30 Woocommerce Javascript Add To Cart
The default add to cart button of WooCommerce reloads the entire site each time a product is added to the cart. The more steps and time your e-commerce load, the more you reduce the chances of selling. Add to cart in WooCommerce with PHP or JavaScript; Bulk copy-paste post meta ( custom fields ) Privately test & configure a WooCommerce payment gateway; Extending WooCommerce admin product search to use custom fields; WordPress media uploader custom filename; Recent Comments. Chris Connaker on Adding custom commissions to WC Vendors
 Customize Woocommerce Cart Checkout And Account Pages With
Customize Woocommerce Cart Checkout And Account Pages With
However, whether your "add-to-cart" links are performed via Javascript or added directly in HTML file, it is recommended to disable the option for indexing them. All you have to do is to set parameters in the file /robots.txt which will tell the robots that "add-to-cart" links should not be indexed. User-agent: * Disallow: /*add-to-cart=*.

Woocommerce javascript add to cart. 12/8/2021 · How To Create Custom Woocommerce Add To Cart Url Button. How To Enable Ajax Add To Cart On Woocommerce Product. Woocommerce How To Add Multiple Products To The Cart From. Replace Add To Cart With Custom Quantity Input Fields In. Add To Cart Interaction In Css And Javascript Codyhouse. Method two: we'll look at adding custom cart item meta programmatically using the woocommerce_add_cart_item_data and woocommerce_add_to_cart_validation hooks; We'll create an example scenario and you can view a working demo product. But first, let's check out method one - adding cart item data with a plugin. WooCommerce Added to Cart Popup allows you to display a popup window once you add a product in cart on every page every time when a new product is added. This will give customer a clear overview of the products they are purchasing, encouraging surfing and purchasing more products. Direct link to cart page, continue shopping and show related ...
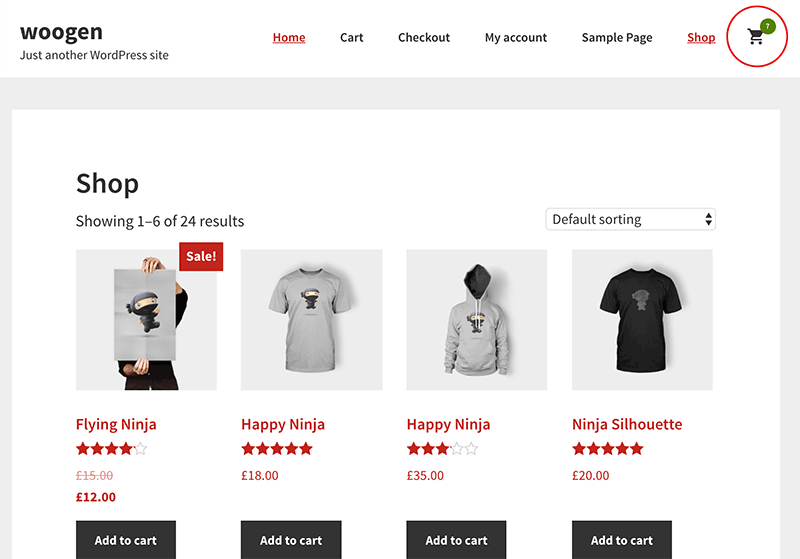
First, go to the Cart page, and remove the default Cart block. Then add the Cart block from the WooCommerce Blocks plugin. The new Cart block is much more user-friendly than the default Cart layout of WooCommerce. The design is minimalistic and conversion focused with only one prominent button for checkout. The Cart page layout of WooCommerce ... WooCommerce: How to Add Scripts to the Checkout Page. A client needed to add her SSL Logo Seal to the checkout page. The problem is that the code she was given had also a JS part, together with a bunch of HTML. Unfortunately you can't just copy and paste JavaScript in the checkout page… you need a workaround! AJAX add to cart for WooCommerce is one of the best plugins to add AJAX to the WooCommerce add to cart button. This tool allows shoppers to include single or variable products in their carts without having to reload the site every time. What's even better is that it runs smoothly in 99% of WordPress themes and it doesn't require any initial setup.
