29 Javascript Display Current Date And Time
JavaScript Date Output. By default, JavaScript will use the browser's time zone and display a date as a full text string: You will learn much more about how to display dates, later in this tutorial. ... new Date() creates a new date object with the current date and time: Example. 30/6/2019 · This is a simple HTML code which we use to display the current date and time. <html> <head> <title>Date and Time.</title> <body onLoad='getDate()' style="text-align: center"> <h1>Current Date and Time:</h1> <h2 id="Date"></h2> </body> </html> JAVASCRIPT CODE. In this example current Date and Time will display in H2 tag using the function document.getElementById(“showDate”).innerHTML. We define a …
 Javascript Date And Time Implementation Of Javascript Date
Javascript Date And Time Implementation Of Javascript Date
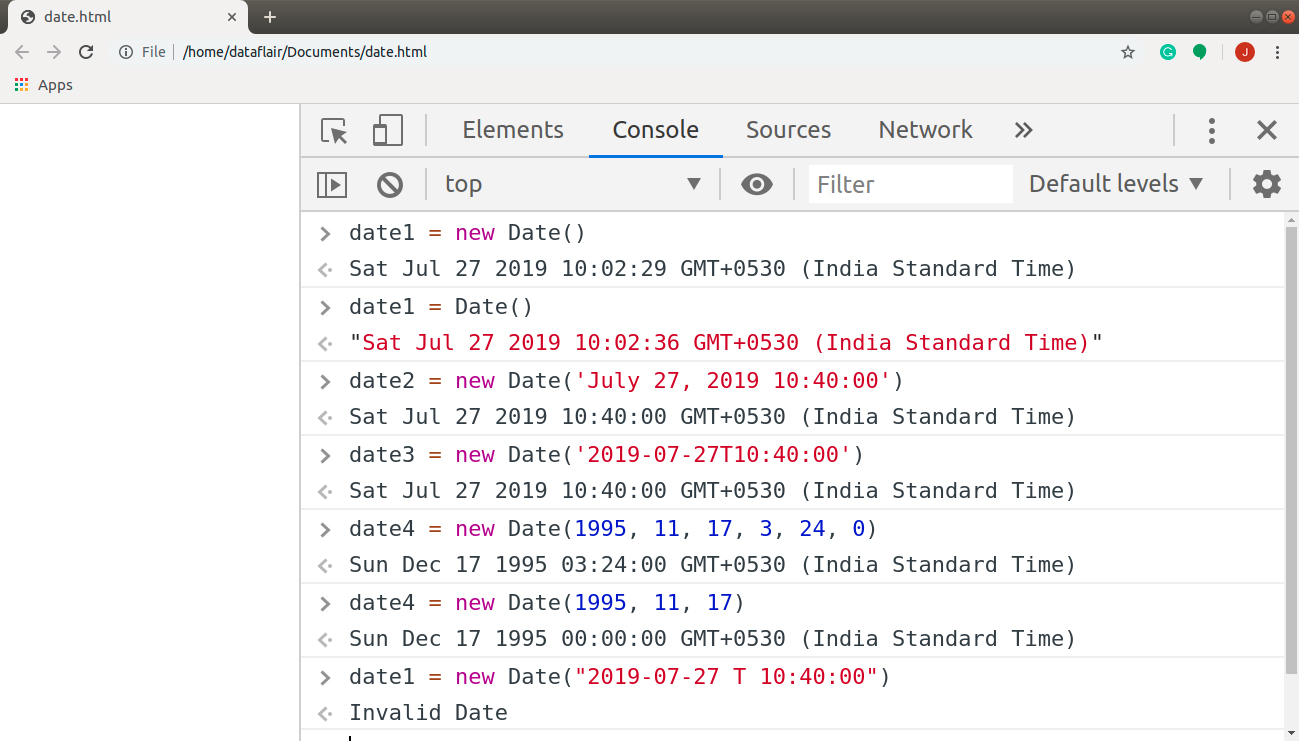
In the above example, the new Date () constructor is used to create a date object. It gives the date and time according to the given arguments: const date = new Date(2017, 2, 12, 9, 25, 30); console.log (date); // Sun Mar 12 2017 09:25:30 GMT+0545 (+0545) Note: The six numbers in new Date () specify year, month, day, hour, minute, second ...

