28 Javascript Remove Element From Beginning Of Array
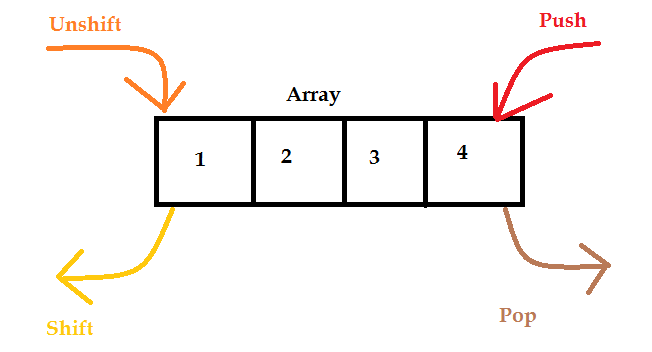
push () / pop () — add/remove elements from the end of the array unshift () / shift () — add/remove elements from the beginning of the array concat () — returns a new array comprised of this array joined with other array (s) and/or value (s) Found a problem with this page? Remove an element from the beginning of an array JavaScript- To remove an element from the beginning of an array, you use the shift() method:- let seas = ['Black Sea', 'Caribbean Sea', 'North Sea', 'Baltic Sea']; const firstElement = seas.shift(); console.log(firstElement);
 9 Ways To Remove Elements From A Javascript Array
9 Ways To Remove Elements From A Javascript Array
The JavaScript array has a variety of ways you can delete array values. There are different methods and techniques you can use to remove elements from JavaScript arrays: pop — Removes from the End...

Javascript remove element from beginning of array. To remove an element from a JavaScript array using the Array.prototype.splice () method, you need to do the following: Pass the number of elements you wish to remove as the second argument to the method. Please be aware that the Array.prototype.splice () method will change/mutate the contents of the original array by removing the item (s) from it. To remove first element of an array in JavaScript, use array.shift () method. The shift () method changes the length of an array. The array shift () method returns the removed element of an array. The shift () method shifts everything to the left. Another way of removing the first element from the array is by using the shift () method. With the splice () method, you can add or remove any element at any index from the array, but the shift () method is specifically used for removing the element at the 0 index only.
To remove empty elements from a JavaScript Array, the filter () method can be used, which will return a new array with the elements passing the criteria of the callback function. The filter () method creates an array filled with all array elements that pass a test. To remove null or undefined values do the following: The first parameter (2) defines the position where new elements should be added (spliced in). The second parameter (0) defines how many elements should be removed. The rest of the parameters ("Lemon" , "Kiwi") define the new elements to be added. The splice () method returns an array with the deleted items: 5 Answers5. The easiest way is using shift (). If you have an array, the shift function shifts everything to the left. Just use arr.slice (startingIndex, endingIndex). If you do not specify the endingIndex, it returns all the items starting from the index provided. In your case arr=arr.slice (1).
In the above program, an array and the element to be removed is passed to the custom removeItemFromArray () function. Here, const index = array.indexOf (2); console.log (index); // 1. The indexOf () method returns the index of the given element. If the element is not in the array, indexOf () returns -1. The if condition checks if the element to ... Required. The position to add/remove items. Negative values a the position from the end of the array. howmany: Optional. Number of items to be removed. item1, ..., itemX: Optional. New elements(s) to be added 25/7/2018 · How to Remove an Element from an Array in JavaScript JavaScript suggests several methods to remove elements from existing Array . You can delete items from the end of an array using pop() , from the beginning using shift() , or from the middle using splice() functions.
Now, we need to remove the first element apple from the above array. Removing the first element To remove the first element of an array, we can use the built-in shift () method in JavaScript. Here is an example: 1/1/2014 · Using Splice to Remove Array Elements in JavaScript. The splice method can be used to add or remove elements from an array. The first argument specifies the location at which to begin adding or removing elements. The second argument specifies the number of elements to remove. The JavaScript Array object has a built-in method called shift () that will remove the first element from an array for you. To use it, you simply need to call the method with Array.shift () syntax. You can also store the removed element in a variable if you need to.
