24 Set Checkbox Value Javascript
Checkboxes Group in JavaScript. In this part of the tutorial, I am going to show you how you can work on checkboxes group in JavaScript. In the demo, you can select, and unselect any products from the beauty products list using the HTML checkboxes. JQuery Checkbox Checked - Check, Uncheck, Get & Set Value On many occasions, our web applications have toggle checkboxes that serve the purpose of activating specific actions. Checkbox toggles have a finite amount of purposes when used in this way and therefore need some JQuery or JavaScript to help manage and read their states.
 Using Checkbox To Select Rows In A Table In Visual Builder
Using Checkbox To Select Rows In A Table In Visual Builder
Code language: JavaScript (javascript) When you click the button, you can call the check () function to select all checkboxes. Next time, when you click the button, it should uncheck all the checkboxes. To do this switch, you need to reassign the click event handler whenever the click event fires.

Set checkbox value javascript. Check box edit with Javascript ," coler Uncheck ect.. "I looking for a list of commands to change the value of a check box. Set/change boarder color Set/change color of the check box style or font what ever that falls under Turn Read only on or off Check or uncheck the box " this.getField("Check Box5").value == "" On, Yes, True" did not work I am using checkboxlist in ASP.NET 2.0 C#.I bind a list of records in checklistbox from DB. I could not get the value from JavaScript. Definition and Usage. The checked property sets or returns the checked state of a checkbox. This property reflects the HTML checked attribute.
Turn checkbox on or off based on value of another field. I have a form on which I need to turn a checkbox on or off based on the value of another field. I have been successful in making the checkbox turn on, but not making it turn off (unchecked) if the value in the other field drops below a given setting. It's an old question, but as far as I can see, the accepted solutions don't work. If the checked attribute is present, the checkbox is checked. The attribute has to be omitted entirely - as you have done here - for the checkbox to be unchecked. It might be simpler to use the Html.CheckBox helper method though. Inside the GetSelected JavaScript function, first the Html Table is referenced and then all the CheckBoxes inside the Html Table are referenced. Then a loop is executed over the CheckBoxes and if the CheckBox is checked, the values of Cells of the Row are extracted and displayed using JavaScript Alert Message Box. //Reference the Table.
Open the settings for the Checkbox and expand the Formatting section. For the control CSS class, set it to cssCheckbox. For the Textbox, do the same, but set the control CSS class to cssTextbox. We are going to use these, to find the controls using JavaScript. Given an HTML document and the task is to add the Checkbox inside select option using JavaScript. Approach: Create a select element that shows "Select options" and also create a div that contains CheckBoxes and style that using CSS. Add javaScript functionality which is called when the user clicks on div that contains the select element ... The Checkbox object properties include: checked - the checked properties sets or returns the state of the checkbox defaultChecked - this property returns the default value of the checked attribute disabled - this property returns whether the checkbox object is disabled or not
10/12/2020 · Use the GetElementById property and assign the checked is true for Check or false for Uncheck checkbox in JavaScript. You can easily modify it based on your conditions and requirements. document.getElementById("checkBoxID").checked = true; document.getElementById("checkBoxID").checked = false; attr () ¶. The jQuery attr ( ) method can be used to check and uncheck the checkbox for jQuery versions below 1.5: <!DOCTYPE html> <html> <head> <title> Title of the document </title> <script src="https://code.jquery /jquery-3.5.0.min.js"></script> </head> <body> <p><input type="checkbox" id="checkId"> Are you sure? </p> <button type="button" ... Using the HTML Checkbox and Managing the Check State with JavaScript [Tutorial] Checkboxes are a fundamental input component typically represented by an empty box in the unselected state and a box with a checkmark (hence the checkbox name) when selected. They are used to represent a boolean choice, each correlating to a value choice.
