29 Multi Range Slider Javascript
Multi Range Input, CSS-Only Range input slider with CSS ticks by using a wrapper with custom CSS properties (CSS variables) with min and max values printed at the edges. Minimum value text is aligned to the left, and maximum value same, to the right. 13/7/2020 · Approach 1: Use the logarithmic scale to map the range. In this example, first the log value of the range is calculated and then the scale is calculated using the difference of log values of target scale to the difference of start scale. Then use the exponentiation to map the range for a particular number. Example: This example implements the above ...
 Rangeslider Js Html5 Input Range Slider Element Polyfill
Rangeslider Js Html5 Input Range Slider Element Polyfill
Latest free JavaScript and/or CSS libraries to replace, beautify, enhance the default range input. View more: 7 Best Range Slider Replacement Libraries.

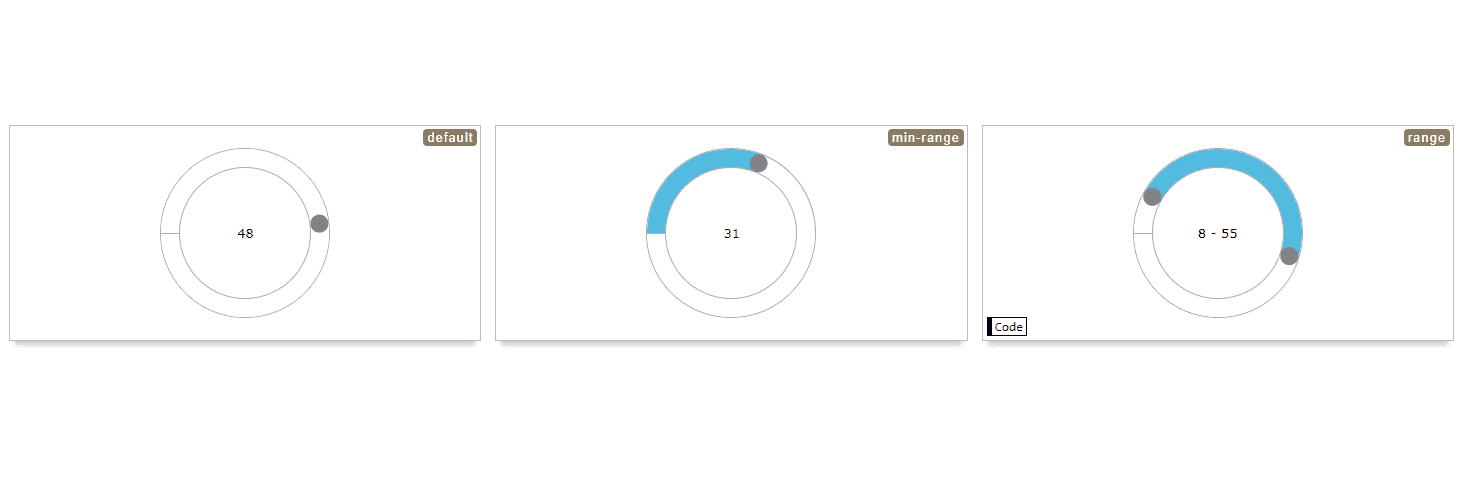
Multi range slider javascript. CSS, JS, and very little HTML make up this code pen. It is a circular range slider with a slider range input of zero to three hundred and sixty degrees. It is a well-optimized slider that fits well on any website. This is a wrapper that extends jquery-ui slider functionality and allows to build multi-range slider http://jsfiddle /ladrower/BmQq4/ It is easy to use. Just pass the selector of DOM element that will contain a multi-range slider. <html> <div id="slider"></div> </html> <script> var intervals = new Intervals ("#slider"); </script> Today you will learn to create price between min and max range slider. Basically, here is a range slider with two handles, using one you can choose the minimum value and using another you can select the maximum value. You also can put numbers in the text input fields, then the slider also will move.
