23 Call Angular Component Function From Javascript
The following example shows how to call the DataGrid widget's refresh () method: TypeScript. import { Component, ViewChild } from '@angular/core'; import { DxDataGridComponent } from "devextreme-angular"; @Component( {. selector: 'my-app', template: `. <dx-data-grid #targetDataGrid [dataSource]="dataSource"></dx-data-grid>. 26/6/2015 · You can call your angularJS function from javascript or jquery with the help of angular.element(). In this article I will explain this with a simple short example. Introduction. Many time it may happens that you need to call a method created in angularJS in javascrip/jquery function block.
 Angular Get Data From Another Component Code Example
Angular Get Data From Another Component Code Example
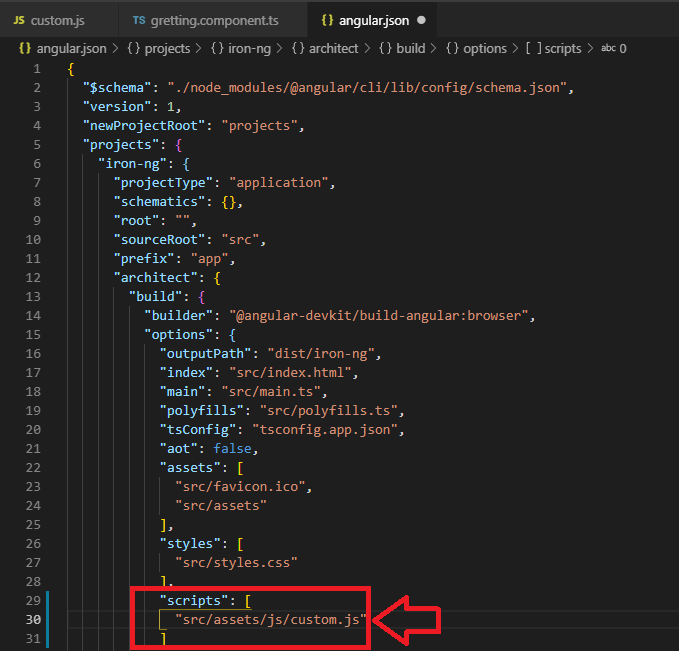
20/6/2019 · npm install jquery --save. In your angular.json file locate the “assets”, “styles”, and “scripts” section again. Add the JQuery JavaScript file to both sections like you did above ...

Call angular component function from javascript. 27/3/2018 · 1. How and where to include JavaScript Files in Angular Project? You need to include your JS file in the asset folder and refer this JS file in .angular-cli.json file. Refer the snapshot's, Folder structure should be like this..angular-cli.json. 2. How to call the JavaScript Functions from Typescript class? your TS should be like this. 11/11/2016 · Add declaration below to the typescript component in which you want to call the function (declaration should be set right after import declarations.) import {Component} from '@angular/core'; declare var foo: Function; @Component({ // selector: "", // templateUrl: "" }) Checkout my git project of angular 6 - I used this in login component - https://github /gajender1995/Angular-HighChart-Auth. exter.js. define(["require", "exports"], function(require, exports){ exports.value = "aaa"; exports.gajender = function(){console.log(2)}; }); login ponent.ts
12/10/2020 · first of all, you have to create a new angular project. it can be called by any name that you want. in my case, it is ‘article’. ng new article. and after that, you have to generate two components, I'm calling these two as sibling1 and sibling2. ng g c sibling1. ng g c sibling2. 16/9/2019 · Now, simply open the HTML page into any browser and click on the button "Call Angular 2 Function" which results in an alert message "Angular 2+ function is called". Angular JavaScript 22/12/2018 · It will call the function in the first component. Now we can click the second component link and click the “Call First Component Function” button. It will execute the function from the first component and will show the same message box as given below. We have successfully executed the function from another component.
