31 Javascript String As Function Name
A Function object's read-only name property indicates the function's name as specified when it was created, or it may be either anonymous or '' (an empty string) for functions created anonymously. Note: In non-standard, pre-ES2015 implementations the configurable attribute was false as well. JavaScript compressors and minifiers String#concat () JavaScript strings have a built-in concat () method. The concat () function takes one or more parameters, and returns the modified string. Strings in JavaScript are immutable, so concat () doesn't modify the string in place.
JavaScript automatically converts primitives to String objects, so that it's possible to use String object methods for primitive strings. In contexts where a method is to be invoked on a primitive string or a property lookup occurs, JavaScript will automatically wrap the string primitive and call the method or perform the property lookup.

Javascript string as function name. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. In JavaScript, dynamic variable names can be achieved by using 2 methods/ways given below. eval(): The eval() function evaluates JavaScript code represented as a string in the parameter. A string is passed as a parameter to eval(). If the string represents an expression, eval() evaluates the expression. Sep 18, 2012 - How to call a JavaScript function by string name. Roel van Lisdonk Uncategorized September 18, 2012 September 18, 2012 · An excellent answer to this question can be found at: http://stackoverflow /questions/359788/how-to-execute-a-javascript-function-when-i-have-its-name-as-a-string
May 22, 2017 - If there is an edge case, it would only affect the anonymous function anyway, and bar could easily be adjusted to take that into account. – kojiro May 16 '12 at 18:27 · Having seen your code I recall looking at the spec long ago for the normalized string representation and IIRC the space ... In angular, I have an input field for a user's full name. And a function called splitName which extracts the first / last name from the field. Is there a way to improve this logic? <input type=... It's rare, but occasionally it's helpful to discover a JavaScript function's name from inside of itself. Even with years of JavaScript experience, I find myself having to hunt this technique down, and then the examples are never precisely what I'm after, so they need to be tweaked...it's all ...
The only native Javascript function to convert a string into an object is JSON.parse (). For example, var parsed = JSON.parse (' {"foo":"bar"}'). To convert strings of other formats, it has to be done manually. That covers the basics, but let us walk through a few more examples in this guide - Read on! ⓘ I have included a zip file with all ... 21/4/2019 · There are two methods to call a function from string stored in a variable. The first one is by using the window object method and the second one is by using eval() method. The eval() method is older and it is deprecated. Method 1: Using the window object: The window object in HTML 5 references the current window and all items contained in it. Mar 02, 2017 - Sometimes it is convenient to store function names in strings and use those strings to call actual functions. The article describes two ways of how you can do this in Rapise.
May 30, 2019 - Given a function and the task is to get the name of the function from inside the function using JavaScript. JavaScript String substr() Method: This method gets parts of a string, starting at the character at the defined position, and returns the specified number of characters. Jul 25, 2019 - No assembly found containing an OwinStartupAttribute. ... dot net core 3.1 The type or namespace name 'TestClassAttribute' could not be found (are you missing a using directive or an assembly reference?) Well, it is possible, and here in this simple tutorial, I am going to show you how to convert any string into a variable in JavaScript. To do this task, we will use the JavaScript eval () function. Well, this is the function that will play the main role to create variable name from our string. Now see the example below:
Dec 02, 2018 - Functions are function objects. In JavaScript, anything that is not a primitive type ( undefined, null,boolean, number, or string) is an object. Objects in JavaScript are extremely versatile. Because of this, we can even pass a function as a parameter into another function. Oct 31, 2013 - How do we execute the runMe() function without using eval? I recently encountered this situation when using the HTML5 History API; the pushState method won’t permit you to store a direct reference to a function so you need to define its name as a string. You could also face similar challenges ... After that, we discussed three ways in which you can check if a string contains a substring in JavaScript: using includes (), indexOf (), and regex. The includes () method is arguably the most common way of checking if a string contains a substring. This is because the name of the method is literal.
