27 Implement Reduce In Javascript
Feb 20, 2021 - The reduce() method executes a user-supplied “reducer” callback function on each element of the array, passing in the return value from the calculation on the preceding element. The final result of running the reducer across all elements of the array is a single value. Feb 20, 2019 - Javascript by default has its own implementation of these functions. Today, we will be writing our own map, filter and reduce functions. Note: Keep in mind that these implementations of the map, filter and reduce methods might not reflect the native implementations of their Javascript counterparts.
 Reduce Function Javascript Implementing In Reduce Function
Reduce Function Javascript Implementing In Reduce Function
How to use Promises with reduce and how to choose between serial and parallel processing. How to implement signed URLs on the backend and the frontend. How permissions work with signature-based downloads. Learn the basics of async/await and master asynchronous workflows in Javascript.

Implement reduce in javascript. Apr 16, 2019 - People who code: we want your input. Take the Survey · Join Stack Overflow to learn, share knowledge, and build your career. ... Connect and share knowledge within a single location that is structured and easy to search. ... I'm trying to implement reduce() from scratch. I was able to get it working, but how does javascript ... How does reduce() Function work in JavaScript? reduce() function takes array values as an argument and performs the reduction action by accessing This is a guide to reduce() Function JavaScript. Here we discuss Syntax JavaScript logic, include, exclude with examples to implement with proper... 10/11/2019 · Reduce. The reduce() method reduces an array of values down to just one value. To get the output value, it runs a reducer function on each element of the array. Syntax arr.reduce(callback[, initialValue]) The callback argument is a function that will be called once for every item in the array.
'use strict';. function reducer(array, callback, initializer) {. let accumulator = (initializer === undefined) ? 0 : initializer;. 19/1/2020 · So the next step is to implement the same solution using Reduce, which should look like the code below: const arrayItems = [1,2,3,4,5,6]; const sum = arrayItems.reduce(function(accumulator, currentItemInArray){ accumulator = accumulator + currentItemInArray; return accumulator; }, 0); // … 9 May 2018 — The reduce function returns the result of applying a given function to an iterable object, accumulating the result in each iteration. So the ...
