33 Javascript Convert Async To Sync
In this scenario, to avoid having a context.sync in a loop, you should use a pattern we call the split loop pattern. Let's see a concrete example of the pattern before we get to a formal description of it. Here's how the split loop pattern can be applied to the preceding code snippet. Note the following about this code. javascript node.js asynchronous synchronous. Share. Improve this question. Follow edited Apr 4 '20 at 17:02. Vincent Wang. ... You cannot convert something async into sync, but you can make your rest implementation wait for the async func to complete. var time_begin = Date.now(); ...
 Async Constructor Functions In Typescript Stack Overflow
Async Constructor Functions In Typescript Stack Overflow
Assuming we are talking about Node.js…the way to do that, is to use async/await. However asyncFoo() needs to return a promise; it cannot use plain vanilla callbacks. [code]function asyncFoo(){ return new Promise(function(resolve){ resolve(...

Javascript convert async to sync. But you can call that async function func2() inside func1() using await keyword so at the same time func1() will need to convert into an async function in order to use await keyword. So, in this way your desired output can be generated. (This post explains how to use generators to wrangle duplicate calls to async functions. Check out this gist for the final approach or read on to learn more! 🎓) JavaScript is a twisty maze of horrible asynchronous calls, all alike. We've all written code like this—but in this post, I'll talk about async and await. Forcing sync functions will block the event loop and can result in much slower programs. In some cases, like in a CLI or in a simple script you are writing, this doesn't matter much. Sometimes, you just need things to work without an entire refactor of a script/library to get it working. This is a quick and easy way to force async to sync. 1.
👉 Become A VS Code SuperHero Today: https://vsCodeHero Asynchronous JavaScript can be tough to understand. I'll cover callbacks, promises, and async/awai... Apr 18, 2016 - The asynchronous, non-blocking Javascript runtime can be a real challenge for those of us who are used to writing in a synchronous style in languages such as Python of Java. Especially tough is when we need to do several inherently asynchronous things in a particular order…maybe a filter ... async function. An async function is a function declared with the async keyword, and the await keyword is permitted within them. The async and await keywords enable asynchronous, promise-based behavior to be written in a cleaner style, avoiding the need to explicitly configure promise chains. Async functions may also be defined as expressions.
Convert async javascript function to synchronous function. 483. August 19, 2017, at 07:25 AM. I'd like to write a function that turns some asynchronous methods into a synchronous one. So let's say I want to run tasks A and B synchronously. I can use await, like this: 13/5/2013 · In order to solve the problem, turning asynchronous functions to synchronous can solve the problem. To turn asynchronous functions to synchronous, we need to set up a loop checking the result, therefore cause blocking. Here’s the code: (we use javascript here because it’s straightforward) function somethingSync(args){ var ret; //the result ... I spent the last month or so working through Markdown Monster's code to switch from mostly sync code to async code. This change was forced on me by an Async Cascade triggered by a third party dependency of a component (the WebView2 control) and ended up requiring massive changes throughout the app. In this post I go over some of the issues I ran into converting from sync to async along with ...
