21 Javascript Datetime Picker Example
Kendo UI DateTimePicker control handles both dates and times. Learn more about the time/date selection functionality by playing with this demo. Select a date from a popup or inline calendar. jQuery UI Datepicker - Default functionality. Date: The datepicker is tied to a standard form input field. Focus on the input (click, or use the tab key) to open an interactive calendar in a small overlay. Choose a date, click elsewhere on the page (blur the input), or hit the Esc key to close.
 Best Open Source Javascript Date Picker Plugins And Libraries
Best Open Source Javascript Date Picker Plugins And Libraries
Aug 27, 2016 - Whether you're allowing users to ... date and time specified. This article provides you with all the tools you need to add a DateTime Picker to your forms. Below is the HTML, JavaScript, and file includes needed to add a DateTime picker to your forms. Enjoy....

Javascript datetime picker example. datetimepicker is a jQuery plugin that popups a simple and clean date & time picker interface when an input field on focus. Free jQuery Plugins and Tutorials jQuery Script - Free jQuery Plugins and Tutorials This Article shows the simplest way to add date time picker functionality to your websites to provide better end user experience. Here we are using DateTimePicker jQuery plugin to add date-time picker to input field, this article will help you lot for that. flatpickr is a lightweight and powerful datetime picker · Lean, UX-driven, and extensible, yet it doesn’t depend on any libraries. There’s minimal UI but many themes. Rich, exposed APIs and event system make it suitable for any environment
JavaScript date time picker. Bootstrap-datepicker provides a flexible datepicker widget in the Bootstrap style · Versions are incremented according to semver How to set bootstrap timepicker using datetimepicker library example code By Hardik Savani May 3, 2016 Category : Javascript Bootstrap jQuery In this example i give you how to add timepicker in your php application or html etc. this is full example if you just copy and past bellow code then you can find timepicker. you no need to install anything.
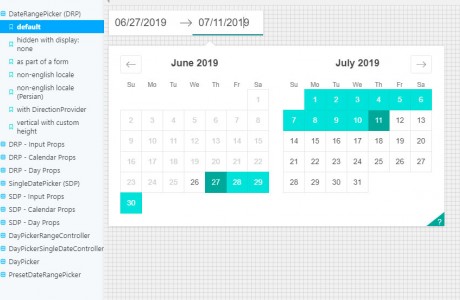
This example shows how to create jquery datetimepicker with Bootstrap 3. Free open source tool distributed under MIT License. Originally created for reports at Improvely, the Date Range Picker can be attached to any webpage element to pop up two calendars for selecting dates, times, or predefined ranges like "Last 30 Days".. Getting Started. To get started, include jQuery, Moment.js and Date Range Picker's files in your webpage: Then attach a date range picker to whatever you want to trigger it: flatpickr - javascript datetime picker. Motivation. Almost every large SPA or project involves date and time input. Browser's native implementations of those are inconsistent and limited in functionality. Most other libraries require you to pull in heavy dependencies like jQuery, Bootstrap, and moment.js.
JavaScript DateTimepicker API - This example demonstrates a jQuery datetimepicker and its API. The API allows flexible customization and custom action triggering. 3 weeks ago - DateTimePicker Best Period Picker search &text=&via=xdsoft_net arget= _blank title= Tweet > Redirecting to https://getdatepicker /4/
An example of date time picker without icon. In above example, the datetime picker component opens as you click on the icon ahead of the text field. You may also open it as a user clicks inside the textbox. See this example, where only a textbox is given (no icon ahead): See online demo and code. The following is the markup used: The HTML5/JavaScript DateTime Picker supports several built-in themes such as material, bootstrap, fabric (Office 365), and high contrast. Users can customize any one of these built-in themes or create new themes to achieve their own desired look and feel either by simply overriding SASS variables or using our Theme Studio application. Get awesome Dashboard Templates Looking for a template with the datepicker ready to go? Then get check out these templates from our partners. Creative Tim Material Dashboard Pro Gaia Bootstrap Template Pro Light Bootstrap Dashboard PRO React Flatlogic Light Blue Html5 Sing App Html5 Flatlogic ...
