24 Google Chrome Javascript Console
Google Chrome browser provides a JavaScript Console. This console is directly connected to the currently active DOM or web page where it can use this page functions, libraries, and every resource. Open Console From Menu We can open the JavaScript Console of theGoogle Chrome from the right menu. As you can see, we have written the output from the JavaScript slice() method four times to the console log, which output the values 'Tech', 'On', 'The', and 'Net'. Shortcut Keys for Developer Tools in Google Chrome
 Using Google Chrome Console On Any Mobile Device Dev Community
Using Google Chrome Console On Any Mobile Device Dev Community
Matt is a contributor to Web Fundamentals. So long XMLHttpRequest. fetch () allows you to make network requests similar to XMLHttpRequest (XHR). The main difference is that the Fetch API uses Promises, which enables a simpler and cleaner API, avoiding callback hell and having to remember the complex API of XMLHttpRequest.

Google chrome javascript console. Hi Guys,In this video we will be scraping data from the IMDb website using the Console in the Google Chrome web browser. The data will then be copied into a... Jun 29, 2021 - Mini JS console that track console logs and detect JS errors/alerts and show them via Chrome notifications A few people were having a bit of trouble using the JavaScript console in chrome... so a little discussion on it, and a few possible solutions if experiencin...
Activer JavaScript dans Google Chrome. Sur votre ordinateur, ouvrez Chrome. En haut à droite, cliquez sur Plus Paramètres. En bas de la page, cliquez sur Paramètres avancés. Dans la section "Confidentialité et sécurité ", cliquez sur Paramètres du contenu. Cliquez sur JavaScript. Activez Autorisé (recommandé). It is a good idea to double-check that JavaScript is still activated if you notice problems displaying Google ads. Additionally, if your JavaScript setting is set to 'Prompt', you may encounter a warning about downloading potentially dangerous scripts from a website that displays Google ads. Click the Console tab. Press Control + [ or Command + [ (Mac) until the Console panel is in focus. Open the Command Menu, start typing Console, select the Show Console Panel command, and then press Enter. Click the Log Warning button in the demo.
The Console is a REPL, which stands for Read, Evaluate, Print, and Loop. It reads the JavaScript that you type into it, evaluates your code, prints out the result of your expression, and then loops back to the first step. # Set up DevTools This tutorial is designed so that you can open up the demo and try all the workflows yourself. Aug 14, 2020 - This interactive tutorial shows you how to log and filter messages in the Chrome DevTools Console. Figure 1. Messages in the Console. This tutorial is intended to be completed in order. It assumes that you understand the fundamentals of web development, such as how to use JavaScript to add ... Jul 20, 2021 - If you are currently using IE11, ... such as Google Chrome, Mozilla Firefox, Safari, or Microsoft Edge. More information can be found on the Making WordPress Blog. ... Go to the screen where you are experiencing the error. In Internet Explorer, navigate to Settings > F12 Developer Tools. Or click F12 · Click on the Console ...
All the variables in Google Chrome can be listed for the use of debugging. There are two approaches to list all variables: Method 1: Iterating through properties of the window object: The window object in JavaScript represents the current browser's window. Google Chrome is my default web browser in all my devices, in this post I'll share with you how to use the console on your mobile devices. Let's Start. Android 1 - Enable Developer mode by going to Settings > About phone then tap on Build number 7 times. 2 - Enable USB Debugging from Developer Options. Google Chrome. To open the developer console in Google Chrome, open the Chrome Menu in the upper-right-hand corner of the browser window and select More Tools > Developer Tools.. You can also use Option + ⌘ + J (on macOS), or Shift + CTRL + J (on Windows/Linux).. The console will either open up within your existing Chrome window, or in a new window.
Console.Re is remote JavaScript console. You can send log, debug or test information from any webpage, web mobile app or node.js server to remote logger and view results on any device: tablet, phone or desktop in a separate browser window. Aug 14, 2020 - The main uses of the Chrome DevTools Console are logging messages and running JavaScript. You've seen how to work with your Javascript from the console — Chrome allows you to operate in the other direction as well. The non-standard (but very widely supported) Javascript console object allows you to manipulate the console from your code. The most common use of this object is ...