See the Pen JavaScript Convert a string in abbreviated form - string-ex-5 by w3resource (@w3resource) on CodePen. Improve this sample solution and post your code through Disqus Previous: Write a JavaScript function to extract a specified number of characters from a string. Sometimes it is convenient to store function names in strings and use those strings to call actual functions. The article describes two ways of how you can do this in Rapise. Imagine your tests are driven by a spreadsheet and some columns in the spreadsheet contain names of scenario functions you want to execute in your tests. In JavaScript, a constructor function is used to create objects. For example, // constructor function function Person () { this.name = 'John', this.age = 23 } // create an object const person = new Person (); In the above example, function Person () is an object constructor function. To create an object from a constructor function, we use the ...
JavaScript String Functions To begin with, a string is an object in Javascript-capable of storing data which is in the text format. In easy words, a character array or a sequence of letter or characters in Javascript can be referred to as strings. A single character in an array has no separate type in Javascript. Jun 29, 2017 - In this article we are going to show you how to retrieve a function into a variable from its string name or to execute it directly in JavaScript. ... In order to execute a JavaScript function in the browser from its name, we recommend you to use the following function getFunctionByName: Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
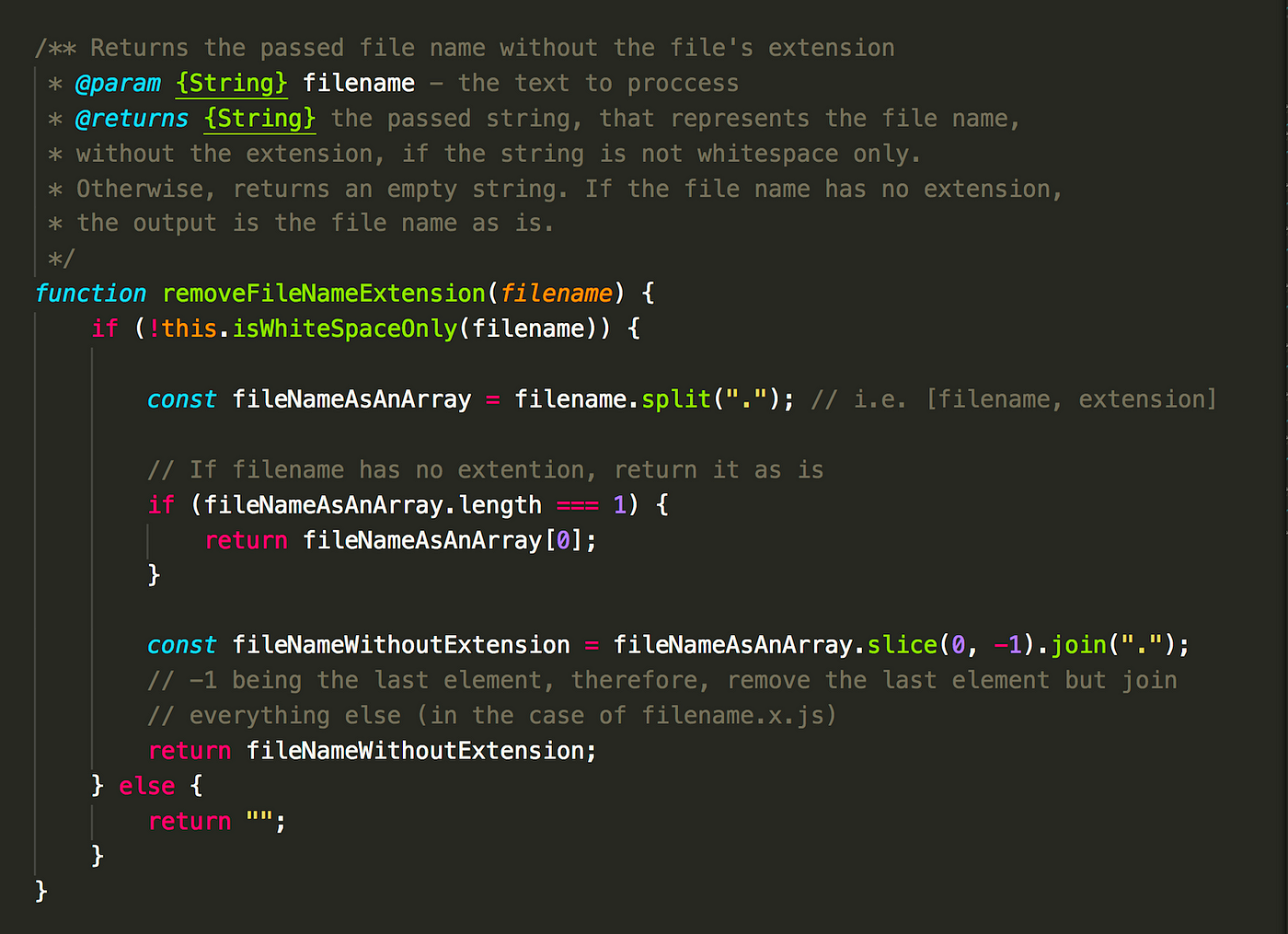
The name of the function and parameter is specified in first text box and the body of the function is in the text area. Change the function parameter or add a new function in the textarea and call it from text box and then click Call button. You can see that the function gets called although it is not parsed by the browser. Now how do we do this? slice () extracts a part of a string and returns the extracted part in a new string. The method takes 2 parameters: the start position, and the end position (end not included). This example slices out a portion of a string from position 7 to position 12 (13-1): Remember: JavaScript counts positions from zero. First position is 0. Aug 07, 2018 - get a javascript function name. GitHub Gist: instantly share code, notes, and snippets.
Strings. Strings are what JavaScript calls to text that does not perform a function but can appear on the screen. var person = "John Doe"; In this case, John Doe is the string. Escape Characters. In JavaScript, strings are marked with single or double-quotes. If you want to use quotation marks in a string, you need to use special characters: 8/3/2017 · You can use eval () method to invoke a JavaScript function whose name is stored in a string variable but there’s a better method that doesn’t require eval. Let’s say we have a function helloWorld (e) that takes variable and prints it. function helloWorld(e) { e = e || "Anonymous"; console.log("Hello " + e); return; } Jun 18, 2020 - How to execute a JavaScript function when I have its name as a string. Don’t use eval unless you absolutely, positively have no other choice..
