29 Javascript Get Child Element By Class
Mar 15, 2018 - I'm trying to get the child span that has a class = 4. Here is an example element: This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine with class ...
 How To Get Parent S Child S Value In Javascript Stack Overflow
How To Get Parent S Child S Value In Javascript Stack Overflow
What child selectors are. To create a CSS child selector, you use two selectors.The child combinator selects elements that match the second selector and are the direct children of the first selector.. Operators make it easier to find elements that you want to style with CSS properties.. Creating a combinator. The CSS child selector has two selectors separated by a > symbol.

Javascript get child element by class. Element.closest () allows us to traverse up the DOM until we get an element that matches the given selector. The awesomeness is that we can pass any selector we would also give to Element.querySelector or Element.querySelectorAll. It can be an ID, class, data attribute, tag, or whatever. Given a jQuery object that represents a set of DOM elements, the .children() method allows us to search through the children of these elements in the DOM tree and construct a new jQuery object from the matching elements. The .children() method differs from .find() in that .children() only travels a single level down the DOM tree while .find() can traverse down multiple levels to select ... The querySelector () is a method of the Element interface. The querySelector () allows you to find the first element that matches one or more CSS selectors. You can call the querySelector () method on the document or any HTML element. The following illustrates the syntax of the querySelector () method: In this syntax, the selector is a CSS ...
The getElementsByClassName() method returns a collection of an element's child elements with the specified class name, as a NodeList object. The NodeList object represents a collection of nodes. The nodes can be accessed by index numbers. The index starts at 0. Nov 17, 2017 - On a mission to teach Junior Devs & CodeNewbies HTML, CSS and JavaScript The trick here is to combine three approaches: Use the .children property to get all direct descendant elements. Use the Array.filter () method to filter out elements that don't match the selector. Use the Element.matches () method to check if each element matches a selector. There's a problem with this code, though.
Document.querySelector () The Document method querySelector () returns the first Element within the document that matches the specified selector, or group of selectors. If no matches are found, null is returned. Note: The matching is done using depth-first pre-order traversal of the document's nodes starting with the first element in the ... The getElementsByClassName method of Document interface returns an array-like object of all child elements which have all of the given class name (s). When called on the document object, the complete document is searched, including the root node. The accepted answer only checks immediate children. Often times we're looking for any descendants with that class name. Also, sometimes we want any child that containsa className. For example: <div class="img square"></div>should match a search on className "img", even though it's exactclassName is not "img".
Javascript access the dom elements by id, class, name, tag, attribute and it's valued. Here you will learn how to get HTML elements values, attributes by getElementById (), getElementsByClassName (), getElementByName (), getElementsByTagName (). Selecting Elements in Document If you wanted to search through a particular element for its child elements (for child classes of a parent class), you use the following line of code: elements = startingElement.getElementsByClassName (namesclassestobesearched) How to get child element by class javascript (Javascript Scripting Language) By: AB Choudhary. editAnswer. call_missed_outgoingFollow. report Report. Answer(s) available: 1. dwerx Bara, EXTRACTOR OPERATOR, Performance Improvement, Service Delivery, Certification, Logistics. 1.
The getElementsByClassName () method returns a collection of all elements in the document with the specified class name, as an HTMLCollection object. The HTMLCollection object represents a collection of nodes. The nodes can be accessed by index numbers. The index starts at 0. What I got here is a collection of div elements inside a div. Each child element has a value as day of a week. I wish to show or highlight the day matching the current day. For example, if its Tuesday today, then the script should search the day inside the div elements and highlight it. Remove the child node of a specific element in JavaScript? How to generate child keys by parent keys in array JavaScript? Style every <p> element that is the child of its parent, counting from the last child with CSS; jQuery parent > child Selector; Python program to communicate between parent and child process using the pipe. Can JavaScript ...
Using querySelector () to get element by class in Javascript. We can also use querySelector() to get elements by class in javascript. It uses CSS selectors to select the elements and returns the first matching elements. If no match is found then it will return null. Select the child element of parent element. Select the parent by.parentNode property. Use Array.prototype.indexOf.call (Children_of_parent, current_child) to get the index. Example 1: This example using the approach discussed above. Here, we were able to get the first ... object by providing the NodeList.item() method with 0 as the index parameter.. What if there are no elements with that class name? Summary. Use .children property to get access of all the children of element. Get All the Elements inside a DIV Element in JavaScript. before the ...
Sep 03, 2018 - Get the child element using JavaScript HTML DOM children property and then put HTML content inside child element without calling it by class name or ID. JavaScript DOM — Get the children of an element. To get all child nodes of an element, you can use the childNodes property. This property returns a collection of a node's child nodes, as a NodeList object. By default, the nodes in the collection are sorted by their appearance in the source code. You can use a numerical index (start from 0) to ... The read-only children property returns a live HTMLCollection which contains all of the child elements of the element upon which it was called.
