28 Select All Checkbox Delete Javascript
delete all the selected rows from the database and rebind the datatable. Option 1: Create a function that performs the ajax call then uses clear () followed by rows.add () and draw (). This will clear the table then add the new rows from the ajax response. Option 2: Place your initial ajax call in a function. In this article I will explain how to delete multiple rows (records) in GridView based on CheckBox selection and display confirmation message box before delete in ASP.Net. This example takes into account ASP.Net GridView with paging enabled which means you can provide user to select records on multiple rows on multiple pages also and delete all ...
 Checking All Checkboxes In A Gridview Using Jquery
Checking All Checkboxes In A Gridview Using Jquery
This post discusses how to select and deselect all checkboxes from all cells of gridview control using simple JavaScript. We can use such things in User Privilege module. Screen

Select all checkbox delete javascript. The example code, the following steps will be followed to delete multiple records using checkboxes in PHP. Fetch all users data from the database and list them in an HTML table. Add a checkbox in each row to select multiple records in the user's data list. Add a checkbox in the table header to check or uncheck all checkboxes on a single click. Here Mudassar Ahmed Khan has explained with an example and attached sample code, how to check or uncheck all checkbox or checkboxes in GridView using JavaScript in ASP.Net. The check and uncheck of Checkboxes us controlled from Header Row CheckBox, when Header CheckBox is checked all the CheckBoxes are selected and when unchecked then all the CheckBoxes are unselected or deselected using ... The following solution should work as long as check boxes and text fields are 1 to 1. the function you will add to your delete button will loop through all of the check boxes and see if they are deleted and then delete the checked ones.
You will now see how to get the value of all checkboxes using the querySelectorAll() method marked by the user. This will fetch the checkboxes values from the HTML form and display the result. Get all checkbox value. Now, you will see how to get all checkbox values marked by the user. See the below example. Copy Code Code language: JavaScript (javascript) When you remove the first option, the select box moves another option as the first option. The removeAll () function repeatedly removes the first option in the select box, therefore, it removes all the options. Put it all together If you are looking for a quick jQuery snippet that toggles multiple check-boxes checked status simply by clicking "Select All" checkbox (like in Gmail and many other web applications), here's are few examples that might be useful for your HTML form. I've used them many times in my own projects and they work great!
Code language: JavaScript (javascript) When you click the button, you can call the check () function to select all checkboxes. Next time, when you click the button, it should uncheck all the checkboxes. To do this switch, you need to reassign the click event handler whenever the click event fires. One of the most common javascript needs for a webpage which shows data in a table is to provide a facility to select a row of data via a checkbox. On top of such rows of data a "Select All" or "Unselect All" checkbox is provided. This simple JavaScript function allows you to quickly select or unselect all the checkboxes in a form. NOTE: This function was updated on January 4, 2006 to work no matter where you place the event handler checkbox named "checkall". Also... there is a more versatile function called checkUncheckSome () that has more control.
We have implemented the Select/ Unselect checkbox list in Angular which will look as shown in the image above. The checkbox list is having a master or parent checkbox, which controls the checked or unchecked state. We have also added a method to keep watch, if all the checkboxes is manually checked the parent checkbox will be auto-checked. If this is true then all checkboxes are selected and we can check the main checkbox. For example, in the table below we can see that 3 checkboxes have been selected but there are 4 checkboxes in total (those with the checkboxes class). In this case we do not want the top checkbox to be set to checked. Notice how the top checkbox will ... Delete multiple data by selecting checkboxes using PHP with explanation
Angular Checkbox Select All Deselect All. Here I am going to discuss about implementing a select all/deselect all checkbox using Angular 2+. I have explained the same using Angular js 1 and Jquery. If you want to compare the implementation please check those as well. Select all/deselect all checkbox using angular There will be a select all checkbox in the header of the table. If user select/deselect the selectall checkbox, all the checkbox in table will get selected or deselected accordingly. Now one more thing we would like here to add is, suppose user select all the checkbox one by one then the selectall checkbox should be automatically gets selected. Loop all checkboxes and set checked to true when Check all checkbox checked state is TRUE otherwise set all checkboxes checked state to FALSE. checkChange() This function calls when a checkbox checked status gets changed. Count the total number of checkboxes and checked checkboxes.
