20 Javascript Redirect Url With Parameters
The REQUEST_URI Apache server variable contains the URL-path only, not the query string. If you want to include the query string from the original URL and make this part of the refpage URL parameter then you need to append the query string as an additional step.. However, I think it is "easier" to grab the entire URL (URL-path + query string) from the THE_REQUEST Apache server variable and ... Javascript Make your console talk! ... Error: Node Sass version 5.0.0 is incompatible with ^4.0.0.
 Check If The Url Bar Contains A Specified Or Given String In
Check If The Url Bar Contains A Specified Or Given String In
You can redirect to another page using a parameter in JavaScript. The URL of a webpage can have parameters. So, here’s how you can do this. ... Note: If you want, you can add multiple parameters to the redirect URL. For example,

Javascript redirect url with parameters. 1 week ago - The read-only redirected property of the Response interface indicates whether or not the response is the result of a request you made which was redirected. URL redirection using javascript, also called URL forwarding or onther redirect page, is a way to automatically page redirect a web app-page to another web page. and below examples The redirected page is often on the same website and location, or it can be on a all the different web site or web folders or a web server. this array is assigned to the "parameters" variable. We can now access individual elements by subscripting the array. Parameters[0] is the first element. we have to split again the parameter into another small array that holds the name of the variable and the value.
Javascript redirect url with parameters. Context And Helpers Nuxtjs How To Redirect To A Url With Express Js Dev Community Create A Redirect Test Optimize Resource Hub How To Redirect Single Blogger Post To External Url Freaky Transfer Utm Parameters From One Page To Another With Google Hosted Payment Page ... transform string into array js ... examplejavascript js file to html code examplehow to make page refresh automatically in javascript code examplereact download install code examplejs decomposing with pre existing keys code examplereact actualiser page code example... Search query parameters can be added, updated or deleted using Javascript URL and URLSearchParams objects. To know how to get query parameters using URL and URLSearchParams, refer the tutorial Get URL Parameters with Javascript. Edit / Update a Parameter. The value of a parameter can be updated with the set() method of URLSearchParams object.
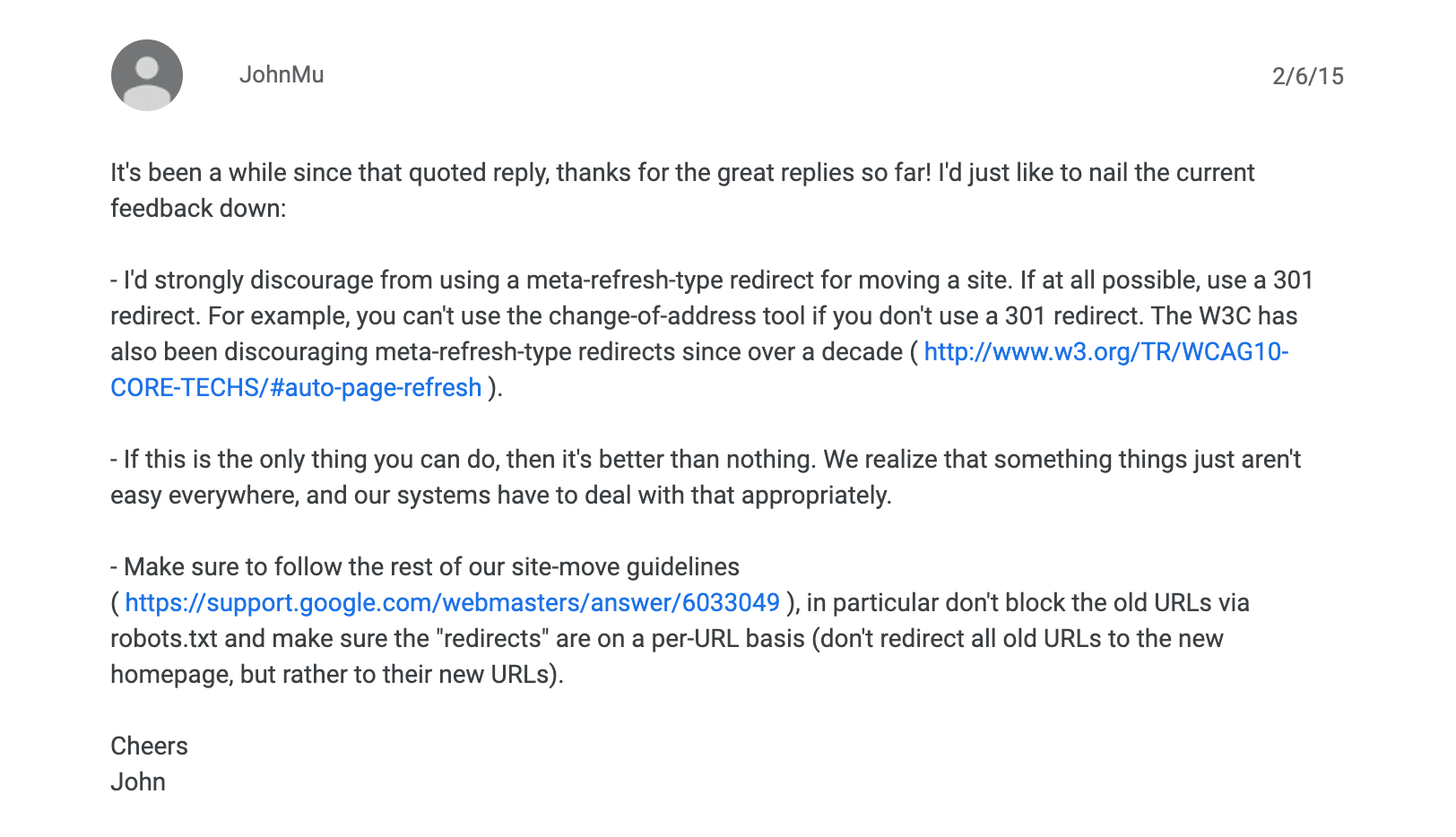
The old URL would be exposed to the user and copyable (eg. "Copy link address"). Ordinarily, the only reason to implement such a redirect is if the old URLs had already been linked to and/or search engines had already indexed the old URL structure. The redirect is then required in order to preserve SEO. Feb 19, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. 1. Session ( easy to implement) 2. URL ( have a maximum length, not good) 3. Cookies ( difficult to implement, custom code) Choose your recipe. once you redirect to edit page, pass those paramters of the search page to edit page. While returning back to search page, call that search page with the same paramters.