Get the first child element. To get the first child element of a specified element, you use the firstChild property of the element: let firstChild = parentElement.firstChild; Code language: JavaScript (javascript) If the parentElement does not have any child element, the firstChild returns null. Sep 05, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. 5 days ago - The querySelector() method of the Element interface returns the first element that is a descendant of the element on which it is invoked that matches the specified group of selectors.
4 weeks ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Get code examples like"get child element by class javascript". Write more code and save time using our ready-made code examples. "javascript get child element by class" Code Answer's. get child element by class javascript . javascript by Jittery Jay on Jun 30 2020 Donate . 3 Source: stackoverflow . javascript element by class . javascript by Brave Bear on Mar 02 2020 Donate . 6. get all the child of the same class javascript ...
I utilized the first-child, nth-child, and last-child CSS pseudo class to tell the DOM which element to toggle the additional class too. This made it incredibly simple with minimal code. In order to get the first child element of a node, it is required to use the firstChild property of the element. This is first child element This is second child element You can notice that we haven't used any one of the ID or class name or even the tag name in our JavaScript code by which we generally use to get the element. But still we able to get the child element using HTML DOM children property without using any class name or Id.
11/11/2019 · Below is the code where we get the child div element with its index number and apply innerHTML property with JavaScript to that child element: var parent = document.getElementById('parentDiv'); var childs = parent.childNodes; childs[1].innerHTML = "I am inside the child div"; Now we can see that we are able to get the child element. We can also run a loop to get each element. Get Children with its