32 Javascript Function Without Return
Since functions without a return value always return undefined, and void always returns undefined in JavaScript, void in TypeScript is a proper type for telling developers that this function returns undefined: declare function iHaveNoReturnValue(i: number): void. void as type can also be used for parameters and all other declarations. When control comes across such a statement, it immediately jumps out of the current function and gives the returned value to the code that called the function. A return keyword without an expression after it will cause the function to return undefined. Functions that don’t have a return statement ...
 Tools Qa What Is Functions In Javascript And How To Define
Tools Qa What Is Functions In Javascript And How To Define
Disallows unnecessary return await (no-return-await). Using return await inside an async function keeps the current function in the call stack until the Promise that is being awaited has resolved, at the cost of an extra microtask before resolving the outer Promise.return await can also be used in a try/catch statement to catch errors from another function that returns a Promise.

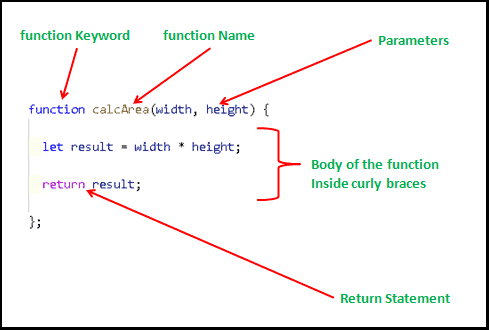
Javascript function without return. return should be used in JavaScript - it defines what value gets returned every time you call a function. Without it you can't pass values back to the calling code the proper way and would have ... JavaScript is a loosely-typed language. A function parameter can hold value of any data type. You can specify less or more arguments while calling function. All the functions can access arguments object by default instead of parameter names. A function can return a literal value or another function. function Name(paramet1, paramet2, paramet3,paramet4) { // Statements } Parameter Rules: There is no need to specify the data type for parameters in JavaScript function definitions. It does not perform type checking based on passed in JavaScript function. It does not check the number of received arguments. Parameters:
In JavaScript pre-ES6 we have function expressions which give us an anonymous function (a function without a name). var anon = function (a, b) { return a + b }; In ES6 we have arrow functions with a more flexible syntax that has some bonus features and gotchas. A function as a statement can be created as shown the following code example: function Add(num1,num2){ let sum = num1+ num2; return sum; } let res = Add(7,8); console.log(res); JavaScript. A function statement starts with the function keyword. It can return a primitive type value, object, or another function. Oct 18, 2020 - The simplest of function is the one without an parameters and without return. The function compute its statements and then directly output the results. Learn JavaScript Function No Parameter, No return.
This article is based on Free Code Camp Basic Algorithm Scripting "Check for Palindromes". A palindrome is a word, phrase, number, or other sequence of characters which reads the same backward or forward. The word "palindrome" was first coined by the English playwright Ben Jonson in the 17th century, from the Greek roots palin ("again") and dromos ("way, direction"). — src. Use the function keyword to declare a function. Use the functionName () to call or invoke a function to execute it. A function implicitly returns undefined, use the return statement to explicitly specify the return value for the function. The arguments is an object that is accessible only inside the function body. Jun 21, 2021 - Rewrite it, to perform the same, but without if, in a single line. ... Note that the parentheses around age > 18 are not required here. They exist for better readability. ... Write a function min(a,b) which returns the least of two numbers a and b.
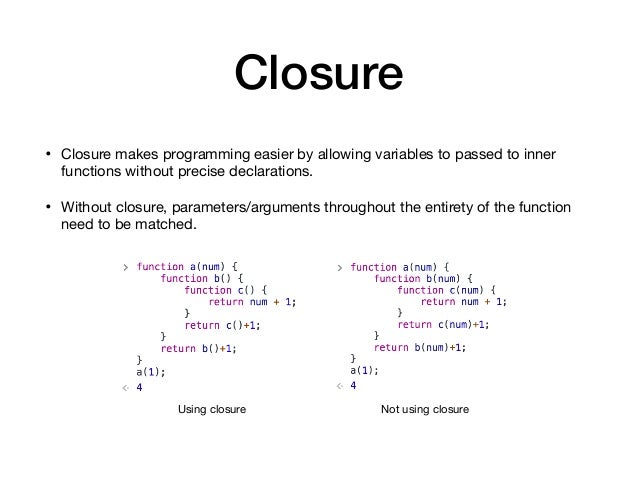
When addNumber () is called without arguments, a closure is returned that allows inserting numbers. This closure is an arrow function that has this as numbersObject instance because the context is taken lexically from addNumbers () method. Without the arrow function, you have to manually fix the context. This operator returns the remainder left over when one operand is divided by a second operand. When the first operand is a negative value, the return value will always be negative, and vice versa for positive values. In the example above, 10 can be subtracted four times from 42 before there is not enough left to subtract again without it ... In JavaScript we have at least four or five ways of looping. The most basic is the while-loop. But first, a little bit of setup. We'll create an example function and array to work with. function oodlify(s) { return s.replace(/[aeiou]/g, 'oodle'); } const input = [ 'John', 'Paul', 'George', 'Ringo', ];
The short answer is that JavaScript interpreter returns undefined when accessing a variable or object property that is not yet initialized. 26/6/2013 · Does every Javascript function have to return a value? No, they don't. It's true that deep in the specification, these are all slightly different: function foo() { } function foo() { return; } function foo() { return undefined; } ...but the result of calling each of them is … 1/11/2020 · Function Without Return Keyword The javaScript function is a block of code that is known for its reusability. To declare a javascript function a function keyword with its name is needed. and return keyword play main role as it return the output. Function also have () invoke method which trigger a function.
