34 Basic Javascript Codes Html
freeCodeCamp is a donor-supported tax-exempt 501(c)(3) nonprofit organization (United States Federal Tax Identification Number: 82-0779546) Our mission: to help people learn to code for free. BASIC PLATFORMER TUTORIAL End Result + Code are below this post! Prerequisites And Advice: For this tutorial you should already have a basic understanding of programming (preferrably in Javascript) as I will not be explaining basic Javascript concepts in this tutorial.
 Understanding Basic Javascript Codes Tutorialspoint Dev
Understanding Basic Javascript Codes Tutorialspoint Dev
According to standard naming convention, the HTML, CSS, and JavaScript files are named index.html, styles.css, and script.js respectively. HTML Code Open the index.html file and paste the following code:

Basic javascript codes html. HTML - JavaScript. A script is a small piece of program that can add interactivity to your website. For example, a script could generate a pop-up alert box message, or provide a dropdown menu. This script could be written using JavaScript or VBScript. You can write various small functions, called event handlers using any of the scripting ... 17/8/2021 · Basically, add the necessary HTML into <div id="quizWrap">: <div id="quizWrap"> <!-- QUESTION --> <div id="quizQn"></div> <!-- ANSWER --> <div id="quizAns"></div> </div> C) DRAW CURRENT QUESTION. This should be rather straightforward, the draw() function renders the HTML … (Otherwise it may be too basic.) What I want to do here is to go through the typical process of creating a web page focusing on using JavaScript in the browser. ... As you follow the example put the code into your own .html file and open it in a browser, preferably Chrome. HTML. ... jQuery provides a way to notify your JavaScript code that the ...
Learning objectives. In this module, you'll learn how to: Create a basic web page using HTML. Apply styles to page elements using CSS. Create themes using CSS. Add support for switching between themes using JavaScript. Inspect the website using browser developer tools. Start. Basic JavaScript Calculator Source Code Given Here Below. Copy these codes and save it with the name that is given here. use can use IDE as well as notepad in windows. I would recommend that first understand this code and then use it anywhere. So, if you have to make it yourself, you do not have to copy the code repeatedly. 2) Study basic HTML. 3) Study basic CSS. 4) Study responsive CSS. 5) Study some web design and page layouts. 6) Study basic Javascript. 7) Don't treat web development like "it's as easy as plug-and-play". 8) Read the tutorial again after doing all of the above. Good luck.
22) Window types - This code illustrates different window types available from Javascript. These include an alert box, a confirmation window, and an input prompt, along with the opening of a second window. 23) Accessing the browser history list - Use javascript to access the next and previous values from the browsers history list. JavaScript statements are commands to the browser JavaScript code is a sequence of statements JavaScript statements are separated with semicolon Multiple statement on one line is allowed JavaScript statements can be grouped together in code blocks You can break a code line after an operator or a comma. Find code for JS loops, variables, objects, data types, strings, events and many other categories. Copy-paste the code you need or just quickly check the JS syntax for your projects. Choose to display or hide the comments, clicking the command in the top right corner. Basics - Introduction to JavaScript syntax.
VS Code's built-in JavaScript formatter providers basic code formatting with reasonable defaults. The javascript.format.* settings configure the built-in formatter. Or, if the built-in formatter is getting in the way, set "javascript.format.enable" to false to disable it. JavaScript is a programming language commonly used in websites to perform functions that the HTML cannot do. It can be used for validating forms, detecting browsers, adding dynamic functionality, and more! Internal JS: We can add JavaScript directly to our HTML file by writing the code inside the <script> tag. The <script> tag can either be placed inside the <head> or the <body> tag according to the requirement.
The tags used to add JavaScript in HTML are <script> and </script>. The code surrounded by the <script> and </script> tags is called a script blog. <script> tags can be put between the <head> and </head> tags or between <body> and </body> tags. type attribute was the most important attribute of <script> tag. HTML Cheat Sheet - A simple, quick reference list of basic HTML tags, codes and attributes This will open a window containing the HTML source code of the page. Inspect an HTML Element: Right-click on an element (or a blank area), and choose "Inspect" or "Inspect Element" to see what elements are made up of (you will see both the HTML and the CSS). You can also edit the HTML or CSS on-the-fly in the Elements or Styles panel that opens.
