35 Filter A List In Javascript
The List View Web Part has great capability for filtering displayed data using the web parts header controls.. If you're building out a UI which incorporates a list view web part, you can also perform the filtering using Javascript in response to your UI events, hooking into the LVWP filtering code. As an example, what I want to build… A JavaScript Filter! JavaScript is so powerful and enables developers to bring their web pages to life and create better interaction for the user. Filters can be used for many applications, like ...
 Filter List View Based On Membership In Sharepoint Group
Filter List View Based On Membership In Sharepoint Group
#JavaScript in this tutorial, we will see together how to make a cool filter search list using JavaScript.source code for this tutorialsource code: http://bi...

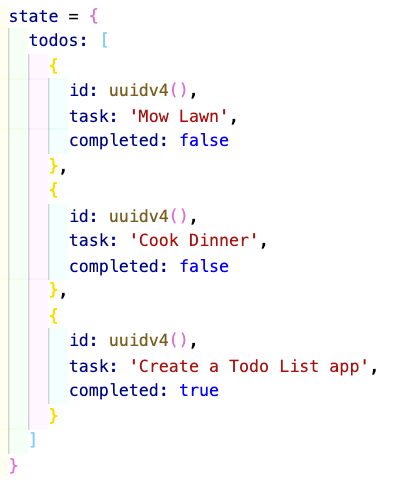
Filter a list in javascript. The filter () method takes each element in an array and it applies a conditional statement against it. If this conditional returns true, the element gets pushed to the output array. If the condition returns false, the element does not get pushed to the output array. List.jsis a lightweight javascript plugin that adds search, sort, and filter features to HTML elements. The plugin works on <table>elements as well as block-level HTML. In this tutorial, I will use the plugin to create a list of items (using the <;a>tag), count them (with jQuery), then make the list sortable and add some dynamic filters. The JavaScript array filter () method creates a new array based on the contents of an existing array. The filter () method evaluates a callback function on each item in an existing array. Any item that meets the condition in the callback function is added to a new list.
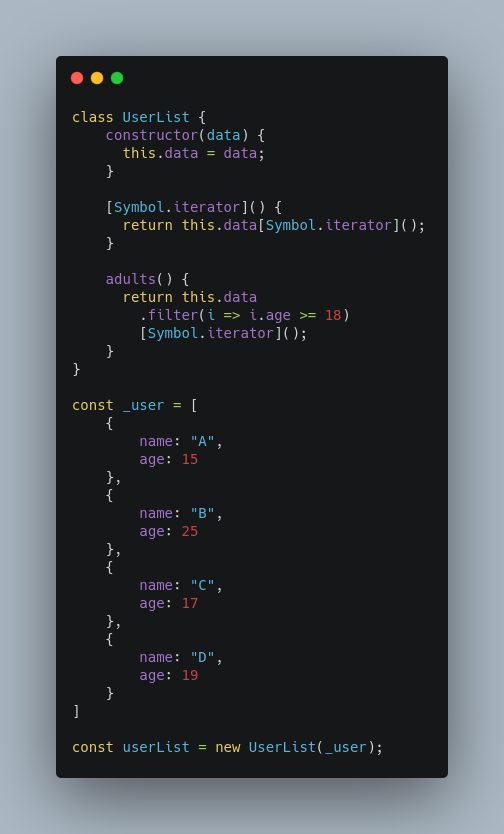
We can use the find() function, for example in a JavaScript list, to filter elements using an ID. In the end all the types of searching will give you an object (or array), if you are new to JavaScript and want learn more about objects read our blog post: What is an Object in JavaScript. 6/4/2018 · Javascript: Filter list of objects by a list of filter objects. I have currently two different lists of objects, one which needs to filter the other. Here is how they currently look. var heroes = [ { name: "warrior", primary_skill: "greater bash", attack_type: "melee", attribute: "strength" }, { name: "ranger", primary_skill: "focus fire", ... The filter () method creates an array filled with all array elements that pass a test (provided by a function). filter () does not execute the function for empty array elements. filter () does not change the original array.
filter = input.value.toUpperCase(); ul = document.getElementById("myUL"); li = ul.getElementsByTagName('li'); // Loop through all list items, and hide those who don't match the search query. for (i = 0; i < li.length; i++) {. a = li [i].getElementsByTagName(";a") [0]; txtValue = a.textContent || a.innerText; if (txtValue.toUpperCase(). Filter array in JavaScript means filtering the list items based upon the condition passed to the filter. Filter array plays a crucial role when fetching the data from an array based on names, price, date, special characters, etc. A developer can create custom filters. The Reduce Method. map creates a new array by transforming every element in an array, individually. filter creates a new array by removing elements that don't belong. reduce, on the other hand, takes all of the elements in an array and reduces them into a single value.
