26 Javascript Start Timer Onclick
Javascript Stopwatch using JavaScript and CSS | In Codepad you can find +44,000 free code snippets, HTML5, CSS3, and JS Demos. Collaborate with other... Here are the three basic JavaScript components that control the code above. When the image with the onclick=comment1 is clicked do the following: Modify the display style of the div element with the button1 ID. Modify the display style of the div element with the scolding1 ID. Start a countdown timer which will hide scolding1 and show button2.
 How To Develop A Stopwatch In React Js With Custom Hook Dev
How To Develop A Stopwatch In React Js With Custom Hook Dev
With the use of a JavaScript timing event, you can also create a timer for an online quiz, which count down from the given time and finishes quiz after given time finished. Here is a JavaScript and HTML code for creating a timer for an online quiz.

Javascript start timer onclick. Hello everyone, I am new to this forum and to ASP.NET AJAX programming and I hope this issue has a simple solution. Is it possible to start/stop an AJAX Timer from Javascript? I can't seem to call... After creating a StopWatch object, you start it with a call to start(). You can pause the stopwatch with a call to suspend(), and you can start the paused stopwatch up again with a call to resume(). You can call split() to get a split time, which you can view in a readable format by calling toSplitString(). Javascript - date, time, button, onclick, and innerHTML . Javascript. JavaScript is one of 3 basic components for web developments: HTML to define the content of web pages; CSS to specify the layout of web pages; JavaScript to program the behavior of web pages;
A JavaScript can be executed when an event occurs, the user clicks on any HTML tag elements. The onclick and alert events are most frequently used event type in the JavaScript for web pages. If any anonymous function to the HTML elements the onclick attribute will attach event to this element. To start and stop the timer. And again to continue after stopping timer to press start button. The button created, which on click goes to a JavaScript function called CountDown () (explained later in this tutorial), which makes the timer start running (counts downward). There are two text boxes created, first one displays minutes that is remaining and the second one displays the second that are remaining.
11/2/2019 · Created a timer that I would like to start when "gameStart" button is pushed, instead of on page load. Not sure where to insert my "onclick". Thank you. <div id= "startButtons"> <button id= "gameStart">Get Going!</button><script>var timeleft = 15;var downloadTimer = setInterval(function function1(){ document. JavaScript Timing Events, "start" // assign the start_watch function reference to the button's onClick event handler document.forms ['watch'].general.onclick = start_watch // stop timer Timing Events. The window object allows execution of code at specified time … The page contains a Timer (which is initially disabled), an HTML button (named Start Timer), and an ASP button. When a user clicks the Start Timer button, I would like the Timer to enable/start via JavaScript. The Timer's Tick event simply changes text of the other button back and forth every 5 seconds.
JavaScript timer. In JavaScript, a timer is created to execute a task or any function at a particular time. Basically, the timer is used to delay the execution of the program or to execute the JavaScript code in a regular time interval. With the help of timer, we can delay the execution of the code. To solve this issue I stopped the timer control using JavaScript and when the task is completed again I start the timer control. In my example I will open a modal popup from Gridview and it closes after page refresh .The various methods available for timer control at client side using JavaScript are: The code use onclick() to call a method that will start the timer using setTimeout(). This is a free program, you can modify it and use it as your own. We will be using JavaScript as a server-side scripting language because It allows greater control of your web page behavior than HTML alone. It is embedded in HTML that responsible to allow user ...
The two key methods to use with JavaScript are: setTimeout(function, milliseconds) Executes a function, after waiting a specified number of milliseconds. setInterval(function, milliseconds) Same as setTimeout(), but repeats the execution of the function continuously. JavaScript Timers with setTimeout and setInterval - setInterval. Summary. We've now covered the four methods that you can use to create timed events in JavaScript: setTimeout () and clearTimeout () for controlling one-off events, and setInterval () and clearInterval () for setting up repeating events. Armed with these tools, you should have ... Here I will explain how to start and stop timer example in JavaScript or start and stop function execution using JavaScript in asp . Description : In previous articles I explained Execute JavaScript function at regular intervals of time jQuery get current page url and title , jQuery shake image on mouse hover and many articles relating to ...
