23 Javascript Detect Screen Size Inches
(not just screen size). To do this, use: window.innerWidth and window.innerHeight properties. See it at w3schools. In most cases it will be the best way, in example, to display a perfectly centred floating modal dialog. It allows you to calculate positions on window, no matter which resolution orientation or window size is using the browser. Once you have the screen size as a Java Dimension object, you can get the height and width as follows: // the screen height screenSize.getHeight (); // the screen width screenSize.getWidth (); As you might guess, the screen size height and width values are both pixel values (given as Java double values). You can get the screen height and width ...
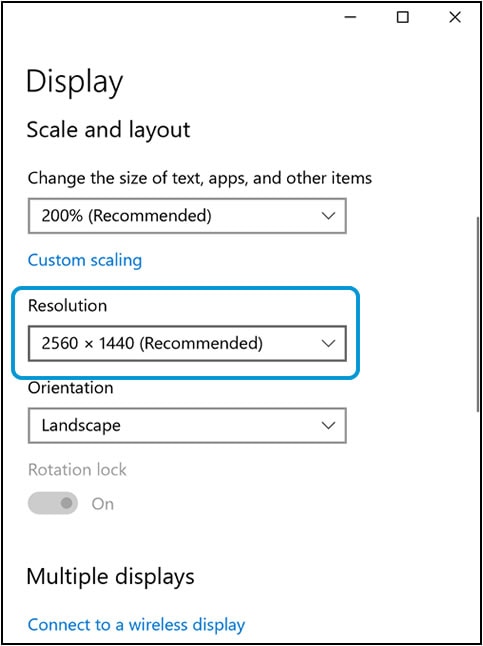
 Hp Lcd Displays Changing The Screen Resolution Hp
Hp Lcd Displays Changing The Screen Resolution Hp
You can use JavaScript and/or CSS media queries to detect and react to the device's display size. For example, you can change the page's background color based on the width and height of the screen. There are two different metrics available when measuring display size: screen size and viewport size.

Javascript detect screen size inches. This online tool will automatically detect the size of your monitor online this will return the results in inches centimetres. This online algorithm will accurately calculate this dimension of your pc. Check your laptop screen size online and find the size of your monitor in inches without a ruler. This also will return the color depth and the screen resolution in height and width in pixels. The problem is how to detect the screen size of user's mobile device? It is almost impossible to detect this from the server side script or programming language, since HTTP Request will not provide this info correctly. Therefore, I decided to use client side script and submit the size via AJAX. Here is how to do that with javascript. 8/4/2020 · We can use the screen.availWidth and screen.availHeight properties to get the screen size of a device in pixels. Example: window.screen.availWidth; window.screen.availWidth; Note: The availWidth, availHeight properties excludes the device taskbar. If you want to get the total width and height of the user’s screen including taskbar, you can use the ...
JavaScript - Detect and Display Screen Resolution using JavaScript Function. In this example, we will learn how to detect and display Screen Resolution using JavaScript Function, we will create a JavaScript function that will detect and display using alert message box Screen Resolution on Button Click Event. How to Detect Screen Resolution with JavaScript. 5911 views 1 year ago Javascript. Use the window.screen Object. You can simply use the width and height property of the window.screen object to get the resolution of the screen (i.e. width and height of the screen). How to detect when the window size is resized using JavaScript ? The window resize event occurs whenever the size of the browser window gets changed. We can listen to the resize event in two ways: Method 1: Using resize event: We can add an event listener to the body element which fires every time when the window size is resized.
28/5/2010 · You can detect screensize and the useable are of the screen by using the “ screen ” object. screen.height. shows the height of the screen. screen.width. shows the width of the screen. screen.availHeight. shows height but removes the interface height like taskbar, and browser menu etc. screen.availWidth. Now, as far as I can tell there is no sure-fire way to accurately get the screen width of a device. Everything (including inches, 1in == 96px) is based in one way or another on screen resolution. Now, I know this may not be the fix-all for everyone, but hopefully it helps a few people out there. Detecting user's screen size using window.screen. Last updated: January 14th, 2009. JavaScript supports a window.screen object that contains basic information about the screen of your visitor. With this information, pages could be designed to custom fit the particularities of each screen. In this article, we will see just how easy it is to ...
