31 Javascript Network Topology Visualization
On the Topology page, you can view the network tree for your global network. By default, the page displays all resources in your global network and the logical relationships between them. You can filter the network tree to show specific on-premises resource types only, for example, the preceding image shows sites and devices, and excludes ... Sep 28, 2015 - Graph theory / network library for analysis and visualisation - compatible with CommonJS/Node.js/Browserify/Webpack, AMD/Require.js, npm, Bower, jspm, Meteor/Atmosphere, jQuery, and plain JS/JavaScript
What is a good JavaScript library for the visualization of time-evolving/dynamic graphs/networks? ... I've worked with Sigma.js, which is an open source library exactly for the purpose of drawing network graphs. It's Canvas based, so faster than SVG especially for large networks, but dynamic manipulation of nodes/edges is not as straightforward

Javascript network topology visualization. Try out cne-tnetwork. It is javascript visualization library to create and draw network graphs. It is SVG-based and HTML 5 compatible. It is publicly available on github, licensed under the GNU Afferro license. You can find how to use it in the readme of the library. It has a mode to drag the nodes. Figure 1: Network topology from agents, on the left, to a service, on the right. Most of the time, the details of the path through the core of the Internet aren't of much concern to you. You can simplify the topology by hiding these intermediate hops using the following control: Figure 2: Select hop visibility with the slider. The KeyLines JavaScript graph visualization toolkit lets you build applications specifically for your users, your data and the questions you need to answer. It fits with any browser, device, server or database and comes with clear tutorials, demos and API documentation.
Network graphs are a special, very interesting form of data visualization. Unlike more traditional chart types like bar graphs or pie charts, a network graph does a bit more than visualize numerical data.With these charts, you represent each object as a point, referred to as a node, and the connections between the objects as a line, referred to as either a link or an edge. 6/1/2012 · Generated network is elastic - adapts automatically to user network re-shaping ; Some useful UI features are integrated - such as zoom-in/zoom-out; Network is highly customizable,- edge colors, width, etc... When defining network nodes - no need to specify X,Y coordinates for nodes. This is a visualization software that uses python backend scripts to collect SNMP information about hosts (configured in config.ini) and create a frontend interactive map that produces a network topology using D3 JavaScript library and PlotLy traffic graphs for each interface it founds.
NetJSON: a JavaScript tool, released under BSD License, to leverage d3.js to visualize network topology using the NetJSON NetworkGraph format. NetworkCube: an open source JavaScript / Typescript visualization library for multivariate dynamic networks. Sigma is a JavaScript library dedicated to graph drawing. It makes easy to publish networks on Web pages, and allows developers to integrate network exploration in rich Web applications. Get started with sigma. The following example shows how simple it is to use sigma to display a JSON encoded graph file. In this tutorial, we will focus on creating an interactive network visualization that will allow us to get details about the nodes in the network, rearrange the network into different layouts, and sort, filter, and search through our data. In this example, each node is a song. The nodes are sized based on popularity, and colored by artist.
I'm looking for a library to visualize a network. I just need to add some nodes(node has text on them), add edges between them, (edges are directed and have text on them).I don't want to set the Identify and troubleshoot issues faster with intelligent maps that automatically update as network changes are made. Scan, discover, and add network devices to your network visibility and monitoring database with Network Performance Monitor (NPM). Download a free 30-day trial today! Four dashboards are provided to show graph algorithms in action using NetworkX. Select them by clicking on Graph Example Dashboards dropdown in the app navigation bar. ... Make sure you have the following Splunk apps installed in your instance to correctly visualize integrated dashboards.
24/12/2020 · Detecting and visualizing topology changes. A bonus task is to detect and visualize topology changes. To get it done, some additions will be required: A topology cache file cached_topology.js to store a previous topology state. generate_topology.py script will be reading this cache file on each run and rewriting with a newer state if necessary. • Successful in visualizing traffic on routing topology - Monitor routing protocol as well as flow • Different routing protocol must be monitored depending on what kind of network to visualize (internal/external, ipv4/ipv6) • Topology visualization is useful for - Better view - Easy operation - Fast trouble shooting May 25, 2021 - IP Fabric is a plug & play solution that provides powerful network mapping and visualization options for organizations with sizable enterprise networks.
