32 How To Make A Pie Chart In Javascript
The d3.pie() function takes in a dataset and creates handy data for us to generate a pie chart in the SVG. It calculates the start angle and end angle for each wedge of the pie chart. These start and end angles can then be used to create actual paths for the wedges in the SVG. Consider the following example. Make a Website Make a Website (W3.CSS) Make a Website (BS3) Make a Website (BS4) Make a WebBook Center Website Contact Section About Page Big Header Example Website Grid 2 Column Layout 3 Column Layout 4 Column Layout Expanding Grid List Grid View Mixed Column Layout Column Cards Zig Zag Layout Blog Layout Google Google Charts Google Fonts ...
Custom Pie And Doughnut Chart Labels In Chart Js
The formatter() method places the data labels (e.g. "Whole grains 12.99%") on top of our chart. Create a Pie Chart of the Same Data Set. As Chart.js is a really versatile plugin, you can easily turn the above dataset into a pie chart. Doughnut and pie charts are both for the presentation of data distribution, so they come with the same ...

How to make a pie chart in javascript. Drawing a basic pie chart using Javascript. To draw each segment of the pie chart, you can make use of Javascript's arc() method which draws an arc from one specified angle to another (in radians) starting from a given origin point. Firstly, you will need to add a new canvas element into your HTML. document, here we will make one with a width of 400, and a height of 250. I will name my project pie-chart. Simply, run the command below to create the new project. $ ng new pie-chart --defaults Adding dependencies to the project. Before we proceed to create the pie-chart. We will need to add three dependencies in the form of npm packages that are required for plotting our chart. To create Pie Chart using Recharts, we create a dataset which contains actual data. Then we define the slices using pie element with data property which will have the data of the dataset created and with datakey property which is the property name with a value for the slices. Creating React Application And Installing Module:
So, we simply create a pie chart instance and give it an inner radius value to make it a donut chart. // create a pie chart with the data var chart = anychart.pie(data) // set the chart radius making a donut chart chart.innerRadius('55%'); 18/10/2019 · Effective Tips to Create a Pie Chart Using JavaScript. Widely used in presentations and infographics, an HTML/JavaScript pie chart is a common way to illustrate quantity proportions between categories. By cutting a pie into slices, you highlight the size of each data point and thus compare parts to the whole graph, equal to 100%. SourceCode - http://kazytv /source_codes/pie_chart_js.htmlIn this video, we will learn to create a pie chart using ChartJS simply in 10 minutes. #HTML , #...
Basic Pie Chart. var data = [ { values: [ 19, 26, 55 ], labels: [ 'Residential', 'Non-Residential', 'Utility' ], type: 'pie' }]; var layout = { height: 400 , width: 500 }; Plotly.newPlot ( 'myDiv', data, layout); 55% 26% 19% Utility Non-Residential Residential. plotly-logomark. Copy the HTML structure from the index.html file and make sure you have the jQuery and ChartJS javascript files included. Now in the head include the default.css file that we created and saved in the css folder. Inside the body create a div and give it a class chart-container. Inside this we create two divs having class.pie-chart-container. 2/2/2021 · Simple Example of PIE Chart using Chartjs. We will create a new index.html file and write all code into this file. Step 1: Includes jQuery and Chartjs library files into head section of index.html file. <link rel="stylesheet" href="https://maxcdn.bootstrapcdn /bootstrap/3.3.5/css/bootstrap.min.css"> <script src="https://ajax.googleapis.
1/11/2012 · JavaScript StockChart Samples. Pie Chart divides a circle into multiple slices that are proportional to their contribution towards the total sum. Pie chart is useful in comparing the share or proportion of various items. Charts are interactive, responsive, cross-browser compatible, supports animation & exporting as image. Using java script we will make callback to the Google Visualization API with the data set we want to render as a pie chart. The charts will be generated at the time of presentation. So if you want to generate charts from database tables, you can simply make it by querying the data from the DB tables and pass it to the Google API with an AJAX call. 6/12/2017 · Creating a JavaScript Pie Chart. There are four basic steps you should do to make a chart of any type with a JavaScript charting library. Spend 5 minutes and you will learn to add an interactive JS (HTML5) pie chart that looks like this to your web page: Step 1. Create an HTML page.
