29 Javascript Stop Form Submit Onclick
Home JavaScript Disable button onclick to prevent double submition. Disable button onclick to prevent double submition. Today I had an simple task: to disable a button after a click to prevent double submitting the form data. I wanted to solve it as simple as possible. So here's the final solution When we click on the submit button of form or press enter. Then our form submits. There is a method in Javascript to remove this functionality of the HTML form which name is preventDefault (). preventDefault () method of Javascript can be used with two events - onclick & onsubmit.
 Bootstrap 4 And Self Validating Forms Simple Talk
Bootstrap 4 And Self Validating Forms Simple Talk
Enable / Disable submit button Below is a Single Onclick Function that submit form-1st Function; <pre lang=text>onclick=javascript:rocketfm.submitForm (this);return false; Below is the redirect Function I would like to add as the second function -2nd Function: top.location = 'https://google ' Use the return value of the function to stop the ...

Javascript stop form submit onclick. 29/12/2011 · One way to stop form submission is to return false from your JavaScript function. When the submit button is clicked, a validation function is called. I have a case in form validation. If that condition is met I call a function named returnToPreviousPage(); Re: Stop form submit with javascript. Jan 24, 2008 10:54 AM. | ssayed@iotap | LINK. Hi, The following will help. In page_load event inside the codebehind file the follwng will be the code to bind the JS function to the button click event. yourButton.attributes.add ("onclick"," return yourJSFunction ()") Does that EE code build a form tag? Or can I edit the static html elsewhere? In addition to other methods, I want to try to add an onsubmit attribute to the form tag. Not saying it's the best way, or that it'll work, but I want to try. Question 2) How can I stop the form submission to check two text input fields before proceeding?
OnClientClick= "return false;" This will stop posting back the page. If you need to do some function call, like validation etc, you can do that too. I would use an ASP.NET button, OR add the runat="server" property to the HMTL button then use the UseSubmitBehavior="false" property to disable postback / form submission. You can then call form.Submit(); or similar in your JavaScript. 30/7/2010 · To prevent a form from submitting, the validating function must be called from the onsubmit event of the <form> tag and this function should than return true or false. e.g You will need to use something like the code given below <form method="post" action="send.php" onsubmit="return sendform()"> … Jump to Post
Enable Form 1 Disable Form 1 Form 1 : A simpler solution is to scan the form's control and set the disabled attribute for the INPUT (type=text or type=submit) and TEXTAREA components (but not BUTTON). To submit a form using jQuery click event, you need to detect the submit event. Let's submit a form using click event and without using click event.ExampleYou ... 15/9/2019 · Use onclick event instead of 'submit' in Javascript. Use onclick rather than submit in HTML forms. A typical HTML form has a few fields and a button to submit the data to some back-end server. And, the typical way to do the form submission is through the submit method. On clicking the button, the page will submit data to helloMessage.php, receives ...
17/11/2011 · 1. change the button type to button istead of submit like this <input type="button" value="Send" onClick="sendform()"/> 2. now submit the form only when your condition is satisfied. function sendform(){if ((document.getElementByName('textboxA').value=="") { alert("Enter text");} else { $("#frm").submit(); }} Thanks. Marks as answer if it helps you. 18/8/2020 · function ValidateEmail(event, inputText) { event.preventDefault(); //remaining function logic goes here } What preventDefault () does is that it tells the browser to prevent its default behaviour and let us handle the form submitting event on the client side itself. The full HTML code for this is −. 29/12/2014 · On Click of ASP.Net Submit button, we disable the button using javascript so that user cannot submit it again. But disabling the button will prevent the form submission, as you cannot submit the form if the button is disabled. So we call the ASP.Net PostBack event method directly.
Not onClick otherwise someone can just press enter and it will bypass your validation. As for canceling. you need to return false. Here's the code: <form onSubmit="return btnClick ()"> <input type='submit' value='submit request'> function btnClick () { if (!validData ()) return false; } 20/7/2005 · How to stop form submit when onClick event returns false. Randell D. Folks. I have the following code for my submit button. <input type="submit" name="action" value="Save Article". onClick="this.value='Saving...'; performPrePostChecks ();">. I have tested performPrePostChecks () - Its a long script, but I have proven. Using JavaScript to disable form buttons and prevent double submission of an online form. Presenting a 'please wait' message while the form is submitting. ... The solution is to remove the onclick event handler from the submit button and replace it with an onsubmit handler on the form, as we've done now. Erik 20 April, 2013.
