34 Javascript Code Review Tools
The only code review tool with static code analysis and code-aware navigation for Java, PHP, JavaScript, and Kotlin. SmartBear Collaborator is a code review tool that is suitable for remote as well as co-located teams. It has comprehensive review capabilities to review various documents like design, requirements, documentation, user stories, test plans, and source code. It can be integrated with GitHub, GitLab, Bitbucket, Jira, Eclipse, Visual Studio, etc.
 What Are The Best Code Review Tools
What Are The Best Code Review Tools
This code will display the user review when the user submit the input form. The code use onclick () function to launch a specific function that apply a animated rating star that created using sessionStorage that temporary store a data and for () loop in order to loop the star value.

Javascript code review tools. This simple tool analyses the source code and allows the user to select what to tolerate or which standard to follow while scanning the code lines. Just paste the source you want to analyze, check the boxes with your criteria and hit "JSLint" button to obtain your results. Reviewdog - A tool for posting review comments from any linter in any code hosting service. ... Rome - Rome is a linter, compiler, bundler, and more for JavaScript, TypeScript, JSON, HTML, Markdown, and CSS. Reviewable is a fresh, light-weight and powerful code review tool which makes the code review faster and more thorough. It facilitates in improving the code quality by cleaning the User Interface, Customizing the code font, finding bugs or issues, highlighting the syntax, etc. Click here for the Official Website. #13) Visual Expert
A set of code review preparation steps follows a set of static analysis tools. The last part show the S-SDLC as an "Application Threat Modeling" approach which consists of three steps: Step 1 ... Briefly about code review & analysis: Code reviews are processes where software developers and testers check if an already written source code complies with coding conventions and standards. Apart from manual code reviews, static and dynamic code analysis can also be conducted with the help of automated tools. Oct 27, 2011 - Before we start, I’d like to pose a question: when was the last time you asked someone to review your code? Reviewing code is possibly the single best technique to improve the overall quality of your solutions, and if you’re not actively taking advantage of it, then you’re missing out ...
A tool that helps to detect errors and in your JavaScript code JSHint is a community-driven tool that detects errors and potential problems in JavaScript code. Since JSHint is so flexible, you can easily adjust it in the environment you expect your code to execute. JSHint is publicly available and will always stay this way. Source code analysis tools, also referred to as Static Application Security Testing (SAST) Tools, are designed to analyze source code or compiled versions of code to help find security flaws. Some tools are starting to move into the IDE. Jun 23, 2020 - In this guide, we’ll look at ... analysis tools available in the JavaScript ecosystem and discuss why and when you might use them. ... First, let’s review the definition of static analysis and its place in the software development lifecycle. Static analysis is the process of verifying that your code meets certain ...
Crucible is Atlassian's enterprise-level collaborative code review tool. It enables users to review code, discuss changes, share knowledge, and identify bugs and defects as part of their workflow. It supports SVN, Git, Mercurial, CVS, and Perforce. CodeSonar is a statistical code analysis tool that analyses the code from a computational perspective. It is able to develop models from your code, analyze them for potential execution threats like deadlocks, memory overflow, null pointers, data leaks, and numerous such programmatic errors that might be difficult to catch. Code Review Checklist. In addition to the Code Review Checklist you should also look for these JavaScript and TypeScript specific code review items. Javascript. Does the code stick to our formatting and code standards? Does running prettier and ESLint over the code should yield no warnings or errors respectively?
Feb 09, 2021 - javascript, javascript best practice, javascript tutorials, code quality, code review tips, code reviews, programming, coding practices, static analysis tools, static code analysis Aug 16, 2013 - JavaScript Static Analysis Tools. GitHub Gist: instantly share code, notes, and snippets. Combines a bug tracker and a code review tool in one platform. Main functions: Git Integration — Ability to manage Git repositories through Gerrit. Customizable code hierarchy. Adding comments when making changes. Voting system for changes; 5. Codestriker. Another good open-source code review tool.