No Cart API. In working with headless WordPress and WooCommerce, one of the first issues you will come across is that the WooCommerce cart is not exposed to the WP REST API. Thus, you can't retrieve the cart, add an item to the cart or clear the cart using API calls. There are a lot of things left out of the WP REST API like native WP menus and ... Elementor Custom Woocommerce Add To Cart Button With Quantity. Elementor is a great free WordPress page builder plugin. In this series of videos we will go f... 1) Simple Products: Add to Cart URL. The easiest of them all, simple products are super easy to add to cart via a custom URL. Simply find the product ID by hovering onto the product title under WooCommerce > Products (see image below), and then use the following links. Find WooCommerce Product ID.
To add the WooCommerce plugin, on dashboard side menu click Plugins → Add New → Search for "WooCommerce" → click Install Now. After the plugin is added, you can see a new menu on the admin page. For the purpose of development, we will populate the store with dummy products, click on Products → Add New to start adding some. Often when building your WooCommerce store you run into having to add to cart in unfamiliar ways. This may happen when you have a custom offer page, for example. Or you might just want to avoid having a regular, long, checkout funnel. Some stores just don't need all the options a regular store does and, … Continue reading "Add to cart in WooCommerce with PHP or JavaScript" Go to Appearance → Customizer → WooCommerce → Add to Cart from the admin panel. Enter the custom text in the Add to cart text field. Click the Publish button to continue. Once you change the add to cart button wording or add an icon, the changes will reflect across all of the add to cart buttons in your online store.
