34 Add New Object Javascript
JavaScript object operations - How to add / remove item from a JavaScript object Getting into JavaScript frameworks like vue.js and react.js, now it's time to review some of the JavaScript fundamentals. All JavaScript objects inherit properties and methods from a prototype. In the previous chapter we learned how to use an object constructor: Example. ... Adding Properties and Methods to Objects. Sometimes you want to add new properties (or methods) to all existing objects of a given type. Sometimes you want to add new properties (or methods ...
 Here Are The New Built In Methods And Functions In Javascript
Here Are The New Built In Methods And Functions In Javascript
1. Using bracket syntax to add new property (Old Way but still powerful) So, this is the way where we can add a new key to the existing object like the way we used to access the array. const key = "Codez" const obj = { 'hello': 'guys', } obj[key] = "Up" console.log(obj)

Add new object javascript. Sep 15, 2020 - The Object.assign() method copies all enumerable own properties from one or more source objects to a target object. It returns the modified target object. Jul 06, 2017 - For anybody coming to this looking ... how to add an object to an object, please look at Object.assign. (it's new but this question comes up high on searches) I spent a lot of time looking for a solution to this that didn't involve creating an array and then converting it back. Here is the spec: developer.mozilla /en-US/docs/Web/JavaScript/Refere... 27/7/2020 · To add a new property to Javascript object, define the object name followed by the dot, the name of a new property, an equals sign and the value for the new property. It does not matter if you have to add the property, change the value of the property, or read a value of the property, you have the following choice of syntax.
The above example is somewhat rigid; the real value in spread syntax is that it works with the same value, no matter how many elements are contained in the object, array, etc. It is commonly used when you want to add a new item to a local data store, or display all stored items plus a new addition. The second way to create an object in JavaScript is by using the in-built Object() constructor. You can use the new keyword to initialize an instance of Object: const fruits = new Object (); Now to add properties to the above object, you have to use the dot (.) notation as shown below: const fruits = new Object (); fruits. mango = '省️ ... Add a new property to JavaScript object. This video covers 2 fundamental approaches of adding new property to a JavaScript Object. The first one is without modifying the existing object and second approach is by changing the object itself. Read more about assign() method on JavaScript Object here: Code
Aug 07, 2019 - Adding a method to the objectAdding a method to a javascript object is easier than adding a method to an object constructor. We need to assign the method to the ... JavaScript object notation is likevar car = {name:Benz, Brand: Mercedes, model:open roof}; if we need to add the price of the Benz car then the code is ... Adding and Modifying Object Properties In order to add a new property to an object, you would assign a new value to a property with the assignment operator (=). For example, we can add a numerical data type to the gimli object as the new age property. Both the dot and bracket notation can be used to add a new object property.
To add an item to a specific index in the object, we need to: Create a new object. Setup a variable to count the number of loops (since objects don't have a native index). Loop through the original object. If the index variable equals the position you want to insert the new key/value pair into, push that to the new object. How to add a new object into a JavaScript array after map and check condition? ... How to convert a JSON string into a JavaScript object? Add a property to a JavaScript object constructor? Add a method to a JavaScript object constructor? Previous Page Print Page. Next Page . Advertisements In JavaScript, an object can be created in two ways: 1) using Object Literal/Initializer Syntax 2) using the Object() Constructor function with the new keyword. Objects created using any of these methods are the same.
