25 What Is The Map Function In Javascript
Jul 21, 2021 - The map() method in JavaScript creates an array by calling a specific function on each element present in the parent array. It is a non-mutating method. Generally map() method is used to iterate over an array and calling function on every element of array. Syntax: @Iorweth333 because the syntax => {} uses braces to declare a function body, so instead of returning an object, it would actually try to evaluate the contents of the braces as a function, and throw syntax errors. - Ryan Apr 21 at 23:24

Map is a collection of keyed data items, just like an Object. But the main difference is that Map allows keys of any type. Methods and properties are: new Map () - creates the map.
What is the map function in javascript. Nov 09, 2011 - Find centralized, trusted content and collaborate around the technologies you use most. ... Connect and share knowledge within a single location that is structured and easy to search. ... I have a context menu that will trigger different javascript functions. 2 days ago - The map() method creates a new array populated with the results of calling a provided function on every element in the calling array. Dec 18, 2020 - The Map object holds key-value pairs and remembers the original insertion order of the keys. Any value (both objects and primitive values) may be used as either a key or a value.
Sep 04, 2019 - If you haven’t heard of .map(), .reduce(), and .filter() in JavaScript, you might want to learn to use it! Dec 06, 2019 - The function map() in Javascript ES6. This useful array method creates a new array with the results of calling a provided function on every element in the calling array.. In many different ways you can use the map() function in JavaScript. I am sharing few examples here. ... The map() function iterates or loops through an array using a callback function (or the mapping function). See the syntax. Each element is sent to the callback function, which then returns ...
Mar 20, 2020 - This tutorial shows you how to use the JavaScript Array map method to transform elements in an array based on a provided function. Feb 20, 2019 - by Hemand Nair How to write your own map, filter and reduce functions in JavaScriptA sneak peek into functional programming and higher order functions in Javascript.Photo by Christopher Robin Ebbinghaus on UnsplashWhenever I hear about functional programming, the first thing that comes into my mind is ... array.map(method(args),thisValue) Parameters of above syntax: 1. Method: This is the required parameter of this method of Map() function as it constitutes the call to the operation need to be performed on every element of the array to create the new array. This method will pass below variables as arguments to call the function:
The Array map() function in JavaScript is used to create a new array with a given array, by executing a function for all the elements in the given array. Consider the below illustration. Here we ... Apr 28, 2021 - Map, reduce, and filter are all array methods in JavaScript. Each one will iterate over an array and perform a transformation or computation. Each will return a new array based on the result of the function. In this article, you will learn why and how to use each one. Here The JavaScript map function allows you to apply a function to all elements of an array. map will output a new array, containing the result of running each item in the array through a function that you provide. In our previous example above, ...
One of the most popular methods is the.map () method..map () creates an array from calling a specific function on each item in the parent array..map () is a non-mutating method that creates a new array as opposed to mutating methods, which only make changes to the calling array. This method can have many uses when working with arrays. The map () method calls the provided function once for each element in an array, in order. map () does not execute the function for empty elements. map () does not change the original array. Javascript array map() method creates a new array with the results of calling a provided function on every element in this array. ... Returns the created array. ... This method is a JavaScript extension to the ECMA-262 standard; as such it may not be present in other implementations of the standard.
The built-in JavaScript map function returns a new array, where each element in the new array is the result of the corresponding element in the old array The syntax says: there is a callback function passed to the map() method. The parameters to perform the operation are passed in the callback function. This callback passed in the function indicates… Jun 20, 2018 - If the remainder is not zero, it means the number is odd. In this instance we’ll return v or the current value unchanged. ... Thanks for reading! This has been a brief introduction into JavaScript’s map() function. If you’re ready to finally learn Web Development, check out the The Ultimate ...
Introduction to Javascript Map Function The Map is a standard built-in object that is used to hold elements in a key-value pair and it also recollects the primordial insertion sequence of the keys. All types of values such as objects, primitive values, functions, etc. can be used as either a key or a value. Useful JavaScript Map() methods. clear() - removes all elements from the map object. delete(key) - removes an element specified by the key. It returns if the element is in the map, or false if it does not. entries() - returns a new Iterator object that contains an array of [key, value] for each element in the map object. The order of ... Map is a collection of elements where each element is stored as a Key, value pair. Map object can hold both objects and primitive values as either key or value. When we iterate over the map object it returns the key,value pair in the same order as inserted.
