27 Google Maps Javascript Address Example
Find local businesses, view maps and get driving directions in Google Maps. 2 weeks ago - Autocomplete is a feature of the Places library in the Maps JavaScript API. You can use autocomplete to give your applications the type-ahead-search behavior of the Google Maps search field. The autocomplete service can match on full words and substrings, resolving place names, addresses, and plus ...
 Google Maps Api Price Hike Is Threatening The Future Of Some
Google Maps Api Price Hike Is Threatening The Future Of Some
Jamie Shields walks through best practices for getting started with the Google Maps JavaScript API. http://www.sitepoint /google-maps-javascript-ap...

Google maps javascript address example. Request a location using a free-form text input and display it on the map. This example makes a geocoding request and retrieves the latitude, longitude and complete address details of 200 S Mathilda Ave, Sunnyvale, CA based on a free-form text input. A clickable marker is placed on the location found. Simple Click Events; Using Closures in Event Listeners; Accessing Arguments in UI Events; Getting Properties With Event Handlers; Getting Lat/Lng from a Click Event Dec 10, 2019 - Tip: Check out the Store Locator solution to see more comprehensive examples of using custom markers to visualize data on a map. Use the JSFiddle interface to display HTML, CSS and JavaScript code in separate panes. You can run the code and display output in the Results pane.
There are multiple ways in Angular 2+ to implement google places API's. Following steps shows how we can create a reusable component that can be used to autocomplete address. Step 1: Install ... This example creates a map along with a text input field and a button. When you click the "geocode" button, the sample sends a geocoding request, then pans the map to the geocoded location. Read the documentation. TypeScript JavaScript CSS HTML. More. function initMap(): void {. const map = new google.maps.Map(. Feb 05, 2021 - For example: // <script ... placeAddressElement.textContent = place.formatted_address; content.appendChild(placeAddressElement); infowindow.setContent(content); infowindow.open(map, marker); }); } }); } ... Note: The JavaScript is compiled from the TypeScript snipp...
Feb 05, 2021 - The Place Autocomplete sample demonstrates how to use the Place Autocomplete widget to provide a type-ahead search box · When you select an autocomplete result the sample then calls the getPlace() method, and then it opens an info window to display place details 23/8/2021 · Note: Read the guide on using TypeScript and Google Maps. JavaScript // This sample uses the Places Autocomplete widget to: // 1. Help the user select a place // 2. Retrieve the address components associated with that place // 3. Populate the form fields with those address components. // This sample requires the Places library, Maps JavaScript API. Google geocode example. GitHub Gist: instantly share code, notes, and snippets.
Example. // Zoom to 9 when clicking on marker. google.maps.event.addListener(marker,'click',function() {. map.setZoom(9); map.setCenter(marker.getPosition()); }); We register for event notifications using the addListener () event handler. That method takes an object, an event to listen for, and a function to call when the specified event occurs. To learn more, see Get Started with Google Maps Platform . The Maps JavaScript API lets you customize maps with your own content and imagery for display on web pages and mobile devices. The Maps JavaScript API features four basic map types (roadmap, satellite, hybrid, and terrain) which you can modify using layers and styles, controls and ... Addresses are used for points of interest and geocodes as below, plus a slight variant is used for streets. Address should include the following in separate columns: Field. Description. Example. ST_NUM. Street Number. 125. ST_NAME.
gmaps.js. Google Maps API with less pain and more fun. Geocoding. Address: You can geocoding this way: GMaps.geocode({ address: $('#address').val(), callback: function(results, status) { if (status == 'OK') { var latlng = results[0].geometry.location; map.setCenter(latlng.lat(), latlng.lng()); map.addMarker({ lat: ... Most of the examples you see on the Google Maps Javascript API Code Samples place the mapping code in a function, and then call that function asynchronously after the API library has loaded. This allows the other content page to be displayed while the library loads, so the user is not presented ... Markers are placed at each waypoint along the route. Click on a marker to display the directions associated with that waypoint. Read the documentation. TypeScript JavaScript CSS HTML. More. function initMap(): void {. const markerArray: google.maps.Marker[] = []; // Instantiate a directions service.
