24 Best Javascript Unit Testing
While this ad-hoc approach is interesting as a proof of concept (you really can write a test runner in just a few lines of code), it's much more practical to use an existing unit testing framework that provides better output and more infrastructure for writing and organizing tests. The QUnit JavaScript Test Suite 9 Essential Unit Test Best Practices. We've covered a lot of ground by talking about the fundamentals of unit testing. After learning the basics of unit testing, you're now ready for the main part of the post, in which we'll walk you through nine best practices you can use to get the most out of your unit testing. 1. Tests Should Be Fast
 Javascript Unit Testing For Beginners By Hensle Joseph Medium
Javascript Unit Testing For Beginners By Hensle Joseph Medium
Jest is a JavaScript testing framework that promotes itself as zero config, parallelized tests, with features like snapshots to make saving large diffs a breeze. Jest is maintained by Facebook, and was originally associated with testing for ReactJS users.

Best javascript unit testing. MochaJS is the most popular testing framework that supports backend and frontend testing. MochaJS is a flexible base for developing tests as you need. It runs the tests asynchronously on Chrome v8 engine or any other browser. The major benefits of Mocha include: YUI Test is part of the open source library for JavaScript and CSS called YUI, but with YUI Test you can test any JavaScript code, even if you don't use YUI. What is the best JavaScript unit testing framework? 1.Mocha: This framework has a library through which developers are provided with just the base test structure. Functionalities for mocks, spies, assertions are then added via other plug-ins/libraries. -It helps in providing in-depth and accurate reports.
JavaScript Unit Test Best Practices — Test Data and Logic. I'm web developer interested in JavaScript stuff. Unit tests are very useful for checking how our app is working. Otherwise, we run into all kinds of issues later on. In this article, we'll look at some best practices we should follow when writing JavaScript unit tests. Mar 16, 2020 - TL;DR; Use Jest for unit and integration tests and TestCafe for UI tests. ... Click here to go to the new version of this guide. This guide is intended to catch you up with the most important reasoning, terms, tools, and approaches to JavaScript testing in 2018. Sep 07, 2018 - When choosing JavaScript testing frameworks, there are going to be many options and different factors to consider. The following criteria are going to most influential in your decision: E2E or Unit – An end-to-end framework is specialized to run through an entire human interaction on a website.
Testing JavaScript Modules with Tape by Nicolás Bevacqua This list is far from complete. There are libraries like Jest, Unit.js, Buster.JS, AVA, as well as spies, mocking and stubs libraries like Sinon.js and JSMockito, that are not currently included in the list. Mar 24, 2020 - In this article, I showed you how ... in JavaScript. While it's nice to have your code coverage shine at 100% in the report, in reality, it's not always possible to (meaningfully) get there. The goal is to let unit tests help you maintain your code and ensure it always works as intended. They enable you to: ... The best place to start ... Get a very deep understanding of unit testing. Test real world node-js APIs with both unit testing & integration testing. Become a guru at writing end to end tests for all sorts of applications. Master mocking, stubbing, and common techniques of testing applications. Understand when and how to use feature tests, unit tests, and end to end tests.
