30 How To Make Website With Javascript
Lists of Free JavaScripts at thefreecountry . Free Banner Rotation and Photo Slideshow JavaScripts: Rotate Advertisements, Photos, Banners. Free Online Web-Based WYSIWYG HTML Editor JavaScripts. Free JavaScript Calendar and Date Picker Scripts. More Free JavaScript, AJAX, DHTML and Web 2.0 Scripts. In order to 'login' to a website via Javascript you must provide an action to your form. The form should be setup to redirect you to the next page. However, user authentication is something that you should learn when you have more experience with Javascript. There are third-party services you can use, or you can work on the back-end yourself.
 How To Make Website In Html Vps And Vpn
How To Make Website In Html Vps And Vpn
One of the best ways to start coding is by building websites. Whether you want your team to be empowered to tweak your business’s site, hone their web development skills, or learn to better collaborate with developers, this Skill Path will get them there.

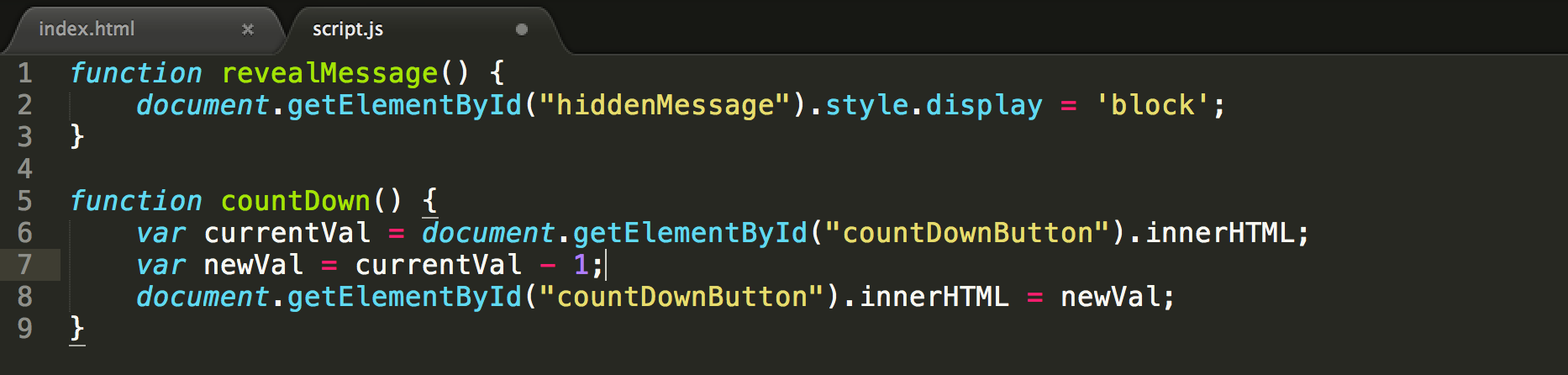
How to make website with javascript. Many Internet Web sites contain JavaScript, a scripting programming language that runs on the web browser to make specific features on the web page functional. If JavaScript has been disabled within your browser, the content or the functionality of the web page can be limited or unavailable. Apr 23, 2021 - JavaScript is a programming language that adds interactivity to your website. This happens in games, in the behavior of responses when buttons are pressed or with data entry on forms; with dynamic styling; with animation, etc. This article helps you get started with JavaScript and furthers ... Sep 14, 2020 - Photo by Hans McMurdy — Simple vanilla JavaScript Server · We can even pass functions into these argument and create react-like components on the server without any major frameworks. ... In order to make this code more reusable, we’ll have to refactor it again for various utility functions.
This course will guide you through combining HTML, CSS, and JavaScript to make exciting interactive sites! The concepts covered in this course lay the foundation for adding interactivity to websites and can help you bridge the gap between learning JavaScript principles and actually applying ... Jan 04, 2020 - PSA: JavaScript (JS) is dangerously addicting. So addicting that in my spare time, I develop random web apps to humor myself and of course, to practice some JS coding skills. JavaScript, just like… The last (but not the least) way to create a JavaScript object is using the Object.create() method. It's a standard method of JavaScript's pre-built Object object type. The Object.create() method allows you to use an existing object literal as the prototype of a new object you create.
Thanks to Node.js, JavaScript is a great language to u se for a web scraper: not only is Node fast, but you'll likely end up using a lot of the same methods you're used to from querying the ... In this tutorial JavaScript is being taught, JavaScript is a client-side scripting language and so doesn't need a server to be executed. Learn how to make yo... Website Make a Website Make a Website (W3.CSS) Make a Website (BS3) Make a Website (BS4) Make a WebBook Center Website Contact Section About Page Big Header Example Website Grid 2 Column Layout 3 Column Layout 4 Column Layout Expanding Grid List Grid View Mixed Column Layout Column Cards Zig Zag Layout Blog Layout Google Google Charts Google ...