Check/Uncheck all Checkboxes on Button Click using JavaScript In this article, we will learn how to code select/Unselect (check/uncheck) all Checkboxes on Button Click by using JavaScript. This JavaScript function is used to check (select), unselect (uncheck) all checkboxes by just clicking one button. JavaScript is your best bet. The link below gives an example using buttons to de/select all. You could try to adapt it to use a check box, just use you 'select all' check box' onClick attribute. Javascript Function to Check or Uncheck all Checkboxes Steps5: Select All Checkbox using jQuery Now in delete_script.js, we will handle functionality to select all checkbox next to each employee records when click on "Select All" to make select all checkboxes. Also handle to display selected rows count.
I want users to have to actually click each row if they want to select a row, not be able to do a select all. If it cannot be hidden at all while keeping the other checkboxes, than I would have no choice but to do a custom table, which is painful to do when the LWC datatable is so close to being just what I need. jQuery¶. jQuery provides the attr( ) and prop() methods to accomplish the task. The choice depends on the jQuery versions. Let's see examples with each of them. attr()¶ The jQuery attr( ) method can be used to check and uncheck the checkbox for jQuery versions below 1.5: 26/1/2016 · This short tutorial helps you to build simple jQuery script for select or deselect all checkboxes on one click. Our select all checkboxes jQuery script is short and useful. You can use this jQuery script in the HTML form or records list. Please check the below demo, we have a “Select all” checkbox at the top and all items checkboxes are listed under the “Select all” checkbox. Once the “Select all” checkbox is checked, all checkboxes …
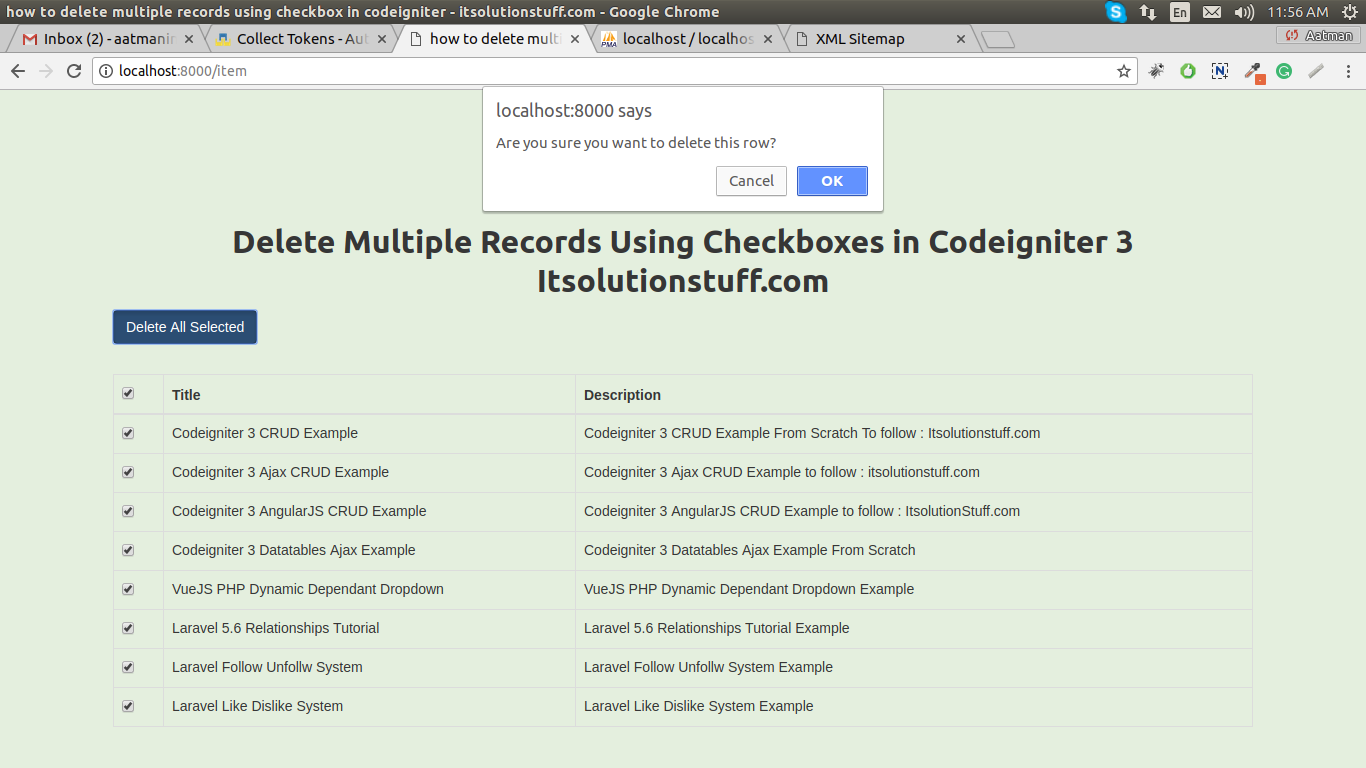
27/8/2015 · alert (selected_data); } In the main.js file, we have two javascript function, checkData (str) will execute while user click on “select all” checkbox button. This function will check that if “select all” checkbox is checked then make all checkboxes uncheck or vice-versa. The second function validate () will execute while someone click ... For discuss deleting of multiple data in Codeigniter using Checkbox with Ajax, here we have first fetch data from mysql database with delete button and checkbox selection. When used checked checkbox, then that row background color and font color will be change. For multiple delete operation we have define one button for delete action. This JavaScript function is used to check (select), unselect (uncheck) all checkboxes, in this example we will check all checkboxes by clicking Select All button and unselect by clicking on Unselect All button. There are two JavaScript functions which will be called on both button click events. JavaScript Code Snippet - Select/Unselect all ...