28/7/2014 · Onclick JavaScript Form Submit. In javascript onclick event , you can use form.submit () method to submit form. You can perform submit action by, submit button, by clicking on hyperlink, button and image tag etc. You can also perform javascript form submission by form attributes like id, name, class, tag name as well. JavaScript Form Validation HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: Hello guys, I have a form on some pages and I'm trying to make submit button disabled when user submits form. I googled for it and found this solution: onclick="this.disabled=true; But it doesn ...
The submit event triggers when the form is submitted, it is usually used to validate the form before sending it to the server or to abort the submission and process it in JavaScript. The method form.submit() allows to initiate form sending from JavaScript. We can use it to dynamically create and send our own forms to server. Use the return value of the function to stop the execution of a form in JavaScript. The JavaScript fun ... ×. Home. Jobs. Tools ... Use the return value of the function to stop the execution of a form in JavaScript. ... JavaScript Create Submit button for form submission and another button to clear input; This will submit the form but without reloading the parent window. < FORM action. javascript stop button onClick from submitting form . In this scenario, This is useful if we submit our web forms without page reload. This reduces the load on the Internet to reload the entire web page.
I have a form that has a submit button in it somewhere. However, I would like to somehow 'catch' the submit event and prevent it from occurring. ... <form onsubmit="alert('stop submit'); return false;" > ... in the onclick event of a submit button in an HTML form?-1. how to stop reloading page after alert in javascript. 0. submit and refirect ... A JavaScript can be executed when an event occurs, the user clicks on any HTML tag elements. The onclick and alert events are most frequently used event type in the JavaScript for web pages. If any anonymous function to the HTML elements the onclick attribute will attach event to this element. It is quite easy to disable an input field using JavaScript. Here, we are going to disable an input field onclick event of a button using simple js. However, you can set it to any event like onhover, ondoubleclick, onchange, etc. It may depend on your webpage or form user flow.
