32 Addition Javascript Using Textbox
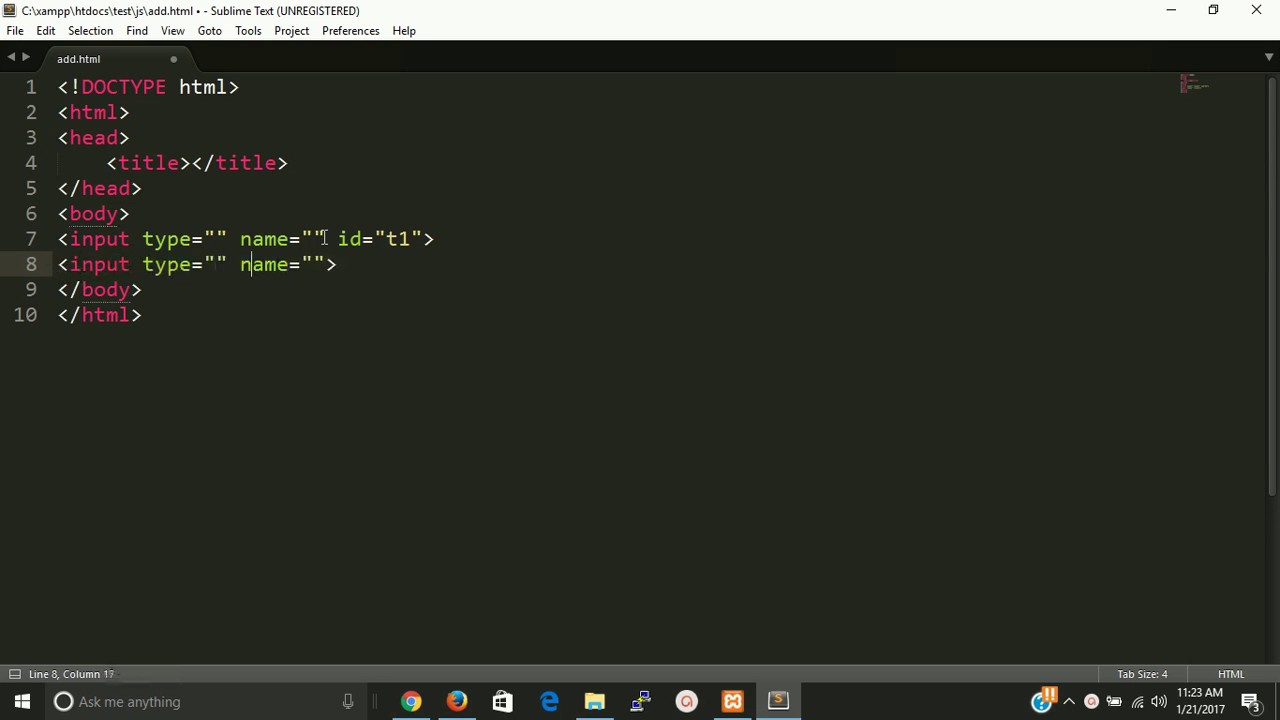
27/2/2018 · I want to add add two number that are in two textbox and transfer its value in third textbox using javascript. i am implement this code but addition of thes two number not automatic display in third textbox. please can you tell me where am i worg. can you wright code. JavaScript Calculator. As we know, the Calculator is a portable device used in our daily life to perform various mathematical functions such as addition, subtraction, multiplication, division, root, etc. However, we have scientific or sophisticated calculators used to solve complex tasks such as trigonometry functions, degrees, exponential ...
Onchange Event In Javascript For Textbox Example Kodlogs
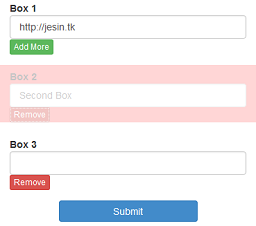
How to Add And Remove Textbox Using JavaScript On TalkersCode . Add And Remove Textbox Using JavaScript . TalkersCode . See This Tutorial ...
