25 Create New Object In Loop Javascript
The for..in loop will list them though. So if we need to work with array-like objects, then these "extra" properties can become a problem. The for..in loop is optimized for generic objects, not arrays, and thus is 10-100 times slower. Of course, it's still very fast. Horse horse1 = new Horse (); stable [0] = horse1; This creates an arrray object that can hold references to 10 horses and puts a reference to that array in the stable variable. Then it creates one horse and puts a reference into the horse1 variable. Then it copies the reference to the first element in the array.
 Master The Art Of Looping In Javascript With These Incredible
Master The Art Of Looping In Javascript With These Incredible
Javascript Object.create () In this tutorial, we will learn about the JavaScript Object.create () method with the help of examples. The Object.create () method creates a new object using the prototype of the given object.

Create new object in loop javascript. 3/3/2010 · An actual implementation. Populate a container object with 100 other objects. <script> var container = { }; // main object // add 100 sub-object values for (i = 0; i < 100; ++i) { container ['prop'+i ] /*property name or key of choice*/ = { 'a':'something', 'b':'somethingelse', 'c': 2 * i }; } TEST THE Results - iterate and display objects... If you give the function an array as the source data, it will loop over each item in the array and create a new object where the key is the array index of the value. Here's what it looks like in practice: Objects created from built-in constructors like Array and Object have inherited non-enumerable properties from Object.prototype and String.prototype, such as String's indexOf() method or Object's toString() method. The loop will iterate over all enumerable properties of the object itself and those the object inherits from its prototype ...
Above, p1 and p2 are the names of objects. Objects can be declared same as variables using var or let keywords. The p1 object is created using the object literal syntax (a short form of creating objects) with a property named name.The p2 object is created by calling the Object() constructor function with the new keyword. The p2.name = "Steve"; attach a property name to p2 object with a string ... JavaScript Objects. A javaScript object is an entity having state and behavior (properties and method). For example: car, pen, bike, chair, glass, keyboard, monitor etc. JavaScript is an object-based language. Everything is an object in JavaScript. JavaScript is template based not class based. Here, we don't create class to get the object. How to Loop through an Array in JavaScript Looping over an array and any other objects in JavaScript is a common problem lots of programmers encounter the most. There are several ways to loop over an array in JavaScript.
Creates a blank, plain JavaScript object. Adds a property to the new object (__proto__) that links to the constructor function's prototype object Note: Properties/objects added to the construction function prototype are therefore accessible to all instances created from the constructor function (using new). 1. Creating objects using object literal syntax. This is really simple. All you have to do is throw your key value pairs separated by ':' inside a set of curly braces ( { }) and your object is ready to be served (or consumed), like below: This is the simplest and most popular way to create objects in JavaScript. 2. The JavaScript language; Objects: the basics ... But if we really want that, then we need to create a new object and replicate the structure of the existing one by iterating over its properties and copying them on the primitive level. ... We also can use Object.assign to replace for..in loop for simple cloning:
Another way of looping is the For In Loop. Unlike the For Loop, this loop won't be using a counter. So this makes the whole process even more simple and hassle-free. In fact, the For In Loop is essentially a simplified version of the For Loop. The following are different ways of looping using the For In technique. 1. Looping through an Object ... JavaScript Properties. Properties are the values associated with a JavaScript object. A JavaScript object is a collection of unordered properties. Properties can usually be changed, added, and deleted, but some are read only. 31/7/2021 · An actual implementation. Populate a container object with 100 other objects. <script> var container = { }; // main object // add 100 sub-object values for(i = 0; i < 100; ++i) { container ['prop'+i ] …
The For Loop. The for loop has the following syntax: for ( statement 1; statement 2; statement 3) {. // code block to be executed. } Statement 1 is executed (one time) before the execution of the code block. Statement 2 defines the condition for executing the code block. Statement 3 is executed (every time) after the code block has been executed. Object Constructor : Another way to create objects in JavaScript involves using the "Object" constructor. The Object constructor creates an object wrapper for the given value. This, used in conjunction with the "new" keyword allows us to initialize new objects. Example : const school = new Object (); In this tutorial, we will review how to create an object, what object properties and methods are, and how to access, add, delete, modify, and loop through object properties. Creating an Object An object is a JavaScript data type , just as a number or a string is also a data type.
The forEach method takes the callback function as an argument and runs on each object present in the array. For the best learning experience, I highly recommended that you open a console (which, in Chrome and Firefox, can be done by pressing Ctrl+Shift+I), navigate to the "console" tab, copy-and-paste each JavaScript code example from this ... In this article, we went through the basic functions that help you create, manipulate, transform, and loop through arrays of objects. They should cover most cases you will stumble upon. If you have a use-case that requires more advanced functionality, take a look at this detailed guide to arrays or visit the W3 schools reference . Note: we used obj.hasOwnProperty(key) method, to make sure that property belongs to that object because for in loop also iterates over an object prototype chain.. Object.keys. The Object.keys() method takes the object as an argument and returns the array with given object keys.. By chaining the Object.keys method with forEach method we can access the key, value pairs of the object.
Using Object.create() method: var a = Object.create(null); This method creates a new object extending the prototype object passed as a parameter. Using the bracket's syntactig sugar: var b = {}; This is equivalent to Object.create(null) method, using a null prototype as an argument. Using a function constructor Every object in JavaScript can have named properties that can be accessed in two ways – via an identifier or via a string in bracket notation: var o = new.Object(); o["something"] = 99; // bracket notation o.something; // ==> 99; // identifier (dot notation) Looping through objects in JavaScript 20th Jun 2018. Once in a while, you may need to loop through Objects in JavaScript. The only way to do so before ES6 is with a for...in loop.. The problem with a for...in loop is that it iterates through properties in the Prototype chain. When you loop through an object with the for...in loop, you need to check if the property belongs to the object.
