22 Create A Text File In Javascript
So, if you're trying to do this in a browser: Browsers don't give Javascript access to the file system directly. Thus, when you say, "create a txt file," it's not directly possible to arbitrarily open a file, write to it, and close it using Javasc... 2/3/2019 · In this tutorial, we will create and save the data into a text file. To do that we’ll write: A JavaScript function that fire on the button click event. Create a Blob constructor, pass the data in it to be to save and mention the type of data. And finally, call the saveAs(Blob object, "your-file-name.text") function of FileSaver.js library.
 How To Read Data From External Json File In Javascript
How To Read Data From External Json File In Javascript
To create a file with Node.js, we are going to use the built-in FileSystem module. To use this module use: var fileSystem = require ('fs'); all the methods have asynchronous and synchronous forms.

Create a text file in javascript. Given a text file, write a JavaScript program to extract the contents of that file. There is a built-in Module or in-built library in NodeJs which handles all the reading operations called fs (File-System). File is a Blob that represents a file from the filesystem. You can get Files from the HTMLInputElement.files property or the DataTransferItem.getAsFile() method. Use FileReader to read the contents of a File. How to let user save or download text file to their computer with javascriptExample Code: https://jsfiddle /red_stapler/852okutL/FileSaver.js: https://git...
This page discusses - JavaScript write to text file. The Active object takes three parts: servername - the name of the application providing the object. It is required. typename - the type or class of the object to create. location - the name of the network server where the object is to be created.. Here, we have taken servername as 'Scripting' and typename as 'FileSystemObject': javascript create text file . javascript by Jeff Spicoli on Aug 08 2020 Donate Comment . 11 Source: stackoverflow . javascript write to text file . javascript by 2 Programmers 1 Bug on Mar 10 2020 Donate Comment . 2. Source: stackoverflow . Add a Grepper Answer ... Reading and Creating Text Files Using the HTML5 File API. By The Web Flash · October 26, 2014. · Updated October 24, 2015 JavaScript. HTML5 introduced File API for representing file objects in web applications, as well as programmatically selecting them and accessing their data. By using File API, web developers can access local files on the ...
creating a text file using javascript. Create a XML File using Javascript. create javascript in codebehind. How to create Excel file using Javascript? Javascript file is not working. How do I modify txt files by javascript. Javascript append to file. Using HTML5/javascript to generate and save a file. Create a File To create a file in Java, you can use the createNewFile () method. This method returns a boolean value: true if the file was successfully created, and false if the file already exists. Note that the method is enclosed in a try...catch block. 23. <br>. 24. <input type="submit" value="submit">. 25. </form>. I have tried creating a Text file using code similar to above however it doesn't seems to work as desire. I have liked the Javascript to create text file on a defined folder location however the filename to contain date as DD-MM-YYYY format.
Create a text area to enter the text data. Create an anchor tag <;a> using the createElement property and assign download and href attributes to it. Use the encodeURIComponent to encode the text and append it to URI as its component. This will help us to replace certain special characters with a combination of escape sequences. What I mean is that knowing what you are using to pack the JS into something that will work on Android is important. Accessing the filesystem is a system-level operation, the framework you use has to have a very specific API built in that allows it to bridge between the JS code and the system code, and that API is, unfortunately, going to be different for every framework. 22/3/2011 · I am using the following code to create a text file using javascript and it's not working. <html> <head> <script language="javascript"> function WriteToFile () { var txt = new ActiveXObject ("Scripting.FileSystemObject"); var s = txt.CreateTextFile ("11.txt", true); s.WriteLine ('Hello'); s.Close (); } </script> </head> <body ...
Therefore, the automatic download of file has been difficult to achieve in the latest years, but now with the introduction of HTML5, this task has become easier to achieve. In this article we are going to show you a couple of tricks to generate and download directly a file using pure Javascript. Self-implemented download function The more I learn Javascript, more I love it. Today we will see a very simple code which will help us to create and download a text file using only Javascript. The code has a HTML input textbox to accept user data, which on clicking a button will be created into a text file and downloaded in user's browser. So let's create it. In this tutorial, I will tell you about how you can read and write to text file using JavaScript. As we know JavaScript does not have the ability to access the user's file system so for this we need to run the project on a server. To implement this we use node.js.