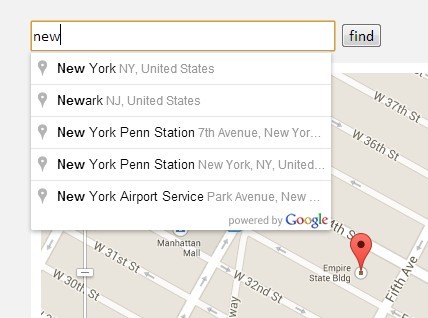
Google Maps API provides an autocomplete feature as part of the Places library in the Maps JavaScript API. The desired benefit of using this API is that as the user is typing, Google will suggest valid addresses that will hopefully match what the user is intending to type. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. In above example,when you select address from autocomplete text field then a place change trigger occur and you get the details into your form field, In same way when you drag a marker to a different location on map then marker dragend event fired and generate the Latitude, Longitude and postal address of that location where you place the marker which you can get into your form.
Nov 04, 2018 - Bootstrap Google Map is a component which displays a map of an area defined by a user. Maps can be used in components like forms and modals. Google Maps API. This tutorial is about the Google Maps API ( A pplication P rogramming I nterface). An API is a set of methods and tools that can be used for building software applications. Samples for the Google Maps JavaScript v3 API. Contribute to googlemaps/js-samples development by creating an account on GitHub.
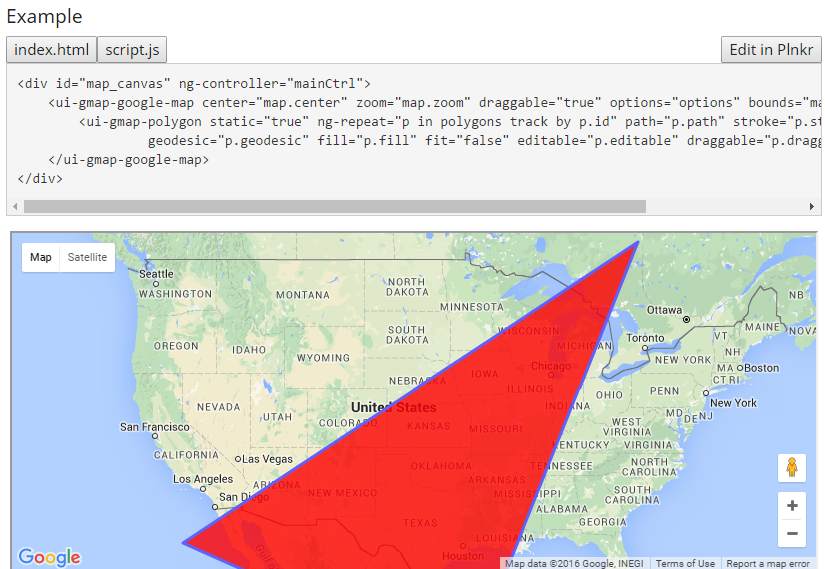
We have seen Circles on maps showing the exact location of tremors felt when an earth quake struck. Multiple circles with varied sizes are shown on maps to explain the magnitude of the quake and its effects. This is one example and there are plenty of other reasons for using Circle on Google maps. Dec 15, 2015 - Shivam Mamgain explores ways to utilize and customize Google Maps with GMaps.js, a library that makes it much easier to harness the Google Maps API. Feb 05, 2021 - This example identifies a location on the map with a marker.
Recently I got to use the Google Maps Javascript API for the first time, which was a quite pleasant experience. The API is thoroughly documented and most of the parts I used just worked on the first try. This post tries to show how easy it is to use the Google Maps API for showing a dynamic map on a web page with some additional stuff added to it. EXAMPLE CODE DOWNLOAD. Click here to download the source code, I have released it under the MIT license, so feel free to build on top of it or use it in your own project.. QUICK NOTES. Register and get your own access key with Mapbox, insert it into section B1 of gps-map.html.; Avoid using file:// - Will probably not work and throw permission errors. . Using https:// is highly recomm gmaps.js · Google Maps API with less pain and more fun · Examples · Basic · Map events · Markers · Services · Geolocation · Geocoding · Overlays
Browse other questions tagged javascript google-maps google-maps-api-3 directions or ask your own question. The Overflow Blog Diagnose engineering process failures with data visualization This is a list of your errors: You have to initialize your geocode when the google maps api is fully loaded. It means that you have to put this line of code: geocoder = new google.maps.Geocoder (); in the initMap (). When you initialize the map you have to refer to a global variable. In your code, you create a new variable map in your function. Read Tutorial and Download source code from CodexWorld - https://www.codexworld /autocomplete-address-field-google-maps-javascript-api-places-library-...