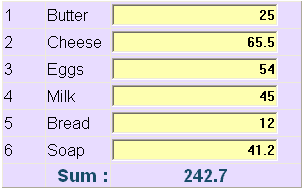
Addition javascript using textbox. 27/8/2021 · Adding HTML code using Javascript is actually a simple "get target container and insert HTML" process: By directly changing or app... 38 Javascript Add New Html Element The push() method modifies the length of the Array or collection The addEventListener() method allows you to add event listeners on any HT... Example. To run the above program, save the file name anyName.html (index.html) and right click on the file and select the option open with live server in VS code editor. Here is a small code snippet to sum the values of all textboxes in a form in JavaScript using jQuery. I wrote it for some functionality and thought to share it with you all. The requirement is simple, whenever user modify the value of a textbox, the fresh sum should be calculated and displayed on the form.
But here in Javascript, the syntax is quite different than the Selenium webdriver. To enter the text into a textbox using javascript, we have two ways: FindElement (Javascript) + EnterText (Javascript) FindElement (WebDriver) + EnterText (Javascript) In both ways, entering text using Javascript is common, but finding an element is different. How to assign value to textbox control present in iframe using javascript TextBox value not assigning to variable in asp textbox value empty check without page reload in javascript. How To Calculate Two Numbers In JavaScript : sum, minus, duplication, divisionSource Code: http://1bestcsharp.blogspot /2017/01/javascript-addition-subtra...
Add two textbox values and display the sum in a third textbox automatically in javascript How to display sum of two textbox values in third textbox, try this function sum () { var txtFirstNumberValue = document.getElementById ('txt1').value; var txtSecondNumberValue = document. JavaScript Form Validation. HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: 25/10/2007 · var textBox = new Array (); // to store the textbox objects. var oInputs = new Array (); oInputs = document.getElementsByTagName ( 'input' ) // store collection of all <input/> elements. for ( i = 0; i < oInputs.length; i++ ) { // loop through and find <input type="text"/>. if ( oInputs [i].type == 'text' ) {.
Add, Subtract, Multiply, and Divide in JavaScript without user input Allow user to enter the numbers using textbox Add, Subtract, Multiply, and Divide in JavaScript The following JavaScript program find and prints the addition, subtraction, multiplication, and division result of two numbers say 12 and 10 without gettting input from user. Output. Enter the first number 5 Enter the second number 3 The sum of 5 and 3 is: 8. The above program asks the user to enter two numbers. Here, prompt () is used to take inputs from the user. parseInt () is used to convert the user input string to number. const num1 = parseInt(prompt ('Enter the first number ')); const num2 = parseInt(prompt ... Input Text Object Properties. Property. Description. autocomplete. Sets or returns the value of the autocomplete attribute of a text field. autofocus. Sets or returns whether a text field should automatically get focus when the page loads. defaultValue. Sets or returns the default value of a text field.
How to add JavaScript to html with javascript tutorial, introduction, javascript oops, application of javascript, loop, variable, objects, map, typedarray etc. This is a simple javascript that performs basic arithemetic operations like Addition, Subtraction, Division, Multipication and Modulus. Just copy paste the below script in to an html file and run on any browser to see the working. Check out Advance Calculator With Memory Function Using Javascript. 11/2/2021 · Add two numbers in JavaScript with textbox example. Complete HTML example code, where 2 Input textbox is for number and 3rd for show sum of first 2 textboxes. JavaScript function will call on clicking a button. <html> <body> <div> First Number : <br> <input type="text" id="text1"> <br> Second Number : <br> <input type="text" id="text2"> <br> ...
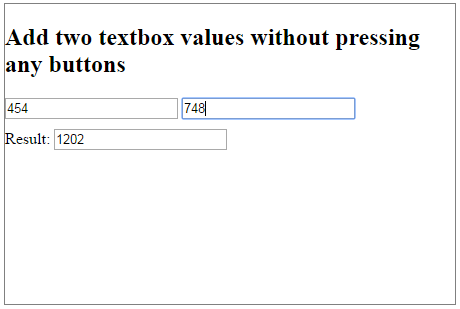
To Add And Remove Textbox it takes only one step:-. Make a HTML file and define markup and script to add and remove textbox. Step 1. Make a HTML file and define markup and script to add and remove textbox. We make a HTML file and save it with a name add_remove.html. <html> <head> <script> function add_field() { var total_text=document. Addition of two numbers in JavaScript using functions | Example code. Create a simple function with parameters and use the + operator to add two or more numbers in the JavaScript function. This code snippet is used to find the sum of two integer numbers using the JavaScript function. <script> function add () { const num1 = 5; const num2 = 3 ... 20/5/2013 · 8. I have assigned a task to add two textbox values.I want the result of addition to appear in the 3rd textbox,as soon as enter the values in the first two textboxes,without pressing any buttons. For eg:In the first textbox i want to enter 450,when i press digit 4 of number '450',then it will be added to the 3rd textbox,any number i press in the ...
