26 Simple Carousel Slider Javascript
30/8/2021 · What is Carousel slider in css? Carousel is an effective way where we display or showcase different images or products in a single section. Advantages of Carousel: Carousel is quiet helpful when someone wants to highlight a new product or an offer, that too by occupying lesser space and without making page to look jammed. The data-ride="carousel" attribute tells Bootstrap to begin animating the carousel immediately when the page loads. The "Indicators" part: The indicators are the little dots at the bottom of each slide (which indicates how many slides there are in the carousel, and which slide the user is currently viewing). The indicators are specified in an ...

A Simple Infinite Image Carousel Using Pure Javascript. By webcodeflow. simple infinite carousel, an extremely small, easy-to-use, and infinitely repetitive circular image slider created with regular JavaScript and CSS. The threshold variable we set before is the minimum distance a slider needs to change which slide is displayed.

Simple carousel slider javascript. Carousel slider tutorial with HTML, CSS and JavaScript. In this post we'll look at how to make a simple carousel with HTML, CSS and JavaScript. We will use good code practices, keep accessibility in mind and also consider how we can test the carousel. The carousel will be a "moving carousel". Slides will move in from left to right, or right ... "I just want to make a simple JavaScript slideshow without jQuery." The slideshow — also known as the image carousel, the slider, or the rotating banner — is a commonly requested tutorial ... Set the slider to be the navigation of other slider (Class or ID Name) appendArrows: string $(element) Change where the navigation arrows are attached (Selector, htmlString, Array, Element, jQuery object) appendDots: string $(element) Change where the navigation dots are attached (Selector, htmlString, Array, Element, jQuery object) prevArrow
Siema is a simple and very lightweight slider / carousel plugin written in pure vanilla JavaScript without any dependencies. Siema Lightweight and simple carousel with no dependencies. Siema is a lightweight (only 3kb gzipped) carousel plugin with no dependencies and no styling. As Brad Frost once said "do that shit yourself". 37 JavaScript Carousels. March 6, 2021. Collection of free vanilla JavaScript carousel code examples: responsive, horizontal and vertical. Update of December 2019 collection. 14 new items. CSS Carousels. Bootstrap Carousels. jQuery Carousels. React Carousels. Vue Carousels. Real Simple Slider by Chris Coyier (@chriscoyier) on CodePen. Christian Schaefer has taken it a little further with next and previous buttons, plus an auto-play feature that stops playing once interaction starts. See the Pen A CSS-only Carousel Slider by Christian Schaefer on CodePen. About that auto-play thing — it's a bonafide CSS trick:
CSS Accordian slider. iAuto is a cool accordian slider built with pure css and html. 8. Responsive no javascript CSS3 Slider. Responsive css slider with captions. No javascript. 9. CSS3 Clickable Slider. Simple clickable images slider with forward and backward buttons. Jssor Slider is independent javascript slider carousel, it depends no third party javascript library. The smart compression engine reserves code only necessary. All codes relate to unused features will be removed clearly. The size of final independent javascript code is minimum 15 KB. This slider is now avalable with our Free Website Creator!. This easy web design software comes with 1800+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more...
Simple Vanilla JavaScript/JS Carousel Slider with Progress Indicator This is the second time we are discussing the Carousel Slider with progress bar. Like the previous one, red colour when fills up completely and reaches the end, a new slide is presented to the viewers. Simple Slider is an ultra-lightweight jQuery plugin that allows you to slide through a series of Html contents like a carousel that supports auto play and infinite loop. How to use it: 1. FlexSlider 2. The best responsive slider. Period. Download Flexslider. Other Examples. Basic Slider. Basic Slider customDirectionNav. Basic Slider with Simple Caption. Slider w/thumbnail controlNav pattern.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Today, I am here to share 15+ best free jQuery/Javascript image Sliders and Carousel Plugins & Scripts . bxSlider. bxSlider is one of the most popular and widely used jQuery content slider plugin. The configuration/markup is very simple and has extensive options to provide full control to its user. A Lightweight, Modern, and Customizable JavaScript Slider Library | NSlider. By webcodeflow. N Slider is a lightweight (<10KB), modern and customizable sliding JavaScript library. Universal carousel for displaying multiple similar pieces of content along a horizontal or vertical axis.