23/8/2021 · All of the examples contained in the Maps JavaScript API documentation set are listed below for quick reference. Basics. Simple Map; Showing Pixel and Tile Coordinates; Geolocation; Localizing the Map; Right-to-Left Languages; Synchronous Loading; Custom Map Projections; Lat/Lng Object Literal. Events. Simple Click Events; Using Closures in Event Listeners 7/8/2020 · it’s really simple to reuse it in javascript ( you have only to pass the address_components array from the results of the response of Google maps geocoder API) getAddressObject(results[0 ... Here Mudassar Ahmed Khan has explained how to get the address from Latitude and Longitude using Google Maps V3. In this article I will explain how to get the address location from Latitude and Longitude using the Google Maps Geocoding API. I will explain two different ways of using the process of Reverse Geocoding using the Google Maps ...
Step #1. Create a Google Maps JavaScript API key. Sign in to your Google email account. Go to the Google Cloud Platform Console.; You will see the Google Platform Overview page. Click Create:; You will see the New Project screen.. Enter your project name into the Project Name field. For the purpose of this tutorial, I entered Shack Locations.; Click CREATE.; After a short pause, you will see ... Feb 05, 2021 - This example demonstrates reverse geocoding of coordinates to addresses. This tutorial guide to you step by step how to implement google places autocomplete address web application without showing google maps in laravel. Note that, Google autocomplete address API will return address and as well as latitude, longitude, place code, state, city, country, etc. Using latitude and longitude of address, you can show ...
25/6/2015 · This example consists of a map, a text box and a button. The text box is used to get the address to search and the button starts the geocoder process. You must first prepare the HTML, CSS and JavaScript files with basic options to include a map with Google Maps API on the web page. HTML /index.html en.marnoto . This is an immaculate Laravel 8 Google autocomplete address tutorial, throughout this, you will see how to build Goggle Autocomplete address dynamically in