32 How To Access Elements Of An Object In Javascript
Set in ES6 are ordered: elements of the set can be iterated in the insertion order. Set can store any types of values whether primitive or objects. Syntax: new Set([it]); Parameter: it - It is an iterable object whose all elements are added to the new set created, If the parameter is not specified or null is passed then a new set created is empty. Feb 20, 2021 - The Object.values() method returns an array of a given object's own enumerable property values, in the same order as that provided by a for...in loop. (The only difference is that a for...in loop enumerates properties in the prototype chain as well.)
 How To Iterate Through An Object Keys And Values In Javascript
How To Iterate Through An Object Keys And Values In Javascript
Jul 20, 2021 - Property accessors provide access to an object's properties by using the dot notation or the bracket notation.

How to access elements of an object in javascript. How to add properties to a JavaScript object. How to change the value of an object property. Dot syntax vs bracket notation. When to use square brackets. 26/8/2016 · Similarly, by changing the index (of the array), you can get to the next object and to access object elements, you have to use.elementindex So in general - array[arrayindex].objectindexshould give you the required results. Aug 03, 2018 - Objects in JavaScript are collections of key/value pairs. The values can consist of properties and methods, and may contain all other JavaScript data types, such as strings,...
Jul 26, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. The keys, values, and entries are 3 common lists to extract from a JavaScript object for further processing. JavaScript provides the necessary utility function to access these lists: The keys are returned by Object.keys (object) The values are returned by Object.values (object) In order to access a form through JavaScript, we need to obtain a reference to the form object. One obvious way to approach, is to use the getElementById method. For instance, if we had a form with the id attribute "subscribe_frm", we could access the form in this way: var oForm = document.getElementById ('subscribe_frm');
Javascript access the dom elements by id, class, name, tag, attribute and it's valued. Here you will learn how to get HTML elements values, attributes by getElementById(), getElementsByClassName(), getElementByName(), getElementsByTagName(). Selecting Elements in Document. The following javascript dom method help to select the elements in ... 16/8/2018 · Access number of elements present in a form using JavaScript. So at first let’s see how to get the number of elements of an HTML form in JavaScript. The JavaScript is here, <script type="text/javascript"> var number_elements=document.forms [0].length; document.write (number_elements); </script>. Jan 26, 2020 - Discover Functional JavaScript was named one of the best new Functional Programming books by BookAuthority! Objects are dynamic collections of properties, with a “hidden” property to the object’s prototype. A property has a key and a value. Property keyThe property key is a unique string.
21. fruits.splice(0, 1) //This will remove the first element, 22. //in this case Apple, from the list. 23. fruits.splice(0, 2) //Will remove first and second element. 24. //Splice goes from index of first argument to index of second argument (excluding second argument) javascript array. Mar 22, 2018 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Accessing nested json objects is just like accessing nested arrays. Nested objects are the objects that are inside an another object. In the following example 'vehicles' is a object which is inside a main object called 'person'. Using dot notation the nested objects' property (car) is accessed.
Above, you accessed the object's properties and methods using dot notation.The object name (person) acts as the namespace — it must be entered first to access anything encapsulated inside the object. Next you write a dot, then the item you want to access — this can be the name of a simple property, an item of an array property, or a call to one of the object's methods, for example: In this tutorial, we will learn how to use JavaScript to access different nodes (HTML elements) in the DOM. Let us start with the first method: getting element by ID. Get Element By ID. The document's getElementById() method takes the element ID as input and returns an Element object representing the DOM element. Here is an example: Accessing Elements by Class The class attribute is used to access one or more specific elements in the DOM. We can get all the elements with a given class name with the getElementsByClassName () method.
