32 How To Break Javascript Function
Jan 29, 2018 - In this article we’ll examine continue and break in JavaScript. We’ll look at similarities and differences and even play around with some runnable code examples. Lets jump in. Above we have a pretty… The Newline Character \n. To keep long concatenation output readable, JavaScript provides two ways to create line breaks within your string. The first is the newline character ( \n ). The newline character creates line breaks within the output of a string, be it simply text or JavaScript-generated HTML. Here is a long string without line breaks:
 Javascript Nested Functions Geeksforgeeks
Javascript Nested Functions Geeksforgeeks
Dec 22, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.

How to break javascript function. Dec 07, 2015 - I have no idea I just read people conversation and cannot figure out how it works. Can anyone give me sample? They said return is not necessary in JavaScript and I never use return. However, they said if you have it in your function it will improve your performance greatly like put a break ... In JavaScript, the break statement is used when you want to exit a switch statement, a labeled statement, or exit from a loop early such as a while loop or for loop. Stopping the Function In some cases, you might need to make JavaScript stop setInterval () from being executed before the times comes. You'll need to use the clearInterval () method. It's meant to stop the timer set by using the setInterval JavaScript function.
1 JavaScript 101: Breaking Down Functions 2 JavaScript 101: Arrow Functions 3 HTTP Methods Explained. Functions are at the core of what we do in JavaScript so it's essential that we understand what they do and how they work. But what exactly are functions? A JavaScript function is a block of code that performs a specific task and is executed ... The break and the continue statements are the only JavaScript statements that can "jump out of" a code block. Syntax: break labelname; continue labelname; The continue statement (with or without a label reference) can only be used to skip one loop iteration. The break statement, without a label reference, can only be used to jump out of a loop ... There is no way to stop or break a forEach () loop other than by throwing an exception. If you need such behavior, the forEach () method is the wrong tool. So the forEach is a great method to use,...
Break line for .write method : document.write will append the string to the previous string. i.e. if you call. document.write (" -- first line ---"); document.write (" -- second line ---"); the result will be as " -- first line --- -- second line ---"; So in order to break the lines in the browser you have to use an additional code "<br>" at ... There are three major ways that Javascript explicitly provides us to exit a function early from its natural flow, namely return, break and try and catch. Use return to Exit a Function in JavaScript. We can exit a function by using the return statement when a specific condition is met. To add line breaks to JavaScript alert, use "\r\n". In the following example, we will see how to display text in JavaScript alert.
Jul 20, 2021 - The return statement ends function execution and specifies a value to be returned to the function caller. The JavaScript Break Statement is an important keyword used to alter the flow of a program. Loops are used to execute a certain block of statements for n number of times until the test condition is false. There will be some situations where we have to terminate the loop without executing all the statements. The break statement exits a switch statement or a loop (for, for... in, while, do... while). When the break statement is used with a switch statement, it breaks out of the switch block. This will stop the execution of more execution of code and/or case testing inside the block.