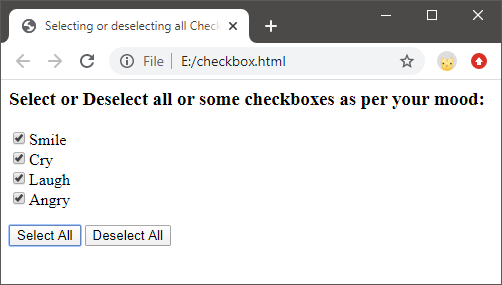
9/2/2012 · The Javascript check all function has been tested for compatibility in IE8, IE9, Chrome & FireFox. JQuery Check & Uncheck checkboxes. If you prefer a jQuery check/uncheck function, the below code will achieve exactly the same as above. This code will target all checkboxes on a page using the $(“input:checkbox”) selector. Whenever the little "Select All" checkbox is clicked the "onClick" event is fired, and the " china_toggle (this) " Javascript function is called, and if we use the " getElementsByName " keyword, we can select all those checkboxes with the "china []" tag name. How to select all checkboxes using JavaScript In order to select all the checkboxes of a page, we need to create a selectAll () function through which we can select all the checkboxes together. In this section, not only we will learn to select all checkboxes, but we will also create another function that will deselect all the checked checkboxes.
1) Add onchange event handler. <th><INPUT type="checkbox" onchange="checkAll (this)" name="chk []" /> </th>. 2) Modified the code to handle check/uncheck. function checkAll (ele) { var checkboxes = document.getElementsByTagName ('input'); if (ele.checked) { for (var i = 0; i < checkboxes.length; i++) { if (checkboxes [i].type == 'checkbox') { ...
 How To Pass Checkbox Values To Modal Bootstrap For Python