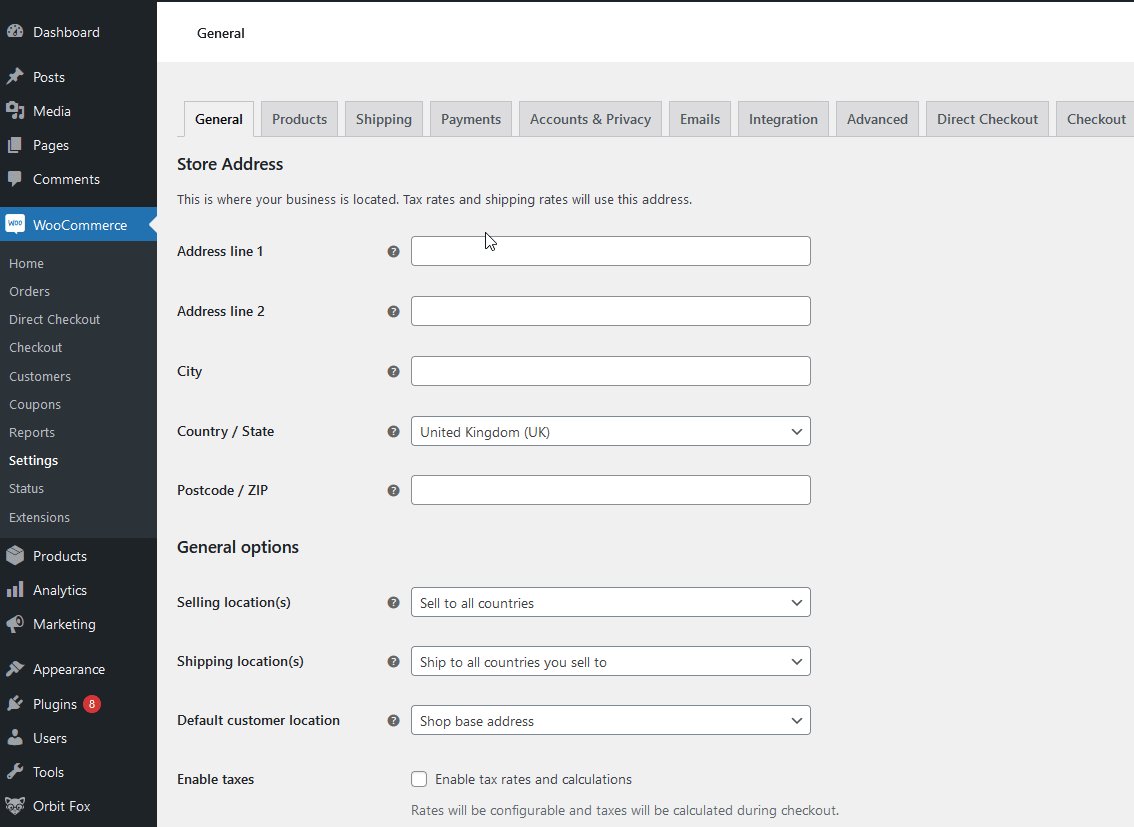
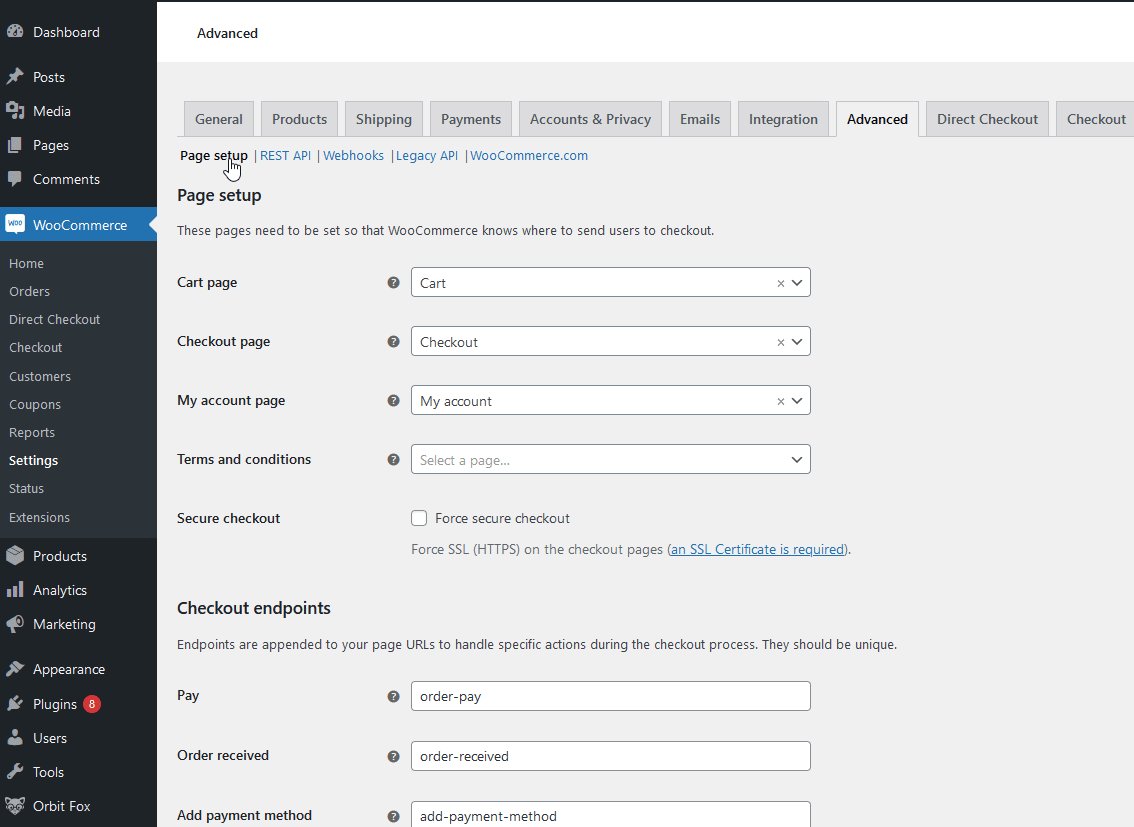
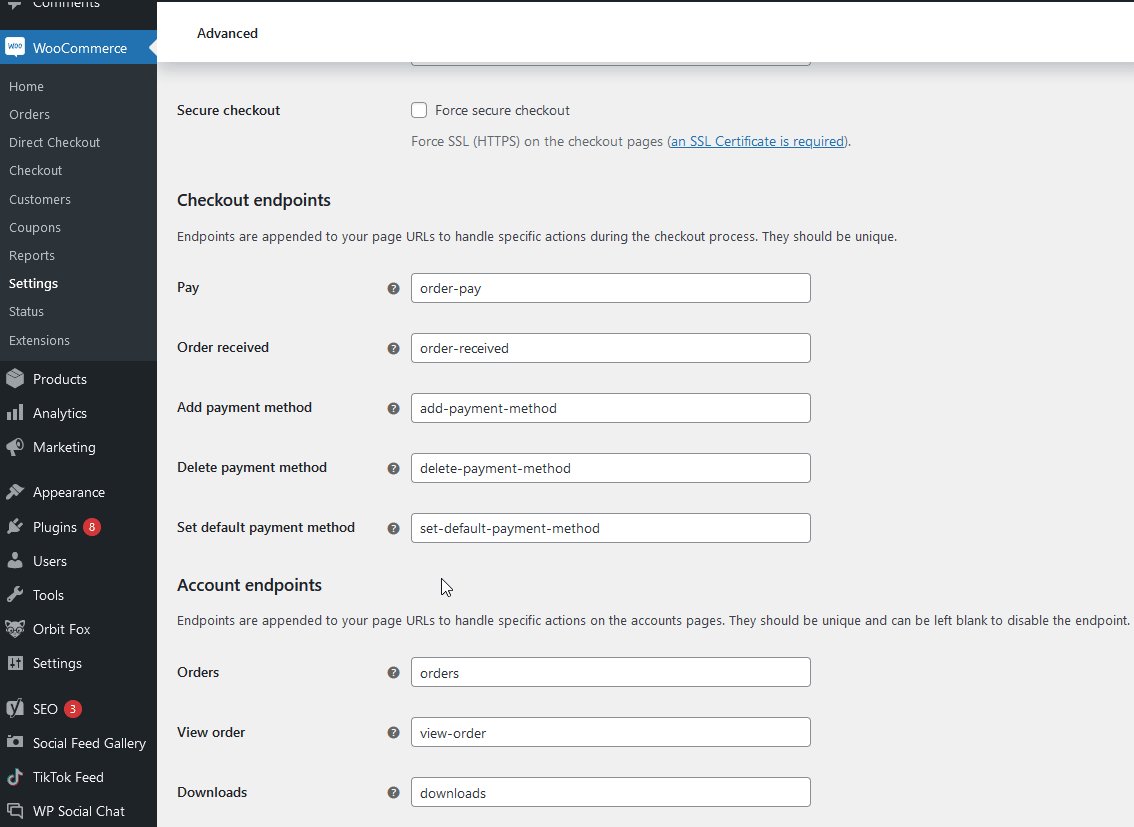
7) Checkout and Cart URLs. You should also double-check that your Checkout and Cart pages are set up properly. If your Add-to-Cart button is redirecting customers to the wrong page, then it may not work properly. To check this, go to WooCommerce > Settings > Advanced and check under the Page setup option. A plugin that will ajaxify the "Add to cart" button even in the single product pages. What it does? AJAXifies the "add to cart button" in single product pages (will add the product to the cart with no need of refresh).; Works well with variable products.; Works well with 3rd party plugins.; It's plug-and-play.; Provides you a top-notch email support, in case something doesn't look ... However, Ultimate add to cart button for WooCommerce plugin lets you change the text for just not one, but three types of add to cart button on WooCommerce: As you can see, the interface is very ...
Get 35 cart popup WooCommerce plugins on CodeCanyon. Buy cart popup WooCommerce plugins from $10. All from our global community of web developers. For others who might experience the same issue, by default Woocommerce does a full page reload upon add-to-cart event, hence the JS event never takes place. If you enable add-to-cart with AJAX in WC settings, you'll get the JS event too. - jgangso Aug 13 '20 at 9:56 A