The JavaScript Range Slider control recognizes touch gestures, allowing the user to swipe left or right to change the value of the slider. Responsive, touch-friendly design provides the best user experience on all phone, tablet, and desktop form factors. Check range slider examples in different mobile devices Building a cross-browser compatible, multi-handle range slider. Range Inputs are HTML elements which let users select a numeric value between a specified minimum and maximum value. They support single values by default. As part of the WooCommerce Blocks project we've been working on converting WooCommerce widgets to Gutenberg blocks. Creating A Range Slider in HTML using JavaScript Last Updated : 03 Dec, 2018 Range Sliders are used on web pages to allow the user specify a numeric value which must be no less than a given value, and no more than another given value. That is, it allows to choose value from a range which is represented as a slider.
multi Slider is an extension to the jQuery mobile slider widget that allows you to merge several range inputs into a multi range slider widget. How to use it: 1. Insert jQuery library and jQuery Mobile's JavaScript & Stylesheet into the document. Mar 23, 2017 - Rangebar.js is a vanilla JavaScript library (ES5/6 compatible) for rendering slim, nice, horizontal or vertical range sliders on your web applications. Supports both single and multiple sliders. ... Import the Rangebar into your project or directly include the following JavaScript and CSS files ... 20 CSS Javascript Price Range Slider Examples Báo cáo Chào các bạn! Cái tên price ... Multi-range Slider. Trong 1 loạt slide về price lại xuất hiện slide về time khá là hay và thú vị. 19. Budget Slider. 20. Range Slider Animation.
Aug 19, 2018 - HTML5 Multi-handle Range Slider Polyfill Solution – multirange · Category: Form , Javascript , Recommended | August 19, 2018 ... multirange is a tiny JavaScript polyfill for HTML5 ‘multiple’ range input, with support for Keyboard accessible and customizable slider / handle styles. Multi-Range Slider - Bootstrap 5 & Material Design 2.0 component. MDBootstrap slider is an interactive component that lets the user swiftly slide through possible values spread over a desired range. . Note: Read the API tab to find all available options and advanced customization. Multi Handle Range Slider - MinzCode. In this video, create multi handle range slider. Implement the function using two input forms. If playback doesn't begin shortly, try restarting your device. Videos you watch may be added to the TV's watch history and influence TV recommendations.
6/1/2018 · Plain javascript range slider with percentage values - GitHub - gjelard/multiple-range-slider-javascript: Plain javascript range slider with percentage values A multi-range-slider slider is gonna autoinit if you add class multi-range-slider to your element. Multi-range Slider starts with max 100 and min 0 values. On my page, I load a mutli-range slider. I have a radio button that, on change, I want to reset the slider with new startValues. The page loads fine using the following code, however, when I select the paired radio button, which triggers an onchange call to my function, the multi-range slider is distorted and doesn't function.
jQuery UI is a curated set of user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript Library. Whether you're building highly interactive web applications or you just need to add a date picker to a form control, jQuery UI is the perfect choice. HTML has an <input type="range">, which is, you could argue, the simplest type of proportion slider.Wherever the thumb of that slider ends up could represent a proportion of whatever is before and whatever is after it (using the value and max attributes). Getting fancier, it's possible to build a multi-thumb slider.But we've got another thing in mind today… a proportion slider with ... JS: Use the multirange(element) function to process sliders added to the page later. CSS: Use the --range-color property to change the color of the range. Use the --track-background property for more extensive customization.
As shown in the example select ...r(".deque-slider-multirange") and assign it to a variable named "multirangeSlider". Then select your two buttons using their unique class names and assign them to variables named "startThumb" and "stopThumb". The local javascript and the external ... The range input element allows you to create sliding controls for your site users. In this tutorial, we will show you how with a little jQuery code, we can capture and respond to user interaction with the range slider control. Here is a jQuery solution to display values for all range input elements: HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions
Apr 02, 2019 - Bootstrap multi-range slider is a component which allows creating more than 1 slider element with easy way. 25/2/2021 · Unicycle Range Slider. A range input where a stick figure is on a unicycle whose wheel is the handle. Watch him peddle and the flag display the value as you drag the wheel left and right. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari. Responsive: yes. Dependencies: - May 22, 2017 - I'm currently working on a responsive site and would like to employ a multi-handle range slider. I have worked with some javascript solutions that worked ok, but were not responsive. I have consid...
