33 Javascript Location Href Target Blank
Or, you can still avoid the validation problems and just append the class target=_blank thing to any links with href attributes starting with http://. The example below only targets links in a #content area. Scoping down like that might be a good idea in case your menus are dynamic and create full URLs. Nov 02, 2020 - The target origin provided ('https://www.youtube ') does not match the recipient window's origin ('http://localhost') · Write a function that when given a URL as a string, parses out just the domain name and returns it as a string · Which of the following is the correct way to redirect ...
 Difference Between Self Top And Parent In The Anchor Tag
Difference Between Self Top And Parent In The Anchor Tag
onClick="location.href=\'about.htm\';" Edit like this example for a new window link: onClick="javascript:window.open(\'about.htm\');return true;" New window link in javascript drop menus: For info on target or new window links in older version Javascript drop menus, click here. Related Topics: Adding a Pop-Up Window

Javascript location href target blank. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. What does Target Blank do? This HTML is used to make a hyperlink location open in a new browser window or a new tab depending on the browser, version or user settings. When the user clicks on the link a new browser window will open in a new tab with the web address URL you indicated. $('.someSelector').bind('touchend click', function() { var url = $('a', this).prop('href'); var target = $('a', this).prop('target'); if(url) { // # open in new window if "_blank" used if(target == '_blank') { window.open(url, target); } else { window.location = url; } } });
Jan 27, 2019 - Support » Developing with WordPress » Adding target_”blank” to all links (with javascript) Adding target_”blank” to all links (with javascript) Jack Sarlo (@redh… Mar 02, 2020 - It is common to open links in a new window by targeting a class. In the example below, the link is for terms and conditions and the class is called terms. ... $(document).ready(function(){ $('a.terms').click(function(){ window.open(this.href); return false; }); }); ... The alternative to using javascript ... String that sets or retrieves the URI of the target. For internal links, the value of the id or name properties of the target object can be used as well (href='#jumpto'). If the value is an URL, then it can also be an absolute or relative path. Relative paths are relative to the base URL. The base URL is the location of the current document, but it ...
Result ¶. This hyperlink will open in a new tab. In the given example, when the visitor clicks on the hyperlink, it opens in a new window or tab. There is another way of opening a hyperlink in a new tab by using the JavaScript window.open function with the onclick event attribute like this: onclick="window.open ('URL')" If no target is specified, the link will open in the current context, unless the user or browser specifies otherwise. a target="_blank" Open in New Browser Tab (or Window) The target attribute specifies where the linked document will open when the link is clicked. The default is the current window. Optional. Specifies the URL of the page to open. If no URL is specified, a new window/tab with about:blank is opened: name: Optional. Specifies the target attribute or the name of the window. The following values are supported: _blank - URL is loaded into a new window, or tab. This is default; _parent - URL is loaded into the parent frame
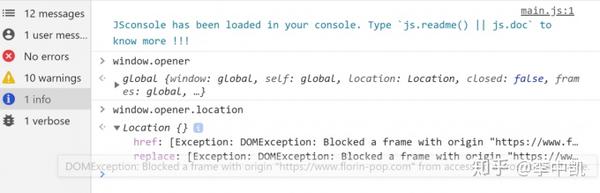
21/2/2020 · Code in either HTML or JavaScript to target links so that they open either in new blank windows, in parent frames, in frames within the current page, or in a specific frame within a frameset. For example, to target the top of the current page and break out of any frameset currently in use you would use. <a href="page.htm" target="_top">. in HTML. Window Location. The window.location object can be written without the window prefix.. Some examples: window.location.href returns the href (URL) of the current page; window.location.hostname returns the domain name of the web host; window.location.pathname returns the path and filename of the current page; window.location.protocol returns the web protocol used (http: or https:) The newly opened tab can then change the window.opener.location to some phishing page. Users trust the page that is already opened, they won't get suspicious. Example attack scenario. Create a fake "viral" page with cute cat pictures, jokes or whatever, get it shared on Facebook (which is known for opening links via _blank).