Return false. First It stops the browsers default behaviour. Stops callback execution and returns immediately when called. Developers use the return false in many different cases.For example, Depending upon boolean (true or false) value If a form field (fname) is empty, then function alerts a message, and returns false, to prevent the form from ... I have explained about the disabled property in detail in my previous posts. In this example too, I am using the same property to disable the submit button (or any button control), after clicking the button. This method would help restrict your users from clicking and submitting the data repeatedly. The event is not sent to the form when calling the form.submit () method directly. Note: Trying to submit a form that does not pass validation triggers an invalid event. In this case, the validation prevents form submission, and thus there is no submit event.
Using onclick to create a dropdown button: // Get the button, and when the user clicks on it, execute myFunction document.getElementById("myBtn").onclick = function() {myFunction ()}; /* myFunction toggles between adding and removing the show class, which is used to hide and show the dropdown content */ The submit () method submits the form (same as clicking the Submit button). Tip: Use the reset () method to reset the form. Javascript stop form submit onclick. The Request In The Link Onclick Event Handler Under Ie6 Is How To Prevent Double Clicking Or Multiple Form Submission Solved Web Form Step Prevent Submit Page 2 Power
 Prevent Form Submission On Enter Key Press Simple Code
Prevent Form Submission On Enter Key Press Simple Code
 How To Fire Javascript Function On Click On The Button And Prevent The Form Submission
How To Fire Javascript Function On Click On The Button And Prevent The Form Submission
 How To Disable Double Click On Submit Button
How To Disable Double Click On Submit Button
 Ben Lesh On Twitter This Has Come Up A Few Times At
Ben Lesh On Twitter This Has Come Up A Few Times At
Disabling Form Submit Button After It S Clicked In Non

 How To Handle Forms With Just React By Everdimension Medium
How To Handle Forms With Just React By Everdimension Medium