laravel 8 application using the profound Google Place API. Google offers address autocomplete feature powered by places library on top of that it is backed by the Maps JavaScript API. Aug 15, 2018 - Sending a request to the Geocoding API with an address string parameter returns a JSON object that includes location latitude and longitude data — here’s an example using Oriole Park at Camden Yards, which is located at 333 W Camden Street, Baltimore MD: Request: https://maps.googleapis ...
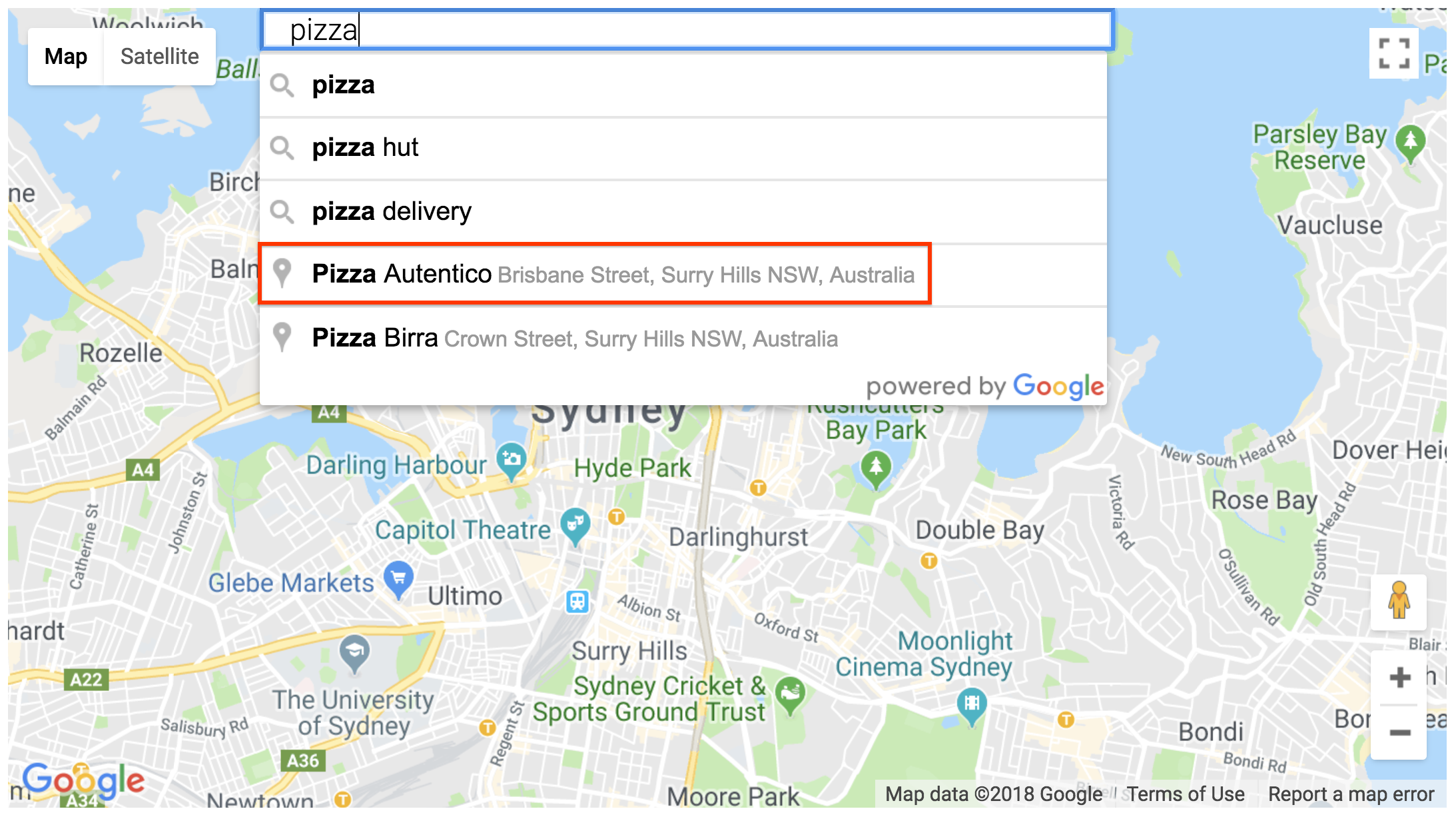
1. Go to APIs & Services → Dashboard → Enable APIs & Services at the top and Choose Maps JavaScrip API from the API Library. This will open up the Map JavaScript API page, and Enable it. 2. Scroll down to the bottom of the page and you can find Places API under the "More Solutions to Explore" section and Enable it as well. Using autocomplete address search box, the user can select their exact location on Google Map. In this tutorial, we will show you how to implement autocomplete location search box functionality in the web application using Google Maps JavaScript API, jQuery and jQuery UI. In the example script, we will implement the following functionalities. Google Maps JavaScript API provides the feature to create location search with autocomplete. The user input will be bound and used to get the location suggestions by autocomplete service. When the user types something on this input field, the Google API will return the related addresses. These addresses are suggested to the user using Google […]
15/8/2019 · Google Maps JavaScript API. Google Maps JavaScript API and Places Library, are used to search for places and display location predictions in autocomplete box. Load the Google Maps JavaScript API with Places library (libraries=places). Specify the API key in the key parameter. < script src = "https://maps.googleapis /maps/api/js?v=3.exp&libraries=places&key= Your_API_Key " > </ script > Note that: Google Maps JavaScript API and Places API must be enabled for the Google … RRP $11.95. Get the book free! In Working with Geolocation and the Google Maps API you learned how to determine a user's physical location and display it on a map. In this followup article, you ...
