34 Onclick Open Popup Javascript
/* Toggle this class when clicking on the popup container (hide and show the popup) */.popup .show { visibility: visible; -webkit-animation: fadeIn 1s; animation: fadeIn 1s} /* Add animation (fade in the popup) */ @-webkit-keyframes fadeIn { from {opacity: 0;} to {opacity: 1;}} @keyframes fadeIn { from {opacity: 0;} to {opacity:1 ;}} javascript popup window onclick (Interactive Example) <!DOCTYPE html> <title>My Example</title> <input id="go" type="button" value="Open new window" onclick="window.open ('/javascript/examples/sample_popup…
 How To Open Search Box Onclick With Css Codeconvey
How To Open Search Box Onclick With Css Codeconvey
Open FileUpload (Upload File) on Button Click using JavaScript. The following HTML Markup consists of an HTML Button element, an HTML SPAN and an HTML Fileupload element. Inside the window onload event handler, the HTML Button element has been assigned a Click event handler and the Fileupload element has been assigned Change event handler.

Onclick open popup javascript. Here Mudassar Ahmed Khan has explained how to display a modal popup window using window.open method in JavaScript. JavaScript already has ShowModalDialog function but it does not work in all browser and hence I have come up with a trick where using Modal DIV background we can freeze the Parent Page content until Modal Window is closed. TAGs: JavaScript Now let’s take a look at the link that opens the popup: <A HREF="popupbasic.html" onClick="return popup(this, 'notes')">my popup</A> Like regular link, the <A> tag has an HREF attribute that has a URL. In addition, our popup link has an onClick attribute. When the user clicks on the link the code in onClick is triggered. The code begins with return. <a href="javascript: void(0)" onclick="window.open('popup.html', 'windowname2', 'width=200, \ height=77, \ directories=no, \ location=no, \ menubar=no, \ resizable=no, \ scrollbars=1, \ status=no, \ toolbar=no'); return false;">Click here for specific popup window</a>
JavaScript has three kind of popup boxes: Alert box, Confirm box, and Prompt box. Alert Box. An alert box is often used if you want to make sure information comes through to the user. When an alert box pops up, the user will have to click "OK" to proceed. Syntax. window.alert("sometext"); Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 4 Answers4. You can use a fancybox to do it. you are missing the " in onclick and add with _blank for new page .passing the argument with in function using ' quotes. Always quote an attribute value like you did for type and value. And the window.open function needs a path, you don't need to write "src=".