Cut & Paste Date Time Picker. Credit: TengYong Ng. Description: Date Time Picker allows your visitors to easily input a date/time into a form field, by selecting it from a popup window. Supports output dates in various formats such as: dd/MM/yyyy, dd/MMM/yyyy, MM/dd/yyyy etc. An extremely versatile script. Use controls: ['datetime'] for rendering a date & time picker within the same control, tied to the same input, or use them separately for two inputs - controls: ['date'] and controls: ['time']. It will render a scrollers for touchUi: true and a dropdowns for touchUi: false . Join Stack Overflow to learn, share knowledge, and build your career.
3. From version 2.0 onwards, Javascript Date Time Picker includes couples of small image files which have to be placed under "images" directory. (You may also choose not to use images file, please see "Configuration" section) 4. Make a reference to "datetimepicker_css.js" in your HTML page header. When we creating a form with diffrent diffrent fields, we need to require some , dates field , time field, and datetime fields. Also we will discuss datetimepicker functions. Bootstrap Datetimepicker Example. We use latest jquery js , boostrap css & js and boostrap datetime-picker css & js for this date time picker example. Create a html form Example 2: The following example demonstrates the slider feature with step time intervals for an hour, minute, and seconds time. Please refer to the output for a better understanding. Once the slider is moved, it jumps in time intervals mentioned in the options settings for the time as shown below.
Clean jQuery Date and Time Picker Plugin - datetimepicker 308351 views - 02/03/2020; Customizable Date/Time Picker Component For Bootstrap 4 176743 views - 11/12/2020; Simple jQuery Date Picker for Bootstrap 158937 views - 03/13/2013; Modern Circular jQuery Countdown Timer Plugin - Final Countdown 148087 views - 07/17/2015; Clean Date & Time Picker with jQuery and Bootstrap 3 128266 views - 11 ... 15/6/2012 · In some cases (narrow screens), it can be very usefull to place the picker under the input field in the component implementation. <div class="input-append date form_datetime">. <input size="16" type="text" value="" readonly>. <span class="add-on"><i class="icon-th"></i></span>. Bootstrap DateTimePicker Example. In this post i will show you how to implement bootstrap datetimepicker with example, bootstrap 4 datetimepicker is use to dispaly date as well as time in html, php or any laravel file. Here, we will use use some jquery js, bootstrap css and js and bootstrap datetime-picker css and js for this date time picker ...
1/11/2015 · Let us create a simple date picker using HTML5-. Add Input type “date” to enable date picker. <input type="date" name="birtdate" placeholder="select Birth date" >. Try it ». The above example will produce the following example as below-. The jsuites calendar is a lightweigh, full responsive javascript calendar date and datetime picker with easy integration. 6. jQuery UI Timepicker. Is a jQuery UI time picker plugin build to match with other official jQuery UI widgets. Based on the existing date picker, it will blend nicely with your form and use your ...
inst: Object - The instance object of the datetime. Example mobiscroll. datetime ('#mobiscroll', { onChange: function (event, inst) { } }); onClear(event, inst) Triggered when the value is cleared. Parameters. event: Object - The event object. inst: Object - The instance object of the datetime. Example 25/12/2009 · You can check with the EJ2 DatePicker from Syncfusion. The Syncfusion Essential JS 2 DatePicker is a modern JavaScript UI Controls library that has been built from the ground up to be lightweight, responsive, modular and touch friendly. Here is the code sample to render the EJ2 DatePicker. [datepicker.html] Both Date and Time picker widget based on twitter bootstrap (supports Bootstrap v2 and v3) - GitHub - smalot/bootstrap-datetimepicker: Both Date and Time picker widget based on twitter bootstrap (s...
Flatpickr - javascript datetime picker is a simple yet powerful and customizable js library that enables the visitor to choose a date/time/date range from a flat, and clean calendar. Almost every resort or large project includes a date and time entry. Native browser implementations of these are inconsistent and limited in functionality. 1 week ago - Javascript Calendar Date & time picker demo with side-by-side calendar view and time select scroller. With source code. Plain JS api for usage everywhere. Some others parts has been improved as for example the load process which now accepts the ISO-8601 format. I've copy/pasted the forked project's documentation and added my specifications. · Don't hesitate to download and try it ! ... I hope this will help you ! Tags: twitter-bootstrap, datetime, picker, component, javascript...
