27 Search In Html Table Using Javascript
Oct 31, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Here is a solution to quickly filter an HTML table using JavaScript. Sometimes you have to show a large number of HTML table records and you have to quickly search the record by type in the search box. Today we share pure JavaScript code to filter table records easily. JavaScript is a very powerful scripting language to execute on client-side.
 Tables With Custom Renderers Documentation Splunk
Tables With Custom Renderers Documentation Splunk
How to Live search on the HTML table with jQuery. Whenever there is a large list of records that you are displaying in the HTML table. In this case, it's better to allow the users to search text within the table. You can easily do this on your Client-side with jQuery. For searching text within HTML table columns I am using .contains () method.

Search in html table using javascript. Oct 16, 2015 - Connect and share knowledge within a single location that is structured and easy to search. ... This is an HTML form with results calculated using JavaScript. My goal is to display a table of 2-6 columns and variable number of rows depending on user input (form would be modified). Welcome, JavaScript Search Box in Hindi. Filter HTML table using javascript in Hindi. OnKeyUp event is used to call the search function in Javascript. ️ So... JavaScript In the HTML code of search bar, we gave the input an id="searchbar" and onkeyup we called, the function "search_animal". onkeyup calls the function every time a key is released on the keyboard. We first get our input using getElementById. Make sure to convert it to lower case to avoid case sensitivity while searching.
Therefore, we'll use JavaScript to filter the table client-side in the browser. I was able to find a number of examples that provide basic filtering capability with JavaScript, but these are limited to filtering on one column. Eventually I came across the TableFilter JavaScript library, which has great documentation and plenty of examples. We will be building a searchable using javascript in the front end. Follow me on Twitter: https://twitter /dennisivy11LinkedIn: https://www.linkedin /i... Real time search and filter on a HTML table using javascript Its a common practice to display large data using table elements. Moreover, many a times its helpfull to search through the displayed data especially when there are lots of rows and columns. One cannot expect users to keep scrolling page for finding information from the table. In this artical I will show you an easy way to search ...
Jun 13, 2021 - HTMLTableElement is a reference to an HTML <table> element. ... The row index of the new row. If index is -1 or equal to the number of rows, the row is appended as the last row. If index is greater than the number of rows, an IndexSizeError exception will result. If index is omitted it defaults to -1. ... This example uses ... To search a table using JavaScript you need to split the table into bits, this can be done using the getElementsByTagName () function, which takes the name of the element that you want to capture. So to grab all of the rows of a table as an array you need to pass the value of tr. var rows = document.getElementsByTagName("tr"); In the example above, we are using full string search. To activate the search as soon as the user presses a key, override onkeyup to call the main search function TF_filterTable(table, form) passing in the handles to the table and form elements. Using a selection list input box. Use the following code to implement a selection list input search ...
Save the file as build-table.html and go ahead to the next section! How to generate a table with JavaScript: generating the table head. Create a new file named build-table.js in the same folder as build-table.html and start the file with the following array: Given an HTML table and the task is to access the table element from the Controller and highlight any row that we want. Approach: We will use a basic DOM operation in JavaScript to access table row element. We will be adding highlight class to the row that we click, if the highlight class is already present then we will remove this class to ... Updating HTML Table Content Using JavaScript. Of all the HTML elements, the table is one of the most versatile - and most complex. Frankly, its intricate tag structure can make dynamically updating a cell's contents a bit of an ordeal. That being said, thanks to jQuery's outstanding DOM manipulation functions, working with tables need not ...