On GitHub, lightweight code review tools are built into every pull request. Your team can create review processes that improve the quality of your code and fit neatly into your workflow. Preview changes in context with your code to see what is being proposed. Side-by-side Diffs highlight added ... Configure · Report · Cyclomatic complexity · Unused variables · Undefined variables · About == null · About debugging code · About unsafe for..in · About arguments.caller and .callee · About assignments if/for/ Example#1: JavaScript Multiplication Table. ... 15 BEST Code Review Tools for Code Quality Analysis ; Post navigation. Report a Bug . Prev. Next. Top Tutorials. About About Us Advertise with Us Write For Us Contact Us Career Suggestion SAP Career Suggestion Tool Software Testing as a Career.
JavaScript: ESLint. ... And in 2019, adding a high-quality static code review tool is easier than ever. The only thing you have to lose is bad code! Learn more how CodeIt.Right can help you automate code reviews and improve the quality of your code. About the author . Eric Boersma Jan 17, 2020 - In January 2017 the Stack Overflow community has interviewed 64,000 software developers for the annual developer survey. While the results remain unchanged, JavaScript continues to be the most commonly used programming language for the 5th year in a row. NetBeans. A powerful code monitoring tool. NetBeans is a versatile IDE for web, mobile, and desktop development that supports HTML, JavaScript, PHP, C, and C++. This IDE is best known for powerful code monitoring and editing features, earning it the reputation of one of the best JS editors on the market.
It also works as JS Checker or JavaScript syntax checker. This tool allows loading the JavaScript URL to validate. Use your JS HTTP / HTTPS URL to validate. Click on the Load URL button, Enter URL and Submit. Users can also validate JS File by uploading the file. It helps to save your validated JavaScript and Share it on social sites or emails. PVS-Studio is a tool for detecting bugs and security weaknesses in the source code of programs, written in C, C++, C# and Java. It works under 64-bit systems in Windows, Linux and macOS environments, and can analyze source code intended for 32-bit, 64-bit and embedded ARM platforms. July 2019. pylint. CodeBeat is a popular code review tool that provides automated code review and feedback. It displays a code grade on a '4.0 scale' system where the code gets reviewed on a scale of 1 to 4 ...
Embold is a code review tool that analyses source code across 4 dimensions: code issues, design issues, metrics, and duplication. It surfaces issues that impact stability, robustness, security, and maintainability. Nov 15, 2017 - In summary, Codacy has all you would expect for a code review tool…. but not for us, since it didn’t find any code quality issues in our Javascript code (our code was perfect xD). However, I think Codacy could be your right choice if the code analysis works better for your programming language. Code Review Tool for Javascript/EXTJS? Hi All, Anyone have any knowledge/experience in using code review tools to review javascript or ExtJS codes? Do they even exist? 23 Aug 2011, 3:14 AM #2. Uberdude. View Profile View Forum Posts Private Message Sencha User Join Date Oct 2009 Location Cambridge, UK ...