10 Simple Javascript Game Codes Free. The following is a collection of simple javascript games but has very interesting functions and can be a reference material, these games include: 1. Flappy Bird Game Using JavaScript and HTML5. Flappy Bird is a game that uses 2D display. The aim is to direct the flying bird, named "Faby", which moves ... To make a simple JavaScript quiz, there are four steps: Set up the structure. Show the questions. On submit, show the results. Put it all together. The point of this tutorial is to make the simplest possible JavaScript quiz without any external code needed. We'll also avoid animations, excessive styles, and anything else that will distract from ... 10/8/2021 · JavaScript has also grown beyond being used just in the browser as well. We now use it on the server thanks to Node.js. But the basic fact remains: HTML, CSS, and JavaScript are the main languages of the Web. So that's it. The languages of the Web explained in basic …
HTML Example: Useful Tips. You can try writing basic code in BitDegree's code editor which allows you to save your HTML code examples, providing it a shareable URL. Make HTML say 'Hello World' or think of something more unique! If you keep running into issues when writing basic code in Windows, you can try the HTML Help system developed by ... JavaScript is one of the 3 languages all web developers must learn: 1. HTML to define the content of web pages. 2. CSS to specify the layout of web pages. 3. JavaScript to program the behavior of web pages. This tutorial covers every version of JavaScript: The Original JavaScript ES1 ES2 ES3 (1997-1999) JavaScript is a programming language that adds interactivity to your website. This happens in games, in the behavior of responses when buttons are pressed or with data entry on forms; with dynamic styling; with animation, etc. This article helps you get started with JavaScript and furthers your understanding of what is possible.
This code closes up the JavaScript code, much as a closing </script> tag indicates the end of a JavaScript program. Don't worry too much about all those weird punctuation marks—you'll learn how they work in detail later in the book. Maps Intro Maps Basic Maps Overlays Maps Events Maps Controls Maps Types ... using nothing but HTML and JavaScript. Push the buttons to move the red square: UP LEFT RIGHT DOWN. Try it Yourself Examples. With our online editor, you can edit the code, and click on a button to view the result. Example. function startGame() { myGamePiece = new ... JavaScript functions are blocks of code that perform a certain task. A basic function looks like this: function name (parameter1, parameter2, parameter3) { // what the function does } As you can see, it consists of the function keyword plus a name.
1. document.getElementById () JavaScript and its many frameworks such as JQuery let you process code based on a particular HTML name or class. While this works, it can slow your script as it must go through the entire script to find the right tag. JavaScript is written in the same way as HTML — in a text-editor. JS implementation is quite similar to CSS; you can link to outside files (with the file extension.js), or write blocks of code right into your HTML documents with the <script> tag. Inserting JavaScript into a webpage is much like inserting any other HTML content. The tags used to add JavaScript in HTML are <script> and </script>. The code surrounded by the <script> and </script> tags is called a script blog. 'type' attribute was the most important attribute of <script> tag.
27/8/2021 · Solution with Source Code: <html> <head> <title>Form Validation</title> <script type="text/javascript"> var divs = new Array(); divs[0] = "errFirst"; divs[1] = "errLast"; divs[2] = "errEmail"; divs[3] = "errUid"; divs[4] = "errPassword"; divs[5] = "errConfirm"; function validate() { var inputs = new Array(); inputs[0] = document.getElementById('first').value; inputs[1] = document.getElementById('last').value; inputs[2] = … The HTML <script> Tag The HTML <script> tag is used to define a client-side script (JavaScript). The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content.
