26 Create Html Widget Javascript
Aug 23, 2019 - With HTML templates, you can declare a fragment that can be cloned and inserted in the DOM. Your template will not render until you activate it using Javascript. The templates will be useful to us as the widget grows. We can for example use them to setup a custom element initial structure. Best JavaScript widgets for front-end web development. Create responsive web-based and single page business applications with Webix JS HTML5 widgets. Try our JavaScript Framework for free
 How To Create A Dashboard With The Custom Widget In The Web
How To Create A Dashboard With The Custom Widget In The Web
May 16, 2010 - Free chapter from the book: Developing Web Widget with HTML, CSS, JSON and AJAX

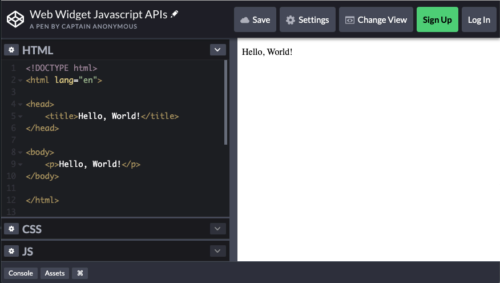
Create html widget javascript. Creating a Facebook Like Widget HTML Form: To add a form generator form to your IFrame: 1) Using the Zmags Form Generator tutorial, create an online form. (Complete the "Hosting the Form" and prior sections, but skip the "Embedding" sections after that.) 2) Use the URL of the HTML form file for the widget's "iframe URL". Since our widget is going to display data on the host page as HTML, there is probably no need to use an intermediate format such as XML or JSON to get data from our server. We can directly get HTML and update the content of the widget container using that HTML. Let's say our widget is going to display a list of headlines. In this chapter, we will create a basic Hello World Widget using HTML, CSS, and JavaScript. This chapter gives you a good starting point to understand the development of a web widget. If you are a beginner, I would suggest you to do this chapter along with me, and get a good grasp of all the aspects of the web widget.
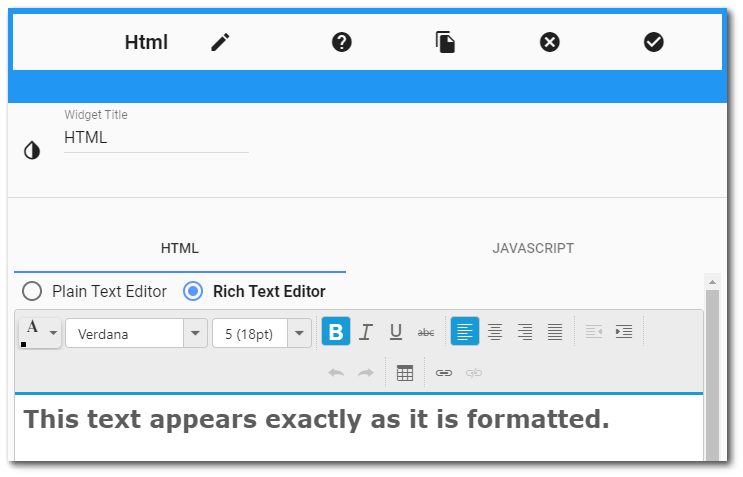
In the How to build a JavaScript based widget article, we created a simple C3 based gauge widget. In this tutorial, we expand the widget to create smooth transitions like those in the showcase dashboard app. We also provide code and examples for the other charts types shown in the dashboard: a pie chart, a line + bar chart and a stacked area chart. 3 Create a Weather Widget Using jQuery, YQL and Weather Create a simple widget to display weather data. Our aim is to create a widget similar to how Google displays weather data. Second HTML tab contains widget html code (Note: some widgets create html content dynamically, thus their initial html content can be empty). Third CSS tab contains widget specific CSS style definitions. JavaScript section. This section contains all widget related JavaScript code according to the Widget API. Settings schema section
