34 Simple Memory Game Javascript
RRP $11.95. Get the book free! This tutorial will show you how to create a simple game using jQuery and HTML. The resulting game is intended to help you improve your memory skills. We will have an ... Modal Displayed When Game Ends. When all cards have been correctly matched; the game ends and a modal should appear to alert the user. In my own case; in the matched() function, when matchedCards.length == 16 I call the endGame() function. What this does is that it clears the interval used to created the timer, retrieves the value of the move counter, timer and rating then shows a modal with ...
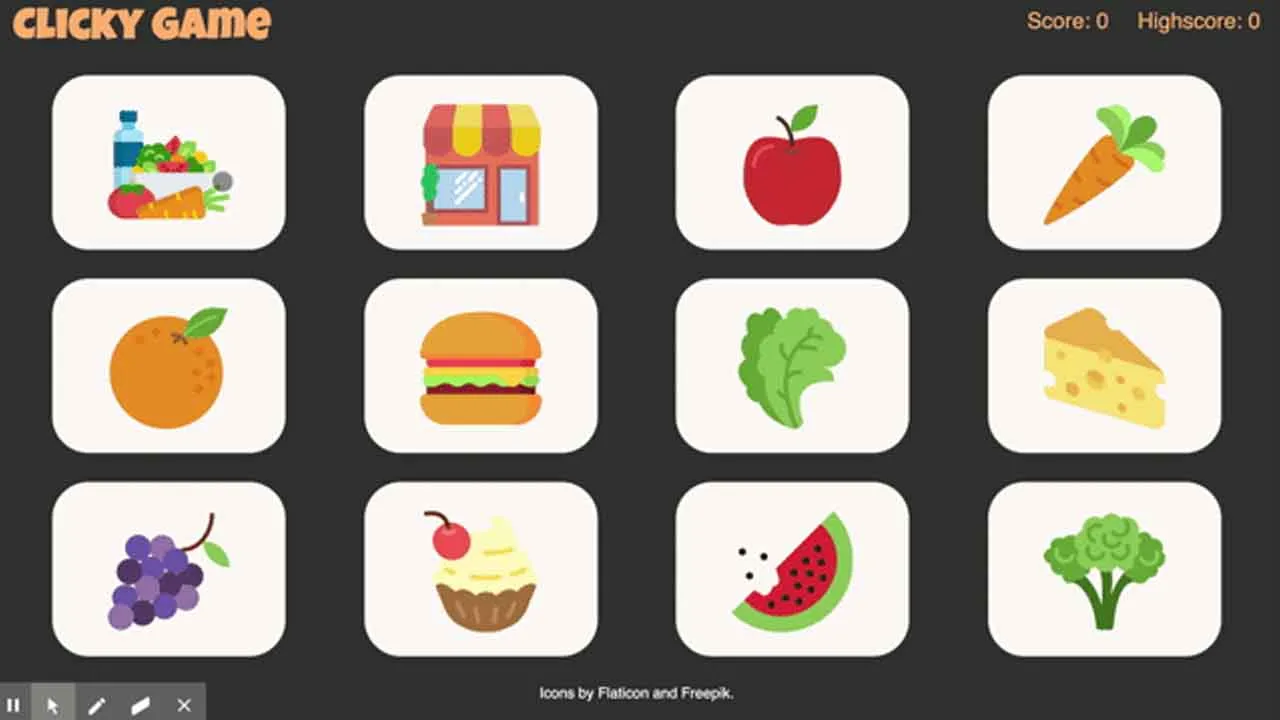
 25 Javascript Memory Games Free Code Demos
25 Javascript Memory Games Free Code Demos
The memory game is a basic matching game to test the player's memory. In a deck of paired cards, the player needs to match each pair to win the game. Requirements for the game. A checklist of things I needed to do. I like the idea cause it just clears out your thinking: Cards are to be shuffled on load or restart; Game should know how to handle ...