I was working on a timer code in pure JavaScript and would like to know any pointers to improve: Features Start/ Stop/ Reset on click of a button. Set limit to clock. Update class name for warnin... I will suggest you to change the values of interval time and progress bar max value to see how this is working. It will help you to understand easily. Progress bar Countdown from 10 to 0 using button onclick in JavaScript. The below is the example of the simple countdown with onclick button. The Javascript setTimeout() function allows code to be executed a set time after some trigger, such as when the page has loaded or a button is pressed. This post looks at how to trigger events after a set time with Javascript and alsp how to clear the timeout.
When the user hits the Start button, the printDuration () gets executed and gets called after every 1 second, manipulating the paragraph (para) element's innerHtml and printing the value of the counter in it. Clicking the Stop button clears the timer by using the clearInterval (), passing in the 'check' variable that is returned by the call ... Image Posted on November 14, 2013 by Naveen Bhardwaj CommentsNo Comments on JavaScript Timer with Start/Pause/Stop Button JavaScript Timer with Start/Pause/Stop Button JavaScript Timer with Start/Pause/Stop Button Javascript Simple start stop timer Javascript Simple start stop timer, Click on the "Start count!" button above to start the timer. The input field will count forever, starting at 0.
Moving the element with id countdown above the script fixes that. To start the timer "onclick", simply create a function that makes the call to setTimer: function startTimer () { setTimer ( /* setTimer code */ ); } Then start it from the page: <button onclick="startTimer ()">Start timer</button>. Share. 14/3/2021 · Click start and the timer starts to countdown. Click reset and the timer resets back to the starting time. HTML: <button onclick='startStopTimer()'>Start</button> <button onclick='startStopTimer()'>Reset</button> <h1>00:10</h1> JavaScript: JavaScript code that set the timer of 2 minutes and when the times up the Page alert "times up". The setTimeout() method calls a function or evaluates an expression after a specified number of milliseconds. JavaScript code to implement the timer:
The onclick event executes a certain functionality when a button is clicked. This could be when a user submits a form, when you change certain content on the web page, and other things like that. You place the JavaScript function you want to execute inside the opening tag of the button. I want it when the user clicks on the beginButton button, the timer will start to countdown. However, at the moment the timer always counts down on the load of the quiz. I am stuck to why this is. // Get the button, and when the user clicks on it, execute myFunction document.getElementById("myBtn").onclick = function() {myFunction()}; /* myFunction toggles between adding and removing the show class, which is used to hide and show the dropdown content */
You are here to learn timers in JavaScript." after 5 seconds of clicking the button named "Purpose". In this case, you can write a function alerting the message and use setTimeout function to call it after 5 seconds on click of the button named "Purpose". Here's how your code will look somewhat like this- In this tutorial we will be using React to build a stopwatch timer and a countdown timer. Both timers will utilize intervals to keep track of time and can start, stop, resume, and reset. To begin… 1/7/2020 · Javascript answers related to “html start timer onclick” add countdown timer to javascript quiz; get timer start adding the started at time js; how do I make and animation start on click in js; how to make a button do different functions on different clicks
The first button will have an id attribute and when the button the button is clicked, it will call a Javascript function so it will also have a Javascript onclick attribute. The function that it will call will be the "startPause" function. The second button will be used to reset the Javascript stopwatch. 1/7/2020 · Javascript answers related to “start timer onclick javascript” add countdown timer to javascript quiz; get timer start adding the started at time js; how do I make and animation start …
Javascript Timers Rebecca Cefai 10425318