This method creates jQuery objects from the widget's targeted HTML elements, and appends them to the class instance object under a property called elements.Grabbing the settings object is done by calling the base method this.getSettings(), passing in the key for the requested setting as a parameter.. The image on the right shows the handler class instance as it is running in Chrome devtools. Nov 21, 2011 - Please download, and open the Widget_v2.md.html in a browser, it's https://github /latitov/JS_HTML_Widgets . ... And enjoy creating re-usable widgets of your own, of arbitrary complexity, easily! Dec 16, 2019 - This is the first of a series of blog posts where I will share my first experience working as a junior developer collaborating to a real life project. I will explain what the project was and the…
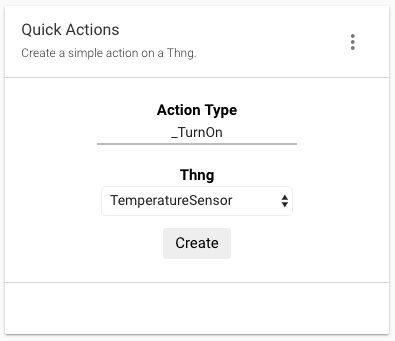
As you can see, the method uses the values of the selectedThng and actionType from the widget state (as bound to the HTML elements earlier) to create a payload for the Create an Action API operation. Then, the operator scope made available by the Dashboard is used to perform the actual action creation using the evrythng.js SDK, also provided by ... Widget is a sort of SDK or client of your service that other site owners embed on their websites. At the minimum they consist of JavaScript code and, if there is a UI part, HTML with CSS. Different widgets do different things, but the common for them is that you hand over some small piece of code to be embedded on foreign site. background Text string giving the html background color of the widget. Defaults to white. title Text to use as the title of the generated page. knitrOptions A list of knitr chunk options. scaffoldWidget Create implementation scaffolding for an HTML widget Description Add the minimal code required to implement an HTML widget to an R package. Usage
jQuery UI is a curated set of user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript Library. Whether you're building highly interactive web applications or you just need to add a date picker to a form control, jQuery UI is the perfect choice. Showcase logos of your clients, partners, brands and vendors on your HTML website. Slider. Create image, video and text sliders for your HTML website. Before and After Slider. Showcasing how your offers work through before and after photos. TikTok Feed. Get TikTok content on your HTML website and boost engagement. NEW. Rich-client applications have such a widget — a text field followed by "up" and "down" arrows that allow users to increase or decrease the field's value. VB.NET calls this widget NumericUpDown .