Network analysis and network visualization are more common now with the growth of online social networks like Twitter and Facebook, as well as social media and linked data, all of which are commonly represented with network structures. All groups and messages ... ... Network Topology Visualization #3 - Exploring other D3 visualization options for a DataCenter July 11, 2021 [mini-update] Network Topology Visualization #2 - Using SNMP as data source and enhanced visuals September 17, 2019; Autopilot for Elite Dangerous using OpenCV and thoughts on CV enabled bots in visual-to-keyboard loop August 11, 2018
Jun 27, 2019 - Is there any javascript library for graph (network topology) visualization with support custom image as background with zoom support? Idea is to use floor plan (jpg/png) and change positions of nodes Jun 25, 2021 - Interactive network visualization and analysis tools, custom designed to reveal the connections and relationships in your data. Network visualization allows administrators to quickly and intuitively understand a lot of information about the state of the network at a glance. For example, a network map can provide a network-wide topology overview that details physical and logical data flows. Charts and graphs of network data over time can help identify trends and aid ...
[mini-update] Network Topology Visualization #2 - Using SNMP as data source and enhanced visuals Autopilot for Elite Dangerous using OpenCV and thoughts on CV enabled bots in visual-to-keyboard loop Network Topology Visualization - Example of Using LLDP Neighborships, NETCONF and little Python/Javascript How to build a network chart with Javascript and D3.js: from the most basic example to highly customized examples. Netoviz ( Ne twork To pology Vis ualizer) is a tool to visualize network topology data that based on RFC8345. See also Netomox (Network topology modeling toolbox), the tool to construct RFC8345 based network topology data.
Network topology visualization and combos. Combos are a game-changer for those needing to understand large, complex IT/infrastructure network data. Exclusive to our technology, the functionality allows you to combine multiple nodes into groups, and organize those groups into hierarchies. It eradicates chart clutter so you can navigate ... Network visualization can also be known as network mapping, network map visualization, network graph visualization, and network topology mapping. No matter what you call it, network visualization is crucial for gaining insight into your network and maintaining optimal network performance. The topology visualization component enables you to visualize any topology on any device with a web browser. It is included within the lighty.io distribution package. Over the years working with SDN and networking technologies, we realized there is a recurring request to display network topology in real-time, reactive manner, and in consumable ...
A javascript library that acts as a front-end of dagre (javascript library to lay out directed graphs on the client side), providing the actual rendering using D3. vis.js. Vis.js is a dynamic, browser-based visualization library. The library is designed to be easy to use, handle large amounts of dynamic data, and enable manipulation of the data. Images with alternative coordinate origin. Images with Borders. Images with Borders and Image Padding. Images with Opacity. Label Width and Height Settings. Overriding Group Styles. Selected/Unselected Image. Shadows. Shapes. Cisco delivers innovative software-defined networking, cloud, and security solutions to help transform your business, empowering an inclusive future for all.