How to append parameters to an URL, but not do a page refresh/reload/redirect? If you set a new window.location you will reload the page. If you want to avoid this, use JavaScript replaceState or pushState. This method is particularly useful when you want to update the state object or URL of the current history entry in response to some user ... Aug 04, 2018 - I also tried setting a variable with the RedirectUrl value, appending my query string parameters to it and Response.RedirectPermanent using that variable value, but it appears that Sitefinity redirect value takes precedence over my redirect. ... You can use a normal page with a javascript widget. Redirect with parameters to a specific page/folder/subfolder You can also configure a URL redirect record that includes folders/subfolders both of your source and destination URLs. Subfolders you are specifying in the address bar (e.g., /example) will be placed before the subfolders specified in destination URL (/page).
Jul 31, 2021 - It provides several simple ways to achieve this task without loading an external JavaScript library like jQuery. 1. Redirection using window.location.href of Javascript · The most common way to redirect an URL using JavaScript is just setting the href attribute of the window.location object. Note: The difference between href and replace, is that replace() removes the URL of the current document from the document history, meaning that it is not possible to use the "back" button to navigate back to the original document. The $request_uri variable contains the entire URI including the query string. You will need to use an if block to test the condition. For just one redirection, you could use: if ($request_uri = "/page/5/?s=gluten") { return 301 /gluten_specificarticle; }
A 301 redirect allows you to keep the traffic and hopefully your search engine ranking. Normally you would do this from the server. There are times when this is not possible and you would need to use a JavaScript redirect to a URL. This is pretty simple, just include one of the following snippets: URL parameters or query string parameters are used to send a piece of data from client to server via a URL. They can contain information such as search queries, link referrals, user preferences, etc.. The URLSearchParams interface makes it easier to get the parameter of the URL. It provides methods for working with the query string of a URL. A URL can have single or multiple parameters. When redirecting to another page from your JavaScript code, you can pass parameters (single or multiple) to the URL. I’ll show how to redirect to another page with multiple parameters in JavaScript.