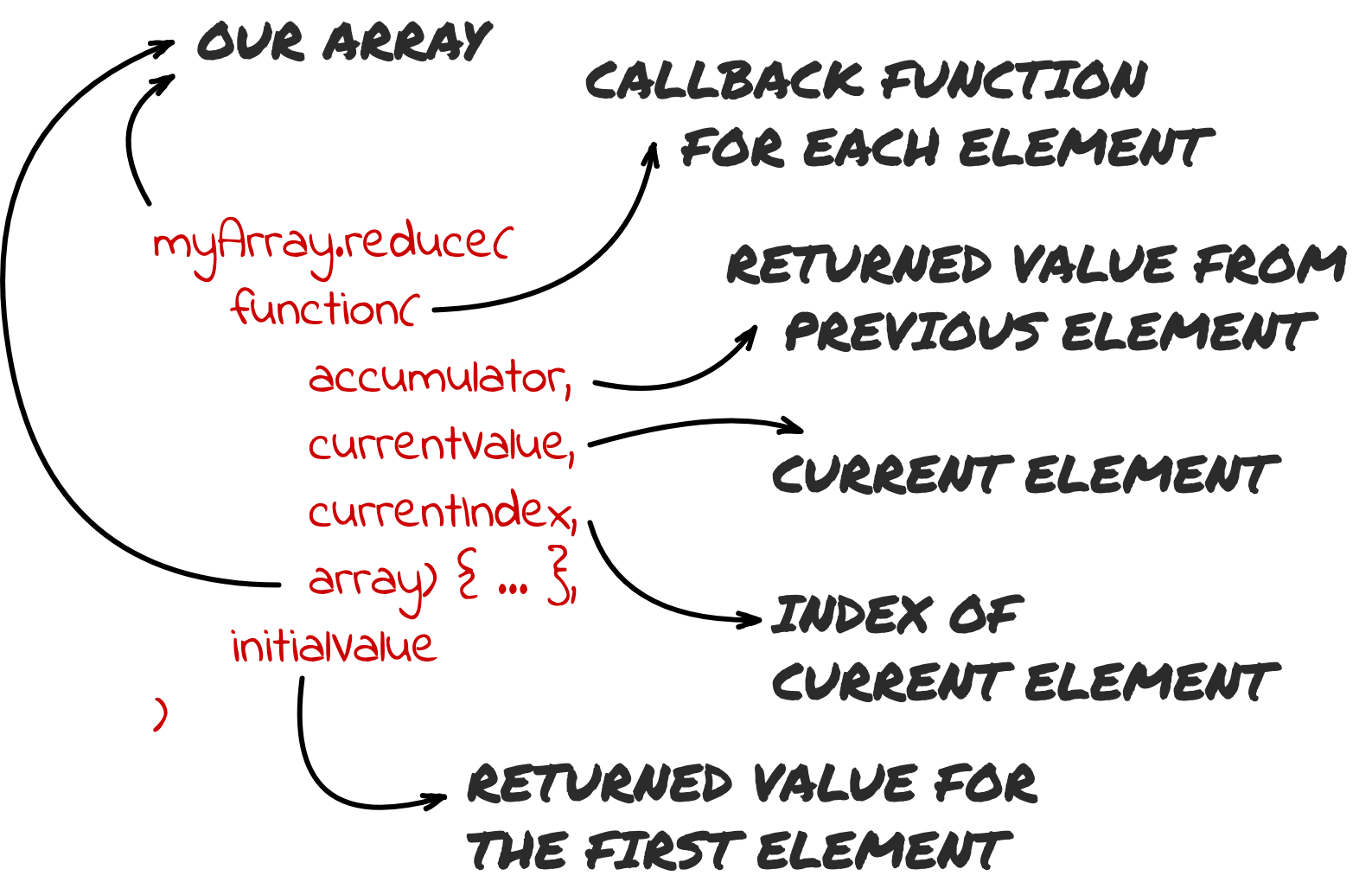
1 Apr 2020 — As you can see, the reduce function takes two arguments, firstly a callback, and secondly the initial value (a number, or an object for example) ... JavaScript's reduce method is one of the cornerstones of functional programming. An interesting aspect of the reduce method in JavaScript is that you can reduce over functions as well as numbers and strings. Let's say we have a collection of simple mathematical functions. these functions allow us... Oct 03, 2019 - by Josh Pitzalis How JavaScript’s Reduce method works, when to use it, and some of the cool things it can doImage credit to Karthik Srinivas. Thank you Karthik.JavaScript’s reduce method is one of the cornerstones of functional programming. Let’s explore how it works, when you should
Sep 05, 2020 - The reduce array method in JavaScript can seem complicated to grasp at first glance. This post should finally help anchor exactly how reduce works. The idea behind reduce is a simple, but a very powerful, one. It allows you to take an array of data and transform it into almost anything that you can imagine. If there was one data-altering function that every JavaScript developer should learn and embrace, it has to be reduce. Jul 10, 2017 - Why not break it up into discrete steps? I think most would agree that this solution is clearer. The moral of the story? reduce is awesome, but sometimes there are simpler solutions. Always strive to write code that others can easily understand. ... JavaScript’s implementation of reduce offers ...
Nov 22, 2017 - The reduce() method is used to apply a function to each element in the array to reduce the array to a single value. Our callback function can take four arguments. You will recognize three of the… The syntax for the reduce array method in JavaScript is: let newArray = arr.filter(callback(currentValue, accumulatedValue) In this tutorial, you've learned how map, filter, and reduce work; how to use them; and roughly how they're implemented. You've seen that they all allow... The array reduce method is really powerful. But people often run into trouble as soon as they step beyond the basic examples. Simple things like addition and multiplication are fine. But as soon as you try it with something more complicated, it breaks. Using it with anything other than numbers starts to...