Jan 18, 2017 - Rethinking JavaScript: Death of ... favor of newer functional…hackernoon · Rethinking JavaScript: Eliminate the switch statement for better code In my last 3 articles I convinced you to remove the if statement, kill the for loop, and never use break.medium.c... JavaScript labels: In JavaScript, the label statements are written as the statements with a label name and a colon. Syntax: break statements: It is used to jump out of a loop or a switch without a label reference while with label reference, it used to jump out of any code block. break labelname; If you "break out of a function", you'd go back to the place were it was called without returning anything. undefined is "not anything". - Jonas Wilms Dec 10 '19 at 12:03
Aug 03, 2014 - If you actually want the exit semantic ...esnippets/javascript/… ... @Ken - That link you provided deals with stopping execution of a for loop. Even then, I have no idea why the method suggested would be used, when you could just call break;. To use the example from the article: if(i==5) break; Using return will halt the execution of the function, whether or ... Both styled.div and gql are really functions (tag functions) that extract their arguments from a literal template (that is, wrapping text in backticks). In the case, for example, of the styled component Container , what we get is a React component that represents a div with the following aspect: Jul 01, 2020 - Working with loops — what I often refer to as iteration structures — is a fundamental skill in programming. Iterating over a data structure is such a common task that it becomes like muscle memory…
First, assign the countDown function name to the variable newYearCountDown. Second, set the countDown function reference to null. Third, call the newYearCountDown function. The code causes an error because the body of the countDown () function references the countDown function name which was set to null at the time of calling the function. Using break to exit a function in javascript Using break to exit from functions in javascript is a less traditional way compared to using return. Break is mostly used to exit from loops but can also be used to exit from functions by using labels within the function. Mar 17, 2006 - Hi, is there a way to exit a procedure/function in javascript? If i have a button that saves data but i want it to exit if no data has been entered is there a way to say if textBox1 == "" exit function, therefore exiting before the save commands etc are run? Thanks C19
Starting from JavaScript 1.2, a label can be used with break and continue to control the flow more precisely. A label is simply an identifier followed by a colon (:) that is applied to a statement or a block of code. We will see two different examples to understand how to use labels with break and continue. Apr 19, 2020 - Functions in JavaScript can be exited by using return,break orthrow. Functions in JavaScript always return something even if not explicitly stated. Behind the scenes, the return statement is implicit if it hasn’t been provided. The default return value for a function is undefined. Jan 10, 2015 - I would like to exit from this function if an "if" condition is met. How can I exit? Can I just say break, exit or return? ... The return exits the function returning undefined. The exit statement doesn't exist in javascript.
str.split () method is used to split the given string into array of strings by separating it into substrings using a specified separator provided in the argument. By using 'return;': function myfunction(){ if(a == 'stop') return; //returns Void, ending function } Does not work when using a Conditional operator: let result = 1 == 2 ? "YES" : return; //<--- throws error ... In a JavaScript loop, you want to ignore the rest of the statements for the current ... The break statement breaks the loop and continues executing the code after the loop. First of all, if is a condition and not a loop. When you use "for" that is called as a loop. You can use "continue" inside a for loop to skip that particular index and "break" to exit the loop entirely.
Breaking or continuing loop in functional programming. A common requirement of iteration is cancelation. Using for loops we can break to end iteration early. Another common requirement is to close over our variables. A quick approach is to use .forEach but then we lack the ability to break. In this situation the closest we get is continue ... Aug 21, 2017 - If you’re a new developer, it’s important you understand the role of the return statement in JavaScript. Note: If you’re using Google Chrome, open up your developer console so you can type the… The Array.prototype.reduce() method in JavaScript abstracts the idea of iterating over an array and collecting a value. The default method in JavaScript uses a for-loop which doesn't allow you to prevent it from iterating over the entire array every time you call it. Here's how you would implement it as a stand-alone function (which makes…
Jan 30, 2020 - This tutorial shows you how to use the JavaScript break statement to control the execution of code in a loop and how to exit the nested loop. The break statement includes an optional label that allows the program to break out of a labeled statement. The break statement needs to be nested within the referenced label. The labeled statement can be any block statement; it does not have to be preceded by a loop statement. With every(), return false is equivalent to a break, and return true is equivalent to a continue. Another alternative is to use the find() function, which is similar but just flips the boolean values. With find(), return true is equivalent to break, and return false is equivalent to continue. 2. Filter Out The Values You Want to Skip
Mar 14, 2020 - Given a list of daily temperatures T, return a list such that, for each day in the input, tells you how many days you would have to wait until a warmer temperature. If there is no future day for which this is possible, put 0 instead javascript Whenever JavaScript sees the return keyword, it immediately exits the function and any variable (or value) you pass after return will be returned back as a result. This is something I use all the time to make sure I immediately exit a function if some condition is not as I expect it. In this tutorial, we will learn about how to exit the function in JavaScript. Sometimes we need to exit the middle of functions in that cases there is a return keyword in JavaScript which helps us to stop the running function. The return keyword exits the function by returning a undefined.