Javascript display current date and time. HTML Source Code with JavaScript: <!--JavaScript to display current Date and Time.--> <html> <head> <title> JavaScript to display current Date and Time. </title> <script type="text/javascript"> function getCurrentDate () { var curDate =new Date (); document .getElementById ( "showDate" ).innerHTML = curDate.toString (); } … Today is : Tuesday. Current Time : 10 PM : 30 : 38 Explanations: Declaring a JavaScript date: In JavaScript Date objects are based on a time value that is the number of milliseconds since 1 January, 1970 UTC. You can declare a date in the following ways : Display Both Current Date and Time in HTML using JavaScript. See the Pen Get Current Date and Time Using JS by Bikash Panda (@phpcodertech) on CodePen. Above is the complete explanation of source code of Display Current Date and Time in HTML using JavaScript.
In this tutorial, you will learn how to display the current date and time on your web page using JavaScript and CSS for the styling.I apologise in advance fo... How to get current date without time in JavaScript? Here is an example of Javascript get a date without time, you have to create a date object then fetch the day, month, and year and combine it as the format you want. See below example of display date without time or remove time from date object. The target location's date and time is calculated by adding up the value of the timestamp parameter with the total offset: timestamp + dstOffset + rawOffset. The unit is in milliseconds so that we can directly feed the result into JavaScript's Date () object to get the target date and time as a Date object.
Date and Time ¶. JavaScript provides a built-in object Date for handling operations related to all the date and time. You can use it for displaying the current date and time, creating a calendar, building a timer, etc. When a Date object is created, it allows a number of methods to work on it. In this video tutorial, you will learn how to display current date and time in javascript By default, JavaScript doesn't display the leading zero. Also, you might have noticed that the time is being displayed in 24 hour time format. This is how JavaScript displays the time. If you need to display it in AM/PM format, you need to convert it. Displaying the Current Time in AM/PM Format
How to Display Current Time in Javascript. To display current time in javascript let's first create a date object. var currentTime = new Date(); getHours() = It displays the current hour. getMinutes() = Return current minute. getSeconds() = Return the value of second. The getMonth() method returns the month in the specified date according to local time, as a zero-based value (where zero indicates the first month of the year). The value returned by getMonth() is an integer between 0 and 11. 0 corresponds to January, 1 to February, and so on. So, this is how we can get the date and time using the built-in date object and extract the required months, years, or minutes using different methods. Conclusion. This article explains how we can get the current date and time and how we can use it to our needs in a very easy, profound, and effective way that any beginner can understand and use.
1508330494000 The large number that appears in our output for the current timestamp represents the same value as above, October 18th, 2017. Epoch time, also referred to as zero time, is represented by the date string 01 January, 1970 00:00:00 Universal Time (UTC), and by the 0 timestamp. We can test this in the browser by creating a new variable and assigning to it a new Date instance based on ... How to get the current date in JavaScript ? Method 1: Using Date ().toDateString () method: The toDateString () method is used to return only the date part of a Date object. The first three letters specify the day of the week, the next three letters specify the month name, the next two digits specify the day of the month and the last four digit ... We have seen in our date object example how to display current date and time where the current date and time is displayed once. Here we will try to display changing clock or real time change in date and time by using setTimeout function.This setTimeout function we have used to trigger the time display function in a refresh rate of 1000 mill seconds ( 1 Sec ).
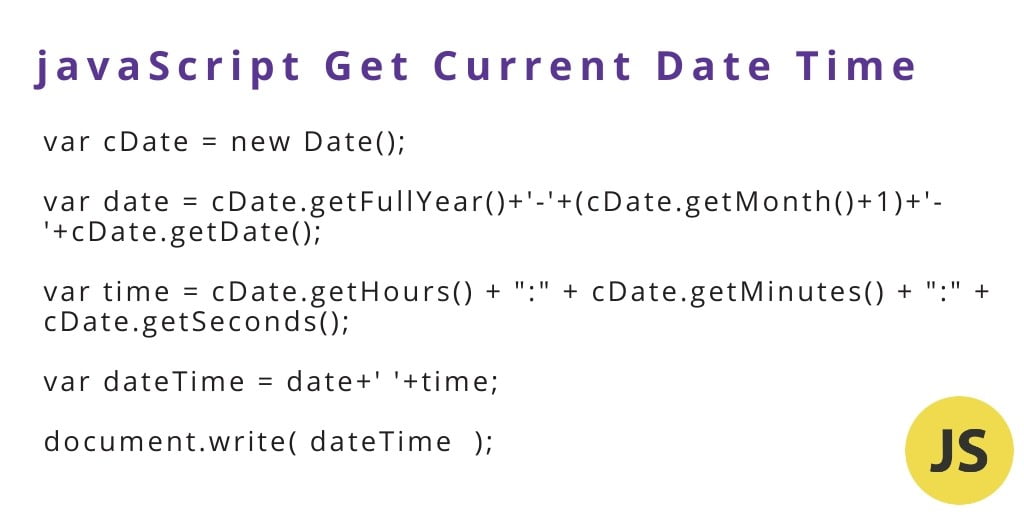
12/6/2020 · Use the following script to get the current date and time using JavaScript in “Y-m-d H:i:s” format. You can simply combine the output of the above JavaScript code in one variable as below: var today = new Date(); var date = today.getFullYear()+'-'+(today.getMonth()+1)+'-'+today.getDate(); var time = today.getHours() + ":" + today.getMinutes() + ":" + today.getSeconds(); var dateTime = date+' '+time; Date object We can display current date and time using JavaScript alert window by linking it to a button click event. We can place this button any where inside a page and display time and date once it is clicked by user. This is a simple script and we will try to develop better applications by learning such small examples. // get a new date (locale machine date time) var date = new Date(); // get the date as a string var n = date.toDateString(); // get the time as a string var time = date.toLocaleTimeString(); // find the html element with the id of time // set the innerHTML of that element to the date a space the time document.getElementById('time').innerHTML ...