The formatter() method places the data labels (e.g. "Whole grains 12.99%") on top of our chart. Create a Pie Chart of the Same Data Set. As Chart.js is a really versatile plugin, you can easily turn the above dataset into a pie chart. Doughnut and pie charts are both for the presentation of data distribution, so they come with the same ... In this blog post I am going to walk you through the process of creating a pie chart using javascript and html. The only external library I am using is jQuery. First let's see a demo: Enter data points and then hit Enter data. You will see input fields for your points. Just enter those and then hit the Generate Pie button. The Pie Chart Data Model. The most common way to structure the data model for pie charts is a series of categories and corresponding values, where each of the categories and values are associated to a slice of the pie. As an example, the data model of a pie chart displaying the number of vinyls I have grouped by genre would look something like:
JavaScript Pie Chart. VIEW SOURCE CODE VIEW IN GITHUB. Demonstrates how create a JavaScript Pie Chart using SciChart.js, High Performance JavaScript Charts. Demonstrates how to create a JavaScript Pie Chart. This is a circular chart type with a hole in the center consisting of sectors which are proportional to the quantity it represents. Next copy the ChartJS and jQuery javascript files into the chartjs folder. Finally open this folder in your favourite text editor or IDE. Create Index page. Now its time for us to create an index.html page inside the project folder. Since this is going to be a simple project so I will be putting the HTML code and javascript code in the index ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Creating a JavaScript Pie Chart Create an HTML page. The very first thing you need to do is to create a file in which you will put your chart later. Reference all necessary files. The second step is about adding links into the section. Put the data together. Write the chart code. Here are the steps for creating the pie chart: Create chart instance by using new ej.charts.AccumulationChart (). Assign the data using dataSource property in series. Bind the Browser and Number of usage count to xName and yName properties in series. Create a simple Donut chart. Now, we will transform our pie chart into the donut chart by updating just 1 line of code. Update your drawChart.js at line 19 to: const arcGenerator = d3.arc ...
18/8/2021 · For a pie chart, datasets need to contain an array of data points. The data points should be a number, Chart.js will total all of the numbers and calculate the relative proportion of each. You also need to specify an array of labels so that tooltips appear correctly. Pie Chart is a type of graph that displays data in a circular shape and is generally used to show percentage or proportional data. The percentage represented in the graph by each category is provided near the corresponding slice of one portion of pie chart. These charts are very good for displaying data for two or more categories. Excellent pie chart library. I use charts.js for pie charts, and morris.js for everything else. morris.js is fantastic, except for those stupid f!&*# doughnut charts. When I want an actual pie chart without a f!^&*@ doughnut hole in it, I look no further than charts.js. Charts.js is probably a great solution for other types of charts as well ...
HTML5 & JS Pie Charts. A pie chart is a circular chart divided into sectors, each sector (and consequently its central angle and area), is proportional to the quantity it represents. Together, the sectors create a full disk. IndexLabels describes each slice of pie chart. It is displayed next to each slice. Select New Project -> Visual C# -> Web -> ASP.NET Web Application and enter your application name. Here, I named it "Piechart". Now, click OK. Then, select Empty ASP.NET MVC template and click OK to create the project. Once you click OK, the project will be created with the basic architecture of MVC. If you are interested in making different charts like radar charts, area charts, pie charts, gantt charts, or even calendar heatmap charts, take a look at the JSCharting examples gallery and the source code (chart options) used to create those charts. You can quickly learn how to use other chart features by copying the available examples.