We're going to add a JavaScript alert so the execution will pause until we click OK and we get to see the former style. $ (document).ready (function() { if ((screen.width>=1024) && (screen.height>=768)) { alert ('Screen size: 1024x768 or larger'); The inches it measures are best considered "logical" inches, which correspond to font metrics and CSS measurements (which can include points and inches). A "point" in typography is defined to be 1/72 inch, but screens stopped being consistently 72 DPI ages ago. Thus, all a CSS point really means now is that a 96 point font is 72 pixels tall. Media Query for this Device Copy Snippet! @media screen (min-width: px) { /* css code here */ } Other Common Media Queries
Definition and Usage. The width property returns the total width of the user's screen, in pixels. Tip: Use the height property to get the total height of the user's screen. Video by https://www.LaptopScreen A quick description of how LCDs are measured and how to find the size of the LCD from it's model number. After that you have to add short function to your JS file (or to your JavaScript section inside of your HTML): This function will retrieve current visible div's id, which tells you the device size in Bootstrap way ( xs - extra small device [<768px], sm - small device [>=768px], md - medium device [>=992px] and lg - large device ...
If pageHeight is bigger than the window inner height, then a vertical scrollbar is displayed.. 4. Summary. Hopefully, now you have a better idea of how to determine different kinds of sizes. The screen size is the size of your entire screen (or monitor), while the available screen size is the size of the monitor excluding the OS taskbars or toolbars.. The window outer size measures the entire ... Fortunately, size queries like width and device-width work, so layout-switching is possible without JavaScript with some combination of those. Update: with the advent of Retina display devices, you might want to target them specifically to serve high-resolution graphics. So depending on the need for the dimensions; the physical size, the pixels, square per inch, confirm what dimensions you specifically require. To measure the actual screen physically, note that you will need to avoid the plastic edge (the bezel) around the screen and only measure the screen area.
Increase size Decrease size Screen size detect physical dimensions of your display in inches. Screen size is computed based on CSS 1" size in pixels and might be inaccurate for some operating systems, notably mobile devices. Most reliable way to determine physical screen size is by means of a ruler. Detecting an element for change in dimensions using JS can be done with the ResizeObserver interface. This is supported in all modern browsers. That's because the screen isn't really using 96 dpi. yep, I'm finding that out right now . I put a 1 px red border on the div (so I can see where it is) and putting my ruler up to it, it is ...
Current Screen Size. Use window.innerWidth and window.innerHeight to get the current screen size of a page. This example displays the browser window's height and width (NOT including toolbars/scrollbars): The screen.availHeight property returns the height of the visitor's screen, in pixels, minus interface features like the Windows Taskbar. To detect the native resolution of a mobile device display (e.g. retina display) you have to multiply the screen width and height with the device pixel ratio, like window.screen.width * window.devicePixelRatio and window.screen.height * window.devicePixelRatio.
Convert from Inches to Feet: ft=in*0.083333: Try it: Convert from Inches to Meters: m=in/39.370: Try it: Convert from Inches to cm: cm=in/0.39370: Try it: Convert from Inches to Yards: yd=in*0.027778: Try it: Convert from Inches to Kilometers: km=in/39370: Try it: Convert from Inches to Miles: mi=in*0.000015783: Try it Detecting Retina Displays and Other High-DPI Screens. It used to be that detecting screen resolution was enough to ensure people saw your content properly. You had big screens. You had small screens. The amount of pixels these devices had directly correlated with the screen size. As displays started to get more pixels crammed into ever smaller ... Getting Browser Window Size with JavaScript. javascript. Updated on September 24, 2019 Published on July 5, 2019. Use-Cases of this Tutorial. Get dimensions of the entire browser window. ... Detecting Change in Window Size. To detect change in window size we can listen to resize event on the window object.