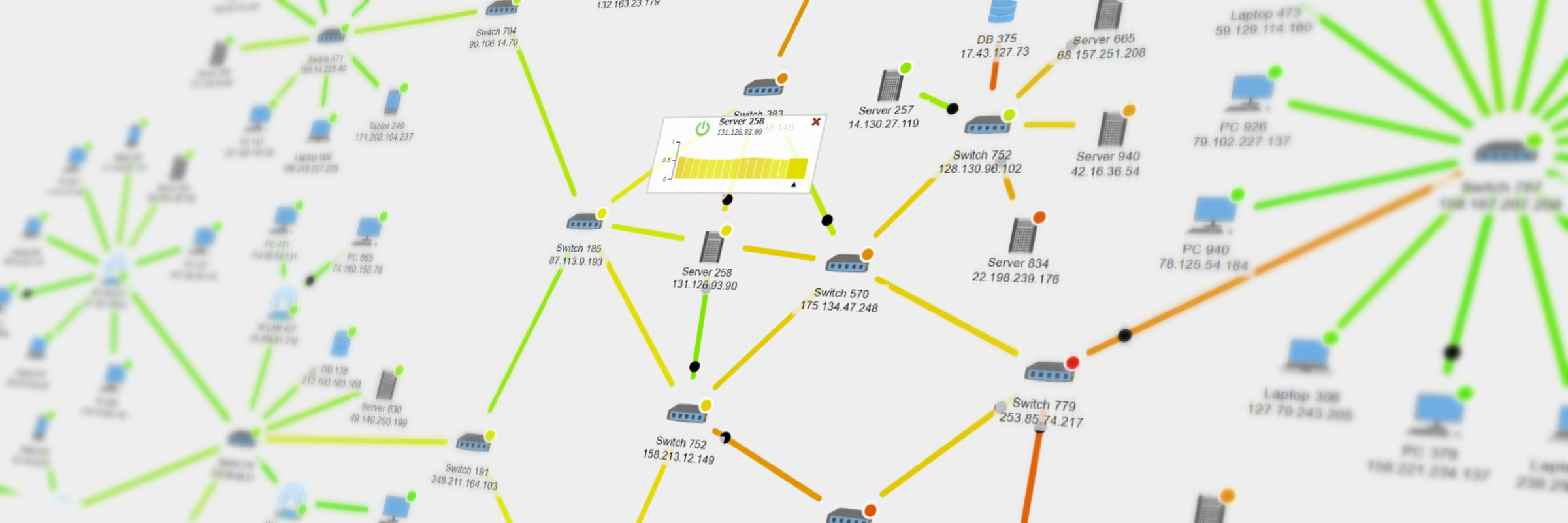
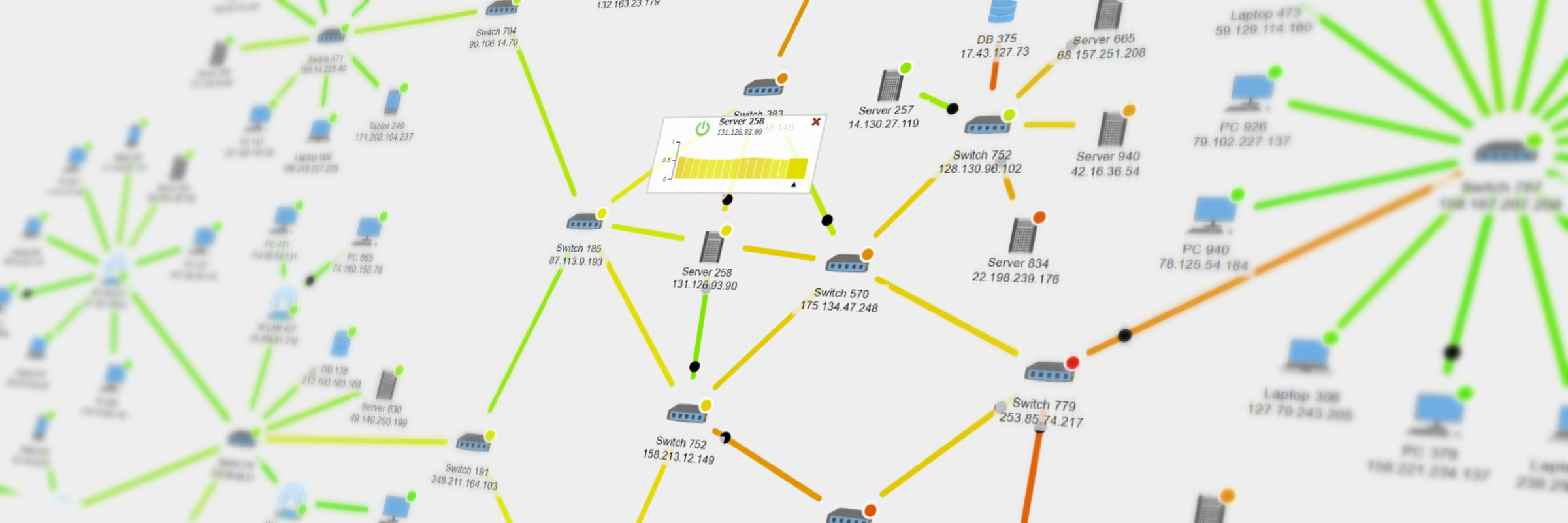
A computer network can be represented as a network graph in which the nodes (vertices) correspond to network devices (such as PCs, Laptops, Tablets, Servers, Databases, and Routers), while the edges (links) represent connections between devices. Besides displaying the general network topology, such a graph may be used to simulate the results of broken links or identify the nodes that suffer ... Oct 12, 2020 - NetJSON: a JavaScript tool, released under BSD License, to leverage D3.js to visualize network topology using the NetJSON NetworkGraph format. NetworkCube: an open source JavaScript / Typescript visualization library for multivariate dynamic networks. Creating Network Diagrams with JavaScript. I had a bit of spare time and wanted to mess around with Cisco's NeXt UI Toolkit, a JavaScript library which, amongst other things, provides functionality for generating network topology diagrams. Once we download and extract the library from the Cisco site, we'll have 4 folders: css, doc, fonts ...