Introduction. An object in JavaScript is a data type that is composed of a collection of names or keys and values, represented in name:value pairs.The name:value pairs can consist of properties that may contain any data type — including strings, numbers, and Booleans — as well as methods, which are functions contained within an object.. Objects in JavaScript are standalone entities that ... Finding HTML Elements. Often, with JavaScript, you want to manipulate HTML elements. To do so, you have to find the elements first. There are several ways to do this: Finding HTML elements by id. Finding HTML elements by tag name. Finding HTML elements by class name. Finding HTML elements by CSS selectors. To access the array's elements, you use the index as follows: pets_1[0]; //cat pets_1[1]; //dog pets_1[2]; //mouse. Now, let's see how pets_1 looks like as an object. Object is similar to the indexed array, it's often referred to as an Associative Array. So the above indexed array can be rewritten into an object as follows:
The Map() accepts an optional iterable object whose elements are key-value pairs. Useful JavaScript Map() methods. clear() - removes all elements from the map object. delete(key) - removes an element specified by the key. It returns if the element is in the map, or false if it does not. Dec 22, 2020 - Say you have this object: const dog = { name: 'Roger' } To get the value of the name property, you can use the dot syntax, like this: dog.name Or you can use the square brackets property accessor syntax: dog['name'] This is especially useful when a property has not a valid variable name, like ... and my job was to iterate through the objects in the array using the .forEach method. Well I basically hacked it and made an iteration variable to help me use an index to access each object. var i = 0; donuts.forEach (function (donutSummary) { var donut = donuts [i].type; var cost = donuts [i].cost; console.log (donut + " donuts cost $" + cost ...
Nov 22, 2020 - The resulting user object can be imagined as a cabinet with two signed files labeled “name” and “age”. We can add, remove and read files from it any time. Property values are accessible using the dot notation: HTML Tutorial CSS Tutorial JavaScript Tutorial jQuery Tutorial Bootstrap Tutorial PHP Tutorial SQL Tutorial ... HTML Tags/Elements HTML Global Attributes HTML Event Attributes HTML Color Picker HTML Language Codes HTML Character Entities HTTP Status Codes ... CSS At-rules CSS Properties CSS Animatable ... JavaScript provides a bunch of good ways to access object properties. The dot property accessor syntax object.property works nicely when you know the variable ahead of time. When the property name is dynamic or is not a valid identifier, a better alternative is square brackets property accessor: object [propertyName].
10/10/2013 · To access the JSON object in JavaScript, parse it with JSON.parse (), and access it via “.” or “ []”. JavaScript. <script> var data = ' {"name": "mkyong","age": 30,"address": {"streetAddress": "88 8nd Street","city": "New York"},"phoneNumber": [ {"type": "home","number": "111 111-1111"}, {"type": "fax","number": "222 222-2222"}]}' ; var json = JSON ... Apr 20, 2012 - Browse other questions tagged javascript object properties iteration introspection or ask your own question. ... The full data set for the 2021 Developer Survey now available! Podcast 371: Exploring the magic of instant python refactoring with Sourcery ... How to deal with a boss who keeps changing his mind and ... May 16, 2019 - I have a nested data structure containing objects and arrays. How can I extract the information, i.e. access a specific or multiple values (or keys)? For example: var data = { code: 42, i...
Accessing Array Elements. You access an array element by referring to the index number: const cars = ["Saab", "Volvo", "BMW"]; let x = cars [0]; // x = "Saab". Try it Yourself ». Note: Array indexes start with 0. [0] is the first element. Anecdotally I have found that although markup is ugly when an SVG is written inline, performance is better, especially in Chrome this way. For example, there is also an odd effect in Chrome (as of time of writing) whereby an SVG inserted via an object that has been changed via JS returns to its initial unaltered state when hidden and re-shown via display: none;) Just like in selenium web driver, javascript also provides some methods to find the elements: getElementById. getElementsByName. getElementsByClass. getElementsByTagName. Here if you observe carefully, we have only one single method (getElementById) which returns the webelement and the rest are returning the list of webelements.