The Checkboxes are used to let a user select one or more options for a limited number of choices. The :checkbox selector selects input elements with type checkbox. Syntax: $('#textboxID').val($("#checkboxID").is(':checked')); In the above syntax, basically the return value of the checked or unchecked checkbox is being assigned to the textbox. The value property sets or returns the value of the value attribute of a checkbox. For checkboxes, the contents of the value property do not appear in the user interface. The value property only has meaning when submitting a form. If a checkbox is in checked state when the form is submitted, the name of the checkbox is sent along with the value of ... If you are not sure about the control name, you can check the control names using developer tools in IE / inspect element in Chrome. Get the control name and try in the console window as. $ ("#controlid").prop ("checked", true); i want to set the value of checkbox, not "Checked" property. i can't set as below code.
A checkbox is always like a square box type and it allows for one or more items has to be selected. If we want to set the user values as the list type that time it needs multiple options is to be selected using checkboxes. Whenever the user wants to get more information's that time the checkboxes needed. Returns a reference to the form that contains the checkbox. indeterminate. Sets or returns the indeterminate state of the checkbox. name. Sets or returns the value of the name attribute of a checkbox. required. Sets or returns whether the checkbox must be checked before submitting a form. type. Returns which type of form element the checkbox is. 18/9/2014 · How the set the value of checkbox in javascript. Sep 18, 2014 02:27 AM. | Azeem Rathore | LINK. My first Language is Arabic so i hope i can make you understand. In my database table there is column Hear Sour and value saved in this coloumn as comma seperated values like string " Newspaper,Friends,Alumini".
Definition and Usage. The checked attribute is a boolean attribute. When present, it specifies that an <input> element should be pre-selected (checked) when the page loads. The checked attribute can be used with <input type="checkbox"> and <input type="radio">. The checked attribute can also be set after the page load, with a JavaScript. Good Javascript(JS) Code Examples book contains good program examples of Javascript. Dummies can easily come on the development track with Essential examples. Hey guys, today in this post we are going to learn about How to get checkbox value in lwc component and display the selected value using of "lightning-checkbox-group" property in Lightning Web Component (LWC) Salesforce. A lightning-checkbox-group component represents a checkbox group that enables selection of single or multiple options.
When I'm click on checkbox tool1 call AddMony Javascript function and if checkbox is checked set value = 1 this is worked,but "else ..." on top code not work and not ser value 2 to tools1 when I'm Unchecked checkbox, why? please help me thanks. If a CheckBox is selected, then its Value part is fetched from the value attribute and the Text part is fetched from the HTML content of the corresponding Label element. Finally the Text and Value of the selected CheckBoxes are displayed using JavaScript Alert message box. To create a checkbox use HTML <input> tab and type="checkbox" inside the tab as shown below - <input type="checkbox" id="c1" value="on" name="cb1">Yes Although you can also create a checkbox by creating the checkbox object through JavaScript, but this method is a bit complicated. We will discuss both approaches later-
This post will discuss how to get the value of a checkbox in JavaScript and jQuery. 1. Using jQuery. With jQuery, you can use the .val () method to get the value of the desired input checkbox. For example: To get the value from a checked checkbox, you can use the :checked to select the right elements. Note when nothing is selected, it returns ... Hello, I don't really know much about Javascript so I'm struggling with something that I imagine should be fairly simple. I have two sets of Radio buttons - Question 1 and Question 2. Both are YES/NO answers. I have a text field which returns a value dependent on which Button is selected - If the ... To solve your problem, I added a class to the checkboxes that you wish to automatically check/uncheck, and used that class to check/uncheck the boxes. Working jsFiddle here. HTML: <form> <input type="checkbox" id="A">All<br></input> <input type="checkbox" class="cb" id="1">One<br></input> <input type="checkbox" class="cb" id="2">Two<br></input> ...
When you check or uncheck an ingredient's checkbox, a JavaScript function checks the total number of checked ingredients: If none are checked, the recipe name's checkbox is set to unchecked. If one or two are checked, the recipe name's checkbox is set to indeterminate. If all three are checked, the recipe name's checkbox is set to checked. How to Check/Uncheck the checkbox using JavaScript ? Create a javascript function. Use window.addEventListener: It allows adding event listeners on any HTML document or other objects that support events. Use window.onload function: It is used to perform the task as soon as the page refresh or loading.