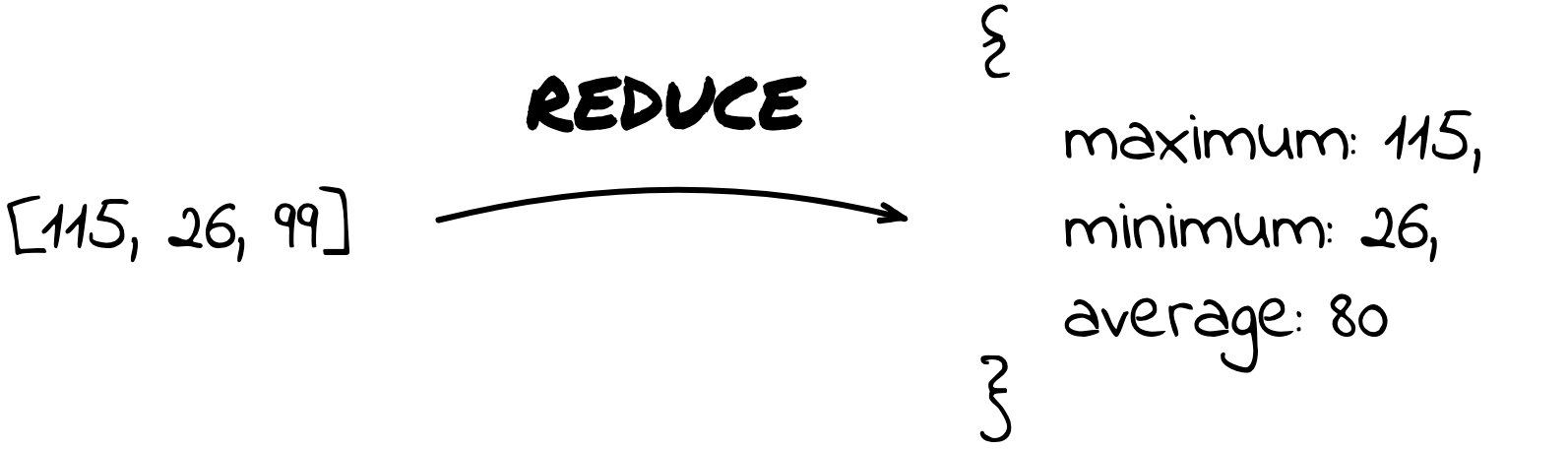
23/2/2016 · Reducing an array to a single value. Often we have to iterate over the array by accessing multiple items at a time. For example, if you have to find the largest element in an array, then you have to keep track of the largest value in a closure while iterating over it. This behavior can be abstracted using Array.prototype.reduce(). The reduce () method executes a reducer function for each value of an array. reduce () returns a single value which is the function's accumulated result. reduce () does not execute the function for empty array elements. reduce () does not change the original array. The reduce() method on JavaScript arrays executes a "reducer" function on every element of the array in order, passing the return value from the previous reducer call to the next reducer call. So here's a quick example of how you might implement a simplified reduce() function using for loops.
Implementing it using only the reduce function The sumPromises functions receives an array of asynchronous functions, we use reduce over this array, passing also a async function, this async function waits for the last promise and stores the result in the accumulator constant, then waits for the... JavaScript reduce() has an elegant way of implementing this action. It uses the callback function with two parameters: accumulator and the currentValue. The value of the accumulator can be set to any value as the second parameter of the JS reduce() function. Javascript array reduce() is an inbuilt method that is used to apply a function to each element in the array to reduce the array to a single value. Find average using reduce() Method in Javascript. In the above example, instead of logging the sum, what you could do is to divide the sum by a length of...