In JavaScript, you can use four different techniques to create new objects. You can create an object literal (with other words a standalone object) by either defining its properties and methods or using the Object.create () method. These objects are the instances of the global Object () object type. 6/3/2021 · Append to JavaScript object. When you need to append new elements to your JavaScript object variable, you can use either the Object.assign() method or the spread operator. Let me show you an example of using both. First, the Object.assign() method will copy all properties that you defined in an object to another object (also known as source and target objects). 28/11/2018 · So, to create an object using the ‘new’ keyword, you need to have a constructor function. Here are 2 ways you can use the ‘new’ keyword pattern — a) Using the ‘new’ keyword with’ in-built Object constructor function. To create an object, use the new keyword with Object() constructor, like this: const person = new Object(); Now, to add properties to this object, we have to do something like …
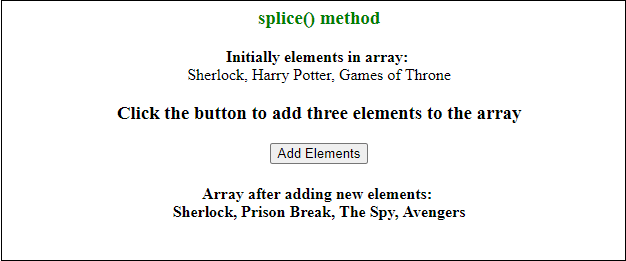
In JavaScript, the Array.splice () method can be used to add, remove, and replace elements from an array. This method modifies the contents of the original array by removing or replacing existing elements and/or adding new elements in place. Array.splice () returns the removed elements (if any) as an array. push () ¶. The push () method is an in-built JavaScript method that is used to add a number, string, object, array, or any value to the Array. You can use the push () function that adds new items to the end of an array and returns the new length. The new item (s) will be added only at the end of the Array. You can also add multiple elements to ... How do I add a key/value pair to a JavaScript object? dot notation and square bracket notation
1 week ago - JavaScript has a number of predefined objects. In addition, you can create your own objects. You can create an object using an object initializer. Alternatively, you can first create a constructor function and then instantiate an object invoking that function in conjunction with the new operator. Aug 25, 2020 - Get code examples like "append key value to object javascript" instantly right from your google search results with the Grepper Chrome Extension. Nov 22, 2020 - We can imagine an object as a cabinet with signed files. Every piece of data is stored in its file by the key. It’s easy to find a file by its name or add/remove a file. An empty object (“empty cabinet”) can be created using one of two syntaxes:
JSON stands for JavaScript Object Notation. A JSON object is really a string that has yet to be turned into the object it represents. To add a property to an existing object in JS you could do the following. JavaScript Objects. Arrays in JavaScript. Popular Examples. JavaScript "Hello World" Program. Calculate the area of a triangle. Check if a number is odd or even. Find the GCD. Print the Fibonacci series. Reference Materials. ... In the above example, we add the new property height to the ... 8/1/2013 · The native JavaScript object has no push() method. To add new items to a plain object use this syntax: element[ yourKey ] = yourValue; On the other hand you could define element as an array using. var element = []; Then you can add elements using push().
A JavaScript object is a collection of unordered properties. Properties can usually be changed, added, and deleted, but some are read only. Accessing JavaScript Properties. ... Adding New Properties. You can add new properties to an existing object by simply giving it a value. Here are the common ways to add properties to an object in Javascript: Use the dot operator - OBJECT.KEY = VALUE; Use the square bracket operator - OBJECT[KEY] ... Using the same spread operator, we can also combine multiple objects together by "spreading" them into a new one. ... var element = {}, cart = []; element.id = id; element.quantity = quantity; cart.push(element); // Array of Objects in form {element: {id: 10, quantity: 10} } var element = {}, cart = []; element.id = id; element.quantity = quantity; cart.push({element: element});
Nov 05, 2017 - The spread operator is a useful and quick syntax for adding items to arrays, combining arrays or objects, and spreading an array out into a function’s arguments. Now, ES2018 comes with spread properties to object literals. It copies its own enumerable properties from a provided object onto a new ... JavaScript Algorithms and Data Structures Basic JavaScript Add New Properties to a JavaScript Object You can add new properties to existing JavaScript objects the same way you would modify them. Here's how we would add a bark property to ourDog: With JavaScript, you can define and create your own objects. There are different ways to create new objects: Create a single object, using an object literal. Create a single object, with the keyword new. Define an object constructor, and then create objects of the constructed type.
JavaScript Objects HTML DOM Objects. JavaScript HTML DOM Elements (Nodes) Previous Next Adding and Removing Nodes (HTML Elements) Creating New HTML Elements (Nodes) To add a new element to the HTML DOM, you must create the element (element node) first, and then append it to an existing element. Example How to add properties to a JavaScript object. How to change the value of an object property. Dot syntax vs bracket notation. When to use square brackets. Apr 28, 2021 - This post will discuss how to add a property to an object in JavaScript.. A simple approach is to use the dot notation with an assignment operator to add a property to an existing object. The syntax is: `object.property = value`.