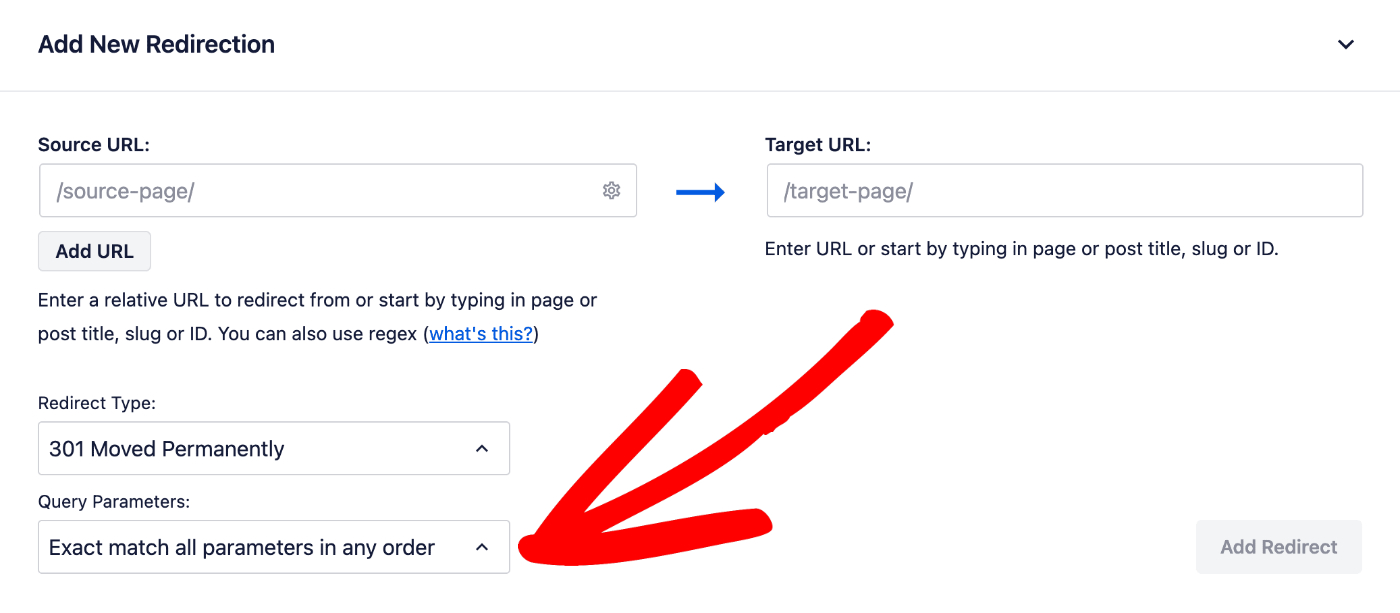
Jul 18, 2019 - Get code examples like "javascript redirect to url with parameters" instantly right from your google search results with the Grepper Chrome Extension. In Javascript, you can use many methods to redirect a web page to another one. Almost all methods are related to window.location object, which is a property of the Window object. It can be used to get the current URL address (web address) and to redirect the browser to a new page. My redirection are working until parameters are added to the end of the source URL. What will be the proper way of implementing a redirect were the target will be a different URL but I want to pass the parameters untouched. Post with Parameters goes to 404 page. Same post without parameters redirects properly
For the benefit of others, I'll restate the question here and you can respond on this forum so others can see your answer: Redirection: Plugin: 4.2.3 WordPress: 4.5.17 (single) PHP: 5.6.40 Browser: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/73..3683.103 Safari/537.36 JavaScript: https://www ... We can add custom parameters on the fly to a redirect URL through the Wisepops' JS Callbacks feature. Let's say we want to redirect our visitors that click on a CTA to https://example / with a dynamic GET parameter year. For example, during the year 2020, the CTA should redirect to ... May 24, 2020 - Redirect, Refresh, and Access the URL of the Current Page in JavaScript ... Location CheatSheet. You can use the window.location property to access the URL of the current page . If you want to go to a new page , either you can change the href property of history object or call assign method with ...
