25 Javascript Show Hide Div
1 week ago - The HTMLElement property hidden is a boolean value which is true if the element is hidden; otherwise the value is false. This is quite different from using the CSS property display to control the visibility of an element. May 18, 2020 - Get code examples like "javascript hide div by id" instantly right from your google search results with the Grepper Chrome Extension.

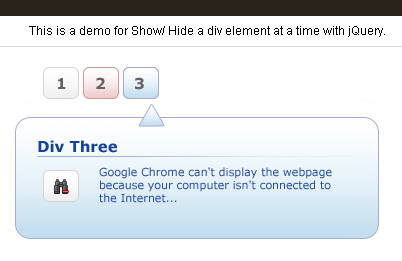
Animates all shown paragraphs to hide slowly, completing the animation within 600 milliseconds. ... Animates all spans (words in this case) to hide fastly, completing each animation within 200 milliseconds. Once each animation is done, it starts the next one. ... Hides the divs when clicked ...

Javascript show hide div. To run the above program, save the file name anyName.html (index.html) and right click on the file. Select the option "Open with live server" in VS Code editor. This will produce the following output − Whenever you select the second option value (JavaScript), the hidden div will show. Controlling the transition timing of show and hide methods with vanilla JavaScript Over the last few days, we've created show() and hide() methods with vanilla JavaScript, added a transition animation, and added a fade-in animation. The methods we wrote work great if you want to use the same animation timing every time. May 18, 2020 - Showing results for div id javascript id selector combine with class Search instead for div id javascript id selector cobine with class How to combine class and ID in JQerry selector
This post will discuss how to hide a div container in JavaScript and jQuery. 1. Using jQuery. The most common approach to hide an element in jQuery is to use the .hide() method. It works by setting the display CSS property to none. Now the document is rendered as though the element did not exist. Hiding and showing a <div> in HTML is quite an easy thing. You can do it with CSS or a small piece of JavaScript and jQuery codes. The document.getElementById will select the <div> with given id. You should set the display to "none" so as to make it disappear when clicked on <div>: Introduction:Learn Javascript with Real Project.In this tutorial, I'll show you how to show or hide list items using click event._____...
Using javascript onclick () with two buttons ('show' and 'hide', each in their own DIVs), it would work something like this: By default, the 'show' button is hidden, the main DIV and hide button are displayed. Clicking the 'hide' button hides main DIV and 'hide' button itself, displays the 'show' button. Clicking the 'show' button shows main ... A simple way to show/hide an HTML element is to create a "hide" CSS class, then toggle it using Javascript: .hide { display: none; } document.getElementById ('ID').classList.toggle ('hide'); But there are actually more interesting ways to toggle the visibility of an element. Let us walk through some examples in this guide - Read on to ... May 19, 2020 - In this blog we will learn how to show and hide the Div element using JavaScript.
Javascript show hide div onclick, onclick radio button and hide a div after 10 second, with ul li Lionsure 2020-05-16 Original by the website In the web design process, some elements (such as div, ul li) need to be hidden sometimes, and some hidden elements need to be displayed sometimes. Jul 28, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. $(selector).show(speed,callback); The optional speed parameter specifies the speed of the hiding/showing, and can take the following values: "slow", "fast", or milliseconds. The optional callback parameter is a function to be executed after the hide() or show() method completes (you will learn more about callback functions in a later chapter).
How to Show/Hide or Toggle a DIV element using JavaScript In jQuery, you can use the.toggle () method to toggle an element, any element. However, if you are looking for a pure JavaScript solution, then here it is. I am sharing a simple code here that shows how easily you can toggle or show/hide a DIV element using JavaScript. In order to show the div we will need to add a Javascript function. We will pass the ID attribute of the Div to the function. Basically this means that we can use this one function to show or hide more than one Div on the same page. Below is the Javascript code that we will add the the Head section of the page. Here Mudassar Ahmed Khan has explained with an example, how to show and hide HTML DIV on Button Click using JavaScript and jQuery. When the Yes Button is clicked, the HTML DIV will be shown and when the No Button is clicked the HTML DIV will be hidden. TAGs: JavaScript, jQuery, Div, Button
The link contains "javascript:", which indicates that this link doesn't point to a page, but should execute javascript code, in our case a function (display), with two arguments. The first tells the javascript function which will execute that we want to show the div (as opposed to hiding it), the second is a numerical identifier, which should ... Show/hide 'div' using JavaScript. Ask Question Asked 7 years, 7 months ago. Active 6 months ago. Viewed 1.3m times 210 75. For a website I'm doing, I want to load one div, and hide another, then have two buttons that will toggle views between the div using JavaScript. This is my current code ... The HTMLElement property hidden is a boolean value which is true if the element is hidden; otherwise the value is false.This is quite different from using the CSS property display to control the visibility of an element.. The hidden property applies to all presentation modes and should not be used to hide content that is meant to be directly accessible to the user.