 How To Output A Count Down Timer With Javascript And Php
How To Output A Count Down Timer With Javascript And Php
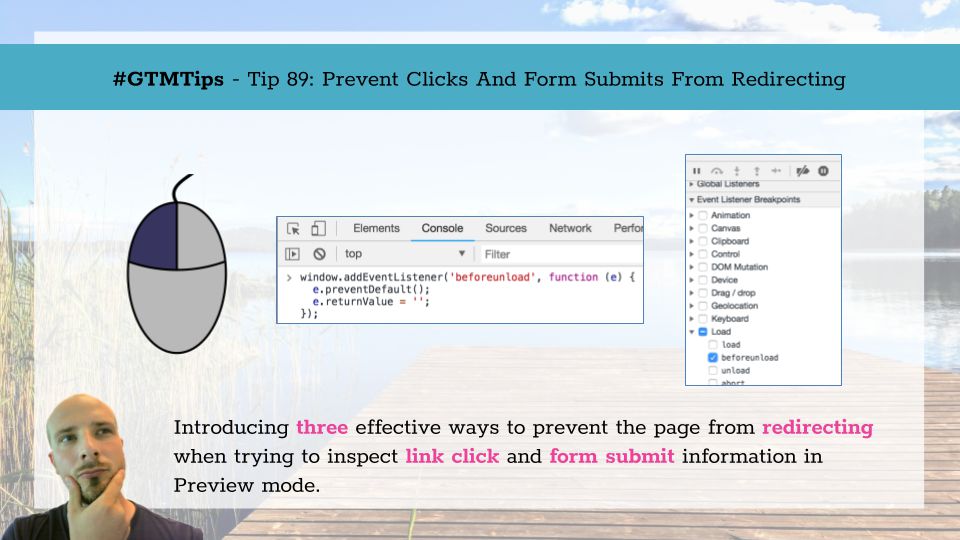
 Gtmtips Prevent Clicks And Form Submits From Redirecting
Gtmtips Prevent Clicks And Form Submits From Redirecting
 Javascript Form Submission How To Submit A Form In
Javascript Form Submission How To Submit A Form In
 Prevent Form Double Submit Using Jquery Phppot
Prevent Form Double Submit Using Jquery Phppot
Javascript Form Submission How To Submit A Form In

 Html Submit Button Onclick Code Html Form Guide
Html Submit Button Onclick Code Html Form Guide
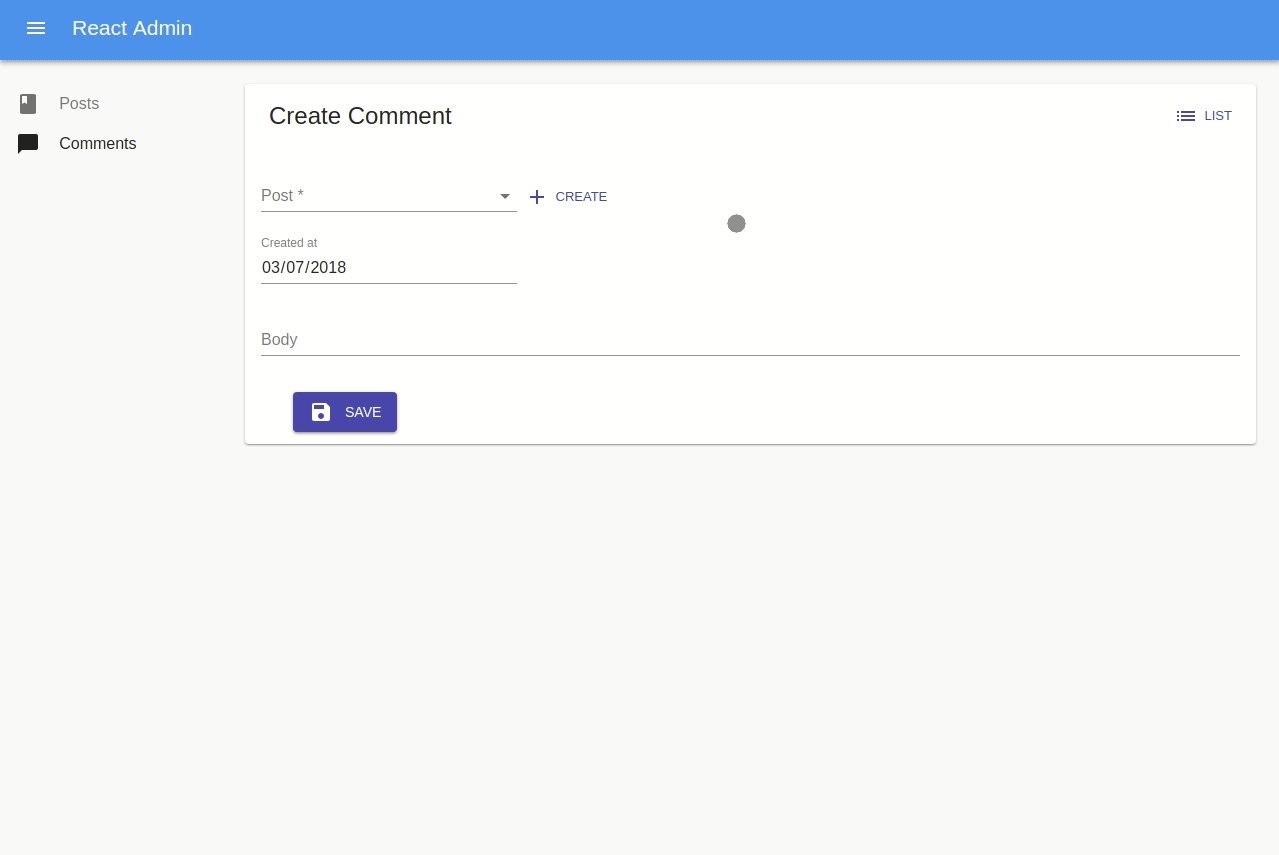
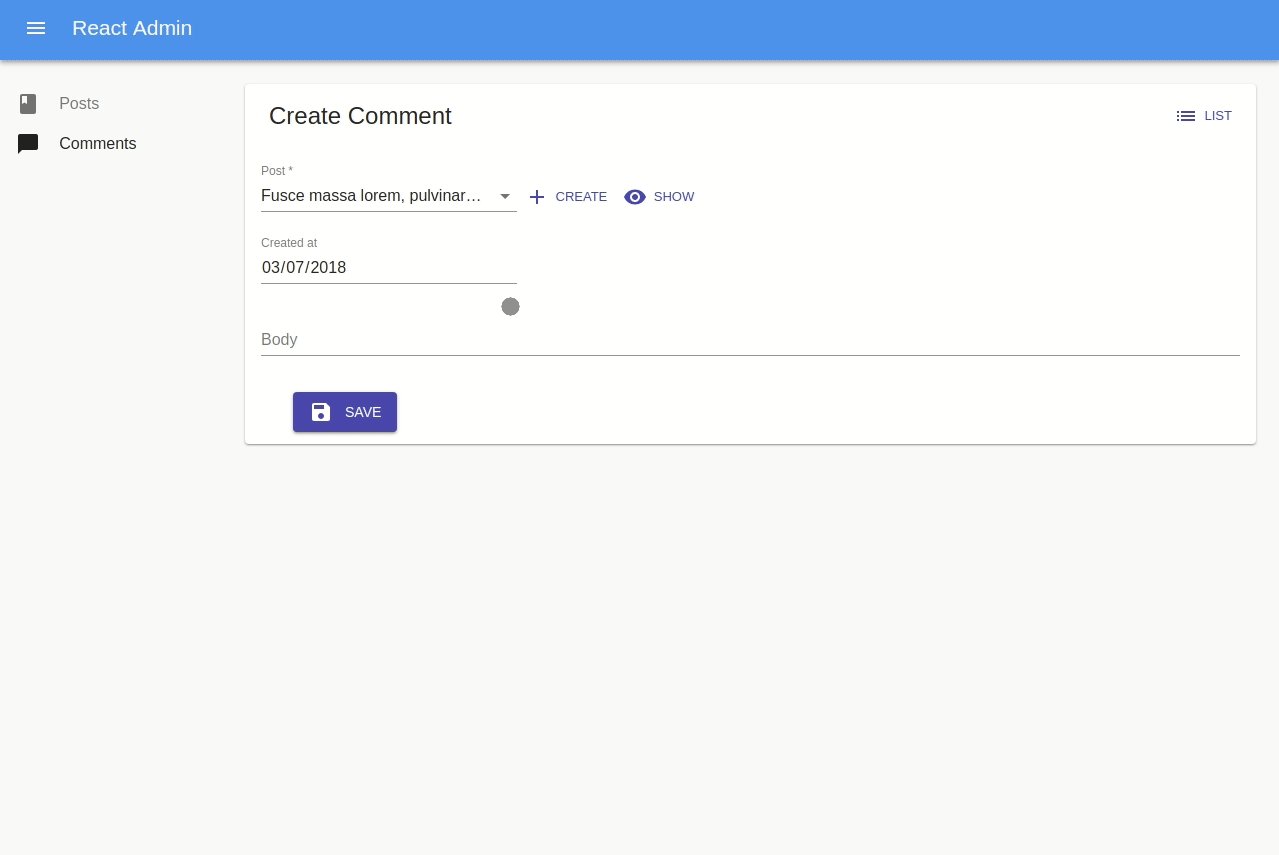
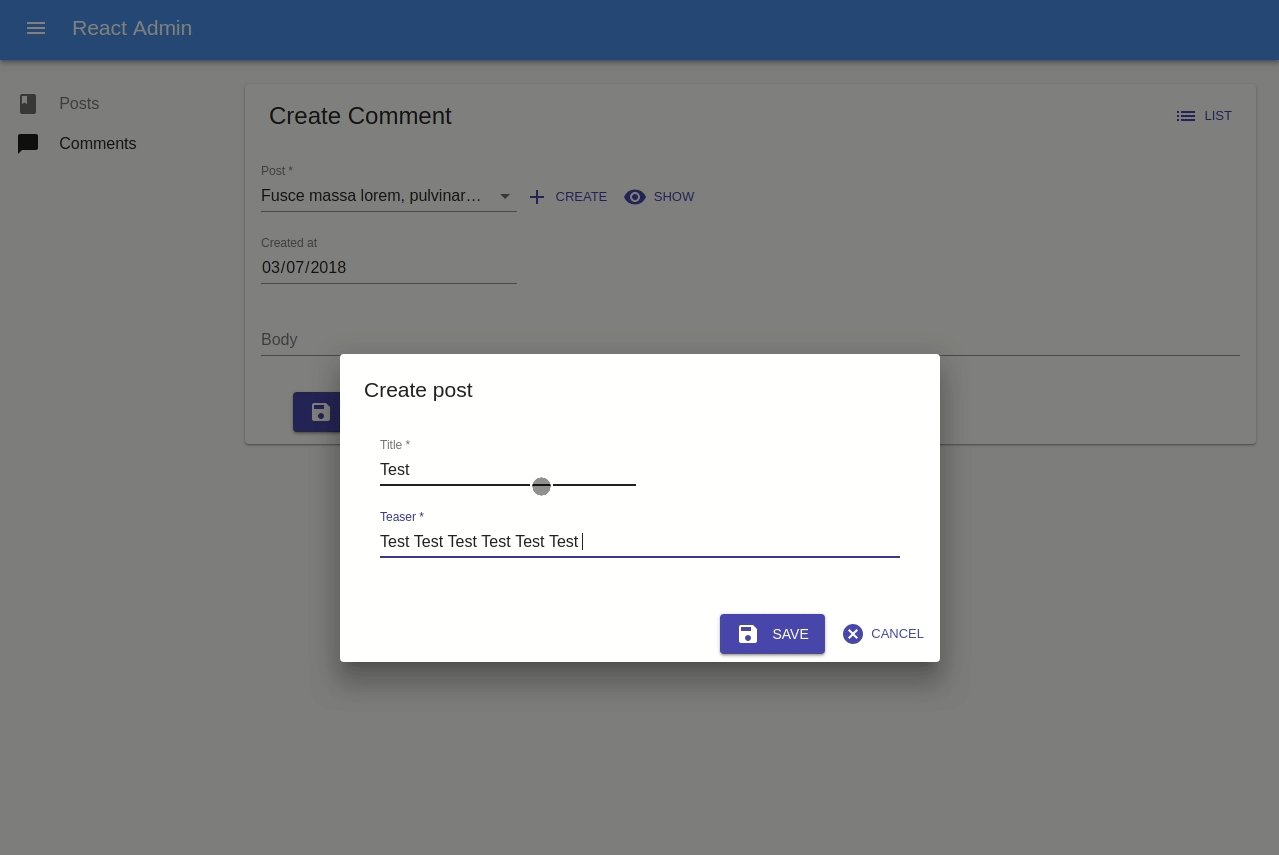
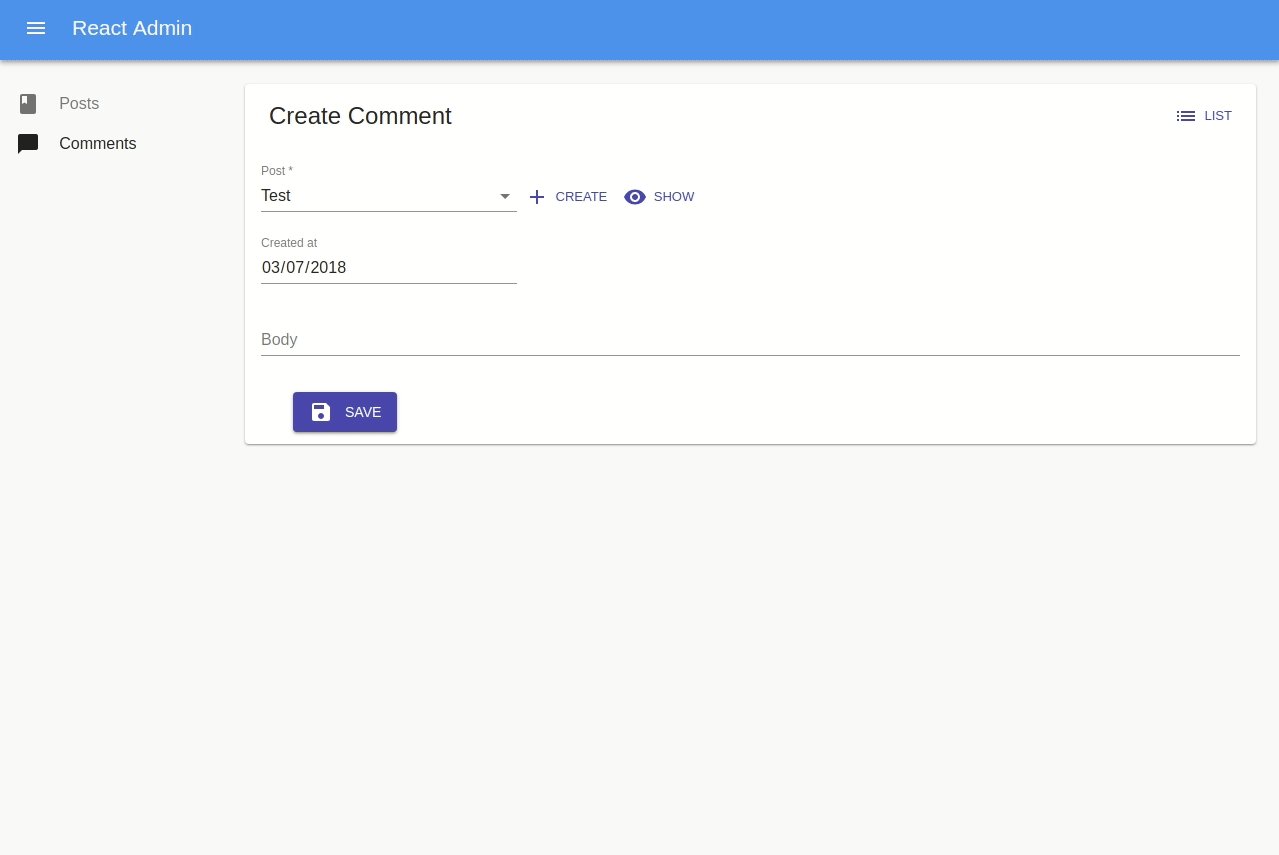
 React Admin Advanced Recipes Adding Related Records Inline
React Admin Advanced Recipes Adding Related Records Inline
 Button Onclick In Javascript Php Code Example
Button Onclick In Javascript Php Code Example
 Text Box Onclick Event Handling Removing Default Data
Text Box Onclick Event Handling Removing Default Data
 Add Javascript To The Client Onclick Event Of The Sitecore