Object Types (Blueprints) (Classes) The examples from the previous chapters are limited. They only create single objects. Sometimes we need a "blueprint" for creating many objects of the same "type".The way to create an "object type", is to use an object constructor function.. In the example above, function Person() is an object constructor function. ... Sep 18, 2018 - A semigroup is (roughly) a type; any two of whose values can be combined with each other to produce a new value of the same type. For example, JavaScript Array is a semigroup. I can combine or "append" any two Array objects together to produce a single new Array: 20/7/2021 · There are 3 popular methods which can be used to insert or add an object to an array. push() splice() unshift() Method 1: push() method of Array. The push() method is used to add one or multiple elements to the end of an array. It returns the new length of the array formed. An object can be inserted by passing the object as a parameter to this method.
3 weeks ago - The Object.create() method creates a new object, using an existing object as the prototype of the newly created object. Adding a property to an object with ES6 JavaScript To understand this procedure first, we need to understand how spread operations in JavaScript work. This functionality was introduced in ES7 (ECMAScript 7) and is widely used in every modern JavaScript application. When a JavaScript variable is declared with the keyword "new", the variable is created as an object: x = new String(); // Declares x as a String object y = new Number(); // Declares y as a Number object
 Object Freeze Vs Object Seal Vs Object Preventextensions
Object Freeze Vs Object Seal Vs Object Preventextensions
 Rewriting Javascript Converting An Array Of Objects To An
Rewriting Javascript Converting An Array Of Objects To An
 Python Object Tutorial How To Create Delete Amp Initialize
Python Object Tutorial How To Create Delete Amp Initialize
 How To Remove A Property From A Javascript Object
How To Remove A Property From A Javascript Object
 How To Check If Object Is Empty In Javascript Samanthaming Com
How To Check If Object Is Empty In Javascript Samanthaming Com
 3 Ways To Clone Objects In Javascript Samanthaming Com
3 Ways To Clone Objects In Javascript Samanthaming Com
 How To Add Object In Array Using Javascript Javatpoint
How To Add Object In Array Using Javascript Javatpoint
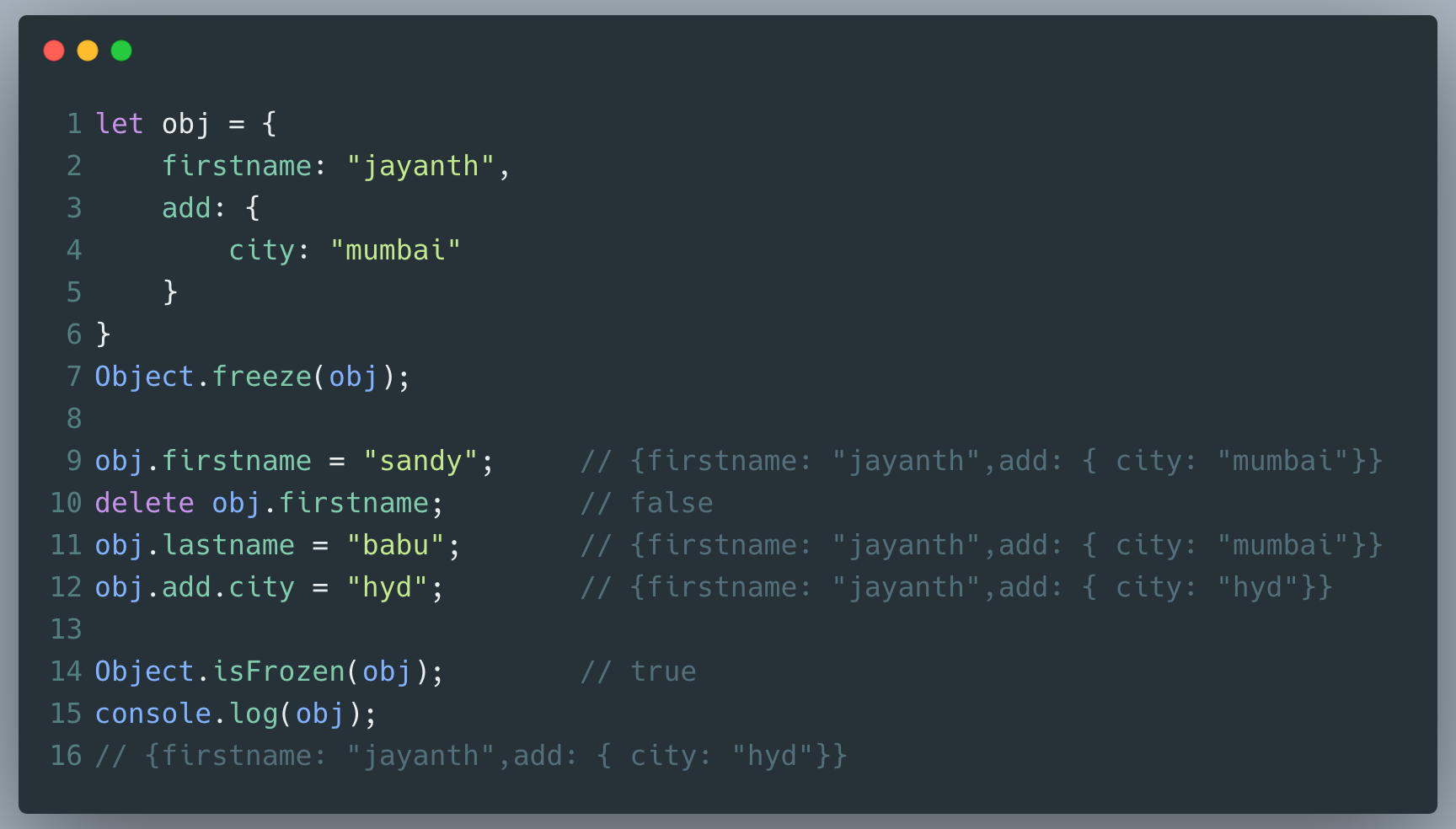
 Javascript Quiz Add New Key In Object After Freeze Is
Javascript Quiz Add New Key In Object After Freeze Is