The following article provides an outline for JavaScript onclick Alert. The JavaScript is one of the client side scripting language is also dynamic computer programming language the user browsers interprets from browser to browser it may varied upon the user used in the browser version. 10/3/2014 · <a href="" onClick="return popitup('http://www.abc /youpage')">Click Me</a> Add following javascript script: <script> function popitup(url) { newwindow=window.open… JavaScript onclick. The JavaScript onclick event executes a function when you click on a button or another web element. For instance, an onclick event can trigger a dialog box to appear when you clock on a button. Here is the syntax for the onclick method in HTML:
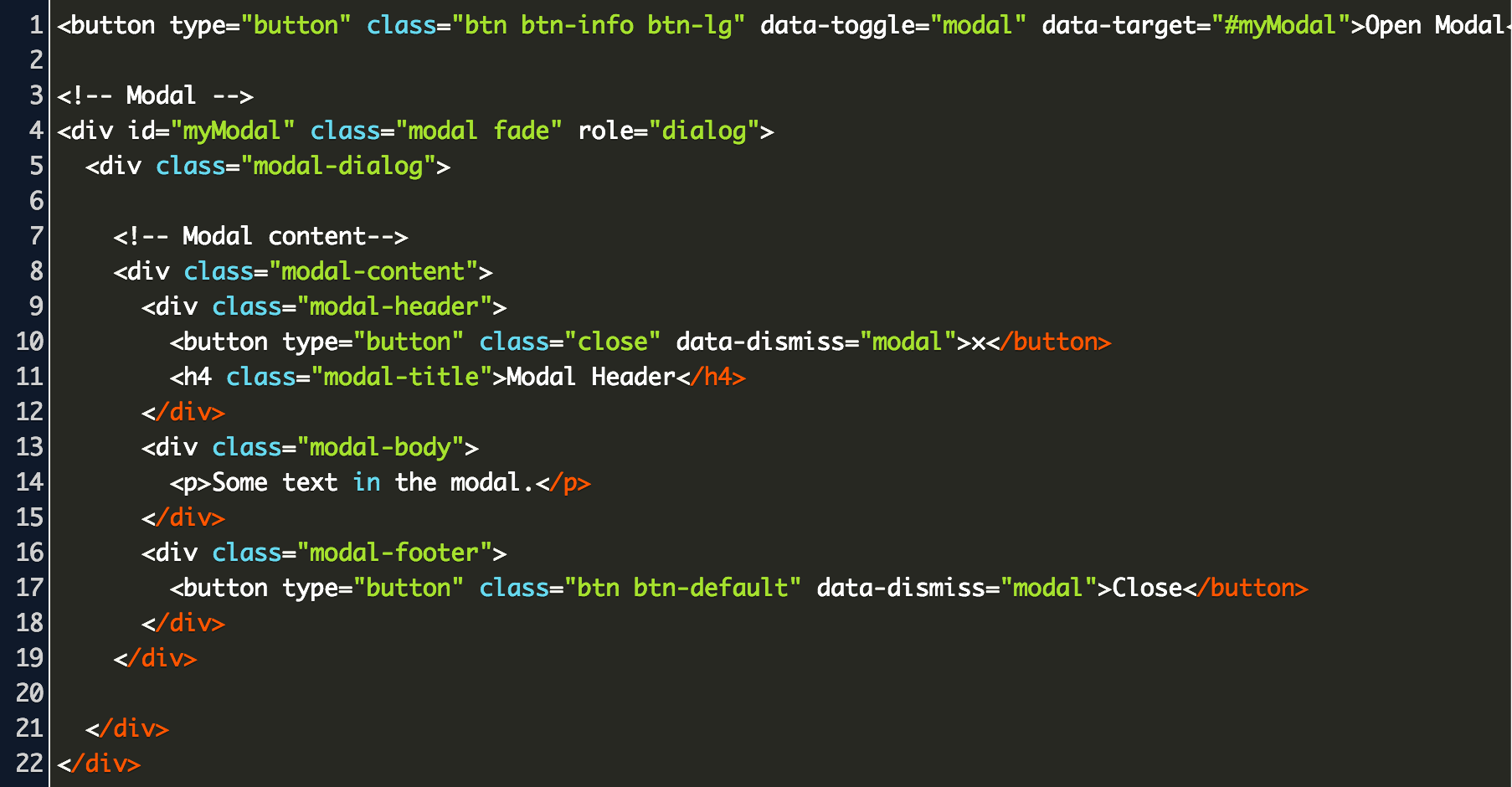
The normal link leads to the page you want to show, while the popup script is called in the onclick event handler. When the script is called, it returns false to prevent the browser from following the link. The trick is that when JavaScript is disabled and the popup script doesn't work, the ... Feb 26, 2020 - A modal box is a pop-up window that forces the user to interact with it before returning to the site. Modal boxes are useful for warnings, informational boxes, and more. You can create a modal box with jQuery. The normal link leads to the page you want to show, while the popup script is called in the onclick event handler. When the script is called, it returns false to prevent the browser from following the link. The trick is that when JavaScript is disabled and the popup script doesn't work, the link simply leads to the page.
Similar to sliding contact forms, these contact form will be available on every page of your site. That means, your prospects can fill out your form from every page. Here, the popup button is just under the visitor's eye. When the user clicks on the popup button, the form will pop up and appear on the screen using JavaScript on click event. Open popup.htm in your browser, click the button, and you'll see the problem. Click the red paragraph and you can test the close() function on a javascript-opened popup window (it'll work). Permalink Method 1: Center a popup window on screen. Here is a java script function that opens a new window (popup) and puts it on center of screen: With new suggested improvements thanks to long beach web design. //. <script>. function popupCenter (url, title, w, h) {. var left = (screen.width/2)- (w/2);
Nov 16, 2011 - You'll also want to swap the last ")" character for ");return false;" to prevent the original link being opened in addition to the popup. So I need to open an entirely new url in a window, as a popup. The new url (web page) will have a datapage embedded. The code below does this fine but I also need it to make the popup modal (with an overlay background around it, if possible). Does anyone know how to tweak this code to make the new window popup modal? Thanks for any help! In this blog, I will explain how to open a popup dialog form easily through JavaScript. Though we can do it with our custom code as well, I found a tool, which will make things much quicker and provides a wide range of functions to deal with many CRM methods, which we need often.