Aug 14, 2020 - Run Snippets Of JavaScript On Any Page With Chrome DevTools ... If you find yourself running the same code in the Console repeatedly, consider saving the code as a Snippet instead. Snippets are scripts that you author in the Sources panel. They have access to the page's JavaScript context, ... Chrome extensions may appear here too. The Code Editor pane shows the source code. The JavaScript Debugging pane is for debugging, we'll explore it soon. Now you could click the same toggler again to hide the resources list and give the code some space. Console. If we press Esc, then a console opens below. Aug 21, 2020 - The first step is to launch the app in Chrome and open up the Dev Tools. You can do this with the keyboard using the shortcut CMD-OPT-I on macOS or CTRL-SHIFT-I on Windows. The Dev Tools will now be open inside the browser tab, and the Console tab will be active. This tab allows you to execute arbitrary JavaScript ...
Aug 26, 2018 - Is there anyway that I can save or export the history of JavaScript console input (console history) in Google Chrome? I'm not looking to save the output or the errors, so hovering my mouse over the Use Search Console to monitor Googlebot and WRS activity and feedback on your site. If you suspect that JavaScript issues might be blocking your page, or specific content on JavaScript powered... JavaScript console in the Chrome DevTools is used by developers to debug JavaScript, analyze DOM and HTML errors. As soon as you open the Chrome JavaScript console, you will be introduced to mistakes on the page you are viewing. In this tutorial, we will review the Console panel in detail.
How to Open Google Chrome's JavaScript Console. Webucator provides instructor-led training to students throughout the US and Canada. We have trained over 90,000 students from over 16,000 organizations on technologies such as Microsoft ASP.NET, Microsoft Office, Azure, Windows, Java, Adobe, ... With JavaScript enabled, you're able to take advantage of most features that make websites around the web great. There may come a time, though, when you want to block ads on certain sites or see how a website looks without JavaScript enabled. In Google Chrome, you can disable JavaScript completely, or on a per-site basis. Open Chrome DevTools. Press Control+Shift+P or Command+Shift+P (Mac) to open the Command Menu. Figure 1.
Quickly monitor events from the Console Panel. You can log all the events dispatched to an object using the Command Line API method monitorEvents (object [, events]). The event objects are then logged to the Console. Useful when you need a reminder of the available properties on the event object. Except as otherwise noted, the content of this ... Use console.dir () to output a browse-able object you can click through instead of the .toString () version, like this: console.dir (functor); Prints a JavaScript representation of the specified object. If the object being logged is an HTML element, then the properties of its DOM representation are printed [1] [1] https://developers.google ... The Console Utilities API contains a collection of convenience functions for performing common tasks: selecting and inspecting DOM elements, displaying data in readable format, stopping and starting the profiler, and monitoring DOM events.
Dec 02, 2019 - Sometimes you have a lot of commands and logs printed in the browser console and want to clear it. There are multiple ways to do this in chrome.Use console.clea ... Overview. Run custom Javascript, each time you visit a website. This extension is particularly useful to web developers and people who like to tamper with websites they frequent by injecting additional javascript to manipulate the DOM. Add in any javascript you like and it will automatically be executed everytime you visit the website in the ... This tutorial will take a look at debugging JavaScript with the Google Chrome DevTools, as well as with the popular text editor Visual Studio Code (VS Code). Prerequisites. To complete this tutorial, you will need the following: The latest version of Google Chrome installed on your machine.
The developer console is a tool which logs the information associated with a web page, such as JavaScript, network requests, and security errors. (It does other things, too, but this is all that re... About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy & Safety How YouTube works Test new features Press Copyright Contact us Creators ... How to read from Chrome's console in JavaScript. Ask Question Asked 7 years, 9 months ago. Active 2 months ago. Viewed 81k times 90 23. I would like to put a button in my app, if you press it it will get the contents of everything that was written to the console and email it to me (for reporting bugs). ... Browse other questions tagged ...
Nov 08, 2011 - JavaScript Console. Or if the Chrome Developer Tools are already open, press the ‘Console’ tab. ... JavaScript Console. ... Now google chrome has introduce new feature. By Using this feature You can edit you code in chrome browse. (Permanent change on code location) 1/11/2016 · I need to launch Google Chrome on OS X with the --allow-file-access-from-files option (to work locally with d3.js). To do this, I start Chrome from the terminal, as follows: open /Applications/Google\ Chrome.app --args --allow-file-access-from-files. However, it seems that this prevents the javascript console from working correctly. In the JavaScript Console, print () will send the parameter to the printer. Answers: Executing following code from the browser address bar: javascript: console.log (2); successfully prints message to the "JavaScript Console" in Google Chrome. Questions: Answers:
Inspecting an element with Google Chrome's Console. However, you can also access the console via the GUI menu of Google Chrome. To do this, simply click on the action button in the top-right corner and go to More Tools > Developer Tools. Developer Tools Aug 14, 2020 - Learn how to use Chrome DevTools to find and fix JavaScript bugs. Aug 14, 2020 - This interactive tutorial shows you how to run JavaScript in the Chrome DevTools Console. See Get Started With Logging Messages to learn how to log messages to the Console. See Get Started With Debugging JavaScript to learn how to pause JavaScript code and step through it one line at a time.
