35 Javascript Add Class On Hover
Sep 17, 2018 - I want to add class on ul that is inside my one li element in nav. My problem is that I want to show list on hover and later click something on it, but when I mouse enter on that li menu shows and ... Jun 07, 2014 - Is there some benefit in this case of using both addClass and removeClass? Why not just use toggleClass? It does the same thing with half the code.
Change Element Id And Text In Its Mouse Hover Event In Jquery
Feb 18, 2011 - I have a limited understanding of Javascriptan I am trying to add a class to a div when I hover another div Right now I can add a class to the same div but I would like to be able to add let's say the class blue to a div called first when I hover #second and #third.

Javascript add class on hover. You can use the URL of any other Pen and it will include the JavaScript from that Pen. ... You can apply a script from anywhere on the web to your Pen. Just put a URL to it here and we'll add it, in the order you have them, before the JavaScript in the Pen itself. Remove and add class names from elements using pure JavaScript Filed under: JavaScript — Tagged with: className , DOM CSS class names can be removed or added using the classList method, or they can modified straight with the className property. add the pseudo class to the old <style> tag. document.getElementsByTagName (“style”) [0].innerHTML += “<style>.block:hover {color. Continue Reading. You can only define the pseudo class in the style tag. There are two methods to apply CSS to an element with JS. The following method does not work for pseudo class.
In modern JavaScript, it makes no sense to load the complete jQuery library just to do some simple DOM manipulations. In this article, you'll learn how to add, remove, and toggle CSS classes in vanilla JavaScript without jQuery. Using className Property. The simplest way to get as well as set CSS classes in JavaScript is by using the className ... Pure CSS Add active class to hover effects. In this Post We Will Explain About is Pure CSS Add active class to hover effects With Example and Demo.Welcome on Pakainfo - Examples, The best For Learn web development Tutorials,Demo with Example! Hi Dear Friends here u can know to Add Active Navigation Class Based on URL Example. add (class) — applies a new class to the node. remove (class) — removes a class from the node. toggle (class) — removes or adds a class if it's applied or not applied respectively. We can ...
I can successfully add a class on mouseover with Vue. But I want to remove the class when the mouse leaves the element. What is the idiomatic way of handling this in Vue? <template> <di... In order to perform a 'mouse hover' action, we need to take the help of Selenium Actions class. Which we have seen earlier Mouse Hover with Actions class. Now in this tutorial, we will see how to perform mouse hover using JavaScript Executor We will look into the below example and understand how it is working.. We can use Actions class to perform mouse hovers, if we are are not able to perform ... Well fret not, cause we have JavaScript to the rescue. In this particular example, as usual, I'm using jQuery to make life easy. Since we can't rely on :hover, we're going to dynamically add a class of hover via JavaScript. The code to do this is remarkably simple:
Aug 21, 2016 - I would like to add the class DisplayPortfolioDescription to the element element that has the class PortfolioDescription when I hover over the link that has the class PortfolioLink. What’s interesting is that the code works fine when not using the hover over function (It adds the class on ... We set the display of the "button" class to "inline-block" and continue styling this class by specifying the border-radius, border, background, cursor, padding and margin properties. We add the :hover pseudo-class to the "button-blue" and "button-green" classes, but disable this behavior for the "disabled" class with the pointer-events property. Using Simple JavaScript to Change Text On Hover JavaScript can be quite useful to web developers and can assist them to accomplish many things that are just not possible using only HTML and CSS. Even though I'm not a big fan of JavaScript I've found it often comes in handy.