But if you want to remove first element from array then javascript provides two functions for it - Splice () and Shift (). Method 1 - Using Splice () Splice () can be used to remove elements from any position of the array. It rearranges the elements automatically and do not leave any null or undefined values. There are four array methods you should know that can be used to remove elements from JavaScript arrays: shift — Removes from the beginning of an array pop — Removes from the end of an array splice — Removes from a specific index (position) in the array Using splice () to remove array elements in JavaScript As you could have guessed, JavaScript also has a method that allows you to either remove from the beginning of an array OR trim from the end on an array. This magical method is known as Array.prototype.splice (), which takes the start and end index as parameters.
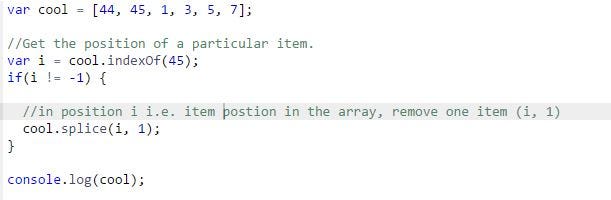
To remove a particular element from an array in JavaScript we'll want to first find the location of the element and then remove it. Finding the location by value can be done with the indexOf () method, which returns the index for the first occurrence of the given value, or -1 if it is not in the array. pop(): Remove an item from the end of an array. push(): Add items to the end of an array. shift(): Remove an item from the beginning of an array. unshift(): Add items to the beginning of an array. the Shift Method works like the pop method except it removes the first Element of a Javascript array instead of the Last. For example : var array = [ 1 , 2 , 3 , 4 ] ; array . shift ( ) ; //array = [2,3,4]
Probably the simplest case if you just want to remove the first element of an array. For example in case of a FIFO queue. In this case, you can use the shift () method to remove the first item. The method returns the removed element so you can process it as you want. pop () - Removes elements from the End of an Array. shift () - Removes elements from the beginning of an Array. splice () - removes elements from a specific Array index. filter () - This method grants programmatically removes elements from an Array. The splice function modifies an array by removing or replacing existing elements. So if we already know the index of the element we want to remove, this is easy to accomplish with splice. Suppose we've got the following array, and we want to remove the element at index 2 (Augustine), we can use splice:> let names = ['Athanasius', 'Augustine', 'Ignatius', 'Clement', 'Polycarp']; > names.splice ...