 Jquery Google Maps Plugins Jquery Script
Jquery Google Maps Plugins Jquery Script
 Google Maps Api V3 Tutorial How To Make A Simple Local
Google Maps Api V3 Tutorial How To Make A Simple Local
 Google Maps Drawingmanager Google Maps Anil Kumar
Google Maps Drawingmanager Google Maps Anil Kumar
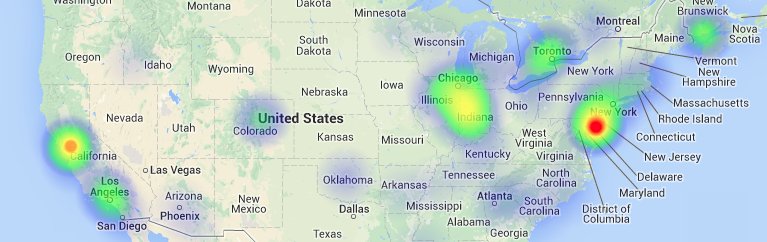
 Googlemaps Heatmap Layer Plugin
Googlemaps Heatmap Layer Plugin
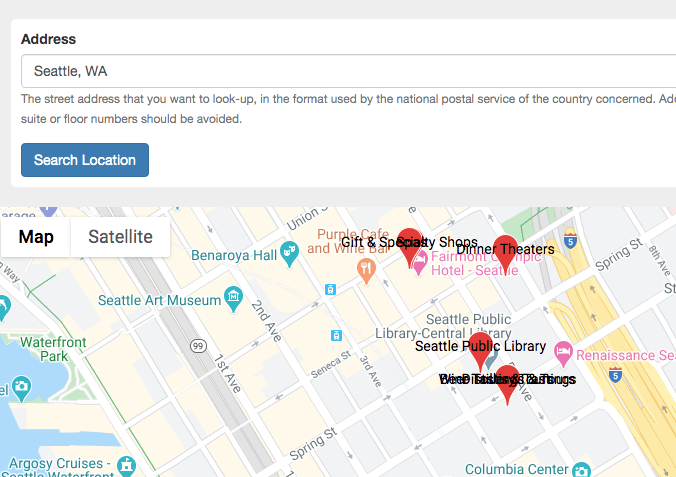
 Google Maps Api V3 Populate Show Google Map Markers From
Google Maps Api V3 Populate Show Google Map Markers From
Google Maps Javascript Api V3 Examples Musings
 Google Maps Geocoding Api How To Use The Api With Free Api
Google Maps Geocoding Api How To Use The Api With Free Api