and you can't use location.href in a new tab/window, because it's by definition a function which changes the header location of the current page.. this would be the code with windows.open. <script> Opens the linked document in the same frame as it was clicked (this is default) _parent. Opens the linked document in the parent frame. _top. Opens the linked document in the full body of the window. framename. Opens the linked document in the named iframe. HTML <a> tag. target="_blank" is for <a> tags not <p> - Ricky Stam Oct 25 '13 at 11:35 The location.href= was just the thing i was looking for - CodeRush Nov 14 '20 at 20:25 Add a comment |
760 Points. 305 Posts. window.location in New Tab or New Window in Javascript. Feb 14, 2011 12:29 AM. | shwetamber | LINK. Hi, I am using javascript for redirect web page. here is my code. window.location = 'somepage.aspx'; Now i want to open this webpage in new window or new tab from javascript. Anchor links 1 may have a target attribute which controls what happens when that link is clicked. One of the possible values of that attribute is _blank, which tells the browser to open a new window (or tab, if that's the user's preference) when that link is clicked.. This used to be "invalid" in HTML (maybe only XHTML?) but people used it anyway since it worked. I have the same problem with the response.redirect method (i want it to open in a new link) , i tryed the "response.write" using javascript to open the link in a new windwos , but i have a problem when you refresh the browser , it keeps the javascript in the top of the code and if you refresh your page it will open the link two !!! is there any ...
Using target="_blank" without rel="noreferrer" and rel="noopener" makes the website vulnerable to window.opener API exploitation attacks (vulnerability description), although note that, in newer browser versions setting target="_blank" implicitly provides the same protection as setting rel="noopener". See browser compatibility for details. 7/7/2005 · i see, in fact i was trying to place target=\"_blank\" into the code which call the openlink page by doing this: echo "<p><a href=\"redirect.php?s=".$id."\" target=\"_blank\">".$sitenom."</a> - ".$description."</p>"; but it doesn't work, what i'm doing wrong? Thanks for your help, tito It is the javascript equivalent to the html anchor tag with the target attribute set to _blank. Here is how it is used to open a basic new window: window.open('some.htm')
I need to make this link open in a new window. Nothing I've tried is working. Below is the code: · a.append($("<a/>").addClass("button see-this").text("See This Collection").attr("href", this.winner.url)); 7/8/2021 · Raw. target_blank.js. function targetBlank() {. // remove subdomain of current site's url and setup regex. var internal = location.host.replace("www.", ""); internal = new RegExp(internal, "i"); var … Instead of attempting to spawn a new window when window.open() fails, make the default scenario to open a new window via target (and prevent it if window.open() succeeds). HTML <a href="http://my/url" target="_blank" id="myLink">Link</a> JS
Add target="_blank". ... Hello everybody. I need add to all external links target="_blank". [Solusi ditemukan!] window.locationmenyetel URL jendela Anda saat ini. Untuk membuka jendela baru, Anda perlu menggunakan window.open. Ini harus… 24/10/2005 · Is it possible to use an anchor to open a new window using target="_blank" and at the same time to use inline javascript to redirect the page in the first window to the previous page? Something like: <a target="_blank" onclick"this.document.loca tion.href= 'products. php';" href="buy.php">
One is the normal older and lengthy way, where target="_blank" attribute is written inside the HTML tag. Another convenient way is to execute through javascript code. Nov 07, 2011 - I am using this bit of jQuery code to get href of the link: var url = $(this).attr('href'); -- and this bit of code to go to that href: window.location = url; Everything is just the way I want ... HTML a tag OR HTML anchor tag is used to create a hyperlink. Which used to link one page to another page or another location within the same webpage. The <a> element is used to create a link, and its most important attribute is the href attribute, which indicates the link's destination (target).