28/1/2020 · How to implement a filter () for Objects in JavaScript? Last Updated : 28 Jan, 2020 The filter () method basically outputs all the element object that pass a specific test or satisfies a specific function. The return type of the filter () method is an array that consists of all the element (s)/object (s) satisfying the specified function. Aug 10, 2020 JavaScript arrays have a filter () method that let you create a new array containing only elements that pass a certain test. In other words, filter () gives you a new array containing just the elements you need. The filter() Array method creates a new array with elements that fall under a given criteria from an existing array. In this article, you will learn about the filter() Array method. Prerequisites. If you would like to follow along with this article, you will need: Some familiarity with JavaScript Arrays. Some familiarity with JavaScript Functions.
The id search held on the input tag which will help us later get the value entered by the user and filter the list with it. The class items held on the table tag which will be used later to append the data with JavaScript. Now, let's move on and show the data. Show data with JavaScript How to filter an array in JavaScript. 🏠 Go back to the homepage JavaScript, how to filter an array How to filter an array in JavaScript. Published Nov 14, 2020. You have an array, and you want to filter it to get a new array with just some of the values of the original array. Today we share pure JavaScript code to filter table records easily. JavaScript is a very powerful scripting language to execute on client-side. Through the JavaScript, we can find and filter record. Today session you will learn to create filter option for the HTML table using JavaScript. You can search by any of the columns just only single ...
Javascript Web Development Object Oriented Programming. To create a filter list with JavaScript, the code is as follows −. Customers will trigger.allFilterClickListener (event, <key name>) when clicking on any filter tags..allFilterClickListener () receives clicked tags and change the right state..filteredCollected () loops through the state and collect any keys with values that are true. Learning Hight-Order functions like forEach() or filter() are extremely important for any Developer. In this video you will learn how to add a list to the DO...
Filter Select List Options (Typeahead) in JavaScript ES6 JavaScript ES6 snippet to filter the option s in a select list. Since we don't want to change our original list, we are going to use a high order function named filter, which will return a new filter array based in a predicate (function) we pass to it.The predicate will compare the index of the current keyword in the original list with its index in the new list and will push it to the new array only if the indexes match. filter () calls a provided callbackFn function once for each element in an array, and constructs a new array of all the values for which callbackFn returns a value that coerces to true. callbackFn is invoked only for indexes of the array which have assigned values; it is not invoked for indexes which have been deleted or which have never been assigned values.
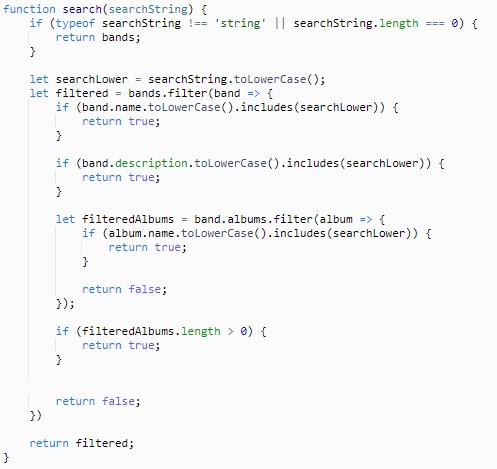
Code language: JavaScript (javascript) In this example, we called the filter () method of the cities array object and passed into a function that tests each element. Inside the function, we checked if the population of the each city in the array is greater than 3 million. If it is the case, the function returns true; Otherwise, it returns false. The Array filter() is an inbuilt method, this method creates a new array with elements that follow or pass the given criteria and condition. Few Examples have been implemented below for a better understanding of the concept. Syntax: var newArray = arr.filter(callback(element[, index[, array]]) [, thisArg]) Using the Array filter Method to Remove Items By Value. Unlike the splice method, filter creates a new array. filter() does not mutate the array on which it is called, but returns a new array. filter() has a single parameter, a callback method. The callback is triggered as the filter method iterates through the array elements.