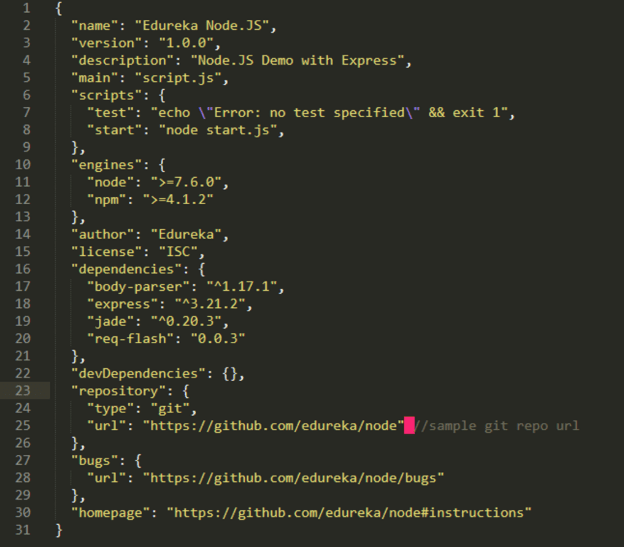
 Top Node Js Interview Questions You Must Prepare For 2021
Top Node Js Interview Questions You Must Prepare For 2021
 How To Minify Your Website S Css Html Amp Javascript Elegant
How To Minify Your Website S Css Html Amp Javascript Elegant
 17 Javascript Projects For Beginners To Perfect Your Coding
17 Javascript Projects For Beginners To Perfect Your Coding
 Learn To Code Online 100 Free Online Coding Resources
Learn To Code Online 100 Free Online Coding Resources
 Best Ways To Write Javascript Code For Html File Skill Making
Best Ways To Write Javascript Code For Html File Skill Making
/GettyImages-666671538-5a924f056bf06900379aa8a0-c011db5a5d1b4e1ca222152a8cea3c3a.jpg) How To Copy Code From A Website
How To Copy Code From A Website
 Javascript Fun Games With Code
Javascript Fun Games With Code
 Javascript Basics Learn Web Development Mdn
Javascript Basics Learn Web Development Mdn
 How Css Html And Javascript Transforms Web Development
How Css Html And Javascript Transforms Web Development
 Top 5 Best Code Editor Plugins Written In Javascript Our
Top 5 Best Code Editor Plugins Written In Javascript Our