17/2/2020 · I have tried the target="_blank" extended property and adding it to the Javascript Open URL. Please let me know how to do this. Thank you for your advice. This is what is generated using the Button and the Link widgets : #1 using a button widget: <input target="_blank" onclick="window.location.href='https://some-URL','_blank'; return false;" type="submit" Definition and Usage. The target event property returns the element that triggered the event. The target property gets the element on which the event originally occurred, opposed to the currentTarget property, which always refers to the element whose event listener triggered the event. May 15, 2017 - var anchor = document.createElement('a'); anchor.href = 'https://example '; anchor.target="_blank"; ... This doesn't seem to have anything do with the question, which is about triggering navigation directly and not using a link to do it. – Quentin Mar 25 at 11:49 ... Not the answer you're looking for? Browse other questions tagged javascript ...
target="_blank" is not deprecated (I think… I mean it validates with transitional doctype if you set it in conventional way in <a> tag… ) but prob is, for window.open you HAVE to set ... Many web developers work hard to make sure web pages pass the W3C's HTML validation test. But site owners often ask for links to outside, or external, websites to open in a new window. (Site owners are afraid, apparently, that once a visitor leaves a site they will never come back!) 9/9/2014 · window.location.href target _blank. window.location.href may not work when use JavaScript to redirect to another page (or open a new page) when create application in Facebook or using iframe because window.location sets the url of your current window so we can use window.open to open a page in new window instead. For example: window.
Nov 17, 2005 - Right, this is such a pain, I can't believe its not possible! I am using window.location.href but can't appy a target blank to it! Just self or top...why is that? Any other options? window.open ? Cheers SBM
 How To Add Target Blank To Your Links In Wordpress
How To Add Target Blank To Your Links In Wordpress
 How To Add Target Blank To Your Links In Wordpress
How To Add Target Blank To Your Links In Wordpress