22/10/2011 · Button1.Attributes.Add ("onclick", "javascript:window.open ('www.microsoft '); return false;"); That way the code is all in one place (in the code behind file) instead of having part of it in each file. Removing the "return false;" part will allow the button to continue with its postback. Feb 13, 2020 - JavaScript how to use callback that opens a new window and get back to the previous window when done? ... To open a new window by clicking on the link, you will need to use window.open method of javascript. May 22, 2017 - I am looking to open one aspx page (test.aspx) in two different popup windows at the same time. what I have till now second replace first one and page recreate in first. I think it require more
Apr 29, 2020 - this code shows you that how you can open a new popup window of user's given file path. Using this code it will also explore the window of your given path for folder. Create a popup modal to view full-size image after the click. To view an image in full size in a popup modal first we need to create a modal using HTML and CSS javascript or jquery. We can use jquery or javascript but to give some animation easily in our popup modal we need to use jquery. The HTML structure of popup modal It is a very common task to open a popup window in the browser to show some extra information to the user or, in my case, is to open a print-friendly version of the page. However, you need to be careful when implementing such a feature because if you do it incorrectly, your browser can block the popup window.. Using windows.open() function to show pop-up in browser
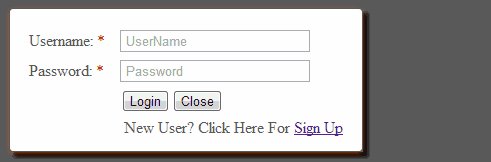
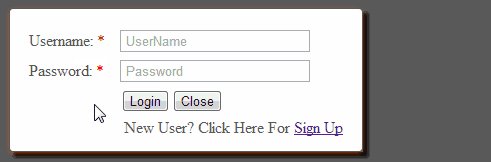
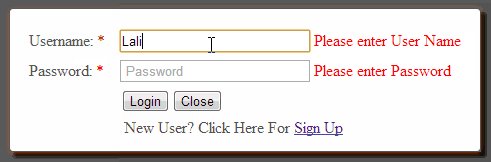
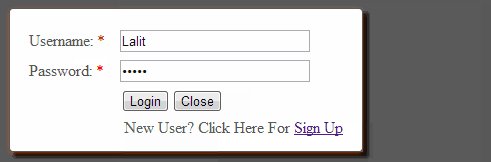
Open Div as Popup - HTML: This is the example to ask Login credential through Div Popup. Here, we have the button control to call JavaScript function ' OpenLoginPopup ' to open loginDiv as Popup, the Div control which we are going to Show as Popup and the Close button it will call the JavaScript function 'ClosePopupDiv' to close the ... This simple modal popup will less impact on page load time than the jQuery plugin. We'll use JavaScript and CSS to create this simple popup and you can easily integrate this modal popup to the web page. HTML. Add this Simple HTML to the web page where you want to show the modal popup. The following HTML contains an anchor link to open the ... You can use JavaScript to create popup windows. Popup windows are different to simply opening a new browser window. If you only want to open a new browser window you can add the target="_blank" attribute within the <a> element (see this article on opening a new window in HTML). JavaScript popup windows however, are more powerful.
