24 Validation In Php Using Javascript
Note: Remember that validation and verification both are different from each other. Now we will apply all these validations to an HTML form to validate the fields. Thereby you can learn in detail how these codes will be used to validation form. Create a registration form using HTML and perform server-side validation. Follow the below ... Our earlier blog post already explained about form submission without page refresh, but it was done by using ajax, PHP and jQuery. Now you will learn same functionality using ajax, PHP and Javascript through this blog post . Just follow our post or download it to use.
 Form Validation Javascript Amp Php Crud Code Example Webmull
Form Validation Javascript Amp Php Crud Code Example Webmull
Free JavaScript Book! Write powerful, clean and maintainable JavaScript. RRP $11.95. Get the book free! In this article, we'll build and validate a small web form using HTML and PHP. The form is ...

Validation in php using javascript. JavaScript provides facility to validate the form on the client-side so data processing will be faster than server-side validation. Most of the web developers prefer JavaScript form validation. Through JavaScript, we can validate name, password, email, date, mobile numbers and more fields. JavaScript Validation Using Sample Form; Amount Field Validation Using JavaScript; jQuery Validation for File Input Type; How To Get Selected Text and Value of DropDownList… Open a URL in a New Tab Using JavaScript; Redirect Page after Certain Time using PHP,… Allow Only Numeric Value in Textbox Using JavaScript; How to Create a Session ... Note: We use the pattern attribute (with a regular expression) inside the password field to set a restriction for submitting the form: it must contain 8 or more characters that are of at least one number, and one uppercase and lowercase letter.
Javascript Form Validation Before Submit. Now, Let's understand the following Input validation one by one. The validation code of each input field is written within a custom function. So that you can easily use it to validate the form before or after submission. Learn Also - Create Login Form Using PHP. Create Registration Form Using PHP Credit Card Number validation. A validating credit card is an important point while receiving payment through an HTML form. In this page, we have discussed how to validate a credit card number (in a different format) using JavaScript. This and the next chapters show how to use PHP to validate form data. PHP Form Validation. ... And when the page loads, the JavaScript code will be executed (the user will see an alert box). This is just a simple and harmless example how the PHP_SELF variable can be exploited.
Using JavaScript validation with php. maxamis4. 295 Expert 100+ I currently have an input form in HTML. I am trying to use JavaScript to validate that the html forms are entered. I had it working earlier today but now my form is not validating. Could someone take a look and tell me why its not working. Javascript Form validation is used for validate the user's input data for any registration form, contact form etc. In this tutorial we are showing a form with a submit button. ... Form Submit Without Page Refreshing- jQuery/PHP Next. 11 Replies to "Form Validation Using JavaScript" dynamic fitness says: October 19, 2014 at 7:46 am. Under this tutorial, you will learn how to submit a HTML form with form data validation without refresh of webpage by using pure vanilla javascript with Ajax PHP and then after insert HTML form data into Mysql database using Ajax with PHP. In this post you do not need to download jQuery library or do not include jQuery javascript library link ...
Here we will see how to create strong password validation using JavaScript. For strong validation i mentioned here the condition is at least one capital letter and one small letter and one number and one special character then it shows the strong password and also i mentioned here the minimum character length should be 8 character using html5 ... 28/8/2021 · Validation in php using javascript. Client Side Form Validation Using Parsley Js With Php Ajax. User Registration In Php With Login Form With Mysql And Code. Javascript Form Example With Validation Code Example. Async Validation In Angular Step By Step Guide With Php And. JavaScript provides a way to validate form's data on the client's computer before sending it to the web server. Form validation generally performs two functions. Basic Validation − First of all, the form must be checked to make sure all the mandatory fields are filled in. It would require just a loop through each field in the form and check ...
The form validation with a plain JavaScript simplifies the effort of loading any external libraries. In PHP, it handles the posted data for sending them via a contact email. Also, it stores the data into a database table if any. It is optional and can disable in code. In the earlier blog, I've shared how to create Login & Registration Form using HTML & CSS and now it's time to validate the login form using JavaScript. Form Validation in HTML means to check that the user's entered credential - Email, Username, Password is valid and correct or not. Email validation. Validating email is a very important point while validating an HTML form. In this page we have discussed how to validate an email using JavaScript : An email is a string (a subset of ASCII characters) separated into two parts by @ symbol. a "personal_info" and a domain, that is personal_info@domain.