Add Javascript To The Client Onclick Event Of The Sitecore
 Lecture 5 Cs50 S Web Programming With Python And Javascript
Lecture 5 Cs50 S Web Programming With Python And Javascript
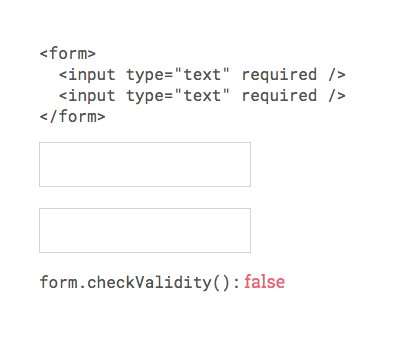
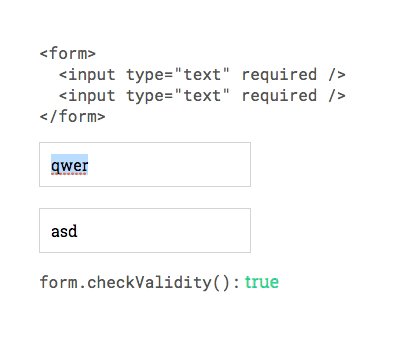
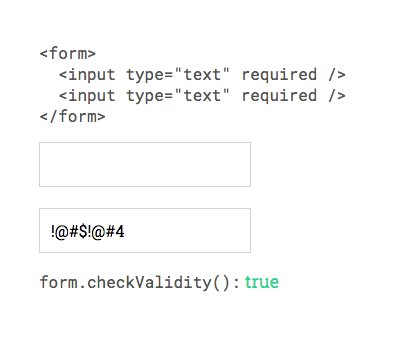
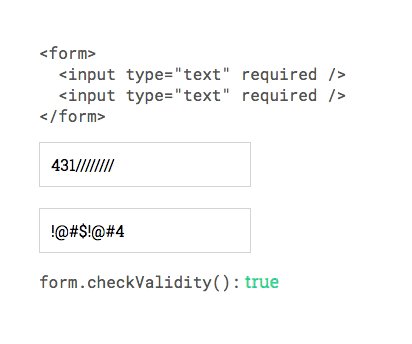
 Better Form Submissions With Event Preventdefault And
Better Form Submissions With Event Preventdefault And
 How To Prevent Double Clicking Or Multiple Form Submission
How To Prevent Double Clicking Or Multiple Form Submission
Introduction To Browser Events
 Checkbox Form Validation Using Client Side Javascript
Checkbox Form Validation Using Client Side Javascript
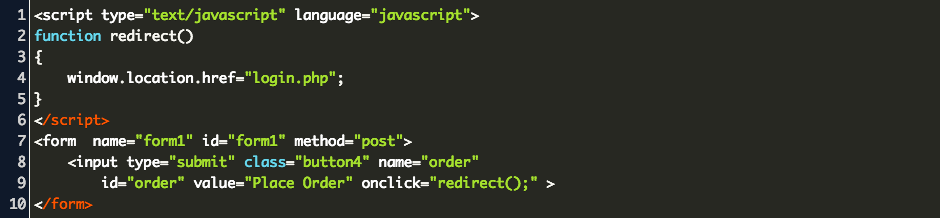
 How To Redirect To Another Page In Javascript On Submit Type
How To Redirect To Another Page In Javascript On Submit Type

 Disable Fabrik Form Save Button Onclick
Disable Fabrik Form Save Button Onclick
 Can T Prevent Default Form Submission While Using Ajax For
Can T Prevent Default Form Submission While Using Ajax For

0 Response to "29 Javascript Stop Form Submit Onclick"
Post a Comment