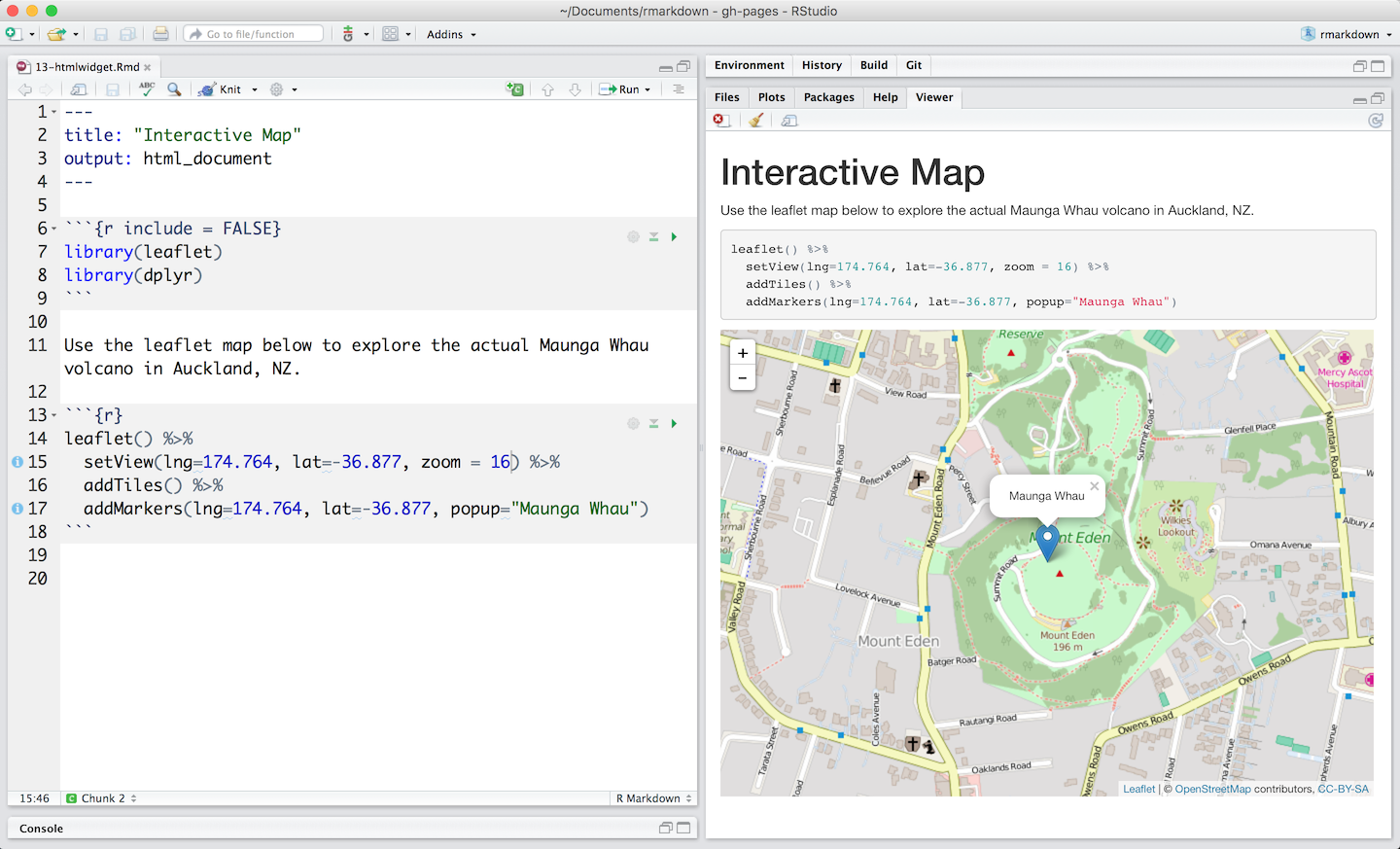
Step I: writing JavaScript code for our widget. In order to create our widget, we have to write some JavaScript code inside a JavaScript template file that R automatically created. More specifically, we need to replace some of the dummy code R generated for us and fill in the details of our chart functions in HTMLWidgets.widget. Let's take a ... Creating widgets Learn how to create an R binding for your favorite JavaScript library and enable use of it in the R console, in R Markdown documents, and in Shiny web applications. Develop a widget » Step 1: Create an HTML page. Here's the code for a basic HTML web page: ... Use the JSFiddle interface to display HTML, CSS and JavaScript code in separate panes. You can run the code and display output in the Results pane. You can tweak options like style and properties to customize the map.
Using the inline method server side code is invoked by means of on-demmand javascript. So, to summarize, in the iframe case we simply place an iframe HTML code and point the source of the iframe to a sever location which actually serves the content of the widget. In the inline case we create the content locally using javascript. Specify a function runs when an HTML element is being rendered. onRender is a custom Commerce Cloud binding that tells a function to run when an HTML element is being rendered on the page. The function is called in the current knockout context (typically bound to the widget, but certain knockout constructs, such as for each, may alter the binding context). Here is the question "[SOLVED] How To Create A Single age (Multiple Page In One Page) Website Using HTML-CSS-Javascript In Blogger Or Blogspot With Unlimited Bandwidth And Free Better SEO Domain?" that ans is now available here.This is another a great article after the shoot up of How To Use .Blogspot As A Domain Name For Your Website ...
To add custom JavaScript to a widget you must create a JavaScript file under the Aug 11, 2016 - One of them is using a tool like ... the HTML of your widget. But I was in a rush (had to do the widget in less than three days) and I also wanted to use bootstrap style elements and I didn't want to include the full CSS, so the other option was to use a technique I call: CSS Inline Injection. The technique is very simple, we create the HTML of ... Now we need a JavaScript switch to determine if the script is running or not. This switch is a couple of lines: if at page load time our script is running, it will remove the no-widget class and add the widget class, thereby swapping the visibility of the <select> element and the custom control.