Introduction. Simple date/time picker component based on the work of Stefan Petre, with contributions taken from Andrew Rowls and jdewit.. Demo Default behavior in pt-BR, picks date/time with fast masked input typing (need only to type the numbers, the static part of the mask is inserted automatically if missing) or via the popup widget, which supports year, month, day, hour and minute views: This one is yet another Datepicker example using JS/JavaScript without datetimepicker. As the name refers so, you can see an image of a sunny day at a beach in top of the model. Likewise, you can see the calendar at the bottom. This one does not have any hover effects in the design. Nothing happens when you click on the dates. Use controls: ['datetime'] for rendering a date & time picker within the same control, tied to the same input, or use them separately for two inputs - controls: ['date'] and controls: ['time']. It will render a scrollers for touchUi: true and a dropdowns for touchUi: false .
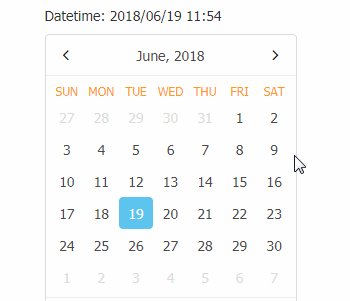
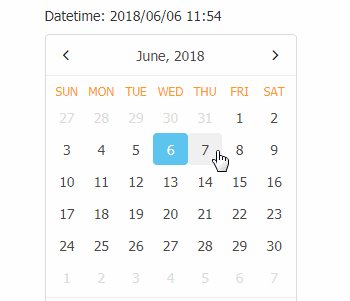
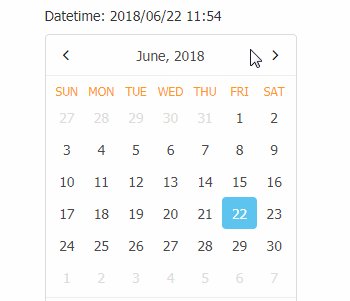
jQuery Plugin Date and Time Picker. Contribute to xdan/datetimepicker development by creating an account on GitHub. < script type =" text/javascript" > jQuery(' #datetimepicker').datetimepicker(); < / script > Press F5 and click on the textbox to see the output as shown in the below image: There are several properties in the datetimepicker() method which you can use as per your requirement. Apr 01, 2021 - In this post you will find the 10 best Date/Time Picker plugins implemented in jQuery and Pure (Vanilla) JavaScript. I hope you like it. Originally Published Dec 04 2017, updated Jan 04 2021 ... datetimepicker is a jQuery plugin that popups a simple and clean date & time picker interface when ...
jQuery Timepicker Addon. Add a timepicker to your jQuery UI Datepicker. With options to show only time, format time, and much more. Mar 03, 2017 - Both Date and Time picker widget based on twitter bootstrap I've been looking around for a decent jQuery plugin that can handle both dates and times. The core UI DatePicker is great, but unfortunately I need to be able to take time in as well.. I've found a few hacks for the DatePicker to work with times, but they all seem pretty inelegant and Google isn't turning up anything nice.
Here we'll provide the example code to integrate datetimepicker in the bootstrap form. ... Bootstrap DateTime Picker has various options for datetimepicker method, ... JavaScript Code: A datetimepicker will be added to the "#form_datetime" input field. Also, all earlier dates will be disabled for preventing user select a previous date.
