29 Javascript Data Table Grid
Webix Grid is a JavaScript UI data grid widget used for depicting various amounts of data in the form of a scrollable and sortable table. This data management tool is equipped with plenty of data ... I'm trying to create a word search puzzle and am beginning by generating a table of random letters. I want to have a table of any number by number, so 10X10 for example, but so far I'm only able to generate a column and can't figure out how to create more columns or the entire grid.
 Overview Of Javascript Data Tables Dzone Web Dev
Overview Of Javascript Data Tables Dzone Web Dev
A getting started with JavaScript tutorial showing how to use a rich interactive data grid to display tables of data in Vanilla JS. This article features a JavaScript grid example and demonstrates you how easy it is to integrate and configure the ag-Grid. It's a getting started guide designed to be completed in less than 5 minutes by copy ...
Javascript data table grid. HTML5/JavaScript Grid/DataGrid is a feature-rich control for displaying data in a tabular format. Its wide range of functionalities includes data binding, editing, Excel-like filtering, custom sorting, aggregating rows, selection, and support for Excel, CSV, and PDF formats. 42. 27,965. A simple plain JavaScript library that helps you generate user-friendly data tables from regular HTML tables. ... A simple-to-use JavaScript library that converts a normal static HTML table into a user-friendly table view with sorting, searching, and pagination features. ... Grid.js is a tiny ... A fully-featured, native, web-component, grid, and data table library for JavaScript applications. Try it for free, today.
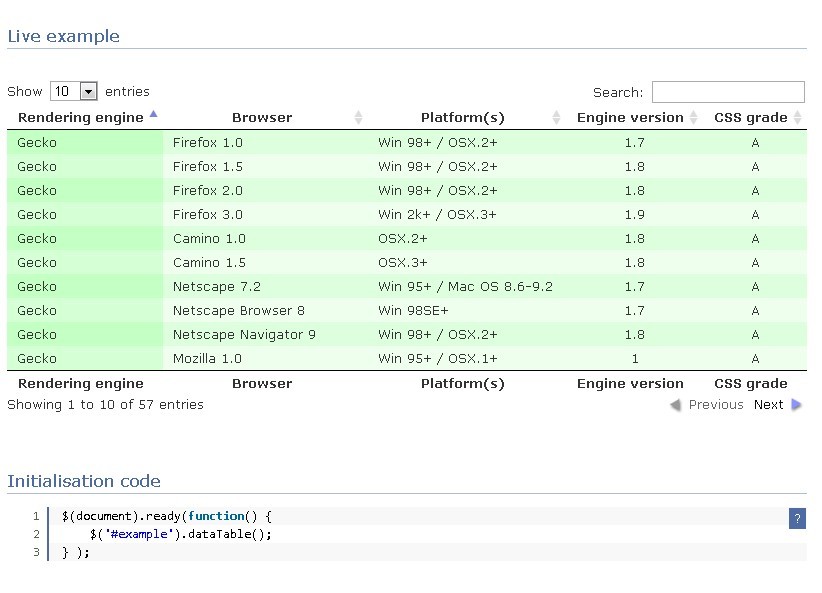
Advanced Front-End Data Grid. No dependency, pure JavaScript component for data presentation, data entry, management and analytics. With just one line of code, turn an HTML table into powerful data-entry, analytics and reporting tool. FathGrid out-of-a-box supports. Pagination. Javascript sourced data At times you will wish to be able to create a table from dynamic information passed directly to DataTables, rather than having it read from the document. This is achieved using the data option in the initialisation object, passing in an array of data to be used (like all other DataTables handled data, this can be arrays ...
Jun 26, 2020 - The DataTables is a jQuery JavaScript library plug-in and an extremely flexible tool that’s created upon the progressive enhancement foundations, adding to any HTML table all advanced features. We will discuss here some of the most used JS data table libraries/grid and resource for this year, ... JavaScript Table can be used with such complex editors as Multi-select editor, Grid Editor and DataView Editor. Multi-select editor allows selecting several options for the cell being edited, while Grid editor and DataView editors let you choose the necessary option from DataTable and DataView ... Output: Performance with 1 million rows To perform such a heavy task we will be importing an API made by shield UI. It is a light weight API for loading big grids which actually loads the grids in real time i.e as we scroll down the table and thus decreasing the load on the browser at that instance of time.