js filter array of objects by value. js remove json value duplicates. JS search JSON. json search javascript. json.stringify file object return {} jsonarray find. node red json array. node search filter array of objects. react js filter array of on search. 3 Steps To Filter/Search a List in Javascript - Simple Examples. By W.S. Toh / Tips & Tutorials - Javascript / December 20, 2020 December 20, 2020. Welcome to a beginner's tutorial on how to filter or search a list in Javascript. So you have a long list of products, users, inventory… or just about any item for the matter. 30/12/2017 · Example 2: In this example, the method filter () creates a new array consisting of only those elements that satisfy the condition checked by isPositive () function. function isEven (value) { return value % 2 == 0; } var filtered = [11, 98, 31, 23, 944].filter (isEven); print (filtered); Output:
The Java stream API is used to filter data to contain only persons older than thirty. Predicate<Person> byAge = person -> person.getAge () > 30; This predicate returns elements with age greater than thirty. var result = persons.stream ().filter (byAge) .collect (Collectors.toList ()); The persons list is filtered with the predicate and a new ...
Query Scope Filter By Folder Documentation
 15 Javascript Libraries For Sorting Amp Filtering Dom Elements
15 Javascript Libraries For Sorting Amp Filtering Dom Elements
 Javascript How To Filter An Array
Javascript How To Filter An Array
 15 Javascript Libraries For Sorting Amp Filtering Dom Elements
15 Javascript Libraries For Sorting Amp Filtering Dom Elements
 How To Filter A List Using Laravel Query Builder And
How To Filter A List Using Laravel Query Builder And
 Javascript Apply Filter To A List Of Objects And Hide
Javascript Apply Filter To A List Of Objects And Hide
 Solved List View Control Filtering Not Updated When Chan
Solved List View Control Filtering Not Updated When Chan
 Using The Filter Function In Javascript And React By
Using The Filter Function In Javascript And React By
 Dynamically Filtering Sharepoint List Views Using Javascript
Dynamically Filtering Sharepoint List Views Using Javascript
 Array Filter With Async Await Michaelheap Com
Array Filter With Async Await Michaelheap Com
 A Note On Ways To Do Looping In Javascript Array By Tran
A Note On Ways To Do Looping In Javascript Array By Tran
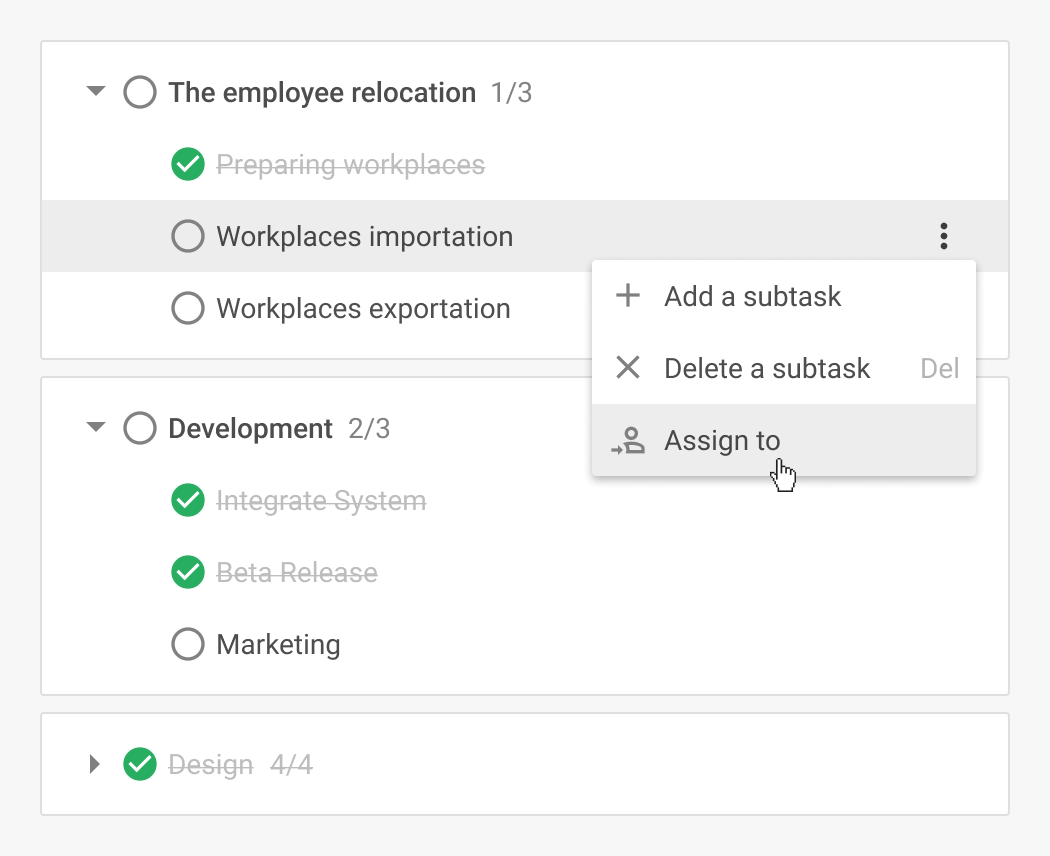
Creating Filters Workflowfirst Customer Support
 Filter Machine With Vanilla Javascript Engineering