3 weeks ago - If you’ve ever used Google Maps to zoom in on a location and change your view mode, you were using features that were built with JavaScript. JavaScript’s ability to create dynamic objects makes it a natural fit for creative interactive maps on websites or in a web app. If you're seeing this message, ... on our website. If you're behind a web filter, please make sure that the domains *.kastatic and *.kasandbox are unblocked. To log in and use all the features of Khan Academy, please enable JavaScript in your browser. ... Are you ready to learn how to make your webpages interactive with HTML, JavaScript, ... Add a script tag to the HTML head. To do so, insert a <script language="javascript"> tag in the head. This tells the text editor that you'd like to use JavaScript language to write your HTML JavaScript "program." In this example, we will greet the user using an alert . Add the script tag the HTML head of your own website to add JavaScript.
Learn How To Make A Website Using HTML CSS And JavaScript Step By Step | Website Design Tutorial #WebDesign #WebDevelopment ️ SUBSCRIBE: https://goo.gl/tTFmP... Oct 24, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Beginners web design tutorial. Learn HTML, CSS and HTML 5 based web design.
Progressive web apps are a way to bring that native app feeling to a traditional web app. With PWAs we can enhance our website with mobile app features which increase usability and offer a great user experience. In this article, we are going to build a PWA from scratch with HTML, CSS, and JavaScript. Here are the topics we'll cover: Using a web-based IDE such as CodePen There are a number of web apps that emulate a website development environment, allowing you to enter HTML, CSS and JavaScript, and then display the result of that code as a website — all in one browser tab. On the web browser menu click on the "Edit" and select "Preferences". In the "Preferences" window select the "Security" tab. In the "Security" tab section "Web content" mark the "Enable JavaScript" checkbox. Click on the "Reload the current page" button of the web browser to refresh the page.
Mar 08, 2018 - Then it's time to add some CSS and JavaScript to liven up your webpage! In this tutorial we will create a website with a basic index.html file and add some CSS and JavaScript files to make it more exciting. Then we will upload the webpage to GitHub as a GitHub Pages website! JavaScript is one of the 3 languages all web developers must learn: 1. HTML to define the content of web pages. 2. CSS to specify the layout of web pages. 3. JavaScript to program the behavior of web pages. This tutorial covers every version of JavaScript: The Original JavaScript ES1 ES2 ES3 (1997-1999) Apr 28, 2021 - Accessibility is a major issue in any software development. JavaScript can make your website more accessible if you use it wisely, or it can become a disaster if you use scripting without care. To make JavaScript work in your favor, it's worth knowing about certain best practices for adding ...
Check out "Site Search with JavaScript Part 2", over on the TrackJS Blog. We expand on this example and improve the search result snippets to show better context of the search term, and dynamic highlighting of the search term in pages. It really improves the user experience. Of course, the page looks very simple, and its structure is primitive, but it may already be a page of a site as it has everything you need for this. Now, let's make a gallery based on javascript. Create a gallery.html file in the Test folder and add the link to the gallery to the Content block: Now let's fill the gallery html with such code: JavaScript allows us to modify just about every aspect of the page: content, styling, and its response to user interaction. However, JavaScript can also block DOM construction and delay when the page is rendered. To deliver optimal performance, make your JavaScript async and eliminate any unnecessary JavaScript from the critical rendering path.
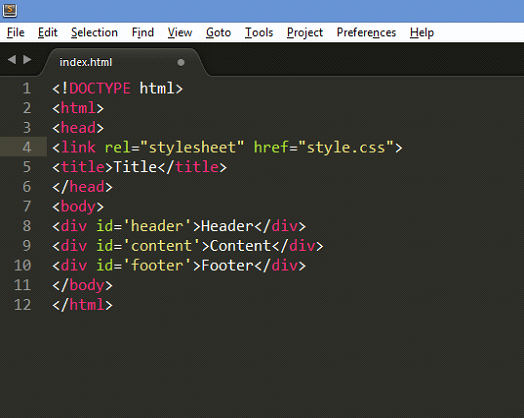
Feb 12, 2019 - And once you master JavaScript, you will likely want to look into jQuery, which really makes JavaScript programming easier. We have a whole article on it, Learn and Master jQuery, which will not only get you started with jQuerry, but includes a tutorial on using jQuery for designers. 4. Make Sure Your Website is Well-Organized. Think of your website as a library. Your website structure will become increasingly important the more content you add to your website. When learning how to create a website, you need to get expert at organizing your site in a way that makes sense to your visitors and easy for them to get around it. It's very simple. You create a new document, frame it in an HTML-appropriate manner, and save it with the extension .html, like index.html, for example. Then, you link up your .css file to control how elements in the HTML scaffold look. That's all you need to make a simple web page. "Okay," you may ask now.
Ready to try JavaScript? Begin learning here by typing in your first name surrounded by quotation marks, and ending with a semicolon. For example, you could type the name "Jamie"; and then hit enter. May 10, 2016 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Nov 19, 2020 - JavaScript is particularly useful for assigning new identities to existing website elements, according to the decisions the user makes while visiting the page. For example, let's say you're building a landing page with a form you'd like to generates leads from by capturing information about ...