Document size methods are often needed in scrolling apps. Note the difference between jQuery(document).width() and the native properties (especially when the window is wider than the max-width of the body). jQuery uses the Math.max of 5 numbers to calculate this. For decent cross-browser support, the Math.max of the 3 document.documentElement properties seems to suffice.
Apple Iphone 11 Pro Dimensions Amp Drawings Dimensions Com
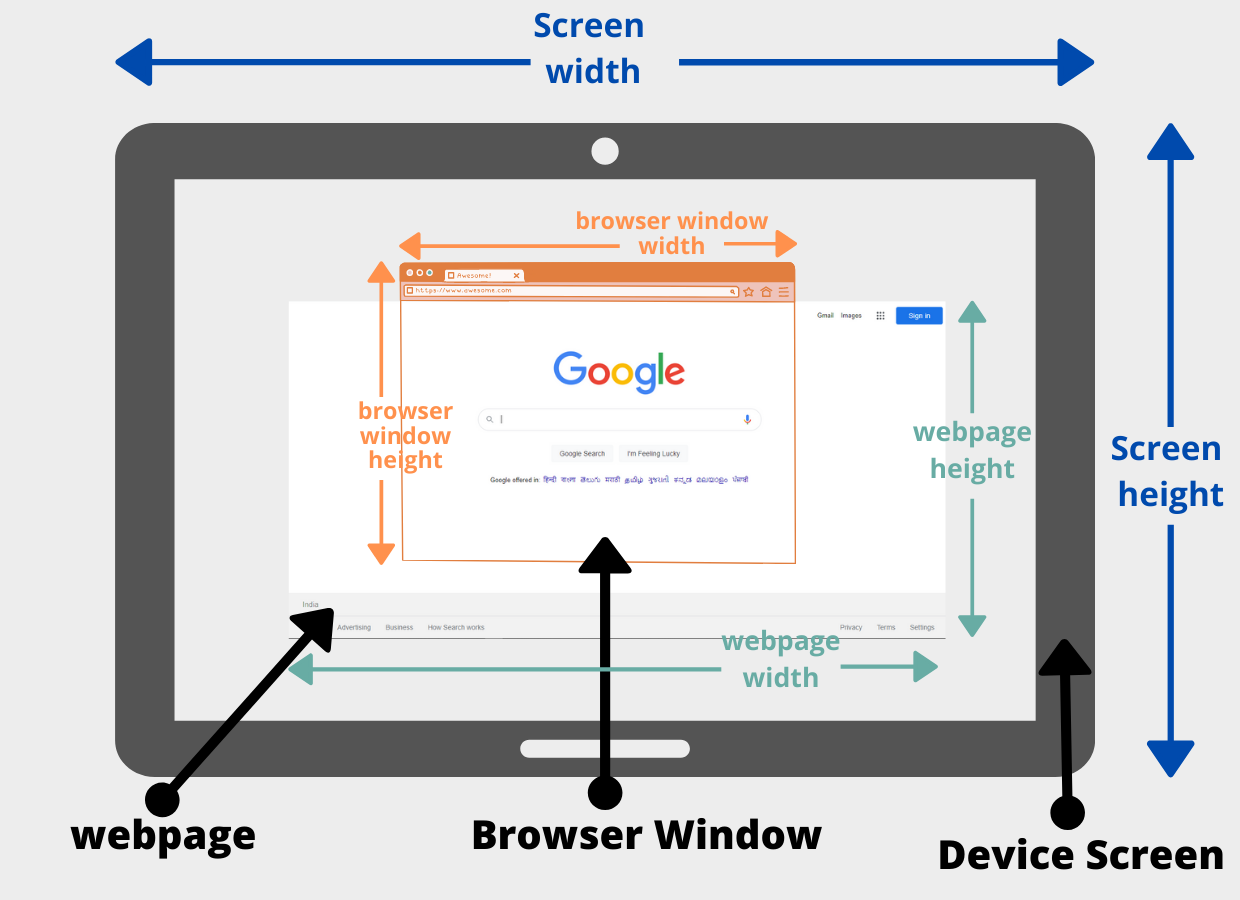
 Get The Size Of The Screen Current Web Page And Browser
Get The Size Of The Screen Current Web Page And Browser
 How To Get The Screen Window And Web Page Sizes In Javascript
How To Get The Screen Window And Web Page Sizes In Javascript
 Hp Spectre X360 14 Review Pcmag
Hp Spectre X360 14 Review Pcmag
 Get The Size Of The Screen Current Web Page And Browser
Get The Size Of The Screen Current Web Page And Browser