The Fastest JavaScript Data Grid — A Performance Analysis There are many data grid offerings in the market that tout enhanced capabilities to display and manage analysis. We set out to see which... 14/11/2019 · The Best Data Table. In the below list you' find the 10 best jQuery & Vanilla JavaScript plugin to generate flexible, dynamic data tables (data grids) on the web applications. I hope you like it. Originally Published Nov 14 2019, up date d Mar 30 2021. I'm trying to get started with a very basic grid as follows:
SpreadJS - JavaScript Spreadsheet, Grid and Data Presentation Components. There is a .NET version. SpreadJS is a serious product but the documentation and samples organization is complex. Tabulator - Free JavaScript Table library with many features. It has integrations with Angular, React and Vue. EJS TreeGrid is a DHTML component. written in pure JavaScript to display and edit data in table, grid, tree view, tree grid or bar chart on HTML page. It is the fastest AJAX grid with the richest features set available on the Internet. More information. Working examples of using jsGrid · Grid with filtering, editing, inserting, deleting, sorting and paging. Data provided by controller. Read about controller interface in the docs
The simplicity of Grid.js API will help you to develop advanced JavaScript tables in a few simple and straightforward steps. ... Grid.js takes advantage of an advanced pipeline to process data. The pipeline is very easy to extend and improve. 20/6/2021 · ag-Grid is an Enterprise Grade JavaScript Data Grid. It supports major javascript frameworks angular 1, angular 2, React, VueJs, Web Components. The purpose of ag-Grid is to provide a data grid that enterprise software can use for building applications such as reporting and data analytics, business workflow, and data entry. Griddle. Griddle is an ultra customizable data grid component for React. Styling Step 1: Full Table. Here's a visual summary of how things will be implemented with CSS Grid. Grid containers. In order to make columns wrap, multiple grid containers are defined as a hierarchy. The red box is a grid container for each row, and the blue box is a container for each column group that wraps.
Ag-grid is a well maintained and fully featured javascript data table that is used for angularjs web app development solution. This feature-laden data grid is beneficial for every front-end web app development company to be integrated with different versions of Angular. DataTables is a plug-in for the jQuery Javascript library. It is a highly flexible tool, built upon the foundations of progressive enhancement, that adds all of these advanced features to any HTML table. ... Previous, next and page navigation. ... Filter results by text search. ... Sort data by ... Jun 05, 2020 - In this article, we are going to learn how to use a Client-side Grid (DataTables Grid) with ASP.NET Core MVC in a step-by-step manner.
It is an advanced JavaScript grid/spreadsheet component. Source. Vanilla-DataTables. A lightweight, extendable, dependency-free javascript HTML table plugin. Similar to jQuery DataTables, but without the dependencies. Source. Cheetah Grid. It is the fastest open-source data table for web. Source jsGrid is a lightweight client-side data grid control based on jQuery. It supports basic grid operations like inserting, filtering, editing, deleting, paging, and sorting. jsGrid is flexible and allows to customize its appearance and components. JavaScript Data Grid Libraries Web application development has become an easy pursuit with the help of JavaScript and HTML tables. JavaScript components help developers create an interactive thread between the client and the end user.
The DevExtreme JavaScript Data Grid allows you to export its contents to an Excel file with ease. You can export all rows or only those selected within the Grid. Our export engine retains data types during all export operations — numbers remain numbers, dates remain dates. This eliminates any unnecessary data transformations and ensures a ... DHTMLX Suite offers a pagination widget for smooth navigation in JavaScript grids with vast amounts of data. It splits the grid content across multiple pages and equips the table with navigation buttons and input fields for quickly searching for the desired page. Create interactive data tables in seconds with Tabulator. A lightweight, fully featured JavaScript table generation library.
jsGrid is a lightweight client-side data grid jQuery plugin Jun 24, 2019 - JavaScript Grid/DataGrid is a high-performance control which supports data binding, editing, Excel like filtering, sorting, Excel export, etc. GitHub - admirhodzic/FathGrid: JavaScript frontend data table/grid with paging, sorting, filtering, grouping, sub-grids, exporting and editing. Can be used with any framework.