Feb 26, 2020 - JavaScript exercises, practice and solution: Write a JavaScript function to get the function name. A protip by avsej about javascript. String.prototype.format = function() { a = this; for (k in arguments) { a = a.replace("{" + k + "}", arguments[k]) } return a } Jul 28, 2021 - The eval() function evaluates JavaScript code represented as a string.
Using Variable and Function with Name from String in JavaScript To access and use a variable or function dinamically, with Name from a String in JavaScript, just use the window object, with this syntax: window ['variable_name'] // For function window ['function_name'] (parameters) Here is some examples, see the explanations in code. The returned value. The context this when the function is invoked. Named or an anonymous function. The variable that holds the function object. arguments object (or missing in an arrow function) This post teaches you six approaches to declare JavaScript functions: the syntax, examples and common pitfalls. 20/7/2005 · Using a string as a function name. Javascript Forums on Bytes. > I would like to use a string from an array to call a function. For example, I have a list of ...
You can use eval() method to invoke a JavaScript function whose name is stored in a string variable but there’s a better method that doesn’t require eval. · Approach: JavaScript contains a method called Function.toString () which is used to represent a function code into its string representation. This method is used to get the parameter names/values. First, get the function's code to its string equivalent using Parsing JavaScript Function Argument Names · … The split () function will create an array of strings by splitting the given string wherever the given letter 'o' occurs until the limit is reached. The limit parameter limits the number of splits to 2 because we are defining 2 as the value of the limit. In the output, we can see that the splitting only happens twice.
Javascript convert string into function name. 6. Use JavaScript string as function name? 0. fire a function whose name is in a string. 1. Executing a function by name, passing an object as a parameter. 1. Call a factory by name in Angular JS. 0. How add function name to handler click? 0. Type of Array in JavaScript with Example. There are two types of string array like integer array or float array. 1. Traditional Array. This is a normal array. In this, we declare an array in such a way the indexing will start from 0 itself. 0 will be followed by 1, 2, 3, ….n. JavaScript - The Strings Object. The String object lets you work with a series of characters; it wraps Javascript's string primitive data type with a number of helper methods. As JavaScript automatically converts between string primitives and String objects, you can call any of the helper methods of the String object on a string primitive.