 Indeterminate Checkboxes Css Tricks
Indeterminate Checkboxes Css Tricks
 Jquery Get Multiple Checkbox Value To Comma String Tuts
Jquery Get Multiple Checkbox Value To Comma String Tuts
 Get Value From Multiple Checkbox In Php Using Javascript
Get Value From Multiple Checkbox In Php Using Javascript
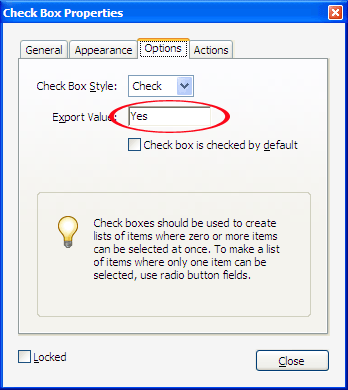
 Using Check And Radio Buttions In Pdf Forms
Using Check And Radio Buttions In Pdf Forms
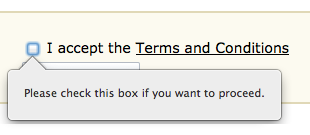
 Add I Agree To Terms Checkbox Termsfeed
Add I Agree To Terms Checkbox Termsfeed
 How To Select Checkbox And Radio Button In Selenium Webdriver
How To Select Checkbox And Radio Button In Selenium Webdriver
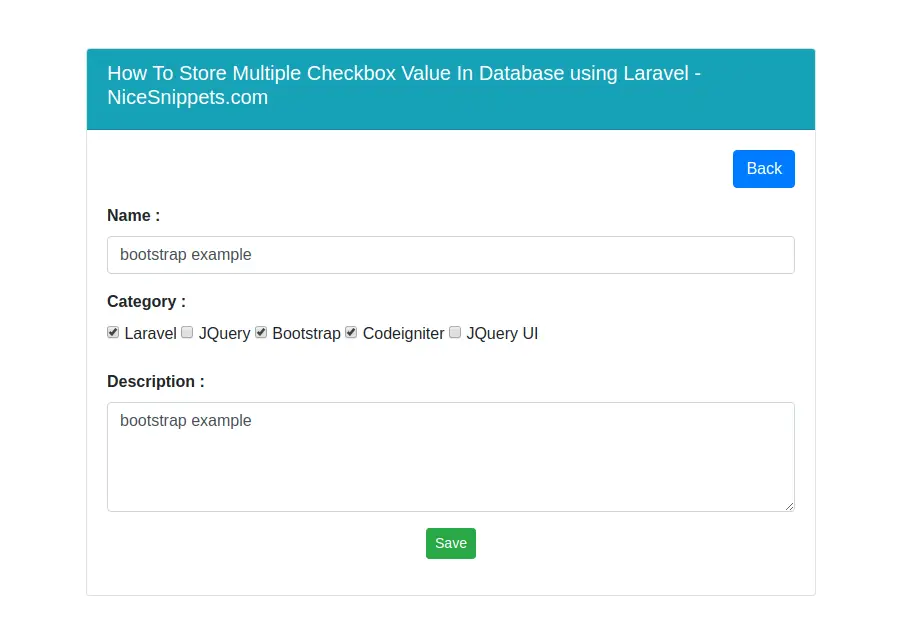