 Tablet Screen Size Trend Scientiamobile
Tablet Screen Size Trend Scientiamobile

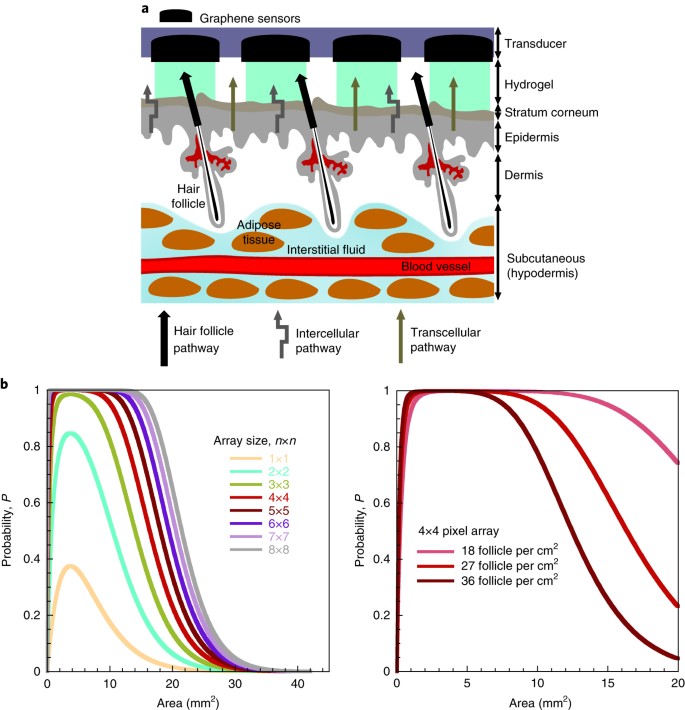
 Non Invasive Transdermal Path Selective And Specific
Non Invasive Transdermal Path Selective And Specific
2021 Newest Smart Watch M26 Plus Split Screen Display Full
 Hp Spectre X360 Convertible 14 Ea0053tu Hp Store Malaysia
Hp Spectre X360 Convertible 14 Ea0053tu Hp Store Malaysia
 Get The Screen Window And Webpage Sizes In Javascript
Get The Screen Window And Webpage Sizes In Javascript
 Screen Resolution Browser Window Css Tricks
Screen Resolution Browser Window Css Tricks
 Iphone 6 Screen Size And Mobile Design Tips Updated For
Iphone 6 Screen Size And Mobile Design Tips Updated For
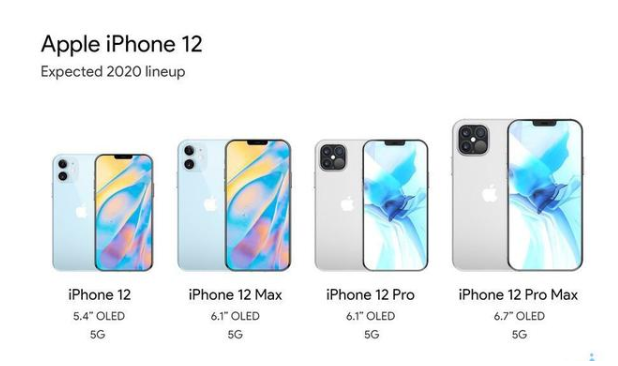
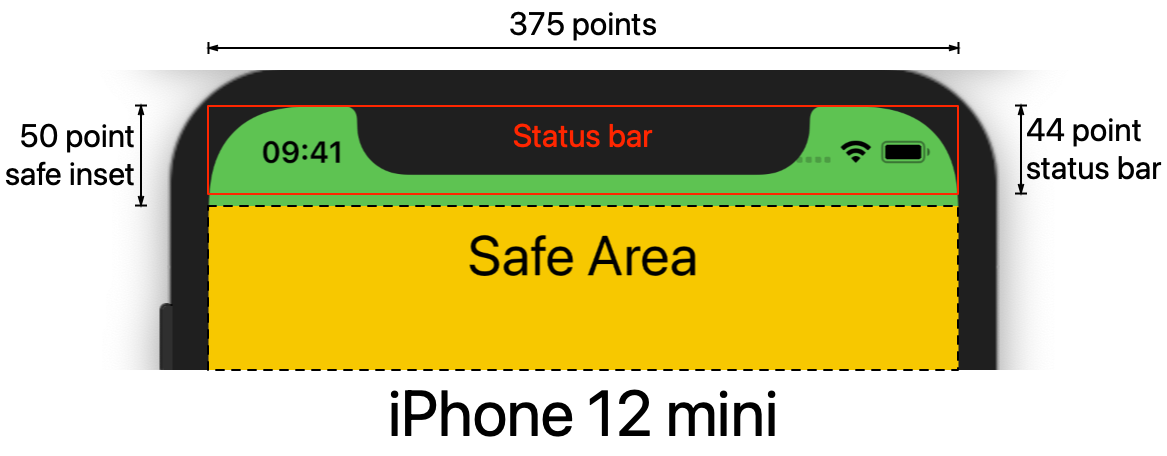
 Iphone 12 Series First Look Amp Comparison Mobile Fun Blog
