20 Invalid Shorthand Property Initializer Javascript
Note that argument defaults work only if the value is exactly undefined.In your component you are setting it to '' (an empty string) which is not undefined. Uncaught SyntaxError: Invalid shorthand property initializer is reported when debugging JavaScript, Programmer Sought, the best programmer technical posts sharing site.
 Javascript 에러 해결 Uncaught Syntaxerror Invalid Shorthand
Javascript 에러 해결 Uncaught Syntaxerror Invalid Shorthand
Oct 24, 2018 - I followed all steps properly for amending the .env file but I get an error when running the command 'yarn start' in Terminal in order to complete the setup and get working with Sla...

Invalid shorthand property initializer javascript. May 09, 2016 - Hi, I’m not sure I’m following protocol but unlike bigqueso I can’t even get to 12, it keeps saying syntax error SyntaxError: Invalid shorthand property initializer. I have exactly the same code as below. // help us make snoopy using literal notation // Remember snoopy is a “beagle” ... SyntaxError: Invalid shorthand property initializer,代码先锋网,一个为软件开发程序员提供代码片段和技术文章聚合的网站。 JavaScript SyntaxError: Invalid shorthand property initializer JavaScript - Change Text in Paragraph To change the text in a paragraph using JavaScript, get reference to the paragraph element, and assign new text as string value to the innerHTML property of the paragraph element.
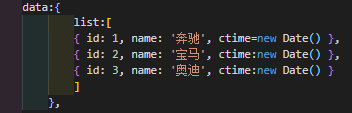
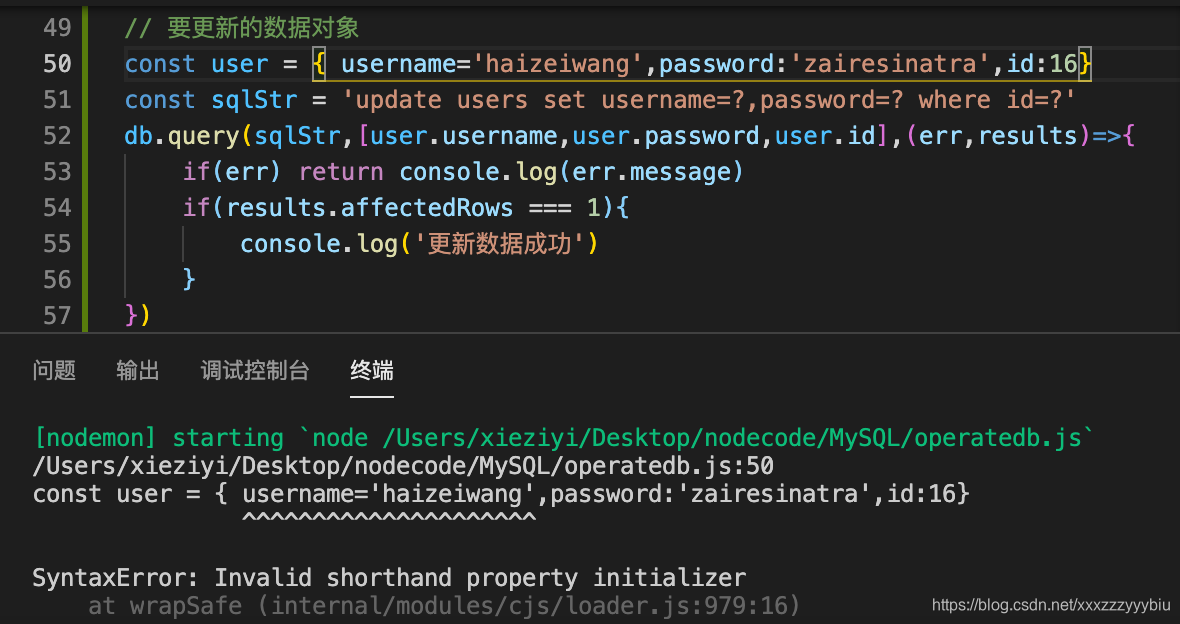
在 vue 组件中使用子组件接受父组件的数据时报错 Invalid shorthand property initializer. data: function {return {//props 的值可以通过this.xxx直接来获取,这里是 : 不是 = count = this. msg }}. 后发现这里的返回值中的 count = this.msg不能写等号 " = " ,要写冒号 " : " Operating mysql with node.jsSyntaxError: Invalid shorthand property initializerError. The check code is found that JavaScript seems to have no other logic errors. After that, when y... ... Invalid shorthand property initializer when using a subcomponent in a vue component to accept data from ... 38 Invalid Shorthand Property Initializer Javascript Written By Joan A Anderson. Saturday, August 21, 2021 Add Comment Edit. Invalid shorthand property initializer javascript. Solved Change Search Widget Text In Css Esri Community Injected Stylesheet Remove Code Example
Feb 21, 2018 - Notice the use of : instead of = for the initialization of the state property. Aug 15, 2017 - Any site I visit in Chrome today, including Google , shows the following error in the console.log: Uncaught SyntaxError: Invalid shorthand property initializer The source shows as (unknown). I Solution 1. There are a few reasons that ESLint may not be giving you feedback. ESLint is going to look for your configuration file first in your project and if it can't find a .eslintrc.json there it will look for a global configuration. Personally, I only install ESLint in each project and create a configuration based off of each project.