 How To Store Multiple Checkbox Value In Database Using Laravel
How To Store Multiple Checkbox Value In Database Using Laravel
 Validating A Checkbox With Html5 Lt Html The Art Of Web
Validating A Checkbox With Html5 Lt Html The Art Of Web
 Checkboxcontrol Block Editor Handbook Wordpress Developer
Checkboxcontrol Block Editor Handbook Wordpress Developer
 Creating A Dynamic Checkbox List In Angular Angular 12 11
Creating A Dynamic Checkbox List In Angular Angular 12 11
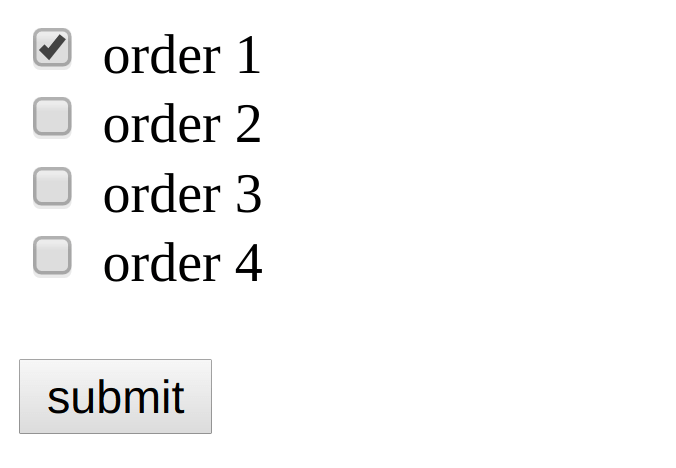
 Check All Checkboxes With Pure Javascript Check Js Css Script
Check All Checkboxes With Pure Javascript Check Js Css Script
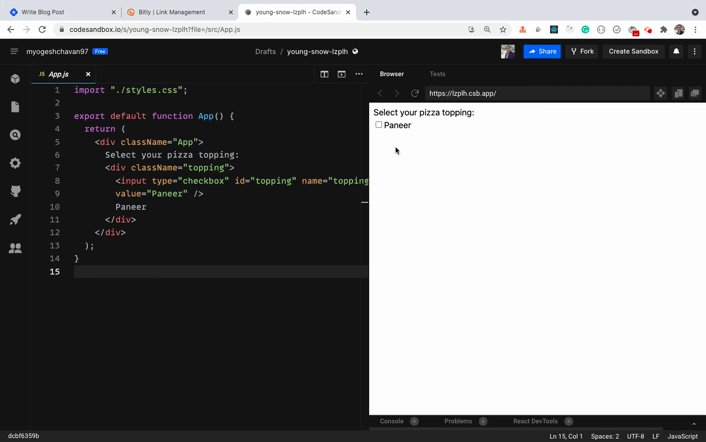
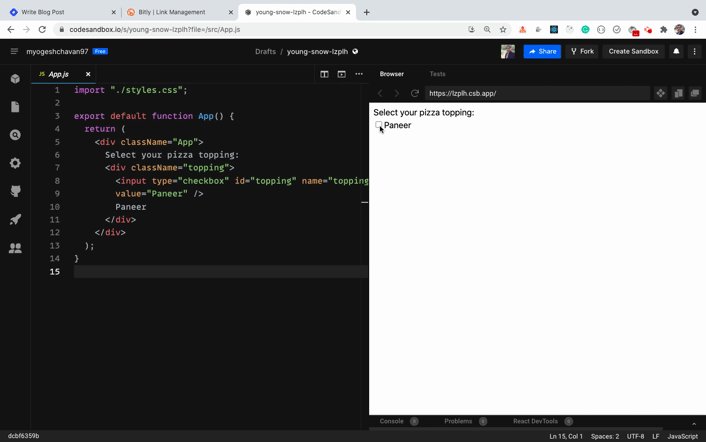
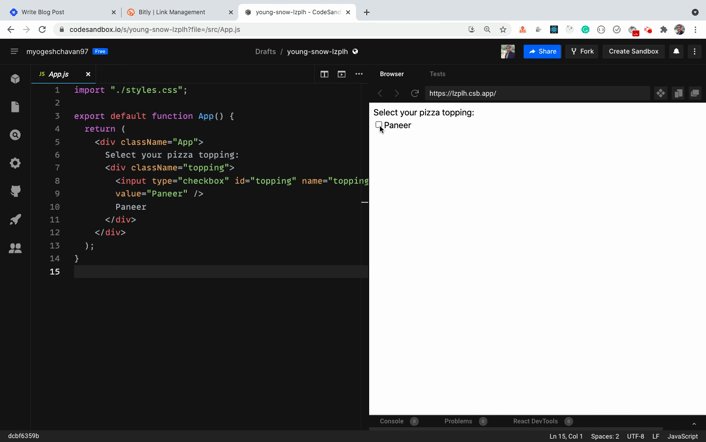