 Javascript In Practice Create Dynamic Buttons With
Javascript In Practice Create Dynamic Buttons With
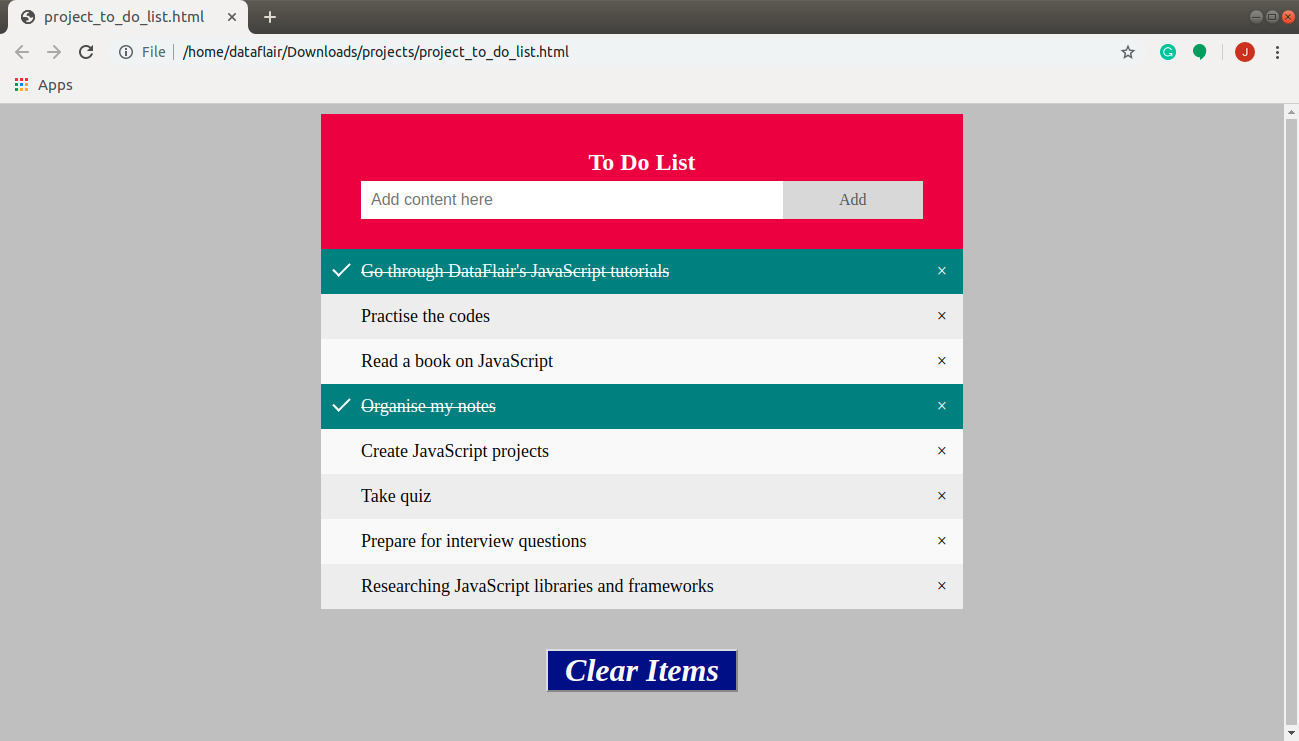
 Javascript Project How To Create A To Do List Using
Javascript Project How To Create A To Do List Using
 20 Javascript Projects You Can Do To Build Your Skills
20 Javascript Projects You Can Do To Build Your Skills
 Inserting Custom Javascript Codes Wordpress Websites For
Inserting Custom Javascript Codes Wordpress Websites For
 10 Amazing Javascript Games In Under 13kb Of Code Tutorialzine
10 Amazing Javascript Games In Under 13kb Of Code Tutorialzine

 Responsive Website Basics Code With Html Css And
Responsive Website Basics Code With Html Css And
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 3 Ways To Include Javascript In Html Cheat Sheet Html
3 Ways To Include Javascript In Html Cheat Sheet Html
 How To Embed Codes On Html Pages Stack Overflow
How To Embed Codes On Html Pages Stack Overflow
 Getting Started With Javascript For Pentesting
Getting Started With Javascript For Pentesting
The 10 Best Windows Phone 8 Amp Windows Rt Apps For Designers
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 10 Advanced Features In The Html5 Lt Video Gt Player