How to use it: 1. Download and include the table_search.js script after the latest jQuery library (slim build is recommended). 2. Create an input field to filter your long HTML table. 3. Enable the input field to filter the HTML table while typing. This awesome jQuery plugin is developed by mahmoud-mhamed. For more Advanced Usages, please check ... Aug 15, 2020 - Honestly though I'm really lazy so consulted the internet for how to do it. The solution I implemented is pretty much as presented in s3schools : How TO - Filter/Search Table. Jul 28, 2021 - Learn how to add, edit, and delete data in an HTML
In HTML we stored custom Data using Data element, then JavaSCript (JS) fetching it using.getAttribute the method. therefore, now, javascript find the filtering text using a function called. as a result, if any data matches the input then its display the result. Dec 08, 2020 - In this article I will demonstrate ... an HTML table with JavaScript, examining the advantages and disadvantages of each. The table in the screenshot below lists all 118 elements (types of atom) including their names, atomic numbers (the number of protons in their nucleii) and their chemical symbols (the abbreviations used in chemical ... Example explained: We use jQuery to loop through each table rows to check if there are any text values that matches the value of the input field. The toggle() method hides the row (display:none) that does not match the search.We use the toLowerCase() DOM method to convert the text to lower case, which makes the search case insensitive (allows "john", "John", and even "JOHN" on search).
i want to filter or search in this table by using any columns such Title or start date or visible and so on now my code search by first col "Title"only i can't make it search in all cols https: ... javascript jquery html asp -mvc-4. Share. Improve this question. Follow edited Jan 19 '17 at 18:44. Apr 17, 2020 - search in html table javascript: How to search in multiple tables in a html document. Using JavaScript only. This script looks at what you type in the... The "js-table-filter.js" script directly launches the TableFilter.init () function which searches for all tags with the "table-filter" class and applies the TableFilter.onInputEvent function to each tag on its oninput event. If necessary, the system allows you to have several tables with each one its own input box to filter its content:
In this step we create a textbox and a button to search the word and then insert some sample text to search the word.In our javascript code we add eventlistener so that our code is ready after page load and then we get the innerHTML and make sure the innerHTML is only string so we converted the innerHTML to string then we bind the onclick event ... When the Button is clicked, the CountRows JavaScript function is executed. Inside the CountRows JavaScript function, first the HTML Table is referenced using JavaScript and then a loop is executed over the HTML Table rows (TR element). The total count of the number of rows in HTML Table is calculated by counting all the HTML TR elements. In this tutorial, we'll provide a short code snippet to implement live search functionality on HTML table using jQuery. This live search functionality helps to filter data in real time based on the searched terms. HTML. The following table HTML contains three columns (firstname, lastname, and email) with some sample data.
Morioh is the place to create a Great Personal Brand, connect with Developers around the World and Grow your Career! It is a rather simple HTML-form that can be used to enter the search-string and to then submitting the form. On submitting the form the action to be performed is defined as executing the JavaScript -method "search". That method is explained in the following. JavaScript Filter Table Data. Customer ID Name Email Postal Code Country; 1: Ana Trujillo [email protected] 050214: Germany: 2: Antonio Moreno [email protected] 12209: Mexico: 3: Maria Anders [email protected] 05021: Germany: 4: Thomas Hardy [email protected] WA1 1DP: United Kingdom: 5: Christina Berglund [email protected] S-958 22: Sweden: 6:
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The basic steps to create the table in sample1.html are: Get the body object (first item of the document object). Create all the elements. Finally, append each child according to the table structure (as in the above figure). The following source code is a commented version for the sample1.html. Copy and paste JavaScript code inside <head> tag. Add Text box at the header row (first row) of your table in which you want to add functionality search. Call the function searchRows at the onkeyup event of the text box. Pass the parameter Table Client Id at the function searchRows.
Today you will learn to create filter option for the HTML table using JavaScript. Using this program you can search for specific tables content by searching name, email, id, etc. This is a short & pure JavaScript program for table filter, you can use this on any kind of table on any place. Tiny, invisible and simple, yet powerful and incredibly fast vanilla JavaScript that adds search, sort, filters and flexibility to plain HTML lists, tables, or anything. Hi! I'm Jonny and the author of List.js. I hope you like the lib. I’ve put a lot of hours into it! Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Sep 25, 2020 - This tutorial will teach you how to create a dynamic HTML table through the use of Javascript and Document Object Model (DOM) manipulation. The number of table rows and cell content will vary depending on your data. In this tutorial, I will be creating a scoreboard for a Javascript video game ... I'm using Bootstrap in order to have a nice appearance for my Web page, but it's not required. Add a Product. The HTML page I use to illustrate these concepts is shown in Listing 1. This HTML creates an empty table with a <thead> for the headers of each column in the table. There are three columns: product name, introduction date, and URL.