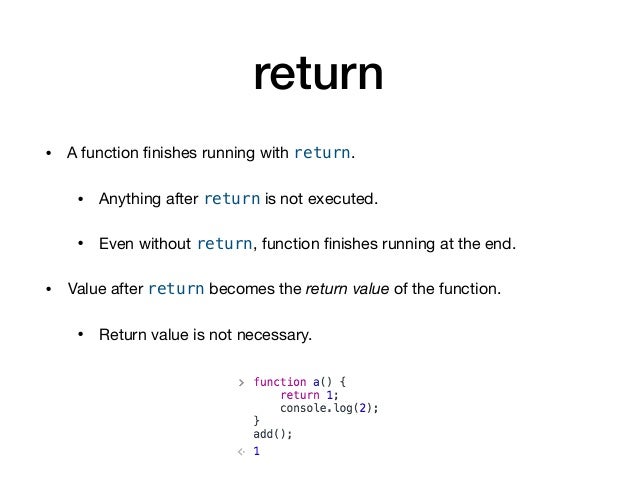
Description. When a return statement is used in a function body, the execution of the function is stopped. If specified, a given value is returned to the function caller. For example, the following function returns the square of its argument, x , where x is a number. If the value is omitted, undefined is returned instead. Summary: in this tutorial, you will learn about JavaScript anonymous functions. Introduction to JavaScript anonymous functions. An anonymous function is a function without a name. An anonymous function is often not accessible after its initial creation. The following shows an anonymous function that displays a message: Every function in JavaScript is a Function object. See Function for information on properties and methods of Function objects. To return a value other than the default, a function must have a return statement that specifies the value to return. A function without a return statement will return ...
One of the discussions that came up in my private Vanilla JS Slack channel (available to people who purchase my pocket guides) the other day was when to use return in functions. There are two times you'll want to return in a function: When you literally want to return a value. When you just want the function to stop running. Returning a value Let's say you have a function whose job is to ... In JavaScript, a default parameter is evaluated every time the function is called without the respective parameter. ... A function can return a value back into the calling code as the result. The simplest example would be a function that sums two values: ... A function with an empty return or without it returns undefined. If a function does not ... Example: java function without return //The Function type is declared as interface Function { R apply(T t); } //And the Consumer type is declared as interface
In JavaScript, if no return value is specified, the function will return undefined. // This will print nothing because, in `callAnotherFunction` // `func` is 3, not a function // so it cannot be invoked, so nothing is returned // and `document.write` doesn't print anything. document.write(callAnotherFunction(return3())) Functions without "function". Ryan Florence. Sep 25, 2015 · 2 min read. With the release of ES2015 comes three new ways to create functions in JavaScript. // Arrow functions. const add = (x ...
Given a list of daily temperatures T, return a list such that, for each day in the input, tells you how many days you would have to wait until a warmer temperature. If there is no future day for which this is possible, put 0 instead javascript Sep 19, 2019 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Every function in JavaScript is a Function object. See Function for information on properties and methods of Function objects. To return a value other than the default, a function must have a return statement that specifies the value to return. A function without a return statement will return a default value.
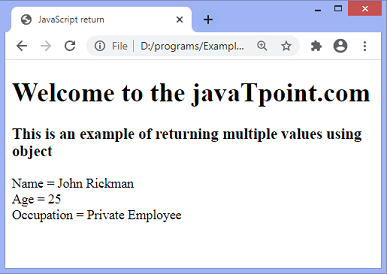
Published On - December 22, 2020 · Cibo Menu Ph, Does Buddhism Have A God, Mono Prefix Meaning, Aldi Frozen Curry, Stanford Health Jobs, Best Secondary Schools In Buckinghamshire 2019, Inspire Bible Kjv, Celestial Nighthawk Destiny 2 Build, Guided Writing Kindergarten, Vremi Air Fryer Canada, The function above is actually an anonymous self-invoking function (function without name). ... The typeof operator in JavaScript returns "function" for functions. Apr 09, 2020 - In this tutorial, you will learn how to develop JavaScript functions that return multiple values.