31/12/2012 · Here is a general solution that doesn't rely on JQuery. Simply modify the definition of window.location. <html> <head> <script> function loadNewDoc () { var loc = window.location; window.location = loc.hostname + loc.port + loc.pathname + loc.search; }; </script> </head> <body onLoad="loadNewDoc ()"> </body> </html>. Share. 3/5/2019 · In this article I will explain with an example, how to redirect to another Page with multiple Parameters using JavaScript. The multiple values to be passed to another Page will be added to the URL as QueryString parameters and then the Page will be redirected to another Page using window.location property in JavaScript. There are several methods to redirect to another webpage using JavaScript. Some of them are listed below: location.href; location.replace() location.assign() Syntax: location.href="URL" or location.replace("URL") or location.assign("URL") Parameters: It accepts single parameter URL which is required. It is used to specify the reference of new ...
You can redirect a web page to another page in a number of ways including JavaScript redirects, server-side redirects, HTML meta refresh redirects etc. Website redirect Mobile Devices Easiest way to redirect your website to iPhone/iPod Touch/iPad Version "javascript onclick redirect to url" Code Answer's js onclick redirect html by P. Tune on Jun 16 2020 Donate Comments(6) 17/3/2015 · I tried to pass the path as a URL parameter, but that doesn't work because of escaping issues: the redirect url uses the same characters (?, =, ...), which confuses the system, and the parameters get truncated. So something like that, but this obviously doesn't work: window.location = "/login?redirect=/original_location?p1=vl1&p2=v2
Nov 03, 2016 - I have had to jump off a validation project Im doing onto something else within the same project, but for some reason Im having a bit of trouble with something that seems so simple. I want to redirect the user to the next page if theyre log in details match, and take with it the ID of the user, ... Even if the URL is to a secure server, the URL itself (including parameter information) isn't encrypted. Further, the parameter information is revealed in the browser's address bar. Instead of method GET, redirect browsers with method POST so the data they carry along is not revealed with the URL. jquery for redirect from button click to any function defined on controller in MVC Parameter from view to controller action method is becoming null on submit Method insert -problem parsing value with parameters
In turn, since I couldn't think of a way to do it with jQuery, I wrote the following function which will take a URL with the GET variables encoded in it and go to the specified page, POSTing those variables: /** * Takes a URL and goes to it using the POST method. * @param {string} url The URL with the GET parameters to go to. in callback_url you need to pass redirect URL on which you want to redirect after successful payment. in callback_method you need to pass get as a method. after successful payment razor pay will redirect user to callback_url with following parameters. razorpay_payment_id - Successful Payment ID. javascript redirect to relative url with parameters January 6, 2021 Pakainfo JavaScript , jQuery Leave a comment Today, We want to share with you javascript redirect to relative url .In this post we will show you javascript redirect to url , hear for javascript redirect to url with parameters we will give you demo and example for implement.In ...