How To Pass Checkbox Values To Modal Bootstrap For Python
Selecting And De Selecting Our Checkboxes Selecting
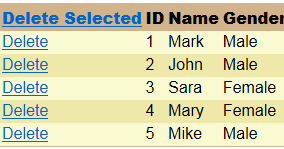
 Post Checkbox Value For Multiple Delete From Database Stack
Post Checkbox Value For Multiple Delete From Database Stack
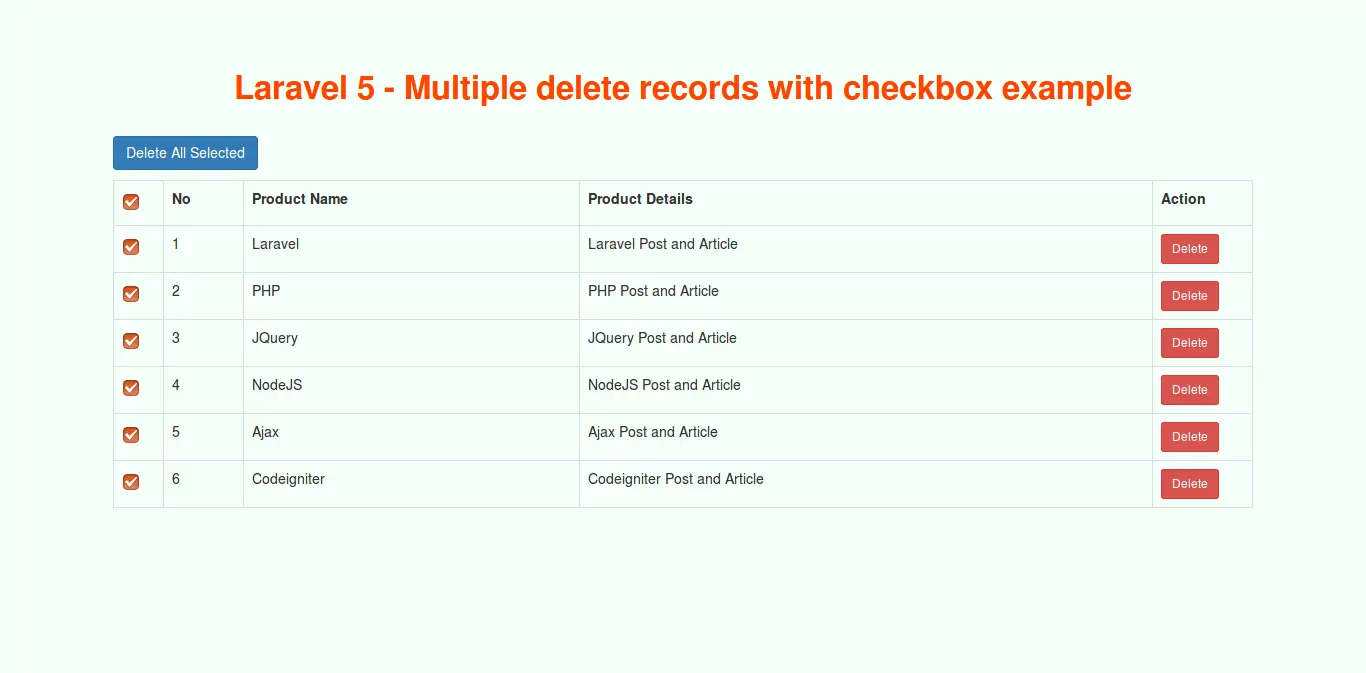
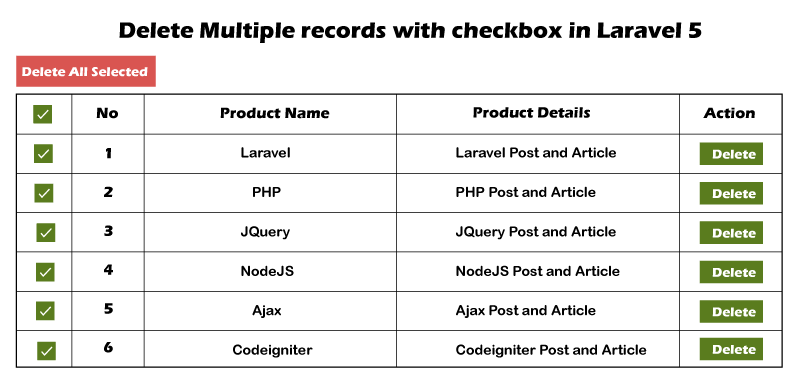
 How To Delete Multiple Records Using Checkbox In Laravel
How To Delete Multiple Records Using Checkbox In Laravel
Select All And Delete Using Asp Net Mvc And Jquery Ajax
 How To Delete Multiple Records Using Checkbox In Codeigniter
How To Delete Multiple Records Using Checkbox In Codeigniter
Checkboxes In React Js React Tips
 Checkbox In Interactive Report To Delete Arivu Mohan
Checkbox In Interactive Report To Delete Arivu Mohan
 How To Delete Multiple Records Using Checkbox In Laravel
How To Delete Multiple Records Using Checkbox In Laravel
 Sql Server Net And C Video Tutorial Javascript To Select
Sql Server Net And C Video Tutorial Javascript To Select
Delete Multiple Rows Using Checkbox In Php And Mysql Learn
 How To Delete Multiple Rows Using Checkbox In Codeigniter 3
How To Delete Multiple Rows Using Checkbox In Codeigniter 3

 Multiple Checkbox Select Deselect Using Jquery Tutorial
Multiple Checkbox Select Deselect Using Jquery Tutorial
 How To Select All Checkboxes Using Javascript Javatpoint
How To Select All Checkboxes Using Javascript Javatpoint