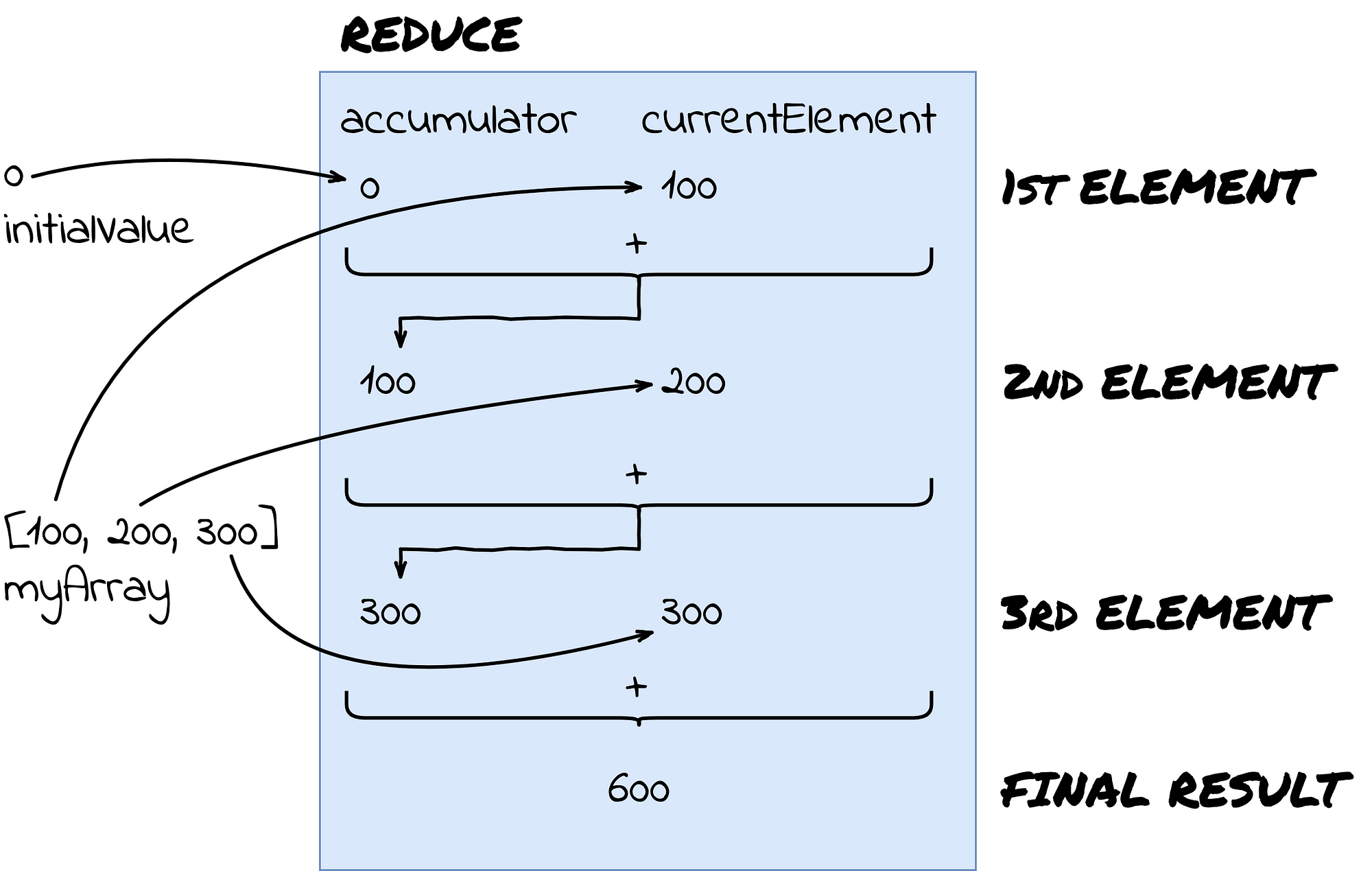
var array = [36, 25, 6, 15]; array.reduce(function(accumulator, currentValue) { return accumulator + currentValue; }, 0); // 36 + 25 + 6 + 15 = 82. Sep 05, 2018 - I've spent a lot of time trying to learn the map/reduce functions, and more after that trying to use it in a daily basis. What does reduce do? The reduce method is applied to arrays in Javascript. In the second example, Method 2, the same functionality is implemented, except this time, the callback function is put in a separate method and that is called as the first argument of the reduce method.
Reducing an array meaning performing a concrete accumulative operation on its items to calculate a result value. A good example of reduce operation is calculating the sum of an array, where the accumulative operation is the addition of items. Feb 26, 2019 - JavaScript's Array object has a built-in reduce method. This is a handy, yet underutilized method. Let's take a closer look at what reduce does and see if we can implement it from scratch. 17/5/2018 · To implement the map function, we call the reduce function passing the given array, a functions and an empty array which will be used as the accumulator and will be returned by map. The function passed as the second parameter of reduce, is really simple, it just accumulate in the new array the result of the mapping function (in our example i=>i+1) for each element of the given array.