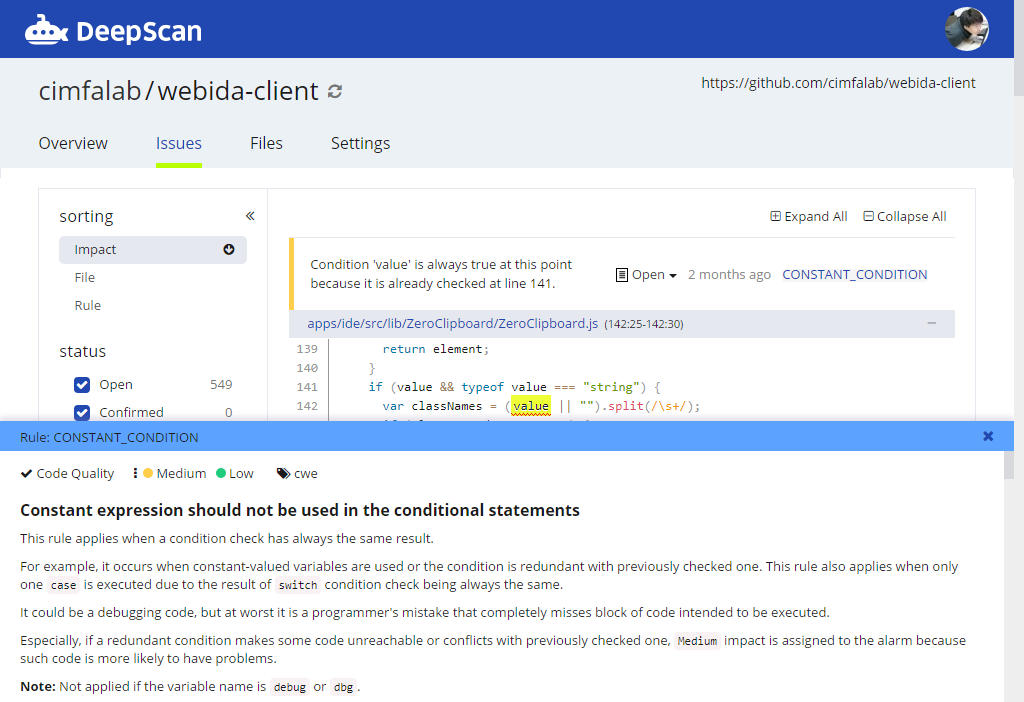
DeepScan is a static code analysis tool and hosted service for inspecting JavaScript code. It checks possible run-time errors and poor code quality using data-flow analysis and provides results for the project's code quality. DeepScan is free for open source projects on GitHub. Security Tools Built into DevOps/CI Environments A tool that helps to detect errors and in your JavaScript code JSHint is a community-driven tool that detects errors and potential problems in JavaScript code. Since JSHint is so flexible, you can easily adjust it in the environment you expect your code to execute. JSHint is publicly available and will always stay this way. Aug 25, 2011 - Code Review Beta (http://codereview.stackexchange ) - You would be forgiven for confusing Code Review with StackOverflow, but it's actually a very useful, broad-spectrum subjective feedback tool for requesting peer reviews of code you've written. Whilst on StackOverflow you might ask the ...
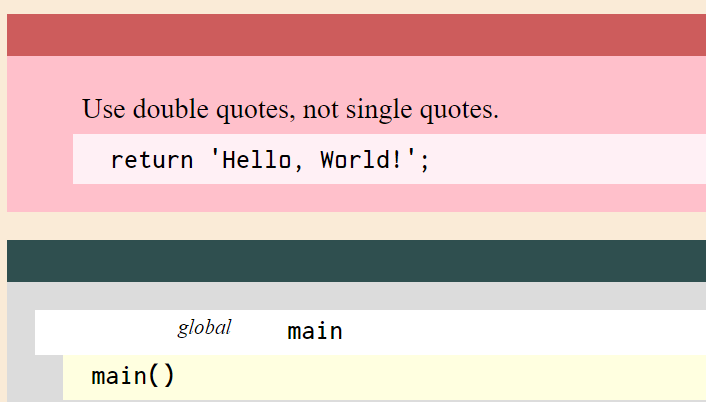
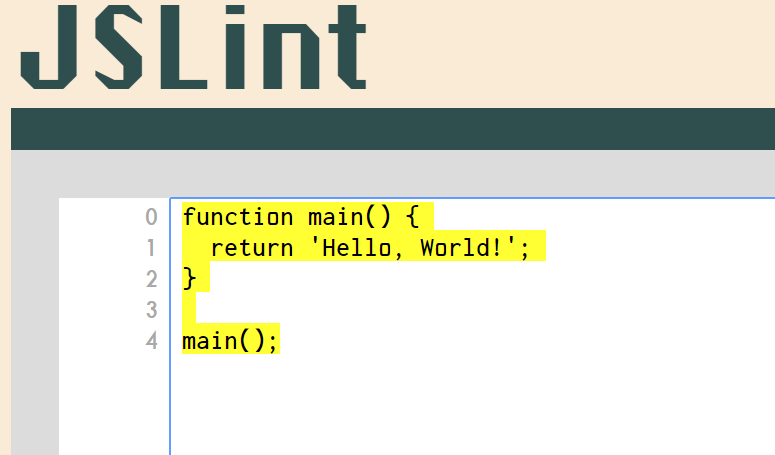
Mar 19, 2021 - Looking for the best tools to review your code? Check out this in-depth guide on the best code review tools to use in your development in your workflow. JavaScript code. In this post, I will talk about my experiences with test automation using tools that support JavaScript.In the first part of the post, I will talk about tools for test automation of the graphical user interface or GUI.In the second part of the post, I will talk about tools for integration test automation or API testing.In the third part of the post, I will talk about tools for ... JSLint, The JavaScript Code Quality Tool. This file allows JSLint to be run from a web browser. It can accept a source program and analyze it without sending it over the network.