Dec 17, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Write a JavaScript function that takes a string which has lower and upper case letters as a parameter and converts upper case letters to lower case, and lower case letters to upper case. Go to the editor The main utility in the above code is the "confirm" function. This is an internal JavaScript function from the window object. In other words, using "window.confirm()" and "confirm" results in the same function. JavaScript handles the inheritance for you, so you don't need to remember to use the window object.
Apr 19, 2014 - Call a javascript function using a string variable which contains the function name to be executed - call_function_using_string
 2 Ways To Convert Values To Boolean In Javascript
2 Ways To Convert Values To Boolean In Javascript
 Javascript Concat String Does Not Work As Expected Stack
Javascript Concat String Does Not Work As Expected Stack
 How To Reverse A String In Javascript Samanthaming Com
How To Reverse A String In Javascript Samanthaming Com
 Understanding Generators In Es6 Javascript With Examples By
Understanding Generators In Es6 Javascript With Examples By
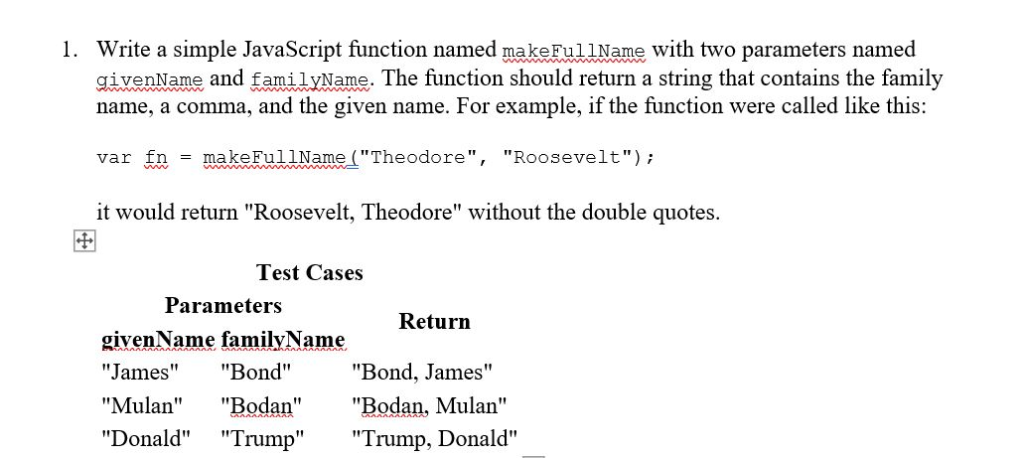
 1 Write A Simple Javascript Function Named Chegg Com
1 Write A Simple Javascript Function Named Chegg Com
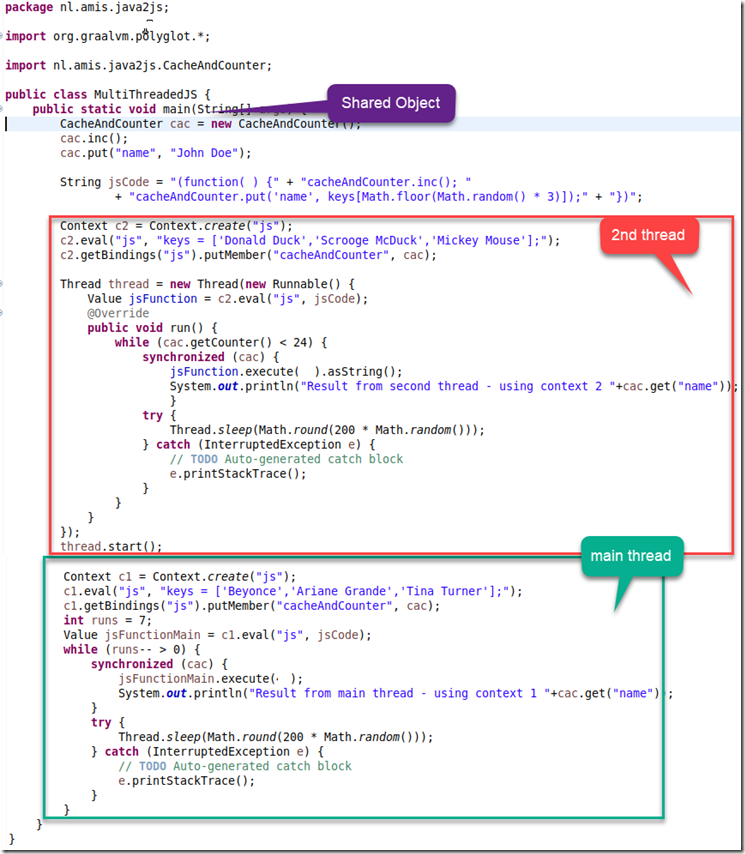
 Calling Out From Java To Javascript With Call Back
Calling Out From Java To Javascript With Call Back
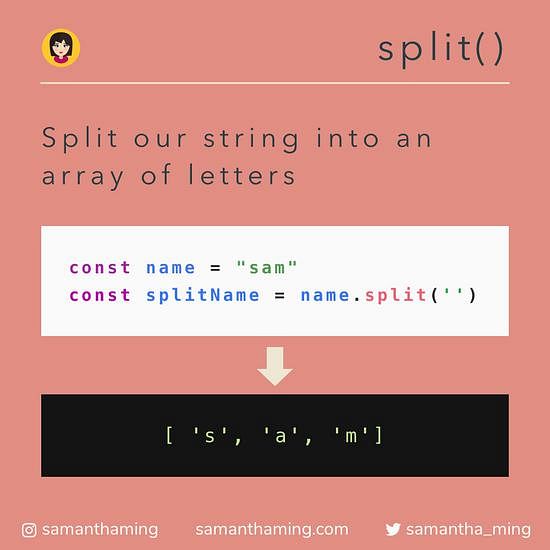
 4 Ways To Convert String To Character Array In Javascript
4 Ways To Convert String To Character Array In Javascript
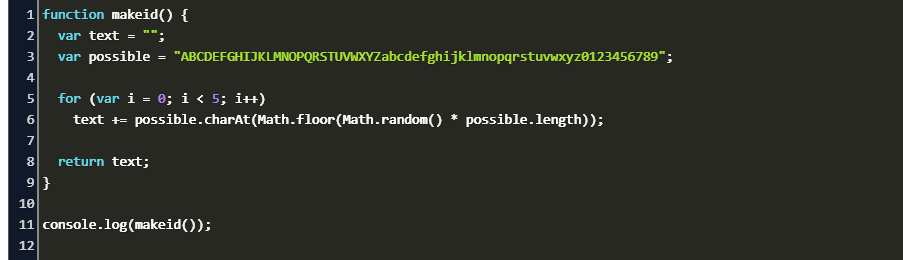
 Node Random String Generator Code Example
Node Random String Generator Code Example
 Javascript Split A Step By Step Guide Career Karma
Javascript Split A Step By Step Guide Career Karma
 Magento 2 Actions Column In Backend Grid Registry Js Error On
Magento 2 Actions Column In Backend Grid Registry Js Error On