Filter Machine With Vanilla Javascript Engineering
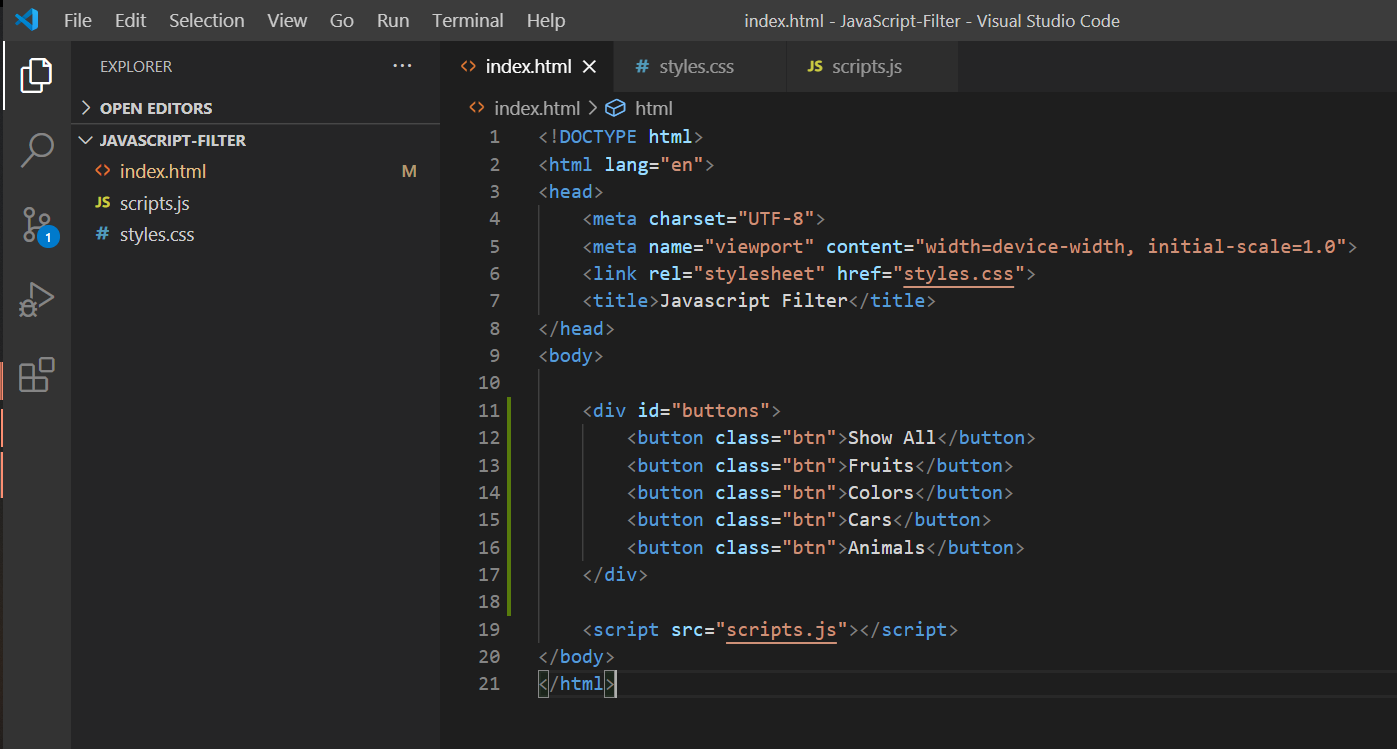
 How To Create Javascript List Filter And Search
How To Create Javascript List Filter And Search
 How To Create Filter Lists Using Jquery Steemit
How To Create Filter Lists Using Jquery Steemit
 How To Create A Simple Javascript Filter Medium
How To Create A Simple Javascript Filter Medium
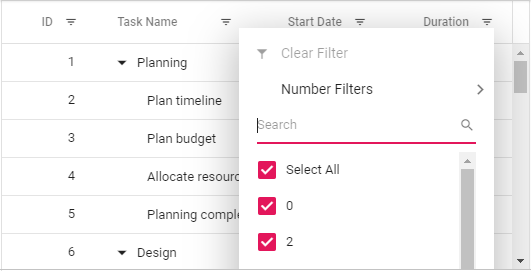
 Filtering In Javascript Tree Table Tree Grid Syncfusion
Filtering In Javascript Tree Table Tree Grid Syncfusion
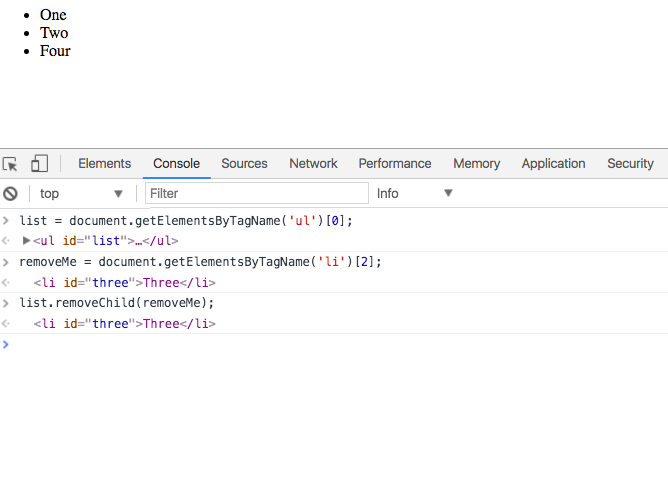
 Javascript Add Amp Remove Html Elements Matt Morgante
Javascript Add Amp Remove Html Elements Matt Morgante
 Essential Javascript Html 5 To Do List Dhtmlx To Do List
Essential Javascript Html 5 To Do List Dhtmlx To Do List
 Filter An Array Of Objects Based On Another Array Of Objects
Filter An Array Of Objects Based On Another Array Of Objects
 10 Best Javascript Plugins To Filter Content Based On User
10 Best Javascript Plugins To Filter Content Based On User
Dynamic Filtering Of The Related Items List On A Sharepoint
 How To Create Javascript List Filter And Search
How To Create Javascript List Filter And Search
Custom Filter And Alphabetical Sorting Outside Of The List In