The JavaScript break statement stops a loop from running. The continue statement skips one iteration of a loop. These statements work on both loops and switch statements. Both break and continue statements can be used in other blocks of code by using label reference. In my previous post, I took you through an introduction and gave a peek under the hood for ES6 Promises, showing you how they work and how to use them.Today, I'm going to talk about how JavaScript Promises can break.Hopefully, this will equip you to track down Promise bugs in code that fails in mysterious ways.. This is the 2nd is a series on JavaScript Promises: How to use JS to insert line break at a specific character length into the html? Not into the JS itself (i.e. \ ), but to break a long string of text? This code was presented over in the CSS forum ...
 Automatic Line Break In Js Syntaxhighlighter Stack Overflow
Automatic Line Break In Js Syntaxhighlighter Stack Overflow
 0x800a138a Javascript Runtime Error Function Expected
0x800a138a Javascript Runtime Error Function Expected
 The 10 Most Common Mistakes Javascript Developers Make Toptal
The 10 Most Common Mistakes Javascript Developers Make Toptal
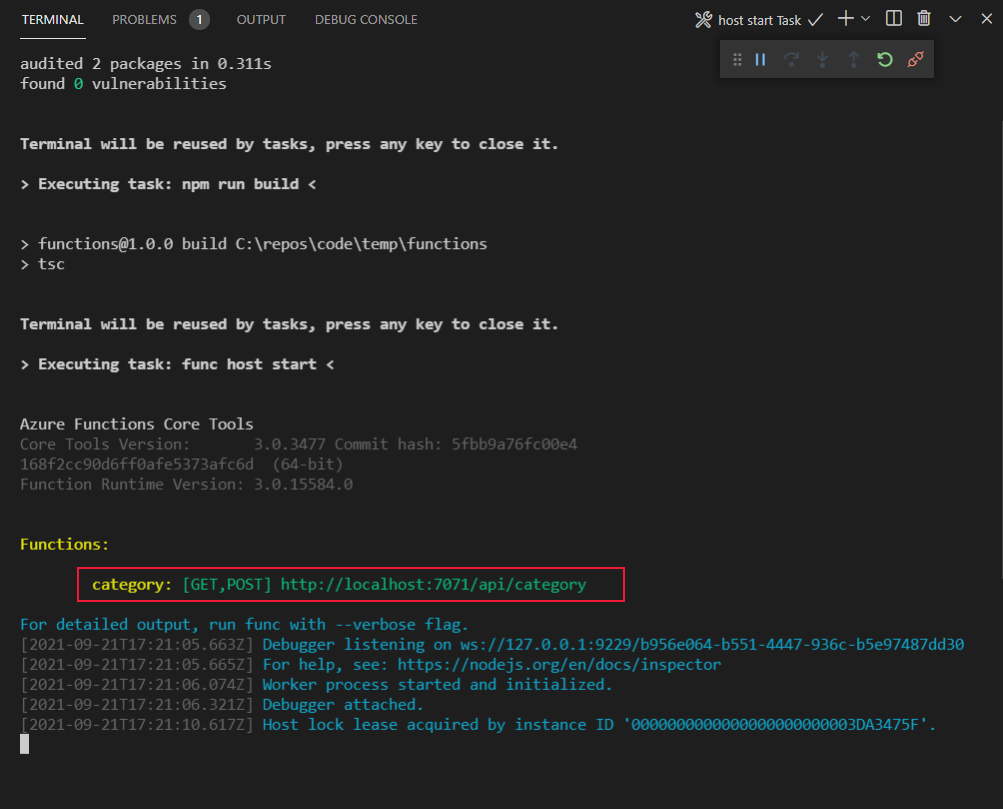
 Run Azure Functions 3 X Local App In Visual Studio Code
Run Azure Functions 3 X Local App In Visual Studio Code
 Pause Your Code With Breakpoints Chrome Developers
Pause Your Code With Breakpoints Chrome Developers
 Scope Of Variable In Javascript
Scope Of Variable In Javascript
 The Firefox Javascript Debugger Firefox Developer Tools Mdn
The Firefox Javascript Debugger Firefox Developer Tools Mdn
 Debug Javascript Using The Console Visual Studio Windows
Debug Javascript Using The Console Visual Studio Windows
 Database Bits Access Stream Visualisation Javascript Stock
Database Bits Access Stream Visualisation Javascript Stock
 7 Concepts You Should Know In Modern Javascript Before
7 Concepts You Should Know In Modern Javascript Before