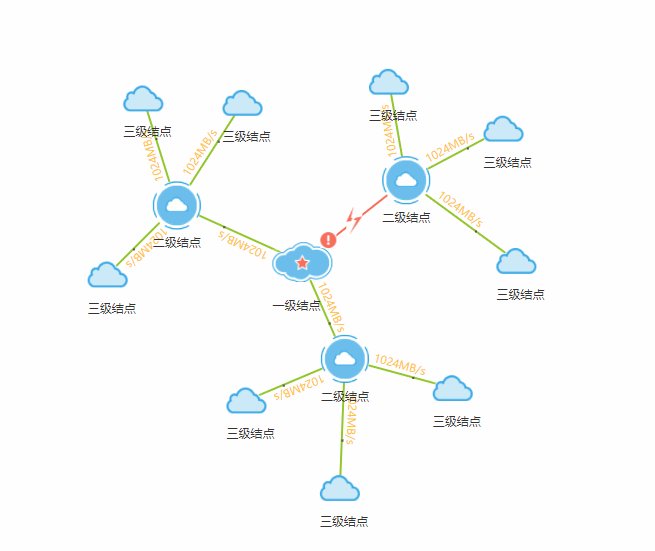
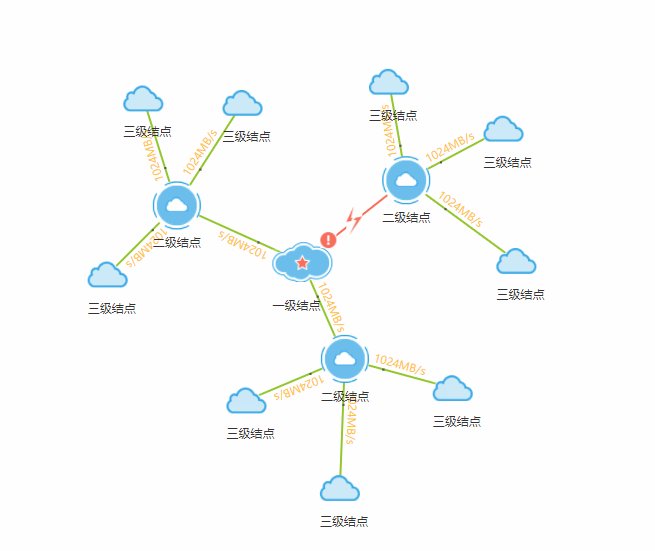
The plan constantly checks on the nodes available on the network and will automatically redraw the network topology map if any devices are added, moved, or removed. The visualization of the network also shows a live report of the traffic flow throughput on each link. Build your own network monitoring tool for displaying network topology and packet flow in JavaScript · Computer networks are critical infrastructures that handle enormous volumes of data that have to be transported to their final destination quickly and efficiently. A dynamic, browser based visualization library. The library is designed to be easy to use, to handle large amounts of dynamic data, and to enable manipulation of and interaction with the data. The library consists of the components DataSet, Timeline, Network, Graph2d and Graph3d.