key element of the single-page app is the Actions Dispatcher, which implements a simplified JavaScript version of the WordPress Actions API (do_action, add_action, remove_action). The Dispatcher listens to key model events and triggers actions in response to these events .
Here is the snippet to add plus and minus buttons in WooCommerce. You can simply copy and paste the below code to your functions.php file: /** * Plus Minus Quantity Buttons @ WooCommerce Single Product Page */ // ----- // 1. WC_Cart::add_to_cart Add a product to the cart. woocommerce Woocommerce Javascript events #woocommerce. GitHub Gist: instantly share code, notes, and snippets.
With the Add to Cart Redirect plugin you can configure redirects on different levels. Redirect URLs can be configured at the following levels, in order of priority: 1) Product variation. 2) Product. 3) Global. 4) Default behavior. Add to Cart Redirect settings. There is also a topic open on the ideas board to add functionality that will allow ... StickyWooCart is a WooCommerce ajax cart plugin, that allows you to create a side (off-canvas) cart page to improve standard WooCommerce add to cart notice and WooCommerce cart page. The plugin is built on ajax (no page reloads) to ensure better conversions, provide frictionless shopping and smooth checkout to boost your shop sales. 1. Add Javascript File. We will start by including this javascript in your website, so add this code in your functions.php file. 2. Create Javascript File. After adding the javascript, create a new folder in your child theme called "JS" and add a new javascript called "ajax-add-to-cart.js".