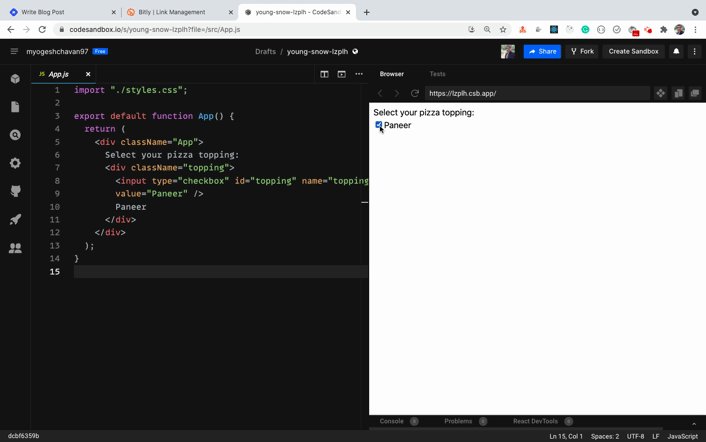
 React Tutorial How To Work With Multiple Checkboxes
React Tutorial How To Work With Multiple Checkboxes
 Getting Checkbox Values In Jquery Phppot
Getting Checkbox Values In Jquery Phppot
 How To Change The Checkbox Value Using Jquery Geeksforgeeks
How To Change The Checkbox Value Using Jquery Geeksforgeeks
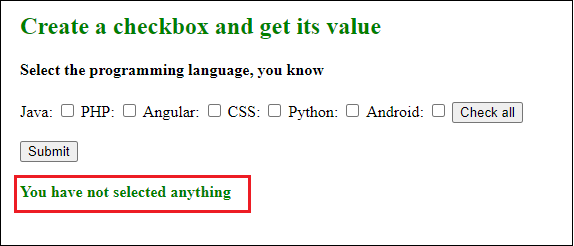
 Javascript Form Validation Checkboxes
Javascript Form Validation Checkboxes
 The Checkbox Hack And Things You Can Do With It Css Tricks
The Checkbox Hack And Things You Can Do With It Css Tricks
 How Do You Check If An Html Form Checkbox Field Is Checked In
How Do You Check If An Html Form Checkbox Field Is Checked In
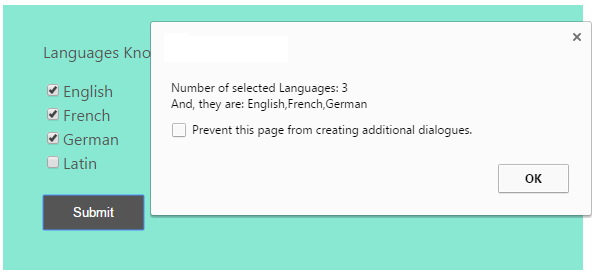