If you're new to JavaScript, you've most likely used some sort of library for an image slider. In this article, you're going to learn how to create a simple image slider on your own, but it's not going to be fancy. JavaScript Carousel. In this tutorial you will learn how to create a simple Carousel like the one below. We will only use HTML and CSS and a bit of JavaScript. If you want to learn more about JavaScript, check out my book, available for purchase on Leanpub. Before we start creating the structure of our carousel, go ahead and paste this code in ... A JavaScript carousel micro library is not a new thing (fun fact, simple-slider has been around since 2013). I would recommend that you take a look at some of the available alternatives and decide by yourself which one better suits your needs.
Sliders are a common feature for websites. many JavaScript libraries have this feature already implemented. Today I will take you through the process of building your own custom slider, that is ... This is a very fancy and smooth carousel slider created with the help of advance css that is css3 and jquery which available in both ... 3D smooth carousel/slider with HTML, CSS and JavaScript. by css3transition June 16, ... Please follow these simple steps to use this beautiful slider with your website. 1: ... Simple Javascript Slideshow Carousel. by CSS CodeLab | JavaScript Examples. The slideshow segments, Carousels makes it workable for clients to effectively show text and picture slides. Numerous master designers have been using carousels to show tributes, new items, and more on websites and web applications.
TOP 100 jQuery Plugins 2021. Chrome, IE7+, FireFox, Opera, Safari #Carousel #Responsive #touch. simple Slider is a simple, lightweight and "expandable" jQuery carousel slider plugin with several options, which supports all the html elements like text, image, etc. Part 1:How to Create Carousel using Javascript; Part 2:The Best Tool to Create Image Slider and Generate Code; Part 3:Tips for Making Carousel in Javascript; How to Create Carousel using Javascript. Here is a quick tutorial on creating a javascript carousel slider. 1. When it comes to creating a javascript carousel, it is best to start with a ... I know there are a lot of slider libraries in the world and they are incredibly awesome, but I decided to create my own slider to match my demanding needs, inspired by slick , Swiper and Glide. Pure JavaScript without any dependencies. Small size, less than 29kB (11kB gzipped) Flexible and extensible. Multiple slides.
Recreating a simple carousel slider from JSFiddle. Ask Question Asked 7 years, 10 months ago. Active 7 years, 10 months ago. ... it's not working so they may be a jQuery conflict somewhere? Can you private message with a link or anything as I still cannot work out where it's not working : ... This slider is incredibly simple to use, plus the animations are top notch. The fact that it runs on just CSS3 is quite impressive. We really do live in the golden age of web design! CSS Image Carousel. With this image carousel there's a lot you can change with just a few lines of code. The design is incredibly simple and it uses CSS to ... 13. Simple Elegant Responsive Pure CSS3 and JavaScript Slider with Carousel. This is an awesome, Simple JavaScript slider with a carousel effect created by Rizky Kurniawan Ritonga, a CodePen client. This slider accompanies five slides. Every one of them has great images and vivified texts.