When it comes to code in JavaScript, developers found reduce function as one of the toughest concepts to crack. Reduce function keeps developers away from using loop in order to fold a list into a single value. In this blog, you will learn ways to implement well-known functions using reduce as... This goes to confirm this article javascript performance mistakes . Its more helpful to use the plain old for loop than the new array functions in es6. Can you explain how Map data structure is implemented in JS, Considering Non-Primitive data type everything looks great except, in reduce... 3/4/2015 · The Array.prototype.reduce () method in JavaScript abstracts the idea of iterating over an array and collecting a value. The default method in JavaScript uses a for-loop which doesn’t allow you to prevent it from iterating over the entire array every time you call it.
7/5/2018 · This implementation of Array.map () using Array.reduce () demonstrates how it works. As you can see the reduce only responsibility is to push (or concat) items that the callback returns: const items = [ { id: 1, name: 'ball' }, { id: 2, name: 'axe' }] //says I want to update item 2 let input = 'laptop', id = 2 const map = (arr, cb) => arr. Javascript has many inbuilt methods for Javascript Array. In this blog, we will implement our own map, reduce, filter methods. We will also learn to write any custom method for Javascript Arrays. All the inbuilt methods are part of Array Prototype and they can can access the array that's calling the... When interviewing candidates, I used to ask them about several native methods of Array in JavaScript they had used and let them implement one of the Reduce is a higher-order function which is usually called fold in functional programming languages. For me, fold is definitely a better name compared to...
Aug 05, 2019 - Edit: David Cizek and Stephen ... this map implementation. I wouldn’t advise anyone use this in a real app. My intention’s that we appreciate and learn from this thought-provoking, recursive approach. ? The original example’s in CoffeeScript, here’s a JavaScript ... The reduce() method executes a user-supplied "reducer" callback function on each element of the array, passing in the return value from the calculation on the preceding element. The final result of running the reducer across all elements of the array is a single value.
 How To Use Array Reduce Method In Javascript
How To Use Array Reduce Method In Javascript
 Let S Reduce A Gentle Introduction To Javascript S Reduce Method
Let S Reduce A Gentle Introduction To Javascript S Reduce Method
 Map Filter And Reduce In Javascript By Aditya