The purpose of ag-Grid is to provide a data grid that enterprise software can use for building applications such as reporting and data analytics, business workflow, and data entry. If you are looking for the table builder for a complex project AG is a perfect fit, but it is probably an overkill for a small project. Feb 15, 2021 - Hello everybody! We continue our series of articles with the best libraries and plugins for JavaScript. This time we want to introduce libraries for working with tables or grids. Tables are an important part of any great application. Almost every web application uses tables to display records ... Interactive JavaScript Data Tables & Grids built with Web Components ZingGrid is a JavaScript Web Component Library that allows developers to include interactive data tables in their web applications. The library can also be used in popular frameworks such as …
29/5/2020 · It’s a plug-in for the jQuery Javascript library. It comes in handy both for developers and end-users and adds enhanced interaction controls to HTML tables. It features instant search, single-column filtering, and diverse types of pagination. ATTENTION: DataTables allows you to create tables dynamically and use around 150 pre-built examples. JavaScript data grid that looks and feels like a spreadsheet. Available for pure JavaScript, React, Vue, and Angular. A read-only table for presentation purposes, with pagination and sorting options. A read-only data grid that supports high-frequency updates/redraws, for things like Stock or Bitcoin trading. A data grid to edit JSON/Javascript data, with user-friendly spreadsheet-like controls.
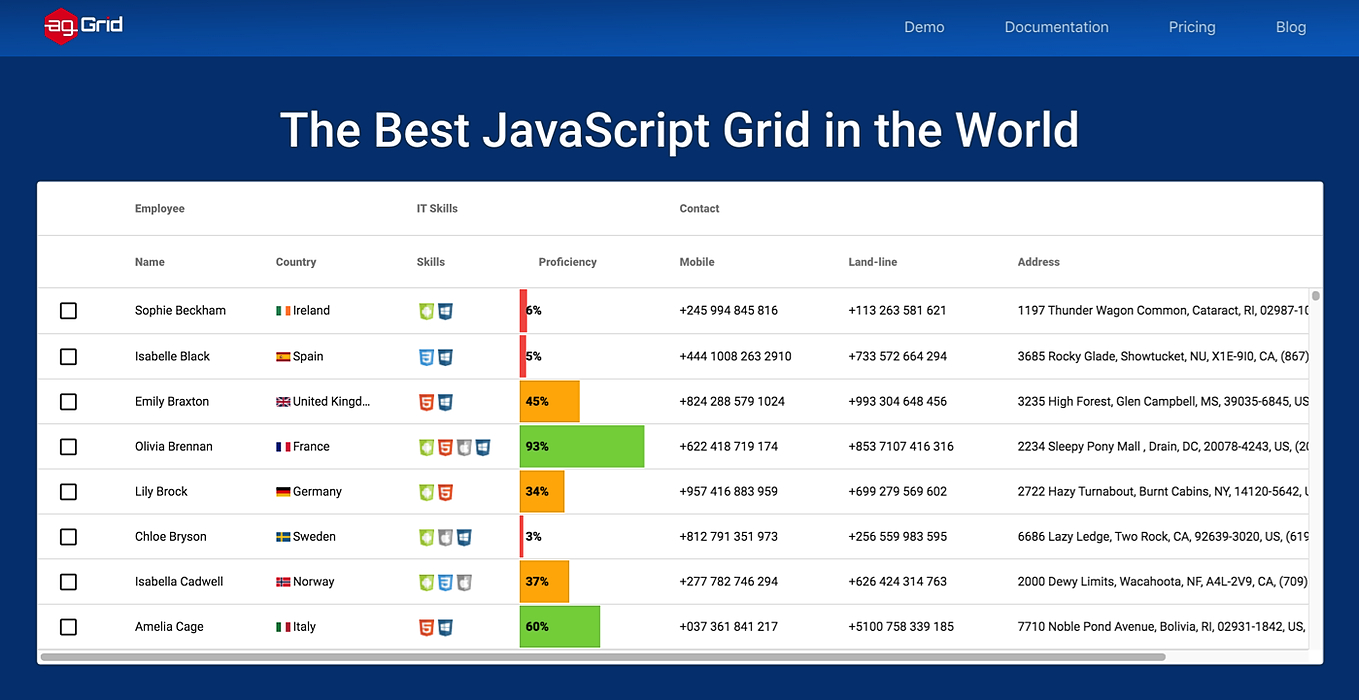
Advanced Data Grid / Data Table supporting Javascript / React / AngularJS / Web Components ag-Grid ag-Grid is a fully-featured and highly customizable JavaScript data grid. It delivers outstanding performance, has no 3rd party dependencies and integrates smoothly with all major JavaScript frameworks. DataTables are one of the JavaScript data grid libraries This is a flexible tool based on upgrading enhancement It mainly controls the interaction of any of the HTML table This includes instant search multi column ordering server side processing and pagination It supports DOM Ajax and JavaScript. jsGrid is a jQuery grid plugin that uses Ajax callbacks to load data. It offers a more client-oriented solution for web tabular data representation. This jQuery JS library plugin supports basic grid operations such as filtering, inserting, data editing, sorting, and paging.