Simple memory game javascript. A retro grid-based game in vanilla JavaScript, HTML and CSS View the full walkthrough here Memory Game, also known as the Concentration card game or Matching Game, is a simple card game where you need to match pairs by turn over 2 cards at a time. There are so many versions of it it is hard to in down it's exact origin. Memory Game project is a great example of using JavaScript DOM - HTML, CSS and JavaScript together. This is an intermediate project for JavaScript Learners. A famous game to increase memorization power. This project will develop a simple game development power using just HTML, CSS and JavaScript. 5/11/2020 · I would like to walk you through how to build a memory game using plain HTML, CSS and JavaScript. Here is what we will be doing : Setting up the basic HTML and CSS; Defining the variables and data in JS; Setting up the board on DOM load in JS; Check if the cards clicked is correct; Restart the game; Setting up the basic HTML and CSS
Memory Game in Vanilla JavaScript Learn JS, CSS and HTML by building a memory game in 30 minutes! This tutorial explains some basic HTML5, CSS3 and JavaScript concepts. We will discuss data attribute, positioning, perspective, transitions, flexbox, event handling, timeouts and ternaries. You are not expected to have much prior knowledge in ... By setting display: flex to the body and margin: auto to the .memory-game container, it will be centered both vertically and horizontally..memory-game will also be a flex-container. By default, the items are set to shrink in width to fit the container. By setting flex-wrap to wrap, flex-items wrap along multiple lines, accordingly to their size. Coding a JavaScript memory matching game or pairs game is another fun project you can build for fun (and for your portfolio!). The logic of the game is simple: There are a given number of cards on the table facing down. The player needs to find all the pairs.
game javascript I was presented with a coding exercise to make a memory game using any language. I decided such a task really doesn't require any libraries like React or jQuery, so I made it with plain JavaScript. Since the memory game reminded me of the card game from Super Mario 3, I decided to use that as the basis for the style of my app. Create Flip Card Memory Game in JavaScript Learn how to develop flip card memory game in JavaScript. It is a simple and fun game. In this game project, you need to match the pair of images by flipping them. Memory Game. Memory Game, also known as Matching Game, is a simple card game where you need to match pairs by turning over two cards at a time. In this workshop, we are going to build a simple memory game using JavaScript. Take a peek at the final project and the code. Live demo and source code.
Nov 06, 2018 - Learn JS, CSS and HTML by building a memory game in 30 minutes! Video: Memory Game Programming Tutorial. This tutorial resides in the JavaScript video index under the Array Programming section. If you find this lesson useful, we have many more exercises that are sure to please you. 9/8/2017 · it would probably be better to randomize numsToAssign and then do a simple loop to assign button [x] the value of numstoAssign [x] Not a big fan of mixing let and var, if you are using var then you should that declare on the top of the block/scope to reflect what is happening from a hoisting perspective.
32 Simple Memory Game Javascript Written By Leah J Stevenson. Monday, August 23, 2021 Add Comment Edit. Simple memory game javascript. Memory A Game Built Using Plain Javascript. How To Build A Memory Matching Game In Javascript Scotch Io. Create A Memory Game Ala Super Mario 3 With Javascript. This course was created during 2020. Fresh content to create a JavaScript memory game. This course is made to teach you how to create a simple JavaScript game. This course is designed to quickly get into the JavaScript development. JavaScript preprocessors can help make authoring JavaScript easier and more convenient. For instance, CoffeeScript can help prevent easy-to-make mistakes and offer a cleaner syntax and Babel can bring ECMAScript 6 features to browsers that only support ECMAScript 5.
If you play the game at this point, ... isn't exactly like a memory game works. In reality, we should have 4 different pairs of animals, otherwise the game is going to be impossible to complete. There are several different ways of doing this, but a simple one is the following: we ... Memory Game, also known as the Concentration card game or Matching Game, is a simple card game where you need to match pairs by turning over 2 cards at a tim... To log in and use all the features of Khan Academy, please enable JavaScript in your browser.