6/9/2009 · Add a comment. |. 1. <script> function add () { var inpt = document.getElementById ('input_template'); inpt.parentNode.appendChild (inpt.cloneNode (false)); } </script> <input type="button" onclick="add ();">. set id=input_template to one of the predefined textboxes. Share. Improve this answer. Example: Add Input Box Dynamically using JavaScript. JavaScript function add_feed () is the function which will add Input element dynamically to the working form after clicking in Add new link. Comments inside the function will describe the working of the function. Javascript function validate () is just to show you how you handle the input ... Demo script to add element to a JavaScript array through one input text box and displaying all elements Demo of Adding elements by user and displaying Users can add elements through an existing textbox and the status of the array is displayed below the text box with all elements. One by one elements are added by using push function.
This Article explains how to enforce dynamic Validations using Simple JavaScript. These validations are performed when the user types in the text and does not allow him to input invalid characters. Below is the Keyboard key ASCII Chart. Keys. ASCII. A - Z, a - z. 65 - 90. 0 - 9. 48 - 57. Add Two Number Program in JavaScript - Using javascript we can find sum of any two number, here we receive input from user. HOME C C++ DS Java AWT Collection Jdbc JSP Servlet SQL PL/SQL C-Code C++-Code Java-Code Project Word Excel In this tutorial, you will learn about getting the value of the text input field using JavaScript. There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let's show you each of them separately and point the differences.
In the code given above, I added JavaScript related function and path. In button save, I apply JavaScript function, which is Validation (), using OnClientClick properties to validate textboxes in the client side. Here, I validate the three textboxes. If the textbox is empty and the button is clicked, it will present a screen, as shown below. JavaScript Add Two Numbers using Form and TextBox This is the actual program to add two numbers in JavaScript using form and textboxes. As this program allows user to input the data. On the basis of user input, JavaScript code gets in action to output the addition result 18/10/2017 · JavaScript code to add these values < script language = " javascript " > function addNumbers {var val1 = parseInt (document. getElementById (" value1 "). value); var val2 = parseInt (document. getElementById (" value2 "). value); var ansD = document. getElementById (" answer "); ansD. value = val1 + val2;} < / script >
Adding Text Into Textbox with JavaScript How is it possible to put text into a textbox using JavaScript?-magicyte Last edited by magicyte; 07-31-2008 at 04:49 PM. - Chris [Magicyte Beta] 07-28-2008, 09:26 PM #2. Jas. View Profile View Forum Posts Private Message View Blog Entries ... Yep, that's all to the Javascript. Get the input values from the text boxes. Add the numbers together. Output the result. But here comes the common newbie mistake - When we get the value from a text box, it is of the string data type. Remember that when we "add" strings together, they concatenate instead? In this post, you will be learning how to do Addition, Subtraction, Multiplication & Division using pure JavaScript. Let's see a simple snippet first: It's so simple as that. Now let's create a good looking HTML page with input boxes and submit button so the user can give any numbers to calculate the values dynamically.