 React Component For Datetime Picker By Moment Js
React Component For Datetime Picker By Moment Js
 Building A Datetime Picker In Ember Js Part 1 Pagerduty
Building A Datetime Picker In Ember Js Part 1 Pagerduty
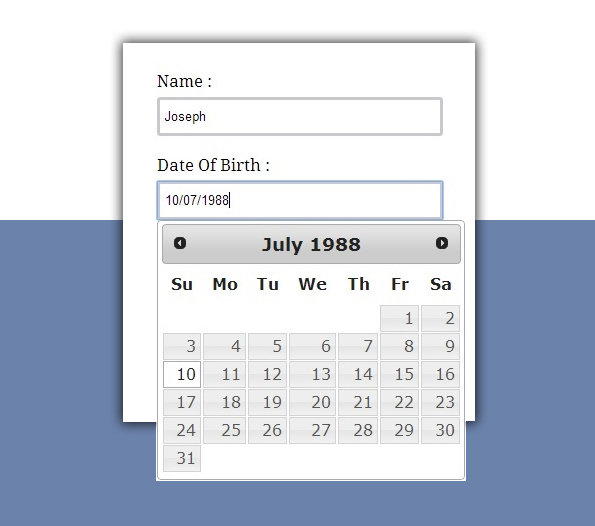
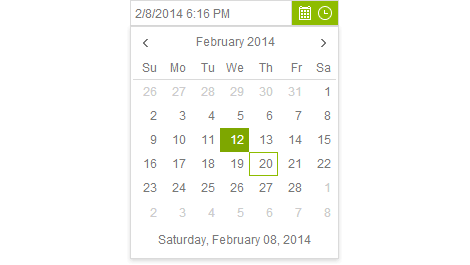
 Jquery Datepicker Example Formget
Jquery Datepicker Example Formget
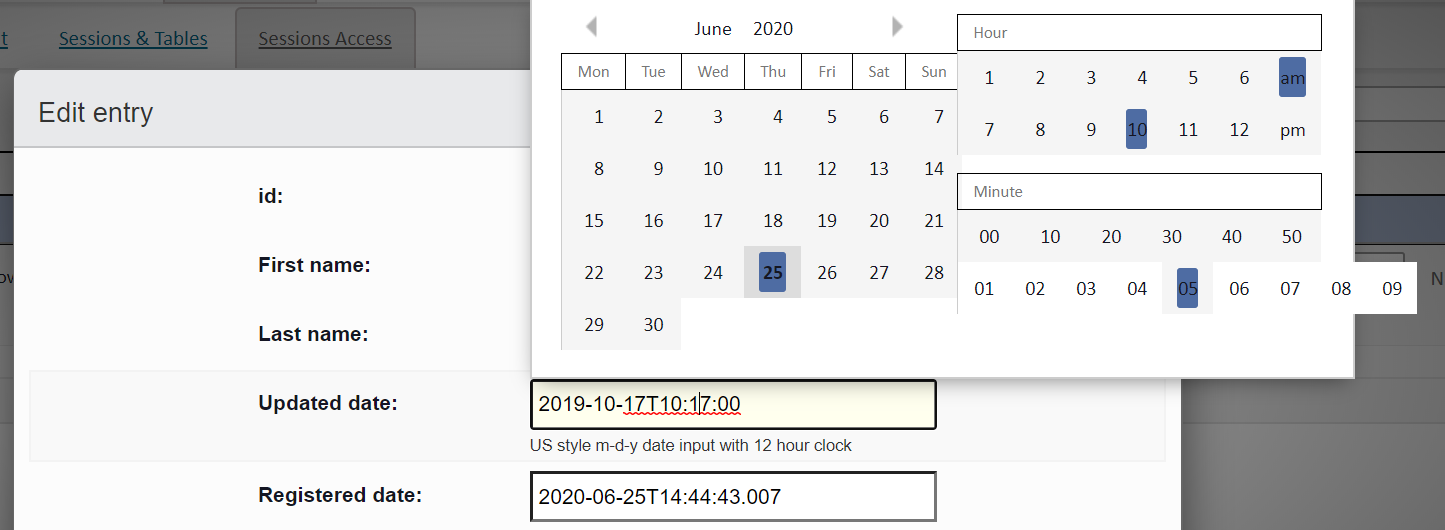
 Datetime Picker Numerous Problems Datatables Forums
Datetime Picker Numerous Problems Datatables Forums
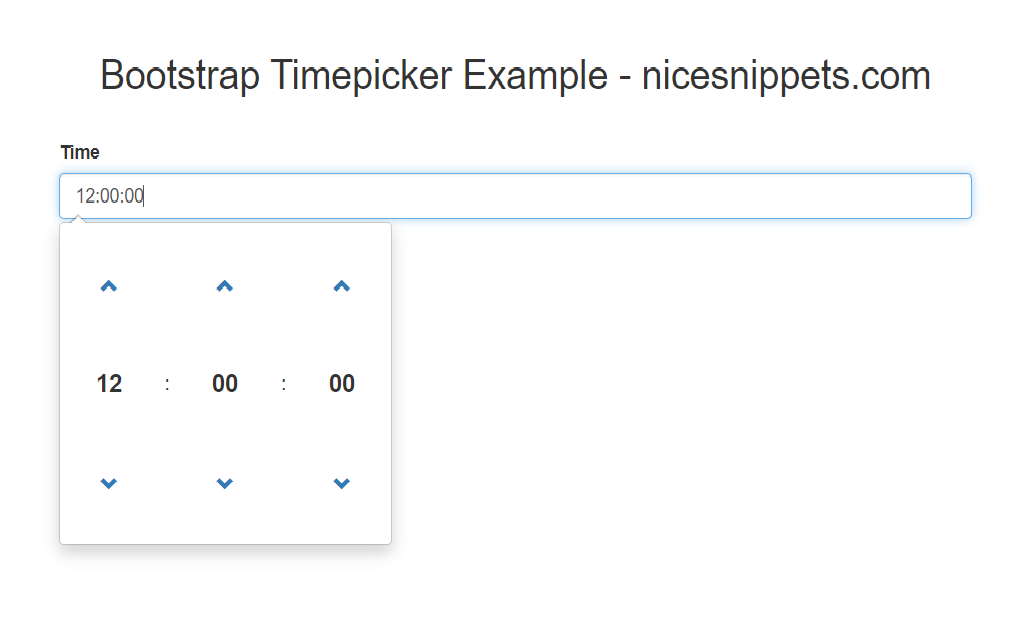
 How To Use Bootstrap Timepickar Example Code
How To Use Bootstrap Timepickar Example Code
 Material Design Date Time Picker In Vanilla Javascript Css
Material Design Date Time Picker In Vanilla Javascript Css