 React Data Table With Material Ui And A Spark Of Joy
React Data Table With Material Ui And A Spark Of Joy
 Sensei Grid Simple Data Grid Library In Javascript Jquery
Sensei Grid Simple Data Grid Library In Javascript Jquery
 Devextreme Datagrid Javascript Ui Components For Angular
Devextreme Datagrid Javascript Ui Components For Angular
 10 Best Data Table Grid Systems In Javascript 2021 Update
10 Best Data Table Grid Systems In Javascript 2021 Update
 Top 19 Remarkable Javascript Table Libraries And Plugins
Top 19 Remarkable Javascript Table Libraries And Plugins
 The Best Javascript Table Library Options To Pick From
The Best Javascript Table Library Options To Pick From
 Convert Regular Html Tables Into Datatables Js Datatable
Convert Regular Html Tables Into Datatables Js Datatable
 25 Datatable Examples With Reactjs
25 Datatable Examples With Reactjs
 Unable To Initialise Datatables Table Undefined Is Not A
Unable To Initialise Datatables Table Undefined Is Not A
6 Best Data Grid Controls To Use In 2020 The World Wide Web
 Top 19 Remarkable Javascript Table Libraries And Plugins
Top 19 Remarkable Javascript Table Libraries And Plugins
 Editable Spreadsheet Style Data Grid Library Simple Data
Editable Spreadsheet Style Data Grid Library Simple Data

 Using Jquery Datatables Grid With Asp Net Core Mvc
Using Jquery Datatables Grid With Asp Net Core Mvc
 Openjs Javascript Amp Php Data Table Grid Library Bypeople
Openjs Javascript Amp Php Data Table Grid Library Bypeople
 Top 19 Remarkable Javascript Table Libraries And Plugins
Top 19 Remarkable Javascript Table Libraries And Plugins
 Using Datatables Grid With Asp Net Mvc
Using Datatables Grid With Asp Net Mvc
 20 Useful Javascript Data Table Libraries Bashooka
20 Useful Javascript Data Table Libraries Bashooka
 20 Useful Javascript Data Table Libraries Bashooka
20 Useful Javascript Data Table Libraries Bashooka
 Flexible Data Tables With Css Grid
Flexible Data Tables With Css Grid
 20 Useful Javascript Data Table Libraries Bashooka
20 Useful Javascript Data Table Libraries Bashooka
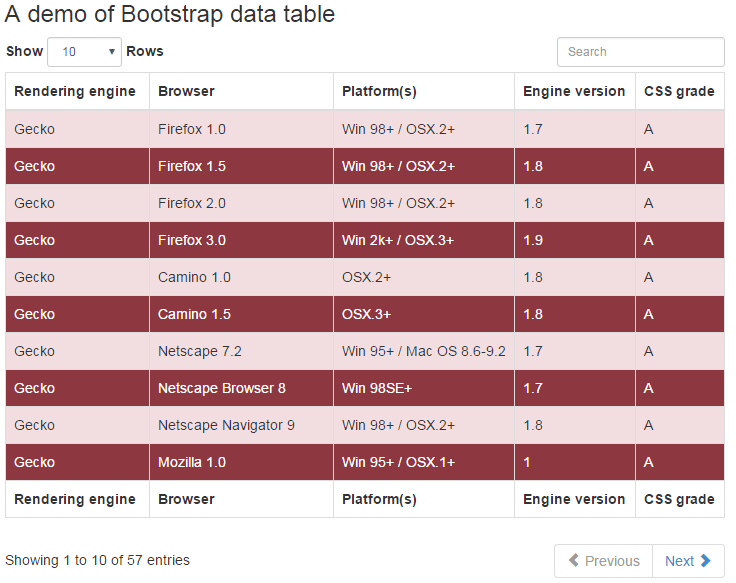
 6 Demos Of Bootstrap Data Tables With Paging Rows Per View
6 Demos Of Bootstrap Data Tables With Paging Rows Per View
 Dynamic Data Table In Vanilla Javascript Css Script
Dynamic Data Table In Vanilla Javascript Css Script
Github Tabalinas Jsgrid Lightweight Grid Jquery Plugin
 10 Data Table Libraries For Javascript Hacker Noon
10 Data Table Libraries For Javascript Hacker Noon
 Full Featured Dynamic Data Grid In Vanilla Javascript
Full Featured Dynamic Data Grid In Vanilla Javascript
 Data Binding In Javascript Tree Table Tree Grid Syncfusion
Data Binding In Javascript Tree Table Tree Grid Syncfusion
0 Response to "29 Javascript Data Table Grid"
Post a Comment