All the data type supported in JavaScript can be assigned in the interface to any of the variable.This is the first thing to be learnt! Check this out to explore more data types and how to use them link one of my colleague explained this well. So what's in this memory game ? This game is created using Typescript along with the useReducer I want to build a simple memory game. I want to put a replay button, which is play again the memory game. I have built a class named MemoryGame and a main class. Here is the part of the ButtonListener code. The following is a collection of simple javascript games but has very interesting functions and can be a reference material, these games include: 1. Flappy Bird Game Using JavaScript and HTML5 Flappy Bird is a game that uses 2D display.
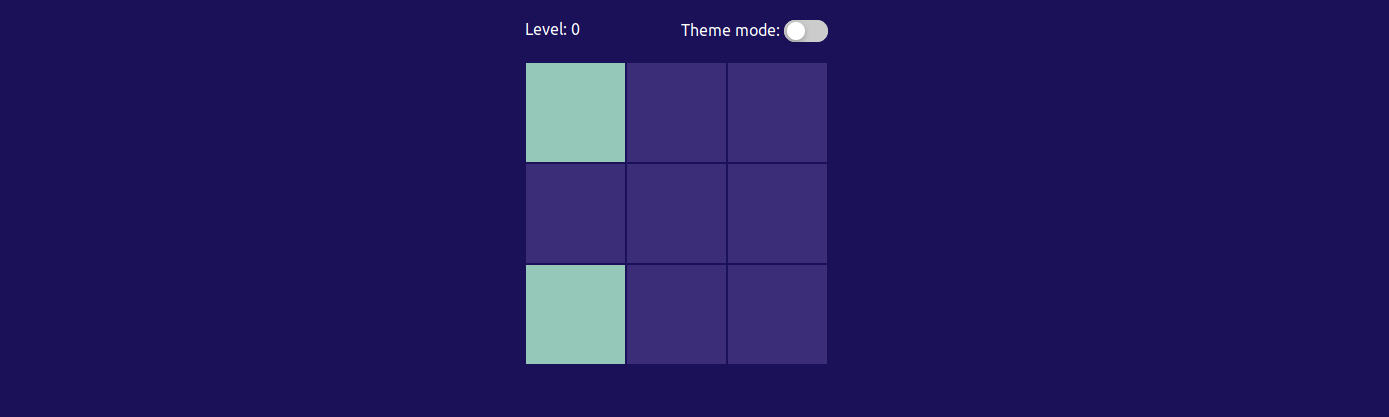
How to make a simple memory game with themes in JavaScript using React hooks. ... In this tutorial using React and styled-components we will try to implement simple memory game with theme support and some simple animation. The purpose of this article is to try new React features and make some fun. Nov 15, 2019 - Then I came to find out the course offered a monthly challenge to everyone enrolled. The new challenge that was issued was to build a matching memory game using only vanilla JavaScript (no frameworks). You can check the challenge out here. The game covered in this post is a simple tile based memory game. Players can simply click a tile to reveal the hidden image. Followed by a second selection to find the matching tile. If the tiles match they remain revealed. However, if they do not match they quickly flip back. The code behind the scenes is simple JavaScript.
13/3/2019 · Find The Match - Memory Game. A mobile-friendly memory game with simple game mechanics. A prototype to test the usage of Emoji's in a game and see how it is displayed on the different browsers and devices. Build with Angular for the game logic and UI data binding, Emoji Unicode for the graphics and jQuery Flip for the flip animation. Simple memory game created with javascript. Contribute to branemk/memory-game-javascript development by creating an account on GitHub. A mobile friendly memory game with simple game mechanics. A prototype to test the usage of Emoji's in a game and see how it is displayed on the different browsers and devices. Build with Angular for the game logic and UI data binding, Emoji unicodes for the graphics and jQuery Flip for the... ... A JavaScript ...