On mouse out add class, remove class, Hi Jake; On mouse over I want to add btn-primary and remove btn-default. It works fine but on mouse out I want to remove class btn-primary and On hover, I start the transition/animation and in JavaScript I toggle a class, which changes the background-color, ... From JavaScript code itself called the getMyToolTip() function for tooltip logic execution. In this function get the tooltip text based on the selected content like I am Paramesh, I am Amardeep. Make it display Tooltip text by using the innerHTML tooltip variable when we hover on the I am Paramesh and I am Amardeep. javascript / adding/removing class on hover; 0; addingremoving class on hover. This will work in any browser on any element, to support styling changes on hover. $('#elm').hover( function(){ $(this).addClass('hover') }, function(){ $(this).removeClass('hover') } );
The hover () method specifies two functions to run when the mouse pointer hovers over the selected elements. This method triggers both the mouseenter and mouseleave events. Note: If only one function is specified, it will be run for both the mouseenter and mouseleave events. When :hover is applied. The :hover pseudo-class, also called the "pointer hover pseudo-class", applies when a pointing device interacts with an element without necessarily activating it. A typical example of this is when a mouse 🐭 hovers over an element. If you hover your mouse over the button below, you'll see that it turns yellow. Hover to add and remove class · java2s | © Demo Source and Support. All rights reserved
The pure CSS version is jumpy. Unless you hover over it at the perfect time, it will jump to a particular state before enlarging to the final hovered state. The JavaScript version is much smoother. It removes the jump by letting the animation complete before applying the new state. Manipulating CSS Animations Jul 04, 2020 - Subquery returned more than 1 value. This is not permitted when the subquery follows =, !=, <, <= , >, >= or when the subquery is used as an expression · How to check whether a checkbox is checked in jQuery · Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin ... How jQuery Add Class on Hover Using addClass() Function. To add class using jQuery, you have to use the addClass(). You have to pass the class name as the argument of the method. If you have certain stylings to add, the styling automatically applies on hover.
The :active Pseudo-Class. Like the :hover pseudo-class, :active should be used in conjunction with your regular CSS selectors.:active can be used to select an element in its "activated" state. Most commonly, it is used for links and refers to when a link is being selected (or clicked). To see the active styling, try clicking down on the link below: Mar 12, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Learn how to add a class name to an element with JavaScript. Add Class. Click the button to add a class to me! Add Class. Step 1) Add HTML: Add a class name to the div element with id="myDIV" (in this example we use a button to add the class). Example. <button onclick="myFunction()">Try it</button>. <div id="myDIV">.
Aug 11, 2009 - I realize this is about a year old, but the reason the add/remove class is more appropriate sometimes is if you have more than one trigger on a page for the same element. It’s simply more dummy-proof! ... Simple but great code snippet. Thnx… ... Thanks for the post, this works well when you want to be cross browser compatible and remove any :hover ... Aug 26, 2019 - How I can this: when hover element which the element’s id is abc, find element by id bla, and add class abc; else, remove class abc and add class bac? NOTE: I have tried this: 15/9/2014 · Firstly it could all be done in JavaScript with a :hover added to the selected rule, BUT if you want the color to be removed on click, the best option would be to use a second class. CSS: div{ width: 150px; height: 150px; background-color: blue; display: inline-block; } div.active, div.hoverActive{ background-color: red; }
Both the add() and remove() methods discussed above can be used for adding and removing multiple classes at a time. The below statement adds three classes — thorn , bud and sepal — to the <div/> element. Icon Bar Menu Icon Accordion Tabs Vertical Tabs Tab Headers Full Page Tabs Hover Tabs Top Navigation Responsive Topnav Navbar with Icons Search Menu Search Bar Fixed Sidebar Side Navigation Responsive Sidebar Fullscreen ... Step 3) Add JavaScript: Example // Get the container element ... // Add the active class to the current/clicked button ... How to listen to hover event in JavaScript, EventTarget.addEventListener modern JavaScript answer on Code to go
The addEventListener () method allows you to add event listeners on any HTML DOM object such as HTML elements, the HTML document, the window object, or other objects that support events, like the xmlHttpRequest object. Example. Add an event listener that fires when a user resizes the window: window.addEventListener("resize", function() {. Definition and Usage. The :hover selector is used to select elements when you mouse over them.. Tip: The :hover selector can be used on all elements, not only on links. Tip: Use the :link selector to style links to unvisited pages, the :visited selector to style links to visited pages, and the :active selector to style the active link. Note::hover MUST come after :link and :visited (if they ... Add/Remove Class on Mouseover/Mouseout. To add the class on hover, jQuery addClass() will add a class from a specified elements and remove the class on mouseout, use the jQuery removeClass() method. Using jQuery addClass() and removeClass, pass the class as the argument of the function. Add one or more classes to an selected HTML elements use the addClass() method.