 How To Display Sum Of Two Textbox Values In Third Textbox
How To Display Sum Of Two Textbox Values In Third Textbox
Creating An Autosuggest Textbox With Javascript Part 2
 Blazor Textbox Customization A Complete Guide Syncfusion Blogs
Blazor Textbox Customization A Complete Guide Syncfusion Blogs
 How To Add Two Numbers In Javascript Using Textbox Pakainfo
How To Add Two Numbers In Javascript Using Textbox Pakainfo
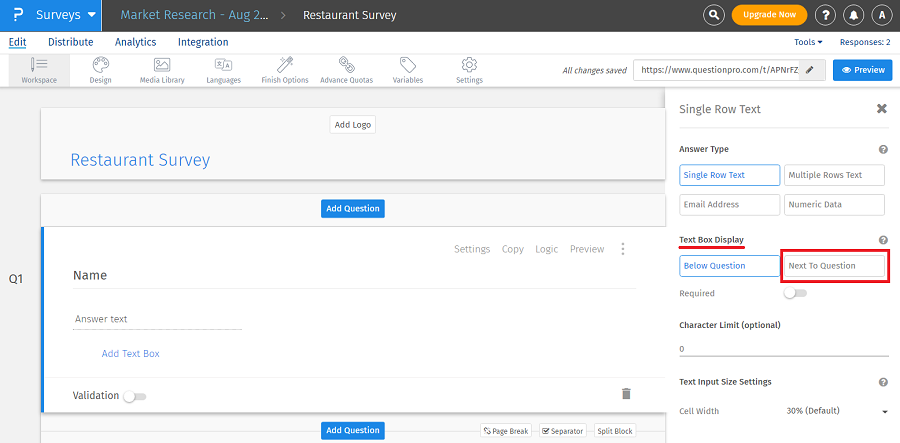
 Text Box Display Questionpro Help Document
Text Box Display Questionpro Help Document
 How To Sum And Display Total In A Label Using Javascript
How To Sum And Display Total In A Label Using Javascript
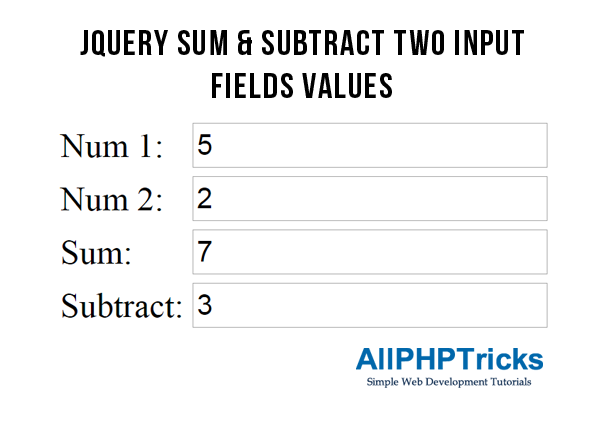
 Jquery Sum Amp Subtract Two Input Fields Values All Php Tricks
Jquery Sum Amp Subtract Two Input Fields Values All Php Tricks
 Sum Of Two Textbox Values Into Third Textbox Using Javascript
Sum Of Two Textbox Values Into Third Textbox Using Javascript
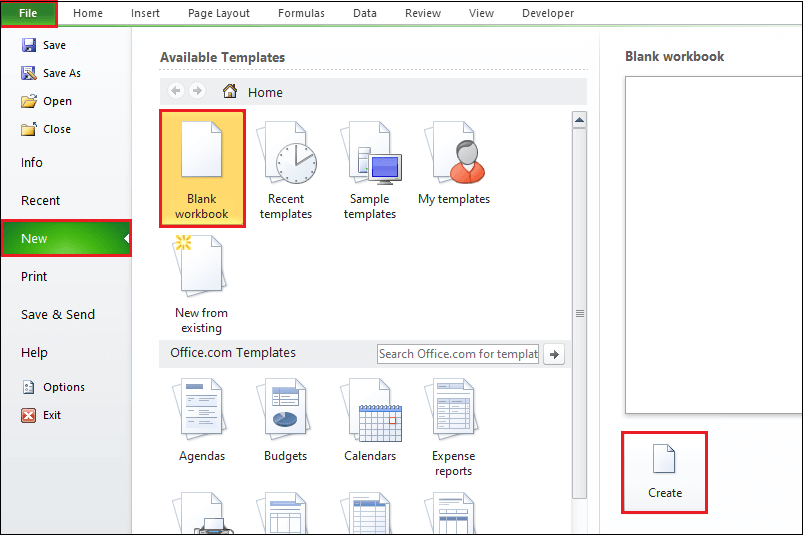
 How To Add A Text Box In Excel Javatpoint
How To Add A Text Box In Excel Javatpoint
 Addition Of Two Numbers In Angularjs Tadit Dash
Addition Of Two Numbers In Angularjs Tadit Dash