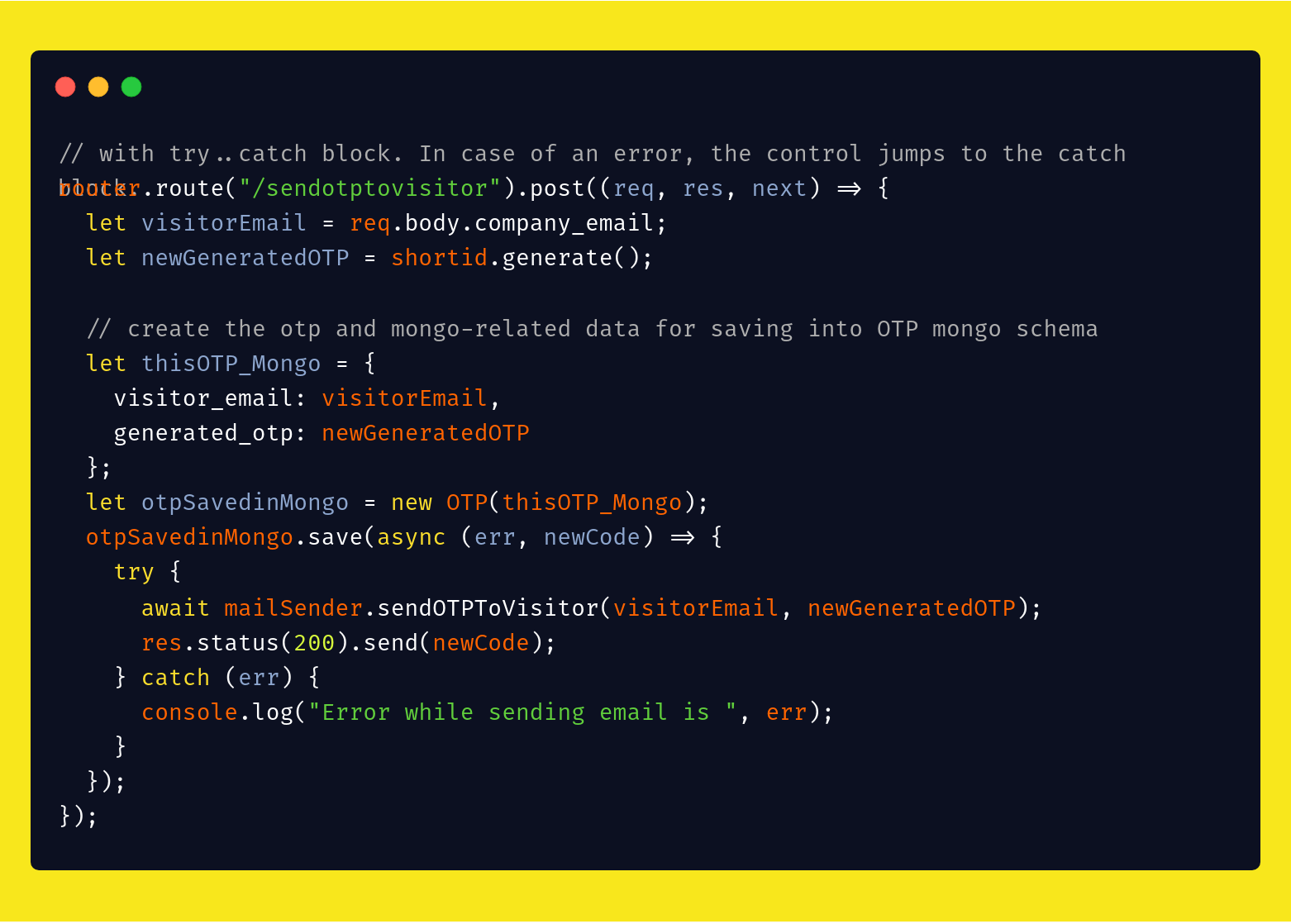
5/5/2018 · Simple example using async/await with try/catch. That allows us to write code that looks synchronous at a first sight but is asynchronous under the hood, and that’s the best part about async ... Sep 25, 2019 - JavaScript is synchronous. This means that it will execute your code block by order after hoisting. Before the code executes, var and function declarations are “hoisted” to the top of their scope. ... This code will reliably log “1 2 3". Asynchronous requests will wait for a timer to ... Changing to async / await makes your code clearer because each step is followed in top-down sequence. The async keyword tells JavaScript, "this code is going to use await at least once". Then you add await right before the asynchronous call. Now the data won't have a value until the XHR completes, and doSomething (data) won't run until the line ...