 Creating A Dashboard With React And Chart Js
Creating A Dashboard With React And Chart Js
 Using Javafx Charts Pie Chart Javafx 2 Tutorials And
Using Javafx Charts Pie Chart Javafx 2 Tutorials And
 Chart Js V2 6 Add Arrows To Pie Chart Output Values Stack
Chart Js V2 6 Add Arrows To Pie Chart Output Values Stack
 Getting Started With Chart Js Pie Doughnut And Bubble Charts
Getting Started With Chart Js Pie Doughnut And Bubble Charts
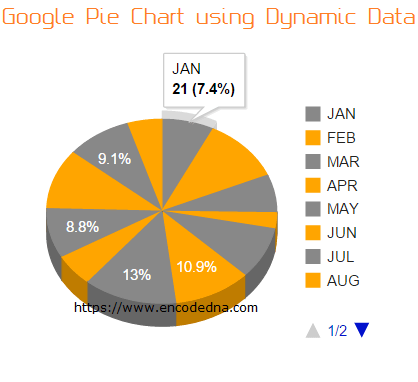
 Create A Google Pie Chart Using Dynamic Data And Web Service
Create A Google Pie Chart Using Dynamic Data And Web Service
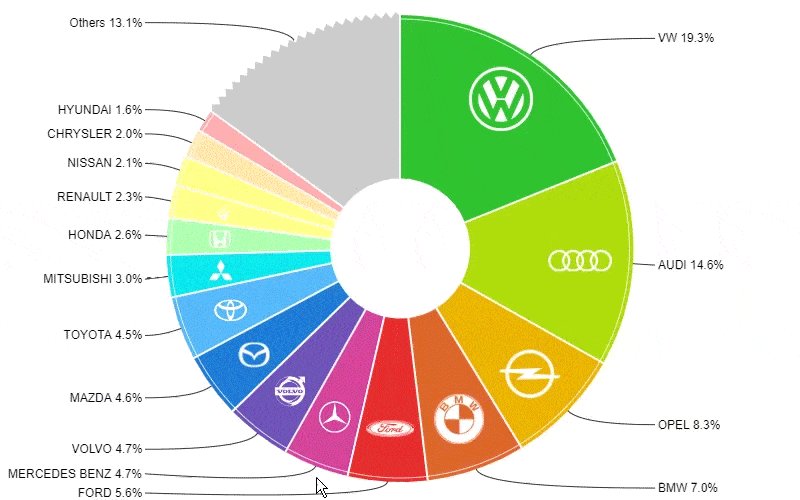
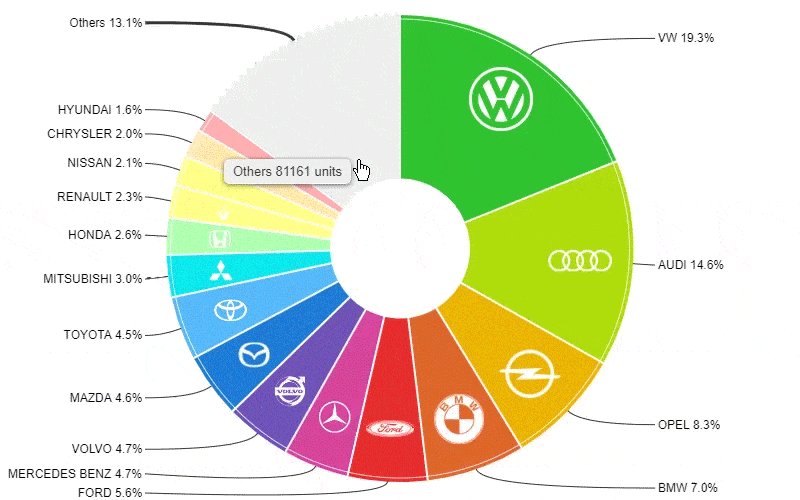
 Pie Chart With Legend Amcharts
Pie Chart With Legend Amcharts
 Display Values Outside Of Pie Chart In Chart Js Chart Js Pie
Display Values Outside Of Pie Chart In Chart Js Chart Js Pie
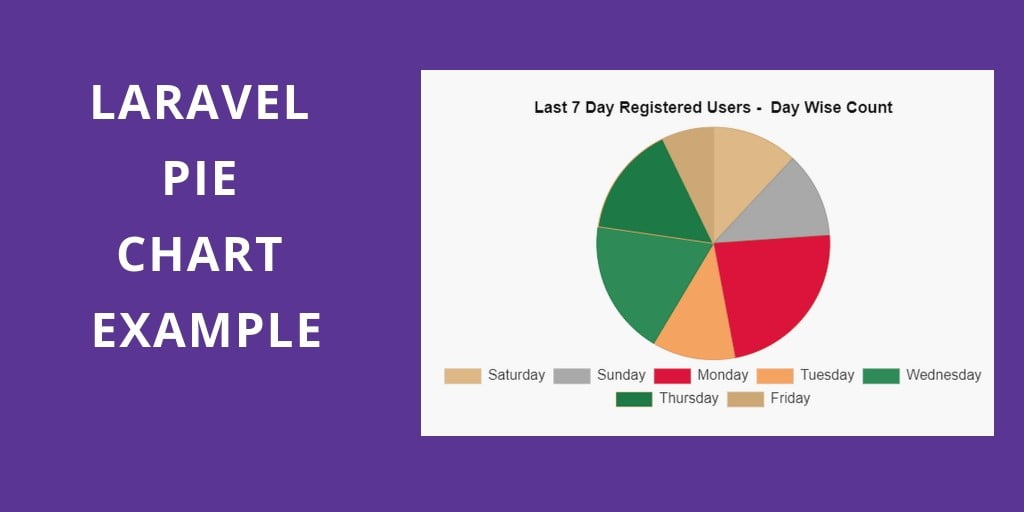