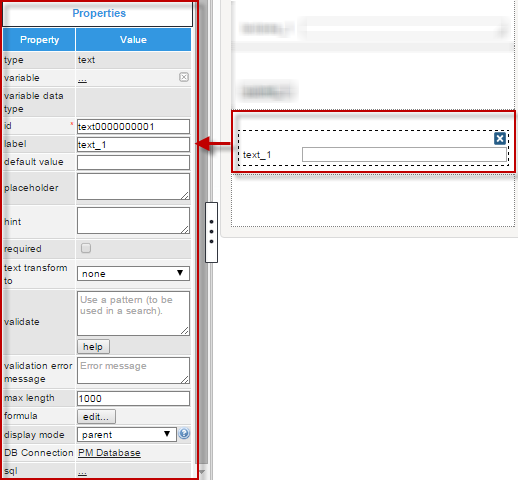
 3 0 3 6 Textboxes And Textareas Documentation Processmaker
3 0 3 6 Textboxes And Textareas Documentation Processmaker
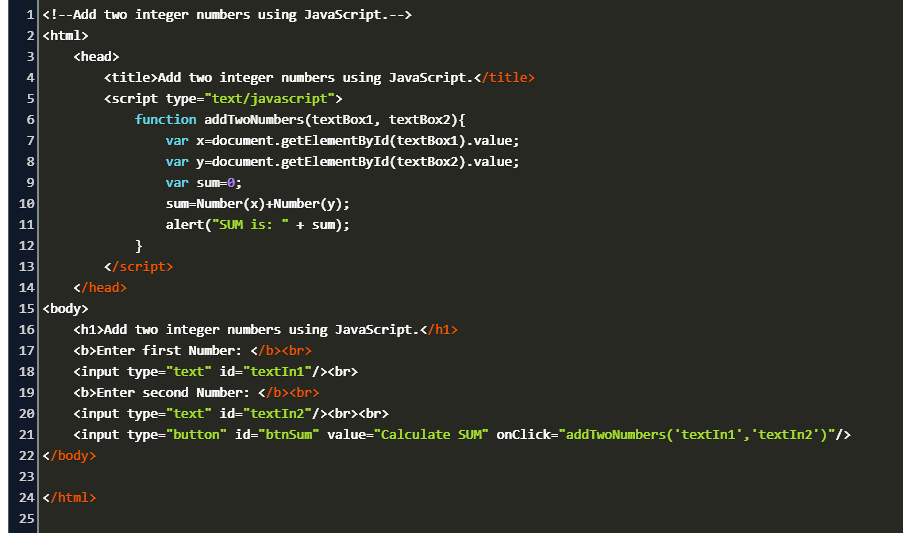
 Addition Of Two Number In Javascript
Addition Of Two Number In Javascript
 Vb Net Textbox Control Tutorial Properties With Example
Vb Net Textbox Control Tutorial Properties With Example
 How To Add Two Numbers In Javascript Quick Examples
How To Add Two Numbers In Javascript Quick Examples
Add And Remove Textbox Using Javascript May 2020
 How To Add Textbox Dynamically Using Javascript In Asp Net
How To Add Textbox Dynamically Using Javascript In Asp Net
 How To Display Sum Of Two Textbox Values In Third Textbox
How To Display Sum Of Two Textbox Values In Third Textbox
 How To Get Value Of Textbox Using Javascript Stack Overflow
How To Get Value Of Textbox Using Javascript Stack Overflow
 Javascript How To Sum Two Numbers Code Example
Javascript How To Sum Two Numbers Code Example
 Javascript Set Value Of Textbox Code Example
Javascript Set Value Of Textbox Code Example
 Jesin S Blog Page 3 Of 25 Welcome To The Portal Of Technology
Jesin S Blog Page 3 Of 25 Welcome To The Portal Of Technology