19/12/2019 · To use the asynchronous version, however, we either need to convert the callback within createServer into an Async/Await function or now use a promise chain. The point, however, is that now, instead of returning the string itself as we do in findAssetSync, findAssetAsync returns a promise. Using Promise Chain Promise chains create some complexity. Nov 30, 2018 - In this post you'll learn about the historical context as well as the pros and cons behind the three most popular JavaScript async patterns - Callbacks, Promises, and Async/Await. How do JavaScript engines convert async/await to promises under the hood? Ask Question Asked 1 year, 8 months ago. Active 1 year, 8 months ago. Viewed 2k times 3 1. I'm curious how the async ... Problem with async/await pattern — in C# and JavaScript — how to return sync value. 2.
This workaround is definitely more complex than the previous one-liner, but it's a decent way to perform an async-within-sync call. As we can see, the helper class basically creates, configure and starts an async task on-the-fly, then unwraps it and synchronously wait for its result: just like the await method above, this approach will prevent deadlocks and could be used within a try/catch ... Apr 27, 2017 - If I had access to the returned promise, I could use async await or even call done in 'then', but I don't have a handle to the promise since it's used by the business logic code. Is there a fake promise that I can return which has all the functionality of a promise but is synchronous? ECMAScript 2017 introduced the JavaScript keywords async and await. The following table defines the first browser version with full support for both: Chrome 55. Edge 15. Firefox 52. Safari 11. Opera 42.
Assuming we are talking about Node.js…the way to do that, is to use async/await. However asyncFoo() needs to return a promise; it cannot use plain vanilla callbacks. [code]function asyncFoo(){ return new Promise(function(resolve){ resolve(... On regular day of a developer, we have to convert quite a bit of legacy code that uses traditional callbacks to Promises and async-await, both for taking advantage of the latest features of ES6 and also to avoid callback-hell and making the code more beautiful and compact and human readable. Convert from async to sync - [Instructor] So I'm looking at our faculty controller and at this point now, you should be at the comfort level where it would be quite easy to do the opposite of what ...
making asynchronous JS code synchronous. GitHub Gist: instantly share code, notes, and snippets. 14/10/2020 · Now let’s look at how Promises were improved upon by introducing the async/await syntax in Javascript. Javascript Async/Await . Apparently, there was even more room for improvement in Javascript’s asynchronous support. With ES 8 (ES 2017), the async/await syntax was introduced to simplify things even more. Oct 08, 2018 - I spend a lot of time thinking about Javascript and one of these times I had a silly thought. What if the problem is not asynchronous code. What if the problem is actually the synchronous code?
Jan 17, 2020 - I decided to write this article because since the introduction of async/await I have noted that a lot of developers have more difficulties understanding what is executed asynchronously and synchronously. These difficulties were already around with promises but async/await have emphasized it ... async-to-sync 0.2.2. pip install async-to-sync. Copy PIP instructions. Latest version. Released: Jan 7, 2021. Convert async coroutines to normal python functions. DeAsync turns async function into sync, implemented with a blocking mechanism by calling Node.js event loop at JavaScript layer. The core of deasync is written in C++. Motivation. Suppose you maintain a library that exposes a function getData. Your users call it to get actual data: var myData = getData();
Jul 05, 2020 - Async and sync are probably two of the most heard words among javascript developers, they refer to asynchronous and synchronous programming respectively. But how do they differ in performance? Here is a simple async vs sync benchmark. Node js async convert to sync. Ask Question Asked 4 years, 1 month ago. Active 4 years, 1 month ago. Viewed 767 times ... Convert form data to JavaScript object with jQuery. 1308. Convert JS object to JSON string. 1905. Using async/await with a forEach loop. Hot Network Questions 2/2/2012 · Async functions, a feature in ES2017, make async code look sync by using promises (a particular form of async code) and the await keyword. Also notice in the code examples below the keyword async in front of the function keyword that signifies an async/await function.