14/1/2018 · In this tutorial, we will create a really simple memory game using HTML5, CSS3, and Javascript. Users will be able to reveal some images and memorize the location of the picture. The purpose of this game is to reveal all the same images. Here is … HTML5 Memory Game has a JavaScript function to check image matches. Whenever the first match is made, the check () function stops the document from selecting other images for more matches. How should I add another parameter to the check () function to look for more matches? Check out the source code: Lesson Code: http://www.developphp /video/JavaScript/Memory-Game-Programming-TutorialIn this programming exercise you can learn to create a JavaScript pow...
Adding the Game to Your Web Page. The script for the memory game is added to your web page in five steps. Step 1: Copy the following code and save it in a file named memoryh.js. // Concentration Memory Game with Images - Head Script. // copyright Stephen Chapman, 28th February 2006, 24th December 2009. A JavaScript memory game on Codepen ! Click the cards and find matches to win.. you know how to play. Hope you like it :) ... May 06, 2020 - Memory Game, also known as the Concentration card game or Matching Game, is a simple card game where... Tagged with javascript, womenintech, game.
12 Javascript Memory Games Csshint A Designer Hub. Create A Html5 And Javascript Memory Game Webinline. Github Eix007 Memory Game Simple Memory Game 4th. Github Tanvirtin Memory Card Game A Simple Memory Game Of. Github Patricnox Js Memory Game Basic Memory Game In Plain. Welcome to a beginner's tutorial on how to create a simple memory game in Javascript. Interested to learn how to create browser games in Javascript? Or looking for a simple project to do? Then the class memory game is a good place to get started since it is not too complicated - Read on to find out! Created on Plnkr: Helping developers build the web.
 Learn Javascript By Building 7 Games
Learn Javascript By Building 7 Games
 How To Make A Simple Memory Game With Themes In Javascript
How To Make A Simple Memory Game With Themes In Javascript

 17 Javascript Projects For Beginners To Perfect Your Coding
17 Javascript Projects For Beginners To Perfect Your Coding
 35 High Class Javascript And Jquery Tutorials For Advance Web
35 High Class Javascript And Jquery Tutorials For Advance Web
 How To Decrease The Count Of Life After Each Turn Using
How To Decrease The Count Of Life After Each Turn Using
 25 Javascript Project Ideas Code Conquest
25 Javascript Project Ideas Code Conquest
 Create Memory Game With Javascript By Marcia Villalba
Create Memory Game With Javascript By Marcia Villalba
 A Simple Memory Game Built Using React
A Simple Memory Game Built Using React
Memory A Game Built Using Plain Javascript
 Create Flip Card Memory Game In Javascript Dataflair
Create Flip Card Memory Game In Javascript Dataflair
 Create A Memory Game With Javascript Dev Community
Create A Memory Game With Javascript Dev Community
Create A Html5 And Javascript Memory Game Webinline
 Memory Game In Javascript With Source Code Source Code
Memory Game In Javascript With Source Code Source Code
 Javascript Memory Game Tutorial
Javascript Memory Game Tutorial
Github Patricnox Js Memory Game Basic Memory Game In Plain
 Breaking Down The Javascript Behind A Simple Memory Game By
Breaking Down The Javascript Behind A Simple Memory Game By
Memory Game Github Topics Github
Memory Game Coding Tutorial Part 2 Code Behind In
 Learn Typescript By Creating A Simple Memory Game Dev Community
Learn Typescript By Creating A Simple Memory Game Dev Community
 25 Javascript Memory Games Free Code Demos
25 Javascript Memory Games Free Code Demos
 Building A Memory Card Game With Javascript By Ryan Branco
Building A Memory Card Game With Javascript By Ryan Branco
 Memory Game Programming Javascript Tutorial
Memory Game Programming Javascript Tutorial
 Live Coding A Memory Game Html Css Javascript
Live Coding A Memory Game Html Css Javascript
 How To Build A Memory Game From Scratch Using React Code Boost
How To Build A Memory Game From Scratch Using React Code Boost
 How To Build A Memory Game From Scratch Using React Code Boost
How To Build A Memory Game From Scratch Using React Code Boost







0 Response to "34 Simple Memory Game Javascript"
Post a Comment