Feb 27, 2020 - var target = document.querySelector(".button"); target.addEventListener("mouseover", mOver, false); target.addEventListener("mouseout", mOut, false); function mOver() { target.setAttribute("style", "background-color:blue;") } function mOut() { target.setAttribute("style", "background-color:green;") ... Row Highlighting works by the grid adding the CSS class ag-row-hover to the row's getting hovered. The grid cannot depend on using CSS :hover selector as this will not highlight the entire row if Columns are pinned. Column Highlighting works by the grid adding the CSS class ag-column-hover to all Cells to be highlighted. 1. Using jQuery - .css () method. In jQuery, you can use the .css () method for setting one or more CSS properties on an element. It works by modifying the value of the style property of the element. The above version of the .css () method takes the property name and value as separate parameters. To add multiple CSS attributes in a single ...
Oct 15, 2020 - Bootstrap along with HTML and ... functionalities like javascript but the only difference is jQuery includes fewer lines of code. Using jQuery and CSS we can write a code that demonstrates the addition of active class when the cursor hovers over the list item and subsequent ... The :focus CSS pseudo-class is applied when an element has received focus, either from the user selecting it with the use of a keyboard or by activating with the mouse (e.g. a form input). This pseudo class applies only to the focused element, not its parents, like :checked and :enabled but unlike :active or :hover. The .hover () method, when passed a single function, will execute that handler for both mouseenter and mouseleave events. This allows the user to use jQuery's various toggle methods within the handler or to respond differently within the handler depending on the event.type. See the discussions for .mouseenter () and .mouseleave () for more details.