Iphone 12 Series First Look Amp Comparison Mobile Fun Blog
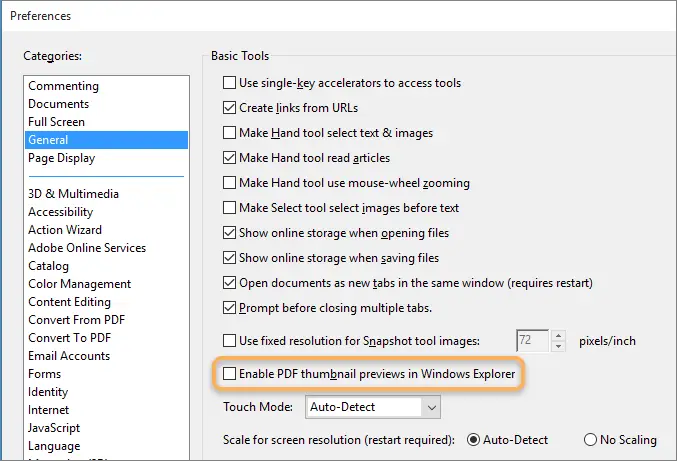
 Fix Pdf Thumbnail And Preview Not Showing Up In File
Fix Pdf Thumbnail And Preview Not Showing Up In File

 How To Test Website In Different Screen Sizes Browserstack
How To Test Website In Different Screen Sizes Browserstack
 How To Get The Screen Window And Web Page Sizes In Javascript
How To Get The Screen Window And Web Page Sizes In Javascript
 How To Set Up Your Tv And Get The Best Picture What Hi Fi
How To Set Up Your Tv And Get The Best Picture What Hi Fi
 How To Get The Browser Viewport Dimensions Stack Overflow
How To Get The Browser Viewport Dimensions Stack Overflow
 How To Get The Diagonal Length Of The Device Screen Using
How To Get The Diagonal Length Of The Device Screen Using

0 Response to "23 Javascript Detect Screen Size Inches"
Post a Comment