 Tools Qa What Are Javascript Objects And Their Useful
Tools Qa What Are Javascript Objects And Their Useful
 Javascript Please Help To Achieve The Result That Chegg Com
Javascript Please Help To Achieve The Result That Chegg Com
 Javascript Classes Under The Hood By Majid Tajawal Medium
Javascript Classes Under The Hood By Majid Tajawal Medium
 Add Property To An Object Javascript Code Example
Add Property To An Object Javascript Code Example
 Javascript Add New Attribute To Json Object Geeksforgeeks
Javascript Add New Attribute To Json Object Geeksforgeeks
 How To Add Object In Array Using Javascript Javatpoint
How To Add Object In Array Using Javascript Javatpoint
 How To Add Methods To An Object In Javascript For Html5 And
How To Add Methods To An Object In Javascript For Html5 And
 How To Add New Lead To Related List Of Custom Object
How To Add New Lead To Related List Of Custom Object
 Javascript Object Rename Key Stack Overflow
Javascript Object Rename Key Stack Overflow
 How To Add Object In Array Using Javascript Javatpoint
How To Add Object In Array Using Javascript Javatpoint
 Everything About Javascript Objects By Deepak Gupta
Everything About Javascript Objects By Deepak Gupta
 Restrict An Object In Javascript Maxim Orlov
Restrict An Object In Javascript Maxim Orlov
 Adding An Object To An Existing Javascript Json Array Stack
Adding An Object To An Existing Javascript Json Array Stack
 Object Create In Javascript The Object Create Method Is One
Object Create In Javascript The Object Create Method Is One
 Javascript Array Push How To Add Element In Array
Javascript Array Push How To Add Element In Array
 9 Ways To Work With Objects In Javascript In 2020 Jsmanifest
9 Ways To Work With Objects In Javascript In 2020 Jsmanifest
 Details Of The Object Model Javascript Mdn
Details Of The Object Model Javascript Mdn
 How To Add A New Javascript Button Or Link To An Object
How To Add A New Javascript Button Or Link To An Object
 Intro To Object Oriented Programming In Javascript By
Intro To Object Oriented Programming In Javascript By
 How Can I Add A Key Value Pair To A Javascript Object
How Can I Add A Key Value Pair To A Javascript Object
 Recap Creating Objects In Javascript Eat Sleep Code
Recap Creating Objects In Javascript Eat Sleep Code
 Add New Properties To A Javascript Object Code Example
Add New Properties To A Javascript Object Code Example
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply

0 Response to "34 Add New Object Javascript"
Post a Comment