 How To Get All Checked Checkbox Value In Javascript Javatpoint
How To Get All Checked Checkbox Value In Javascript Javatpoint
 Sum Count Values Of Checked Checkboxes Amp Radio Buttons Free
Sum Count Values Of Checked Checkboxes Amp Radio Buttons Free
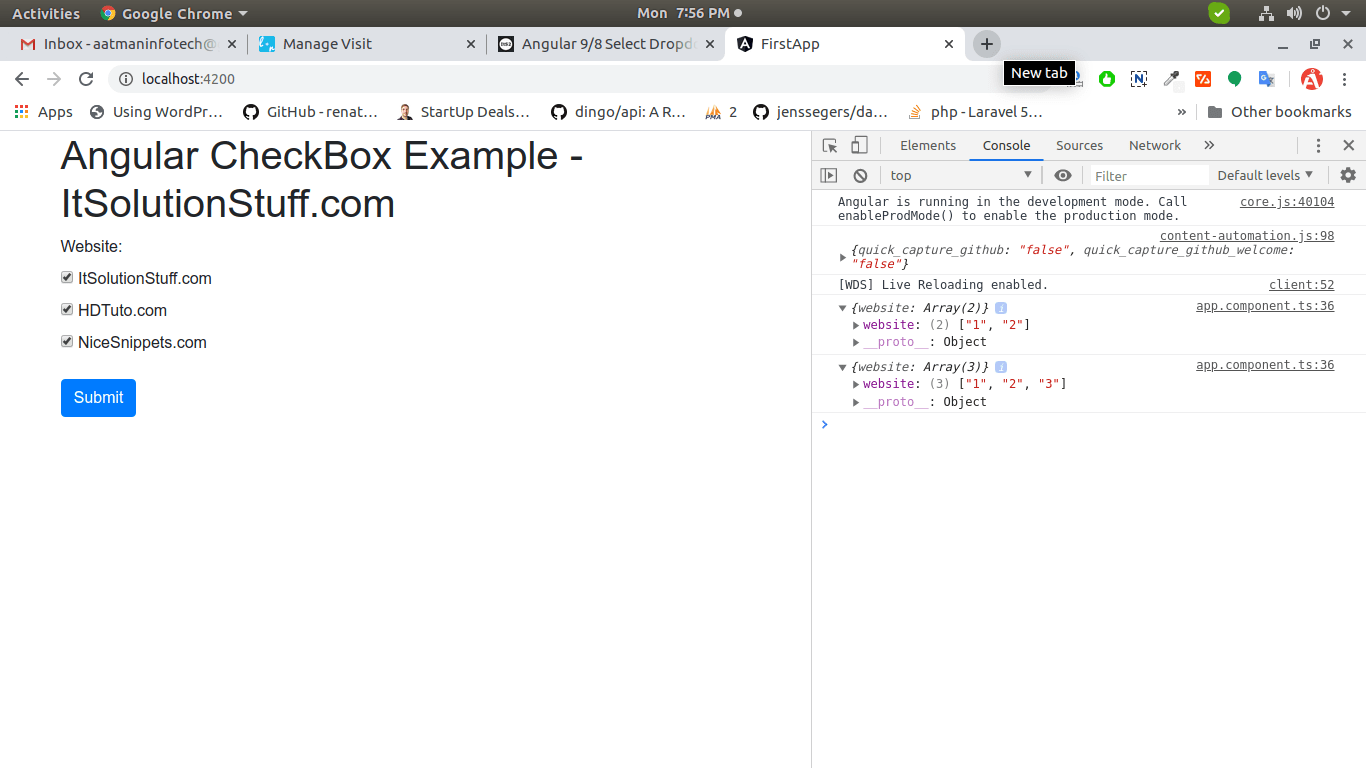
 Angular Checkbox Change Event Example Itsolutionstuff Com
Angular Checkbox Change Event Example Itsolutionstuff Com
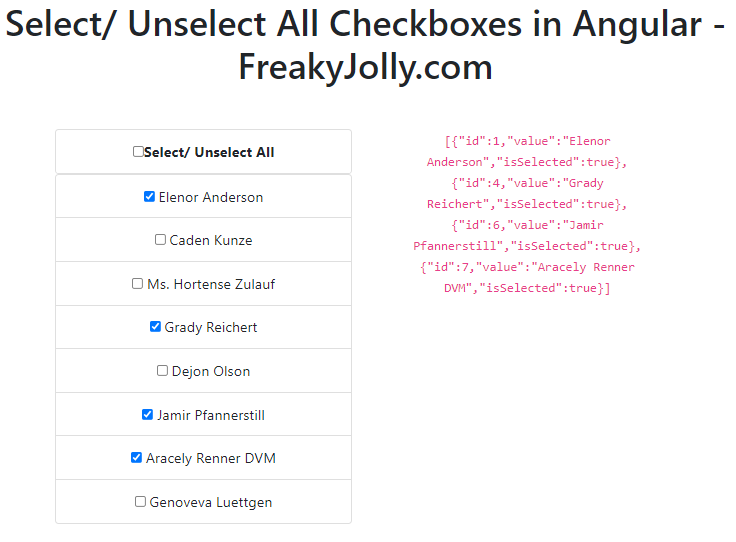
 Angular 12 How To Check All Uncheck All Checkbox List
Angular 12 How To Check All Uncheck All Checkbox List
 Javascript Get All Checked Checkboxes Values Example
Javascript Get All Checked Checkboxes Values Example

0 Response to "24 Set Checkbox Value Javascript"
Post a Comment