To validate username and password you need to go to server side for validating. At server side we use php and SQL to validate username and password. You can of course replace php with other languages. Note that it is not recommended to validate username and password on client side. Form Validation with Javascript and PHP In this tutorial, we will show you how to create an attractive, pleasant to look form for your website, and then we will explain how to dynamically validate it using Javascript. The server-side validation with PHP will be covered too (to make everything 100% safe). I want to submit my form to a PHP file called reg.php after validating it using JavaScript. ... (as it does when validation fails). Just add action="reg.php" to the form element. - nnnnnn Sep 5 '15 at 7:29. Add a comment | 5 Answers Active Oldest Votes. 10 Just add ...
A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. 3) Using the Ajax method load(), pass those variables to a PHP script called form-send.php (on the server). It's important to note what is actually happening here. The load() method loads the ... sample-registration-form-validation.js is the external JavaScript file which contains the JavaScript ocde used to validate the form. js-form-validation.css is the stylesheet containing styles for the form. Notice that for validation, the JavaScript function containing the code to validate is called on the onSubmit event of the form.
ajax call: you call the PHP code from the client, the server does the validation, and (optionally) acts on it and returns a code: succes or error and error message. Your calling javascript then needs to react to the returned value and optionally display the error message from the … JavaScript provides faster client-side form validation than server-side validation does. Server-side validation requires more time first occurring on the server, which requires the user's input to be submitted and sent to the server before validation occurs. Thus, client-side validation helps to create a better user experience. JavaScript Form Validation HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted:
29/6/2011 · Outside of using AJAX, you can't. Remember that PHP is a server side language, and that JavaScript runs on the client in the browser. By the time PHP renders the page in the browser, it's done processing. What you need is two layers of validation - JavaScript validation AND PHP validation. Why? Because JavaScript can be turned off in the browser. Javascript validation allows your user to be informed of any errors prior to their submitting the form to the server. Validation in JavaScript for registration form is mandatory. The data entered into a registration form validation needs to be in the right format and certain fields need to be filled in order to effectively use the submitted form. Username, password, contact information are some details that are mandatory in forms and thus need to be provided ...