DeepScan is a cutting-edge static analysis tool for JavaScript code. By following the execution and data flow of program in greater depth, it can find issues that syntax-based linters can't. Jul 17, 2015 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. 2 Answers2. The Titanium Code Processor is now build into the Appcelerator CLI. Appcelerator Studio has also provided the code analyser tool. Just right click on the project and you can see the code analysis menu.
Mar 18, 2021 - If we can perform static code analysis ... a single JavaScript code analysis. Many modern software development organizations will integrate these tools into their continuous integration or delivery procedure. Bad or disrespected code is prevented by this automated approach for the coding standards to reach the production stage. Dynamic code reviews the software ... Automatically detect Bugs, Vulnerabilities and Code Smells with SonarSource's Javascript analysis. It is open-source, and available in SonarLint, SonarCloud and SonarQube. Google's Closure Compiler - JavaScript optimizer that rewrites code to be faster and smaller, and checks use of native JavaScript functions. JSHint - A community driven fork of JSLint. JSLint - JavaScript syntax checker and validator. Semgrep - A static analysis tool that helps expressing code standards and surfacing bugs early.
Try using the tools like PMD to identify possible bug, dead code, overcomplicated expression, suboptimal code, duplicate code, etc. Feb 16, 2021 - The quality of the JavaScript code is often verified with the traditional activities of unit and functional testing. There are however tools that allow checking code before or during its execution to assess its quality and its adherence to coding standards using a process called code analysis. Please note, that while static code analysis tools can spot many different kind of mistakes, it can't detect if your program is correct, fast or has memory leaks. You should always combine tools like JSHint with unit and functional tests as well as with code reviews.
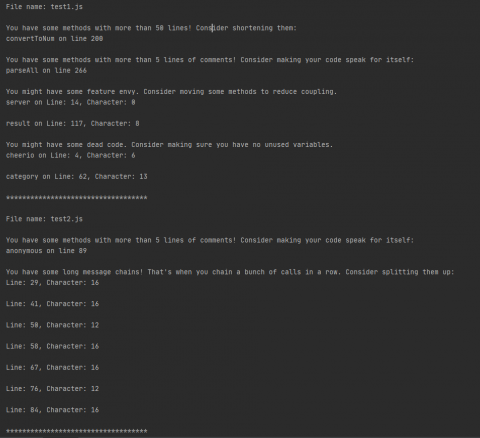
 Static Analysis In Javascript 11 Tools To Help You Catch
Static Analysis In Javascript 11 Tools To Help You Catch
 Open Source Javascript Code Analysis Tools
Open Source Javascript Code Analysis Tools
Code Quality Github Topics Github
 Code Review By Professional Javascript Developer Code Review 6
Code Review By Professional Javascript Developer Code Review 6
Top 15 Javascript Code Analysis Tools In 2021
 Static Analysis In Javascript 11 Tools To Help You Catch
Static Analysis In Javascript 11 Tools To Help You Catch