You cannot directly and the hover pseudo class, but you can write s class with that hover pseudo class in a css document and add that class via JavaScript. 848 views · Answer requested by Oct 31, 2016 - Not the answer you're looking for? Browse other questions tagged javascript jquery html css hover or ask your own question. ... Is there any class+subclass combination which can use divination spells but doesn't rely on magic for combat?
 How To Change Button Color On Hover Using Css Dev Community
How To Change Button Color On Hover Using Css Dev Community
 Having Fun With Link Hover Effects Css Tricks
Having Fun With Link Hover Effects Css Tricks
 How To Add Lt Li Gt Class To Active And Leave It After Hover
How To Add Lt Li Gt Class To Active And Leave It After Hover
Arcadier Developer Resources Altering The User Interface
 When Do The Hover Focus And Active Pseudo Classes Apply
When Do The Hover Focus And Active Pseudo Classes Apply
 Learn Jquery Hover Method With Css Effects 3 Demos
Learn Jquery Hover Method With Css Effects 3 Demos
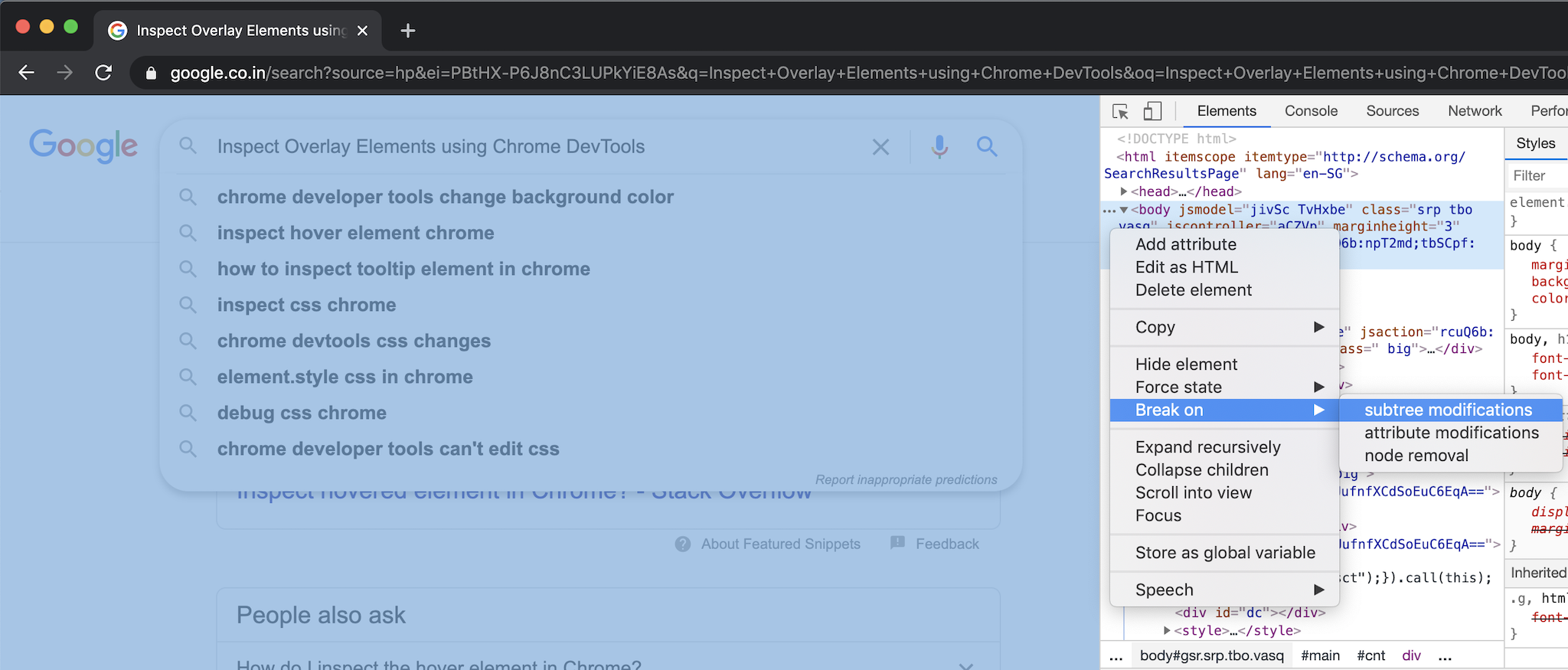
 Inspect Overlay Elements Using Chrome Devtools Coding N
Inspect Overlay Elements Using Chrome Devtools Coding N
 Creating A Menu Image Animation On Hover Codrops
Creating A Menu Image Animation On Hover Codrops
 Tutorials Superlibrary Superhi
Tutorials Superlibrary Superhi
Moving The Mouse Mouseover Out Mouseenter Leave
 Bootstrap Hover Effects Examples Amp Tutorial
Bootstrap Hover Effects Examples Amp Tutorial
 How To Remove The Css Hover Behavior From An Element
How To Remove The Css Hover Behavior From An Element
 Simple Image Slider With Js Css3
Simple Image Slider With Js Css3
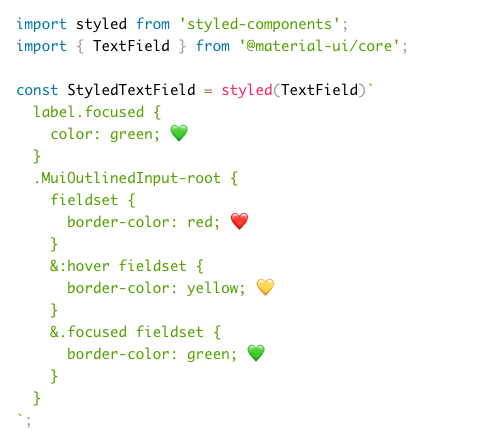
 Using Css Modules In React Programming With Mosh