Network mapping software makes it easier and faster to uncover vulnerabilities and bottlenecks in critical infrastructure networks. These scale from a single connection to tens of thousands, revealing network patterns and specific device behavior. With a timeline visualization, powered by KronoGraph, we can watch events unfold and connections ... network topology visualization system is finished by using Web 3D technique—Three.JS in process of building and analysis, which can display topology clearly. As middleware, Node.JS can ... on JavaScript has its own advantage no matter in visual effect or in performance, which enhances user experience.
 Graph Visualization With Neo4j Neo4j Graph Database Platform
Graph Visualization With Neo4j Neo4j Graph Database Platform
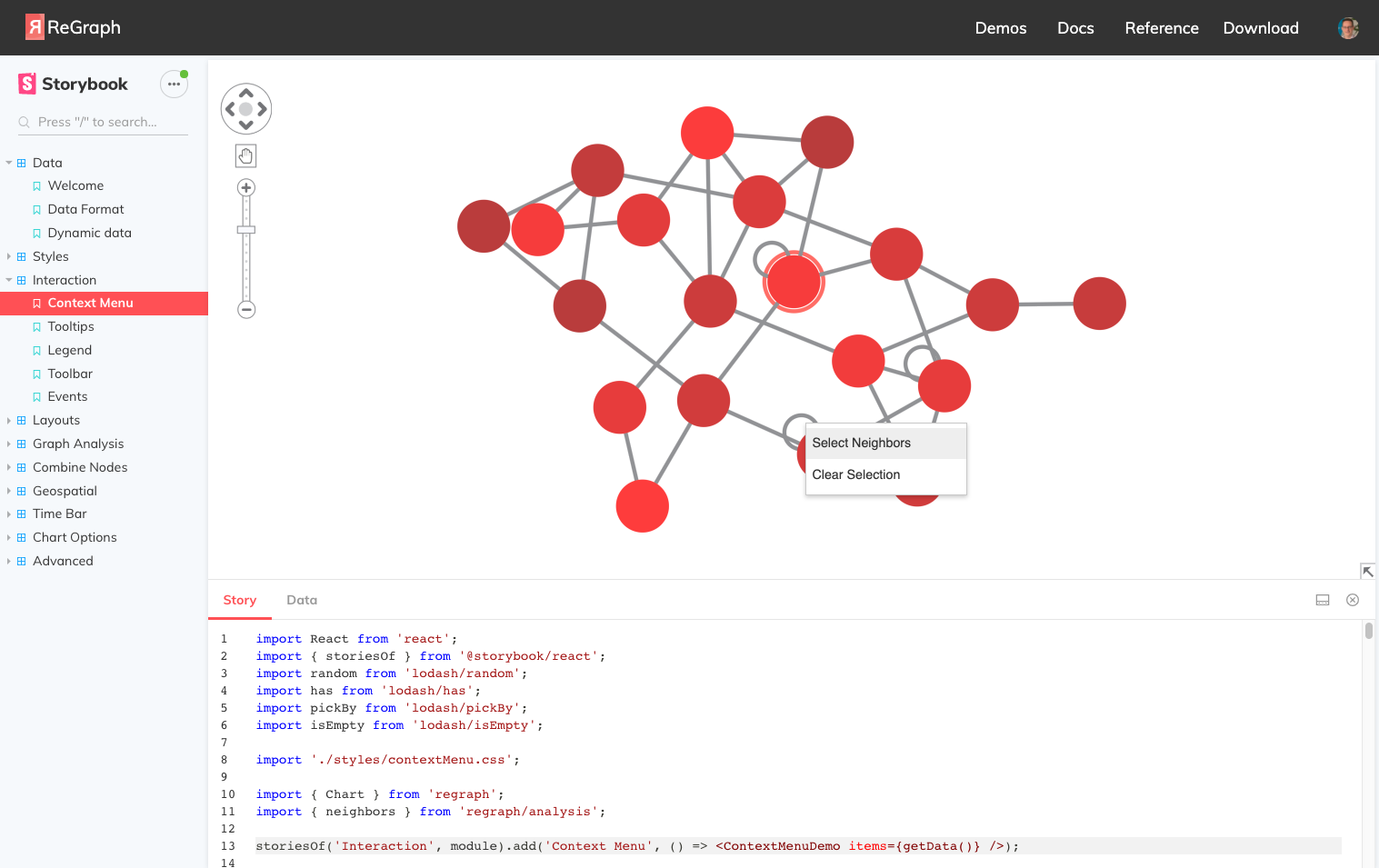
 Getting Started With Regraph The Graph Visualization
Getting Started With Regraph The Graph Visualization