Class Name Using jQuery. In addition to the above tag name selector, you can also select the inner item using its class name with parent > child selector. For this, you have to use the value of the class attribute of the parent and child element. See the syntax below which contains the class name with the parent > child ... Jun 30, 2020 - Get code examples like "vanilla js find child element by class" instantly right from your google search results with the Grepper Chrome Extension.
The getElementsByClassName method of Document interface returns an array-like object of all child elements which have all of the given class name(s). GetElementsByClassName () method is used to retrieve a collection or array of all the HTML elements that are child nodes of the element on which this method is called and have the class as mentioned in the parameter of this method. Select the parent element whose child element is going to be selected. Use.querySelector () method on parent. Use the className of child to select that particular child. Example 2: This example implements the above approach.
If you want to get only direct descendants of the target element, you can also use the children() method. The children() method only travels a single level down the DOM tree whereas the find() can traverse down multiple levels to select descendant elements (grandchildren, etc.).
 Introduction To Web Scraping Selecting Content On A Web Page
Introduction To Web Scraping Selecting Content On A Web Page
 Javascript Event Propagation Tutorial Republic
Javascript Event Propagation Tutorial Republic
 How To Manipulate The Dom The Ultimate Beginner S Guide
How To Manipulate The Dom The Ultimate Beginner S Guide
 Here Is Why Appendchild Moves A Dom Node Between Parents
Here Is Why Appendchild Moves A Dom Node Between Parents
 Select Lt Span Gt Child From Container With Id And Change Text
Select Lt Span Gt Child From Container With Id And Change Text
 How To Count All Child Elements Of A Particular Element Using
How To Count All Child Elements Of A Particular Element Using