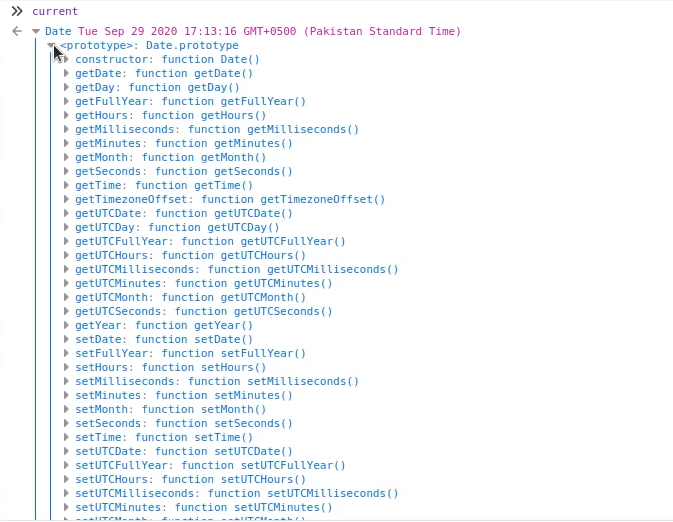
26/8/2020 · JavaScript Date and Time Example : Display Current Date // program to display the date // get local machine date time const date = new Date(); // get the date as a string const n = date.toDateString(); // get the time as a string const time = date.toLocaleTimeString(); // display date console.log('Date: ' + n); // display time console.log('Time: ' + time); Create the Date Object in JavaScript. The JavaScript Date object helps when working with dates. To create a new object the with current date and time, add the Date variable to your script: <script> var today = new Date(); </script> Use the Get Method to Show the current Date in JavaScript Let's see the list of JavaScript date methods with their description. Methods. Description. getDate () It returns the integer value between 1 and 31 that represents the day for the specified date on the basis of local time. getDay () It returns the integer value between 0 and 6 that represents the day of the week on the basis of local time.
We can use the strftime function in php, which makes it really easy to include the date/time. Please take a look at w3schools for a complete list of date/time format parameters. Display Date and Time using Server Side Includes (SSI) Important: Server Side Includes have the extension .shtml (by default). Let's meet a new built-in object: Date. It stores the date, time and provides methods for date/time management. For instance, we can use it to store creation/modification times, to measure time, or just to print out the current date. Creation. To create a new Date object call new Date() with one of the following arguments: new Date() In Javascript, date and time are handled with the built-in Date object. Displaying the Current Date & Time. Creating a new Date object sets its date and time to the current date and time as given by the browser. The timezone is also set to the browser timezone. var dt = new Date(); The Date object has several methods to get individual date & time :
The getUTCDate() method returns the day of the month (from 1 to 31) of the date object, according to universal time. The UTC methods calculate their date assuming that the date object is of local time and date. Tip: The Universal Coordinated Time (UTC) is the time set by the World Time Standard. Note: UTC time is the same as GMT time. Dates and Times are used for a multitude of purposes in PDF documents. The simplest use is displaying a Date or Time in a Form Field. One issue that always comes up is deciding how the date should be formatted. The code below writes the current date into a form field using a simple date format. var fld = this.getField("DateField");
 Display Date And Time On A Webpage Javascript Php Ssi
Display Date And Time On A Webpage Javascript Php Ssi