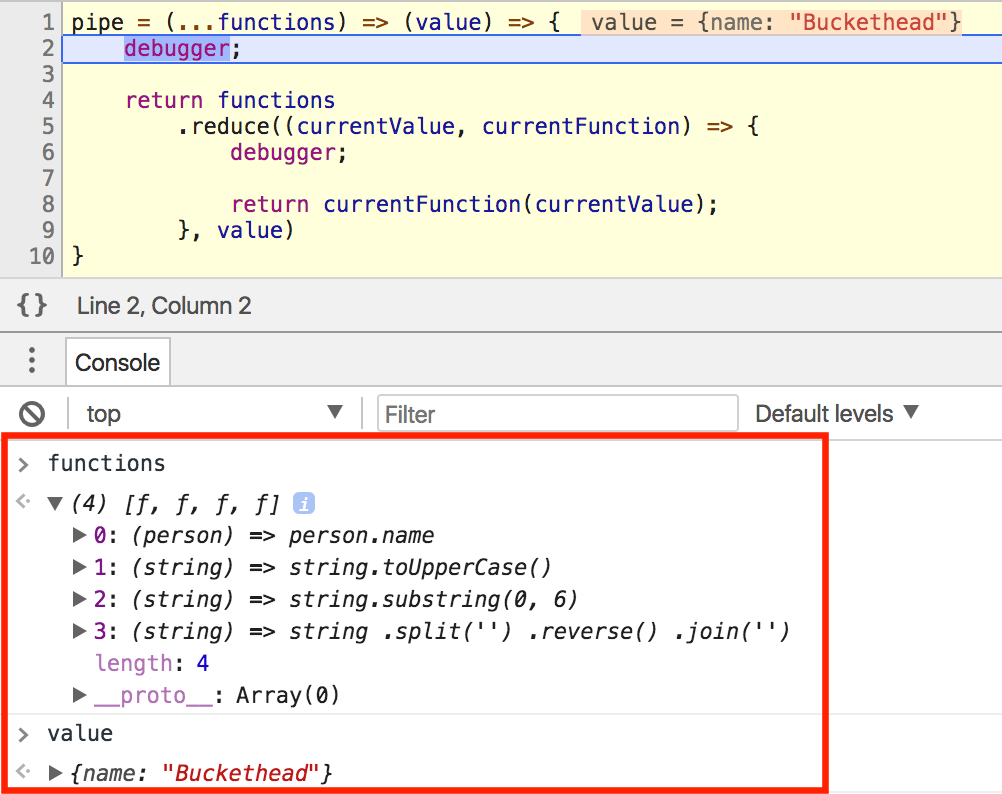
 A Quick Introduction To Pipe And Compose In Javascript
A Quick Introduction To Pipe And Compose In Javascript
 When I Console Log Obj I Want To Know The Meaning Of Left
When I Console Log Obj I Want To Know The Meaning Of Left
 Javascript Execute Function By String Name Code Example
Javascript Execute Function By String Name Code Example
 A Javascript Deobfuscation Utility Welcome To The Corner Of
A Javascript Deobfuscation Utility Welcome To The Corner Of
 Javascript Nameof Code Example
Javascript Nameof Code Example
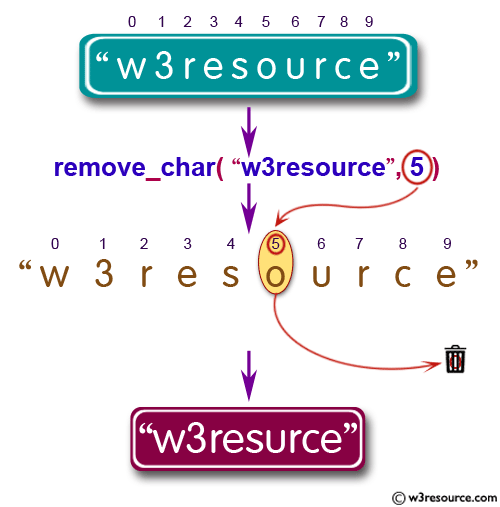
 Javascript Basic Remove A Character At The Specified
Javascript Basic Remove A Character At The Specified
 How To Get Query String Values In Javascript Code Ratings
How To Get Query String Values In Javascript Code Ratings
 How To Execute A Javascript Function When You Have Its Name
How To Execute A Javascript Function When You Have Its Name