Using URL parameters is probably the easiest way of passing variables from one webpage to the other. In this article I'm going to present how to get a URL parameter with JavaScript. The image above presents how will the variables passed in the link. Usually, we want to pass additional details with the URL which we have known as parameters or query strings. If you would like to pass some parameters with URL redirect in JavaScript then use the following code. 1 window.location.href = "registration.php?action=edit&username=" + encodeURIComponent ($ ("#txtUserName").val ());
 Redirect Refresh And Access The Url Of The Current Page In
Redirect Refresh And Access The Url Of The Current Page In
 Javascript Redirect To Url With Parameters Code Example
Javascript Redirect To Url With Parameters Code Example
Securing The Url Parameter Sensitive Data Using Net Core
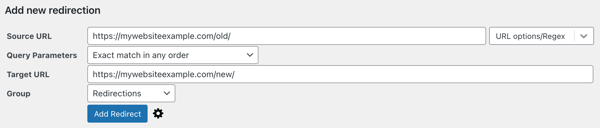
Keep Url Parameters After Redirect Issue 708
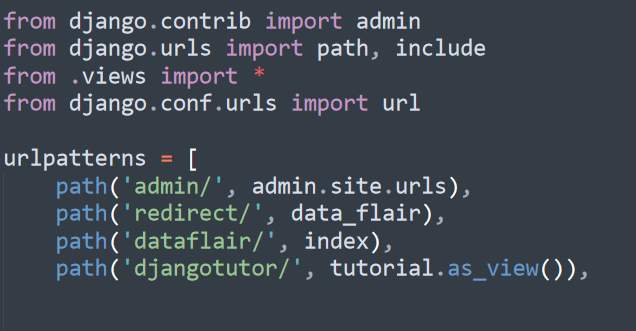
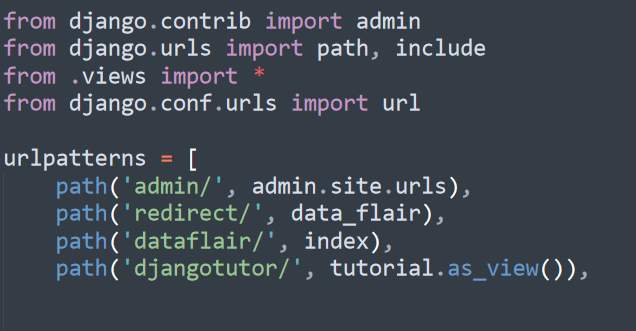
 Django Redirects The Essential Guide Of Url Redirects In
Django Redirects The Essential Guide Of Url Redirects In
 A Complete Guide How To Segment A Url With Javascript
A Complete Guide How To Segment A Url With Javascript