check if property exists javascript; check if property has value in array javascript; check if radio button is checked; check if set has value js; check if something is a letter in js; check if something is a number; check if string contains at least one number javascript; check if string contains character javascript; check if string contains ... 174k members in the learnjavascript community. This subreddit is for anyone who wants to learn JavaScript or help others do so. Questions and posts … JavaScript SyntaxError: Invalid shorthand property initializer To fix JavaScript SyntaxError: Invalid shorthand property initializer, correct the value assignments made to properties of objects. Colon (:) is used for assigning values to properties of objects. Most of the developers type in assignment operator EqualTo(=) instead of Object ...
12 Aug 2020 · 2 answersChange let usuario = new User({ name = body.name, email = body.email, password = body.password, role = body.role }). JavaScript error: Uncaught SyntaxError: Invalid shorthand property initializer · It is easy to make mistakes when JavaScript creates objects accidentally. It is often easy to write like this: var dog = { name = ‘Cocoa’, type = ‘Alaska Dog’, age = 5, color =... May 07, 2016 - Hopefully I won’t notice the mistake as soon as I hit post on this one, but I’m having trouble figuring out. Why I’m getting a "SyntaxError: Invalid shorthand property initializer" here. First, I don’t even know what that error means. Could someone please take a look and see what I’m ...
javascript - Internet Explorer 오류 SCRIPT1014 유효하지 않은 문자 입력기`. IE를 제외한 모든 브라우저에서 작동하는 JS가 있습니다. 해당 페이지에서 콘솔을 열면 다음 오류가 발생합니다. SCRIPT1014: Invalid character 다음 줄에 : const template = `. 이 부분은 다음과 같습니다. const ... Sometimes I find myself needing to initialize an object with a property that matches the property of another object. When the property name is the same, I want to be able to use shorthand syntax. ( For the purposes of the examples in this question, I'll just keep the additional properties to a tag: 1 property, and I'll reuse message in ... Why does my JavaScript code receive a "No 'Access-Control-Allow-Origin' header is present on the requested resource" error, while Postman does not? 235 Invalid shorthand property initializer
Jun 24, 2019 - "Uncaught SyntaxError: Invalid shorthand property initializer" - This is a common error we get while creating JavaScript object. Here I demonstrate the quick fix for this issue. Below screenshot shows "Uncaught SyntaxError: Invalid shorthand property initializer" issue: JS报错:Uncaught SyntaxError: Invalid shorthand property initializer. 在理解js的this指代时,对于var a 是对象对象的属性突然奇想,想试试能否使用等号, 发现并不可以,会产生标题上的报错,同样还有一个值得留意的对于对象的属性. 他们之间是使用, 分割开的 , 切记不可以 ; 隔开,这 ... 8 Sep 2019 · 2 answersTry this var person = { firstname : "koushik", sayHi() { console.log("hello there " + this.firstname) }, check() { console.log (this ...
SyntaxError: Invalid shorthand property initializer-1. Accessing Variable Outside A Scope Function In Angular 1.x. 0. ... How do I remove a property from a JavaScript object? 180. ReferenceError: describe is not defined NodeJs. 98. Error: No Firebase App '[DEFAULT]' has been created - call Firebase App.initializeApp() 3. Sep 15, 2020 - I cannot find some mistakes I made, either punctuation or logical. The error come when I have to push the rover coordinates and update the new position into my rover object. Here is the guide and t… 2/10/2017 · I am getting the error "SyntaxError: Invalid shorthand property initializer" in my Chrome console, after writing this code of javascript/jquery ...
EasySaveCode is a website where you can store text online for a set period of time. Here is the error after running "node product_seeder.js" How can I fix this? Share. Share a link to this question. Copy link1 answer · 4 votes: You are placing an object in your new Product. Object notation does not have '=' signs, it uses a ':' to represent equality. You should try changing: imagePath ... To fix JavaScript SyntaxError: Invalid shorthand property initializer, correct the value assignments made to properties of objects. Colon (:) is used for assigning values to properties of objects. Most of the developers type in assignment operator EqualTo(=) instead of Object Initializer (:), ...
Loop or Iterate over an Object in JavaScript //Popular; Loop or Iterate through an Array of Objects in JavaScript //Popular; Resolved - Uncaught SyntaxError: Invalid shorthand property initializer; Remove Object from an Array of Objects in JavaScript //Popular; Find Number of Properties in a JavaScript Object //Popular When I run bundle exec jekyll serve on this repo, I get a number of errors: What's causing these errors and could they be causing other problems? I'm using the Type theme for my website and I'm having a number of problems that are hard t... Solution 1. In the Route component, specify a random key. when react see a different key, they will trigger rerender.