There's no need to find messy CSS and JS work arounds for other single-slide solutions. Multislider allows the developer to focus fully on each individual slide as it's own component, and then displays as many slides as you decide in a manner that is fluid, consistent, and dymanic. Jan 25, 2019 - r-slider is a multi-purpose, highly customizable slider control plugin that helps users select a single value or a range of values in an elegant way. The rangeslider widget can be considered as a double handle slider. To add a rangeslider widget to your page, use two standard inputs with the type="range" attribute, and put them inside a <div> container. The input values are used to configure the starting position of the handles and the values ...
Simple, small and fast vanilla JavaScript polyfill for the HTML5 <input type="range"> slider element. Forked from André Ruffert's jQuery plugin Check out the examples . HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions Create a dynamic range slider to display the current value, with JavaScript: Example. var slider = document.getElementById("myRange"); var output = document.getElementById("demo"); output.innerHTML = slider.value; // Display the default slider value. // Update the current slider value (each time you drag the slider handle)
JS: Use the multirange(element) function to process sliders added to the page later. CSS: Use the --range-color property to change the color of the range. Use the --track-background property for more extensive customization. wRunner : Range Slider Plugin in jQuery and JavaScript October 22, 2019 | Core Java Script, Plugins wRunner is a plugin that adds a slider (slider) to select a value. The plugin has the ability to set themes, step, minimum and maximum values, etc. You can easily have 1 range slider. Check example below. HTML. JavaScript. <form class="multi-range-field my-5 pb-5"> <input id="multi1" class="multi-range" type="range" /> </form>. Open in MDB Editor. $ ( '#multi1'). mdbRange ( { single: { active: true } }); Copy code. Open in MDB Editor.
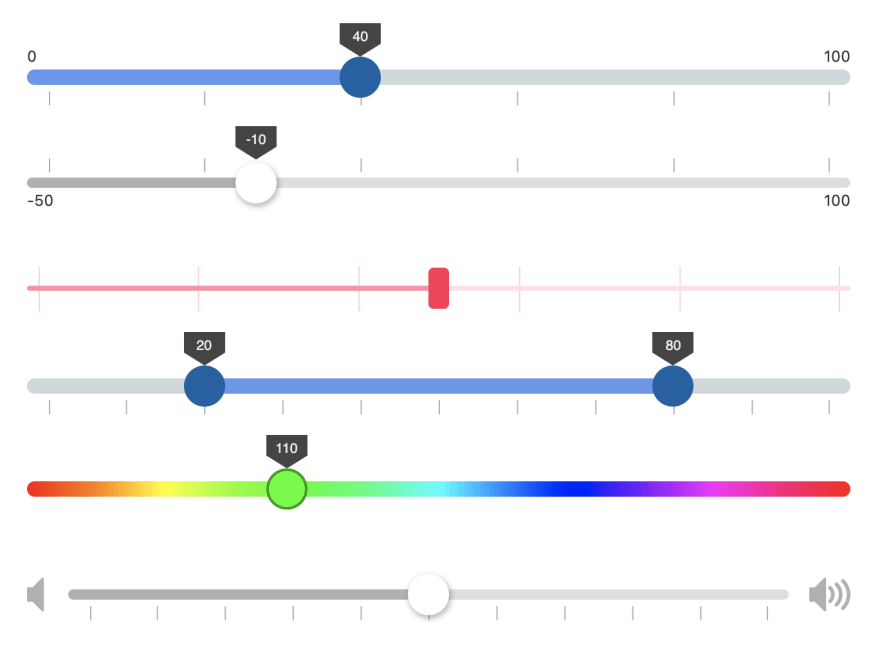
14/7/2019 · Firstly you can set a range and then you can select the other sliders. As you can see there are four slider. First set the range and then select their quality. For example if you are booking room online you first set the price range and then its comfort level and other. Author: Simon Goellner Demo/Code. 4. Range Slider … range: Boolean (true or false) to set if the slider is range or single type (default false) set: A flat array of one (single slider) or two (range slider) values to set initial values (optional) width: Number or string value (e.g. 400 or '400px') to set the slider width (optional). Default the closest parent div width is used. scale Responsive design friendly. No dependencies. Tested in IE9 - IE11, Edge, Chrome, Firefox & Safari. Download noUiSlider. noUiSlider is a lightweight range slider with multi-touch support and a ton of features. It supports non-linear ranges, requires no external dependencies, has keyboard support, and it works great in responsive designs.