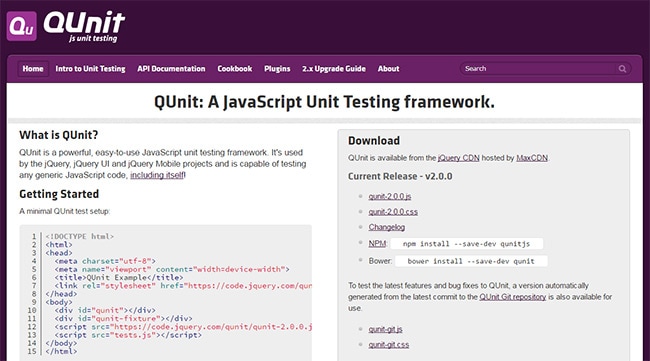
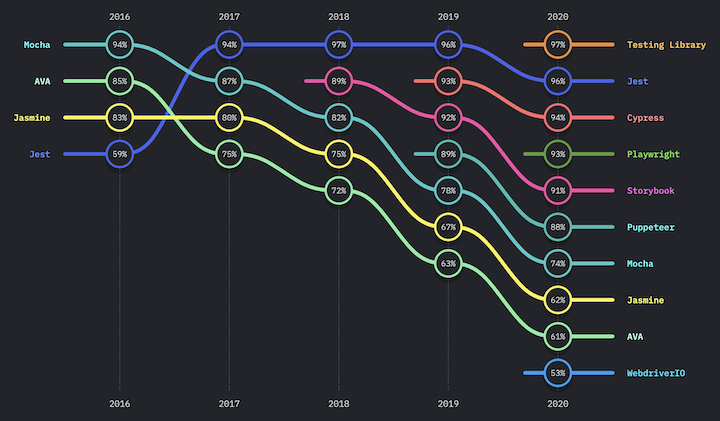
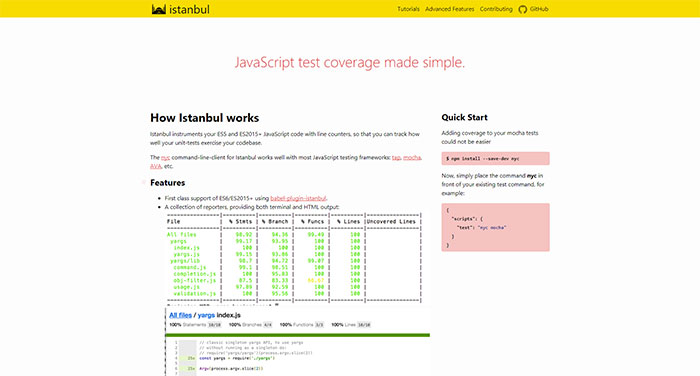
Mar 16, 2020 - Istanbul, a JavaScript test coverage tool. Istanbul instruments your ES5 and ES2015+ JavaScript code with line counters, so that you can track how well your… ... Istanbul will tell you how much of your code is covered with unit tests. It will report on statement, line, function and branch ... QUnit. One of the safer choices out there is QUnit. This JavaScript unit testing framework was created by the jQuery team and it's used on all of their projects (including jQuery UI and jQuery Mobile). The site even has a writeup covering unit testing for beginners by teaching with the QUnit documentation. According to " The State of JavaScript 2020 ," the most popular JavaScript testing frameworks and libraries in 2020 were Testing Library, Jest, Cypress, Playwright, and Storybook. Rounding out the top 10 are Puppeteer, Mocha, Jasmine, AVA, and WebdriverIO. In this guide, we'll compare four of these Node.js unit testing frameworks: Mocha.
Learn to write unit tests in JavaScript with Mocha. For TypeScript, unit tests are run against the generated JavaScript code. Add your unit tests to the tests folder in the project root. For example, you might use the following code by selecting the correct documentation tab that matches your test framework, in this example either Mocha or Jest. This code tests a function called getData. Aug 06, 2014 - A rewrite in 2009 fixed that, now ... follow the CommonJS Unit Testing specification, which was to some degree influenced by QUnit. ... Another great tool is sinon.js by Christian Johansen, the author of Test-Driven JavaScript Development. Best described by himse...
Sep 01, 2019 - Generally, there are basically three types or ways a javascript application can be tested. The first way is by testing individual functions separately or independently through a kind of blackbox method where inputs are provided with an already known output to make sure expected results are produced, this is called Unit ... Mocha, Jasmine, and CasperJS are probably your best bets out of the 14 options considered. "Write tests with Behavior Driven Development (BDD)" is the primary reason people pick Mocha over the competition. This page is powered by a knowledgeable community that helps you make an informed decision. 6 Best JavaScript unit testing frameworks as of 2021 - Slant Jest, Mocha, and Jasmine are probably your best bets out of the 6 options considered. "Well documented" is the primary reason people pick Jest over the competition. This page is powered by a knowledgeable community that helps you make an informed decision.
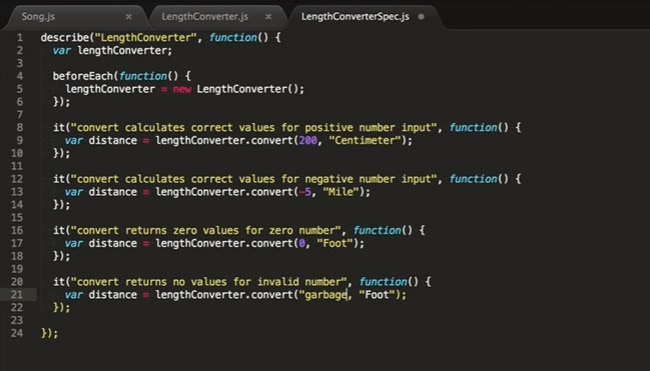
Aug 26, 2014 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. One of the most popular JavaScript unit testing frameworks, Jasmine provides you with everything you need out-of-the-box. Comes with assertions, spies, and mocks, so pretty much everything you may need to start developing your unit tests. Jasmine makes the initial setup easy and you can still add libraries if you really require unit functionality Jasmine was created around 2008. This free unit testing tool is a development framework designed to help you test JavaScript code. It uses behavior-driven testing and supports asynchronous specifications. Its syntax is simple and it does not require any other JavaScript frameworks nor a DOM.