Using Css Modules In React Programming With Mosh
 Adding Or Removing Css Class In Lightning Web Component
Adding Or Removing Css Class In Lightning Web Component
 8 New Html Rules Making Your Web Frontend Safer And More
8 New Html Rules Making Your Web Frontend Safer And More
 Not Able To Click On Element Which Class Is Same On Hover
Not Able To Click On Element Which Class Is Same On Hover
 Building A Hover Detail Panel With Css3 Amp Jquery Design Shack
Building A Hover Detail Panel With Css3 Amp Jquery Design Shack
 Mouseover Hover On Touch Devices Using Jquery
Mouseover Hover On Touch Devices Using Jquery
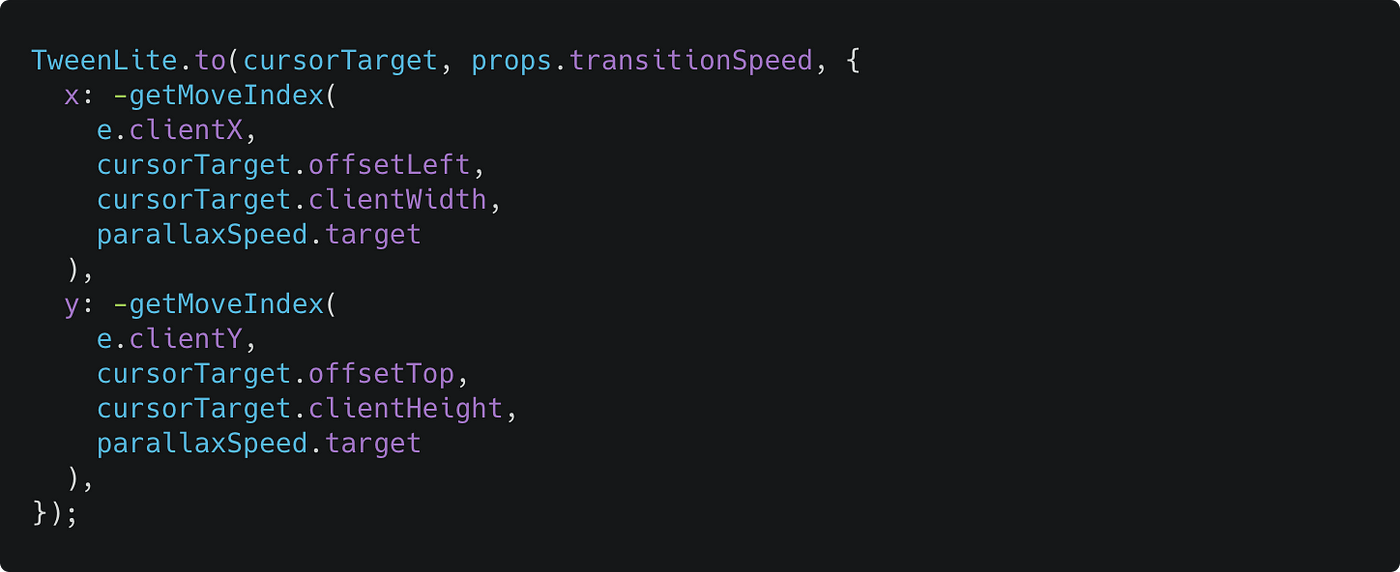
 Ipad Pointer On The Web A Short Diary Of Ipad Pointer By
Ipad Pointer On The Web A Short Diary Of Ipad Pointer By
 Enabling The Hover Over Help Feature Using Jsp Custom Tags
Enabling The Hover Over Help Feature Using Jsp Custom Tags

 Get Started With Viewing And Changing Css Microsoft Edge
Get Started With Viewing And Changing Css Microsoft Edge
 Three Easy Hover Menus With Html Css And Javascript Part
Three Easy Hover Menus With Html Css And Javascript Part
 What Are Css Hover Animations Amp How Can You Use Them
What Are Css Hover Animations Amp How Can You Use Them
 Examine And Edit Html Firefox Developer Tools Mdn
Examine And Edit Html Firefox Developer Tools Mdn
 12 Bootstrap Card Hover Effects With Source Code
12 Bootstrap Card Hover Effects With Source Code
 Customizing The Elements Using Custom Css Wordpress
Customizing The Elements Using Custom Css Wordpress
 A Simple Way To Create A Hover Animation For Your Buttons
A Simple Way To Create A Hover Animation For Your Buttons
![]() Javascript To Add A Tooltip On Hover On Element With Class
Javascript To Add A Tooltip On Hover On Element With Class



0 Response to "35 Javascript Add Class On Hover"
Post a Comment