The first td in that table (with the word "Age"). The form with name="search". The first input in that form. The last input in that form. If you have large amout of data in your table and its contain hundreds or thousands of rows and columns. one cannot expect users to keep scrolling vertically/horizontally for finding information of their interest.my blog show you an easiest way to search through a html table using javascript. first create textbox inside the tag in your html page. // where your can type value which you want to ...
 Convert Json Data Dynamically To Html Table Using Javascript
Convert Json Data Dynamically To Html Table Using Javascript
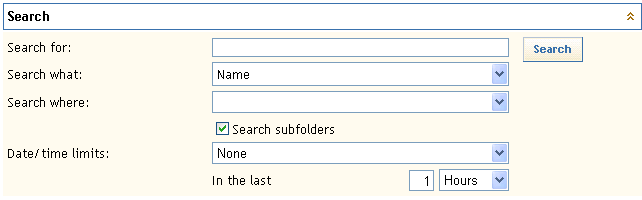
 Remotefilesearch Sas Appdevstudio Api Developer
Remotefilesearch Sas Appdevstudio Api Developer
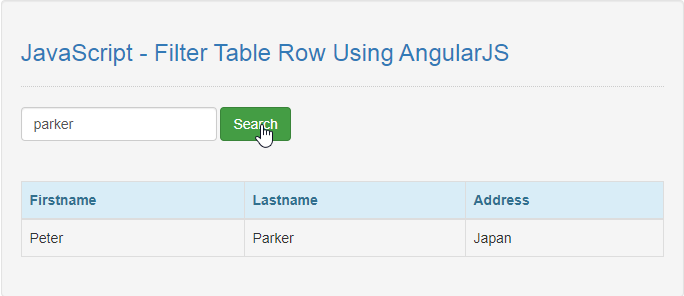
 Javascript Filter Table Row Using Angularjs Free Source
Javascript Filter Table Row Using Angularjs Free Source
 55 Free Beautiful Css Css3 Table Templates Freshdesignweb
55 Free Beautiful Css Css3 Table Templates Freshdesignweb
 How To Fetch Data From Json File And Display In Html Table
How To Fetch Data From Json File And Display In Html Table
 Add Edit And Delete Data In An Html Table Using Javascript
Add Edit And Delete Data In An Html Table Using Javascript
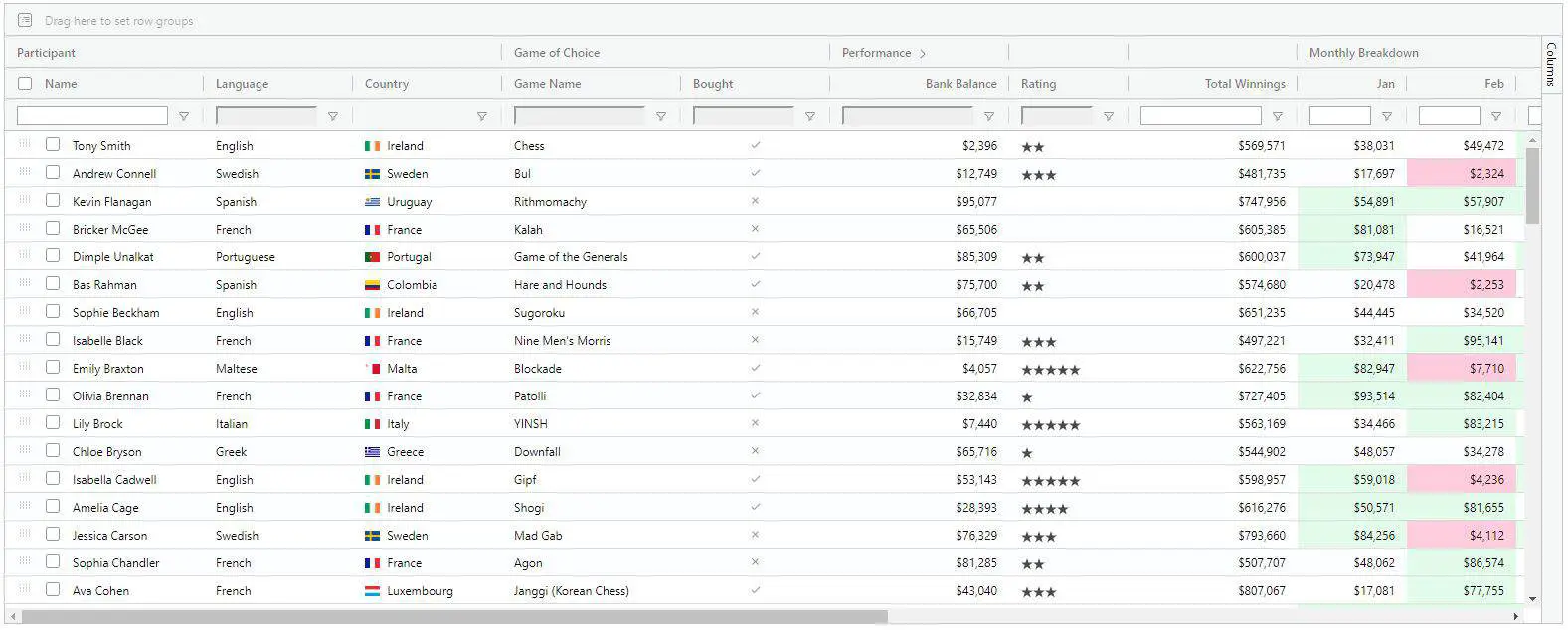
 10 Best Angular Datatables With Pagination Sorting And
10 Best Angular Datatables With Pagination Sorting And
 Search In Html Table Using Javascript
Search In Html Table Using Javascript
 Jquery Plugin To Convert Csv File Into Data Table Free
Jquery Plugin To Convert Csv File Into Data Table Free
 How To Search A Table Using Js And Return Only The Matching
How To Search A Table Using Js And Return Only The Matching
 Simple Jquery Plugin For Html Table Live Search Free Jquery
