array Is Empty Or Not In Javascript Geeksforgeeks
 How To Check If A Key Exists In An Object In Javascript
How To Check If A Key Exists In An Object In Javascript
 Javascript Check If Variable Is Number Code Example
Javascript Check If Variable Is Number Code Example
 500 Internal Server Error Apigee Edge Apigee Docs
500 Internal Server Error Apigee Edge Apigee Docs
 React Native Expo Invariant Violation Main Has Not Been
React Native Expo Invariant Violation Main Has Not Been
 Js Express Check If Response 404 Code Example
Js Express Check If Response 404 Code Example
 How To Check If A Value Is A Number In Javascript
How To Check If A Value Is A Number In Javascript

0 Response to "33 Javascript Check If Error"
Post a Comment