Aug 24, 2020 - Get code examples like "make async function sync javascript " instantly right from your google search results with the Grepper Chrome Extension. Answers: deasync turns async function into sync, implemented with a blocking mechanism by calling Node.js event loop at JavaScript layer. As a result, deasync only blocks subsequent code from running without blocking entire thread, nor incuring busy wait. With this module, here is the answer to the jsFiddle challenge: This article introduces you to asynchronous JavaScript and explains why you should start using async/await functions today.
Nov 06, 2020 - To solve this, callbacks — which ... asynchronous functions. Using async JavaScript, you can perform large functions without blocking the main thread of JavaScript. To better understand this, let’s look at what we mean by synchronous and asynchronous JavaScrip... More recent additions to the JavaScript language are async functions and the await keyword, added in ECMAScript 2017. These features basically act as syntactic sugar on top of promises, making asynchronous code easier to write and to read afterwards. They make async code look more like old-school synchronous code, so they're well worth learning. This article gives you what you need to know. Jul 11, 2021 - In its most basic form, JavaScript is a synchronous, blocking, single-threaded language, in which only one operation can be in progress at a time. But web browsers define functions and APIs that allow us to register functions that should not be executed synchronously, and should instead be invoked asynchronously ...
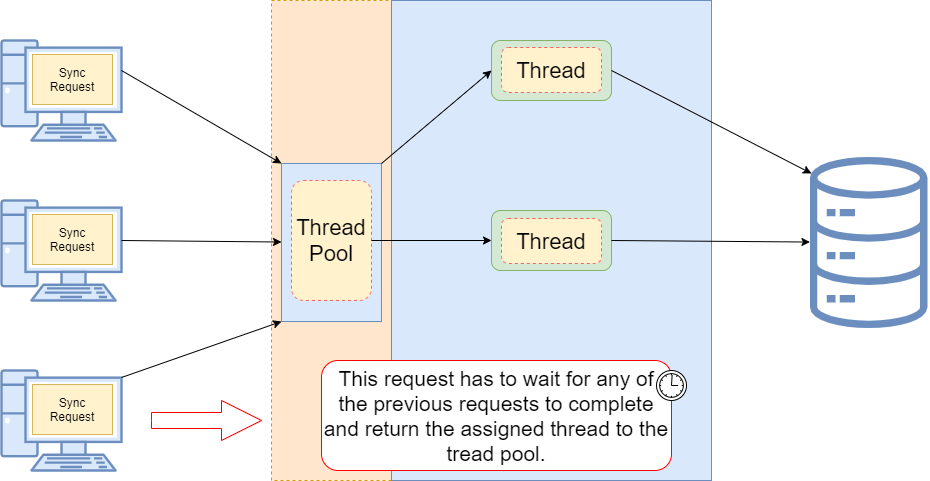
Jul 03, 2018 - Program with asynchronous requests using async/await. Tagged with javascript, asyncawait, promise, asynchronous. May 01, 2017 - async-to-sync is help you for Javascript asynchronous function to synchronous function. Synchronous and asynchronous requests. XMLHttpRequest supports both synchronous and asynchronous communications. In general, however, asynchronous requests should be preferred to synchronous requests for performance reasons. Synchronous requests block the execution of code which causes "freezing" on the screen and an unresponsive user experience.
JavaScript — from callbacks to async/await. JavaScript is synchronous. This means that it will execute your code block by order after hoisting. Before the code executes, var and function declarations are "hoisted" to the top of their scope. This is an example of a synchronous code: This code will reliably log "1 2 3". Apr 04, 2020 - how to declare a async function in javascript class 8/7/2020 · Asynchronous JavaScript: Asynchronous code allows the program to be executed immediately where the synchronous code will block further execution of the remaining code until it finishes the current one. This may not look like a big problem but when you see it in a bigger picture you realize that it may lead to delaying the User Interface.