Creating an Embeddable JavaScript Widget Paul McMahon Overview. This guide will show you how we created a light-weight JavaScript widget for people to embed on their webpages. This example uses Ruby on Rails, but it is not necessary to create the widget. Example. In Doorkeeper, we let users put the following code into their website. AMP aims to make websites faster and more stable for users. Excessive JavaScript can make a webpage slow. But sometimes you need to create functionality that AMP components don't provide. In such cases, you can use the <amp-script> component to write custom JavaScript. Let's get started! Getting started The networkD3 package illustrates creating a widget on top of D3, using a custom sizing policy for a larger widget, and providing multiple widgets from a single package. The dygraphs package illustrates using widget instance data, handling dynamic re-sizing, and using magrittr to decompose a large and flat JavaScript API into a more modular and ...
Jun 05, 2014 - A Wakanda Solution that uses the custom widget to store the signature as an image in backend Wakanda Server ... Saad Mousliki is a telecom and computer science engineer. He is ITIL-v3 and 70-480 : Microsoft programming in HTML5 with JavaScript and CSS3 certified, who has more than 4 years ... A lot of different widgets and gadgets for your web site or web page, you can find on the site 100widgets . Free html, javascript, swf, flash widgets for your blog. 'On Data Received' field allows for creating on the fly the html each time a new request result is received by the widget. Once the html is available it's going to be inserted into the DOM (browser page). 'After Render' allows for working directly on the DOM , binding events, using jquery and creating complex html/javascript effects.
Apr 01, 2019 - Using the Details and Summary tags it is possible to create collapsible accordion with no JavaScript code. Check out the Codepen post below for an interactive demo. <details> <summary>Languages Used</summary> <p>This page was written in HTML and CSS. The CSS was compiled from SASS. Dec 18, 2019 - There are some cases where the available native HTML form controls may seem like they are not enough. For example, if you need to perform advanced styling on some controls such as the element or if you want to provide custom behaviors, you may consider building your own controls. Oct 06, 2019 - Why — Why should you have a JavaScript widget, a.k.a widget, as an extension to your application. UX — Managing Steps — using HTML List tag with CSS pseudo-classes for a better navigation feedback — Strategies to minimize controls without killing UX — How to reduce dependencies — ...
For this reason, the configuration for the script and widgets are stored entirely in HTML data attributes, instead of a config Javascript literal. Source Code permalink If you would like to see the end result, to see how it all fits together, or just to give it a try, you can find the accompanying source code for this here . Creating a sample web page. In this section, you'll create a "Hello World" web page in CodePen, an online code editor.. To create a "Hello World!" web page. In your web browser, go to https://codepen.io/pen/.; In the top UI pane, click Change View, and select the left view option.; In the HTML editor on the top right side, click the dropdown menu, and select Maximize HTML Editor. Elementor HTML widget is really powerful. Learn how to add HTML, CSS, javascript and even shortcodes to your WordPress websites all by just using the Element...
Jul 19, 2021 - The HTML/JavaScript Snippet widget is useful for adding a piece of HTML or JavaScript to a page (for example, to embed a YouTube or Flash object). In addition, it can be used to enhance styling by adding arbitrary HTML elements. 1 week ago - Now that you generated the underlying .js file for the widget, it can be added into your JavaScript application. In the same HelloWorld directory, create an index.html file. For the complete index.html file, please refer to the Source code. ... The widget references .esri-hello-world and ... Use the Web Forms JavaScript widget to embed JavaScript code in your page and enhance the functionality of your website.