24/11/2020 · window.open. The syntax to open a popup is: window.open(url, name, params): url An URL to load into the new window. name A name of the new window. Each window has a window.name, and here we can specify which window to use for the popup. If there’s already a window with such name – the given URL opens in it, otherwise a new window is opened. params Normally links get opened in the same window in which they are clicked in. In order to open them in a new window, we add target="_blank" attribute to links. However to open the links in a separate popup window, we can make use of the onclick property and specifying a inline JavaScript code window.open as shown below. The popup button will be just under the visitor’s eye. When a user clicks on the popup button, the form will appear on the screen. Here you can learn how to create a popup form using JavaScript. Use the display = "block" for the openForm () and display = "none" for the closeForm …
A Very Simple Popup Box - HTML, CSS, JavaScript. Popup boxes are the most useful way of showing a warning or any other important information to the website visitors in many HTML5 templates. In this article I'm going to walk you through the creation of a very simple popup box with shadow overlay and close button. Mar 19, 2020 - One of the properties of onClick is that if the code returns false the click event is cancelled. Remember how the script returns false at the end? That’s where the false value comes into play. When the user clicks on the link, the code cancels the click and opens the popup its own way. open pop up onclick of javascript custom button. hi all, i have a requirement where in i need to open a VF as pop up window onclick of custom button placed on list view. ... I want the VF page to open up as a pop up window and that too on top of my list view