:max_bytes(150000):strip_icc()/web_browser-565db2f55f9b5835e4910c8f.jpg) Using Javascript Or Html To Target Windows Or Frames
Using Javascript Or Html To Target Windows Or Frames
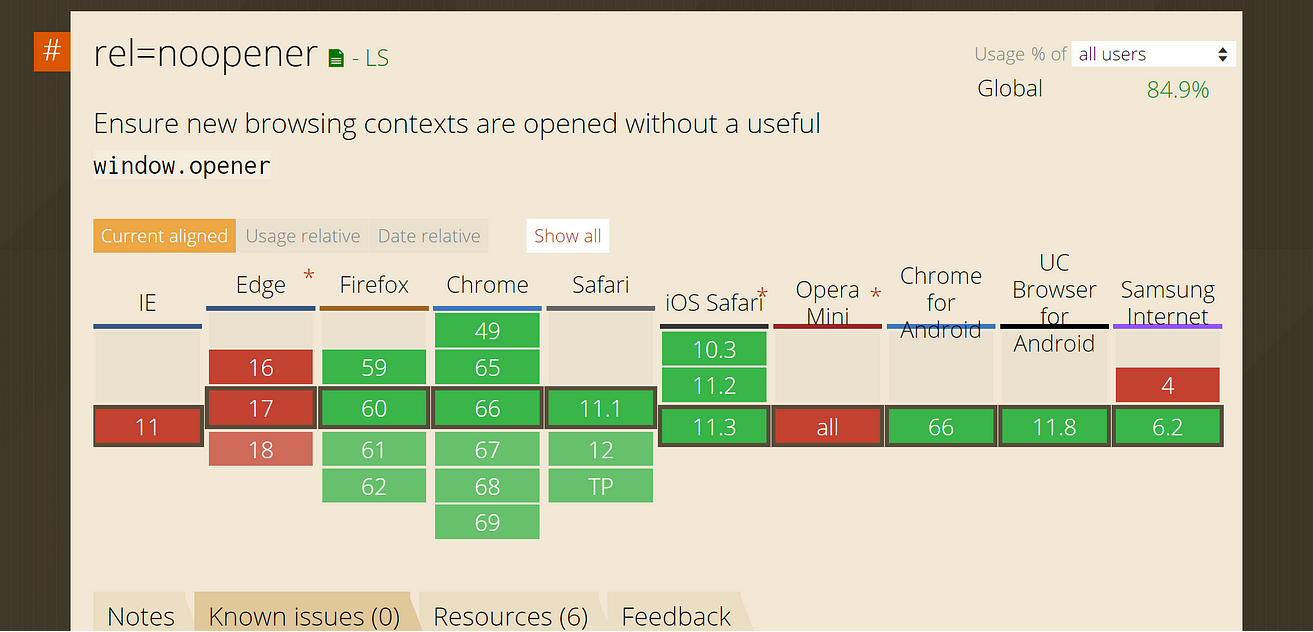
 Everything You Need To Know About Noopener Noreferrer
Everything You Need To Know About Noopener Noreferrer
 Target Blank For Links In View Drupal Answers
Target Blank For Links In View Drupal Answers
 Javascript Create Text File And Download Code Example
Javascript Create Text File And Download Code Example
Gatsby Link Does Not Work With Target Blank Issue 13825
 How To Fix Target Blank Links A Security And Performance
How To Fix Target Blank Links A Security And Performance
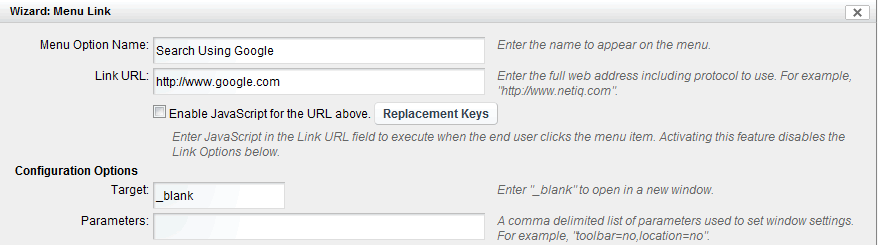
 Netiq Documentation Novell Operations Center 5 0 Dashboard
Netiq Documentation Novell Operations Center 5 0 Dashboard
 Download File Instead Of Displaying In A New Window Shuo
Download File Instead Of Displaying In A New Window Shuo
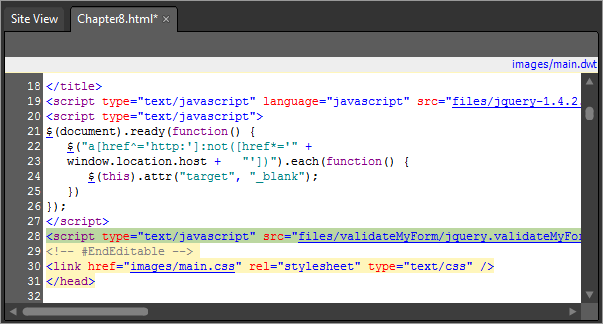
 Adding Functionality With Jquery And Php Using Expression Web
Adding Functionality With Jquery And Php Using Expression Web
 Window Location Cheatsheet Samanthaming Com