Aug 14, 2020 - View messages and run JavaScript from the Console. ... Debug JavaScript, persist changes made in DevTools across page reloads, save and run snippets of JavaScript, and save changes that you make in DevTools to disk. ... View and debug network activity. ... Note: In Chrome 58 the Timeline panel ... How to Open Google Chrome's JavaScript Console See JavaScript: Tips and Tricks for similar articles. You can use Google Chrome's Console to practice JavaScript. Click on the three-vertical-dot icon in the upper right of Google Chrome. Select More Tools. Select Developer Tools. The tools will usually be docked on the right or bottom of your screen. 18/4/2019 · To log a message, you insert an expression like console.log('Hello, Console!') into your JavaScript. When the browser executes your JavaScript and sees an expression like that, it knows that it's supposed to log the message to the Console. For example, suppose that you're in the process of writing the HTML and JavaScript for a page: <! doctype html >
 Run Snippets Of Javascript Chrome Developers
Run Snippets Of Javascript Chrome Developers
 Log Messages In The Console Chrome Developers
Log Messages In The Console Chrome Developers
 Log Messages In The Console Chrome Developers
Log Messages In The Console Chrome Developers
 How Do You Launch The Javascript Debugger In Google Chrome
How Do You Launch The Javascript Debugger In Google Chrome
 Introducing Chrome Debugging For Vs Code
Introducing Chrome Debugging For Vs Code
 How To Get The Web Console Log In Chrome For Android
How To Get The Web Console Log In Chrome For Android
 Debug Javascript Chrome Developers
Debug Javascript Chrome Developers
 Run Javascript In The Console Chrome Developers
Run Javascript In The Console Chrome Developers
 Using The Chrome Debugger Tools Part 9 The Console Tab
Using The Chrome Debugger Tools Part 9 The Console Tab
 Javascript How To Open The Javascript Console Log
Javascript How To Open The Javascript Console Log
 Console Utilities Api Reference Chrome Developers
Console Utilities Api Reference Chrome Developers
 How To Open Javascript Console In Chrome
How To Open Javascript Console In Chrome
 Run Javascript In The Console Chrome Developers
Run Javascript In The Console Chrome Developers
 Using The Chrome Debugger Tools Part 9 The Console Tab
Using The Chrome Debugger Tools Part 9 The Console Tab
 Command Line How Can I Download An Html Webpage Including
Command Line How Can I Download An Html Webpage Including
 How To Disable Javascript In Chrome Developer Tools Stack
How To Disable Javascript In Chrome Developer Tools Stack
Debugging Javascript In Google Chrome The Webide Blog
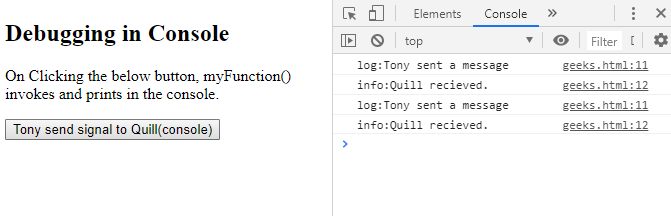
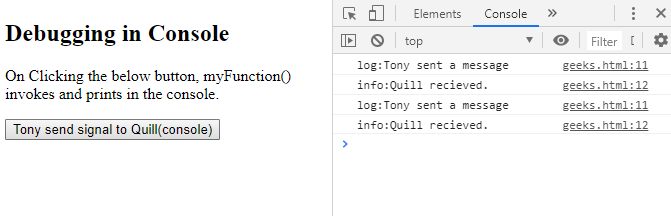
 How To Print Debug Messages In The Google Chrome Javascript
How To Print Debug Messages In The Google Chrome Javascript
 Console Utilities Api Reference Chrome Developers
Console Utilities Api Reference Chrome Developers
Knowledge Ssl Certificate Warning In Google Chrome Console


0 Response to "24 Google Chrome Javascript Console"
Post a Comment