Using the opener property to return a reference to the window that created the new window: var myWindow = window.open("", "myWindow", "width=200,height=100"); // Opens a new window. myWindow.document.write("<p>This is 'myWindow'</p>"); // Text in the new window. The open() method creates a new secondary browser window, similar to choosing New Window from the File menu. The url parameter specifies the URL to be fetched and loaded in the new window. If url is an empty string, then a new blank, empty window (URL about:blank) is created with the default toolbars of the main window. Note that remote URLs won't load immediately.
 Show Jquery Ui Modal Popup Window On Button Click With Example
Show Jquery Ui Modal Popup Window On Button Click With Example
 Inline Fancybox Modal Testing Javascript Kruxor
Inline Fancybox Modal Testing Javascript Kruxor
 First Look Of Pop Up Using Simple Javascript
First Look Of Pop Up Using Simple Javascript
 Close Ajax Modalpopupextender On Background Click Outside The
Close Ajax Modalpopupextender On Background Click Outside The
 How To Open Links In A Popup Window Super Dev Resources
How To Open Links In A Popup Window Super Dev Resources
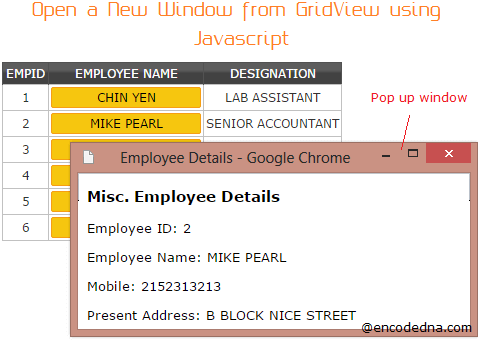
 Open A New Window From Gridview Using Only Javascript
Open A New Window From Gridview Using Only Javascript
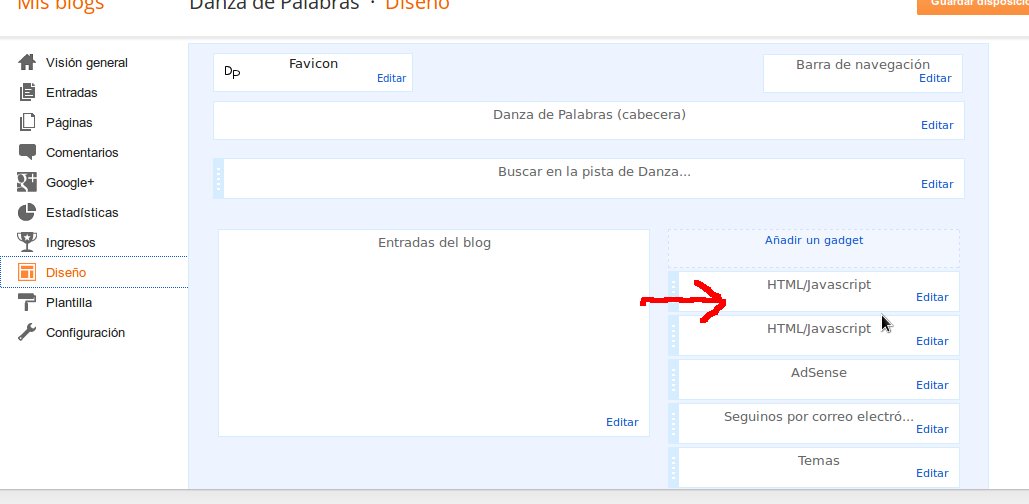
