20 Get Background Image Javascript
js background image style; javascript get the body background image; javascript change body background imaeg; set background image with javacript; e.target.style.backgroundimage react; e.target.style.backgroundimage; js set backgroundimage; js set background image url; body background image with javascript; image as a background css js; js ... EXAMPLE CODE DOWNLOAD. Click here to download the source code in a zip file - I have released it under the MIT License, so feel free to build on top of it if you want to.. QUICK NOTES. If you spot a bug, please feel free to comment below. I try to answer questions too, but it is one person versus the entire world…
 How Do I Get This Type Of Moving Background See Picture
How Do I Get This Type Of Moving Background See Picture
Sets the width and height of the background image in percent of the parent element. The first value sets the width, the second value sets the height. If only one value is given, the second is set to "auto" cover: Scale the background image to be as large as possible so that the background area is completely covered by the background image.

Get background image javascript. The second and third image elements will end up having the first and second images. 4. Create Image Element In JavaScript. Create an image element using the createElement() method on the document ... To set the background image in JavaScript, use the backgroundImage property. It allows you to set the background image. How to get original image size (width & height) in JavaScript. Topic: JavaScript / jQuery Prev|Next. Answer: Use the HTML5 naturalWidth and naturalHeight. You can easily find the original or intrinsic width and heigh of an image using the HTML5 image naturalWidth and naturalHeight properties. These properties are supported in all major web ...
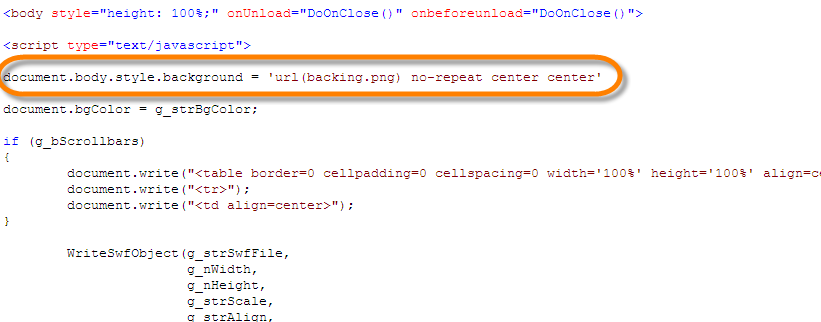
Mar 03, 2019 - Usually backgrounds are set with CSS. However I have come across two projects where I wanted the background to change based on logic In firefox/mozilla, in my javascript, I want to be able to read the value for the background-image style of an object - say the body or a div. It is easy to set the background-image value: document.body.style.backgroundImage . But I can't seem to get the current value. I've tried: document.body.getAttribute('style'); Specifies or returns the image to use as the background of the object.
The background property sets or returns up to eight separate background properties, in a shorthand form. With this property, you can set/return one or more of the following (in any order): background-color. background-image. background-repeat. background-attachment. background-position. Feb 27, 2018 - To set the size of the background image in JavaScript, use the backgroundSize property. It allows you to set the image size for the background.ExampleYou can tr ... Launching Visual Studio Code. Your codespace will open once ready. There was a problem preparing your codespace, please try again.
In the first method, I'll use JavaScript image() object to load an image and initialize the object with the image source. This is one of the simplest ways to dynamically add an image to your web page and I'll use this technique to add the image to the canvas element. background-image: url("image.png"); background-position: center; background-repeat: no-repeat; background-size: cover; 22 Oct 2016 · 5 answersYou can use element style backgroundImage property: var img = document.getElementById('image'), url = img.style.backgroundImage ...
The average color of an image can be found with JavaScript by drawing the image on a canvas element. The following steps have to be performed to get the average color of an image: 1. The image is first drawn on the canvas using the method context.drawImage () of the Canvas 2D API. This method takes in the image and the dimensions as parameters ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML.
To change the image at regular intervals use setInterval () method. Keep the images on top of each other and keep moving the topmost image to the bottom by changing it's z-index at regular intervals. To make the image transition with a fading effect we use the asynchronous function. Inside the asynchronous function, use another setInterval ... In firefox/mozilla, in my javascript, I want to be able to read the value for the background-image style of an object - say the body or a div. The backgroundImage property sets or returns the background image of an element. Tip: In addition to the background-image you should also specify a background-color. The background-color will be used if the image is unavailable.
The backgroundImage property sets or gets the background image of an element. Mar 01, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. In this video, I'll show you How to get a background image URL for any element using JavaScript. Here I will explain my local development setup so that it wi...