 The Two Easiest Ways To Share Your Reactjs Project As A
The Two Easiest Ways To Share Your Reactjs Project As A
 When And How To Use Wordpress Custom Html Widget Webnots
When And How To Use Wordpress Custom Html Widget Webnots
 Inserting Custom Javascript Codes Wordpress Websites For
Inserting Custom Javascript Codes Wordpress Websites For
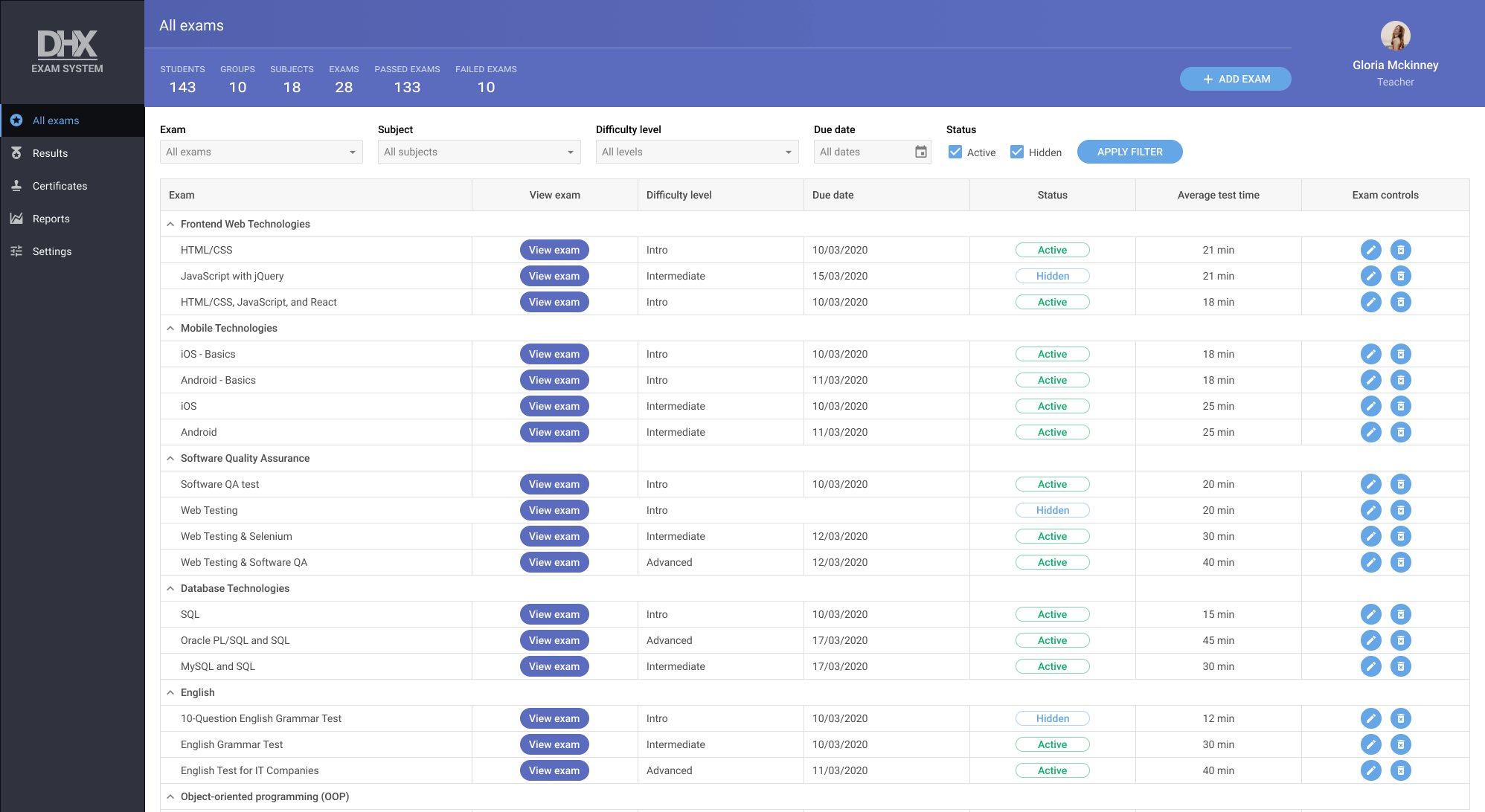
 Javascript Ui Widgets Library Dhtmlx Suite
Javascript Ui Widgets Library Dhtmlx Suite
 Creating A Custom Widget Archived Tutorial Dojo Toolkit
Creating A Custom Widget Archived Tutorial Dojo Toolkit
 5 Zipping And Uploading The Custom Sample Clock Widget
5 Zipping And Uploading The Custom Sample Clock Widget
Creating Custom Widget On Thingsboard Bytesofgigabytes
 Javascript Ui Widgets Library Dhtmlx Suite