Now, the map function is a function on the on the array object, which means that anything that's an array you can call map on. Map itself, is a higher-order function and what that means is that it expects a function as an argument. JavaScript has a built-in function for this use case, called, map. The forEach method is used because it abstracts away the need to manage the iteration variable, i. This means you can focus on the logic that really matters. Similarly, map is used because it abstracts away A map is a built-in function of Arrays in javascript which helps us iterate over each individual element of the array and returns a brand new array. First let us understand how map behaves,
Jul 05, 2020 - From the callback parameters, you can access the current element, the current index, and the array itself. The map() function also takes in an optional second argument, which you can pass to use as this inside the callback. Each time the callback executes, the returned value is then added to ... Jun 24, 2020 - Return value: This method returns a new array created by using the values modified by the arg_function using the valued from the original array. This function does not modify the original array on which this function is implemented. Below examples illustrate the arr.map() method in JavaScript: Javascript map() creates a new array, which contains the results obtained from iterating over the elements of the specified array and calling the provided function once for each element in order.
The JavaScript map function is used to invoke a function for every element of an array in order. It should be noted that it does not execute the function on the elements without values. The JavaScript map method does not change the original array. What map () Function Is An arrow function expression is a compact alternative to a traditional function expression, but is limited and can't be used in all situations.. Differences & Limitations: Does not have its own bindings to this or super, and should not be used as methods. Does not have new.target keyword.; Not suitable for call, apply and bind methods, which generally rely on establishing a scope. Instead of manually iterating over the array using a loop, you can simply use the built-in Array.map () method. The Array.map () method allows you to iterate over an array and modify its elements using a callback function. The callback function will then be executed on each of the array's elements.