 5 Powerful Alternatives To Google Maps Api Nordic Apis
5 Powerful Alternatives To Google Maps Api Nordic Apis
 Android Er Embed Html Using Google Maps Javascript Api V3 In
Android Er Embed Html Using Google Maps Javascript Api V3 In
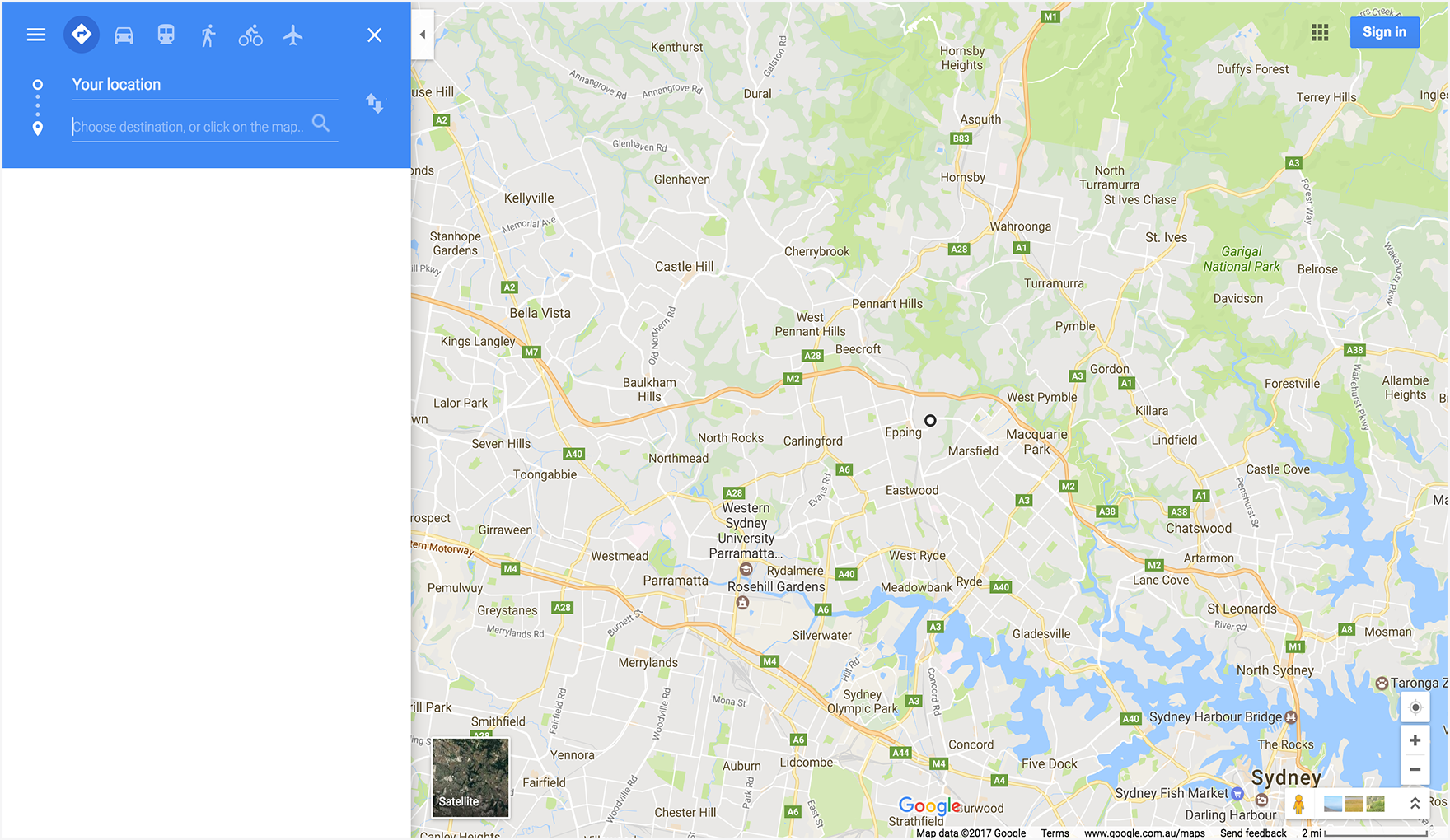
 Google Maps Javascript Api Tutorial
Google Maps Javascript Api Tutorial
 Add A Google Map To Django Admin To Get Latitude And
Add A Google Map To Django Admin To Get Latitude And
 Get Started Maps Urls Google Developers
Get Started Maps Urls Google Developers
How To Measure Distance On Google Maps Between Points
 Google Map Integration In Vue Js
Google Map Integration In Vue Js
 Angular Google Maps Tutorial Demo Examples Tests4geeks
Angular Google Maps Tutorial Demo Examples Tests4geeks