Javascript Ui Widgets Library Dhtmlx Suite
 Chapter 5 Creating Web Widget With Html Css And Javascript
Chapter 5 Creating Web Widget With Html Css And Javascript
 The Two Easiest Ways To Share Your Reactjs Project As A
The Two Easiest Ways To Share Your Reactjs Project As A
 Fixes To Text Widget And Introduction Of Custom Html Widget
Fixes To Text Widget And Introduction Of Custom Html Widget
 How To Add Widget To Html Code Free Amp Easy
How To Add Widget To Html Code Free Amp Easy
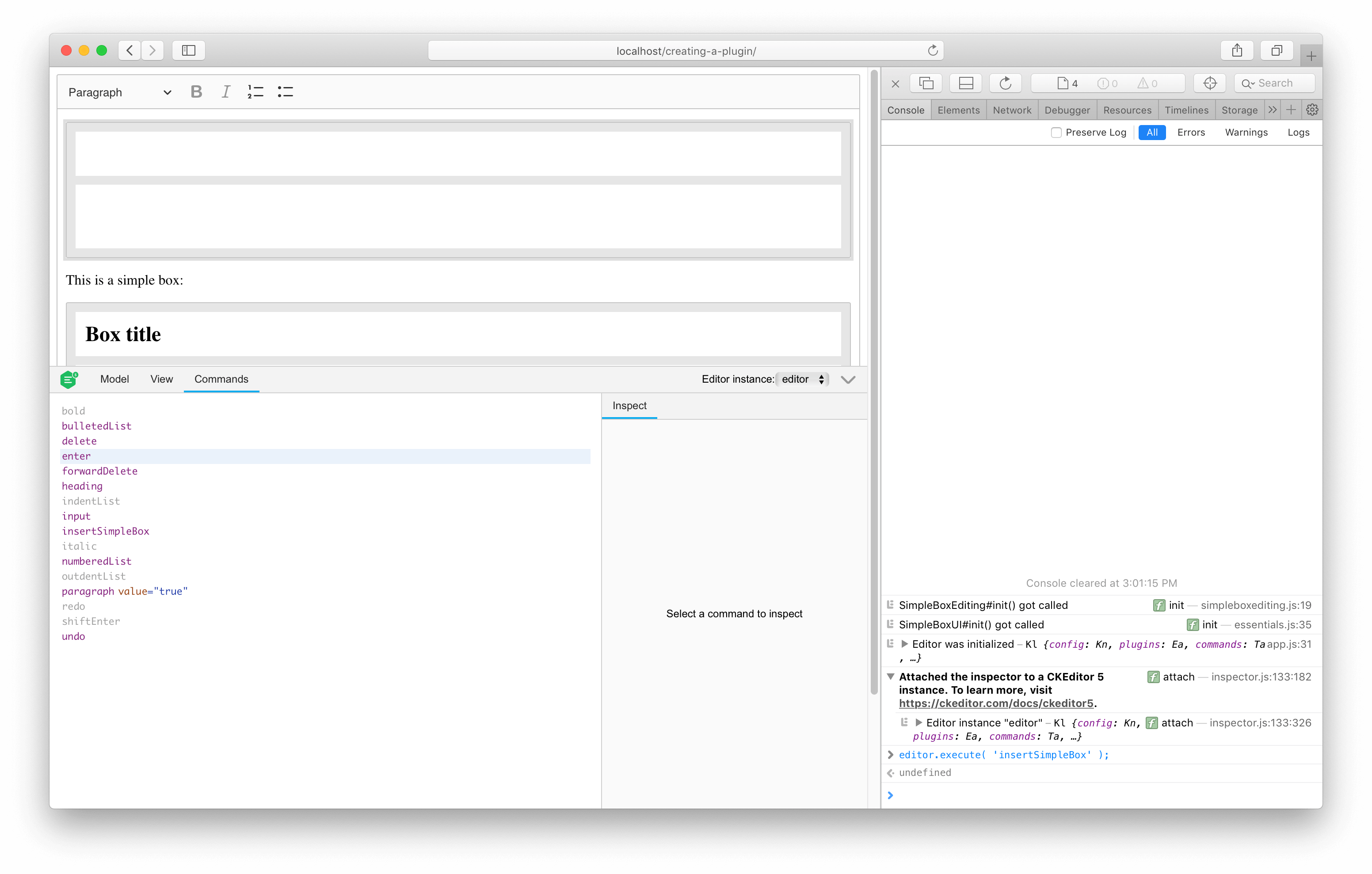
 Implementing A Block Widget Ckeditor 5 Documentation
Implementing A Block Widget Ckeditor 5 Documentation
 Using Sample Widgets To Create Custom Widgets Wso2 Stream
Using Sample Widgets To Create Custom Widgets Wso2 Stream