 Latest Bootstrap Carousel Examples Codes Templates 2021
Latest Bootstrap Carousel Examples Codes Templates 2021
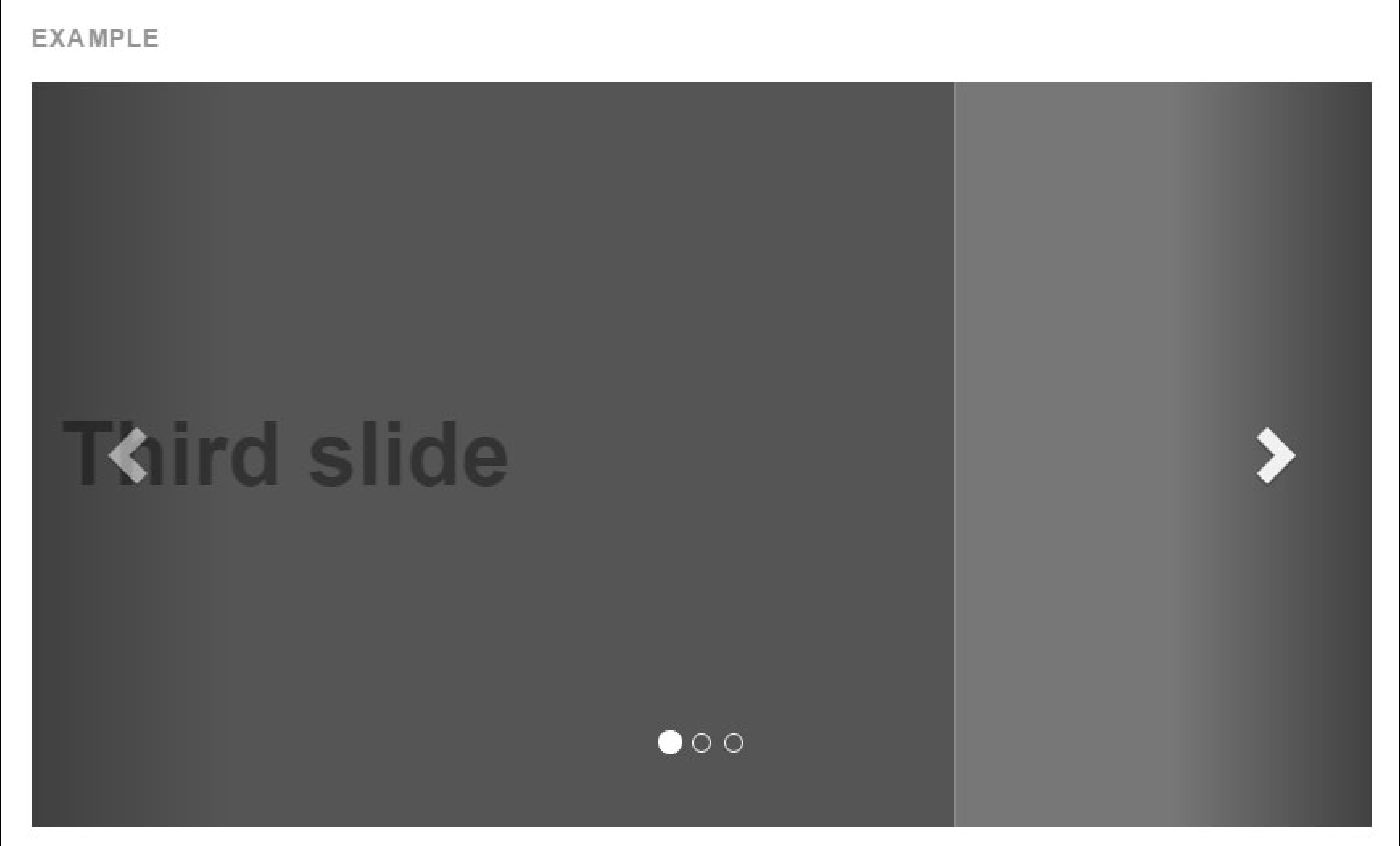
 Carousel Slider Tutorial With Html Css And Javascript
Carousel Slider Tutorial With Html Css And Javascript
 Using Html Css Javascript How To Mange Carousel Slider In
Using Html Css Javascript How To Mange Carousel Slider In
 Simple Javascript Slideshow In 5 Minutes
Simple Javascript Slideshow In 5 Minutes
 Simple Vuejs Responsive Image Carousel Slider Pakainfo
Simple Vuejs Responsive Image Carousel Slider Pakainfo
 Learn How To Create A Simple Carousel With React Js
Learn How To Create A Simple Carousel With React Js
 Carousel Slider Tutorial Using Swiper Js Tutorials
Carousel Slider Tutorial Using Swiper Js Tutorials
 26 Javascript Html Amp Css Carousels New To Design
26 Javascript Html Amp Css Carousels New To Design
 Super Tiny Carousel In Vanilla Javascript Lite Carousel
Super Tiny Carousel In Vanilla Javascript Lite Carousel
 How To Create A Slider In Javascript By Mikhail Raevskiy
How To Create A Slider In Javascript By Mikhail Raevskiy
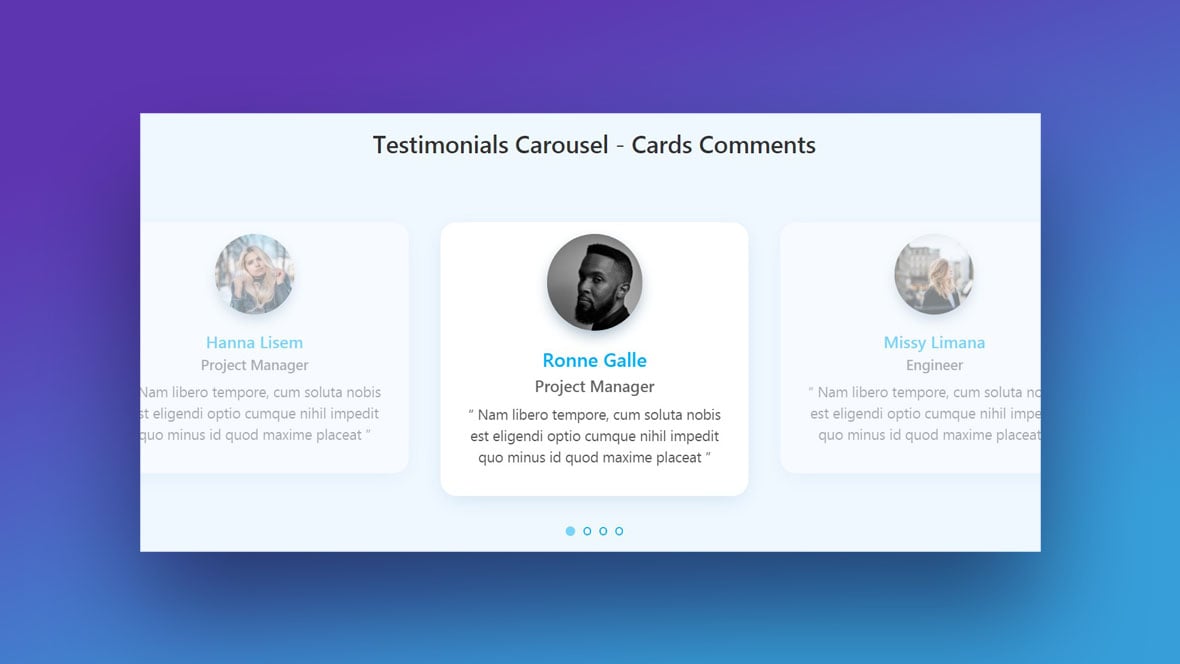
 The Best Looking Bootstrap Testimonial Slider Templates
The Best Looking Bootstrap Testimonial Slider Templates
 How To Create A Slider In Pure Javascript By Fionna Chan
How To Create A Slider In Pure Javascript By Fionna Chan