Jul 29, 2020 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Above, p1 and p2 are the names of objects. Objects can be declared same as variables using var or let keywords. The p1 object is created using the object literal syntax (a short form of creating objects) with a property named name.The p2 object is created by calling the Object() constructor function with the new keyword. The p2.name = "Steve"; attach a property name to p2 object with a string ... Dec 14, 2019 - In the above code, we define a property salary and set enumerable property as false.This will make the salary hidden from the Object.keys. Now we have set the symbol as a property of the object, but…
When a JavaScript variable is declared with the keyword " new ", the variable is created as an object: x = new String (); // Declares x as a String object. y = new Number (); // Declares y as a Number object. z = new Boolean (); // Declares z as a Boolean object. Avoid String, Number, and Boolean objects. They complicate your code and slow down ... Well, javascript provides two ways using which one could access the object: 1. Using an Object Instance Here the object instance is used to access its properties. Object.keys () Method The Object.keys () method was introduced in ES6. It takes the object that you want to iterate over as an argument and returns an array containing all properties names (or keys). You can then use any of the array looping methods, such as forEach (), to iterate through the array and retrieve the value of each property.
Displaying the JavaScript object literal array as HTML elements. We need to take care of the following four steps: Create an empty unordered list element with HTML, so we can add our exercise list items inside it. Find and grab hold of all the exercises from the JavaScript object literal array, by using a for loop. This way, the next level key will always be accessed from an object that exists or an empty object, but never from undefined. Unfortunately, you cannot access nested arrays with this trick. Access Nested Objects Using Array Reduce. Array reduce method is very powerful and it can be used to safely access nested objects. JavaScript is designed on a simple object-based paradigm. An object is a collection of properties, and a property is an association between a name (or key) and a value. A property's value can be a function, in which case the property is known as a method. In addition to objects that are predefined in the browser, you can define your own objects. This chapter describes how to use objects ...
Learn how to retrieve and set values in objects using property names using both bracket and dot notation. There are many methods to access the first value of an object in JavaScript some of them are discussed below: Example 1: This example accesses the first value object of GFG_object by using object.keys() method. Moreover, the document object provides various properties and methods to access and manipulate the web elements loaded on the page. To identify and access the DOM elements, JavaScript uses three ways: First, Accessing elements By ID. Second, Accessing elements By TagName. Third, Accessing elements By className.
