26 How To Go To Next Page In Javascript
The JavaScript browser history API lets you go to a new URL. You can use the following methods to navigate to a new URL: Assigning a new value to window.location. Using the window.assign () method. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
 How To Display Pdf In Html Page Using Javascript
How To Display Pdf In Html Page Using Javascript
To achieve all of these objectives and more, JavaScript comes with the built in Date object and related methods. This tutorial will go over how to format and use date and time in JavaScript. The Date Object. The Date object is a built-in object in JavaScript that stores the date and time. It provides a number of built-in methods for formatting ...

How to go to next page in javascript. Pass Javascript Variables to Another Page. There are two ways to pass variables between web pages. The first method is to use sessionStorage, or localStorage. The second method is to use a query string with the URL. sessionStorage or localStorage: The number of pages can be calculated by dividing the total number of items in the collection by the number of items to display per page. So a collection of 33 items showing 10 per page would return 4 (rounding up). 3. Create Paging Buttons. We'll be making a first-next-previous-last pager to navigate through the pages. Run a JavaScript to move to a Page in the same PDF document using mouse up action. What does the full JavaScript code look like to move to a specific page in the same PDF document. I need to have a tool-tip that I can't provide with the link tool.
There is two popular way to make browsers go back to the previous page by clicking JavaScript event, both methods are described below: Method 1: Using history.go () method: The go () method of the window.history object is used to load a page from the session history. It can be used to move forward or backward using the value of the delta parameter. The Newline Character \n. To keep long concatenation output readable, JavaScript provides two ways to create line breaks within your string. The first is the newline character ( \n ). The newline character creates line breaks within the output of a string, be it simply text or JavaScript-generated HTML. Here is a long string without line breaks: Here Mudassar Ahmed Khan has explained with an example, how to redirect to another Page on Button Click using JavaScript. When the Send Button is clicked, the multiple values to be passed to another Page will be added to the URL as QueryString parameters and then the Page will be redirected to another Page using window.location property in JavaScript.
In a previous post, we look at how to go to the next stage in a Business Process Flow. Let's continue this and look at more methods in the Client API to help us achieve this, including formContext.data.process.moveNext and formContext.data.process.movePrevious, which are useful if you need the BPF UI updated in real time.. If you prefer to learn by video, check out this video on my YouTube ... <html> <head> <script type = "text/javascript"> <!-- function Redirect() { window.location = "https://www.tutorialspoint "; } //--> </script> </head> <body> <p>Click the following button, you will be redirected to home page.</p> <form> <input type = "button" value = "Redirect Me" onclick = "Redirect();" /> </form> </body> </html> How to reload a page using JavaScript? How to write html code dynamically using JavaScript? How to add html elements dynamically with JavaScript? What Is The Disadvantages Using InnerHTML In JavaScript? What is Browser Object Model; How to detect the OS on the client machine in JavaScript? Difference between window, document, and screen in ...
A scrollable page can be scrolled to the top using 2 approaches: Method 1: Using window.scrollTo() The scrollTo() method of the window Interface can be used to scroll to a specified location on the page.It accepts 2 parameters the x and y coordinate of the page to scroll to. It includes the page visited in the tab or frame where the current page is located. Manipulating this state can be used to change the URL of the browser without reloading the page. The replaceState() method is used to modify the current history entry and replace the properties of the state with ones in the passed parameters. There is no goto keyword in javascript. The reason being it provides a way to branch in an arbitrary and unstructured manner. This might make a goto statement hard to understand and maintain. But there are still other ways to get the desired result. The method for getting the goto result in JavaScript is use of Break and Continue.
From an admin page if the user is valid then the browser should go to another page. When a user enters his user name and password, then clicks the OK button then another page is displayed and the login page is automatically closed. How can I do this with JavaScript? 1/12/2019 · How to find next element in JavaScript, nextElementSibling modern JavaScript answer on Code to go. ... How to find next element in JavaScript, nextElementSibling modern JavaScript answer on Code to go. Created using Figma. Use Cases Contribute. How to find next element in JavaScript… You can simply use the JavaScript window.location property to make a page redirect, you don't need any jQuery for this. If you want to redirect the user from one page to another automatically, you can use the syntax window.location.replace ("page_url").