So, I want to run separate code when the "Add to Cart" button that is located in the loop is clicked (regardless of its location, whether Homepage, Archives, etc.) and run different code when the "Add to Cart" button that is located on the Single Product page is clicked. How can I achieve this? Expecting something like this: To add this URL to the HTML code and create WooCommerce add to cart button by product ID with the quantity you should use the code below: Add to Cart. Create WooCommerce Add to Cart Button by Product Id with Redirect to Cart To make it easier for your WooCommerce store customers to navigate your site, creating redirects is very important. I am using the Woocommerce plugin to facilitate a small e-commerce part of a site and need to add products to its cart via some call or function rather than using its own 'add-to-cart' buttons. By this I basically mean send Woocommerce a SKU and quantity for example and have the cart update. sendToCart('123456', 55); etc
11/3/2020 · Hi, Woocommerce developers and professionals! I just faced an issue… Error containing file: /wp-content/plugins/woocommerce/assets/js/frontend/add-to-cart-variation.min.js?ver=3.9.3. Error code part: `if (i.count === i.chosenCount) if (a.useAjax) a.xhr && a.xhr.abort(),<strong> a.$form.block({</strong> message: null, overlayCSS: {background: “#fff”,
 How To Update Woocommerce Cart On Quantity Change
How To Update Woocommerce Cart On Quantity Change
How To Add Custom Text On Cart Page In Woocommerce Scratch Code
 Add Woocommerce Add To Cart Button To Menu With Offscreen
Add Woocommerce Add To Cart Button To Menu With Offscreen
 Woocommerce How To Change Add To Cart Button Text
Woocommerce How To Change Add To Cart Button Text
 How To Create A Woocommerce Product Table Using Wordpress
How To Create A Woocommerce Product Table Using Wordpress
 How To Remove Add To Cart Button In Woocommerce 4 Most
How To Remove Add To Cart Button In Woocommerce 4 Most
 How To Stop Loading Woocommerce Js Javascript And Css
How To Stop Loading Woocommerce Js Javascript And Css
 Best Shopping Cart Plugins For Wordpress And Woocommerce
Best Shopping Cart Plugins For Wordpress And Woocommerce
 The Right Way To Hide Add To Cart Button In Woocommerce
The Right Way To Hide Add To Cart Button In Woocommerce