The built-in JavaScript map function returns a new array, where each element in the new array is the result of the corresponding element in the old array after being passed through a callback function. Later in the article, we'll do a deep dive into some more advanced concepts regarding the map function and its uses. It simply calls a provided function on each element in your array. This callback is allowed to mutate the calling array. Meanwhile, the map() method will also call a provided function on every element in the array. The difference is that map() utilizes return values and actually returns a new Array of the same size. Code Examples. Consider the ... The map () method is commonly used in JavaScript libraries like React. The purpose of this method is to render the items in a list. Let's walk through an example of map () in React. Suppose we want to show a list of the cookies our store sells on our website.
The map () method creates a new array with the results of calling a provided function on every element in this array. As you can see, we have five different types of objects: An array. The elements contained within this array. A function. The results returned by this function. A new array. The map () method creates a new array and fills them with the value obtained by applying the given function on each original array element. It is a non-mutating method, i.e., the map function does not change the original array elements. Instead, it creates and stores the value in a new array.
 Understanding The Javascript Map Function In Depth By
Understanding The Javascript Map Function In Depth By
 Javascript Map Data Structure With Examples Dot Net Tutorials
Javascript Map Data Structure With Examples Dot Net Tutorials
 Map In Javascript Geeksforgeeks
Map In Javascript Geeksforgeeks
 How To Use Map Function In Javascript Vps And Vpn
How To Use Map Function In Javascript Vps And Vpn