 Get The Name Of Instance As String In Javascript Stack Overflow
Get The Name Of Instance As String In Javascript Stack Overflow
 How To Get The Function Name From Within That Function Using
How To Get The Function Name From Within That Function Using
 A Javascript Deobfuscation Utility Welcome To The Corner Of
A Javascript Deobfuscation Utility Welcome To The Corner Of
 Introduction To Javascript Symbols And Their Use In
Introduction To Javascript Symbols And Their Use In
 How To Get The Function Name From Within That Function Using
How To Get The Function Name From Within That Function Using
 Javascript Data Types Exercises Code Example
Javascript Data Types Exercises Code Example
How To Get Current User S Initials Laserfiche Answers
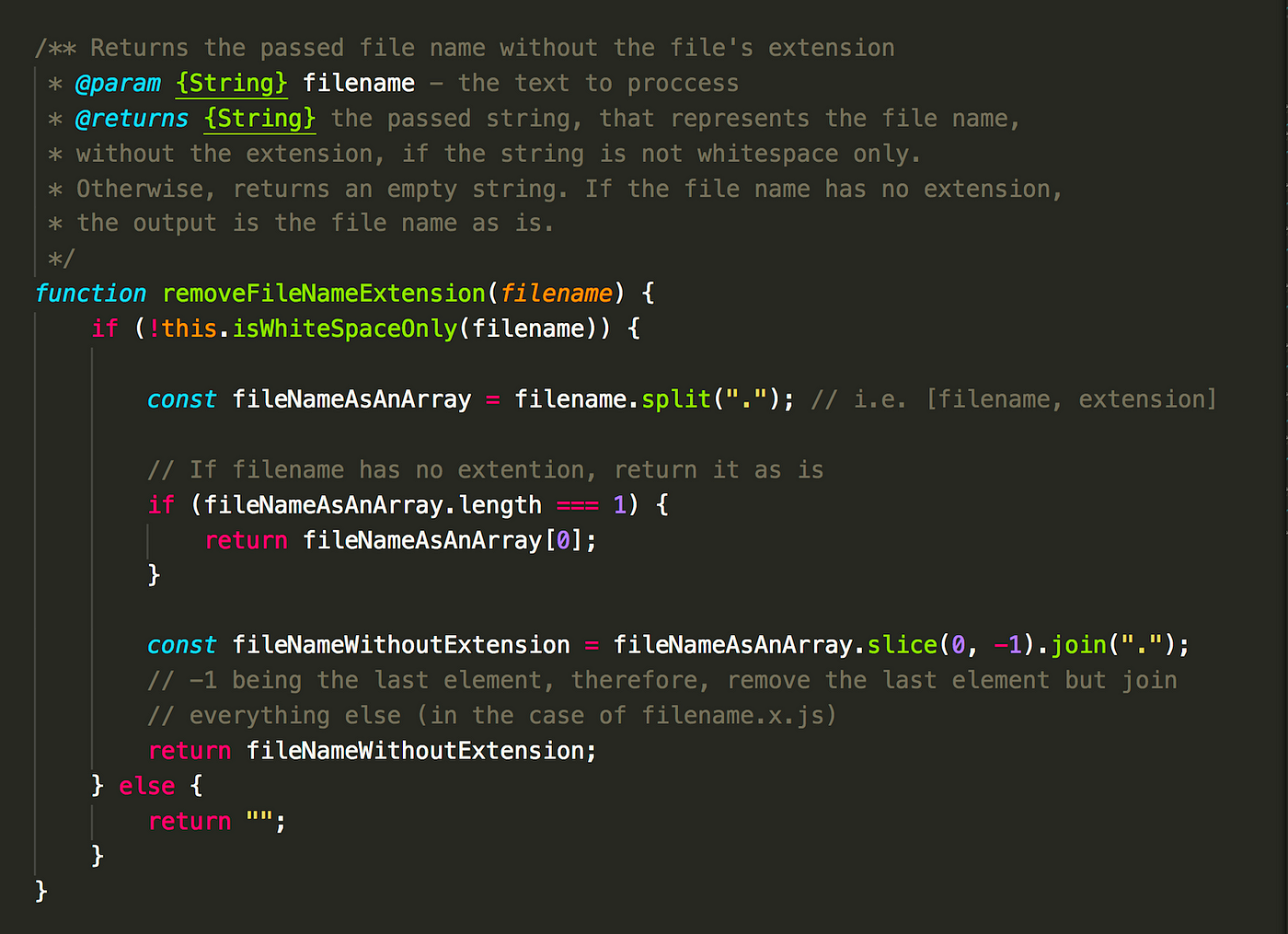
 Reusable User Defined String Functions In Javascript By
Reusable User Defined String Functions In Javascript By





0 Response to "31 Javascript String As Function Name"
Post a Comment