22/3/2017 · Since a web page is parsed sequentially from top to bottom, script tags (that are not marked defer or async) load and execute before the parsing of the rest of the page continues. Therefore, placing the code in the <head></head> section of the web page should execute the code immediately and redirect in the specified number of miliseconds . Window Location. The window.location object can be written without the window prefix.. Some examples: window.location.href returns the href (URL) of the current page; window.location.hostname returns the domain name of the web host; window.location.pathname returns the path and filename of the current page; window.location.protocol returns the web protocol used (http: or https:) @Black it's not supposed to be on click, just shows when the page is loaded the javascript is executed and it jumps to that position - Byron Filer Jun 27 '18 at 13:08 Add a comment | 17
Generator.prototype.next () The next () method returns an object with two properties done and value. You can also provide a parameter to the next method to send a value to the generator. Note: The difference between href and replace, is that replace() removes the URL of the current document from the document history, meaning that it is not possible to use the "back" button to navigate back to the original document. 14. Use this: <button onclick="window.location='page_name.php';" value="click here" />. Basically you are using javascript snippet to redirect and onclick event of the button to trigger it. Share. Improve this answer. edited Jun 17 at 22:30. Atharva Kadlag.
Creating an anchor link¶. Let's see how to jump to a marked section of the page by using the <a> tag. It's quite simple! Add an id attribute to the anchor element to give a name to the section of the page. The value of the attribute may be a word or a phrase (when using phrases remember not to have spaces, use dashes or underscores instead). Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. JavaScript can "display" data in different ways: Writing into an HTML element, using innerHTML. Writing into the HTML output using document.write (). Writing into an alert box, using window.alert (). Writing into the browser console, using console.log ().
You need to trigger a new page in a single page application The window.location object manages the address loaded by the browser. Manipulating the location object is how you manage page redirects using JavaScript. The location object has properties and methods to trigger a JavaScript page redirect. Keywords: go previous next pages javascript history object back forward go length history.back(); browser history tutorial Hi, In this tutorial, I will show you how to go to the previous or the next page in the history of the browser using javascript. 12/5/2020 · Live Demo. <!DOCTYPE html> <html> <head> <h1>Redirect to a Webpage Example</h1> <button class="redirectBtn">Redirect</button> <h2>Click the above button to Redirect to another Webpage</h2> <script> document .querySelector(".redirectBtn") .addEventListener("click", redirectFunction); function redirectFunction() { location.