 What Are Redirects And How To Use Them Properly
What Are Redirects And How To Use Them Properly
 Javarevisited How To Get Current Url Parameters And Hash
Javarevisited How To Get Current Url Parameters And Hash
 Url Redirect And Url Rewrite With Azure Front Door Standard
Url Redirect And Url Rewrite With Azure Front Door Standard
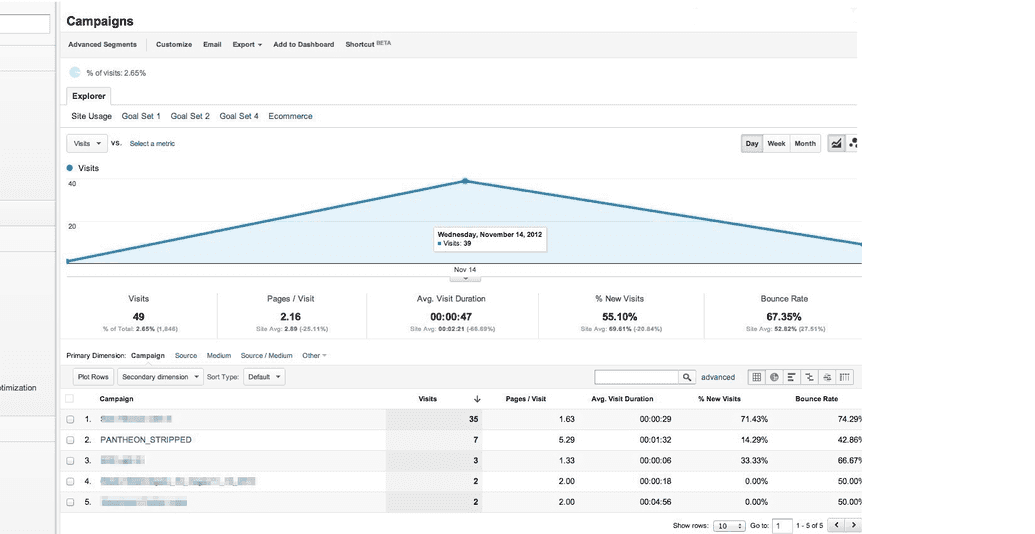
 Considerations For Google Analytics And Pantheon Stripped
Considerations For Google Analytics And Pantheon Stripped
 Django Redirects The Essential Guide Of Url Redirects In
Django Redirects The Essential Guide Of Url Redirects In
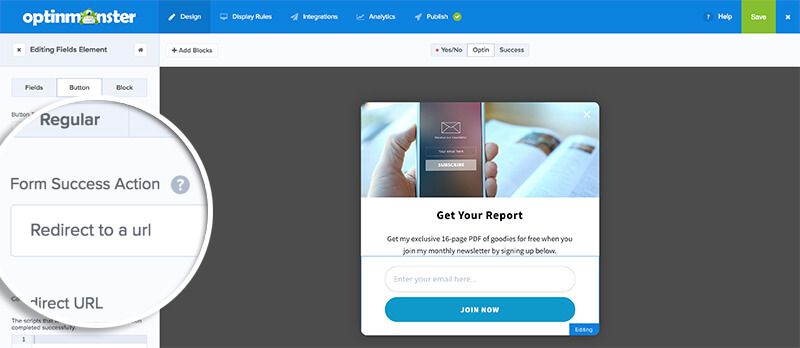
 Passing Lead Data To Redirect Urls In Optinmonster
Passing Lead Data To Redirect Urls In Optinmonster
Url Parameters And Routing In Express Js Webapplog Tech Blog
![]() Tutorial How To Deal With Gtm New Preview And Debug Modes
Tutorial How To Deal With Gtm New Preview And Debug Modes
 What Is A 301 Redirect And When Should You Use One
What Is A 301 Redirect And When Should You Use One
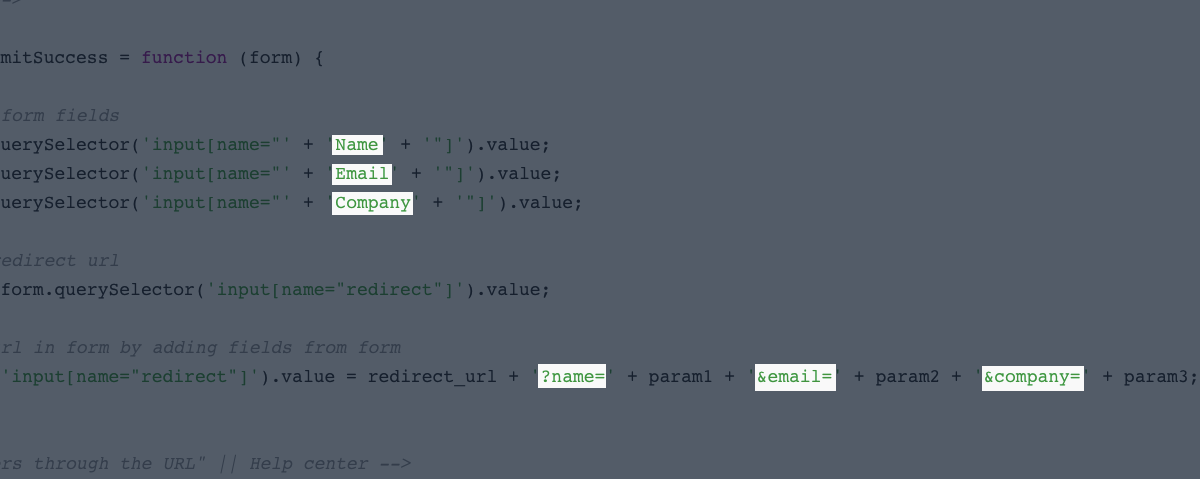
 Send Parameters Through The Url After Form Submission
Send Parameters Through The Url After Form Submission


0 Response to "20 Javascript Redirect Url With Parameters"
Post a Comment