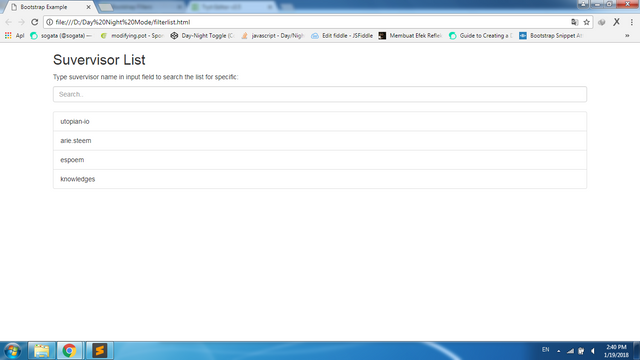
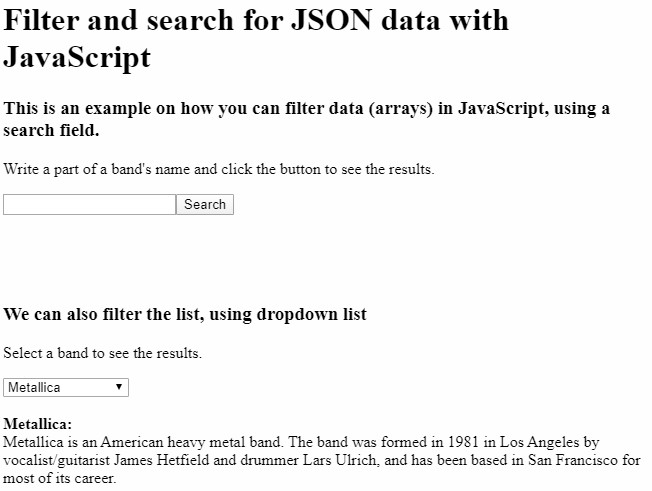
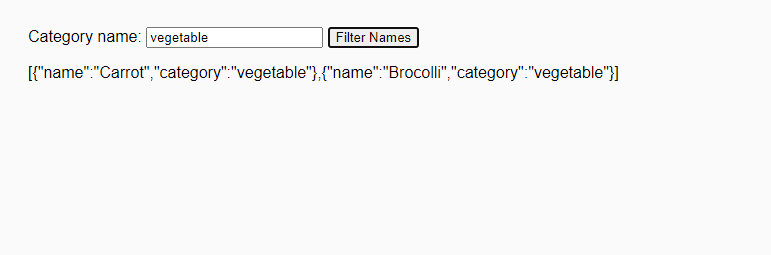
 Filter Search List Using Javascript
Filter Search List Using Javascript
 How To Filter Array In Javascript Parallelcodes
How To Filter Array In Javascript Parallelcodes
 Condition Builder And The Url Executes On Server
Condition Builder And The Url Executes On Server
Affected Ci Filter Via Script Include Developer Community
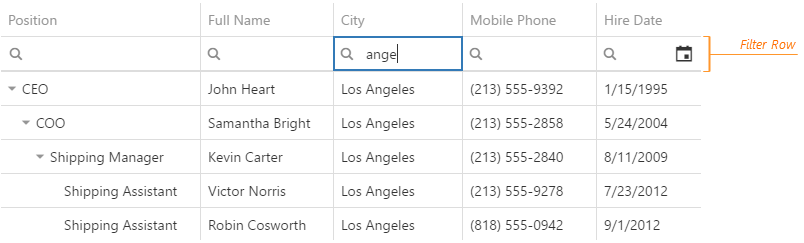
 Documentation 17 2 Devextreme Javascript Tree List Filter Row
Documentation 17 2 Devextreme Javascript Tree List Filter Row
 Javascript Dropdown List Syncfusion
Javascript Dropdown List Syncfusion
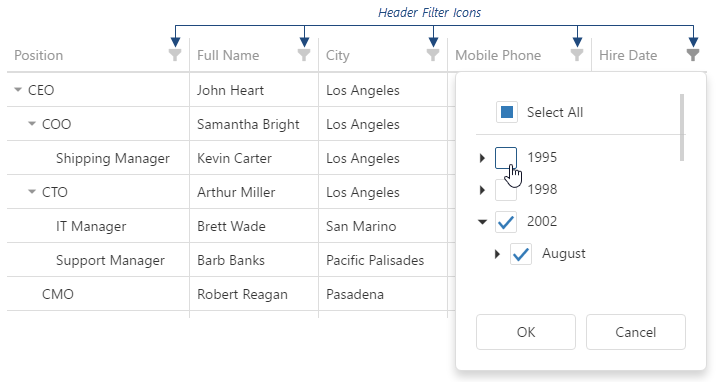
 Documentation 21 1 Devextreme Javascript Tree List Header
Documentation 21 1 Devextreme Javascript Tree List Header
 Animated List Filtering Amp Searching Search Filter Css Script
Animated List Filtering Amp Searching Search Filter Css Script
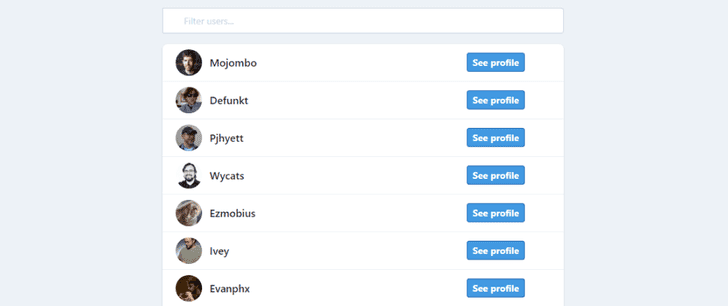
 Build A Search Filter With Javascript
Build A Search Filter With Javascript
 How To Filter A List With Javascript Sharepoint 2013
How To Filter A List With Javascript Sharepoint 2013
0 Response to "35 Filter A List In Javascript"
Post a Comment