Simple Jquery Plugin For Html Table Live Search Free Jquery
 Back To The Basics How To Generate A Table With Javascript
Back To The Basics How To Generate A Table With Javascript
 Jquery Table Based Autocomplete Plugin Tautocomplete Free
Jquery Table Based Autocomplete Plugin Tautocomplete Free
 Giliapps Realtime Search In Html Table With Js
Giliapps Realtime Search In Html Table With Js
 Html Table Basics Learn Web Development Mdn
Html Table Basics Learn Web Development Mdn
 Search Bar Using Html Css And Javascript Geeksforgeeks
Search Bar Using Html Css And Javascript Geeksforgeeks
 Javascript How To Add Edit Remove Selected Table Row From Input Text In Javascript With Code
Javascript How To Add Edit Remove Selected Table Row From Input Text In Javascript With Code
 Search And Filter A Table With Javascript Dev Community
Search And Filter A Table With Javascript Dev Community
 Tic Tac Toe Game Using Javascript And Jquery Codebrary
Tic Tac Toe Game Using Javascript And Jquery Codebrary
 Jquery Table Plugins Page 5 Jquery Script
Jquery Table Plugins Page 5 Jquery Script
 A Simple Bootstrap Tutorial Toptal
A Simple Bootstrap Tutorial Toptal
 A Complete Guide To The Table Element Css Tricks
A Complete Guide To The Table Element Css Tricks
 Javascript Table Filter Or Search How To Add Filter In Html
Javascript Table Filter Or Search How To Add Filter In Html
 Export Html Table Data To Excel Using Javascript Jquery Is
Export Html Table Data To Excel Using Javascript Jquery Is
 Html Table Search On Each Column Individually Using
Html Table Search On Each Column Individually Using
 Javascript Table Filter Or Search Add Filter In Html Css Table
Javascript Table Filter Or Search Add Filter In Html Css Table
0 Response to "27 Search In Html Table Using Javascript"
Post a Comment