I used a loop to create an array of the variable names: title = []; for (var i=1; i<4; i++){ title.push("object"+i); } //console.log(title) I tried to use another loop to take each element out and create an object: for (var i=0; i<title.length+1; i++){ var title[i] = new object(); } Is there a perfered method for this proceedure? can you use string values to define variables in a loop similar ... In this article we will deal with this problem and learn 4 ways to loop through objects using javascript to retrieve multiple key-value pairs. How to loop through objects in JavaScript? The various methods that can be used to loop through objects in JavaScript are: Using a for...in loop Object.keys method Object.values method Object.entries method Example 1: Loop Through Object Using for...in. In the above example, the for...in loop is used to loop through the student object. The value of each key is accessed by using student [key]. Note: The for...in loop will also count inherited properties. If you want, you can only loop through the object's own property by using the hasOwnProperty ...
20/2/2020 · The simplest and straightforward way to iterate over object properties is by using the for...in statement. This method works in all modern and old browsers including Internet Explorer 6 and higher. Here is an example that uses the for...in loop to iterate over an object: const user = {name: 'John Doe', email: 'john.doe@example ', age: 25, dob: '08/02/1989', active: true}; // iterate over the user object … In JavaScript, you can use four different techniques to create new objects. You can create an object literal (with other words a standalone object) by either defining its properties and methods or using the Object.create() method. These objects are the instances of the global Object() object type. Creating object with a constructor: One of the easiest way to instantiate an object in JavaScript. Constructor is nothing but a function and with help of new keyword, constructor function allows to create multiple objects of same flavor as shown below: //simple function. function vehicle (name,maker,engine) {. this.name = name;
 How To Loop Through Every Nested Objects In Array Javascript
How To Loop Through Every Nested Objects In Array Javascript
 Javascript Loop Through Array Of Objects Stack Overflow
Javascript Loop Through Array Of Objects Stack Overflow
 Javascript Object For Each Loop Stack Overflow
Javascript Object For Each Loop Stack Overflow
 Object Create In Javascript The Object Create Method Is One
Object Create In Javascript The Object Create Method Is One
 Dynamic Array In Javascript Using An Array Literal And
Dynamic Array In Javascript Using An Array Literal And
 How To Merge Properties Of Two Javascript Objects Dynamically
How To Merge Properties Of Two Javascript Objects Dynamically
 How To Find Even Numbers In An Array Using Javascript
How To Find Even Numbers In An Array Using Javascript
 How To Inspect A Javascript Object
How To Inspect A Javascript Object
 How To Loop Through Object In Javascript Es6 Reactgo
How To Loop Through Object In Javascript Es6 Reactgo
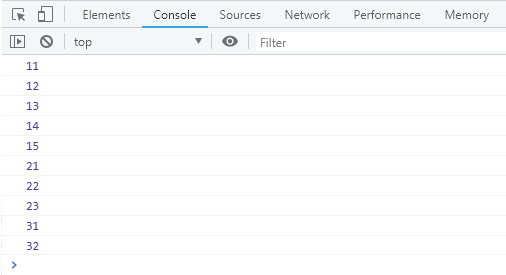
 Nested Loop In Javascript Guide To Nested Loop Flowchart
Nested Loop In Javascript Guide To Nested Loop Flowchart
 5 Ways To Convert Array Of Objects To Object In Javascript
5 Ways To Convert Array Of Objects To Object In Javascript
 How To Iterate Through An Object Keys And Values In Javascript
How To Iterate Through An Object Keys And Values In Javascript
 How To Iterate Over An Object With Javascript And Jquery
How To Iterate Over An Object With Javascript And Jquery

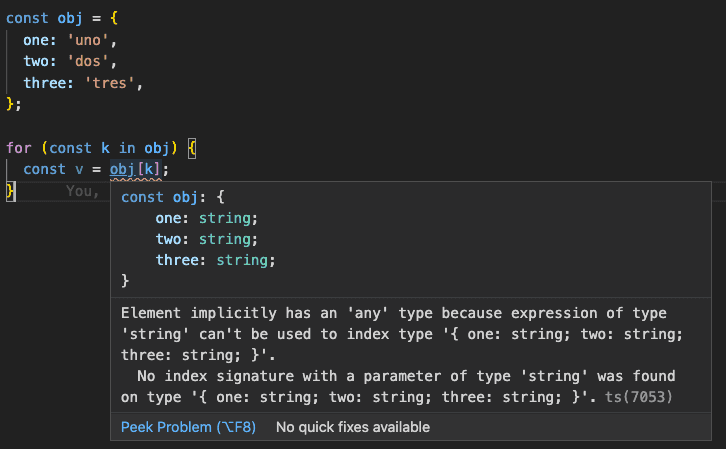
 How To Iterate Over Objects In Typescript Trung Vo
How To Iterate Over Objects In Typescript Trung Vo
 Object Oriented Javascript For Beginners Learn Web
Object Oriented Javascript For Beginners Learn Web
 Sorting Object Property By Values Stack Overflow
Sorting Object Property By Values Stack Overflow
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
 How To Use Loops In Javascript
How To Use Loops In Javascript
 Improve Performance With The Object Pool Design Pattern In
Improve Performance With The Object Pool Design Pattern In
 How To Make A Foreach Of An Object In Javascript Stack
How To Make A Foreach Of An Object In Javascript Stack
 How To Search In An Array Of Objects With Javascript
How To Search In An Array Of Objects With Javascript
 How To Remove A Property From A Javascript Object
How To Remove A Property From A Javascript Object
0 Response to "25 Create New Object In Loop Javascript"
Post a Comment