5/8/2020 · You can also simply declare and call your JavaScript functions in any component since it's a TypeScript file. For example: import { Component , OnInit } from '@angular/core' ; …
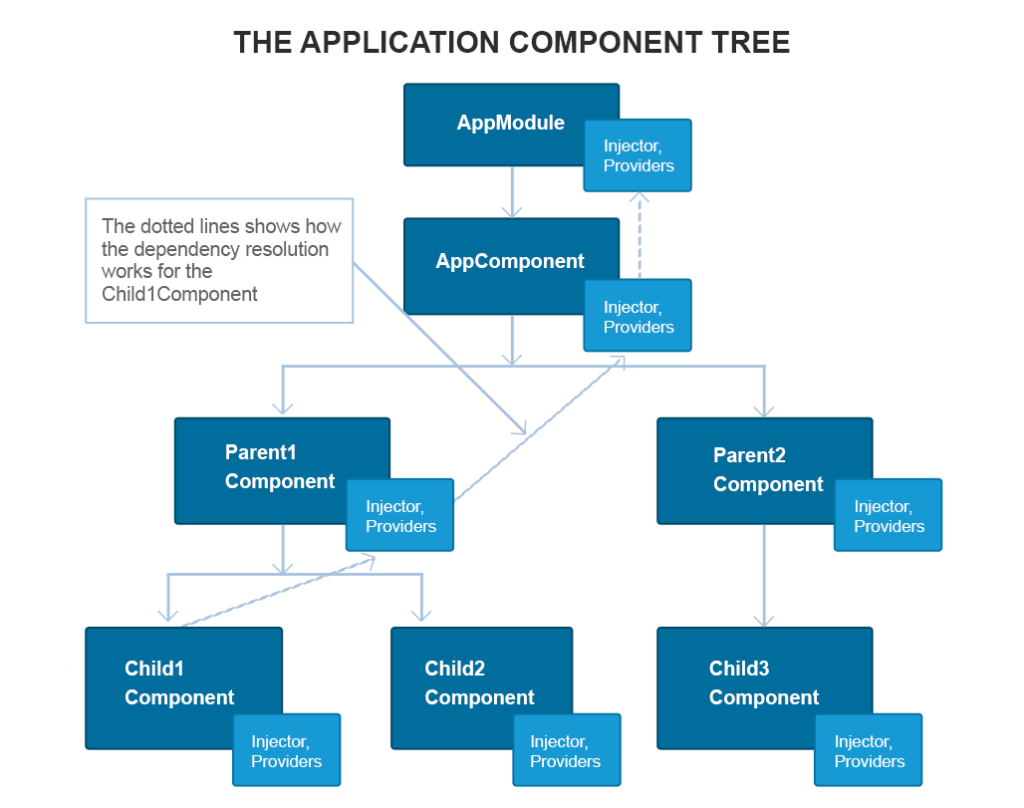
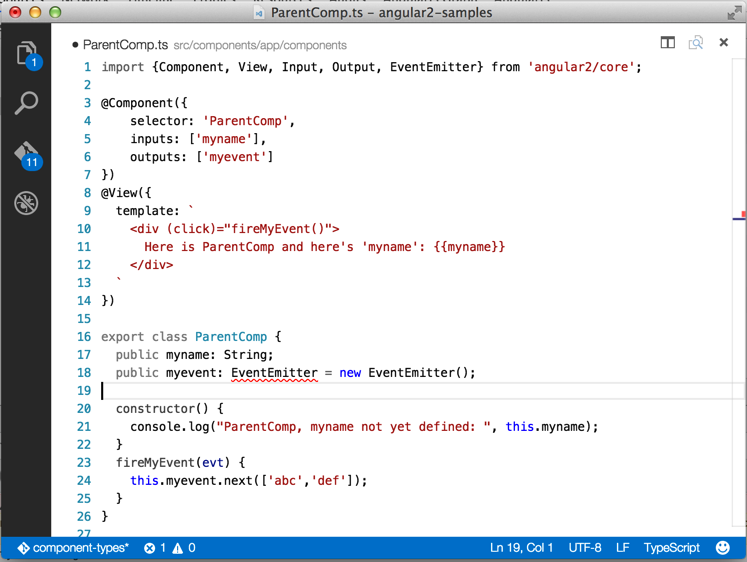
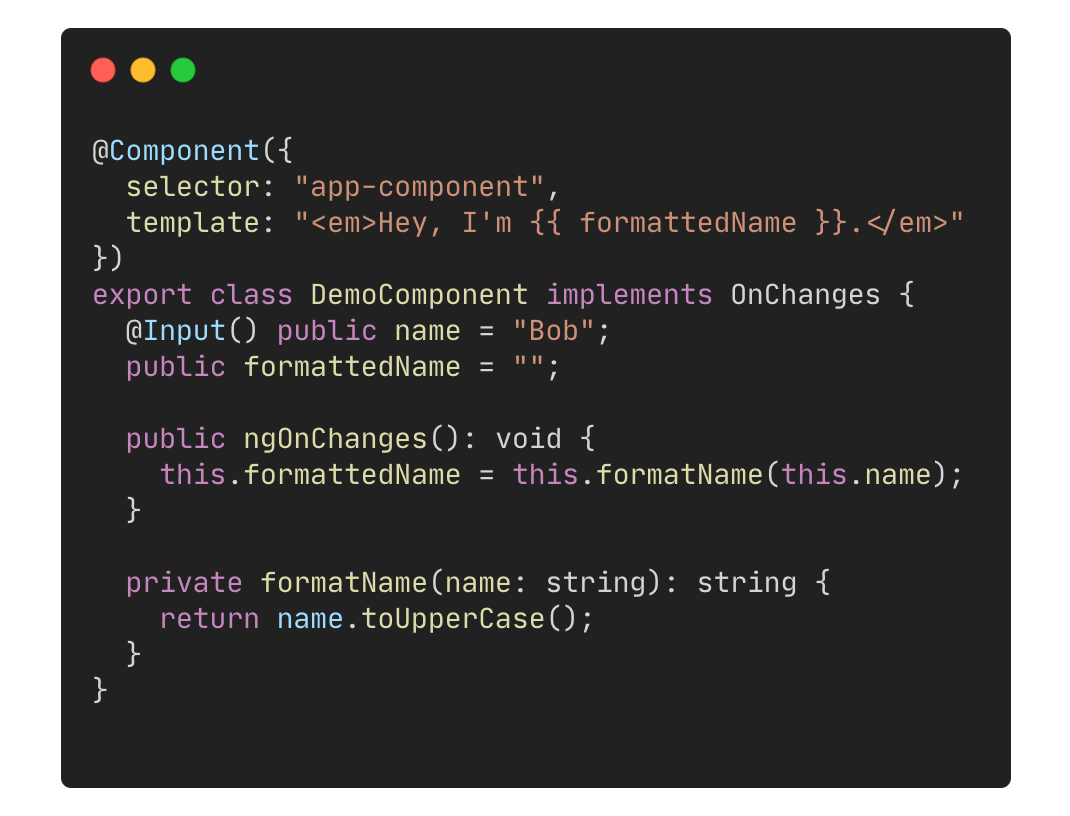
 Angular 2 Components Inputs And Outputs Sitepoint
Angular 2 Components Inputs And Outputs Sitepoint
 Pros And Cons Of Angular Development Framework Altexsoft
Pros And Cons Of Angular Development Framework Altexsoft
 Why You Should Never Use Function Calls In Angular Template
Why You Should Never Use Function Calls In Angular Template
 Angular Tutorial Learn Angular From Scratch Step By Step
Angular Tutorial Learn Angular From Scratch Step By Step
 Top 18 Most Common Angularjs Mistakes That Developers Make
Top 18 Most Common Angularjs Mistakes That Developers Make
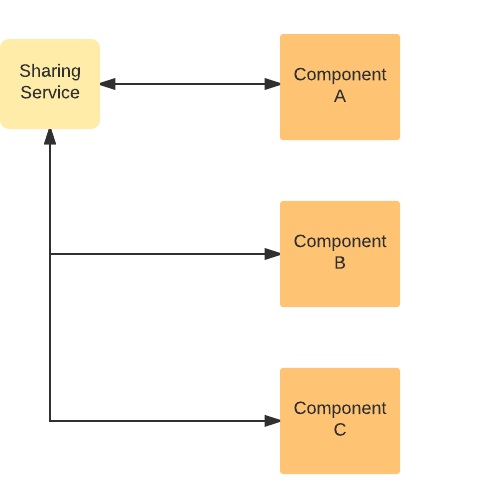