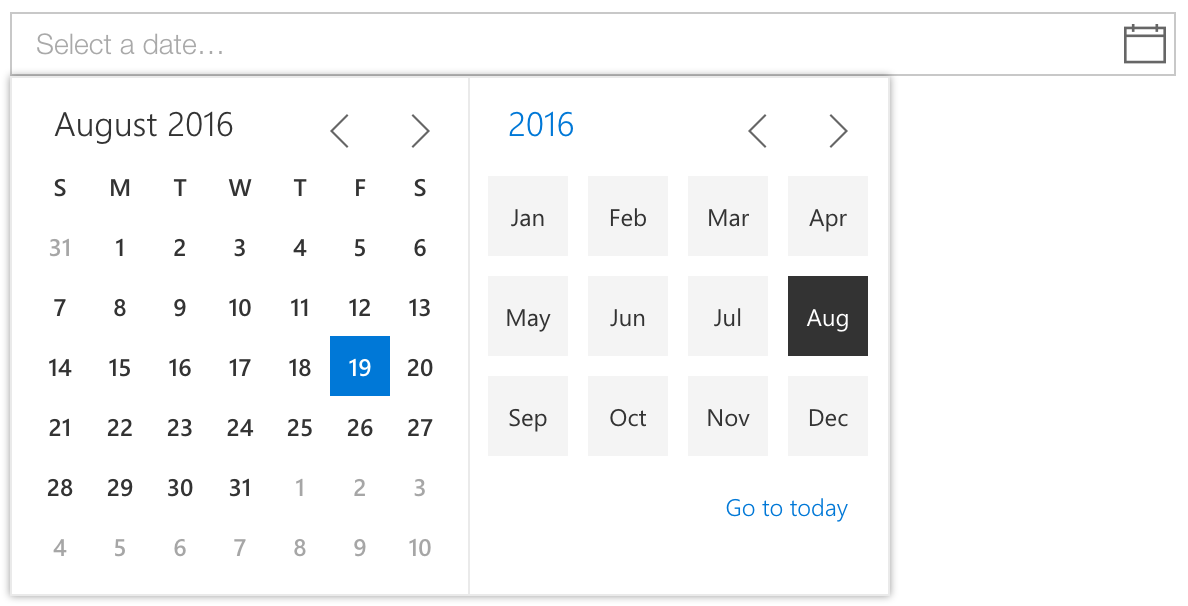
 Overview Clarity Design System
Overview Clarity Design System
 Powerful Datetime Picker Library Tail Datetime Css Script
Powerful Datetime Picker Library Tail Datetime Css Script
 React Calendar Datepicker And Timepicker Tutorial Remotestack
React Calendar Datepicker And Timepicker Tutorial Remotestack
 Vue Js Create And Use Datepicker Component Tutorial Remotestack
Vue Js Create And Use Datepicker Component Tutorial Remotestack
 Jquery Datepicker Amp Jquery Timepicker Widgets Kendo Ui For
Jquery Datepicker Amp Jquery Timepicker Widgets Kendo Ui For
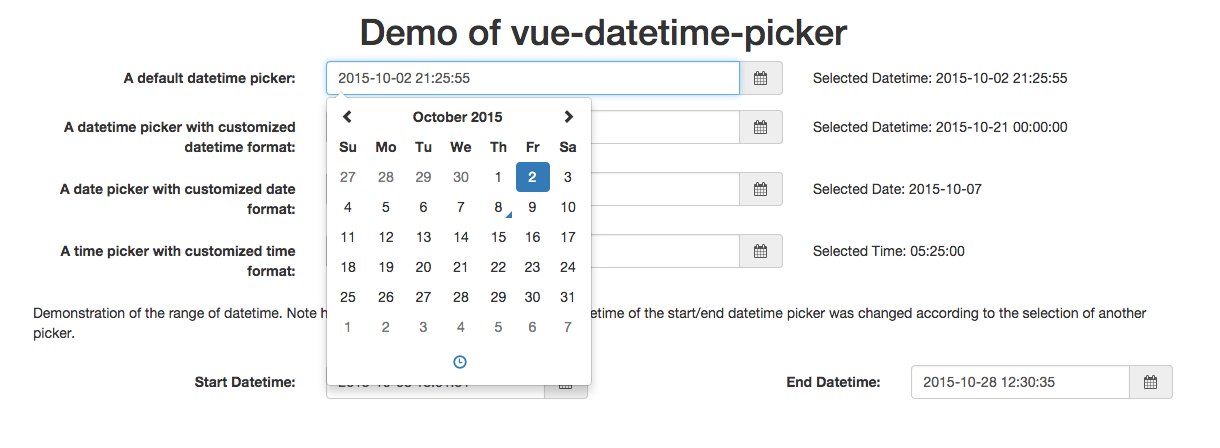
 Vue Datetime Picker By Haixing Hu
Vue Datetime Picker By Haixing Hu
 Bootstrap 4 Date Picker Examples Tutorial Amp Advanced Usage
Bootstrap 4 Date Picker Examples Tutorial Amp Advanced Usage
 Input Type Date Gt Html Hypertext Markup Language Mdn
Input Type Date Gt Html Hypertext Markup Language Mdn
 Bootstrap Datepicker In Modal Popup Window Codehim
Bootstrap Datepicker In Modal Popup Window Codehim
 Javascript Date A Pure Js Date Picker Datepickk With Demos
Javascript Date A Pure Js Date Picker Datepickk With Demos
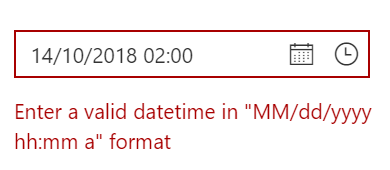
 Office Ui Fabric Js Datepicker Md At Master Officedev
Office Ui Fabric Js Datepicker Md At Master Officedev
 Javascript Datetime Picker Syncfusion
Javascript Datetime Picker Syncfusion

0 Response to "21 Javascript Datetime Picker Example"
Post a Comment