 Visualizing Network Topologies Zero To Hero In Two Days Habr
Visualizing Network Topologies Zero To Hero In Two Days Habr
Visualize Your Social Media Analytics Data Science Central
Feedback Needed Interactive Network Diagram Demos
 Topology Designs Themes Templates And Downloadable Graphic
Topology Designs Themes Templates And Downloadable Graphic
Network Topology Visualizer Openwisp
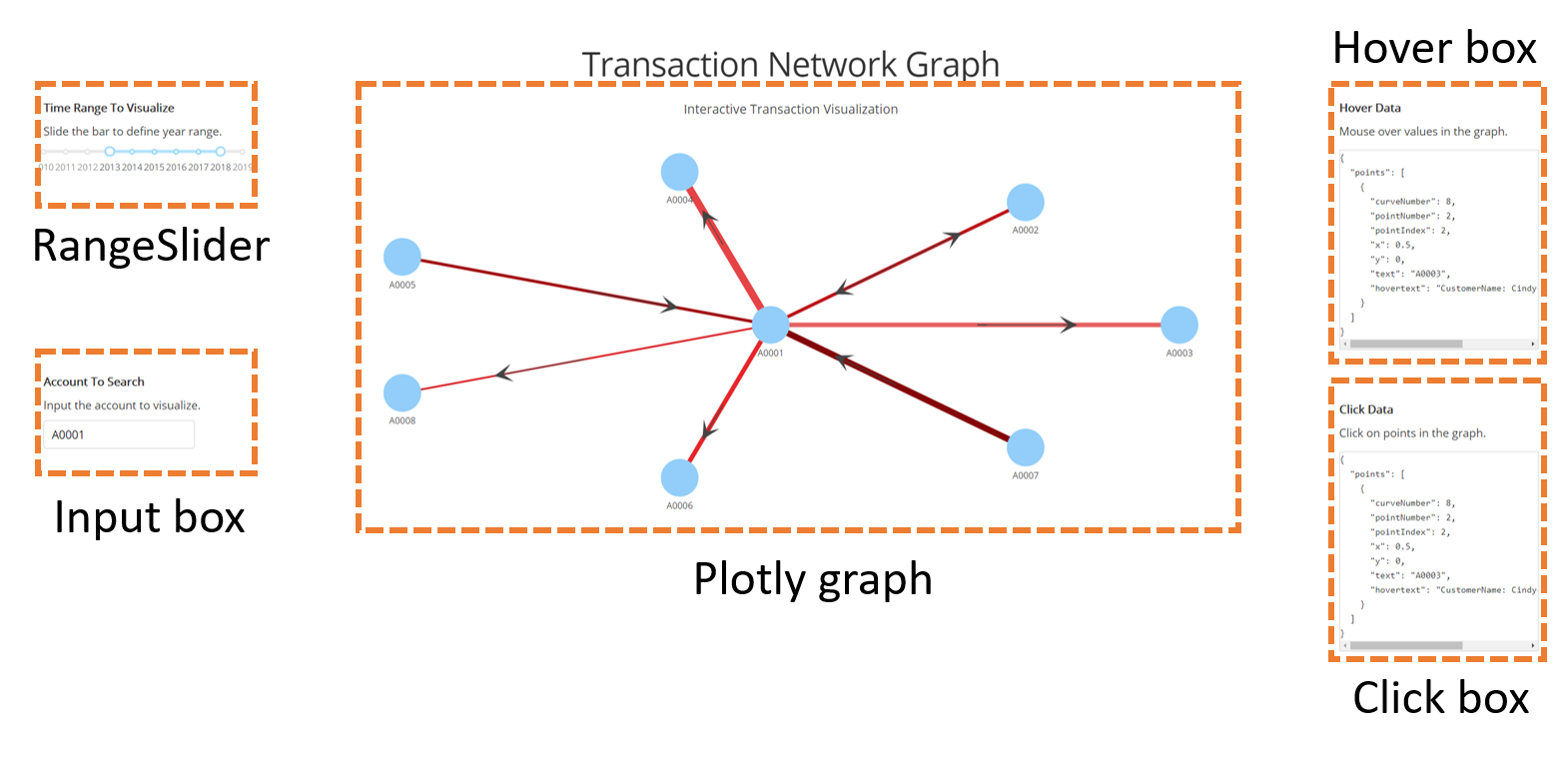
 Python Interactive Network Visualization Using Networkx
Python Interactive Network Visualization Using Networkx
 Network Visualization Examples Amp Topology Mapping Auvik
Network Visualization Examples Amp Topology Mapping Auvik
 3d Graph Network Topology Visualization Splunkbase
3d Graph Network Topology Visualization Splunkbase
 Network Topology Js Library Jobs Ecityworks
Network Topology Js Library Jobs Ecityworks
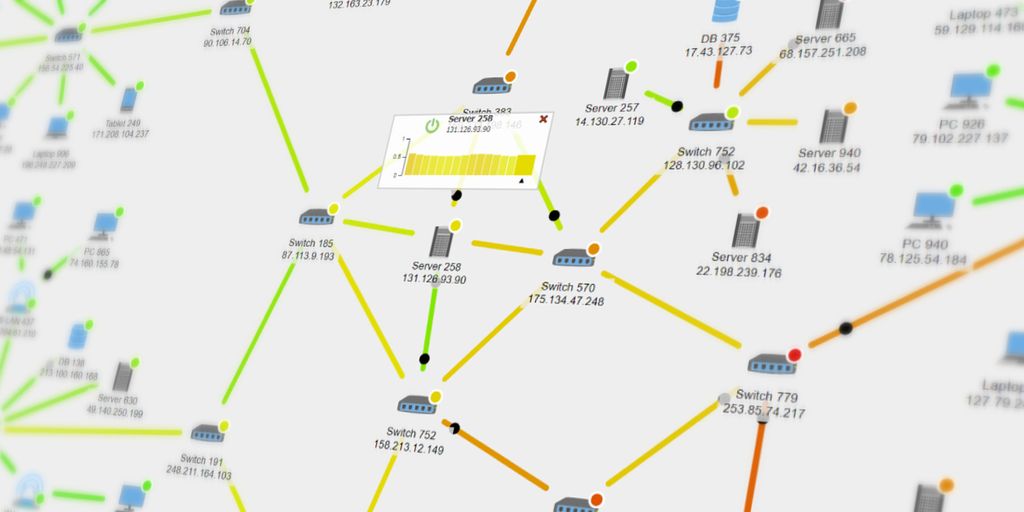