Window Location Cheatsheet Samanthaming Com
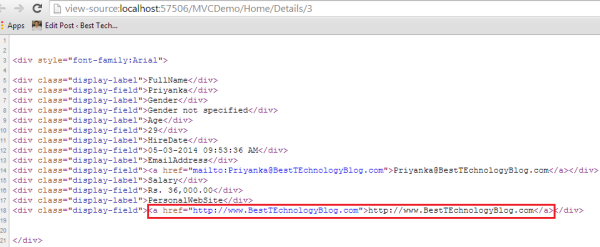
 Asp Net Mvc Hyperlinks Open The Page In A New Browser
Asp Net Mvc Hyperlinks Open The Page In A New Browser
 The A Target Html Attribute Explained
The A Target Html Attribute Explained
 3 Ways To Make Target Blank Accessible Dev Community
3 Ways To Make Target Blank Accessible Dev Community
 Having Issues With Ng Href I Can Use Target Blank Using
Having Issues With Ng Href I Can Use Target Blank Using
 リンクを作る時の Target Blank の危険性 隙あらば寝る
リンクを作る時の Target Blank の危険性 隙あらば寝る
 Open A Url In A New Tab And Not A New Window Stack Overflow
Open A Url In A New Tab And Not A New Window Stack Overflow
 Open A New Browser Window Using Javascript Open Method
Open A New Browser Window Using Javascript Open Method
 Window Location Href In Javascript Code Example
Window Location Href In Javascript Code Example
 How To Use The Lt A Gt To Make Links Amp Open Them Where You Want
How To Use The Lt A Gt To Make Links Amp Open Them Where You Want
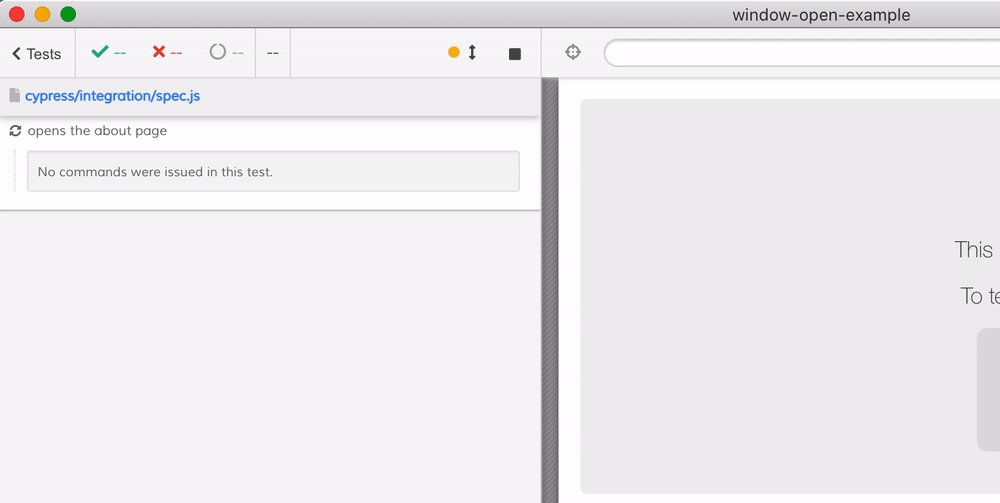
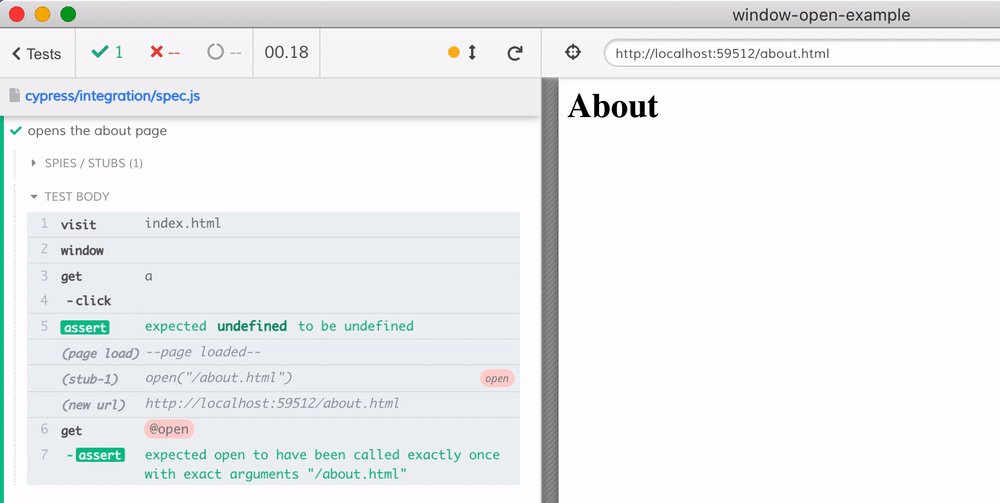
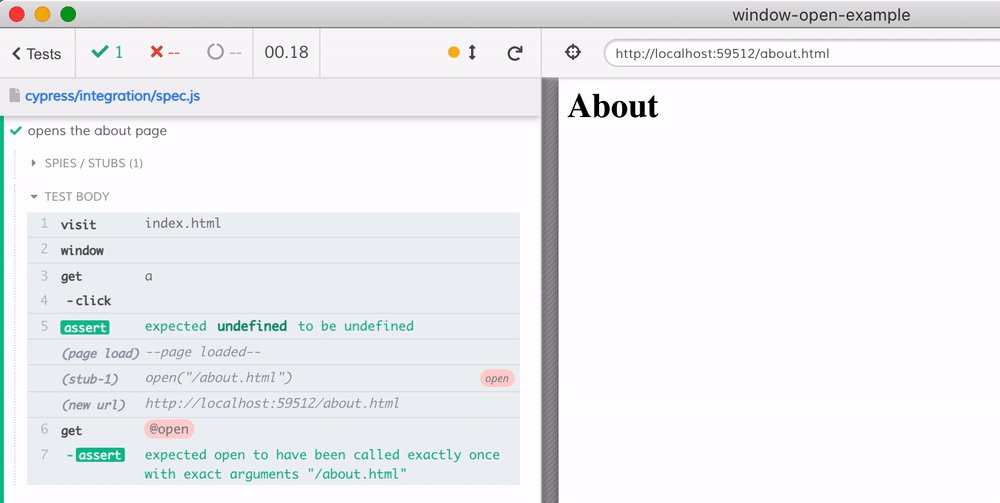