Hello guys. I need to get the image name that is the end of thebackground-image, example: var name = this.css('background-image'); alert(name); it return Aug 12, 2016 - How would I get the background-image URL of a element in JavaScript? For example, I have this: ... Apr 28, 2021 - This post will discuss how to change the background image of a div with JavaScript/jQuery and CSS... In plain JavaScript, you can directly modify the `backgroundImage` CSS property of the image to set one or more background images on an element.
javascript - Problem in getting a return value from an ajax script; Combining two form values in a loop using jquery; jquery - Get id of element in Isotope filtered items; javascript - How can I get the background image URL in Jquery and then replace the non URL parts of the string; jquery - Angular 8 click is working as javascript ... Mar 31, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. HTML5 canvas and JavaScript fireworks tutorial is the example of HTML5 canvas and JavaScript. We can see the display of firework on the mouse click over the screen. The firework is fast and smooth as well as the background color gives an extra edge in looks. It gives you a feeling of an animated background with html5. Demo/Code. 17. Falling ...
2 weeks ago - The background-size CSS property lets you resize the background image of an element, overriding the default behavior of tiling the image at its full size by specifying the width and/or height of the image. By doing so, you can scale the image upward or downward as desired. Example. This example shows a bad combination of text and background image. The text is hardly readable: body {. background-image: url ("bgdesert.jpg"); } Try it Yourself ». Note: When using a background image, use an image that does not disturb the text. The background image can also be set for specific elements, like the <p> element: Background JavaScript CSS and DHTML Effects. 2 Way Background Images Slide FF1+ IE4+ Opr6+ NN6+ Runs an image slideshow in the background of the page, underneath the page content. Used with the accompanying style script, images are discretely positionable in the page space, just like a regular slideshow.
Set a background image for a document: document.body.style.backgroundImage = "url('img_tree.png')"; Well organized and easy to understand Web bulding tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML. May 17, 2021 - A guide on changing webpage background image using JavaScript code
2 weeks ago - The background-image CSS property sets one or more background images on an element. 15 Apr 2020 — function bg() { var imgCount = 3; var dir = 'http://local.statamic /_themes/img/'; // I changed your random generator //floor: helps ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, ...
To change the background image using jQuery, you can use the jQuery CSS() method.For this, the whole property value is specified using the url() functional notation.. Approach: Suppose we have an image URL stored in a variable and then use css() method to change the value of background image. Below example illustrates the above approach: In vanilla JS, having full DOM access, it can be done like so: document.querySelector('a').style.backgroundImage.split('"')[1] Or, if for whatever reason you don't have DOM access (for example dealing in node, and operating on some simplified HTML parser) it can also be done with regexp: 12 Mar 2010 — What's the best way to find all of the background images on a given page using javascript? The ideal end result would be an array of all of the ...7 answers · 11 votes: //alert(getallBgimages()) function getallBgimages(){ var url, B= [], A= document.getElementsByTagNa ...
How To Add Watermark in Images Using PHP Source Code. Get the width and height of an image in PHP. Get height and width of image in JavaScript. Okay, I have an image with the file name myfile.jpg and in the same directory just create an HTML file to show the image on a webpage. And create a JavaScript function to show the height and width (size ... image: This sets the property to use the image specified. The image path may be specified in the url() function. none: This sets the property to use no background image. initial: This is used to set this property to its default value. inherit: This is used to inherit the property from its parent. image: This sets the property to use the image ... Background Cover. If you want the background image to cover the entire element, you can set the background-size property to cover.. Also, to make sure the entire element is always covered, set the background-attachment property to fixed: This way, the background image will cover the entire element, with no stretching (the image will keep its original proportions):
38 JavaScript Background Effects. April 29, 2021. Collection of hand-picked free vanilla JavaScript background effect code examples: change background color or image, animated, with canvas and etc. Update of February 2020 collection. 24 new items. CSS Animated Backgrounds. To learn more about CSS background ... our CSS Background Tutorial. ... Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML Tutorial CSS Tutorial JavaScript Tutorial How ... 2 Feb 2018 · 1 answerHTMLElement.style will only give you the result of the inline styles of an element. If you need to get the styles that have been computed ...
JavaScript code: var bg = $ ("div").css ("background-image") bg = bg.replace (/.*\s?url\ ([\'\"]?/, '').replace (/ [\'\"]?\).*/, '') 25 Sep 2015 · 6 answersYou can try this: var img = document.getElementById('your_div_id'), style = img.currentStyle || window.getComputedStyle(img, false) ... jQuery Web Development Front End Technology To set the background image using jQuery, use the jQuery css () method.