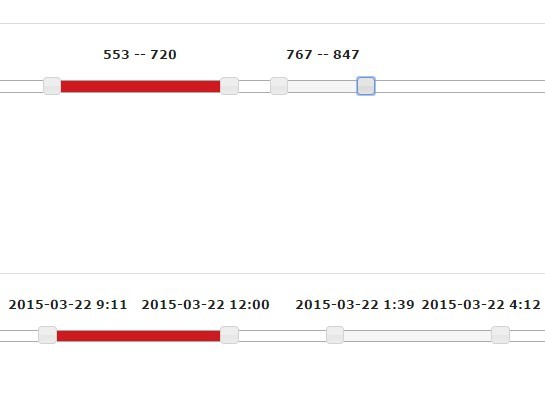
Multiple range sliders? in Using jQuery UI • 10 years ago. Forgive me here if this is a basic question but I had a look at both multiple sliders and slider range and can't figure out how to combine them so I can have more than one range slider on the page. I currently have this code: Copy code. $ (function () {. $ ( ".slider-range" ).slider ( {. Simple, small and fast HTML5 input range slider element polyfill. rangeslider.js. Simple, small and fast JavaScript/jQuery polyfill for the HTML5 <input type="range"> slider element. Download v2.3.0. This project is on GitHub. Features. Touchscreen friendly; 23/3/2015 · 5. The JavaScript to enable the multi-range slider. $('#slider-range').rangeSlider({ min: 0, max: 1200, ranges: myrange }); 6. Options for the jQuery UI Range Slider. min: 0, max: 1200, ranges: myrange, // custom label rangeLabel: function(event, ui) {}, // custom event rangeSlide: function(event, ui) {} …
Latest Collection of hand-picked free JavaScript Range Slider Design Code Examples for Web Design. 1. Custom Range Slider with values. Custom Range Slider with values. Author. Manan Tank. Demo / Download. 2. Slider with fill and configurable tick marks. Recording of the thumb motion in Chrome from one end of the slider to the other. Note that the track's width in Chrome is always determined by that of the parent slider - any width value we may set on the track itself gets ignored. This is not the case in Firefox, where the track can also be wider or narrower than its parent <input>.As we can see below, this makes it even more clear that ... May 24, 2017 - I cant use multiple range sliders on a single page. All inputs change only the first output of the page.
A tiny polyfill for HTML5 multi-handle sliders. Contribute to LeaVerou/multirange development by creating an account on GitHub.