 Across Tendencies A Review From Java To Javascript By Johajc
Across Tendencies A Review From Java To Javascript By Johajc
Code Review Github Topics Github
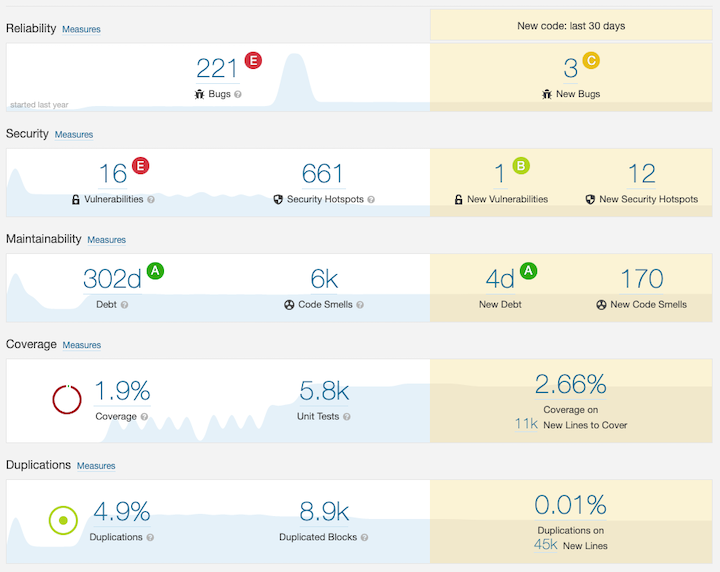
 How To Ensure Javascript Code Quality Deepscan
How To Ensure Javascript Code Quality Deepscan
 Open Source Javascript Code Analysis Tools
Open Source Javascript Code Analysis Tools
 15 Best Code Review Tools For Code Quality Analysis
15 Best Code Review Tools For Code Quality Analysis
 4 1 Code Review Tools And Linters To Help Your Team Write
4 1 Code Review Tools And Linters To Help Your Team Write
 12 Best Code Review Tools For Developers 2021 Edition
12 Best Code Review Tools For Developers 2021 Edition
 Top 8 Code Review Tools For Better Code Collaboration
Top 8 Code Review Tools For Better Code Collaboration

 Top 40 Static Code Analysis Tools Best Source Code Analysis
Top 40 Static Code Analysis Tools Best Source Code Analysis
 Open Source Tools To Detect Errors And Problems In Your
Open Source Tools To Detect Errors And Problems In Your
 Code Review Checklist To Perform Effective Code Reviews
Code Review Checklist To Perform Effective Code Reviews
Code Review Workflow Beanstalk Guides
 12 Best Code Review Tools For Developers 2021 Edition
12 Best Code Review Tools For Developers 2021 Edition
 Open Source Tools To Detect Errors And Problems In Your
Open Source Tools To Detect Errors And Problems In Your
Javascript Static Code Analysis Amp Security Review Tool
 Use Plato For Performing Quick Code Review Static And
Use Plato For Performing Quick Code Review Static And
 Benefits Of Code Review Every Team Must Know Browserstack
Benefits Of Code Review Every Team Must Know Browserstack
 Peer Code Review What Is It And Why Do You Need It Rabit
Peer Code Review What Is It And Why Do You Need It Rabit
 Open Source Tools To Detect Errors And Problems In Your
Open Source Tools To Detect Errors And Problems In Your
 Review Of Java Static Analysis Tools Codacy Blog Developer
Review Of Java Static Analysis Tools Codacy Blog Developer
 Code Review In Javascript Projects The Webstorm Blog
Code Review In Javascript Projects The Webstorm Blog
 Javascript Static Code Analysis Amp Security Review Tool
Javascript Static Code Analysis Amp Security Review Tool
 Top 15 Code Coverage Tools For Java Javascript C C Php
Top 15 Code Coverage Tools For Java Javascript C C Php
 Open Source Javascript Code Analysis Tools
Open Source Javascript Code Analysis Tools
 Lint Code What Is Linting When To Use Lint Tools Perforce
Lint Code What Is Linting When To Use Lint Tools Perforce

0 Response to "34 Javascript Code Review Tools"
Post a Comment