 Places Api Usage And Billing Google Developers
Places Api Usage And Billing Google Developers
Google Maps Api 3 The Basics In Usability We Trust
Google Maps Javascript Api V3 Examples Musings
Embed Google Map Free Google Maps Embed Code
 25 Google Maps Tricks You Need To Try Pcmag
25 Google Maps Tricks You Need To Try Pcmag
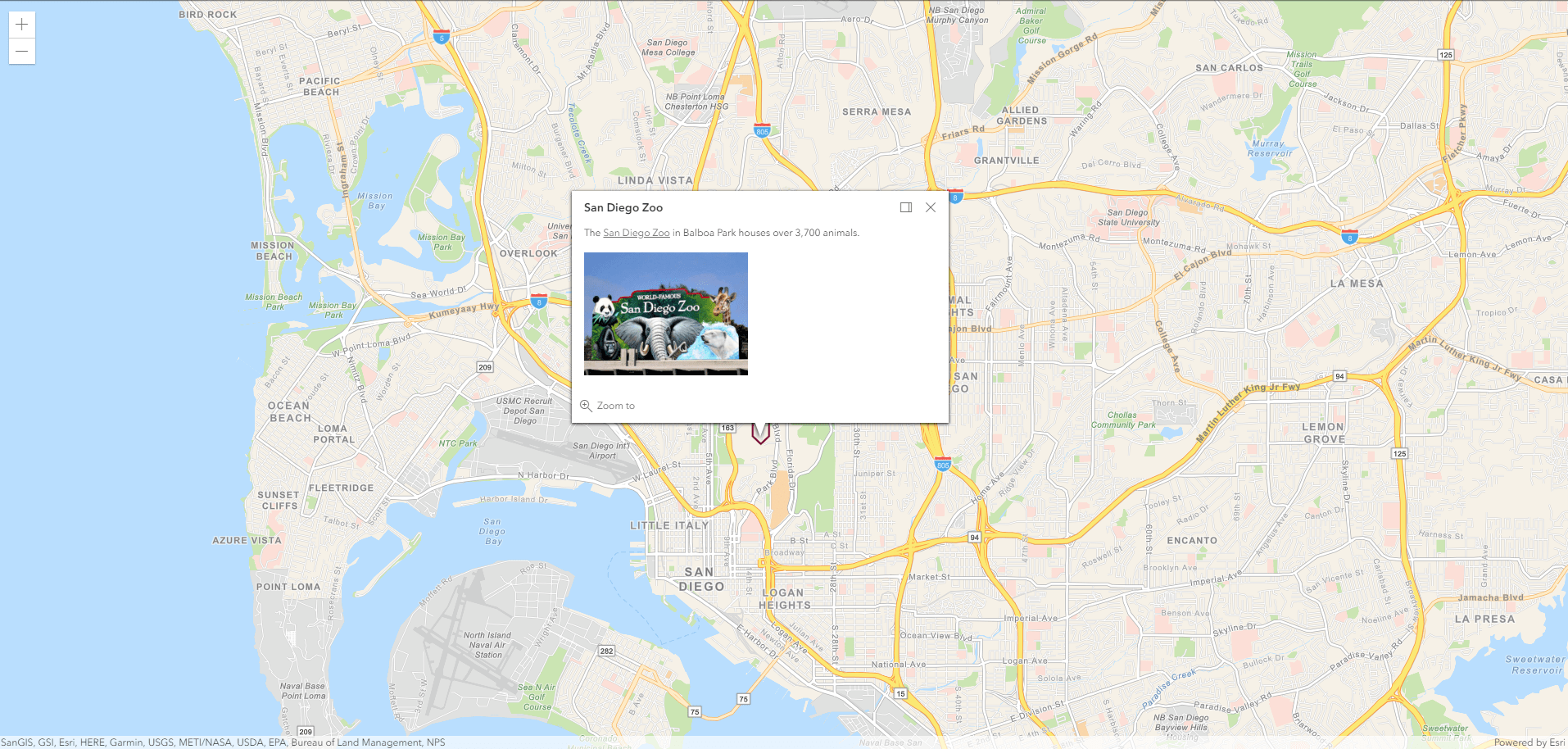
 Migrating From Google Maps Javascript Api To Arcgis Api For
Migrating From Google Maps Javascript Api To Arcgis Api For
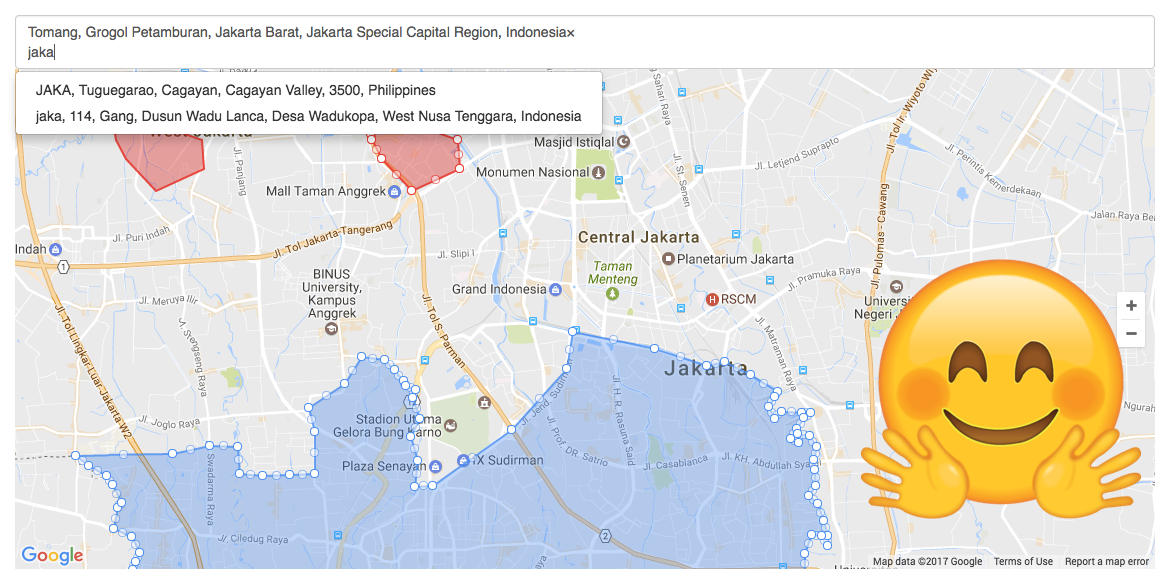
 Area Geofencing On A Google Maps React Js Example Projects
Area Geofencing On A Google Maps React Js Example Projects




0 Response to "27 Google Maps Javascript Address Example"
Post a Comment