Note that the JavaScript input validation part is completely optional though the client side validation can make the form more user-friendly.- The server-side form processor script. You can either code a custom form processor script (example: PHP form to email and PHP form tutorial ) or use a pre-made form mail script . JavaScript. Download the Shopping Cart UI. HTML. Step 1: Let's create our HTML structure. First, we need a container div, which we'll call ".shopping-cart". Inside the container, we will have a title and three items which will include: two buttons — delete button and favorite button. product image. product name and description. Today we would like to demonstrate how the WebView control can be used to create your own browser in Windows 10. Using standard web technology including JavaScript, HTML, and CSS we created a sample UWP application which hosts the WebView and provides basic functionality such as navigation and favorites. These same techniques can be used in any ...
Learn How To Make Quiz Website Using JavaScript, This is review video of Quiz website built with JavaScript, Full Tutorial is coming soon. Subscribe: https:... Yes, apart from making our websites more attractive, beautiful, we can also use JavaScript to create several kinds of games. So let's see how we can create a game using HTML and JavaScript. To create the game, we will be going to use the HTML Canvas, so before going further, we need to understand the term HTML Canvas. HTML Canvas Apr 19, 2018 - With that said, meet fullpage.js, a JavaScript library that makes building a satisfying user experience a breeze. Of course, this library isn’t a one size fits all. The perfect use case is for media or brand focused websites that have high-quality images to show off.
In this course you will learn the basics of all of the different aspects of front end web development, and how to hone and keep your skills up to date. Making HTTP/Web Requests in JavaScript. by ... the fetch API is a good one to start using if your app needs to make a web request. Since a good chunk of your time will be reading other people's code, there is a good chance that the web requests you encounter are made using XMLHttpRequest. In those cases, you need to know your way around. Jul 06, 2017 - JavaScript is a programming language we can use to make a website interactive. When we search something on Google or click a link, our website changes — that’s what JavaScript allows us to do. First, we’ll use Sublime to create an index.html file with the usual boilerplate information ...
Learning objectives. In this module, you'll learn how to: Create a basic web page using HTML. Apply styles to page elements using CSS. Create themes using CSS. Add support for switching between themes using JavaScript. Inspect the website using browser developer tools. Start.
 Pure Javascript Building A Real World Application From
Pure Javascript Building A Real World Application From
 Html Vs Css Vs Javascript What S The Difference Long
Html Vs Css Vs Javascript What S The Difference Long
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
 How To Make A Website With Javascript Html And Css Skywell
How To Make A Website With Javascript Html And Css Skywell
 Create A Basic Webpage With Css And Javascript Dev Community
Create A Basic Webpage With Css And Javascript Dev Community
 Make A Responsive Website Project 2 Html Css Amp Javascript
Make A Responsive Website Project 2 Html Css Amp Javascript
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
 Do It Yourself Tutorials Website Tutorial 4 Learn How To
Do It Yourself Tutorials Website Tutorial 4 Learn How To

 Importance Of Javascript In Web Development Geekboots
Importance Of Javascript In Web Development Geekboots
 How To Make Responsive Beauty Salon Website Using Html5 Css3
How To Make Responsive Beauty Salon Website Using Html5 Css3
 Javascript Basics Learn Web Development Mdn
Javascript Basics Learn Web Development Mdn
 How To Make A Website Using Html Css And Javascript Step By Step
How To Make A Website Using Html Css And Javascript Step By Step
 Make A Birthday Wish Website With Javascript Html And Css
Make A Birthday Wish Website With Javascript Html And Css
 How To Create Responsive Music Website Using Javascript In
How To Create Responsive Music Website Using Javascript In
 Create A Website Using Html Css And Javascript That Stores
Create A Website Using Html Css And Javascript That Stores
 How To Make A Website Using Html Css And Javascript Blog
How To Make A Website Using Html Css And Javascript Blog
 Let S Make A Website The Javascript Adventures The
Let S Make A Website The Javascript Adventures The
 How To Make Tab Layout On Website Using Html Css And Javascript
How To Make Tab Layout On Website Using Html Css And Javascript
 How To Build A Website With Only Javascript By Hans Mcmurdy
How To Build A Website With Only Javascript By Hans Mcmurdy
 How To Make A Image Slideshow For Your Website Html And
How To Make A Image Slideshow For Your Website Html And
 How To Make A Website With Javascript Html And Css Skywell
How To Make A Website With Javascript Html And Css Skywell
 2021 Make A Responsive Portfolio Website Javascript And
2021 Make A Responsive Portfolio Website Javascript And
 Do It Yourself Tutorials Learn Html Css Javascript To
Do It Yourself Tutorials Learn Html Css Javascript To
 20 Javascript Projects You Can Do To Build Your Skills
20 Javascript Projects You Can Do To Build Your Skills
 How To Make A Website Using Html Css And Javascript Step By Step
How To Make A Website Using Html Css And Javascript Step By Step
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn

0 Response to "30 How To Make Website With Javascript"
Post a Comment