 Simple Way To Execute A Function In A Component From Another
Simple Way To Execute A Function In A Component From Another
 How To Call External Javascript Function Which Is In Separate
How To Call External Javascript Function Which Is In Separate
 Angularjs Dependency Injection Components Annotation
Angularjs Dependency Injection Components Annotation
 Using External Js Files In Angular Franco Morales
Using External Js Files In Angular Franco Morales
 Call Functions In Angular Templates The Good Way By
Call Functions In Angular Templates The Good Way By
 Angular 2 Ngmodel And Custom Form Components Rangle Io
Angular 2 Ngmodel And Custom Form Components Rangle Io
 How To Call External Javascript Function Which Is In Separate
How To Call External Javascript Function Which Is In Separate
 Types Of Angularjs Services With Examples Creating
Types Of Angularjs Services With Examples Creating
 Learn Angular Step By Step Learn Angular
Learn Angular Step By Step Learn Angular
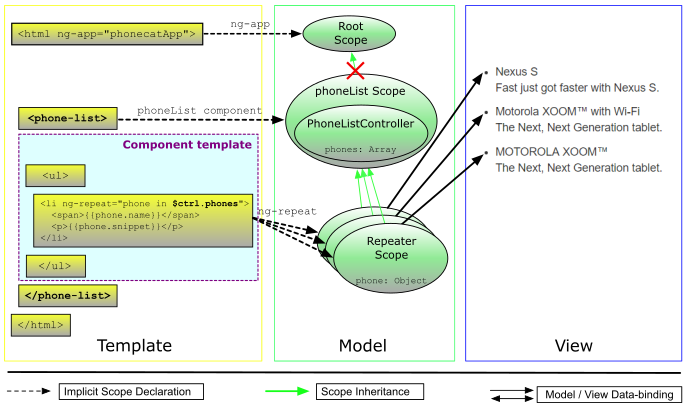
 Angularjs Tutorial 3 Components
Angularjs Tutorial 3 Components
 Angular 11 10 Call Component Function On Button Click Example
Angular 11 10 Call Component Function On Button Click Example
 Call Function After Html Load Angular Ngoninit Code Example
Call Function After Html Load Angular Ngoninit Code Example
 Simple Way To Execute A Function In A Component From Another
Simple Way To Execute A Function In A Component From Another
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
 Don T Use Functions Inside Angular Templates And What To Use
Don T Use Functions Inside Angular Templates And What To Use
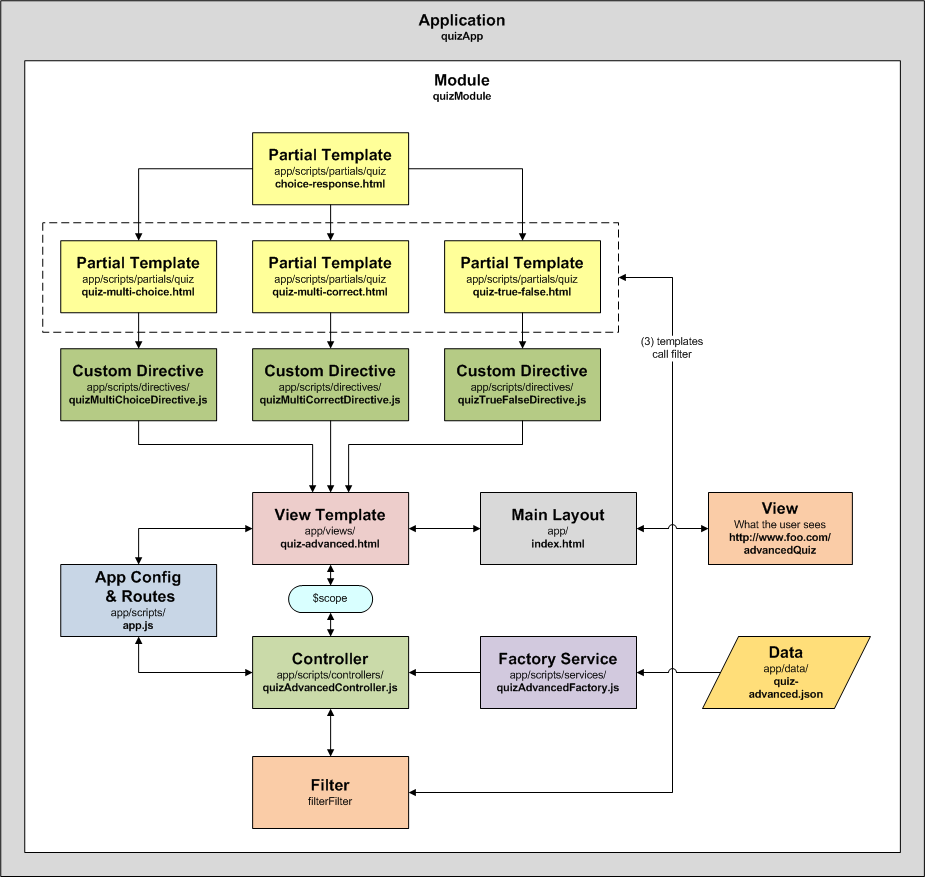
 Yeoman Programmatic Ponderings
Yeoman Programmatic Ponderings

0 Response to "23 Call Angular Component Function From Javascript"
Post a Comment