 Laravel 7 6 Charts Js Example Tutorial Pie Chart Tuts Make
Laravel 7 6 Charts Js Example Tutorial Pie Chart Tuts Make
 Simple Interactive Pie Chart With Css Variables And Houdini
Simple Interactive Pie Chart With Css Variables And Houdini
 How Can I Increase The Size Of The Pie Chart Js Stack
How Can I Increase The Size Of The Pie Chart Js Stack
Label Inside Donut Chart Issue 78 Chartjs Chart Js Github
 Pie Chart How To Create Interactive One With Javascript
Pie Chart How To Create Interactive One With Javascript
 How To Create A Pie Chart Using Chartjs Chartjs
How To Create A Pie Chart Using Chartjs Chartjs
 Make Simple Pie Chart By Google Chart Api With Php Mysql
Make Simple Pie Chart By Google Chart Api With Php Mysql
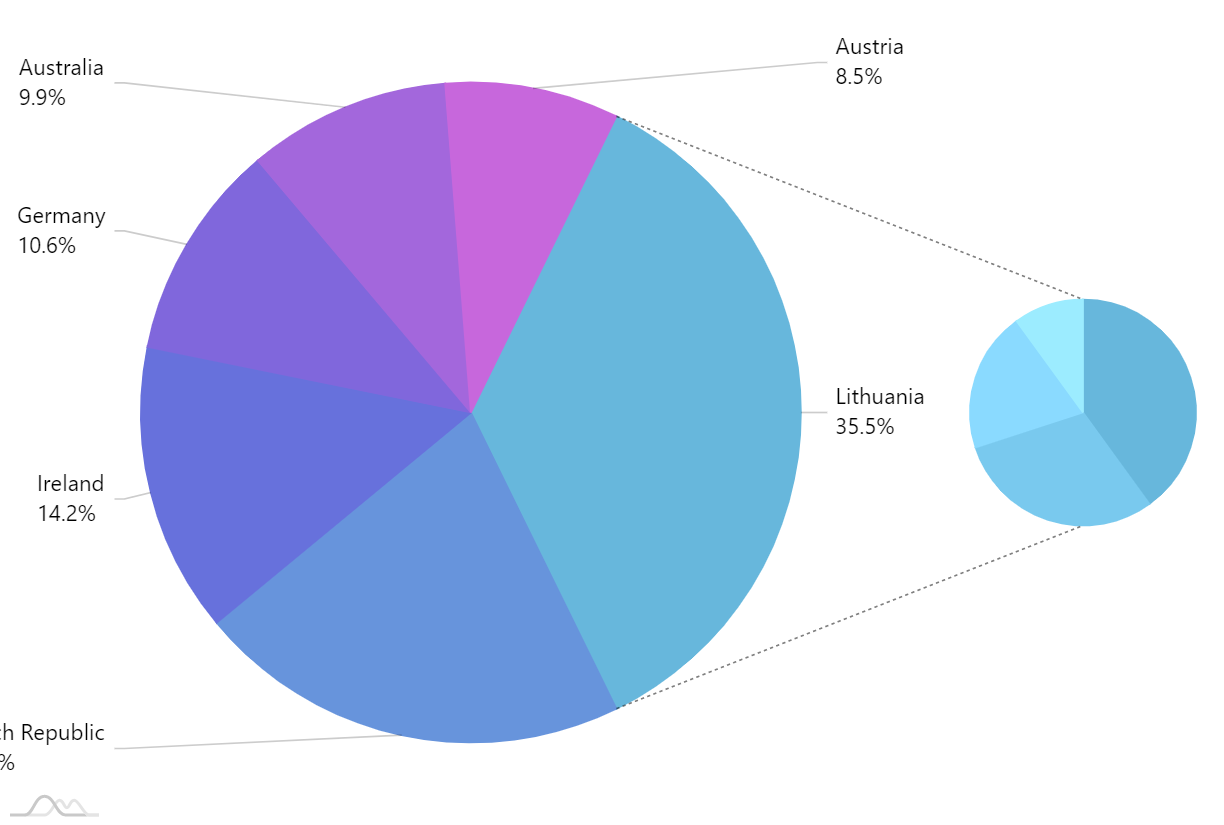
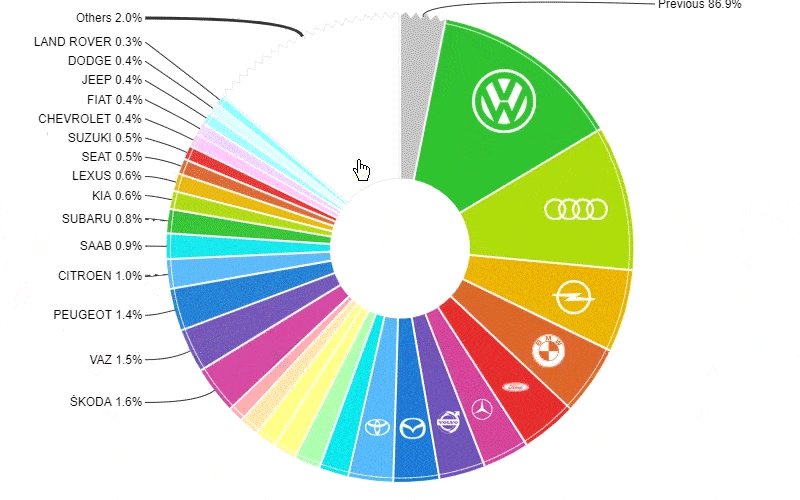
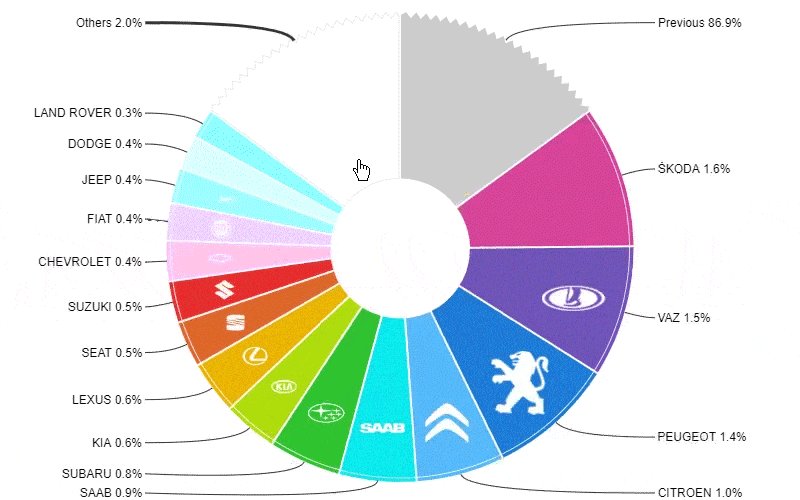
 Pie Of A Pie Exploding Pie Chart Amcharts