The task is to show a hidden div on click using Bootstrap. There are two methods to solve this problem which are discussed below: Approach 1: Set display: none property of the div that needs to be displayed.; Use .show() method to display the div element.. Example: This example implements the above approach. javascript showhide div onclick toggle, onclick show div and hide other div, hide and show div using javascript with example, css showhide div on click, onclick show div and hide other div jquery How to make use of it: 1. Load the minified model of the jq-collapse.js plugin after jQuery. show hide method in javascript. javascript in show hide. javascrpty show and hiden. show hide js function. js show hide dom element. show and hide with javascript. show hide a div with javscript button. hide and showjavascript.
Show/Hide or Toggle Element using JavaScript The JavaScript method is very simple. I have a SELECT dropdown list on my web page and a DIV element that has two textboxes. In this method, I am using the display property of the <div> element to show or hide the element. Style display property is used to hide and show the content of HTML DOM by accessing the DOM element using JavaScript/jQuery. To hide an element, set the style display property to "none". To show an element, set the style display property to "block". Create some div and assign them an id or class and then add styling to it. To display or hide a <div> by a <button> click, you can add the onclick event listener to the <button> element that will change the display attribute of the <div> from the default value (which is block) to none. For example, suppose you have an HTML <body> element as follows:
29/8/2021 · JavaScript Show Hide Div by Button Click An element is often used as a container and it will have many other elements, like a form. You might want to show or hide the element when certain conditions are fulfilled. Hide and show a div with JavaScript. In this second example, we hide and show a div using a JavaScript library, called jQuery. This time, we won't hide the div when it's hovered but when it's clicked. By default the divs will be hidden; once they are clicked, they become visible, displaying the text inside. Sep 01, 2020 - Let’s say the following is our div − Welcome in JavaScript Following is our button. On clicking, the above div should hide −
In this blog we will learn how to show and hide the Div element using JavaScript. Azure Summit 2021 - Attend Largest Azure Conference Ever x CFP is Open Now: C# Corner Software Architecture Virtual Conference HTML and JavaScript: <!--Show/Hide Div on Button Click using JavaScript.--> <html> <head> <title> Show/Hide Div on Button Click using JavaScript. </title> <script type="text/javascript"> function showHideDiv (ele) { var srcElement = document .getElementById (ele); if (srcElement != null) { if (srcElement.style.display == "block") { srcElement. Use the toggle () jQuery method to show or hide div element onclilck function. As you click on the Hide or show DIV button a div element appear or disappear according onclick show/hide div jQuery. Hide Div or Show Div To Create a hide () or show () method it takes following steps:-
Feb 20, 2021 - In this article, you will learn how to hide or show an element in Javascript. Let’s say you have a div element with id 'theDIV'. This is my DIV element. </div>. Step 2) Add JavaScript: Example. function myFunction() {. var x = document.getElementById("myDIV"); if (x.style.display === "none") {. x.style.display = "block"; } else {. Hiding and showing a div in HTML is really simple. In this tutorial I will show you how to do that using only CSS. I will also show you another version of hiding and showing divs using jQuery. Furthermore, we will take the necessary precautions if Javascript is disabled. Let’s dive in!
 Hide And Show Div Using Javascript
Hide And Show Div Using Javascript
 How To Hide And Show Div Element Using Javascript
How To Hide And Show Div Element Using Javascript
 How To Hide A Div With Jquery Udemy Blog
How To Hide A Div With Jquery Udemy Blog
 How To Hide Div When Click Outside Using Jquery Pakainfo
How To Hide Div When Click Outside Using Jquery Pakainfo
 Show Hide A Div Element At A Time With Jquery Bijusubhash Com
Show Hide A Div Element At A Time With Jquery Bijusubhash Com
 Event Listener Show Hide Div That S Populated From A Loop
Event Listener Show Hide Div That S Populated From A Loop
Is This Possible With Psm Webappsample
 How To Use Jquery Hide Show Methods With Div Table Lists
How To Use Jquery Hide Show Methods With Div Table Lists
 How To Show Hide Div In Html Javascript Code Example
How To Show Hide Div In Html Javascript Code Example
 Show Hide Div Using Acf Flexible Content Stack Overflow
Show Hide Div Using Acf Flexible Content Stack Overflow
 Javascript Hide Elements Javatpoint
Javascript Hide Elements Javatpoint
 Show Hide Multiple Divs In Javascript Stackhowto
Show Hide Multiple Divs In Javascript Stackhowto
Css Show Hide Div Without Javascript Css Workshop Com
 Show Hide Div On Button Click Using Jquery Tutorials
Show Hide Div On Button Click Using Jquery Tutorials
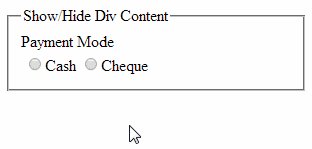
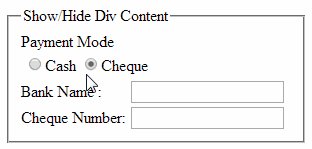
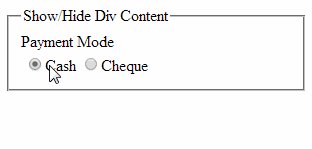
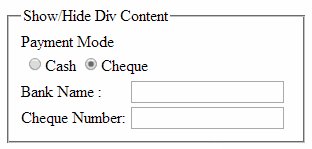
 How To Show And Hide Div Elements Using Checkboxes
How To Show And Hide Div Elements Using Checkboxes
 How To Hide Div Element By Default And Show It On Click Using
How To Hide Div Element By Default And Show It On Click Using
 Jquery 3 0 Breaking Changes To Hide And Show Sam
Jquery 3 0 Breaking Changes To Hide And Show Sam
 How To Hide Div Element By Default And Show It On Click Using
How To Hide Div Element By Default And Show It On Click Using
 Angularjs Ng Click Ng Show Amp Ng Hide Directives With Example
Angularjs Ng Click Ng Show Amp Ng Hide Directives With Example
 How To Show And Hide Div Elements Using Checkboxes
How To Show And Hide Div Elements Using Checkboxes
![]() Javascript For Optimizers 11 Show And Hide Divs On Click
Javascript For Optimizers 11 Show And Hide Divs On Click
 Javascript Show Hide Div Onclick Toggle Legend Blogs
Javascript Show Hide Div Onclick Toggle Legend Blogs
 Show Amp Hide Div In Js W 2 Clicks How Dev Community
Show Amp Hide Div In Js W 2 Clicks How Dev Community

0 Response to "25 Javascript Show Hide Div"
Post a Comment