Map Filter And Reduce In Javascript By Aditya
 How To Simplify Your Codebase With Map Reduce And
How To Simplify Your Codebase With Map Reduce And
 Reduce Function Javascript Implementing In Reduce Function
Reduce Function Javascript Implementing In Reduce Function
 One Reduce To Rule Them All How To Use Reduce In
One Reduce To Rule Them All How To Use Reduce In
 How To Solve Javascript Browser Compatibility Issues
How To Solve Javascript Browser Compatibility Issues
 Learn Amp Understand Javascript S Reduce Function By Brandon
Learn Amp Understand Javascript S Reduce Function By Brandon
 Powerful Js Reduce Function You Can Use It To Solve Any Data
Powerful Js Reduce Function You Can Use It To Solve Any Data
 How To Use Map Filter And Reduce In Javascript
How To Use Map Filter And Reduce In Javascript
 One Reduce To Rule Them All How To Use Reduce In
One Reduce To Rule Them All How To Use Reduce In
 Javascript Array Reduce Function The Complete Guide
Javascript Array Reduce Function The Complete Guide
 One Reduce To Rule Them All How To Use Reduce In
One Reduce To Rule Them All How To Use Reduce In
 How Do I Avoid Looping Multiple Times Through A List While
How Do I Avoid Looping Multiple Times Through A List While
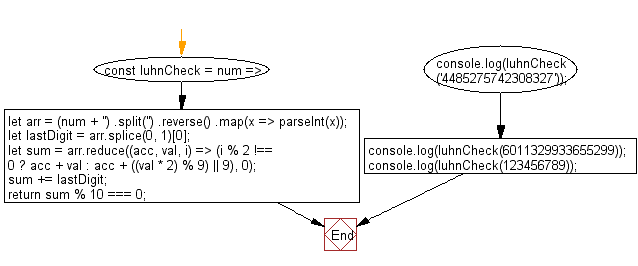
 Javascript Fundamental Es6 Syntax Implement The Luhn
Javascript Fundamental Es6 Syntax Implement The Luhn
 Powerful Js Reduce Function You Can Use It To Solve Any Data
Powerful Js Reduce Function You Can Use It To Solve Any Data
 One Reduce To Rule Them All How To Use Reduce In
One Reduce To Rule Them All How To Use Reduce In
Github Timoxley Functional Javascript Workshop A
 Implementing Reduce In Javascript Part 1 By Erich
Implementing Reduce In Javascript Part 1 By Erich
 Powerful Js Reduce Function You Can Use It To Solve Any Data
Powerful Js Reduce Function You Can Use It To Solve Any Data
 How To Implement Autocomplete With Javascript On Your Website
How To Implement Autocomplete With Javascript On Your Website
 How To Implement Effective Relaxation Techniques Learn How
How To Implement Effective Relaxation Techniques Learn How
 5 Ways To Reduce Customer Service Response Times
5 Ways To Reduce Customer Service Response Times
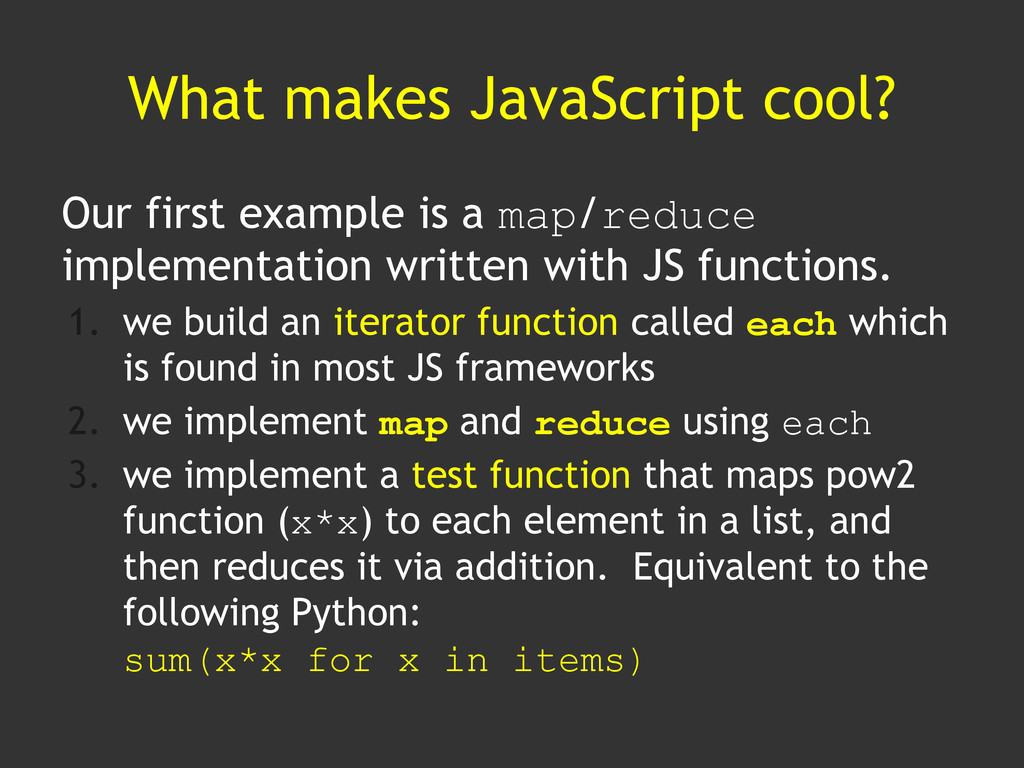
 Writing Real Programs With Javascript Speaker Deck
Writing Real Programs With Javascript Speaker Deck
 Main Difference Between Map And Reduce Stack Overflow
Main Difference Between Map And Reduce Stack Overflow
 Learn Filter Map Amp Reduce Exercise Functional Javascript
Learn Filter Map Amp Reduce Exercise Functional Javascript
0 Response to "27 Implement Reduce In Javascript"
Post a Comment