 Creating A Popup Window At Blogger And Avoiding Popup
Creating A Popup Window At Blogger And Avoiding Popup
I Want To Open A Popup Window Window Is Not A Vf Page With
 Closing A Window With Javascript What Works What Doesn T
Closing A Window With Javascript What Works What Doesn T
 Javascript Popup Closing Event With Asynchronous Call Stack
Javascript Popup Closing Event With Asynchronous Call Stack
Github Mapshakers Leaflet Control Window Simple Popup
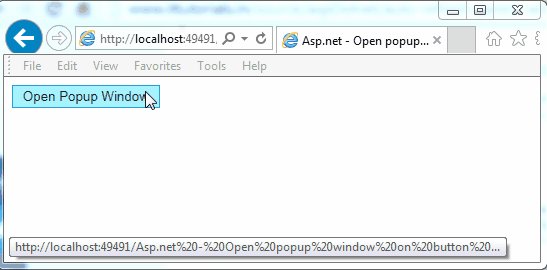
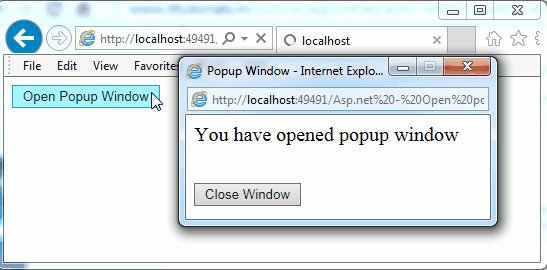
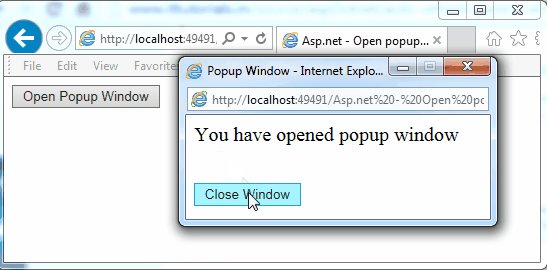
 Asp Net Open Popup Window On Button Click Event C Amp Vb Net
Asp Net Open Popup Window On Button Click Event C Amp Vb Net
 Window Open Javascript Close Window Code Example
Window Open Javascript Close Window Code Example
 How To Display A Page In A Popup Window
How To Display A Page In A Popup Window
 How To Build A Javascript Alert Box Or Popup Window
How To Build A Javascript Alert Box Or Popup Window
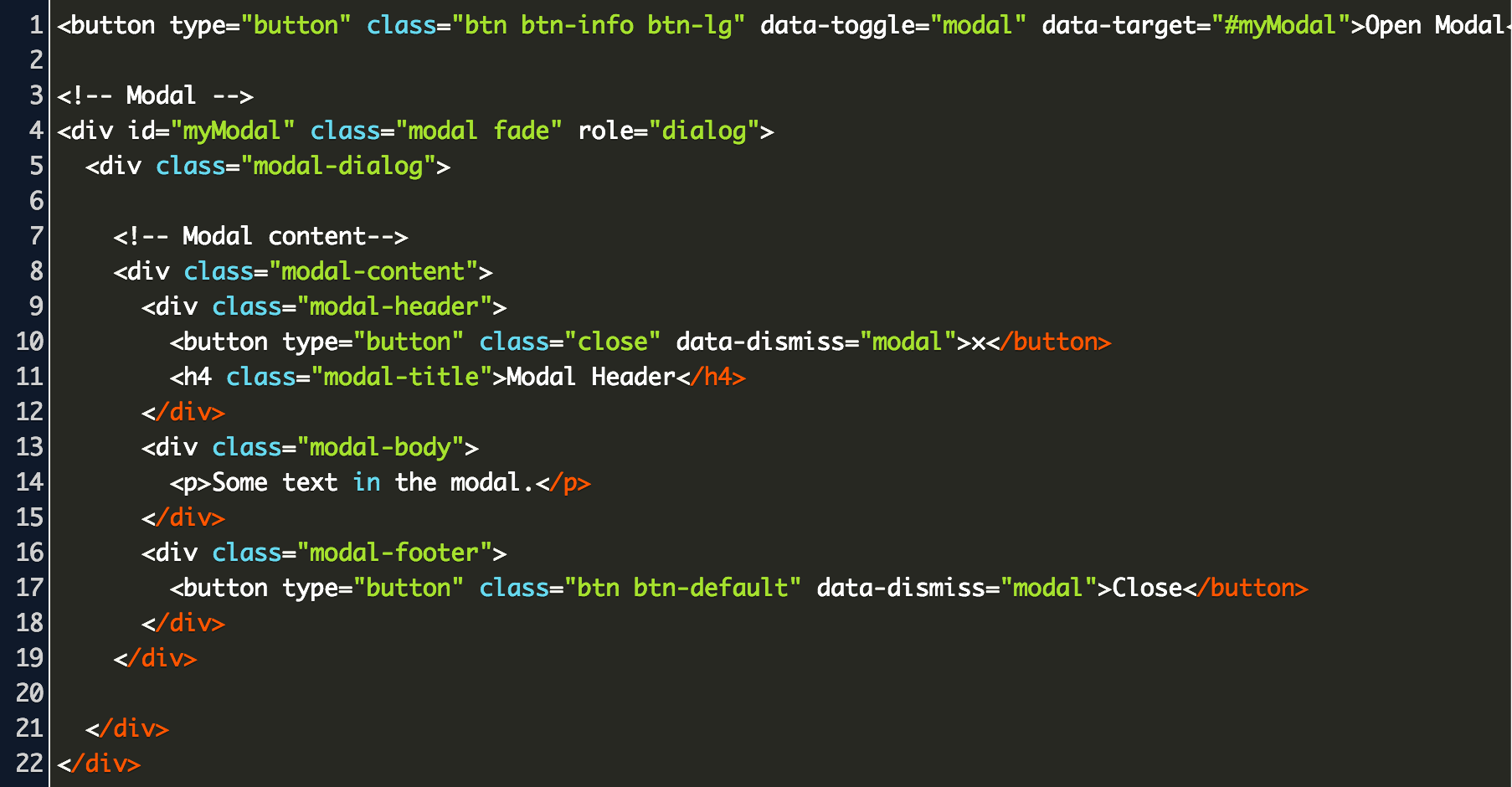
 On Button Click Open Modal Popup Bootstrap Code Example
On Button Click Open Modal Popup Bootstrap Code Example
 Is It Possible To Disable The Menu Bar For The Popup Window
Is It Possible To Disable The Menu Bar For The Popup Window
 How To Create A Popup Form With Css And Javascript
How To Create A Popup Form With Css And Javascript
 How To Create A Floating Or Pop Up Window With Javascript
How To Create A Floating Or Pop Up Window With Javascript
 Dotnetdrizzles Open Popup Window On The Button Click Event
Dotnetdrizzles Open Popup Window On The Button Click Event