P.S. The task is technically very simple, but the question is quite common for developers new to async/await. That's the case when knowing how it works inside is helpful. Just treat async call as promise and attach .then to it: async function wait () { await new Promise ( resolve => setTimeout ( resolve, 1000)); return 10; } function f ... Jan 20, 2020 - A simple definition of asynchronous ... as synchronous property. Vise Versa is asynchronous property i.e the next statements may or may not(depending on the time of execution ) wait for the execution of the previous statement. ... Present there were many methods and processes to handle the asynchronous property of javascript based on the ... Modified the function called on form onload - executeOnLoad to async method. Changed the functions retrieveOperation1 and retrieveOperation2 to async methods.; Used the keyword "await" on Xrm.WebApi methods. await can be used with Promise based functions which Xrm.WebApi functions are.Hence the await keyword before them just works fine for us.
To use the asynchronous version, however, we either need to convert the callback within createServer into an Async/Await function or now use a promise chain. The point, however, is that now, instead of returning the string itself as we do in findAssetSync, findAssetAsync returns a promise. Using Promise Chain. Promise chains create some complexity.
 Deeply Understanding Javascript Async And Await With Examples
Deeply Understanding Javascript Async And Await With Examples
 Tools Qa What Is Javascript Async Await And How To Use It
Tools Qa What Is Javascript Async Await And How To Use It

 How To Escape From The Async Await Hell Aditya Agarwal
How To Escape From The Async Await Hell Aditya Agarwal
 How To Use Async Await In Javascript By Ashay Mandwarya
How To Use Async Await In Javascript By Ashay Mandwarya
 Thoughts On Async Await Conversion In A Desktop App Rick
Thoughts On Async Await Conversion In A Desktop App Rick
 Why Async Code Is So Damn Confusing And A How To Make It
Why Async Code Is So Damn Confusing And A How To Make It
 Is Javascript Synchronous Or Asynchronous What The Hell Is A
Is Javascript Synchronous Or Asynchronous What The Hell Is A
 Asynchronous Javascript Async Await Tutorial Toptal
Asynchronous Javascript Async Await Tutorial Toptal