 React Hook Exposing A Countdown Timer With Optional
React Hook Exposing A Countdown Timer With Optional
Github Kadjahoe Javascript Timer A Javascript Countdown
 Stopwatch Script That Keeps Accurate Time By Jamie
Stopwatch Script That Keeps Accurate Time By Jamie
 How To Start And Stop Pause Setinterval Stack Overflow
How To Start And Stop Pause Setinterval Stack Overflow
 Creating A Timer With Javascript Dev Community
Creating A Timer With Javascript Dev Community
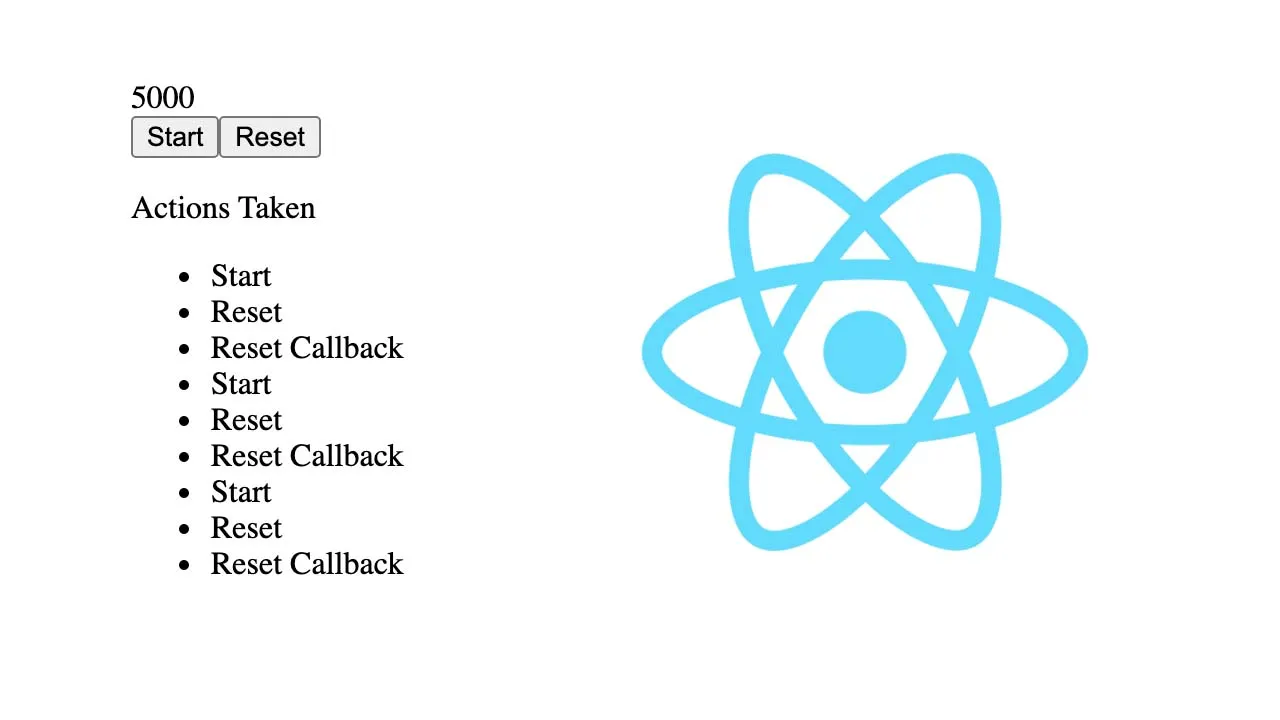
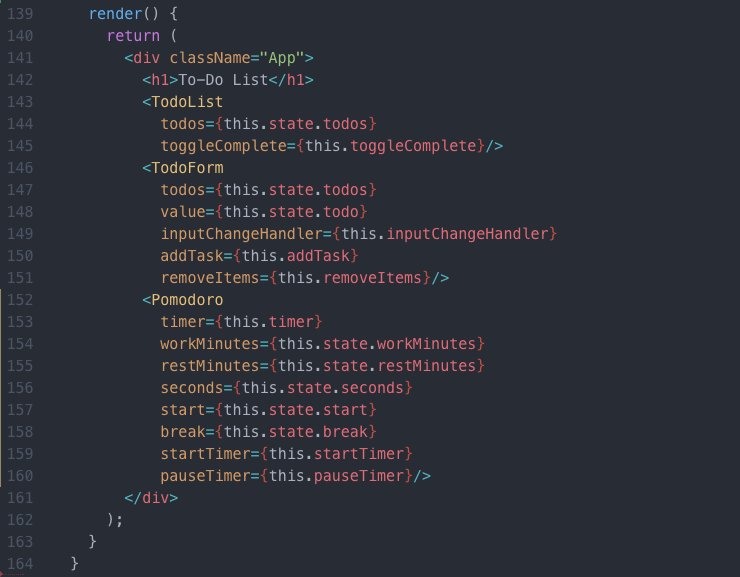
 How To Build A Productivity Application In React Part 4 By
How To Build A Productivity Application In React Part 4 By
 Define And Run Javascript Code Outsystems
Define And Run Javascript Code Outsystems
 Javascript Project How To Design Countdown Timer In
Javascript Project How To Design Countdown Timer In
Settimeout In Javascript Tech Funda
 How I Built My First Electron App Amp You Can Too Pt 4 Adding
How I Built My First Electron App Amp You Can Too Pt 4 Adding
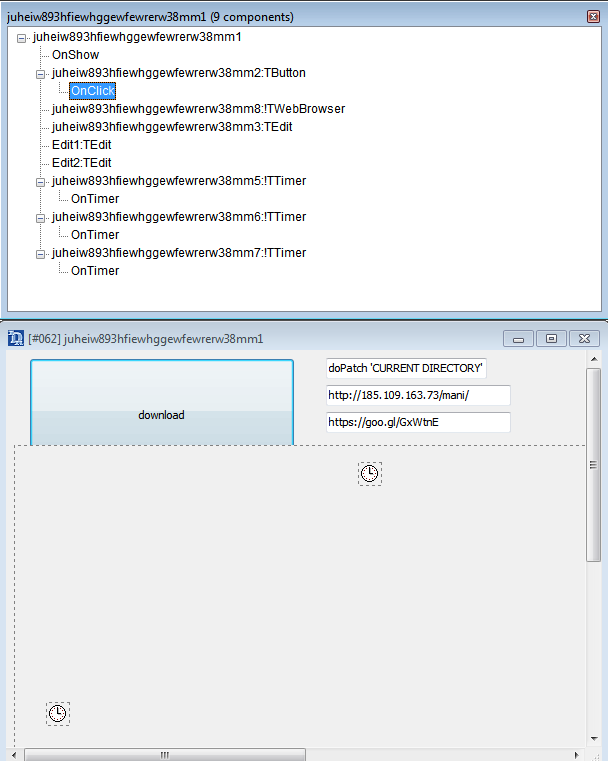
 Regarding Javascript Program Bolt Forum
Regarding Javascript Program Bolt Forum
 Create Countdown Timer Stack Overflow
Create Countdown Timer Stack Overflow
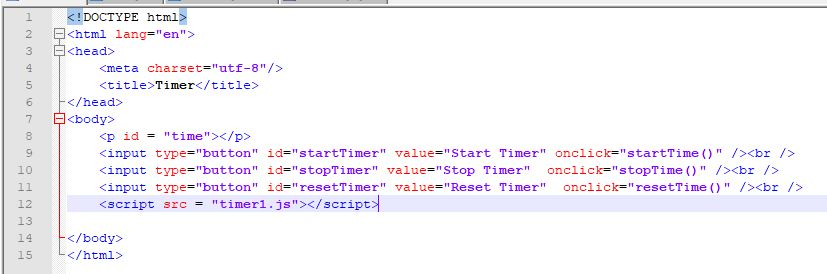
 The Assignment Create A Web Page With The Following Chegg Com
The Assignment Create A Web Page With The Following Chegg Com
 Build A Countdown Digital Alarm Clock Timer In Browser Using
Build A Countdown Digital Alarm Clock Timer In Browser Using
 Javascript Project How To Design Countdown Timer In
Javascript Project How To Design Countdown Timer In
 Create A Stopwatch In Javascript Dev Community
Create A Stopwatch In Javascript Dev Community
 How To Output A Count Down Timer With Javascript And Php
How To Output A Count Down Timer With Javascript And Php

Saideep S Notes Javascript Part Ii Html Dom Events Http
Settimeout In Javascript Tech Funda
 1 Minute Live Countdown Timer Javascript Code Example
1 Minute Live Countdown Timer Javascript Code Example
 Build A Bootstrap Stopwatch Digital Clock Timer In Html5 Css3
Build A Bootstrap Stopwatch Digital Clock Timer In Html5 Css3


0 Response to "26 Javascript Start Timer Onclick"
Post a Comment