Javascript Map Array Array Map Method Mdn
 How To Use The Map Function In Javascript Coding Ninjas Blog
How To Use The Map Function In Javascript Coding Ninjas Blog
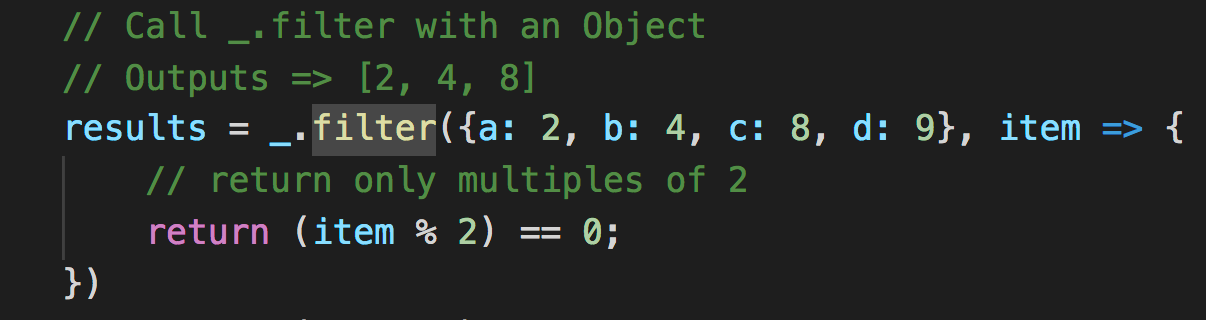
 Javascript Map Function Replacing Object Stack Overflow
Javascript Map Function Replacing Object Stack Overflow
 Javascript Hash Table Associative Array Hashing In Js
Javascript Hash Table Associative Array Hashing In Js
 Higher Order Functions In Javascript By Javascript Teacher
Higher Order Functions In Javascript By Javascript Teacher
 React Dynamic List Using Map Amp If Else And Switch
React Dynamic List Using Map Amp If Else And Switch
 How To Use The Javascript Array Map Api
How To Use The Javascript Array Map Api
 Recursive Map Function Stack Overflow
Recursive Map Function Stack Overflow
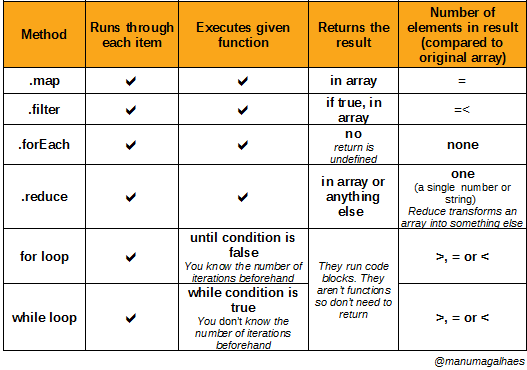
 Comparing Js Iteration Methods Map Filter Foreach Reduce
Comparing Js Iteration Methods Map Filter Foreach Reduce
 I Wish Javascript Had A Way To Map And Filter Arrays In A
I Wish Javascript Had A Way To Map And Filter Arrays In A
 Javascript Array Map Function Index
Javascript Array Map Function Index
 Javascript Map Method Explained By Going On A Hike
Javascript Map Method Explained By Going On A Hike
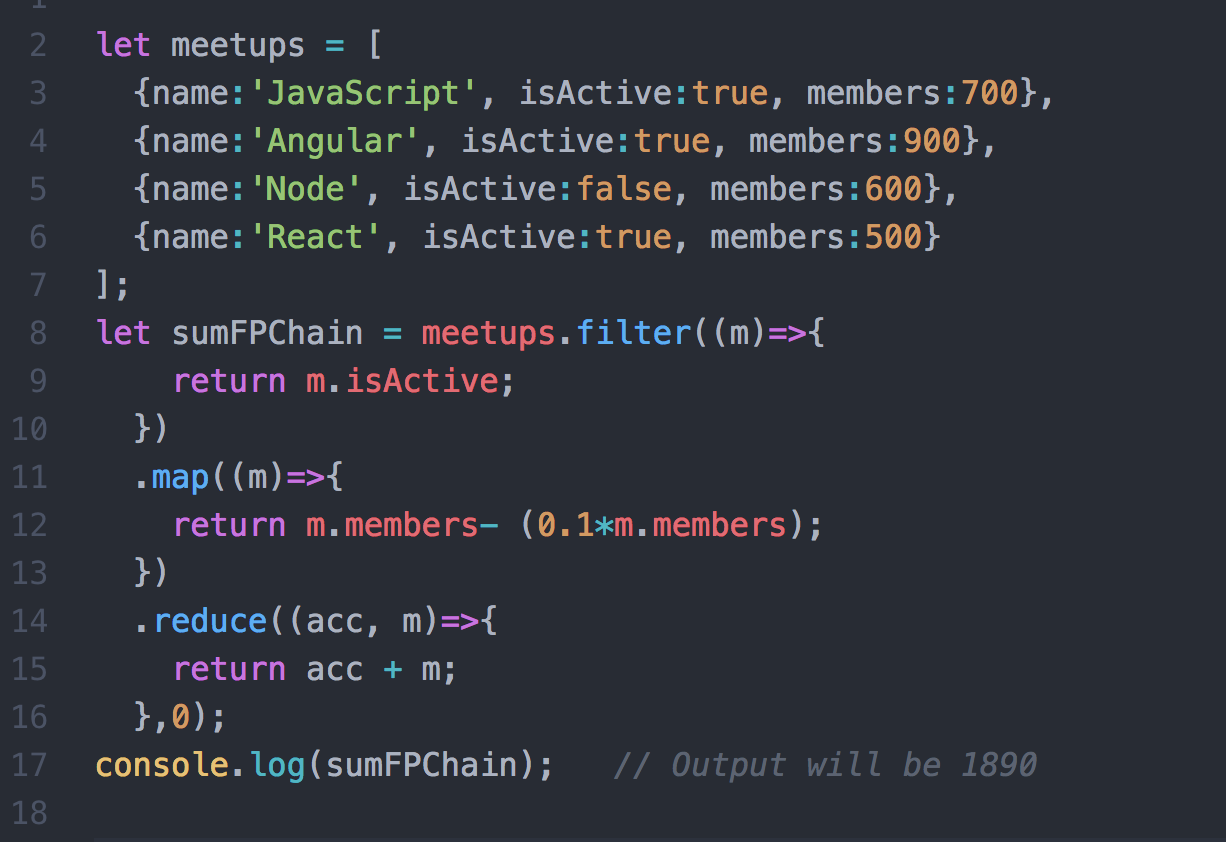
 Functional Programming In Js Map Filter Reduce Pt 5
Functional Programming In Js Map Filter Reduce Pt 5
 How To Find Duplicate Objects In Arraylist Javascript Code
How To Find Duplicate Objects In Arraylist Javascript Code
 2 Javascript Map Function Download Scientific Diagram
2 Javascript Map Function Download Scientific Diagram
 Using Javascript S Map Function The Map Function Simply
Using Javascript S Map Function The Map Function Simply
 Using The Map Function In Javascript And React By Jonathan
Using The Map Function In Javascript And React By Jonathan
 Functional Programming In Javascript By Nc Patro Codeburst
Functional Programming In Javascript By Nc Patro Codeburst
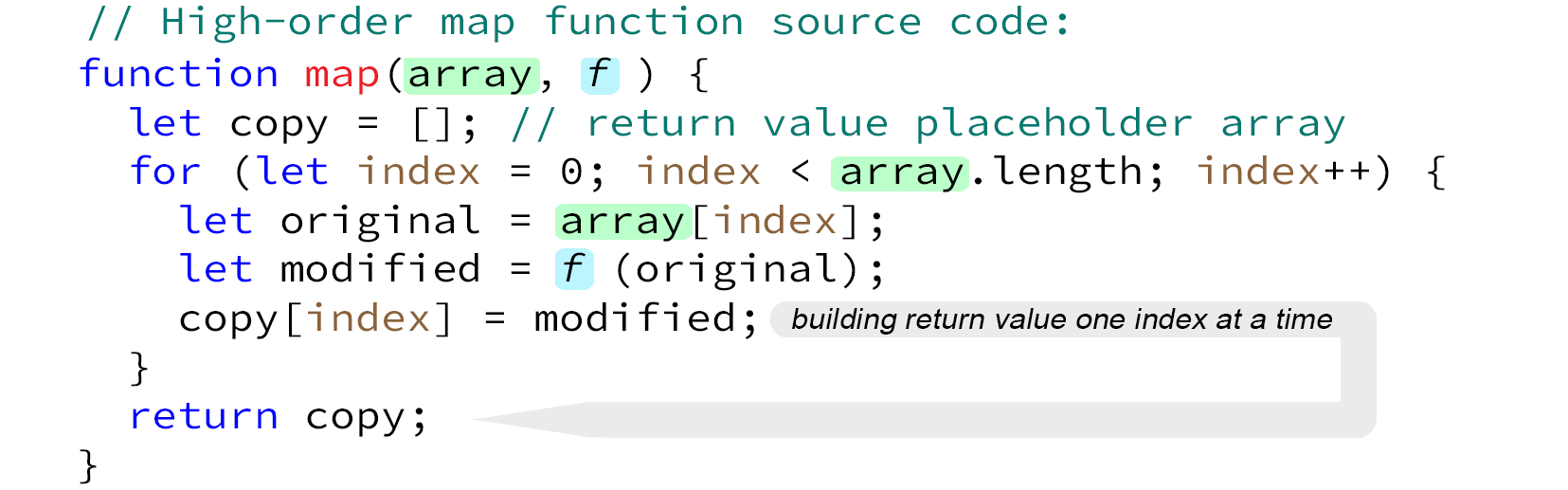
 Implementing Our Own Array Map Method In Javascript By
Implementing Our Own Array Map Method In Javascript By

0 Response to "25 What Is The Map Function In Javascript"
Post a Comment