 Native Equivalents Of Jquery Methods Part 1 Selecting Dom
Native Equivalents Of Jquery Methods Part 1 Selecting Dom
 Vanilla Js Find Child Element By Class Code Example
Vanilla Js Find Child Element By Class Code Example
 Javascript Get Element By Class Accessing Elements In The
Javascript Get Element By Class Accessing Elements In The
 Cypress Basics Selecting Elements Filip Hric
Cypress Basics Selecting Elements Filip Hric

 Xpath In Selenium Webdriver Tutorial How To Find Xpath
Xpath In Selenium Webdriver Tutorial How To Find Xpath
 Javascript Get Element By Id Name Class Tag Value Tuts Make
Javascript Get Element By Id Name Class Tag Value Tuts Make
 How To Center Anything With Css Align A Div Text And More
How To Center Anything With Css Align A Div Text And More
 Javascript Get Element By Class Accessing Elements In The
Javascript Get Element By Class Accessing Elements In The
 Javascript Dom Check If An Element Has Children
Javascript Dom Check If An Element Has Children
 Tools Qa How To Use And Create Css Selectors In Selenium
Tools Qa How To Use And Create Css Selectors In Selenium
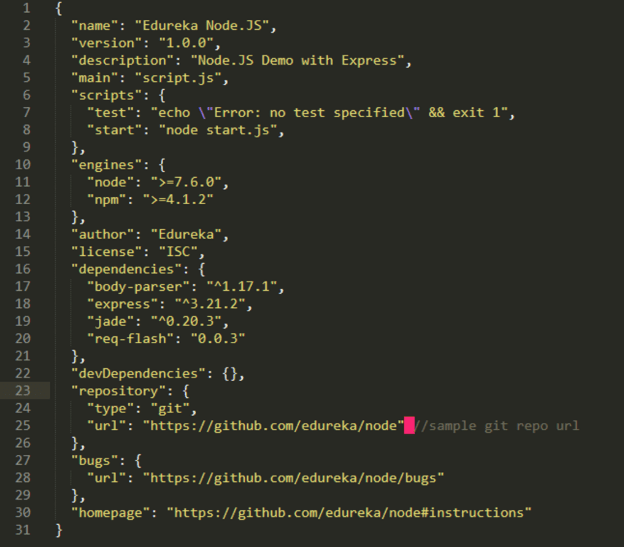
 Top Node Js Interview Questions You Must Prepare For 2021
Top Node Js Interview Questions You Must Prepare For 2021
 Complete Guide For Using Xpath In Selenium With Examples
Complete Guide For Using Xpath In Selenium With Examples
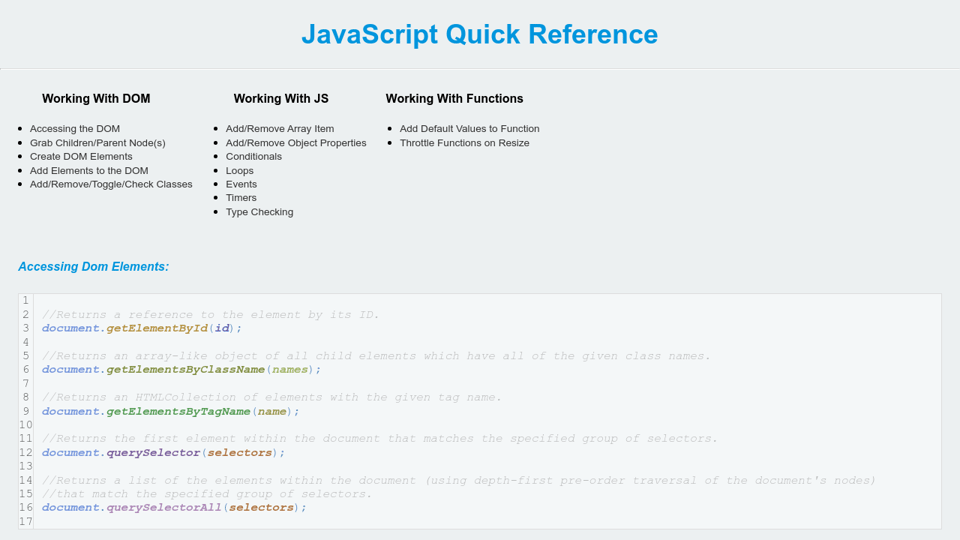
 Javascript Reference Cheat Sheet
Javascript Reference Cheat Sheet
 Get Parent Node With Getelementsbyclassname Stack Overflow
Get Parent Node With Getelementsbyclassname Stack Overflow
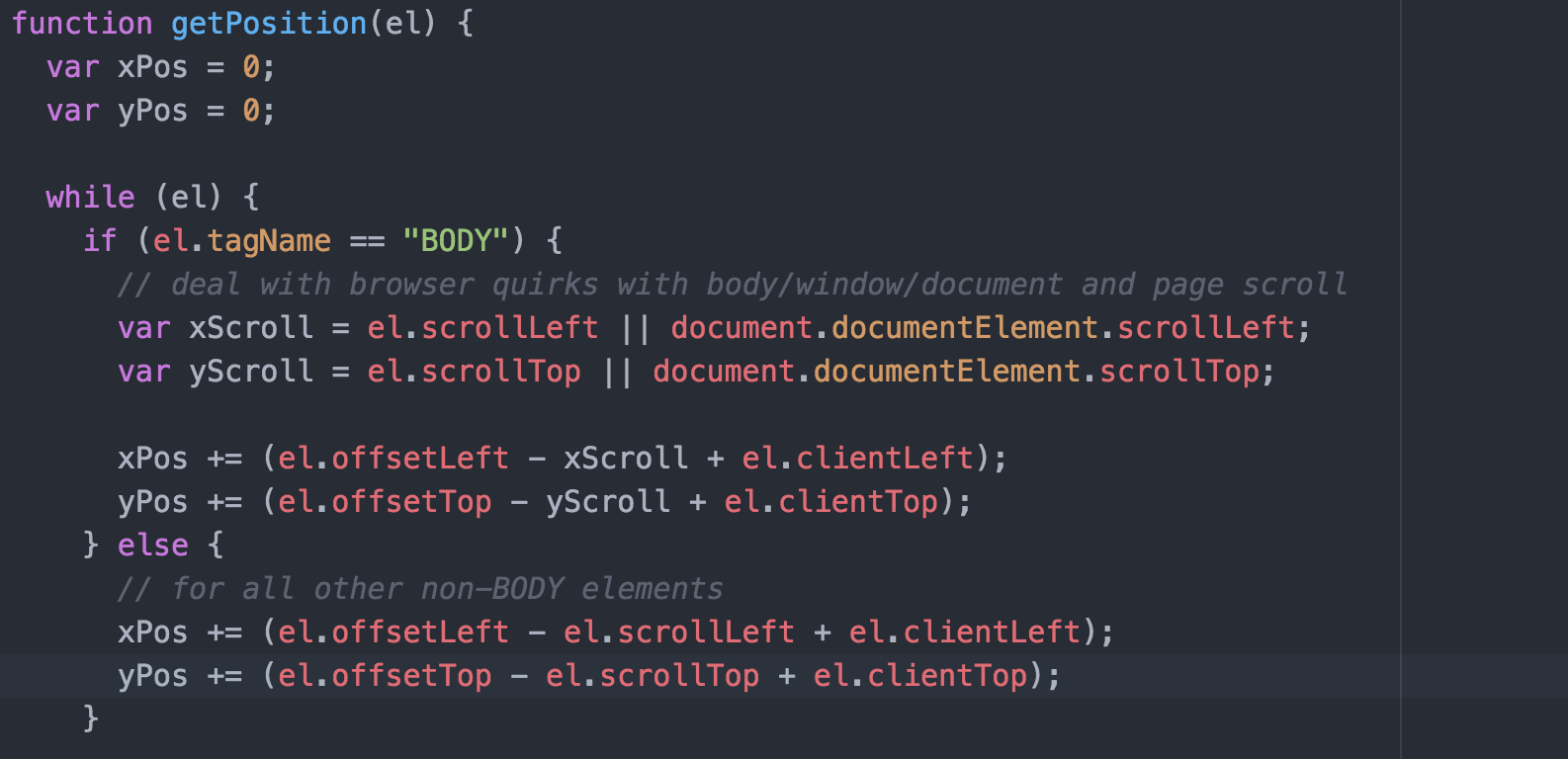
 Get An Element S Position Using Javascript Kirupa Com
Get An Element S Position Using Javascript Kirupa Com
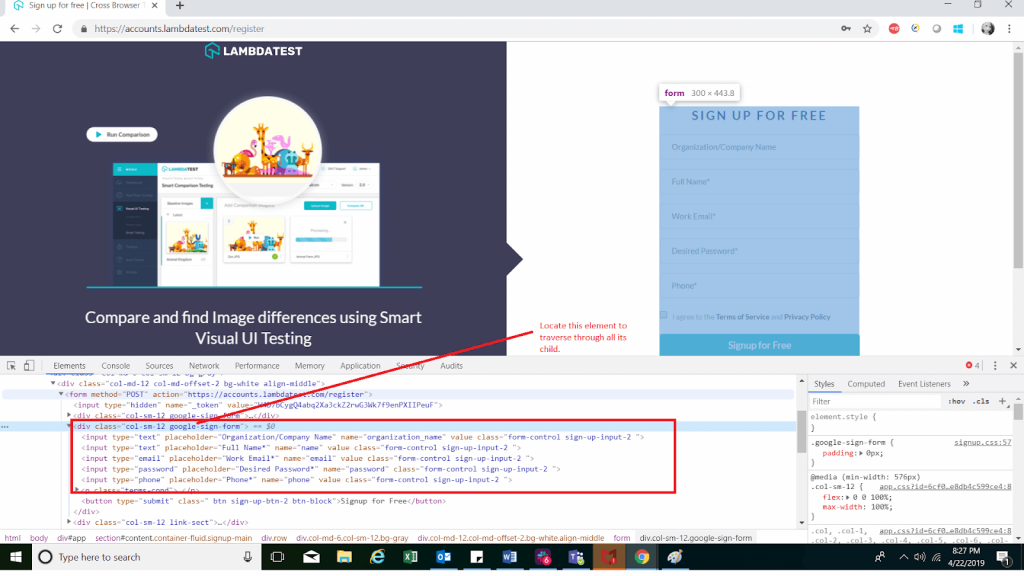
 Locate An Element Using A Css Selector In Google Chrome
Locate An Element Using A Css Selector In Google Chrome
 Web Components Integration Using Litelement And Typescript
Web Components Integration Using Litelement And Typescript




0 Response to "29 Javascript Get Child Element By Class"
Post a Comment