10 Javascript Range Sliders Csshint A Designer Hub
 Custom Range Slider Css With Vue Js
Custom Range Slider Css With Vue Js
 10 Best Range Slider Plugins In Javascript 2021 Update
10 Best Range Slider Plugins In Javascript 2021 Update
Multi Range Slider Index Html At Master Yaireo Multi Range
 Github Ptomasroos React Native Multi Slider Android And
Github Ptomasroos React Native Multi Slider Android And
 Top 7 Best Range Input Replacement Javascript And Jquery
Top 7 Best Range Input Replacement Javascript And Jquery
Building A Multi Range Slider In React From Scratch Dev
 How To Make A Range Slider Sowebsited
How To Make A Range Slider Sowebsited
 Top 7 Best Range Input Replacement Javascript And Jquery
Top 7 Best Range Input Replacement Javascript And Jquery
 30 Free Jquery Price Range Slider Templates
30 Free Jquery Price Range Slider Templates
 Jquery Plugin For Multi Range Jquery Ui Range Slider Free
Jquery Plugin For Multi Range Jquery Ui Range Slider Free
 Github Sghall React Compound Slider React Compound Slider
Github Sghall React Compound Slider React Compound Slider
 Html Range Slider With 2 Handles Control In Javascript Codehim
Html Range Slider With 2 Handles Control In Javascript Codehim
 How To Have 3 Or More Handles With Dojo Range Slider Stack
How To Have 3 Or More Handles With Dojo Range Slider Stack
 Accessible Circular Sliders Dev Community
Accessible Circular Sliders Dev Community
 Javascript Dual Range Slider Without Jquery Frontendscript
Javascript Dual Range Slider Without Jquery Frontendscript
 Multirange Polyfill Support For Dual Handle Html5 Sliders
Multirange Polyfill Support For Dual Handle Html5 Sliders
 Bootstrap 5 Multi Range Slider Dev Community
Bootstrap 5 Multi Range Slider Dev Community
 25 Best Slick Slider In Javascript Developer Resources
25 Best Slick Slider In Javascript Developer Resources
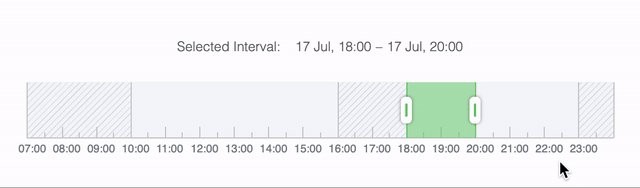
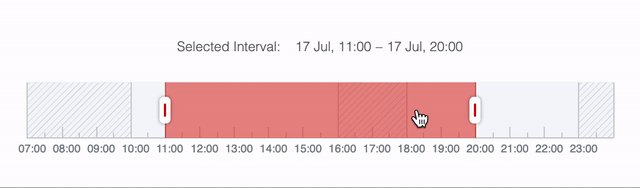
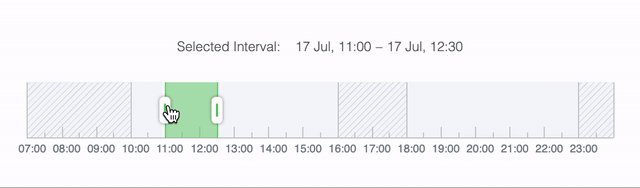
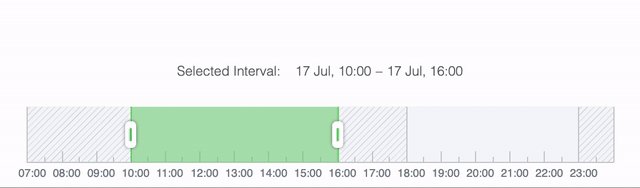
 React Timeline Range Slider Npm
React Timeline Range Slider Npm
 Svelte Range Slider Pips Npm Npm Io
Svelte Range Slider Pips Npm Npm Io
 Multi Thumb Sliders General Case Css Tricks
Multi Thumb Sliders General Case Css Tricks
 Vue Js Range Slider Components Vue Script
Vue Js Range Slider Components Vue Script
 Jquery Ui Slider With Multiple Handles Stack Overflow
Jquery Ui Slider With Multiple Handles Stack Overflow
 Webform Nouislider Element Drupal Org
Webform Nouislider Element Drupal Org


0 Response to "29 Multi Range Slider Javascript"
Post a Comment