 Network Monitoring Visualization In The Browser
Network Monitoring Visualization In The Browser
 How To Create A Javascript Network Diagram Dhtmlx Diagram
How To Create A Javascript Network Diagram Dhtmlx Diagram
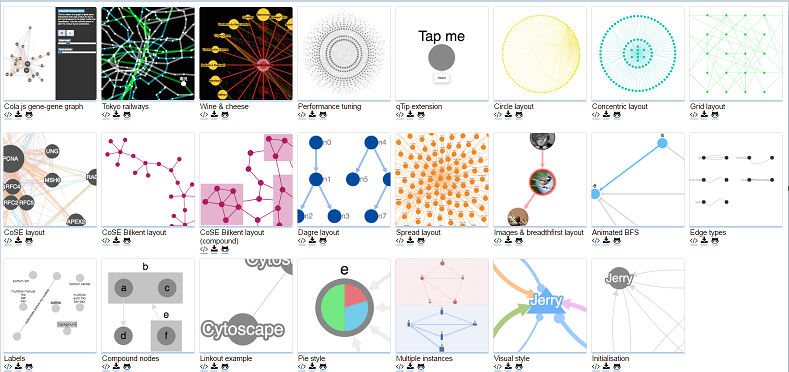
 Cytoscape Tools For The Web Age D3 Js And Cytoscape Js
Cytoscape Tools For The Web Age D3 Js And Cytoscape Js
Network Topology Visualization Example Of Using Lldp
Large Scale Network Topology Visualization System Based On
 Graphtech Ecosystem Part 3 Graph Visualization
Graphtech Ecosystem Part 3 Graph Visualization
 Cytoscape Js A Graph Library For Network Visualization And
Cytoscape Js A Graph Library For Network Visualization And
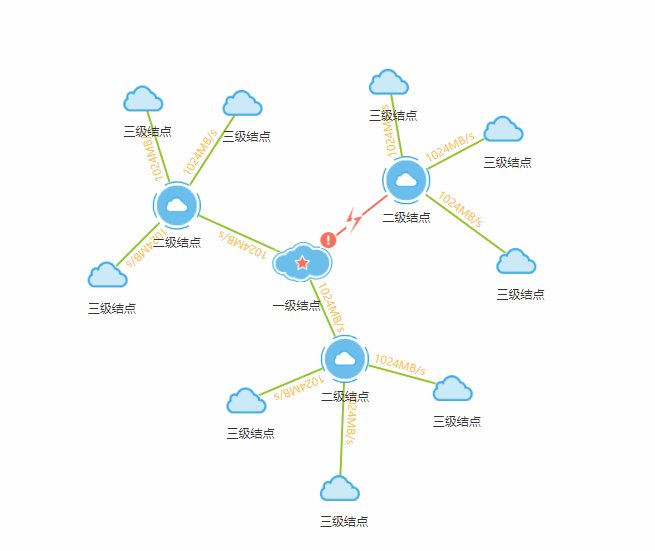
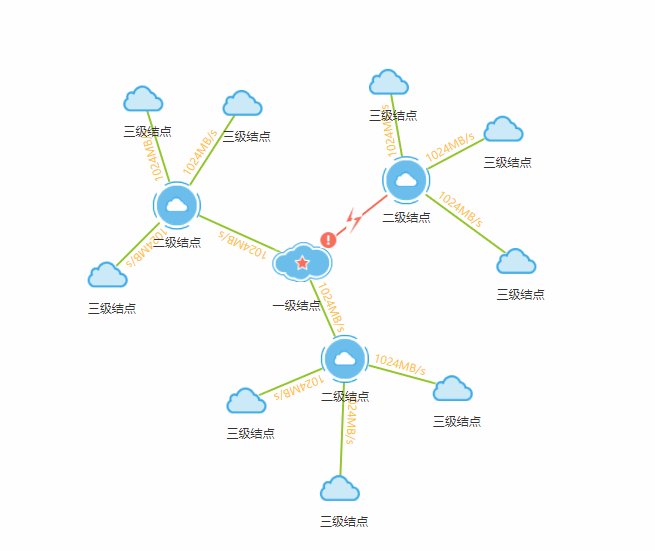
Qunee For Html5 Clean And Efficient Topological Graph Component
 3d Graph Network Topology Visualization Splunkbase
3d Graph Network Topology Visualization Splunkbase
 Network Graph Blog Frontpage Highcharts
Network Graph Blog Frontpage Highcharts
 10 Javascript Libraries To Draw Your Own Diagrams 2020 Edition
10 Javascript Libraries To Draw Your Own Diagrams 2020 Edition
 Top 5 Best Free Diagrams Javascript Libraries Our Code World
Top 5 Best Free Diagrams Javascript Libraries Our Code World
 Oniongraph Hierarchical Topology Attribute Multivariate
Oniongraph Hierarchical Topology Attribute Multivariate
 10 Javascript Libraries To Draw Your Own Diagrams 2020 Edition
10 Javascript Libraries To Draw Your Own Diagrams 2020 Edition
 List Of Graph Visualization Libraries By Elise Devaux Medium
List Of Graph Visualization Libraries By Elise Devaux Medium
 Network Monitoring Visualization In The Browser
Network Monitoring Visualization In The Browser



0 Response to "31 Javascript Network Topology Visualization"
Post a Comment