 As A User How Can I Open A Site In A Popup Window Without
As A User How Can I Open A Site In A Popup Window Without
 Open Multiple Urls With One Click Javascript Example Code
Open Multiple Urls With One Click Javascript Example Code
 Jquery Show Bootstrap Modal Popup On Button Click With
Jquery Show Bootstrap Modal Popup On Button Click With
 How To Build A Popup That Opens On A Button Click
How To Build A Popup That Opens On A Button Click
 Open A New Browser Window Using Javascript Open Method
Open A New Browser Window Using Javascript Open Method
How To Create Full Screen Overlay Popup Using Css Only
 How To Make An External Link Pop Up Modal Solodev
How To Make An External Link Pop Up Modal Solodev
 Javascript Open Popup Window Code Example
Javascript Open Popup Window Code Example
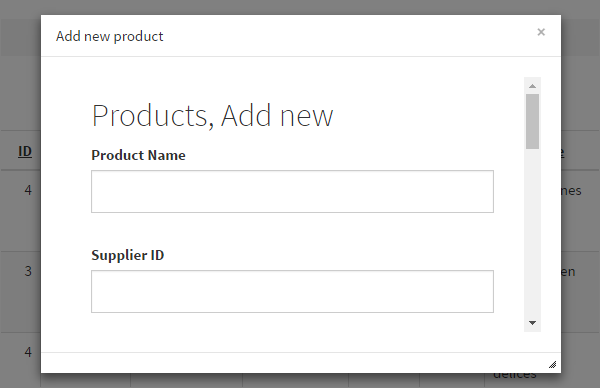
 How To Render Mvc View On A Modal Popup Window Raymund
How To Render Mvc View On A Modal Popup Window Raymund
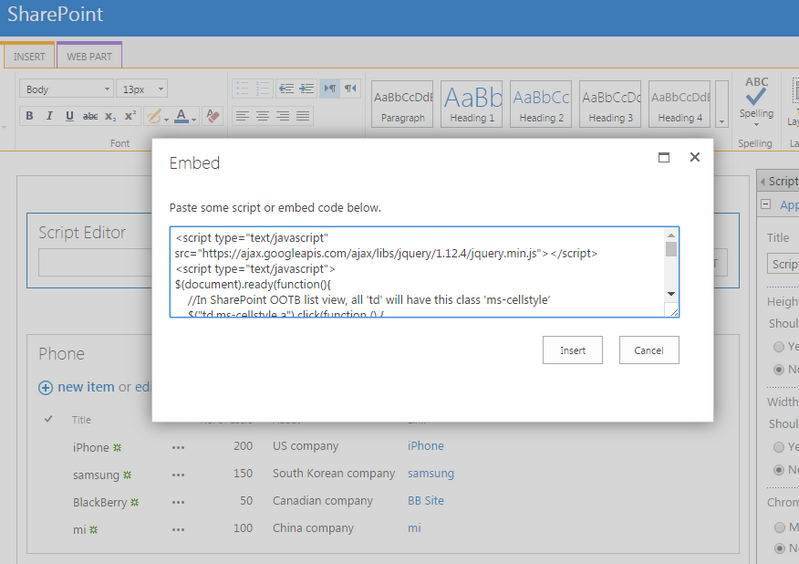
 How To Open Sharepoint List Hyperlink Column In Modal Popup
How To Open Sharepoint List Hyperlink Column In Modal Popup
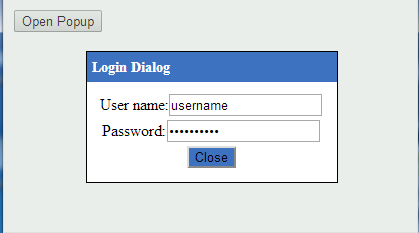
 Open Div As Popup Using Javascript Morgantechspace
Open Div As Popup Using Javascript Morgantechspace
 Popupwindow Widget Adobe Commerce Developer Guide
Popupwindow Widget Adobe Commerce Developer Guide
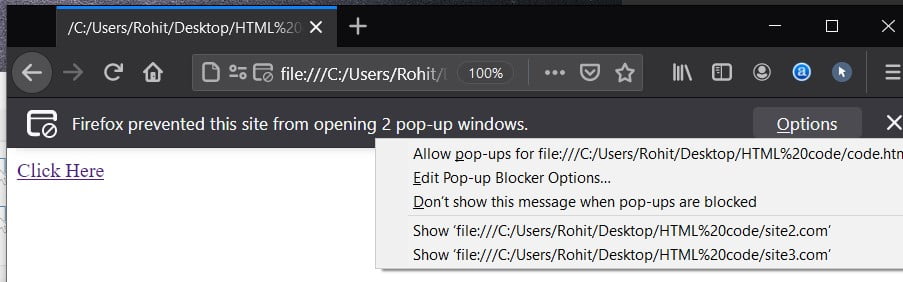
 How To Avoid Browser Pop Up Blockers On Window Open Yaplex
How To Avoid Browser Pop Up Blockers On Window Open Yaplex
0 Response to "34 Onclick Open Popup Javascript"
Post a Comment