1) SHIFT() - Remove First Element from Original Array and Return the First Element. See reference for Array.prototype.shift(). Use this only if you want to remove the first element, and only if you are okay with changing the original array. If you already know the array element index, just use the Array.splice () method to remove it from the array. This method modifies the original array by removing or replacing existing elements and returns the removed elements if any. Let us say you got the following array, and you want to remove the element at index 2 (Cherry): In this tutorial, you will learn two different ways to remove the first element of an array in JavaScript. 1. Using Array.shift () method The shift () method removes the first element of an array, it updates the original array.
In Javascript, there are two methods in Array.prototype for removing the first element of an array: shift() and splice(). shift() It returns the first element of the array and removes the element ... While push pushes an element to the end of the array, 0:20. pop pops the item off the end, and shift is like the opposite of unshift. 0:23. It removes the first element from an array. 0:28. Let's revisit the shoppingList array and run the pop method on it. 0:31. The last item, coffee, gets removed by pop. 0:35. Definition:- The javaScript unshift () method adds new items to the first or beginning of an array. and it will return the new length of array. Syntax of unshift () method is array.unshift (element1, element2,..., elementX)
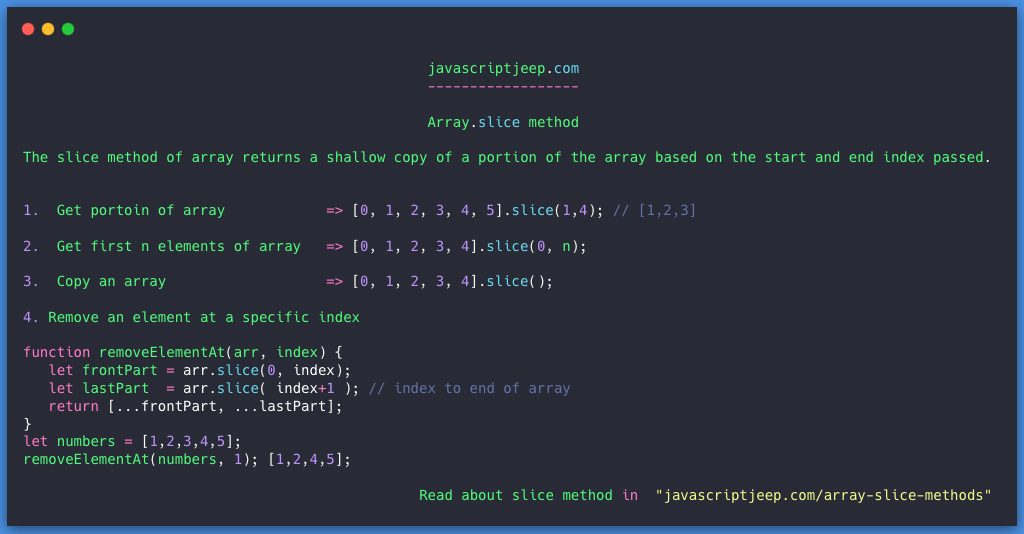
 3 Ways To Use Array Slice In Javascript By Javascript Jeep
3 Ways To Use Array Slice In Javascript By Javascript Jeep
 Remove Element From Array Javascript First Last Value
Remove Element From Array Javascript First Last Value
 How To Remove Element From Array Javascript Tech Dev Pillar
How To Remove Element From Array Javascript Tech Dev Pillar
 Remove Element From Array In Javascript By Sunil Sandhu
Remove Element From Array In Javascript By Sunil Sandhu
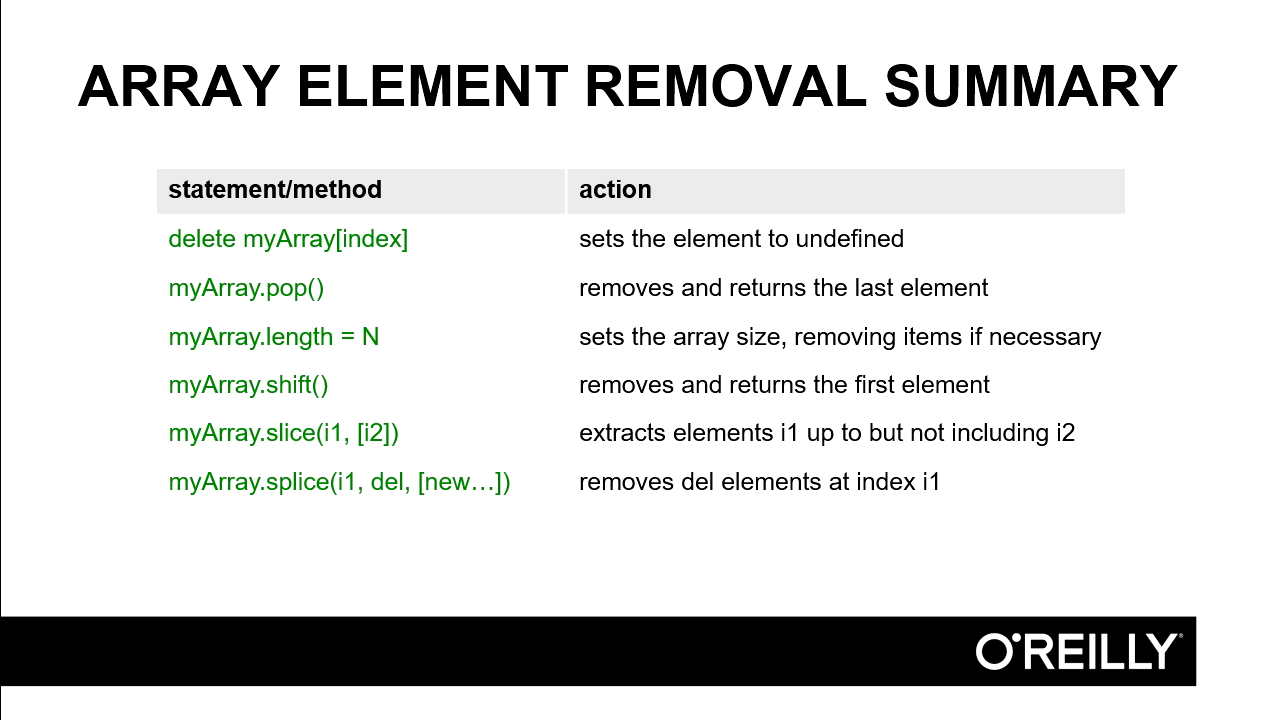
 How Can I Remove Elements From Javascript Arrays O Reilly
How Can I Remove Elements From Javascript Arrays O Reilly
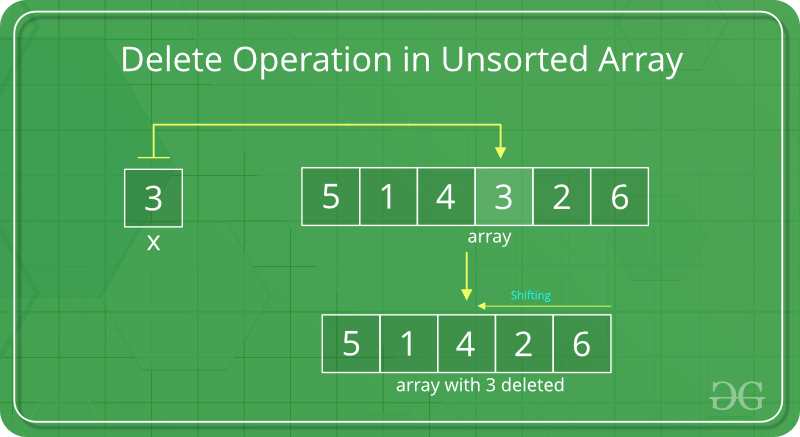
 Search Insert And Delete In An Unsorted Array Geeksforgeeks