 Html Form Validation Using Javascript Source Code
Html Form Validation Using Javascript Source Code
 Perfect Javascript Form Validation Using Regular Expressions
Perfect Javascript Form Validation Using Regular Expressions
 File Type Extension Validation With Javascript Codexworld
File Type Extension Validation With Javascript Codexworld
 How To Perform Email Validation In Javascript Edureka
How To Perform Email Validation In Javascript Edureka
 Create Image Captcha Using Php And Validate Using Javascript
Create Image Captcha Using Php And Validate Using Javascript
 Truly Useful Form Validation Scripts For Front End
Truly Useful Form Validation Scripts For Front End
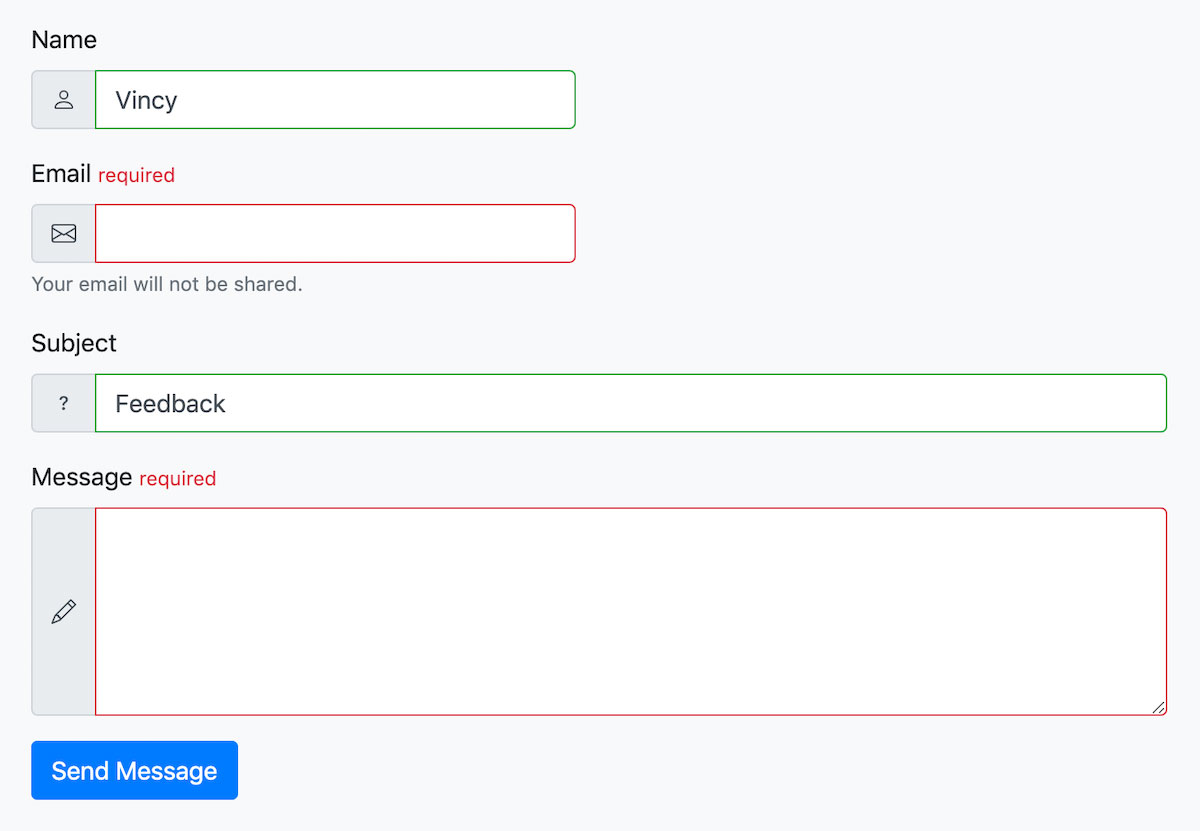
 Bootstrap Contact Form With Javascript Validation And Php
Bootstrap Contact Form With Javascript Validation And Php
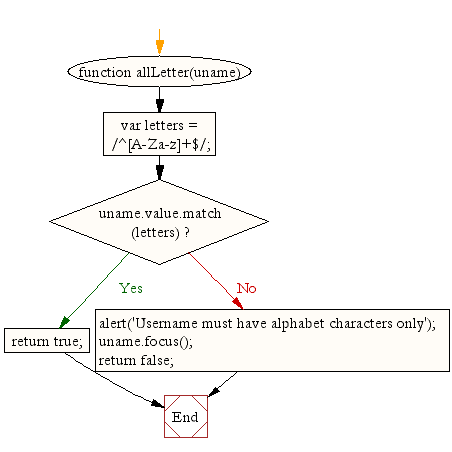
 Javascript A Sample Registration Form Validation W3resource
Javascript A Sample Registration Form Validation W3resource
 Php Server Side Form Validation
Php Server Side Form Validation
 How To Submit Ajax Forms With Jquery Digitalocean
How To Submit Ajax Forms With Jquery Digitalocean
 Html Form Validation Using Javascript Oferta
Html Form Validation Using Javascript Oferta
Create Your Own Search Engine Using Php Jquery And Mysql
 How To Create Login Form With Javascript Validation In Html
How To Create Login Form With Javascript Validation In Html
 Form Validation Using Jquery Geeksforgeeks
Form Validation Using Jquery Geeksforgeeks
 Form Validation Using Javascript Php Web Application Part 2
Form Validation Using Javascript Php Web Application Part 2
 Form Validation Lt Javascript The Art Of Web
Form Validation Lt Javascript The Art Of Web
 Php Form Validation With Vanilla Javascript
Php Form Validation With Vanilla Javascript
 Form Validation Using Ajax Formget
Form Validation Using Ajax Formget
 Validate Registration Form In Php
Validate Registration Form In Php
 How To Validate Form Fields Using Jquery Formden Com
How To Validate Form Fields Using Jquery Formden Com
 Javascript Form Example With Validation Code Example
Javascript Form Example With Validation Code Example
 Codeigniter Form Validation With Form Submit Example
Codeigniter Form Validation With Form Submit Example

0 Response to "24 Validation In Php Using Javascript"
Post a Comment