 Using Es2017 Async Await In Node
Using Es2017 Async Await In Node
 Accessing File System And Understanding Asynchronous And
Accessing File System And Understanding Asynchronous And
 Deeply Understanding Javascript Async And Await With Examples
Deeply Understanding Javascript Async And Await With Examples

 5 Ways To Make Http Requests In Node Js Using Async Await
5 Ways To Make Http Requests In Node Js Using Async Await
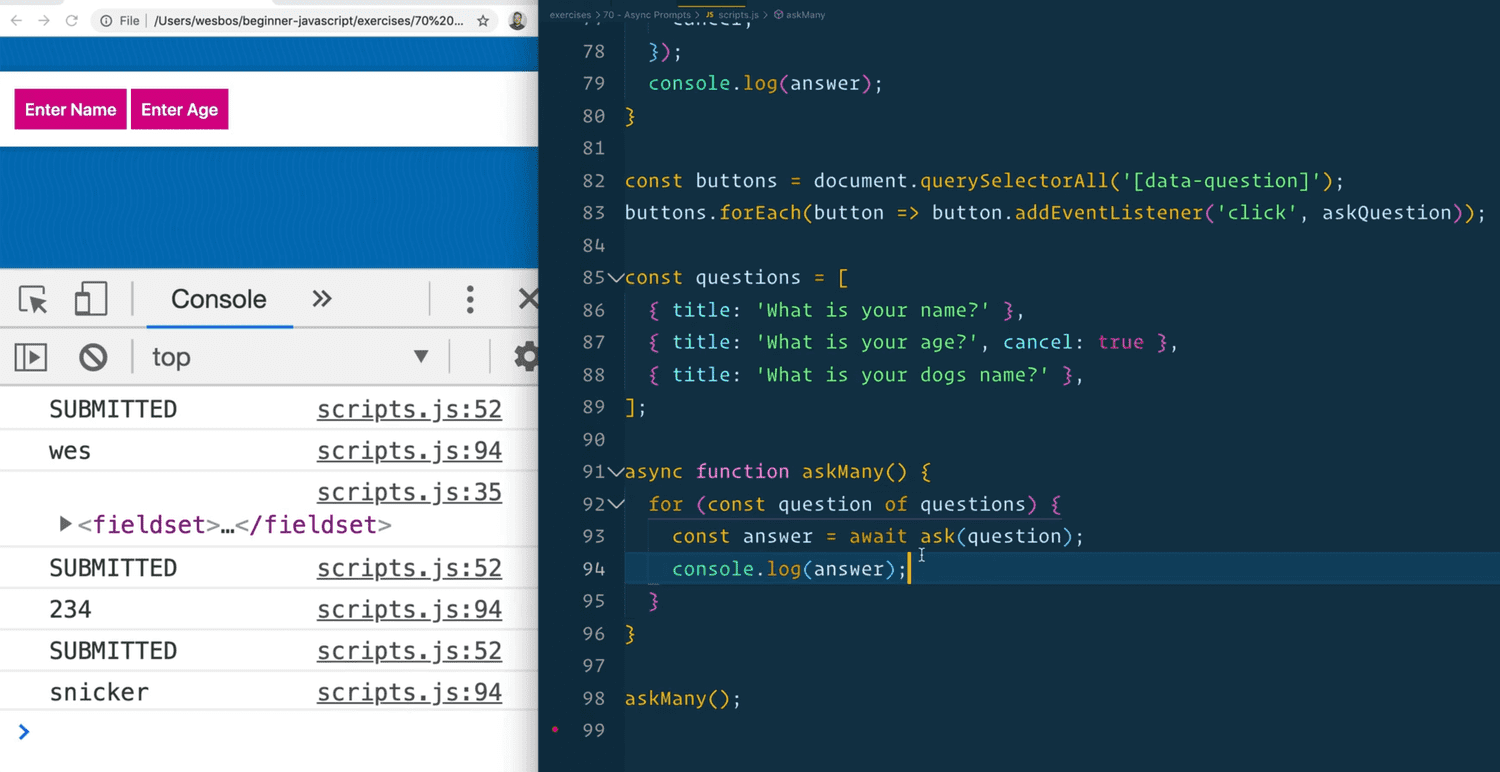
 Async Await Prompt Ui Beginner Javascript Wes Bos
Async Await Prompt Ui Beginner Javascript Wes Bos
 Async Await Explained With Diagrams And Examples Codeproject
Async Await Explained With Diagrams And Examples Codeproject
 Asynchronous Javascript From Callback Hell To Async And
Asynchronous Javascript From Callback Hell To Async And
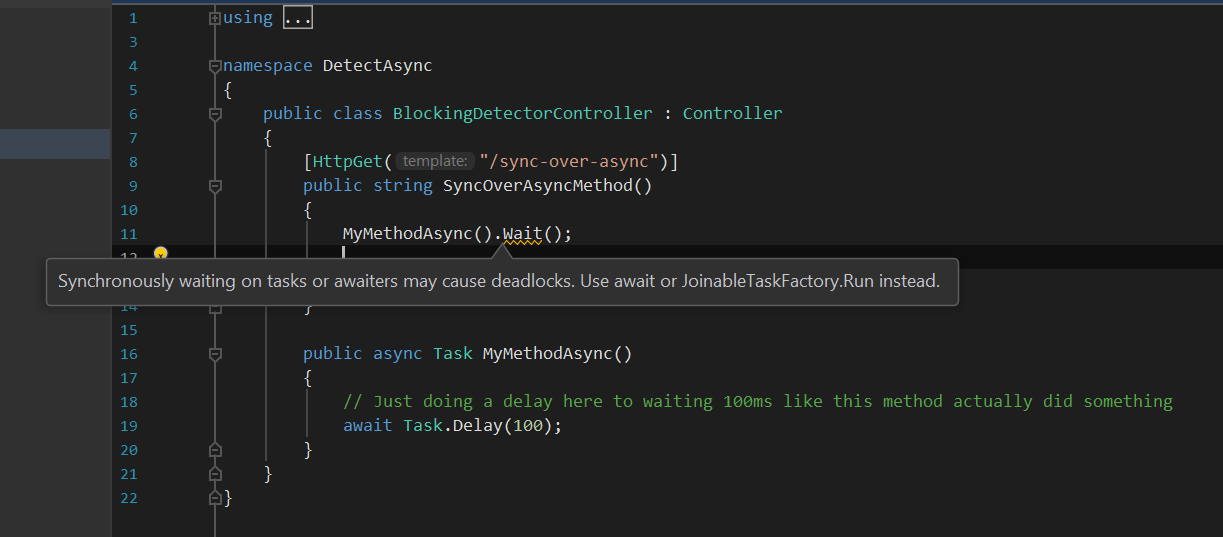
 Detecting Sync Over Async Code In Asp Net Core Codeopinion
Detecting Sync Over Async Code In Asp Net Core Codeopinion

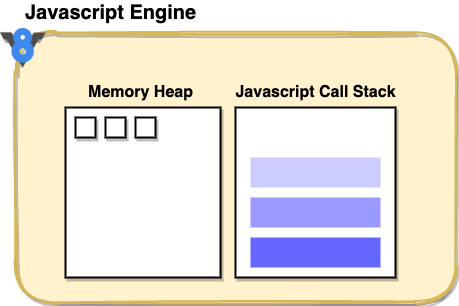
How Javascript Works Exceptions Best Practices For
 Converting Javascript Callbacks To Promise And Async Await
Converting Javascript Callbacks To Promise And Async Await