Jest is a JavaScript testing framework designed to ensure correctness of any JavaScript codebase. It allows you to write tests with an approachable, familiar and feature-rich API that gives you results quickly. Jest is well-documented, requires little configuration and can be extended to match your requirements. Jest makes testing delightful. Well, Jest is the most popular testing framework with more than 16M downloads a week. It is created and maintained by Facebook. The team uses it to test all the JavaScript codes including React applications. It is also adopted by Airbnb, Uber, Intuit, and other teams as well. JavaScript testing - i.e. unit tests, integration tests and e2e (UI) tests - can be intimidating. It shouldn't be! This video guides you through all the basi...
I have never done unit testing in JavaScript before and I'd like to know what the best practice is with regards to its deployment. Unit testing itself is quite straightforward (it's simple to create my own unit test or use existing frameworks such as QUnit). My question is around deployment best practice; should unit test code be deployed into ... Mocha.js is a unit testing framework for JavaScript and TypeScript, and Chai is an assertion library that works in tandem with any JavaScript testing framework. Chai leans more toward BDD (Behavior-Driven-Development); however, it contains assertions for both TDD and BDD style testing. Oct 05, 2020 - You can choose to retry failed tests up to a certain number of times. This feature is designed to handle end-to-end tests (functional tests/Selenium…) where resources cannot be easily mocked/stubbed. It’s not recommended to use this feature for unit tests.
JMockit is an open-source tool for Unit Testing with the collection of tools and API. Developers can use these tools and API to write test using TestNG or JUnit. JMockit is considered as an alternative to the conventional use of the mock object. This tool provides 3 types of code coverage such as Line Coverage, Path Coverage, and Data Coverage. Unit tests are a great way to get quick feedback after any code change — if you know how to use and write them well. The key factor to writing high-quality unit tests is to make them maintainable… Best JavaScript Unit Testing Frameworks. Following is a curated list of popular JavaScript Unit Testing Frameworks and Tools which are widely used :. 1. Unit.js: It is known as an open source assertion library running on browser and Node.js.It is extremely compatible with other JavaScript Unit Testing framework like Mocha, Karma, Jasmine, QUnit, Protractor, etc. Provides the full documented ...
QUnit - A Powerful, Easy-to-use JavaScript Unit Testing Framework QUnit is a robust JavaScript testing framework for front-end development. Developers go ahead with QUnit for jQuery, jQuery Mobile, and jQuery UI libraries. The best part about QUnit is that it can be written separately and executed on any webpage. Mar 04, 2021 - Today’s cutting edge website testing tools are fast, informative, and easy to work with. These tools would make your testing and developing experience much more enjoyable. According to The State of JavaScript. Jest, the leading unit test framework that we would discuss later in details, has ... Mar 27, 2018 - Test-driven development (TDD) is an approach to development that consists of writing tests, followed by production code, and refactoring as…