 Csce 102 Javascript Textboxes Parsefloat Example
Csce 102 Javascript Textboxes Parsefloat Example
 Javascript Basic Calculate Multiplication And Division Of
Javascript Basic Calculate Multiplication And Division Of
 How To Add Text Box Value With Javascript Learn Java Script
How To Add Text Box Value With Javascript Learn Java Script
 Default Text Label In Textbox Using Javascript Jquery
Default Text Label In Textbox Using Javascript Jquery
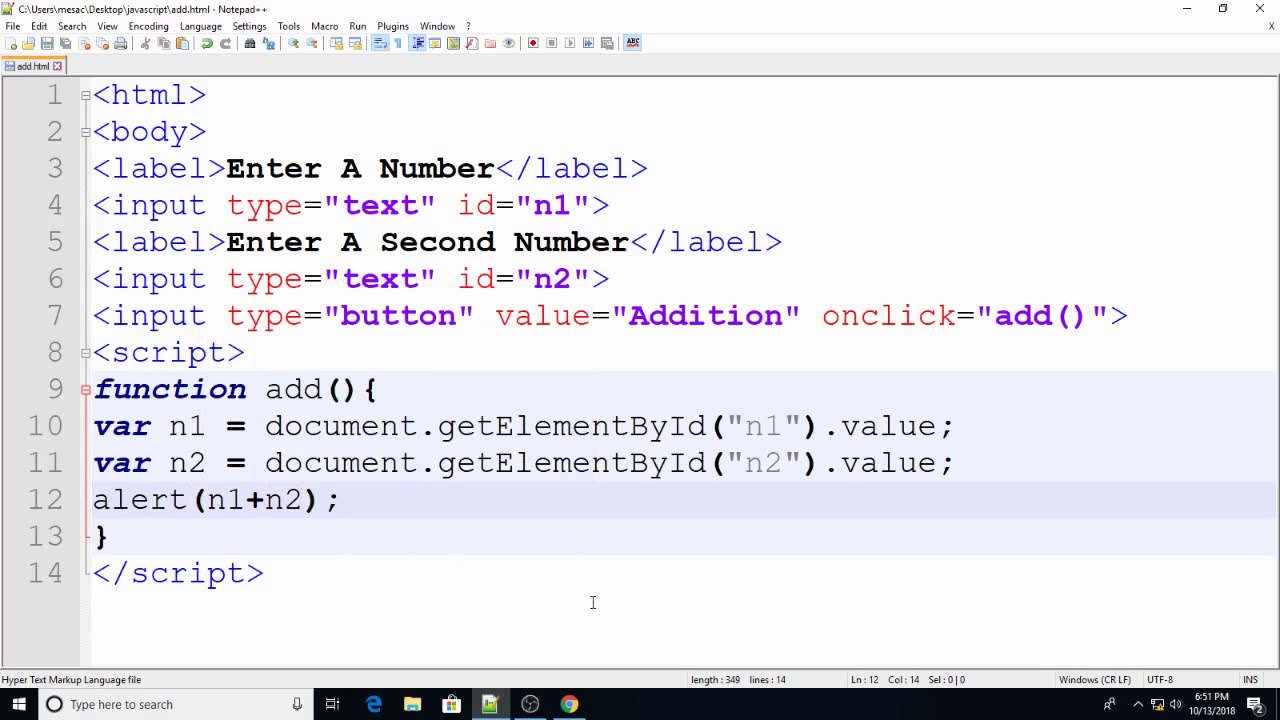
 How To Add Two Number In Javascript Using Textbox Youtube
How To Add Two Number In Javascript Using Textbox Youtube
 How Can I Change Font Size And Color In A Text Box In Adobe
How Can I Change Font Size And Color In A Text Box In Adobe
 Sum Html Textbox Values Using Jquery Javascript Summing
Sum Html Textbox Values Using Jquery Javascript Summing
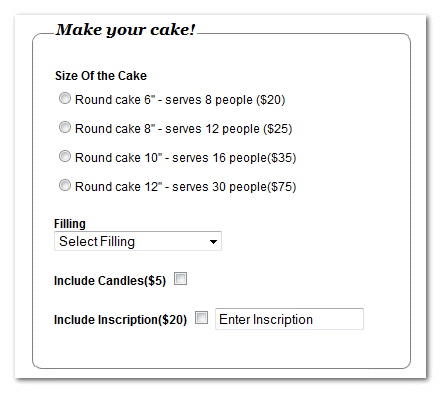
 Doing Real Time Calculations In A Form Using Javascript
Doing Real Time Calculations In A Form Using Javascript
 Auto Calculate Sum Using Javascript With Bootstrap Template
Auto Calculate Sum Using Javascript With Bootstrap Template
0 Response to "32 Addition Javascript Using Textbox"
Post a Comment