 Passing Id Selected Checkbox To Modal Bootstrap And Send To
Passing Id Selected Checkbox To Modal Bootstrap And Send To
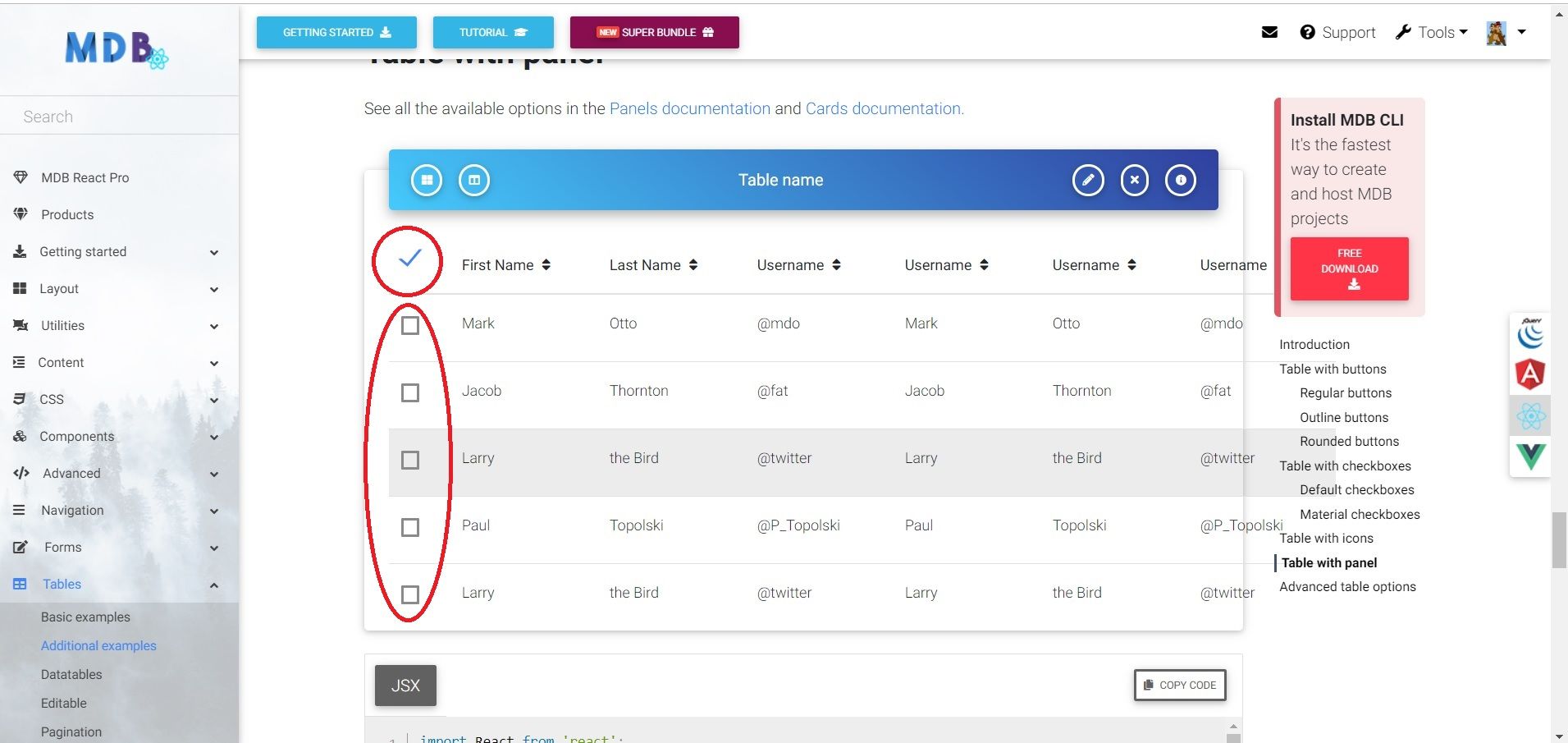
 How To Select All Check Box In Mdb React Table Material
How To Select All Check Box In Mdb React Table Material
Gridview With Checkbox Select All And Highlight Selected Row
Gridview With Checkbox Select All And Highlight Selected Row
 Delete Multiple Records Using Checkbox In Lightning Component
Delete Multiple Records Using Checkbox In Lightning Component
Delete Multiple Records From Mysql Using Php May 2020
 Select Multiple Rows With Checkboxes Using Jquery Datatable
Select Multiple Rows With Checkboxes Using Jquery Datatable
 Jquery Plugin For Multi Select Dropdown With Checkbox Linux
Jquery Plugin For Multi Select Dropdown With Checkbox Linux
.jpg) How To Permanently Mass Delete All Emails In Gmail Quickly
How To Permanently Mass Delete All Emails In Gmail Quickly
 How To Delete Multiple Records Using Checkbox In Php Amp Mysql
How To Delete Multiple Records Using Checkbox In Php Amp Mysql
 Custom Header As Checkbox To Select All Rows In Table
Custom Header As Checkbox To Select All Rows In Table
 Delete Multiple Records Using Checkbox In Laravel Javatpoint
Delete Multiple Records Using Checkbox In Laravel Javatpoint
0 Response to "28 Select All Checkbox Delete Javascript"
Post a Comment