First, if the function body is a single expression, you can leave off the brackets and put it inline. The results of the expression will be returned by the function. The functions have different structures such as parameters or no parameters and some function return values and some do not in JavaScript. The simplest of function is the one without an parameters and without return. The function compute its statements and then directly output the results. Syntax. Here is the syntax for a function which does not have parameters and also does not return any value. function … By using 'return;': function myfunction(){ if(a == 'stop') return; //returns Void, ending function } Does not work when using a Conditional operator: let result = 1 == 2 ? "YES" : return; //<--- throws error ... Error during serialization or deserialization using the JSON JavaScriptSerializer.
Javascript: forEach : a return will not exit the calling function. ... So the callback function does return, but to the forEach. And the forEach happens to continue to travese the rest of the array. The return statement stops the execution of a function and returns a value from that function. Read our JavaScript Tutorial to learn all you need to know about functions. Start with the introduction chapter about JavaScript Functions and JavaScript Scope. For more detailed information, see our Function Section on Function Definitions ... There's one last essential concept about functions for us to discuss — return values. Some functions don't return a significant value, but others do. It's important to understand what their values are, how to use them in your code, and how to make functions return useful values.
While parameters are used to pass one or more values into a JavaScript function, you can use a return value to pass a value out of the function as well. The function can use the return statement to exit and pass some value back to the caller when it's completed execution. Here's an example of a JavaScript function with a return value: Since the return value of an async function is always wrapped in Promise.resolve, return await doesn't actually do anything except add extra time before the overarching Promise resolves or rejects. The only valid exception is if return await is used in a try/catch statement to catch errors from another Promise-based function. Introduction. When a return statement is called in a function, the execution of this function is stopped. If specified, a given value is returned to the function caller. If the expression is omitted, undefined is returned instead. Never return something on a new line without using parentheses.
 How To Inspect Javascript Function Return Value In Chrome