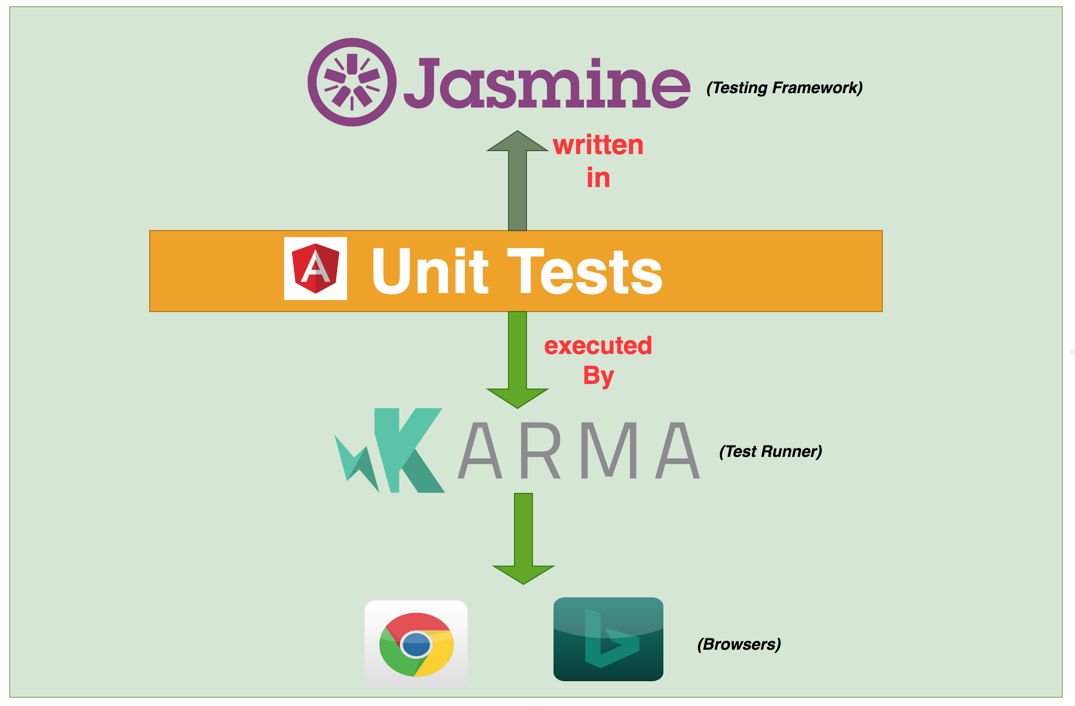
Jest was the most popular JavaScript unit testing framework in 2020. For web apps that are based on React, Jest is the preferred framework. Apart from React, Jest supports unit testing of Angular, VueJS, NodeJS, and others. Why is Jest popular? Both JEST and Jasmine are ideal unit testing frameworks for JavaScript unit testing. There might be similar functionalities, but the installation and working process of both the frameworks is entirely different. Also Read: Best 8 JavaScript Testing Frameworks. Selenium Python Frameworks for Unit Testing Jasmine, mostly used for asynchronous testing is a feature-rich JavaScript automation testing framework for JavaScript. The application runs on Node.js and allows accurate and flexible bug reporting by serially running the test cases. Jasmine is ranked on #3 for JavaScript testing framework according to stateofjs 2018.
 Javascript Unit Testing For Beginners Designmodo
Javascript Unit Testing For Beginners Designmodo
 What Are The Best Javascript Unit Testing Frameworks Dev
What Are The Best Javascript Unit Testing Frameworks Dev
 Comparing Node Js Unit Testing Frameworks Logrocket Blog
Comparing Node Js Unit Testing Frameworks Logrocket Blog
Ponicode Visual Studio Marketplace
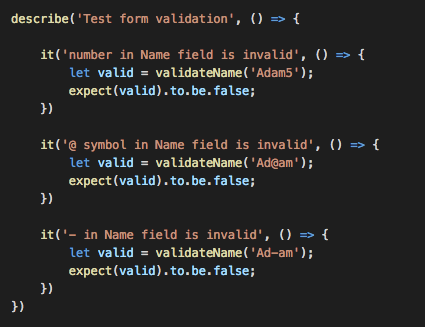
 Improve Your Javascript Unit Testing With Parameterized Tests
Improve Your Javascript Unit Testing With Parameterized Tests
 Javascript Testing Frameworks The Best To Test Js Code
Javascript Testing Frameworks The Best To Test Js Code
 Angular A Comprehensive Guide To Unit Testing With Angular
Angular A Comprehensive Guide To Unit Testing With Angular
 Javascript Unit Testing For Beginners Designmodo
Javascript Unit Testing For Beginners Designmodo
 12 Best Automated Unit Testing Tools Latest 2021 Ranking
12 Best Automated Unit Testing Tools Latest 2021 Ranking
Want To Learn Javascript Unit Testing Learn Functional
 Jest Tutorial For Beginners Getting Started With Javascript
Jest Tutorial For Beginners Getting Started With Javascript
 Efficient Javascript Unit Testing May 2012
Efficient Javascript Unit Testing May 2012
 11 Best Javascript Unit Testing Framework And Tools
11 Best Javascript Unit Testing Framework And Tools
 Behavior Driven Development Bdd And Functional Testing By
Behavior Driven Development Bdd And Functional Testing By
 Introduction To Javascript Unit Testing Smashing Magazine
Introduction To Javascript Unit Testing Smashing Magazine
 Javascript Unit Testing Frameworks In 2020 A Comparison
Javascript Unit Testing Frameworks In 2020 A Comparison
 Best 9 Javascript Testing Frameworks In 2020
Best 9 Javascript Testing Frameworks In 2020
 Javascript Unit Testing Frameworks In 2020 A Comparison
Javascript Unit Testing Frameworks In 2020 A Comparison
 Top 5 Javascript Testing Frameworks Browserstack
Top 5 Javascript Testing Frameworks Browserstack
 Best 9 Javascript Testing Frameworks In 2020
Best 9 Javascript Testing Frameworks In 2020
 Introduction To Javascript Unit Testing With Xunit Js
Introduction To Javascript Unit Testing With Xunit Js
 Top 10 Java Testing Frameworks For 2021
Top 10 Java Testing Frameworks For 2021
0 Response to "24 Best Javascript Unit Testing"
Post a Comment