Pie Of A Pie Exploding Pie Chart Amcharts
Javascript Pie Charts Amp Donut Charts Examples Apexcharts Js
 Nested Pie Charts In Tableau Welcome To Vizartpandey
Nested Pie Charts In Tableau Welcome To Vizartpandey
 Pie Chart Javascript Charts Library Zoomcharts
Pie Chart Javascript Charts Library Zoomcharts
 Create Dynamic Pie Chart In Php With Google Charts
Create Dynamic Pie Chart In Php With Google Charts
 Pie Chart The D3 Graph Gallery
Pie Chart The D3 Graph Gallery
 How To Display Dynamically Label And Values Of Label In Pie
How To Display Dynamically Label And Values Of Label In Pie
 Animated Pie Donut Ring Chart With Canvas And Javascript
Animated Pie Donut Ring Chart With Canvas And Javascript
Github Gajus Pie Chart This Is A Helper Function That
 Chart Js Tutorial How To Make Gradient Line Chart By
Chart Js Tutorial How To Make Gradient Line Chart By
 D3js Pie Charts Made Super Easy D3pie Knoldus Blogs
D3js Pie Charts Made Super Easy D3pie Knoldus Blogs
 Resources Or Instructions On How To Make A Variable Size
Resources Or Instructions On How To Make A Variable Size
 Piechart Using Javascript And Jquery From Database In Asp Net
Piechart Using Javascript And Jquery From Database In Asp Net
 Jquery Pie Chart Plugins Jquery Script
Jquery Pie Chart Plugins Jquery Script
 How To Display Pie Chart Data Values Of Each Slice In Chart
How To Display Pie Chart Data Values Of Each Slice In Chart
 Learn To Create Pie Amp Doughnut Charts For Web Amp Mobile
Learn To Create Pie Amp Doughnut Charts For Web Amp Mobile
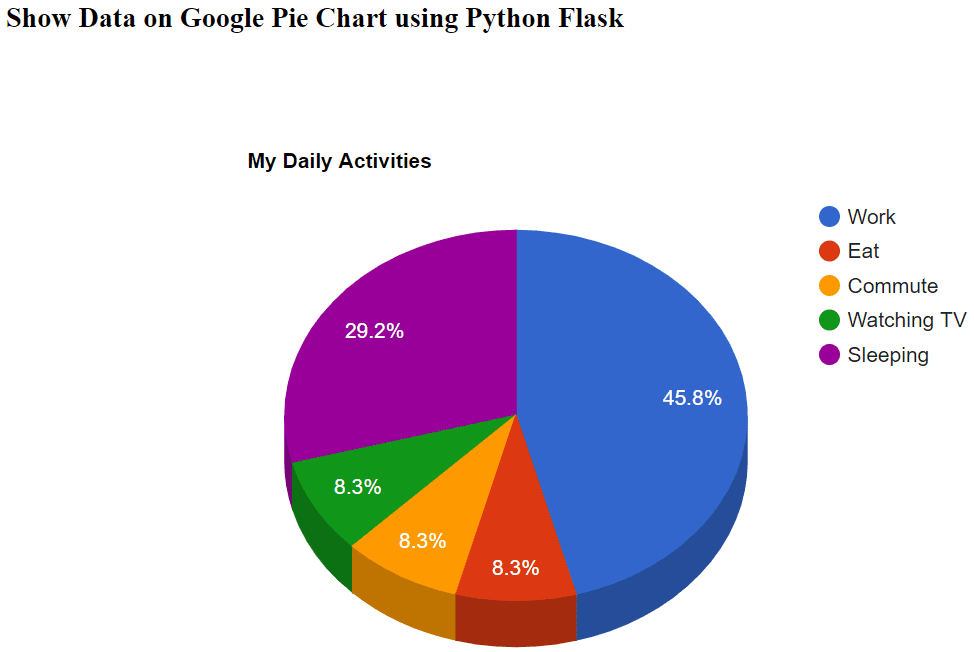
 Show Data On Google Pie Chart Using Python Flask Roy Tutorials
Show Data On Google Pie Chart Using Python Flask Roy Tutorials
0 Response to "32 How To Make A Pie Chart In Javascript"
Post a Comment