 Glide Js Simple Responsive And Fast Jquery Carousel Slider
Glide Js Simple Responsive And Fast Jquery Carousel Slider
 Create Image Slider Using Html Css And Javascript
Create Image Slider Using Html Css And Javascript
 Basic 3d Carousel In Pure Javascript Css Script
Basic 3d Carousel In Pure Javascript Css Script
 Flip Sliding Carousel Gallery Made Of Css And Vanilla Js
Flip Sliding Carousel Gallery Made Of Css And Vanilla Js
 Splide Free Lightweight And Powerful Javascript Slider
Splide Free Lightweight And Powerful Javascript Slider
 Bootstrap Carousel Slider With Thumbnail Image Gallery
Bootstrap Carousel Slider With Thumbnail Image Gallery
 Dynamic Simple Slider Carousel Using React Js All Browser
Dynamic Simple Slider Carousel Using React Js All Browser
 Glide Js A Dependency Free Javascript Es6 Slider And Carousel
Glide Js A Dependency Free Javascript Es6 Slider And Carousel
 Building A 3d Rotating Carousel With Css And Javascript
Building A 3d Rotating Carousel With Css And Javascript

 10 Best Carousel Plugins In Jquery Javascript Css 2021
10 Best Carousel Plugins In Jquery Javascript Css 2021
 Create Beautiful Image Sliders Carousels In React Using React
Create Beautiful Image Sliders Carousels In React Using React
 Infinite Client Logo Slider With Css Slick Carousel Js
Infinite Client Logo Slider With Css Slick Carousel Js
0 Response to "26 Simple Carousel Slider Javascript"
Post a Comment