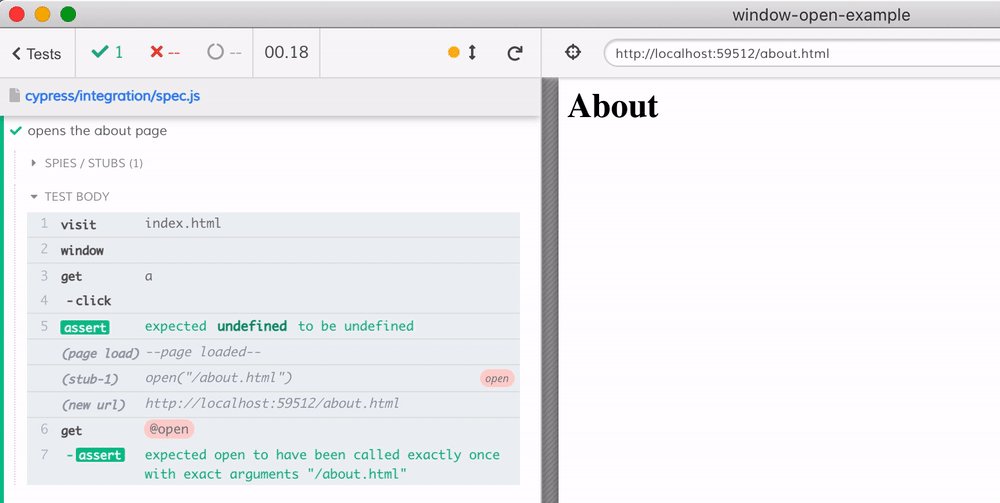
 Cypress Tips And Tricks Better World By Better Software
Cypress Tips And Tricks Better World By Better Software
 Blank Target Attribute For Links In Views Drupal Answers
Blank Target Attribute For Links In Views Drupal Answers
 The Target Blank Vulnerability By Example Programming
The Target Blank Vulnerability By Example Programming
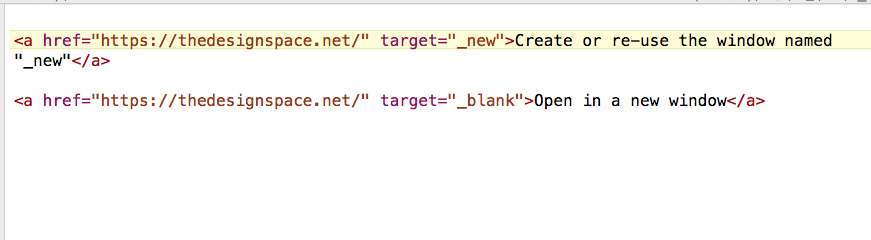
 The Difference Between Target Blank And Target New
The Difference Between Target Blank And Target New
 Js Animated How To Assign Target Blank For Links
Js Animated How To Assign Target Blank For Links
 How To Window Location Href Target Blank Javascript
How To Window Location Href Target Blank Javascript
 Link With Target Blank And Rel Noopener Noreferrer Still
Link With Target Blank And Rel Noopener Noreferrer Still
 Rel Noopener Keeps You Safe And Fast
Rel Noopener Keeps You Safe And Fast
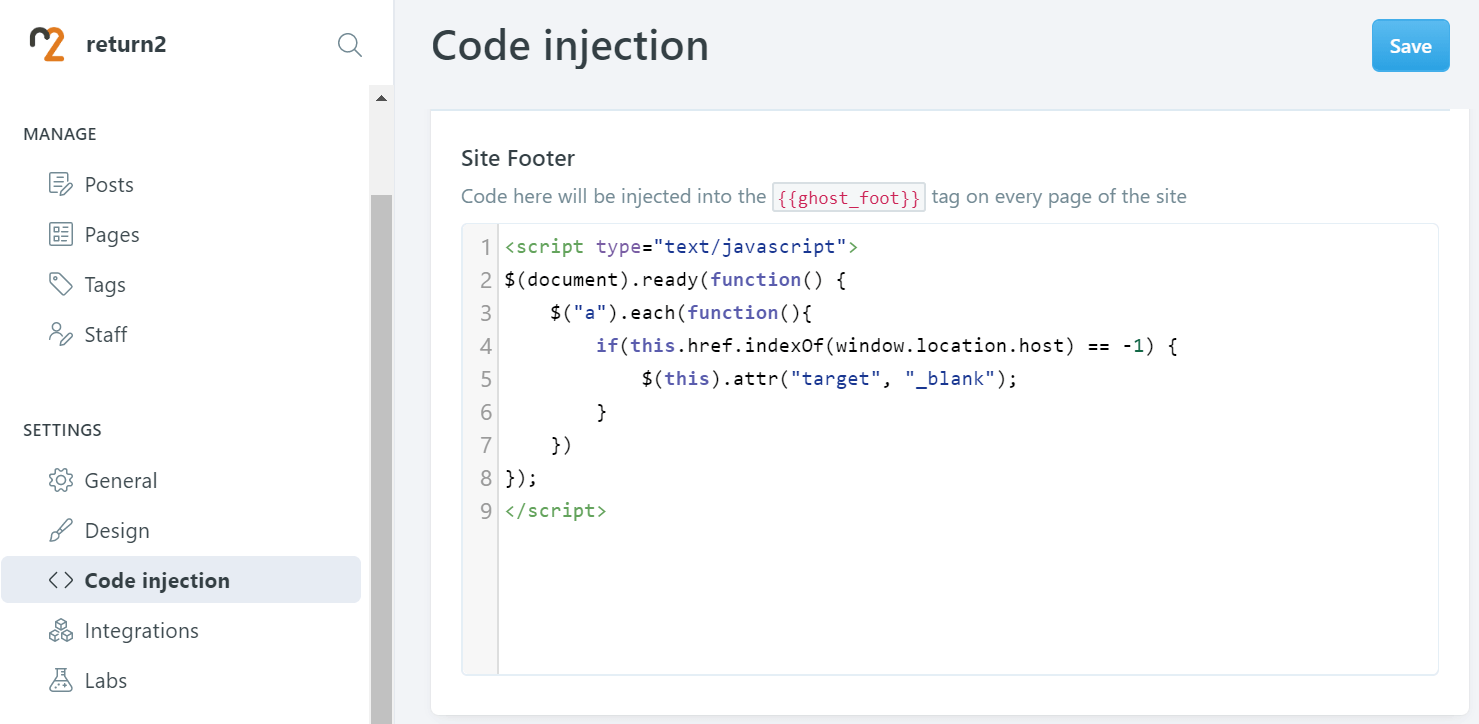
 Ghost Cms Editor Open External Links In A New Tab Or Window
Ghost Cms Editor Open External Links In A New Tab Or Window

0 Response to "33 Javascript Location Href Target Blank"
Post a Comment