 My First Real Project Creating Widgets With Javascript Html
My First Real Project Creating Widgets With Javascript Html
 Pure Html Widgets For Your Web Application By Rc Bits And
Pure Html Widgets For Your Web Application By Rc Bits And
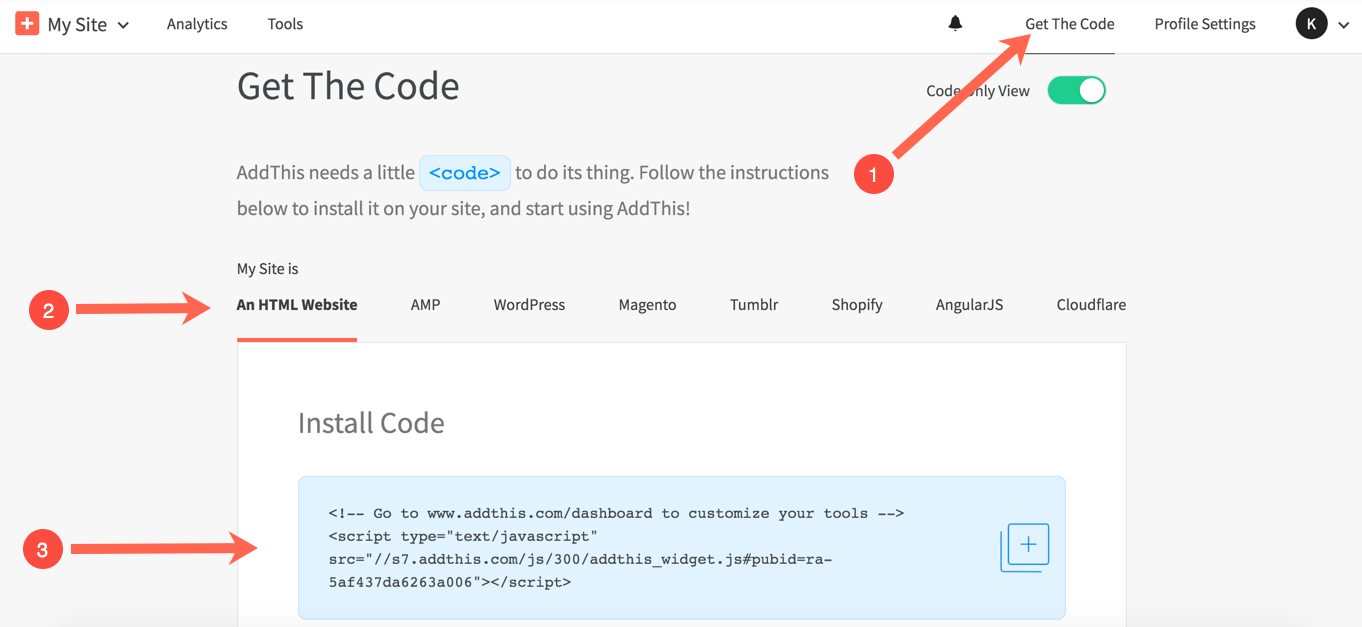
 How To Install Addthis On A Blogger Website Addthis Academy
How To Install Addthis On A Blogger Website Addthis Academy
 How To Create Telegram Widgets That You Can Share Anywhere
How To Create Telegram Widgets That You Can Share Anywhere
 Quickstart Creating A Launcher For The Web Widget Classic
Quickstart Creating A Launcher For The Web Widget Classic
 Shiny Add Google Analytics To A Shiny App
Shiny Add Google Analytics To A Shiny App



0 Response to "26 Create Html Widget Javascript"
Post a Comment