 Javascript Get Current Date Time Tuts Make
Javascript Get Current Date Time Tuts Make
 How Do You Get A Timestamp In Javascript Stack Overflow
How Do You Get A Timestamp In Javascript Stack Overflow
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
 How To Create Filename With Date Time In Windows Batch Script
How To Create Filename With Date Time In Windows Batch Script

 How To Format A Utc Date As A Yyyy Mm Dd Hh Mm Ss String
How To Format A Utc Date As A Yyyy Mm Dd Hh Mm Ss String
 How To Get Current Formatted Date Dd Mm Yyyy In Javascript
How To Get Current Formatted Date Dd Mm Yyyy In Javascript
 Displaying Time Using Html And Javascript Youtube
Displaying Time Using Html And Javascript Youtube
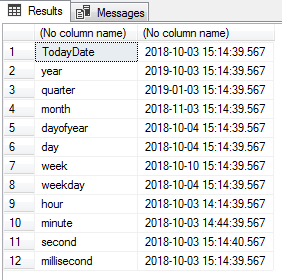
 Sql Date Format Overview Datediff Sql Function Dateadd Sql
Sql Date Format Overview Datediff Sql Function Dateadd Sql
 Display Time With Javascript Mvcode
Display Time With Javascript Mvcode
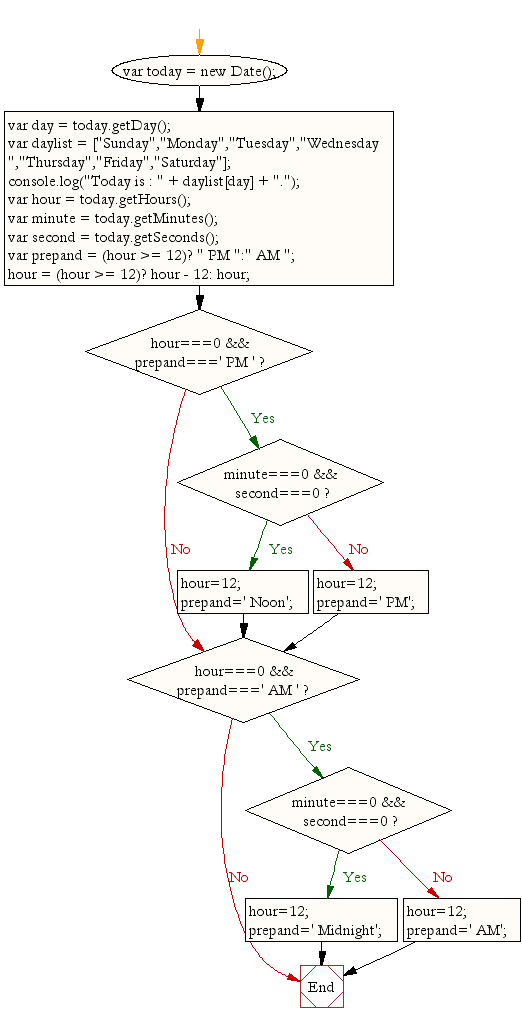
 Javascript Basic Display The Current Day And Time In A
Javascript Basic Display The Current Day And Time In A
 Clock In Javascript Displaying Current Date And Time With
Clock In Javascript Displaying Current Date And Time With
 How To Display Current Date And Time Using Javascript Femy
How To Display Current Date And Time Using Javascript Femy
 Current Date And Time 50 Formats Scripts Codegrape
Current Date And Time 50 Formats Scripts Codegrape
 How To Get The Current Date In Javascript Geeksforgeeks
How To Get The Current Date In Javascript Geeksforgeeks
 Python Datetime Timedelta Strftime Format With Examples
Python Datetime Timedelta Strftime Format With Examples
 Python Datetime Timedelta Strftime Format With Examples
Python Datetime Timedelta Strftime Format With Examples
 Input Type Month Gt Html Hypertext Markup Language Mdn
Input Type Month Gt Html Hypertext Markup Language Mdn
 How To Get Current Date Amp Time In Javascript
How To Get Current Date Amp Time In Javascript
 Date Manipulation In Javascript A Complete Guide
Date Manipulation In Javascript A Complete Guide
 Everything You Need To Know About Date In Javascript Css Tricks
Everything You Need To Know About Date In Javascript Css Tricks
 Display Time And Date Javascript Basics Source Code
Display Time And Date Javascript Basics Source Code
 Introduction To Scripting Elements And Displaying Current
Introduction To Scripting Elements And Displaying Current
 How To Select Date From Datepicker Calendar In Selenium Webdriver
How To Select Date From Datepicker Calendar In Selenium Webdriver
 Jquqey Ui Returning Wrong Date When Using Dateformat And
Jquqey Ui Returning Wrong Date When Using Dateformat And
Putting The Current Date Into A Web Page

0 Response to "29 Javascript Display Current Date And Time"
Post a Comment