 How To Enable Ajax Add To Cart On Woocommerce Product
How To Enable Ajax Add To Cart On Woocommerce Product
 Woocommerce Product Add To Cart Booster For Woocommerce
Woocommerce Product Add To Cart Booster For Woocommerce
 How To Create A Shopping Cart Ui Using Css Amp Javascript
How To Create A Shopping Cart Ui Using Css Amp Javascript
 The Right Way To Hide Add To Cart Button In Woocommerce
The Right Way To Hide Add To Cart Button In Woocommerce
 How To Add Custom Add To Cart Button In Woocommerce Njengah
How To Add Custom Add To Cart Button In Woocommerce Njengah
 Woocommerce Product Add Ons Ultimate Custom Fields And Extra
Woocommerce Product Add Ons Ultimate Custom Fields And Extra
 How To Change Javascript In Woocommerce On Add To Cart
How To Change Javascript In Woocommerce On Add To Cart
 Woocommerce Add To Cart Button Not Working How To Fix It
Woocommerce Add To Cart Button Not Working How To Fix It
 Github Marian0 Reactjs Woocommerce Shopping Cart Written
Github Marian0 Reactjs Woocommerce Shopping Cart Written
 Floating Cart For Woocommerce Woocommerce Docs
Floating Cart For Woocommerce Woocommerce Docs
Github Athemeart Woocommerce Ajax Add To Cart Side Cart
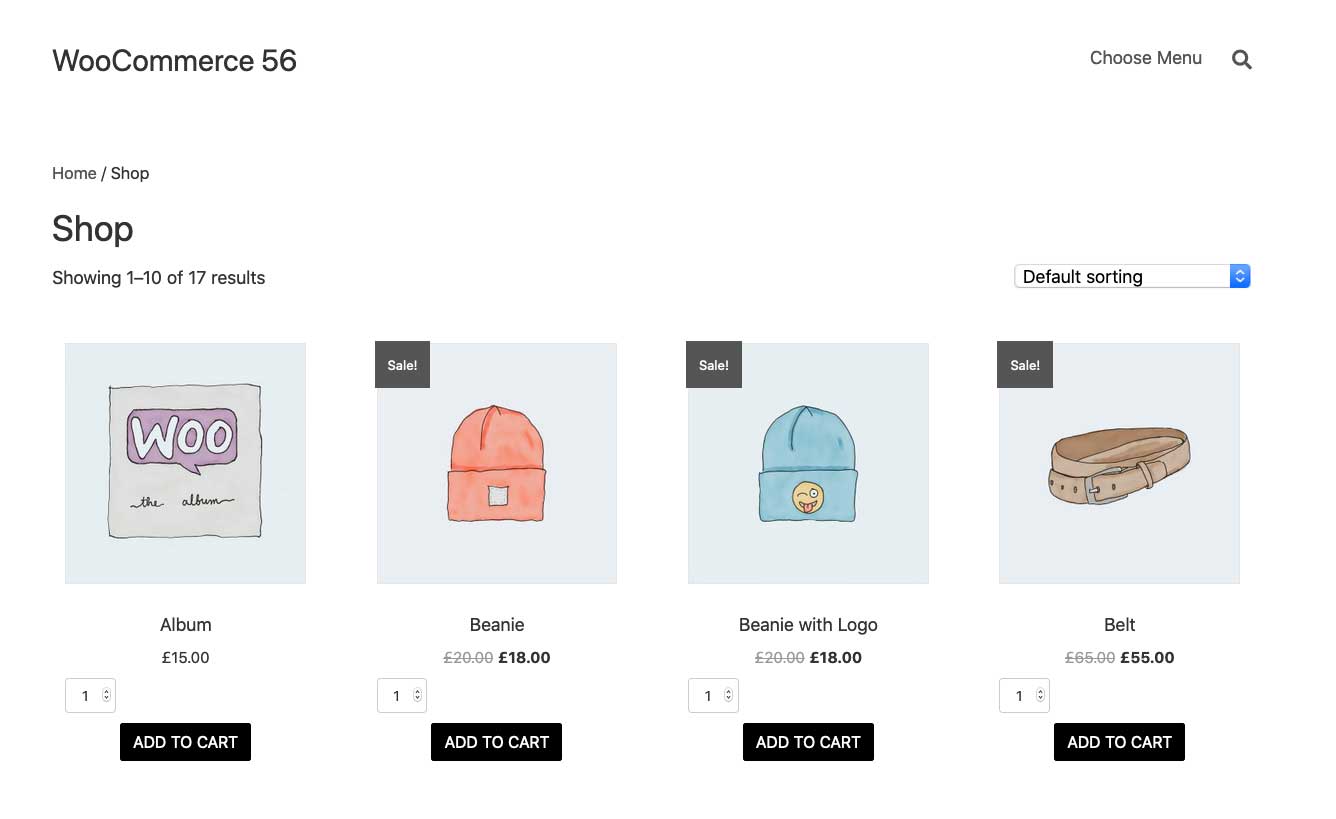
 Add Woocommerce Add To Cart Button And Quantity Field To Shop
Add Woocommerce Add To Cart Button And Quantity Field To Shop
 Add Quantity Label In Front Of Add To Cart Button
Add Quantity Label In Front Of Add To Cart Button
 Add To Cart In Woocommerce With Php Or Javascript Mircian
Add To Cart In Woocommerce With Php Or Javascript Mircian
 How To Create Custom Woocommerce Add To Cart Url Button
How To Create Custom Woocommerce Add To Cart Url Button
 Replace Add To Cart With Custom Quantity Input Fields In
Replace Add To Cart With Custom Quantity Input Fields In
 How To Add An Order Notes Field In Woocommerce Cart Page
How To Add An Order Notes Field In Woocommerce Cart Page
 Capture Visitor Email Address Before Checkout Page With
Capture Visitor Email Address Before Checkout Page With
 How To Remove Add To Cart Button In Woocommerce 4 Most
How To Remove Add To Cart Button In Woocommerce 4 Most
Solved Add To Cart Missing For Variable Products In
0 Response to "30 Woocommerce Javascript Add To Cart"
Post a Comment