5 Ways to Pass Variables Between Pages In Javascript By W.S. Toh / Tips & Tutorials - Javascript / June 15, 2021 June 24, 2021 Welcome to a tutorial on how to pass variables between pages in Javascript.
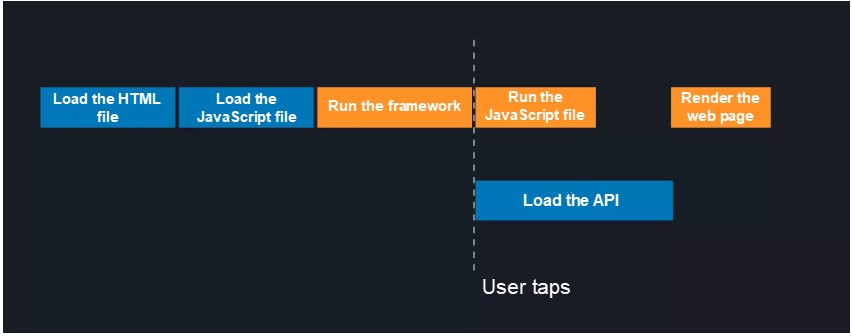
 Create A Native App Experience For Web Apps At A Low Cost
Create A Native App Experience For Web Apps At A Low Cost
 Wcms Programming In Javascript With Jspsych Retrieving Your
Wcms Programming In Javascript With Jspsych Retrieving Your
 Passing Href Value To Another Page Using Html And Javascript
Passing Href Value To Another Page Using Html And Javascript
 Sharepoint Page Redirect To Another Page Based On The Current
Sharepoint Page Redirect To Another Page Based On The Current
 Error At Navigating To Next Page Without Having Next Button
Error At Navigating To Next Page Without Having Next Button
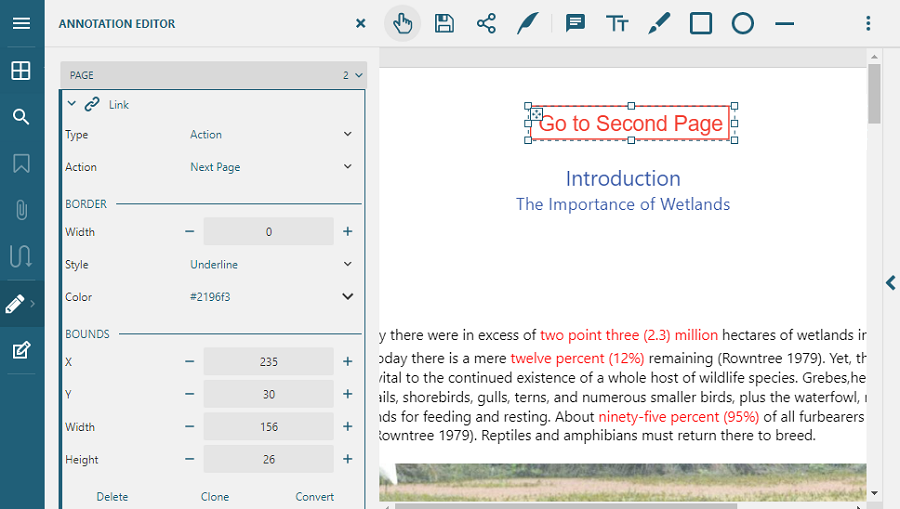
 Link Annotation Documents For Pdf Net Edition
Link Annotation Documents For Pdf Net Edition
 Go Back To Previous And Next Page Onclick In Browser Using
Go Back To Previous And Next Page Onclick In Browser Using
 How To Create A Javascript Pdf Viewer
How To Create A Javascript Pdf Viewer
 How To Redirect To Another Web Page Using Javascript
How To Redirect To Another Web Page Using Javascript
Triggering Rollovers From A Link
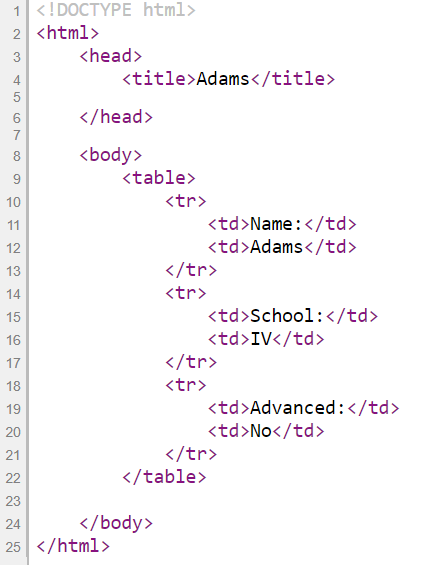
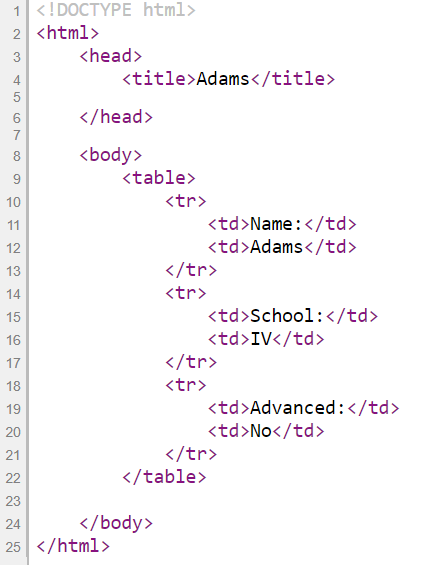
 The Role Of Html In Building Web Pages Word Press Start Up
The Role Of Html In Building Web Pages Word Press Start Up
 How To Create A Javascript Pdf Viewer
How To Create A Javascript Pdf Viewer
 3 When To Use A Browser Driver Web Scraping Using Selenium
3 When To Use A Browser Driver Web Scraping Using Selenium
 Read Pdf What To Do With Javascript Full
Read Pdf What To Do With Javascript Full
 Local Storage Html5 Javascript Click Passing Data One Page To Another Page
Local Storage Html5 Javascript Click Passing Data One Page To Another Page
 Web Scraper Apify Documentation
Web Scraper Apify Documentation

 Python Web Scraping Using Selenium Clicking On Next Page
Python Web Scraping Using Selenium Clicking On Next Page
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
 How To Scrape Javascript Content From Any Website Parsehub
How To Scrape Javascript Content From Any Website Parsehub
 Label Printing At A4 Using Adobe Forms Sap Blogs
Label Printing At A4 Using Adobe Forms Sap Blogs
 Passing Javascript Value From One Page To Another
Passing Javascript Value From One Page To Another
 M Dixon 1 02 Client Side Code Javascript M Dixon 2
M Dixon 1 02 Client Side Code Javascript M Dixon 2
 Get The Previous And Next Page Tables From Pagination Url In
Get The Previous And Next Page Tables From Pagination Url In
 Pagination In Javascript Learn The Examples Of Pagination
Pagination In Javascript Learn The Examples Of Pagination
0 Response to "26 How To Go To Next Page In Javascript"
Post a Comment