Here is a simple function in Javascript to create a txt file. ``` function CreateFile(){set fso = CreateObject(“Scripting.FileSystemObject”); set s = fso.CreateTextFile(“C:\test.txt” , true); s.writeline(“Hi”); //This will write Hi to File. s.Close();} ``` The possible ways to create and save files in Javascript are: The easiest way to save a file in client-side Javascript is to use FileSaver. var myFile = new File(["CONTENT"], "demo.txt", {type: "text/plain;charset=utf-8"}); saveAs(myFile); Alternatively, manually create a blob and offer a “save as”. 19/2/2019 · It is basically a JavaScript program (fs.js) where function for writing operations is written. Import fs-module in the program and use functions to write text to files in the system. The following function will create a new file with a given name if there isn’t one, else it will rewrite the file erasing all the previous data in it.
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. Creating a downloadable text-file using blobs - JSFiddle - Code Playground Close hi friends i am new to this blog, I am going to creating application like text editor using javascript, I am trying to create a new text file using ActiveXObject window method by clicking the button. Its creating a file but i want to create a new textfile when i clicked the button.. here the code which i used for creating file.. function ... Problem: Create a text file using javascript. I want something like that there will be a text or sentence but after an action some words will be replaced with another
The createTextNode () method creates a Text Node with the specified text. Tip: Use the createElement () method to create an Element Node with the specified name. Tip: After the Text Node is created, use the element .appendChild () or element .insertBefore () method to append it to an element. Here, we will learn about creating a text file using JavaScript. As we all know that JavaScript is a client-side language, but when it comes to file manipulation, we all go with C#, PHP or Node.js whatever we prefer. So, today we can see how it's easy to generate the text file for the user from the JavaScript code. Prerequisites: To create a text file from javascript, we'll need to use Blob object. Blob (A Binary Large OBject) is a collection of binary data stored as a single entity. So, we're going to create a Blob object that contains our text content.