 Can I Edit The Story Html File To Add A Background Image
Can I Edit The Story Html File To Add A Background Image

 How To Change The Background Color After Clicking The Button
How To Change The Background Color After Clicking The Button
 How To Get Background Color Of A Particular Portion On The
How To Get Background Color Of A Particular Portion On The
 Missing Background Color At Load Time Why Get Started
Missing Background Color At Load Time Why Get Started
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
 40 Javascript Projects For Beginners Easy Ideas To Get
40 Javascript Projects For Beginners Easy Ideas To Get
 Run Javascript In The Console Chrome Developers
Run Javascript In The Console Chrome Developers
 Web Development Javascript Html5 Code Abstract Information
Web Development Javascript Html5 Code Abstract Information
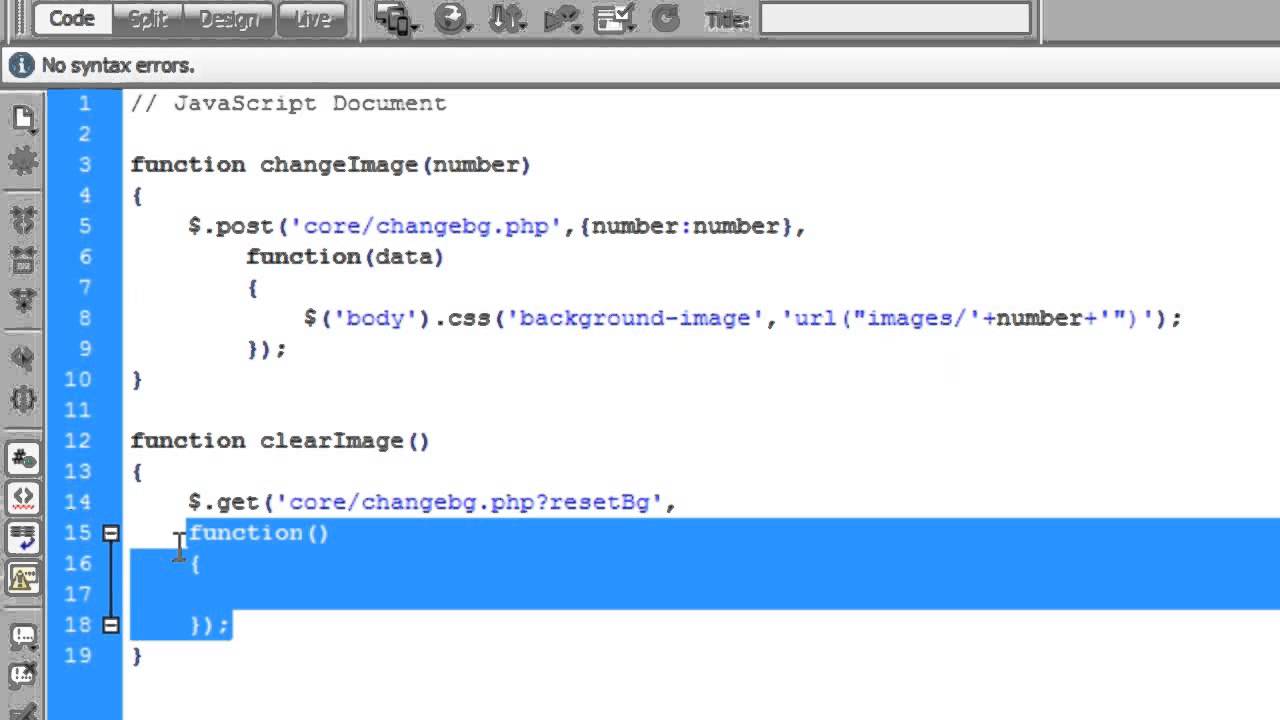
 Javascript Allow Users To Change The Background Image Updated
Javascript Allow Users To Change The Background Image Updated
 React Background Image Tutorial How To Set Backgroundimage
React Background Image Tutorial How To Set Backgroundimage
 Javascript I Lesson Plan For Instructors
Javascript I Lesson Plan For Instructors
 View And Change Css Chrome Developers
View And Change Css Chrome Developers
 Js Change Background Image Code Example
Js Change Background Image Code Example
 Web Development Javascript Html5 Code Abstract Information
Web Development Javascript Html5 Code Abstract Information
 Javascript Dom Set The Background Color Of A Paragraph
Javascript Dom Set The Background Color Of A Paragraph
 Javascript Text Written On Programming Code Abstract
Javascript Text Written On Programming Code Abstract
 React Background Image Tutorial How To Set Backgroundimage
React Background Image Tutorial How To Set Backgroundimage
 Minimalism Javascript Programming Motivational Get Back
Minimalism Javascript Programming Motivational Get Back
0 Response to "20 Get Background Image Javascript"
Post a Comment