10 Advanced Features In The Html5 Lt Video Gt Player
 Html Css Javascript 101 Html Css And Javascript Are All
Html Css Javascript 101 Html Css And Javascript Are All
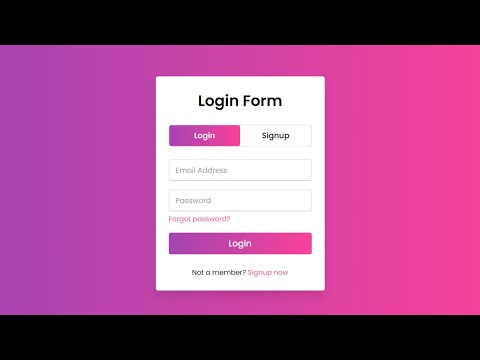
 Login And Registration Form In Html Css Amp Javascript
Login And Registration Form In Html Css Amp Javascript
 Putting A Processing Javascript Project Onto An Html Page
Putting A Processing Javascript Project Onto An Html Page
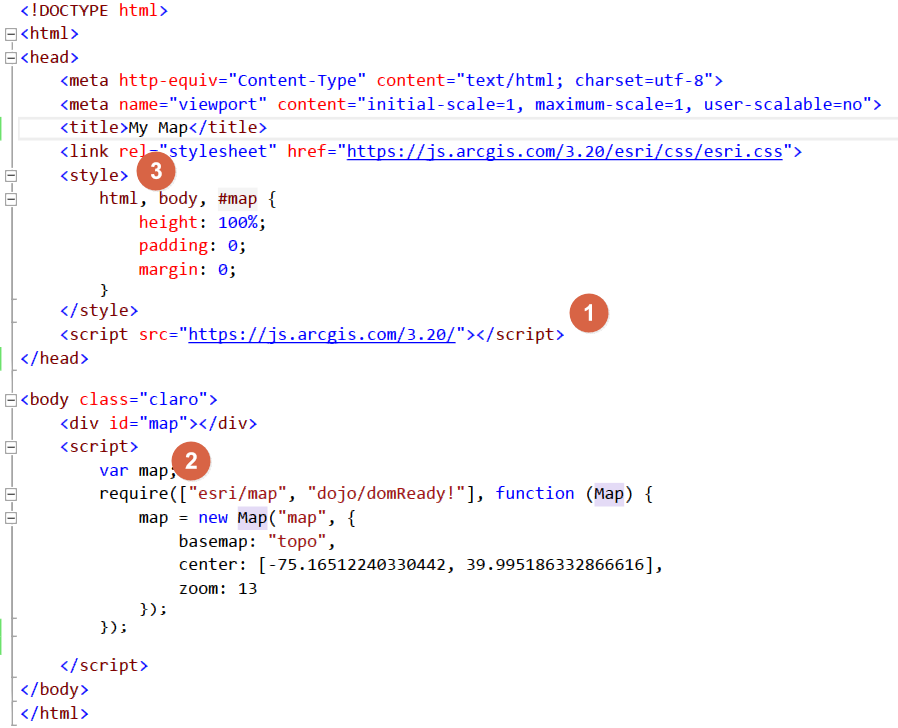
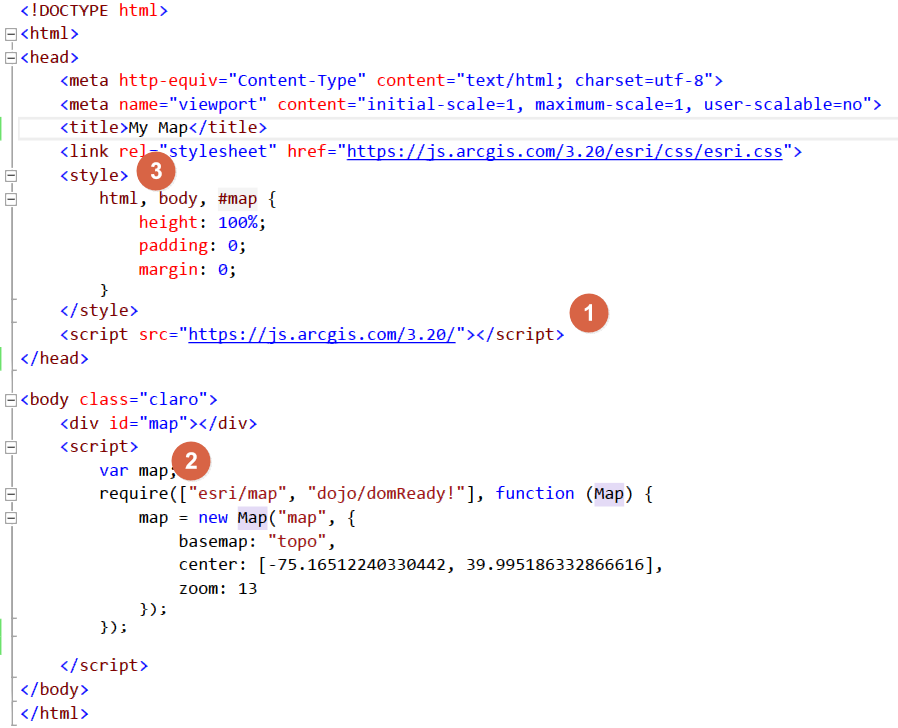
 Creating A Basic Webmap With Arcgis Api For Javascript
Creating A Basic Webmap With Arcgis Api For Javascript
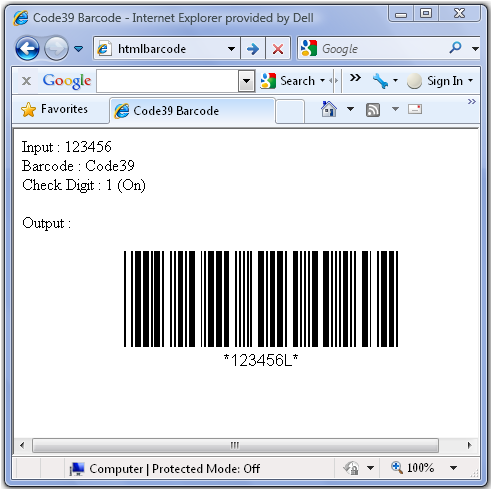
 Creating A Code 39 Barcode Using Html Css And Javascript
Creating A Code 39 Barcode Using Html Css And Javascript
 Html For Beginners The Easy Way Start Learning Html Amp Css
Html For Beginners The Easy Way Start Learning Html Amp Css
 View Webpage Source Html Css And Javascript In Google Chrome
View Webpage Source Html Css And Javascript In Google Chrome
 What Is Javascript Used For Hack Reactor
What Is Javascript Used For Hack Reactor

0 Response to "34 Basic Javascript Codes Html"
Post a Comment