Thanks to everyone here. I was playing with my perfect script for a whole day on IE7 with Vista and it was really frustrating because I could double click on the ".js" file and it would create a text file but NO way would the same script work inside the browser. I tried every conceivable security setting, code tweak, zone. Nothin' worked. According to the W3C File API specification, the File constructor requires 2 (or 3) parameters. So to create a empty file do: var f = new File([""], "filename"); The first argument is the data provided as an array of lines of text; The second argument is the filename ; The third argument looks like:
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 Python File Handling How To Create Text File Read Write
Python File Handling How To Create Text File Read Write
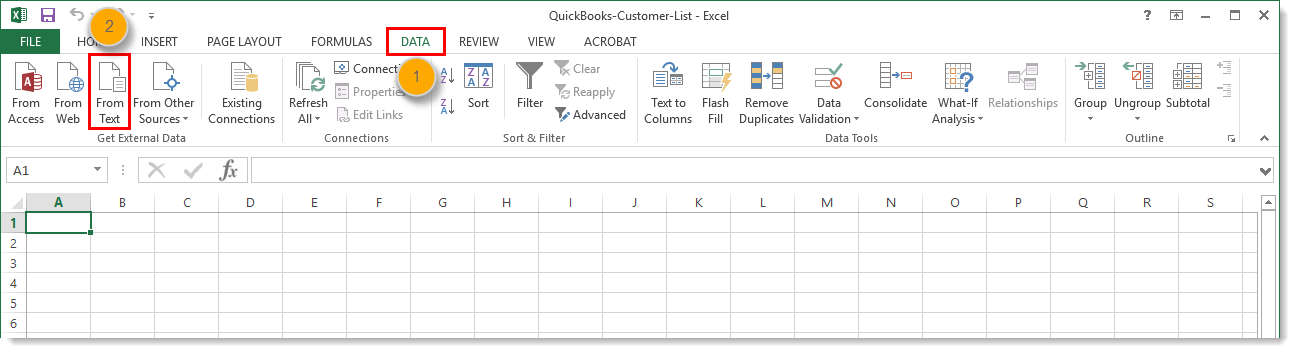
 Convert A Text File Or Csv File Into An Excel Spreadsheet
Convert A Text File Or Csv File Into An Excel Spreadsheet
 Javascript Course Fetch Api With Local Txt File
Javascript Course Fetch Api With Local Txt File
 Promises Fetch In Javascript How To Extract Text From Text
Promises Fetch In Javascript How To Extract Text From Text
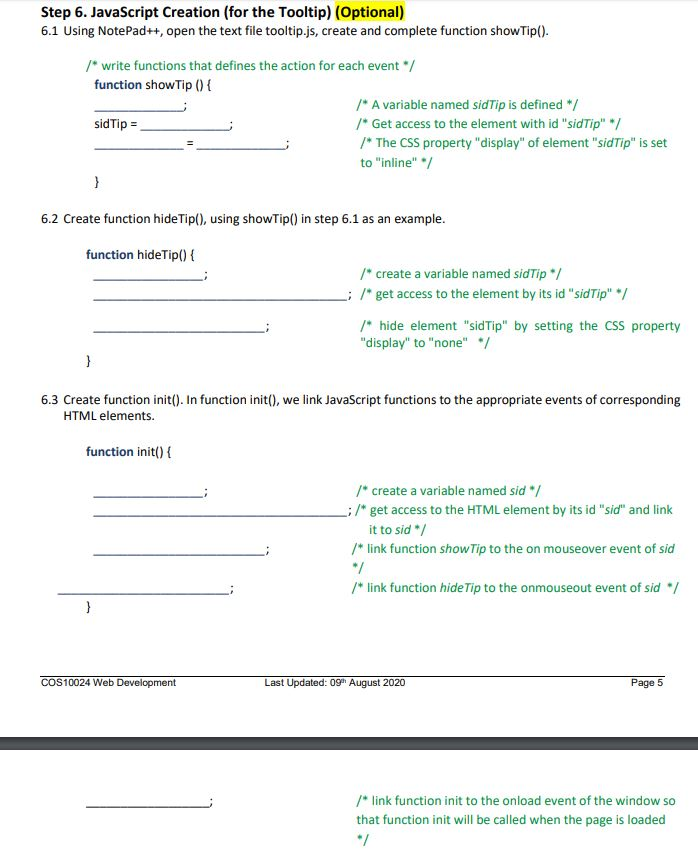
 Step 6 Javascript Creation For The Tooltip Chegg Com
Step 6 Javascript Creation For The Tooltip Chegg Com
 How To Save Javascript File In Notepad
How To Save Javascript File In Notepad
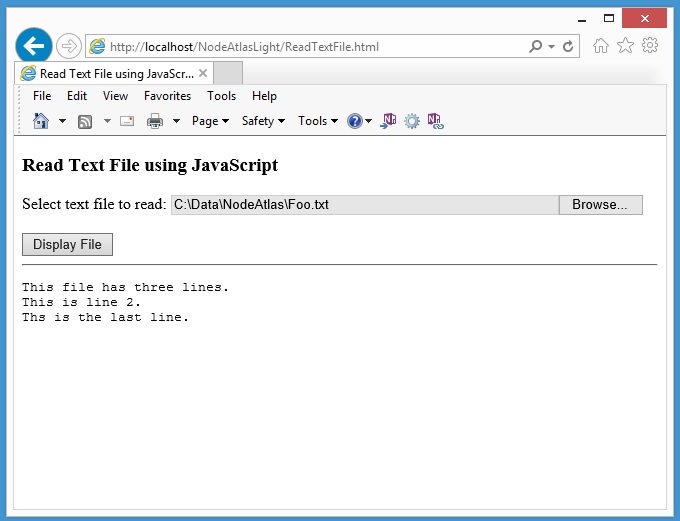
 Reading A Text File Using Javascript James D Mccaffrey
Reading A Text File Using Javascript James D Mccaffrey
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 How To Read A Local Text File Using Javascript Geeksforgeeks
How To Read A Local Text File Using Javascript Geeksforgeeks
 How To Quickly Create A New Blank Text File On Windows Mac
How To Quickly Create A New Blank Text File On Windows Mac
 Python Write To File Open Read Append And Other File
Python Write To File Open Read Append And Other File
 Saving Text Json And Csv To A File In Python Geeksforgeeks
Saving Text Json And Csv To A File In Python Geeksforgeeks
 4 Ways To Create And Delete Files And Directories From
4 Ways To Create And Delete Files And Directories From
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
 How To Load External Data With Javascript Troikatronix
How To Load External Data With Javascript Troikatronix
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 How To Write Text Field Values Into A Text File Before Form
How To Write Text Field Values Into A Text File Before Form
Github Yesmesalman Create Text File Using Js Create Text
 How To Load External Data With Javascript Troikatronix
How To Load External Data With Javascript Troikatronix
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
0 Response to "22 Create A Text File In Javascript"
Post a Comment