 Matrix Multiplication Formatted In Javascript Object Notation
Matrix Multiplication Formatted In Javascript Object Notation
 How One Programmer Broke The Internet By Deleting A Tiny
How One Programmer Broke The Internet By Deleting A Tiny
 Javascript Type And Code Coverage Profiling Webkit
Javascript Type And Code Coverage Profiling Webkit
 What You Need To Know About Javascript Scope Smashing Magazine
What You Need To Know About Javascript Scope Smashing Magazine

 Day 3 Of Building The Higher Order Functions In Javascript
Day 3 Of Building The Higher Order Functions In Javascript
New Line Or Line Break In Javascript Email Salesforce
 Javascript Recursion With Examples
Javascript Recursion With Examples
 How Can I Convert Base64 Decode A String To Text In
How Can I Convert Base64 Decode A String To Text In
 Javascript Line Break In Html Br Tag Alert Box N
Javascript Line Break In Html Br Tag Alert Box N
Calling A Javascript Method From Html Web Resource Is Not Working
 Marcus Mengs On Twitter Adding The Realopen Declaration
Marcus Mengs On Twitter Adding The Realopen Declaration
 It Doesn T Work Html And Javascript And Iframe Stack Overflow
It Doesn T Work Html And Javascript And Iframe Stack Overflow
 Css Javascript And Html Usage Monitor Closeup Of Function
Css Javascript And Html Usage Monitor Closeup Of Function
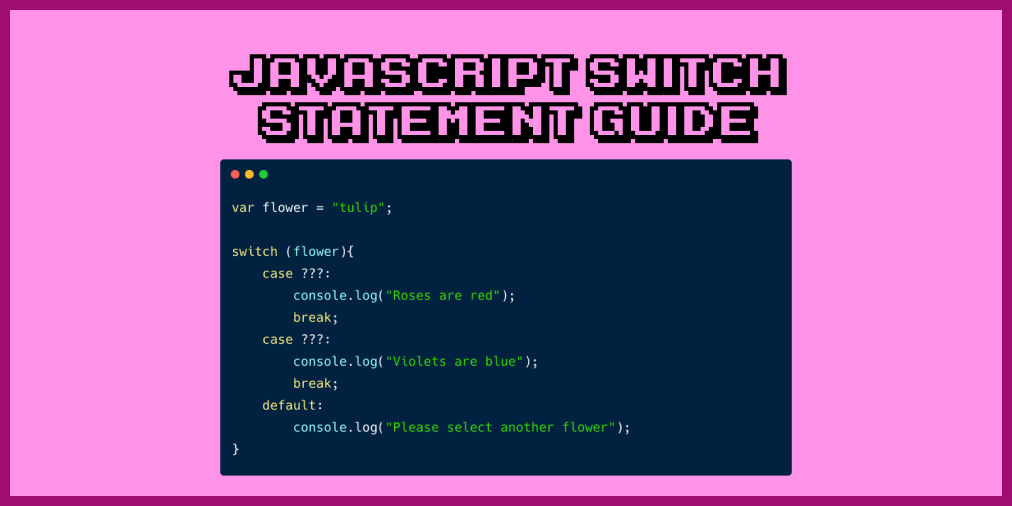
 Javascript Switch Statement With Js Switch Case Example Code
Javascript Switch Statement With Js Switch Case Example Code
 Sublimetext3 Broken Js Syntax In Php File Stack Overflow
Sublimetext3 Broken Js Syntax In Php File Stack Overflow
 Exploring Observables In Javascript Programming Dzone Web Dev
Exploring Observables In Javascript Programming Dzone Web Dev
 How To Stop Execution Of Function In Javascript Code Example
How To Stop Execution Of Function In Javascript Code Example



0 Response to "32 How To Break Javascript Function"
Post a Comment