How To Inspect Javascript Function Return Value In Chrome
 Intro To Javascript Week 2 Function
Intro To Javascript Week 2 Function
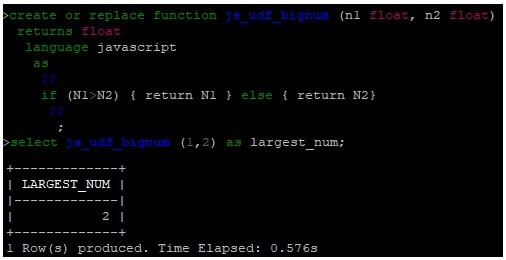
 Snowflake User Defined Functions Syntax And Examples
Snowflake User Defined Functions Syntax And Examples
 All You Need To Know About Javascript Functions
All You Need To Know About Javascript Functions
 Javascript Function Without Parameter And Without Return
Javascript Function Without Parameter And Without Return
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
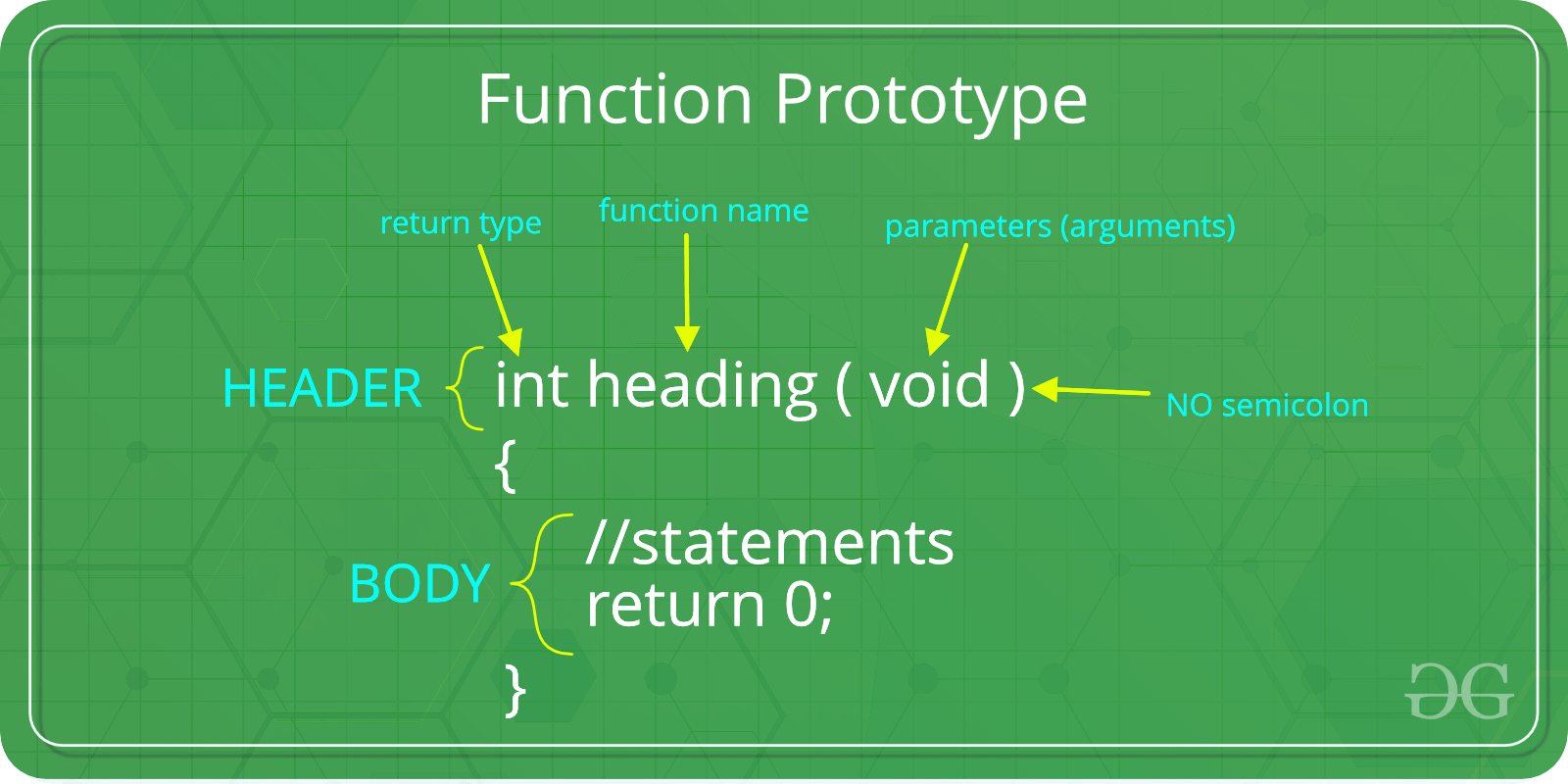
 C Function Argument And Return Values Geeksforgeeks
C Function Argument And Return Values Geeksforgeeks
 5 Differences Between Arrow And Regular Functions
5 Differences Between Arrow And Regular Functions
 All About Javascript Functions In 1 Article By Rajesh
All About Javascript Functions In 1 Article By Rajesh
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
 Functions In Javascript Tektutorialshub
Functions In Javascript Tektutorialshub
 Intro To Javascript Week 2 Function
Intro To Javascript Week 2 Function
 Ecmascript 6 Arrow Function That Returns An Object Stack
Ecmascript 6 Arrow Function That Returns An Object Stack
 Return Value Of The Javascript Function Stack Overflow
Return Value Of The Javascript Function Stack Overflow
 Return In Javascript Revisited Go Make Things
Return In Javascript Revisited Go Make Things
 Javascript Function With And Without A Return Statement Youtube
Javascript Function With And Without A Return Statement Youtube
 How Function Is Called Without Using Return Keyword Inside
How Function Is Called Without Using Return Keyword Inside
 Javascript Stop Function Execution Code Example
Javascript Stop Function Execution Code Example
What Does The Return Keyword Do In Javascript Quora
 Function Gt Javascript 5 The Series Will Cover How To
Function Gt Javascript 5 The Series Will Cover How To
 5 Tips To Organize Your Javascript Code Without A Framework
5 Tips To Organize Your Javascript Code Without A Framework
 Javascript Functions Studytonight
Javascript Functions Studytonight
 What Do Js Functions Really Return And Why Qandeel Academy
What Do Js Functions Really Return And Why Qandeel Academy
What Does The Return Keyword Do In Javascript Quora
 What Happen Exactly When We Call Function Without Any Value
What Happen Exactly When We Call Function Without Any Value
 Is There A Way To Return Html In A Javascript Function
Is There A Way To Return Html In A Javascript Function
 Understanding Javascript Constructors Css Tricks
Understanding Javascript Constructors Css Tricks




0 Response to "32 Javascript Function Without Return"
Post a Comment