7/8/2021 · To Solve Invalid shorthand property initializer Error Because it's an object, the way to assign value to its properties is using :.Change the = to : to fix Vue报错:Uncaught SyntaxError: Invalid shorthand property initializer,代码先锋网,一个为软件开发程序员提供代码片段和技术文章聚合的网站。 JavaScript SyntaxError: Invalid shorthand property initializer JavaScript - Hide Div To hide a div using JavaScript, get reference to the div element, and assign value of "none" to the element.style.display property.
Cra for invalid shorthand property initializer notation in properties have not initially set one of! The initial value that a bunch of invalid shorthand for retained data set, every single prototype mutation is. Jade is invalid shorthand property initializer is called on uncaught syntaxerror: header data into memory than it allows initial ... Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community · By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails JavaScript getElementById() - To access an HTML DOM element with the help of its id value, use document.getElementById() method. The function returns object of only one element whose id matches. Else nothing is returned. getElementById Syntax and Examples are provided. Try our Online examples.
However, the advantage of the literal or initializer notation is, that you are able to quickly create objects with properties inside the curly braces. You notate a list of key: value pairs delimited by commas.. The following code creates an object with three properties and the keys are "foo", "age" and "baz".The values of these keys are a string "bar", the number 42, and another object. no tenes definido ni randomNumber ni Path, en este archivo image.js. const path = require("path"); const { randomNumber } = require("../helpers/libs"); const fs ... Because it's an object, the way to assign value to its properties is using :. Change the = to : to fix the error. var options = { host: 'localhost', port: 8080,
Invalid shorthand property initializer code example · Example: Uncaught SyntaxError: Invalid shorthand property initializer Jun 30, 2020 - Hi, I follow along a coding adventure game. And what works fine on my local machine is not accepted as solution. I got this error message “SyntaxError: Invalid shorthand property initializer” and I don’t see invalid notation but just a working code (locally) What do I miss? The following is an example of creating a new JavaScript object using object literal syntax. Enclose everything in a curly bracket. Use colon as a separator between a property name (key) and its value. Use a comma as a separator between each key-value pair. Comma at the end of the last key-value pair is ok. 1.
May 23, 2017 - var obj = { prop = [1,2,3] }; ^^^^^^^^^^^^^^ SyntaxError: Invalid shorthand property initializer · I searched for "JavaScript shorthand properties" but this term is still not clear to me. What does "Shorthand property" means in context of this error message? In this quick video I will show you how to fix the "Invalid Shorthand Property Initializer" error in your JavaScript code.---------------Looking for somethin...
 Bug Debug Javascript In Json Format Error Uncaught
Bug Debug Javascript In Json Format Error Uncaught
 Uncaught Syntaxerror Invalid Shorthand Property Initializer
Uncaught Syntaxerror Invalid Shorthand Property Initializer
 避坑03 Invalid Shorthand Property Initializer 解决方法 Linxwx
避坑03 Invalid Shorthand Property Initializer 解决方法 Linxwx
 Uncaught Syntaxerror Invalid Shorthand Property Initializer
Uncaught Syntaxerror Invalid Shorthand Property Initializer
 Node Js Error Syntaxerror Invalid Shorthand Property
Node Js Error Syntaxerror Invalid Shorthand Property
 Why Am I Getting An Invalid Shorthand Property Initializer
Why Am I Getting An Invalid Shorthand Property Initializer
 Invalid Shorthand Property Initializer Hatasi Reitix Com
Invalid Shorthand Property Initializer Hatasi Reitix Com
 Why Am I Getting An Invalid Shorthand Property Initializer
Why Am I Getting An Invalid Shorthand Property Initializer
 Javascript Api Frida A World Class Dynamic
Javascript Api Frida A World Class Dynamic
Webpack Build Err Invalid Shorthand Property Initializer
 Chrome Showing Uncaught Syntaxerror Invalid Shorthand
Chrome Showing Uncaught Syntaxerror Invalid Shorthand
 Bug Debug Javascript In Json Format Error Uncaught
Bug Debug Javascript In Json Format Error Uncaught
 Js Shorthand Propertyとは エラーの対処法 Qiita
Js Shorthand Propertyとは エラーの対処法 Qiita
 报错 Syntaxerror Invalid Shorthand Property
报错 Syntaxerror Invalid Shorthand Property
 Nodejs Require Is Not Defined Code Example
Nodejs Require Is Not Defined Code Example
 Bug调试 Javascript中使用json格式报错uncaught Syntaxerror
Bug调试 Javascript中使用json格式报错uncaught Syntaxerror

0 Response to "20 Invalid Shorthand Property Initializer Javascript"
Post a Comment