Search Insert And Delete In An Unsorted Array Geeksforgeeks
 Remove Element From Array Javascript First Last Value
Remove Element From Array Javascript First Last Value
 How To Remove An Element From A Javascript Array By Eniola
How To Remove An Element From A Javascript Array By Eniola

 Shift Method In Javascript To Remove Last Element Of An Array
Shift Method In Javascript To Remove Last Element Of An Array
 How Can I Remove A Specific Item From An Array Stack Overflow
How Can I Remove A Specific Item From An Array Stack Overflow
 Javascript Tip Deleting An Element From An Array
Javascript Tip Deleting An Element From An Array
 Javascript Array Remove Element From Array Tuts Make
Javascript Array Remove Element From Array Tuts Make
 How To Replace An Element In Array In Java Code Example
How To Replace An Element In Array In Java Code Example
Remove Elements From Lists Python List Remove Method
 Javascript How To Add New Array Element At The Start Of An
Javascript How To Add New Array Element At The Start Of An
 Remove Element From Array Using Slice Stack Overflow
Remove Element From Array Using Slice Stack Overflow
 Javascript How Can I Remove A Specific Item From An Array
Javascript How Can I Remove A Specific Item From An Array
 9 Ways To Remove Elements From A Javascript Array
9 Ways To Remove Elements From A Javascript Array
 Removing Elements From An Array In Javascript Edureka
Removing Elements From An Array In Javascript Edureka
 Removing Items From An Array In Javascript Ultimate Courses
Removing Items From An Array In Javascript Ultimate Courses
 Best Way To Delete An Element From A Multidimensional Array
Best Way To Delete An Element From A Multidimensional Array
 9 Ways To Remove Elements From A Javascript Array
9 Ways To Remove Elements From A Javascript Array
 How To Remove The First Element Of A Javascript Array Array Prototype Shift
How To Remove The First Element Of A Javascript Array Array Prototype Shift
 Java67 How To Remove A Number From An Integer Array In Java
Java67 How To Remove A Number From An Integer Array In Java
 Javascript Array Remove An Element Javascript Remove Element
Javascript Array Remove An Element Javascript Remove Element
 How To Remove And Add Elements To A Javascript Array
How To Remove And Add Elements To A Javascript Array
0 Response to "28 Javascript Remove Element From Beginning Of Array"
Post a Comment