Faster Async Functions And Promises V8
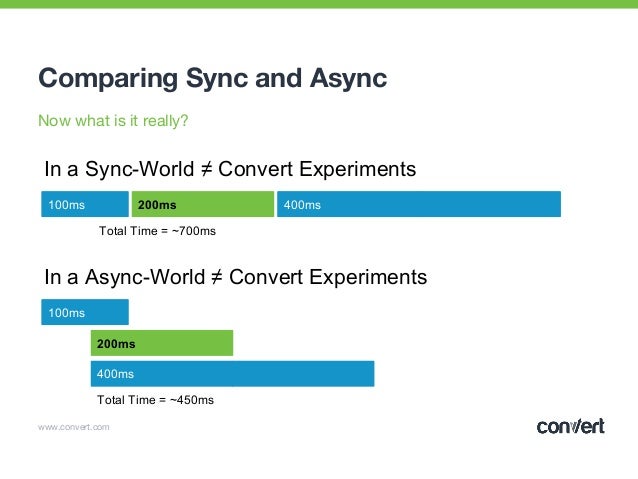
 Optimizing Your A B Test Installation For Speed
Optimizing Your A B Test Installation For Speed
 Managing Asynchronous Workflows With A Rest Api Aws
Managing Asynchronous Workflows With A Rest Api Aws
 Getting Started With Async Features In Python Real Python
Getting Started With Async Features In Python Real Python
 How To Use Fetch With Async Await
How To Use Fetch With Async Await
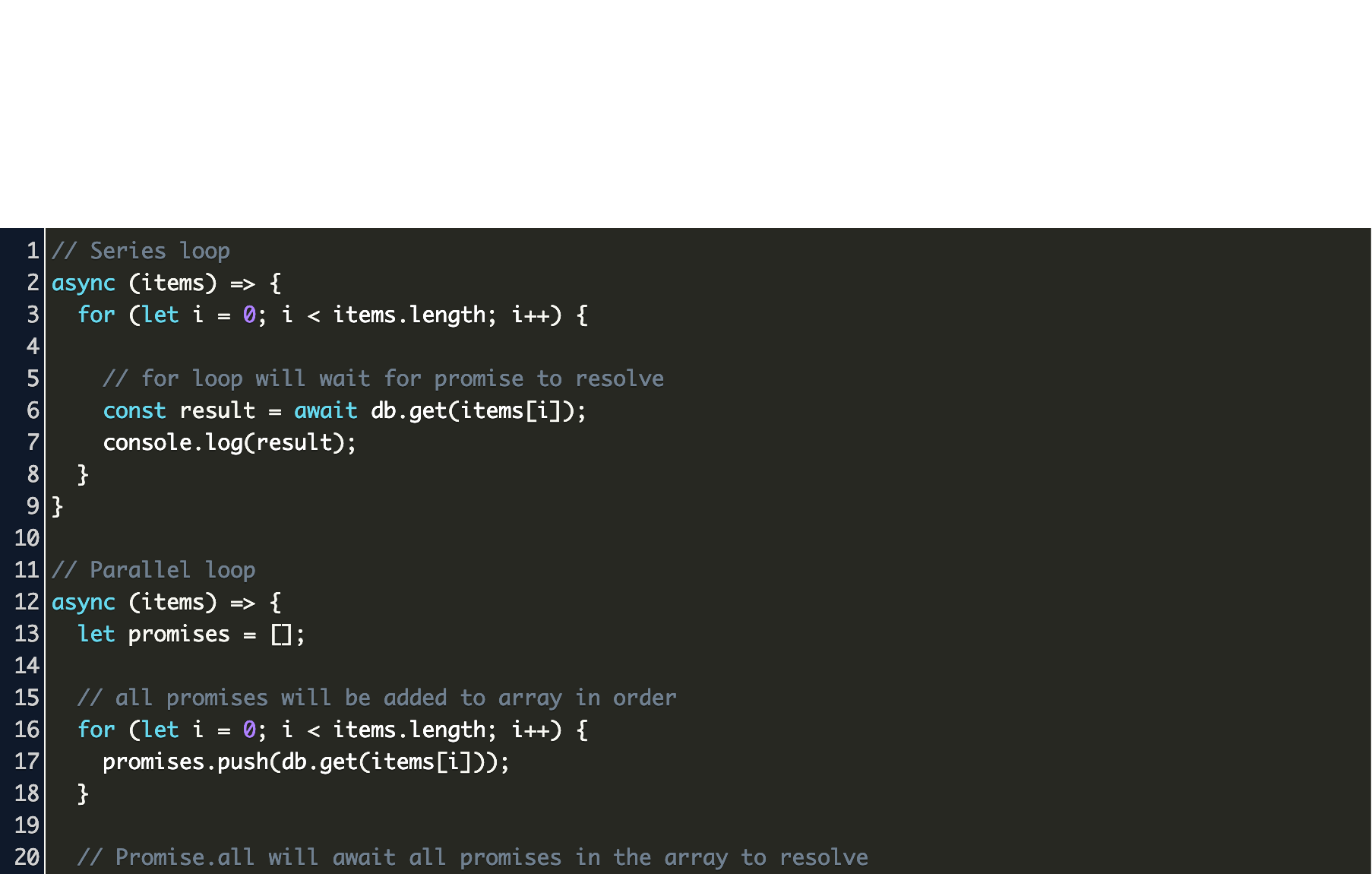
 Async Await In For Loop Javascript Code Example
Async Await In For Loop Javascript Code Example
 Wait For A Function To Finish In Javascript Delft Stack
Wait For A Function To Finish In Javascript Delft Stack
 How To Master Async Await With This Real World Example By
How To Master Async Await With This Real World Example By
 Async Await In Node Js How To Master It Risingstack
Async Await In Node Js How To Master It Risingstack
 Asynchronous Programming With Async And Await In Asp Net Core
Asynchronous Programming With Async And Await In Asp Net Core
0 Response to "33 Javascript Convert Async To Sync"
Post a Comment