Most values in JavaScript have properties, the exceptions being null and undefined. Properties are accessed using value.prop or value["prop"]. Objects tend to use names for their properties and store more or less a fixed set of them. Arrays, on the other hand, usually contain varying amounts ... As the method name suggests, this method name selects the elements from the DOM based on the id attribute of the HTML element.It accepts a single parameter in string format which represents the id of the element that needs to be selected.If the element is found in the DOM it returns the Element object the represents the DOM element.
 Find The Length Of A Javascript Object Geeksforgeeks
Find The Length Of A Javascript Object Geeksforgeeks
 Data Structures Objects And Arrays Eloquent Javascript
Data Structures Objects And Arrays Eloquent Javascript
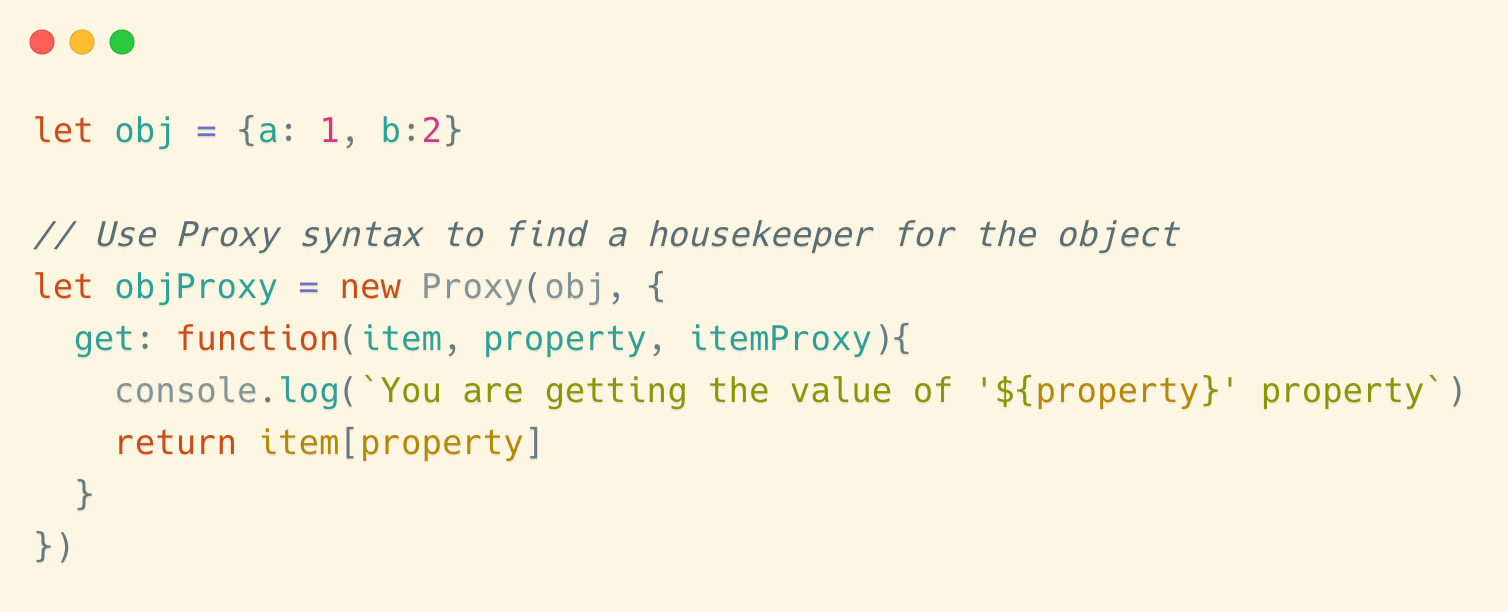
 Why Proxy Is A Gem In Javascript By Bytefish Javascript
Why Proxy Is A Gem In Javascript By Bytefish Javascript
 How To Remove A Property From A Javascript Object
How To Remove A Property From A Javascript Object
 How To Add Object Inside Object In Javascript Code Example
How To Add Object Inside Object In Javascript Code Example
 Javascript Map How To Use The Js Map Function Array Method
Javascript Map How To Use The Js Map Function Array Method
 Working With Json Learn Web Development Mdn
Working With Json Learn Web Development Mdn
 The Javascript Array Handbook Js Array Methods Explained
The Javascript Array Handbook Js Array Methods Explained
 Object Oriented Javascript For Beginners Learn Web
Object Oriented Javascript For Beginners Learn Web
 4 Ways To Convert String To Character Array In Javascript
4 Ways To Convert String To Character Array In Javascript
Javascript Engine Fundamentals Shapes And Inline Caches

 Can T Access Object Property Even Though It Shows Up In A
Can T Access Object Property Even Though It Shows Up In A
 Manipulating Documents Learn Web Development Mdn
Manipulating Documents Learn Web Development Mdn
 How Can I Display A Javascript Object Stack Overflow
How Can I Display A Javascript Object Stack Overflow
 The Beginner S Guide To Javascript Array With Examples
The Beginner S Guide To Javascript Array With Examples
 Object Keys Function In Javascript The Complete Guide
Object Keys Function In Javascript The Complete Guide
 Javascript Object How To Use Object In Javascript
Javascript Object How To Use Object In Javascript
 Object Oriented Javascript For Beginners Learn Web
Object Oriented Javascript For Beginners Learn Web
 How Can I Display A Javascript Object Stack Overflow
How Can I Display A Javascript Object Stack Overflow
 Hacks For Creating Javascript Arrays
Hacks For Creating Javascript Arrays
 Checking If A Key Exists In A Javascript Object Stack Overflow
Checking If A Key Exists In A Javascript Object Stack Overflow
 Tools Qa What Are Javascript Objects And Their Useful
Tools Qa What Are Javascript Objects And Their Useful
 Es6 Map Vs Object What And When By Maya Shavin
Es6 Map Vs Object What And When By Maya Shavin
 Objects In Javascript Geeksforgeeks
Objects In Javascript Geeksforgeeks
 Methods For Accessing Elements In The Dom File With
Methods For Accessing Elements In The Dom File With
 How To Print The Content Of An Object In Javascript
How To Print The Content Of An Object In Javascript

 Javascript Document Object Model Or Dom
Javascript Document Object Model Or Dom


0 Response to "32 How To Access Elements Of An Object In Javascript"
Post a Comment